آموزش رایگان کار با قالب جنه

قالب جنه تا به امروز به عنوان آخرین محصول از گروه Tielabs منتشر شده و تقریبا یک سالی هست که در تم فارست برای فروش قرار داده شده که جزو قالبهای تجاری وردپرس هست. قالب جنه به شکلی طراحی شده که مناسب سایتهای خبری و مجلهای هست که در چنین وبسایتهایی میشه با طراحی مناسب بیشترین نمایش و کلیک روی مطالب را دریافت کرد. این قالب تا به امروز که این مقاله منتشر میشه موفق شده بیشتر از 3.607 فروش را که از 19 ژوئن 2017 در تم فارست منتشر شده ازآن خودش بکنه. جدایی از اینکه این قالب در بین کاربران ایرانی هم از محبوبیت بسیار بالایی برخوردار هست و مارکتها و فروشگاههای وردپرس به تعداد بالایی اونو فروختند که با یک جستجوی ساده میشه تعداد فروش رو به صورت تقریبی به دست آورد.
پیش از این به معرفی و نحوه کار با قالب صحیفه پرداختم که توسط همین تیم تهیه شده و در در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به نحوه کار با قالب جنه بپردازم که با استفاده از این آموزش میتونید به صورت رایگان نحوه مدیریت و کنترل تنظیمات قالب جنه را یاد بگیرید. پس اگر شما هم به دنبال نحوه کار کردن با قالب جنه و آموزش رایگان قالب جنه فارسی هستید تا انتهای این مقاله با ما همراه باشید.
آموزش رایگان کار با قالب صحیفه
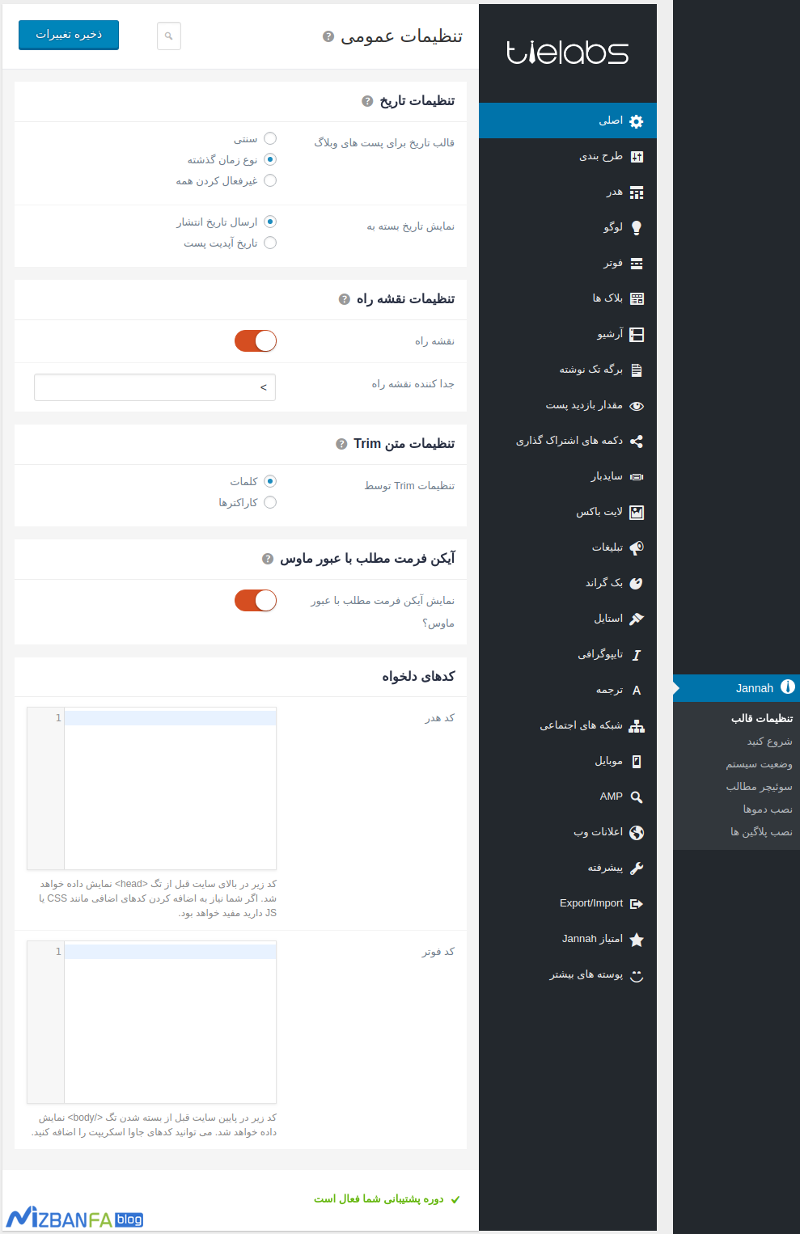
بعد از اینکه قالب جنه را خریداری کرده و نصب کردید، چه به صورت نصب ساده قالب وردپرس و چه به صورت نصب قالب وردپرس به صورت بسته نصب آسان منویی با عنوان Jannah در پیشخوان وردپرس شما افزوده خواهد شد که برای تنظیمات قالب جنه فارسی مشابه تصویر زیر باید به این منو از پیشخوان وردپرس مراجعه کنید.
حالا همونطور که در تصویر مشاهده میکنید این قالب برای هر بخش از تنظیمات قالب جنه منویی را به صورت دسته بندی شده قرار داده که میتونید با کلیک روی هر منو به اون بخش از تنظیمات قالب رفته و قالب جنه را به شکل دلخواه خودتون سفارشی سازی کنید. در ادامه به توضیحات تمامی این بخشها میپردازم.
تنظیمات عمومی قالب صحیفه
در همین ابتدا که منوی تنظیمات قالب جنه را باز میکنید به منوی تنظیمات عمومی قالب هدایت میشید که میتونید تنظیمات اصلی و عمومی قالب را سفارشی سازی کنید.
تنظیمات تاریخ: با استفاده از این بخش میتونید نوع تاریخ را مشخص کنید. میتونید به صورت کلی نمایش تاریخ را قالب غیرفعال کنید یا اینکه از دو حالت سنتی یا نوع زمان گذشته استفاده کنید.
- سنتی: در این حالت تاریخ به صورت عادی و بر اساس تنظیمات وردپرس نمایش داده خواهد شد.
- نوع زمان گذشته: در این حالت تاریخ به صورت گذشته و بر اساس بازخههای زمانی مشخص میشه، مثل 10 دقیقه قبل، 2 روز قبل، 1 ماه قبل و…
- غیرفعال کردن همه: در صورت انتخاب این گزینه هم به صورت کلی نمایش تاریخ در قالب جنه غیرفعال خواهد شد.
تنظیمات نقشه راه: با استفاده از این بخش میتونید جدا کننده برای مسیر کاربر در وردپرس را مشخص کنید. ابتدا باید این گزینه را روی فعال قرار بدین و سپس از فیلد جدا کننده نقشه راه، کاراکتر دلخواه برای جدا کننده را انتخاب کنید.
تنظیمات متن Trim: با استفاده از این بخش میتونید مشخص کنید که محدود کردن نمایش خلاصه مطالب در وردپرس بر اساس کاراکتر باشه و یا اینکه بر اساس کلمات خلاصه نوشتهها که در انواع صفحات نشون داده میشه محاسبه بشن.
آیکن فرمت مطلب با عبور ماوس: با فعال کردن این گزینه هم فرمت مطالب که به صورت تصویر، ویدئو، صوت و… هست با هاور کردن ماوس به صورت یک آیکون روی تصویر شاخص نوشته نشون داده میشه.
کدهای دلخواه: با استفاده از این بخش هم میتونید کدهای دلخواه که قصد استفاده از اونها را دارید در قالب اضافه کنید. در این بخش دو باکس قرار داده شده که باکس اول با نام کد هدر امکان اضافه کردن کد به هدر قالب وردپرس رو میده که این کدها در تگ <head> قرار میگیرند. در باکس دوم هم که با نام کد فوتر قرار داره امکان اضافه کردن کدها به فوتر وردپرس را خواهید داشت.
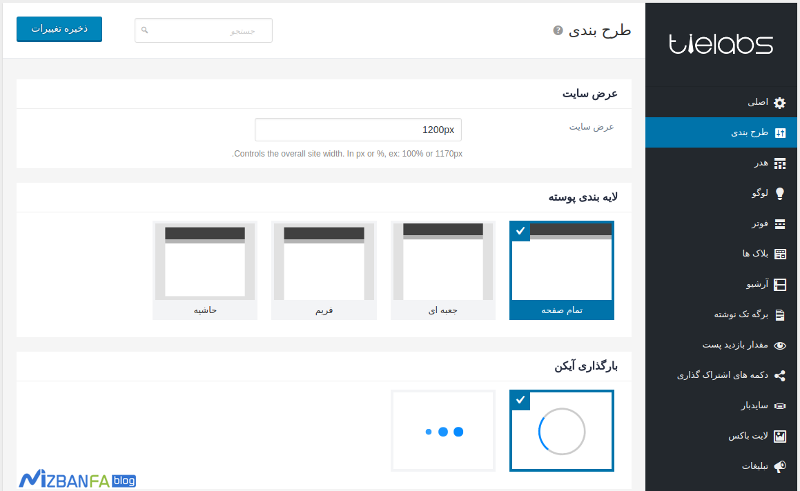
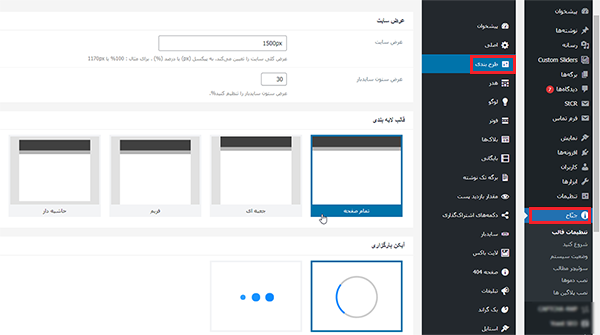
تنظیمات طرح بندی قالب جنه
عرض سایت: با استفاده از این بخش میتونید اندازه دلخواه برای پهنا سایت را بر حسب پیکسل انتخاب کنید.
لایه بندی پوسته: این بخش امکان انتخاب لایه بندی برای قالب رو در 4 شکل مختلف به شما خواهد داد که هر کدوم در اندازه مشخص و شکل خاصی نشون داده میشن و عبارتند از:
- تمام صفحه
- جعبهای
- فریم
- حاشیه
بارگذاری آیکن: با استفاده از این بخش هم میتونید وع آیکون لودینگ در محتوای دلخواه را برای قالب جنه انتخاب کنید که در حال حاضر این قالب از دو حالت دایرهای و سه نقطه پشتیبانی میکنه.
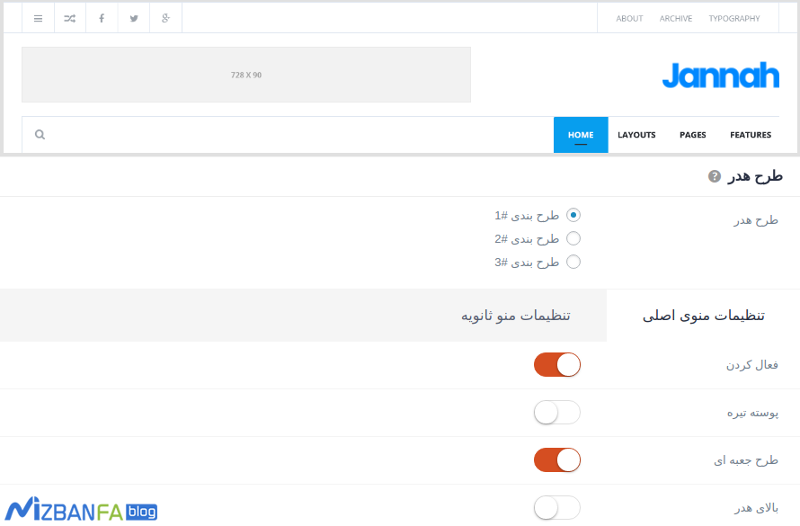
تنظیمات هدر قالب جنه
طرح هدر: اول باید قبل از هر کاری نوع طرح بندی هدر را که در حال حاضر در سه حالت هست انتخاب کنید. این بخش به صورت زنده است و با انتخاب هر گزینه میتونید به صورت زنده ببینید که هدر به چه شکلی نمایش داده خواهد شد. بعد از انتخاب این گزینه دو تب تنظیمات منو اصلی و تنظیمات منو ثانویه نمایش داده میشه که باید برای هر کدوم از منوها بخشهایی که دوست دارید در هر جا نشون داده بشه را انتخاب کنید. این بخشها شامل آیکونهای جستجو، شبکههای اجتماعی، مثاله تصادفی و… هستند.
- تنظیمات منو اصلی: از این بخش میتونید گزینههایی مثل نمایش/عدم نمایش منو اصلی، استفاده از پوسته تیره، انتخاب طرح جعبهای برای منو و نمایش در بالای هدر را مشخص کنید. سپس با اسکرول کردن به سمت پایین از بخش قطعات منو اصلی گزینههایی مثل جستجو، جستجوی زنده، حالت جستجو(آیکون یا باکس)، تایپ عبارت و جستجو، نمایش آیکون اسلاید در سایدبار، آیکون ورود، دکمه نوشته تصادفی، آیکون شبکههای اجتماعی و آب و هوا را مشخص کنید که در این منو نمایش داده بشن یا خیر.
- تنظیمات منو ثانویه: با کلیک روی این تب هم میتونید گزینههای بالا را مشابه همون توضیحاتی که دادم رو مشخص کنید. همچنین توی منو ثانویه امکان نمایش تاریخ امروز، آخرین خبرها و… هم وجود داره.
منو چسبیده: با استفاده از این گزینه میتونید منو اصلی را به صورت چسبنده در سایت نمایش بدین که با اسکرول کردن به پایین صفحه همچنان نشون داده بشه. بعد از فعال کردن کافیه از بخش رفتار منو چسبیده مشخص کنید که به صورت دائمی در حالت چسبان باشه یا اینکه وقتی به سمت بالا اسکرول میشه به صورت چسبنده نمایش داده بشه. امکان انتخاب لوگو در منو چسبنده هم وجود داره که بعد از فعال سازی لوگو پیشفرض در منو با اندازه کوچکتر نشون داده میشه و اگر مایل هم بودید میتونید یک لوگو دلخواه با فعال کردن گزینه لوگو دلخواه در منو چسبیده براش انتخاب کنید.
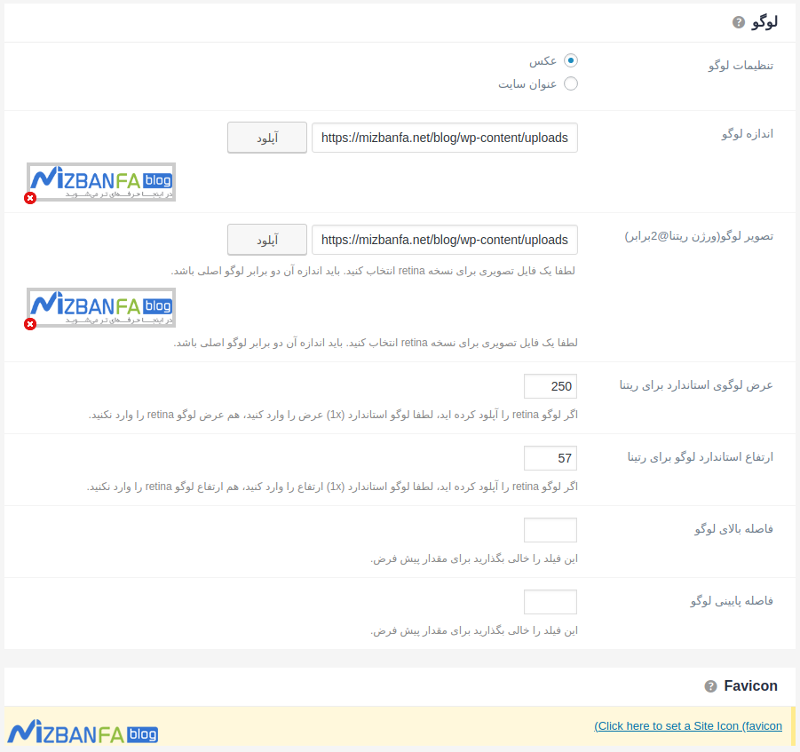
تنظیمات لوگو قالب جنه
تنظیمات لوگو: از این قسمت میتونید مشخص کنید که از لوگو تصویری استفاده میکنید یا اینکه قصد دارید عنوان سایت به عنوان لوگو نمایش داده بشه که در صورت انتخاب عنوان سایت، نام سایت در لوگو نمایش داده میشه. در صورت انتخاب گزینه عکس امکان انتخاب تصویر لوگو به شکل بالا نشون داده میشه که میتونید لوگو اصلی و لوگو رتینا را با استفاده از دکمه آپلود از رسانه وردپرس انتخاب کرده و یا اینکه لوگو جدید رو در اون آپلود کنید.
سپس از قسمت عرض و ارتفاع برای وگو میتونید اندازه دلخواه برای نمایش لوگو را مشخص کنید. با استفاده از گزینههای فاصله بالای لوگو و فاصله پایین لوگو هم میتونید بر حسب پیکسل مشخص کنید که لوگو از بالا و پایین هدر با چه فاصلهای نمایش داده بشه.
Favicon: با استفاده از این بخش هم میتونید آیکون دلخواه برای فاوآیکون وردپرس را انتخاب کنید. پیش از این نمایش فاوآیکون و نماد سایت در وردپرس به شکلی بود که باید توی تنظیمات قالب یا در فایل هدر مشخص میکردید اما بعد از آپدیت وردپرس این قابلیت در هسته وردپرس قرار گرفت که با استفاده از منوی نمایش> سفارشی سازی میتونید انتخابش کنید.
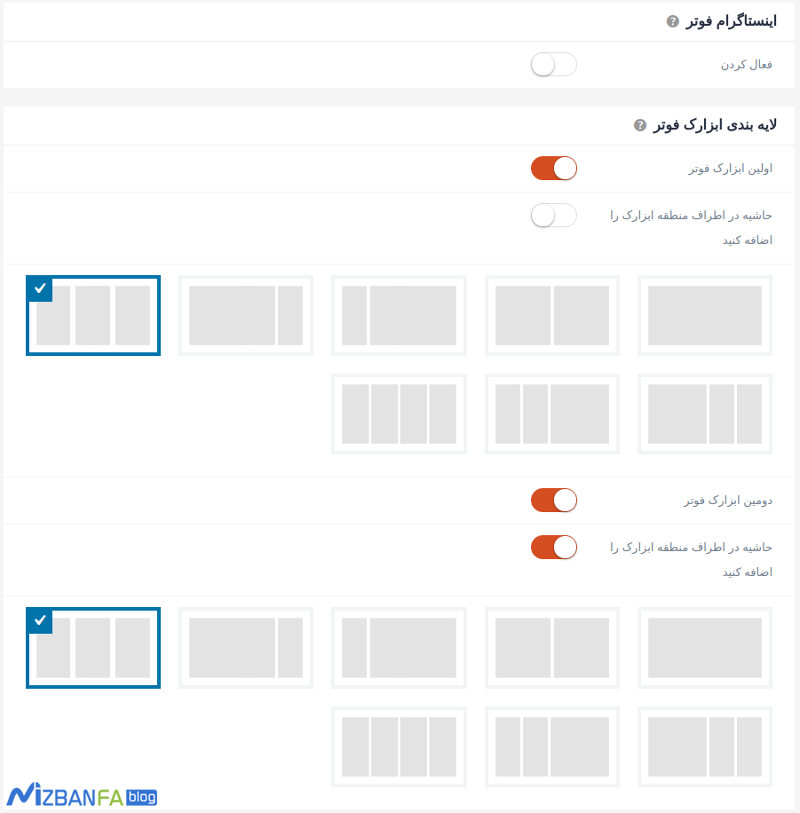
تنظیمات فوتر پوسته جنه
اینستاگرام: با فعال کردن این گزینه که وابسته به افزونه نمایش تصاویر اینستاگرام در وردپرس هست میتونید تصاویر و پستهایی که در اینستاگرام منتشر کردید را در فوتر سایت نمایش بدین. کافیه این گزینه را فعال کرده و اتصال به اکانت اینستاگرام رو انجام بدین.
لایه بندی ابزارک فوتر: با استفاده از این بخش میتونید انتخاب کنید که از چند لایه بندی برای فوتر پوسته جنه استفاده کنید. این قالب در حال حاضر از دو باکس برای فوتر استفاده میکنه که میتونید برای هر فوتر هم تا 4 ستون ابزارکی داشته باشید. کافیه انتخاب کنید که چندتا لایه بندی فوتر نمایش داده بشه و سپس مشابه تصویر بالا تعداد ستون را با کلیک روی تصویرش انتخاب کنید. با انتخاب حاشیه در اطراف منطقه ابزارک را اضافه کنید هم یک حاضیه بین ابزارکها نشون داده میشه که برای دومین ناحیه ابزارک فوتر هم میتونید به همین شکل عمل کنید.
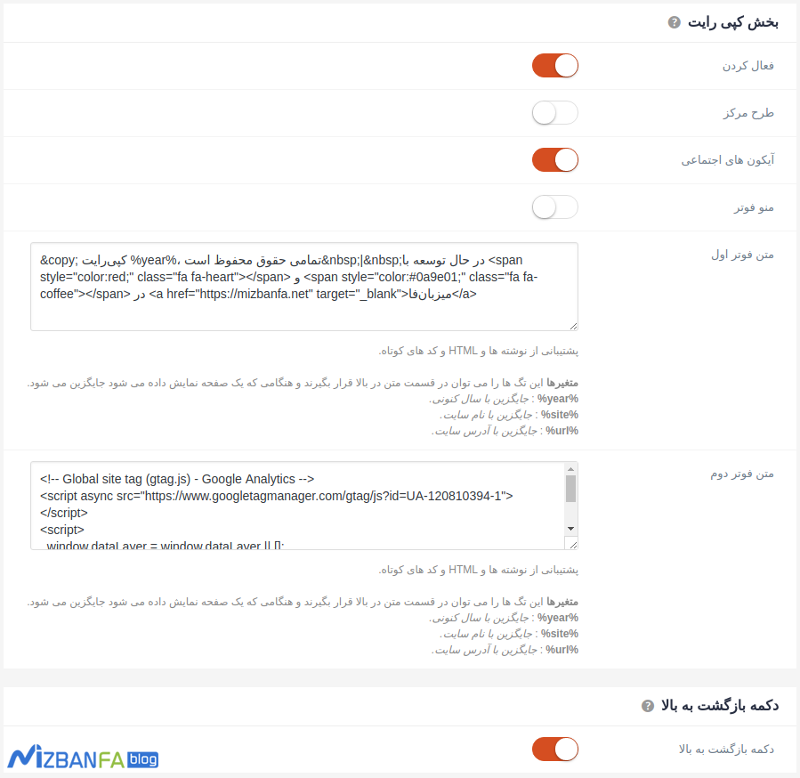
بخش کپی رایت: با استفاده از این بخش میتونید تنظیمات مربوط به کپی رایت را در پوسته جنه سفارشی سازی کنید. برای نمایش بخش کپی رایت در قالب وردپرس ابتدا روی گزینه فعال کردن کلیک کنید. با انتخاب گزینه طرح مرکز بخش کپی رایت در مرکز نمایش داده خواهد شد. اگر مایل هستید که آیکون شبکههای اجتماعی هم در فوتر نمایش داده بشه میتونید آیکون های اجتماعی را فعال کنید. با فعال کردن گزینه منو فوتر هم توی فهرست وردپرس در پیشخوان وردپرس یک فهرست جدید ساخته میشه که میتونید در فوتر هم از منو دلخواه وردپرس استفاده کنید.
متن فوتر اول و متن فوتر دوم: این دو باکس هم امکان نمایش و قرار دادن محتوای دلخواه را در دو بخش از قالب به شما میده که میتونید از کدهای html هم در اونها استفاده کنید و برای نمایش قابلیتهایی مثل نمایش آمار گوگل آنالیتیکس در وردپرس استفاده کنید.
دکمه بازگشت به بالا: با فعال کردن این گزینه هم دکمه بازگشت به بالا در وردپرس اضافه میشه که با کلیک روی اون میشه به بالای صفحه اسکرول سریع انجام داد.
تنظیمات بلاک پوسته جنه
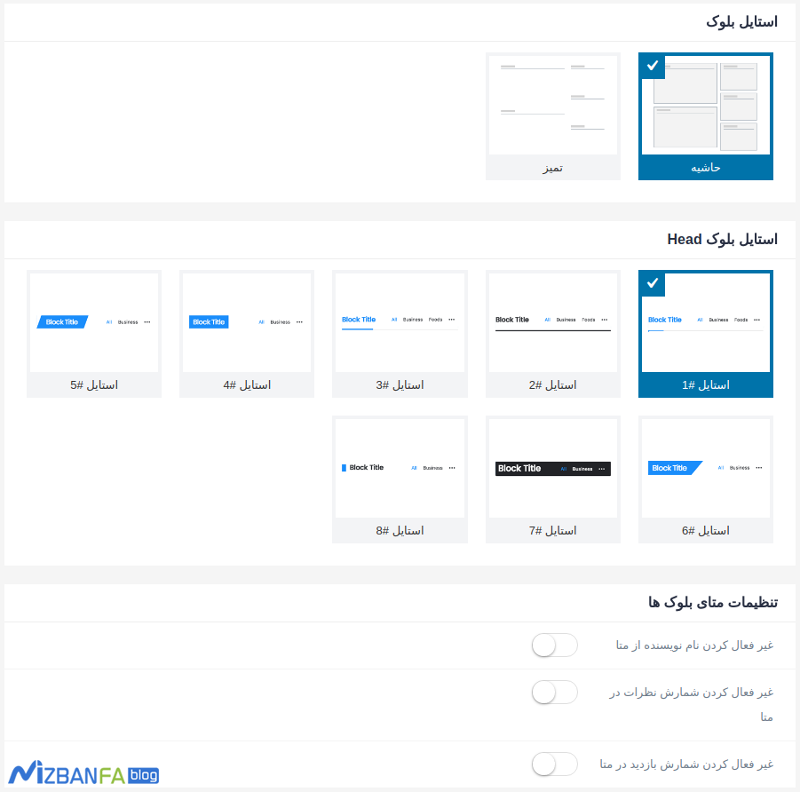
استایل بلوک: با استفاده از این بخش میتونید استایل دلخواه برای بخش بلاک بندی توی قسمت ابزارکها رو مشخص کنید.
استایل بلوک Head: با استفاده از این بخش هم میتونید استایل بلاک رو برای باکس مطالب انتخاب کنید که در صفحه ساز قالب جنه هم امکان انتخاب این گزینه برای هر باکس قرار داره و میتونید برای هر باکس به یک نوع خاصی هر بلاک رو نمایش بدین.
تنظیمات متای بلوک ها: با استفاده از این گزینه هم میتونید متا دادههایی که برای هر بلاک قابل نمایش هست رو انتخاب کنید که نمایش داده بشن یا نه. در صورت فعال کردن هر کدوم از این گزینهها توی باکسی که برای نمایش مطالب در قالب وردپرس هست، این نوع دادهها نشون داده نمیشه.
تنظیمات آرشیو قالب جنه
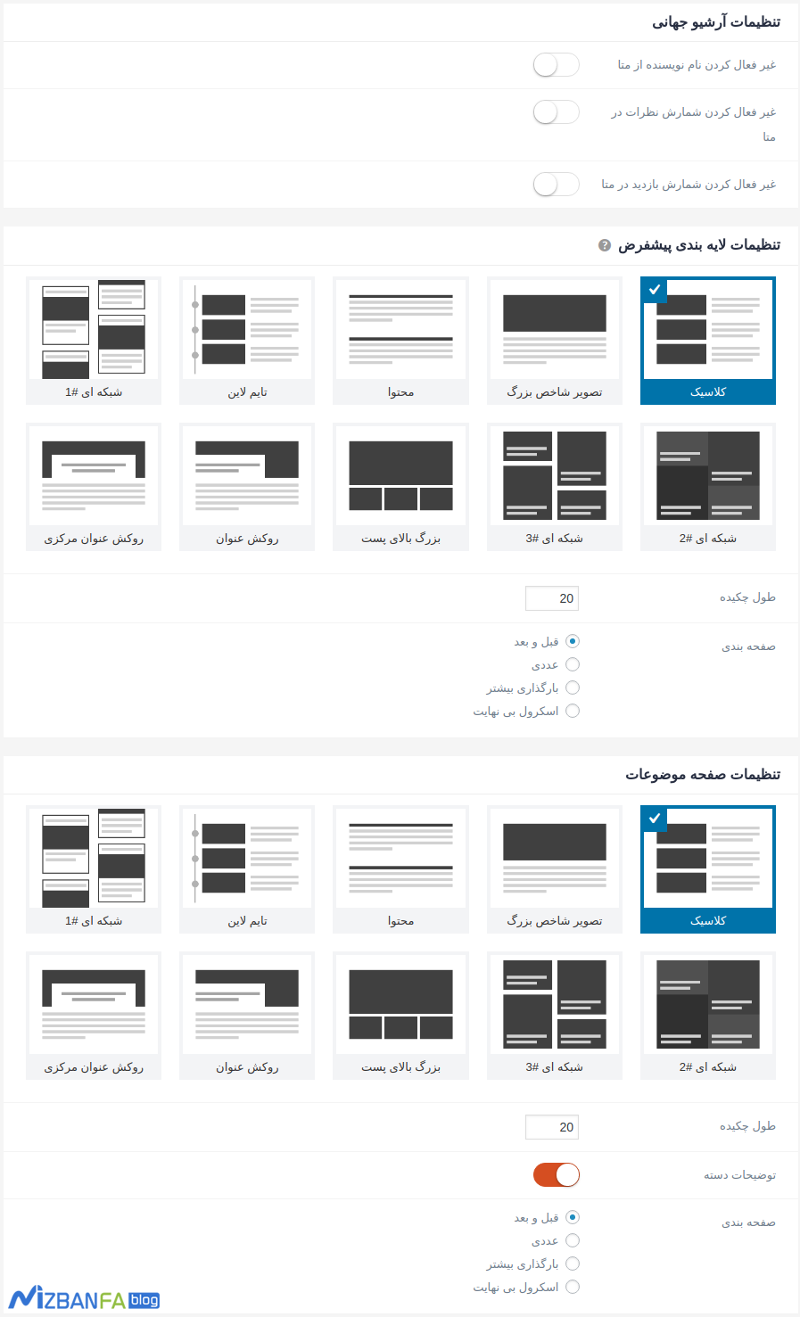
تنظیمات آرشیو جهانی: با استفاده از این بخش میتونید نمایش دادههایی که در صفحه آرشیو مطالب وردپرس نشون داده میشه را فعال یا غیرفعال کنید. این دادهها شامل نام نویسنده، شمارنده نظرات هر نوشته و نمایش تعداد بازدید برای هر نوشته در وردپرس هستند.
تنظیمات لایه بندی پیشفرض: با استفاده از این بخش میتونید مشخص کنید که به صورت پیشفرض مطالب سایت با چه لایه بندی و استایلی نمایش داده بشن که کافیه روی یکی از آیکونها کلیک کنید. سپس از قسمت طول چکیده مشخص کنید که خلاصه نوشته تا چه تعداد نمایش داده بشه. در نهایت با استفاده از صفحه بندی میتونید حالت صفحه بندی رو هم انتخاب کنید که به صورتهای زیر قابل استفاده است.
- قبل و بعد: با انتخاب این گزینه صفحات به صورت قبل و بعد نمایش داده میشه.
- عددی: با انتخاب این گزینه شماره هر صفحه در وردپرس نشون داده میشه که با کلیک روی هر عدد به اون صفحه هدایت خواهند شد.
- بارگذاری بیشتر: در صورت انتخاب این گزینه صفحات به مرور با کلیک روی دکمه نمایش داده خواهند شد.
- اسکرول بی نهایت: با انتخاب این گزینه هم که به صورت خودکار و با اسکرول کردن، محتوای صفحه بعدی نمایش داده خواهد شد.
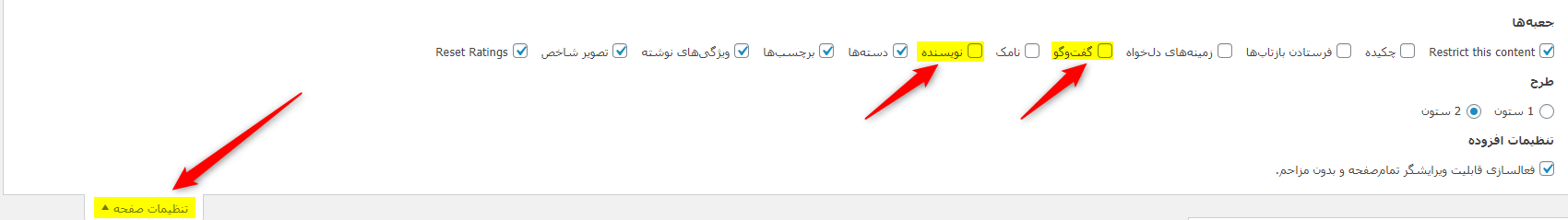
حالا با اسکرول کردن به سمت پایین میتونید از بخشهای تنظیمات صفحه موضوعات، تنظیمات صفحه برچسب، تنظیمات صفحه نویسنده و تنظیمات صفحه جستجو به ترتیب همین کارها رو برای هر یک از صفحات ذکر شده به صورت اختصاصی مشخص کنید که جدا از حالت پیشفرض و به این سبک لود مطالب در این صفحات نمایش داده بشه.
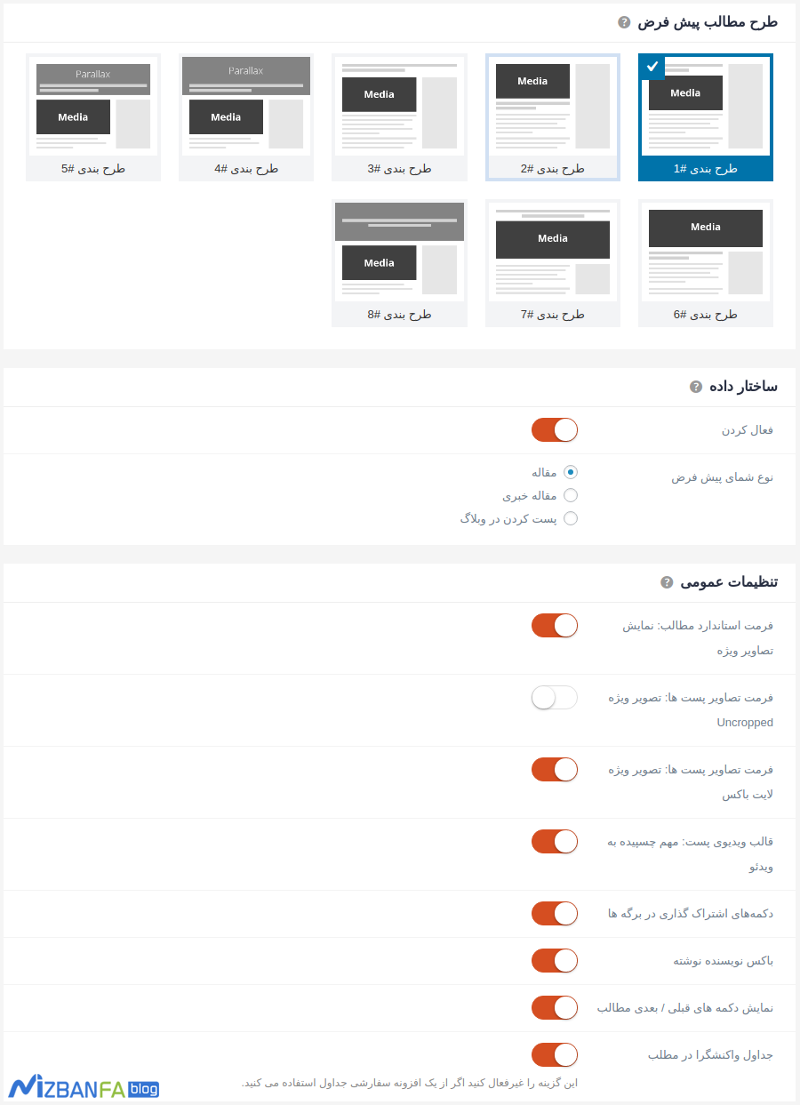
طرح مطالب پیش فرض: با استفاده از این گزینه میتونید طرح بندی و استایل دلخواه برای نمایش محتوای نوشته مشخص کنید که با چه سب ک و استایلی صفحه نوشتهها نمایش داده بشن.
ساختار داده: این گزینه برای مشخص کردن نوع محتوای مطالبتون هست که از نظر سئو یک امتیاز خوبی تلقی میشه و میتونید مشخص کنید که سایت شما در چه حوزه ای فعالیت داره. کافیه یکی از حالتهای سه گانه، مقاله، خبری یا وبلاگ را مشخص کنید.
تنظیمات عمومی: با استفاده از این بخش میتونید انواع بخشهایی که در صفحه نوشته قابل نمایش دادن هستند رو مشخص کنید. این گزینهها هم شامل موارد زیر هستند.
- فرمت استاندارد مطالب: نمایش یا عدم نمایش تصاویر شاخص در صفحه نوشته
- فرمت تصاویر پست ها: نمایش تصاویر شاخص به صورت برش داده شده
- فرمت تصاویر پست ها: نمایش تصاویر در نوشتههای وردپرس به صورت لایت باکس
- قالب ویدیوی پست: نمایش فیلم به صورت چسبان در گوشهای از سایت برای نوشتههایی که با فرمت ویدیویی هستند
- دکمههای اشتراک گذاری در برگه ها: فعال/غیرفعال کردن نمایش دکمه اشتراک در برگه وردپرس
- باکس نویسنده نوشته: فعال/غیرفعال کردن نمایش باکس نویسنده در وردپرس
- نمایش دکمه های قبلی / بعدی مطالب: نمایش دکمه رفتن به نوشته قبلی و بعدی در صفحه نوشته
- جداول واکنشگرا در مطلب: در صورت استفاده از جدول در نوشته با فعال کردن این گزینه جدولها به صورت رسپانسیو نمایش داده میشوند
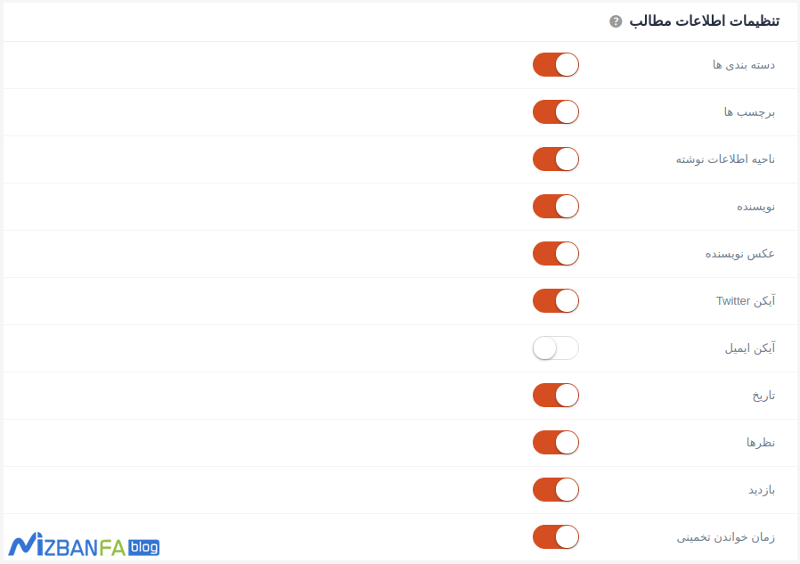
تنظیمات اطلاعات مطالب: با فعال و غیرفعال کردن هر کدوم از گزینههای این بخش میتونید نمایش یا عدم نمایش هر گزینه را در صفحه تک نوشته وردپرس مشخص کنید.
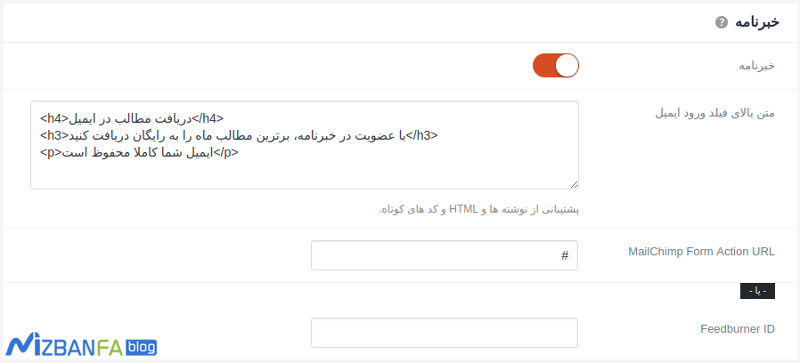
خبرنامه: با استفاده از این بخش میتونید باکس خبرنامه را در انتهای مطالب وردپرس نمایش داده و با عضویت کاربران در خبرنامه اقدام به ارسال خبرنامه در وردپرس بکنید. در حال حاضر قالب جنه از دو سرویس میل چیمپ و فیدبرنر گوگل پشتیبانی میکنه که با قرار دادن آدرس صفحه خبرنامه میتونید امکان عضویت در خبرنامه را برای کاربران فراهم کنید.
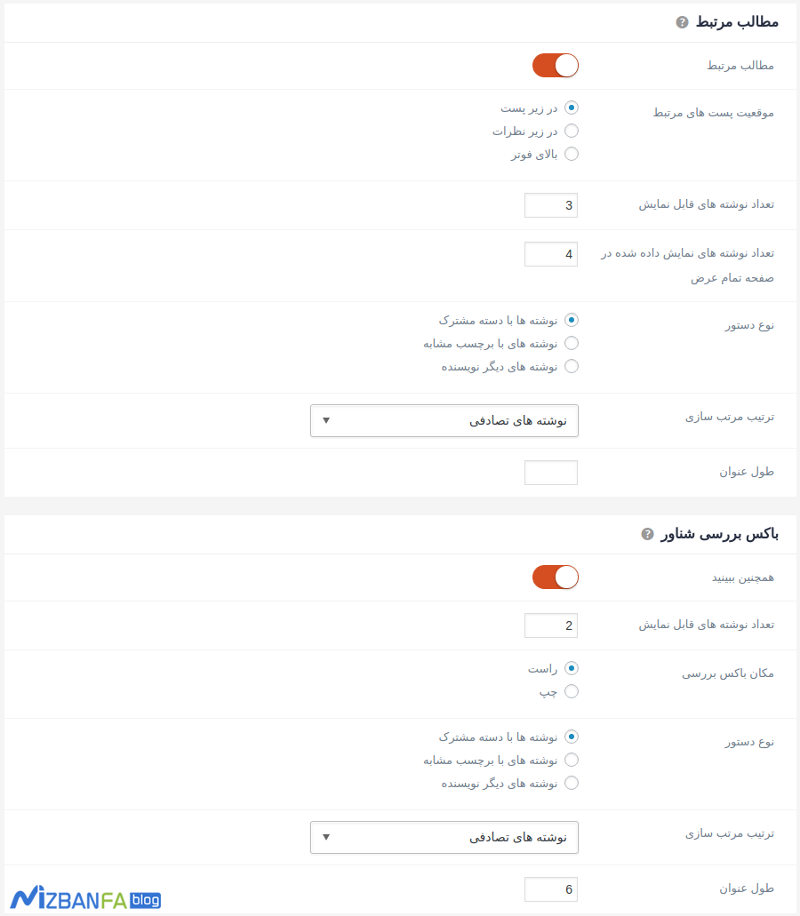
مطالب مرتبط: با فعال کردن این گزینه میتونید مطالب مرتبط را در زیر هر نوشته بر اساس دسته بندی، برچسب یا مطالب نویسنده به نمایش بگذارید. کافیه این گزینه را فعال کرده و سپس با استفاده از موقعیت پست های مرتبط مکان مورد نظر برای مطالب مرتبط را انتخاب کنید. سپس تعداد نوشته در صفحه تمام عرض و جعبهای رو مشخص کرده و ترتیب مرتب سازی رو روی یکی از گزینههای تصادفی، مطالب محبوب، مطالب جدید، مطالب با بیشترین دیدگاه و آخرین مطالب بروز شده قرار بدین و در نهایت با محدود کردن طول عنوان مطالب مرتبط در وردپرس را در قالب جنه نمایش بدین.
باکس بررسی شناور: باکس بررسی شناور هم به نوعی امکان نمایش مطالب مرتبط را در قالب نه میده، با این تفاوت که مکان نمایش به صورت شناور هست و وقتی که به انتهای نوشته میرسید و اسکرول میکنید به صورت یک باکس شناور در سمت چپ یا راست قالب نمایش داده میشه. تنظیمات این گزینه هم درست مثل نمایش مطالب مرتبط هست با این تفاوت که برای نمایش مکان باید سمت راست یا چپ را انتخاب کنید.
تنظیمات نمایش تعداد بازدید قالب وردپرس جنه
با رفتن به منوی بازدیدها میتونید تنظیمات برای نمایش تعداد بازدید مطالب وردپرس را شخصی سازی کنید. یکی از قابلیتهای خوب قالب jannah اینه که قابلیتی در این بخش قرار داده که اگه تا به امروز از یک افزونه برای نمایش تعداد بازدید استفاده میکردید، یا اینکه قالب قبلی شما از زمینه دلخواه خاص خودش برای نمایش تعداد بازدید در وردپرس استفاده میکرد، میتونید کد زمینه دلخواه را وارد کنید که بازدیدهای قبلی که روی قالب پیشین بودن رو از دست ندید. برای این منظور باید به ترتیب زیر عمل کنید.
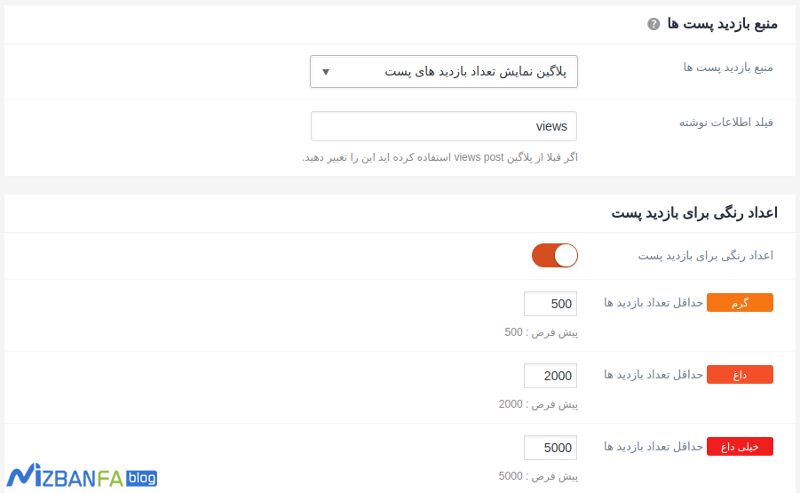
ابتدا با استفاده از گزینه منبع بازدید پست ها مشخص کنید که منبع بازدیدها بر چه اساسی شمارش شدهاند. در اینجا برای اینکه مشخص کنید به چه سبکی تعداد بازدیدها رو نشون میدادید، باید یکی از سه گزینه زیر را انتخاب کنید.
- ماژول قالبها: با انتخاب این گزینه تعداد بازدید بر اساس ماژولی که روی قالب قبلی بوده مشخص خواهد شد.
- افزونه چت پک: با انتخاب این گزینه اگر تعداد بازدید با استفاده از این افزونه صورت گرفته میتونید تعداد بازدید رو از این افزونه نمایش بدین.
- پلاگین نمایش تعداد بازدیدهای پست: با انتخاب این گزینه هم میتونید افزونهای که برای نمایش تعداد بازدید مطالب مشخص کردید را برای اینکار استفاده کنید.
در اینجا ما چون از قبل تعداد بازدید مطالب وردپرس را با افزونه post views نمایش میدادیم، این گزینه رو انتخاب کردیم که بازدیدهای قبلی رو از دست ندیم. سپس کد کوتاه یا همون فیلد اطلاعات نوشته، برای این افزونه در زمینههای دلخواه روی کد views قرار داشته که با وارد کردن شورت کدش در این فیلد بازدیدها توسط این افزونه محاسبه شده و همچنان ادامه خواهند داشت.
اعداد رنگی برای بازدید پست: با استفاده از این بخش هم میتونید در سه حالت رنگ مختلف بازهای برای تعداد بازدید هر نوشته در وردپرس مشخص کنید تا هر چی تعداد بازدید بیشتر میشه، آیکون نمایش تعداد بازدید در وردپرس هم به رنگ غلیظتری نمایش داده بشه.
تنظیمات اشتراک گذاری قالب Jannah
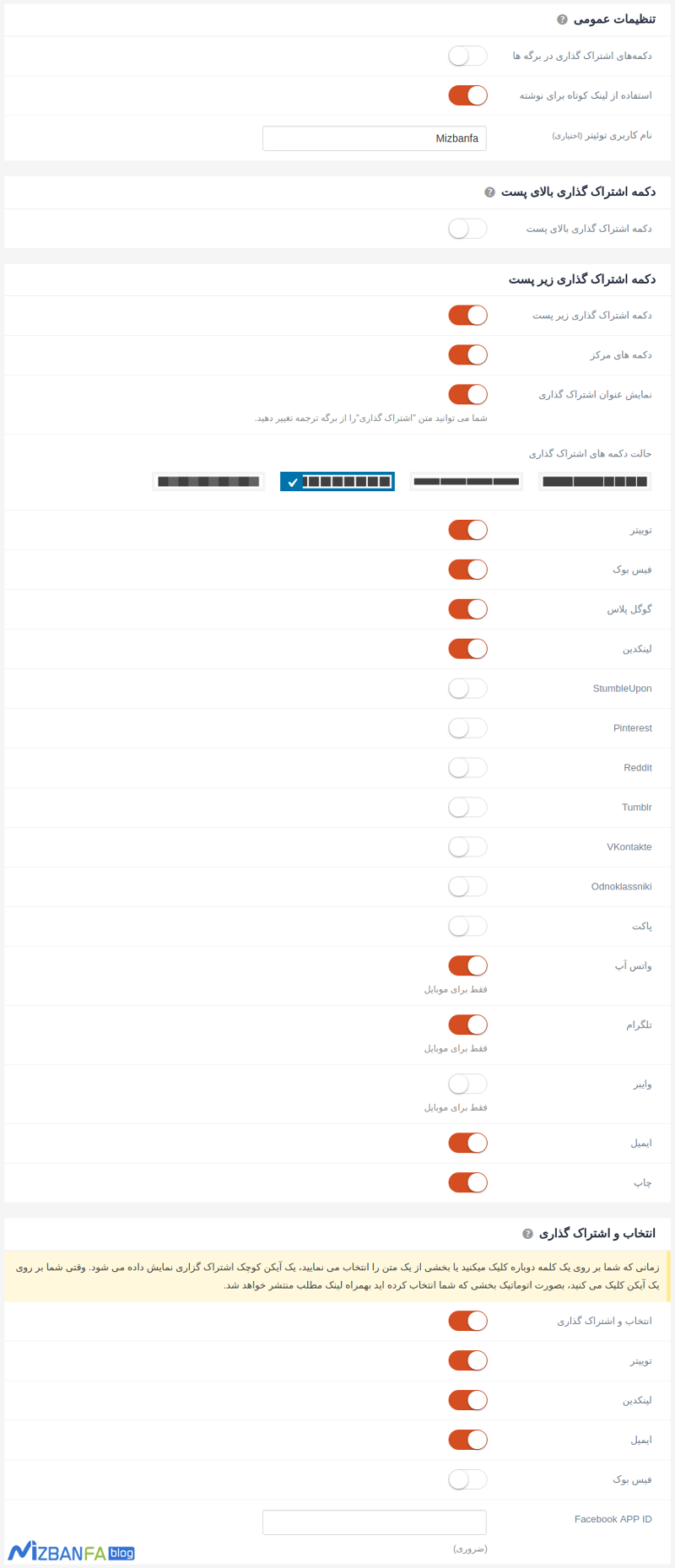
تنظیمات عمومی: ابتدا از این بخش مشخص کنید که دکمههای اشتراک گذاری در برگهها نمایش داده بشه یا نه. همچنین با استفاده از استفاده از لینک کوتاه برای نوشته میتونید کاری کنید که لینک نوشتهها برای اشتراک گذاری در وردپرس با لینک کوتاه انجام بگیره. در این صورت اشتراک گذاری لینک بر اساس پیوند یکتا وردپرس در حالت پیشفرض صورت خواهد گرفت. با وارد کردن نام کاربری خودتون داخل فیلد نام کاربری سایت اشتراک گذاری هم میتونید از اشتراک گذاری لینکها در این شبکه اجتماعی با استفاده از منشن آگاه بشید و ببینید که چه کسی از دکمه اشتراک گذاری استفاده کرده.
دکمه اشتراک گذاری بالای پست: با استفاده از این بخش هم میتونید دکمه اشتراک گذاری را در بالا مطالب وردپرس نمایش بدین.
دکمه اشتراک گذاری زیر پست: با استفاده از این بخش هم میتونید دکمه اشتراک گذاری را در پایین مطالب وردپرس نمایش بدین. همونطور که میبینید در این بخش میتونید قابلیت هایی مثل نمایش دکمه به صورت وسط چین، نمایش عنوان اشتراک گذاری در بخش اشتراک مطالب، حالت دکمه اشتراک گذاری و شبکههای اجتماعی که قصد دارید دکمه اونها نمایش داده بشه را انتخاب کنید.
انتخاب و اشتراک گذاری: با استفاده از این گزینه میتونید کاری کنید که هر زمان بخشی از محتوا در صفحه با استفاده از نشانگر ماوس انتخاب شد، دکمه اشتراک گذاری برای اون بخش از محتوا نمایش داده بشه که در این صورت کاربران قادر هستند بخش مشخص شده از این نوشته را در شبکههای اجتماعی و ایمیل به اشتراک بگذارند.
تنظیمات سایدبار قالب jannah
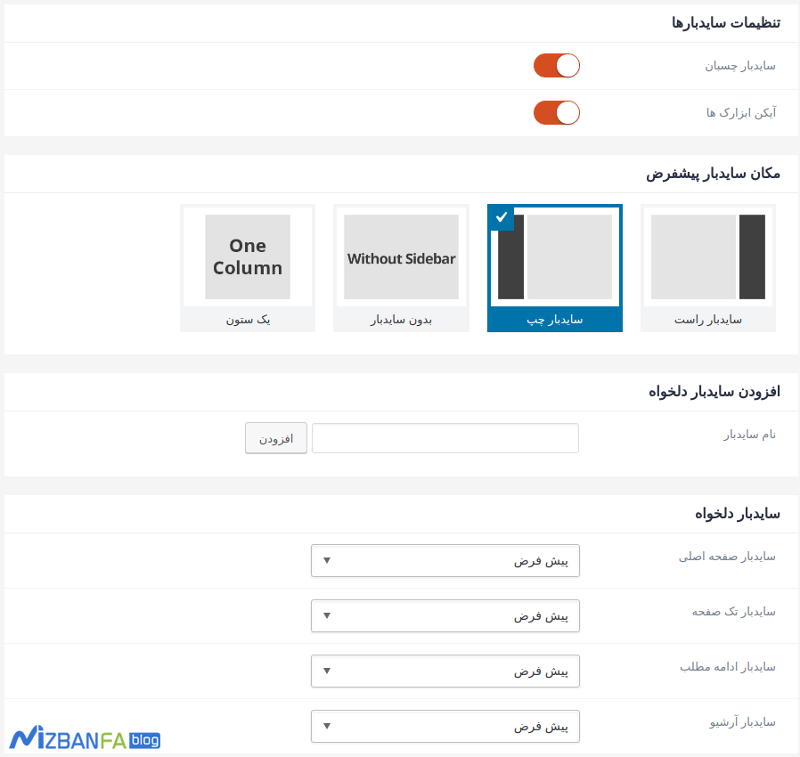
تنظیمات سایدبارها: ابتدا با استفاده از این بخش مشخص کنید که سایدبار چسبان در وردپرس و نمایش آیکون در ابزارک وردپرس فعال باشه یا خیر.
مکان سایدبار پیشفرض: از این بخش مکان و نوع سایدبار پیشفرض در سایت را انتخاب کنید. در حال حاضر در نسخه 2 قالب jannah میتونید در 4 حالت سادبار راست، سایدبار چپ، بدون سایدبار و یک ستونه کردن قالب را برای تنظیمات سایدبار مشخص کنید.
افزودن سایدبار دلخواه: با استفاده از این بخش هم میتونید سایدبار جدید برای نمایش در قالب اضافه کنید. برای دسترسی به سایدبار جدید هم کافیه به مسیر نمایش> ابزارکها مراجعه کنید.
افزودن سایدبار دلخواه: با استفاده از این بخش هم میتونید هر سایدباری که در قالب اضافه کردید رو در مکانهای مشخص شده که شامل موارد زیر هستند نمایش بدین.
- سایدبار صفحه اصلی
- سایدبار تک صفحه
- سایدبار ادامه مطلب
- سایدبار آرشیو
تنظیمات لایت باکس قالب فارسی جنه
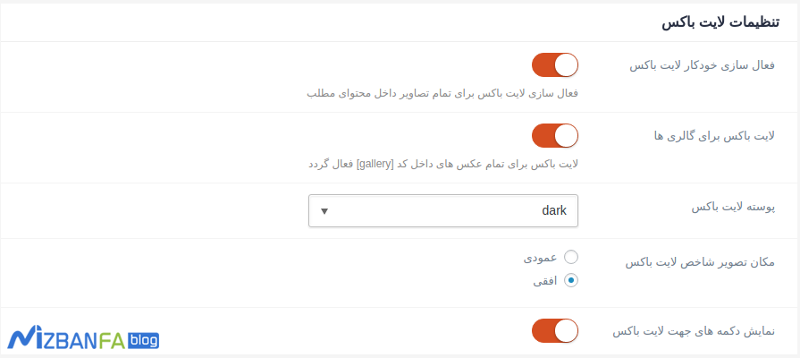
فعال سازی خودکار لایت باکس: این بخش از تنظیمات در این صفحه امکان نمایش تصاویر به صورت لایت باکس رو میده که در صورت کلیک روی عکسها در نوشته، اگر تصویر به پرونده چندرسانه ای لینک شده باشه در یک پنجره لایت باکس نشون داده میشه.
لایت باکس برای گالری ها: این گزینه هم برای نمایش تصاویر لایت باکس در وردپرس برای ساخت گالری در وردپرس هست که اگر فعال کنید تصاویری که در نوشته به صورت گالری قرار داده شده به شکل لایت باکس قابل مشاهده خواهند بود.
پوسته لایت باکس: با استفاده از این گزینه هم میتونید استایل نمایش لایت باکس را در حالتهای تاریک، روشن، نرم، مترو شفاف، مترو تاریک و mac نمایش بدین.
مکان تصویر شاخص لایت باکس: این گرفنه هم امکان نمایش تصاویر قبلی و بعدی را در پایین و یا گوشه سایت میده که به صورت عمودی یا افقی در دسترس خواهند بود و با ناوبری و کلیک روی دکمههای تصویر قبلی و بعدی در اندازه کوچکتر در پایین صفحه بصورت افقی یا سمت راست صفحه به صورت عمودی قابل مشاهده هستند.
نمایش دکمه های جهت لایت باکس: فعال کردن این گزینه هم امکان رفتن به تصویر بعدی و قبلی را با استفاده از دکمه به شما خواهد داد.
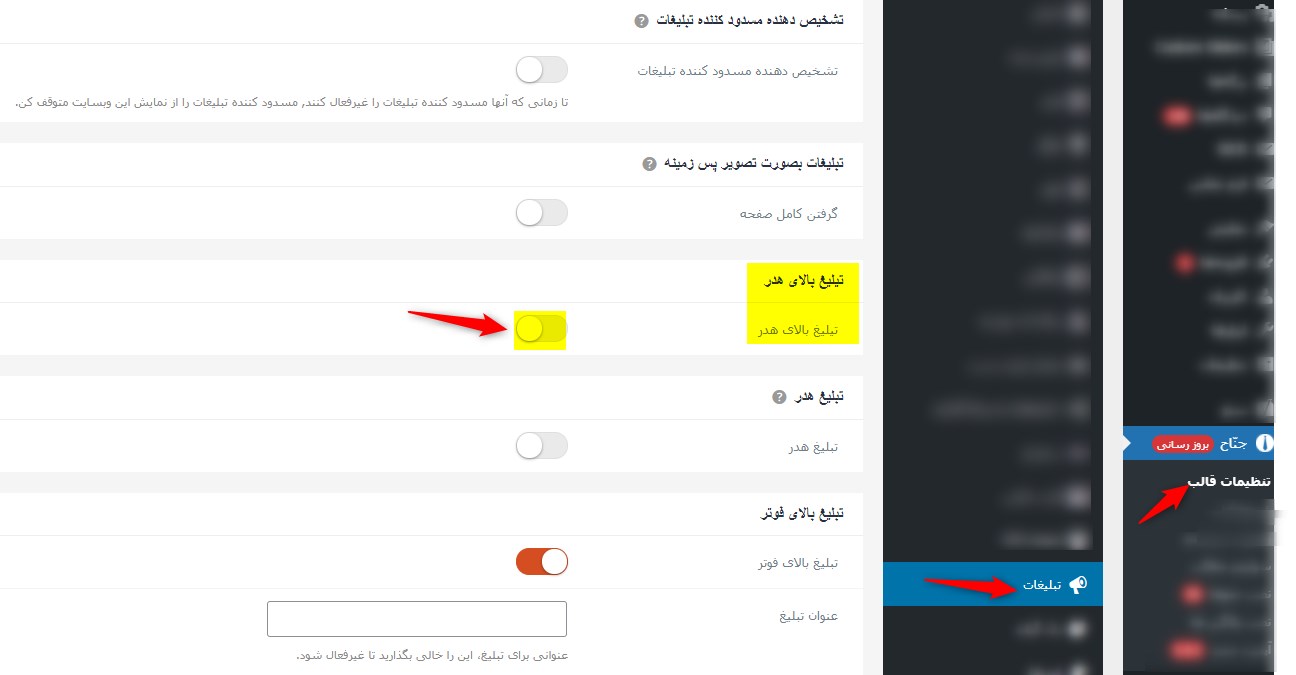
تنظیمات تبلیغات در قالب jannah فارسی
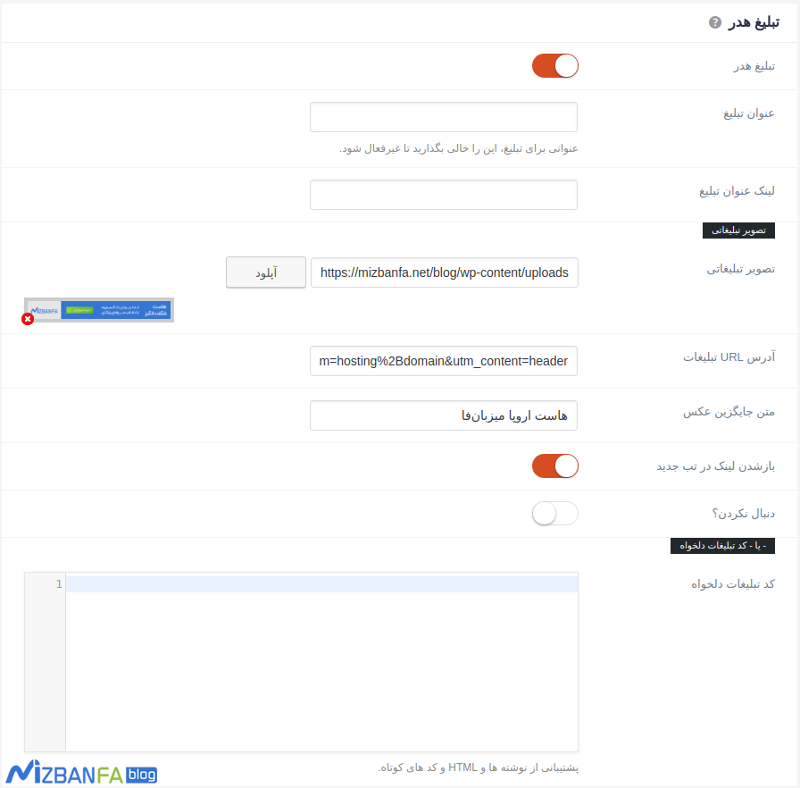
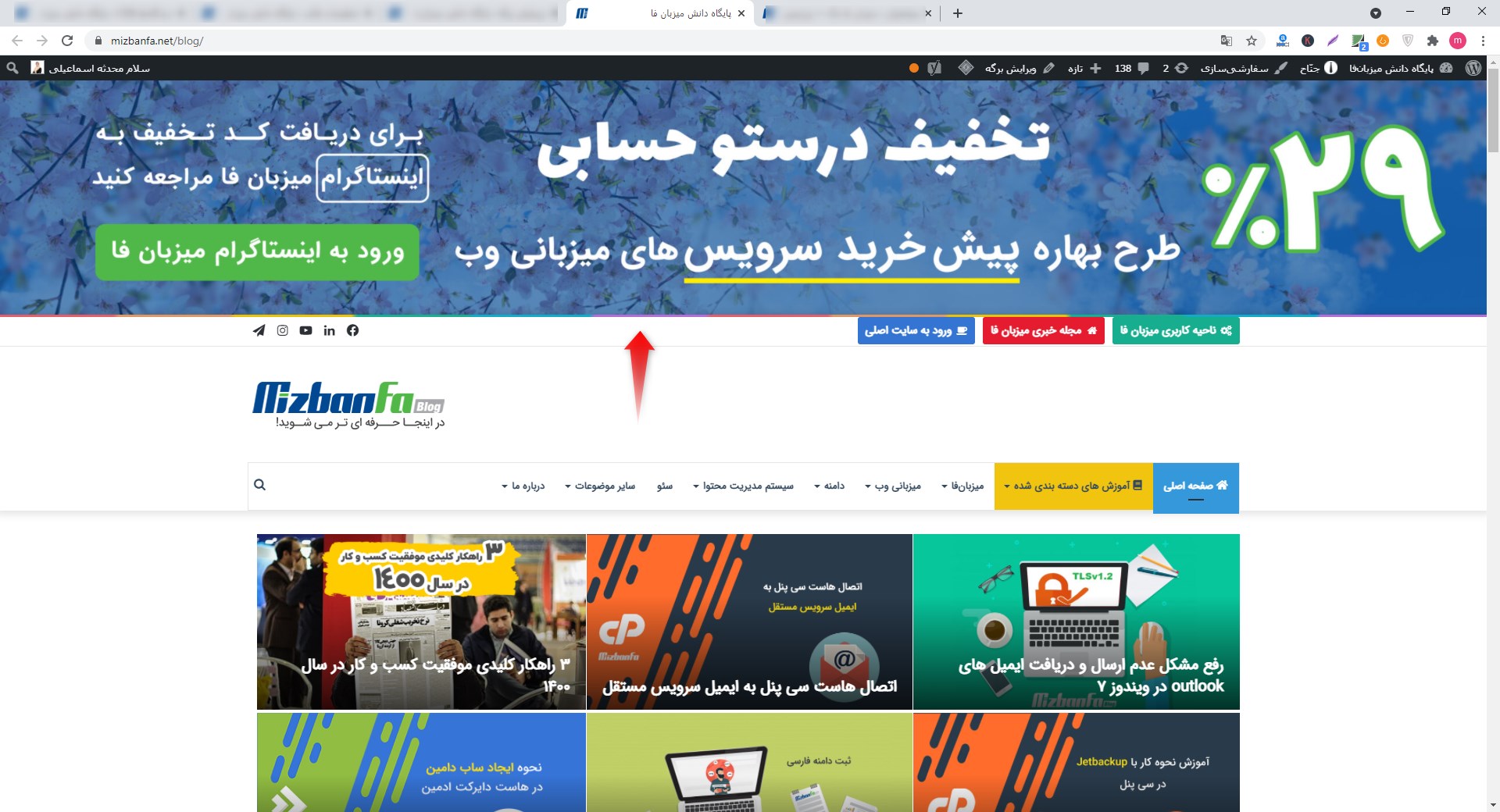
نمایش تبلیغات در وردپرس بی شک یکی از گزینههای مورد نیاز برای سایتهای چند منظوره، مجلهای و خبری هست که از این قالب استفاده میکنند. بنابراین در این قالب هم امکانی قرار داده شده که بتونید به صورت حرفهای در هر مکان از قالب که شامل موارد زیر هستند بنر تبلیغاتی یا کدهای تبلیغاتی خودتون را با تنظیمات پیشرفته اضافه کنید.
- تبلیغات در بالای هدر
- پس زمینه عکس تبلیغاتی
- تبلیغ هدر
- تبلیغ بالای فوتر
- تبلیغ زیر فوتر
- تبلیغ بالای مطلب
- تبلیغ بالای محتوای مطلب
- تبلیغ پایین محتوای مطلب
- تبلیغ پایین مطلب
- بین نوشته در بایگانی #1
- بین نوشته در بایگانی #2
- شورت کد های تبلیغات
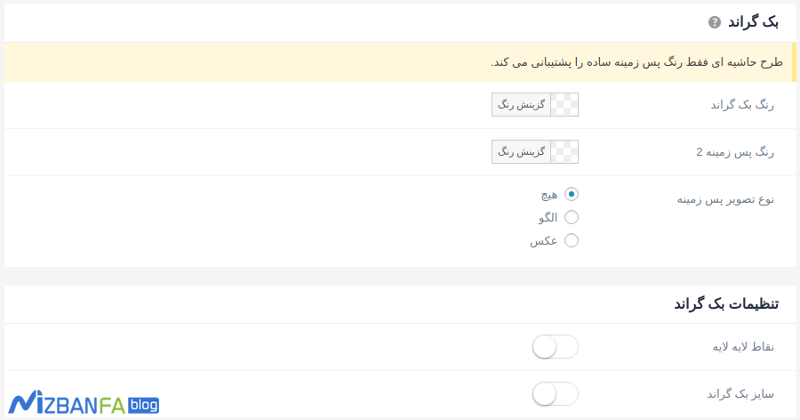
تنظیمات بکگراند قالب جنه
با استفاده از این بخش میتونید برای سایت یک رنگ پس زمینه یا تصویر را انتخاب کنید. یا اینکه یکی از الگوهای قالب را برای نمایش در پس زمینه قالب جنه وردپرس انتخاب کنید.
با فعال کردن گزینه نقاط لایه لایه میتونید پس زمینه را به صورت نقطهای نمایش بدین و با فعال کردن گزینه سایز بک گراند گزینههایی بهتون نمایش داده میشه که میتونید تصویر پس زمینه را به صورت شفاف یا تاریک بر حسب درصدی مشخص کنید که تصویر پس زمینه در حالت غیرشفاف نمایش داده بشه.
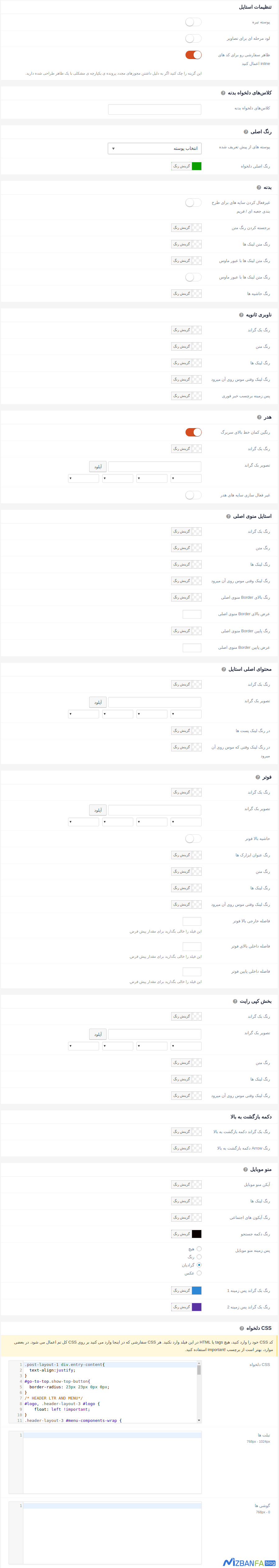
تنظیمات استایل قالب فارسی جنه
با رفتن به منوی استایل هم میتونید تنظیمات رنگ بندی برای هر بخش از قالب را شخصی سازی کرده و از رنگ دلخواه و استایل سفارشی در قالب استفاده کنید. این بخش به شکلی ساخته شده که میتونید تنظیمات قالب را برای نسخه موبایل قالب و نسخه کامپیوتر به صورت جدا از هم شخصی سازی کنید. همچنین امکاناتی مثل موارد زیر قرار داده شده که با فعال کردن این گزینهها میتونید ازشون استفاده کنید.
-
استفاده از پوسته تیره
- امکان فعال کردن لود مرحلهای تصاویر وردپرس
- امکان انتخاب پوستههای از پیش تعیین شده بر اساس رنگ بندی قالب
- امکان استفاده از نوار خطی بالای سایت به صورت رنگین کمان
- امکان انتخاب تصویر پس زمینه برای هدر، کپی رایت و فوتر وردپرس
- امکان استفاده از استایل گرادیان در منو موبایل
- استفاده از CSS دلخواه
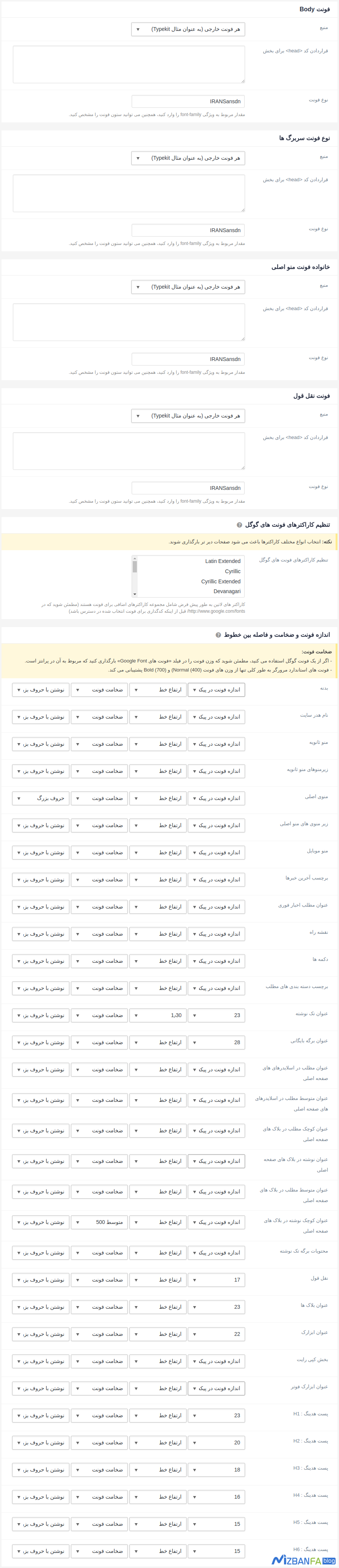
تنظیمات فونت و تایپوگرافی قالب جنه
با رفتن به منوی تایپوگرافی میتونید تنظیمات فونت و تایپوگرافی را برای قالب شخصی سازی کنید. در این بخش امکان وارد کردن فونت دلخواه و تغییر سایز نوشتهها در قالب جنه برای هر بخش از قالب در دسترس است که با کلیک روی تصویر بالا میتونید در اندازه بزرگ جزییات کامل تغییر فونت را در قالب ببینید.
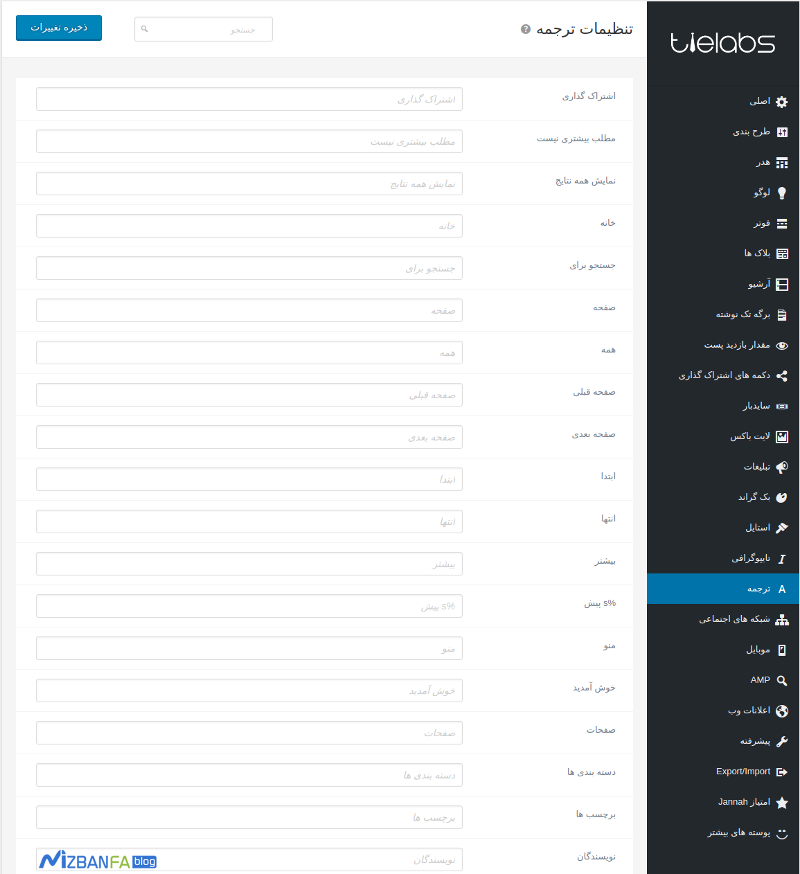
تنظیمات ترجمه قالب Jannah
معمولا کمتر قالبی پیدا میشه که امکان ترجمه کردن بخشهای مختلف را در اختیارتون بزاره، اما این روزها قالبها وردپرسی رو برای اینکه فروش بهتری داشته باشه و بقیه هم بتونند به راحتی ازش استفاده کنند به شکلی تنظیم میکنند که امکان ترجمه مستقیم از تنظیمات قالب در دسترس باشه. قالب جنه یکی از این قالبهاست که با استفاده از منوی ترجمه میتونید کلمات دلخواه خودتونو برای بخشهای مختلف قرار داده و ترجمه کنید. در این صورت دیگه نیازی به ترجمه قالب وردپرس و تغییرات در فایلهای mo. و po. قالب ندارید.
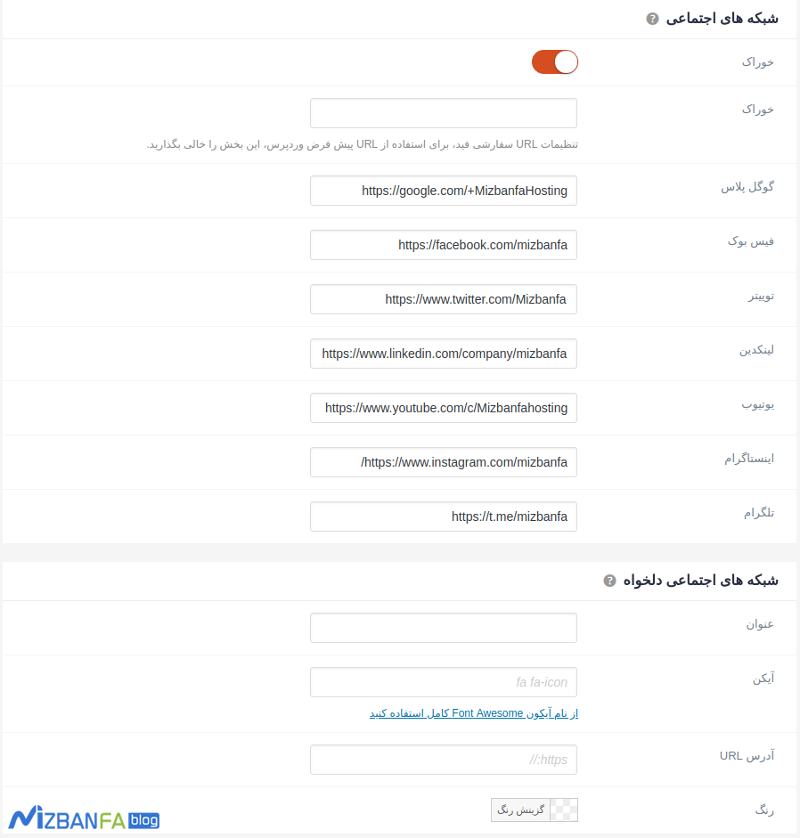
افزودن شبکههای اجتماعی به پوسته جنه
با رفتن به منوی شبکه های اجتماعی میتونید مشابه تصویر بالا لینک شبکههای اجتماعی خودتون را به قالب اضافه کنید تا در مکانهایی که مشخص کردید نمایش داده شوند. این قالب از چندین شبکه اجتماعی پشتیبانی میکنه که کافیه لینک هر کدومش رو قرار بدین تا آیکون این شبکه اجتماعی نمایش داده بشه و برای نمایش لینک پروفایل سایتی که در این لیست هم وجود نداره کافیه از بخش شبکههای اجتماعی دلخواه، عنوان، آیکون، لینک و رنگ رو انتخاب کنید تا در سایت نمایش داده بشه(به دلیل زیاد بودن شبکههای اجتماعی در این تصویر فقط شبکههای اجتماعی که ما در میزبانفا استفاده میکنیم قرار داده شدند).
تنظیمات منو موبایل قالب Jannah
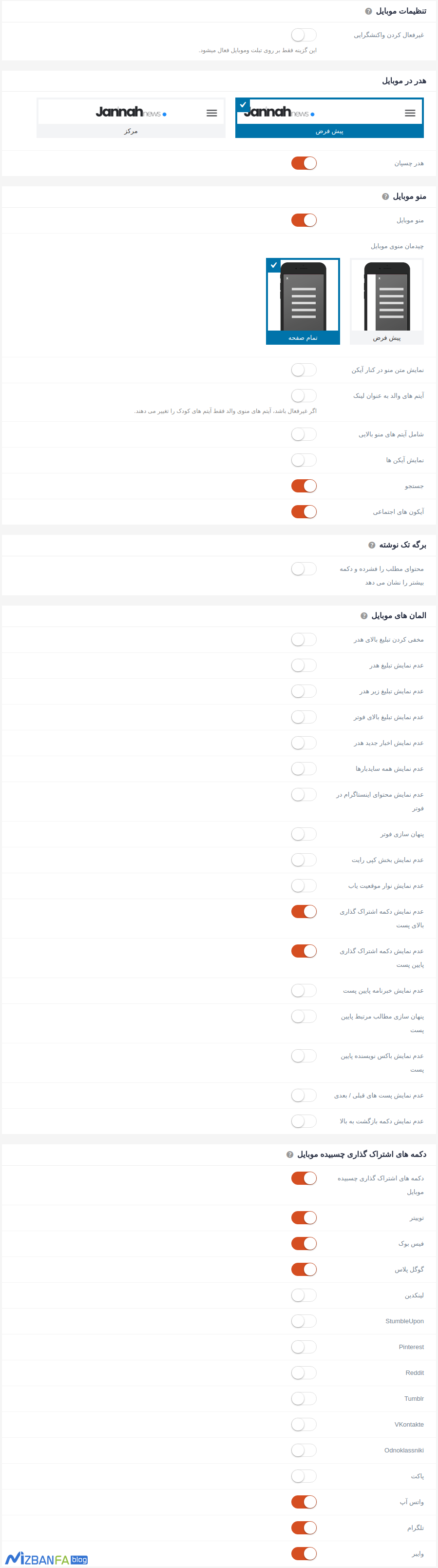
غیرفعال کردن واکنشگرایی:: با فعال یا غیرفعال کردن این گزینه میتونید حالت واکنشگرایی را برای نسخه موبایل قالب جنه فعال یا غیرفعال کنید.
هدر در موبایل: با استفاده از این بخش میتونید ابتدا نوع هدر در نسخه موبایل را انتخاب کنید و سپس اگر مایل بودین که در نسخه موبایلی منو به صورت چسبان نمایش داده بشه گزینه هدر چسپان را فعال کنید.
منو موبایل: با استفاده از این گزینه میتونید منو موبایل را به شکلی انتخاب کنید که وقتی روی گزینه منو کلیک میشه، منو باز شده به صورت تمام صفحه باشه با بخشی از صفحه را به خودش اختصاص بده. سپس با فعال کردن هر کدوم از گزینههای موجود میتونید قابلیت نمایش یا عدم نمایش هر بخش را در منو موبایل مشخص کنید که در تصویر مشخص شده و گویا هستند.
برگه تک نوشته: با فعال کردن گزینه، محتوای مطلب را فشرده و دکمه بیشتر را نشان می دهد در نسخه موبایل وقتی کاربر وارد صفحه نوشته میشه، به جای اینکه محتوای کامل نوشته نشون داده بشه، بخشی از محتوا نشون داده میشه و برای نمایش محتوای کامل نوشته باید روی دکمه نمایش بیشتر کلیک کرد تا محتوای کامل نوشته به صورت آجاکس لود بشه. فعال کردن این گزینه میتونه توی لود سایت با نسخه موبایل تاثیر خوبی داشته باشه که میتونید ازش استفاده کنید.
المان های موبایل: با استفاده از این بخش میتونید هر المانی که در نسخه دسکتاپ ازش استفاده میکنید را کاری کنید که در نسخه موبایل هم نمایش داده بشه یا اینکه نمایش اونو غیرفعال کنید. به عنوان مثال معمولا چون تبلیغات میتونه حجم زیادی از صفحه در نسخه موبایل رو بگیره، برخی سایتها هستند که از نمایش تبلیغ در نسخه موبایل چشم پوشی میکنند، که در اینجا میتونید برای عدم نمایش تبلیغ در نسخه موبایل وردپرس به همین شکل عمل کنید.
دکمه های اشتراک گذاری چسبیده موبایل: اگر مایل بودید از دکمه اشتراک گذاری به صورت چسبنده در موبایل استفاده کنید کافیه این گزینه را فعال کرده و سپس هر شبکه اجتماعی که قصد دارید نمایش داده بشه را فعال کنید تا در حالت چسبان در پایین نمایشگر نمایش داده بشه.
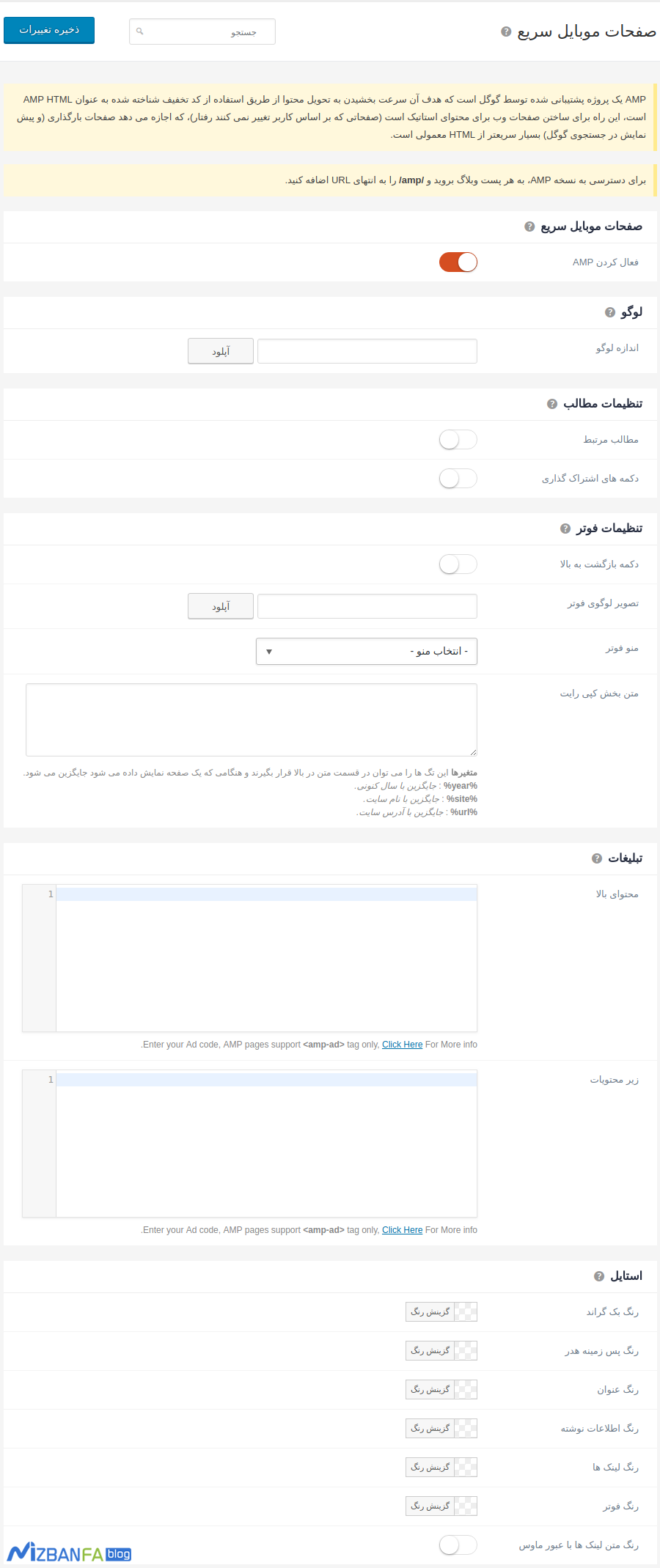
تنظیمات AMP قالب Jannah فارسی
با رفتن به منوی AMP میتونید از امکان فعال کردن AMP در وردپرس برای قالب جنه استفاده کرده و لود صفحات سایت در نسخه موبایل رو سریعتر بکنید. قالب جنه برای اینکه بتونید کنترل بیشتری روی نسخه AMP وردپرس داشته باشید تنظیماتی در قالب تعبیه کرده که وابسته به افزونه AMP وردپرس هست و برای استفاده از این قابلیت حتما نیازه که این افزونه را نصب و فعال کنید. بنابراین قبل از ایجاد تغییرات در این بخش، ابتدا به مقاله amp وردپرس چیست؟ و نحوه ساخت amp گوگل در وردپرس مراجعه کرده و این قابلیت را در وردپرس فعال کنید. سپس به منوی تنظیمات AMP در قالب برگشته و امکاناتی که در این بخش برای تغییر استایل، تغییر لوگو، نمایش مطالب مرتبط، نمایش دکمه اشتراک گذاری، دکمه بازگشت به بالا، منو و تبلیغات در فوتر و محتوای بخش کپی رایت را شخصی سازی کنید.
همچنین اگر روزی تصمیم گرفتید تا این قابلیت را غیرفعال کنید حتما برای جلوگیری از خطای 404 در وردپرس با استفاده از مقاله آموزش غیرفعال کردن AMP وردپرس این کار رو انجام بدین تا ریدایرکت به نسخه اصلی را به صورت 301 فراهم کنید و باعث افت رتبه سایت در نتایج جستجو نشید.
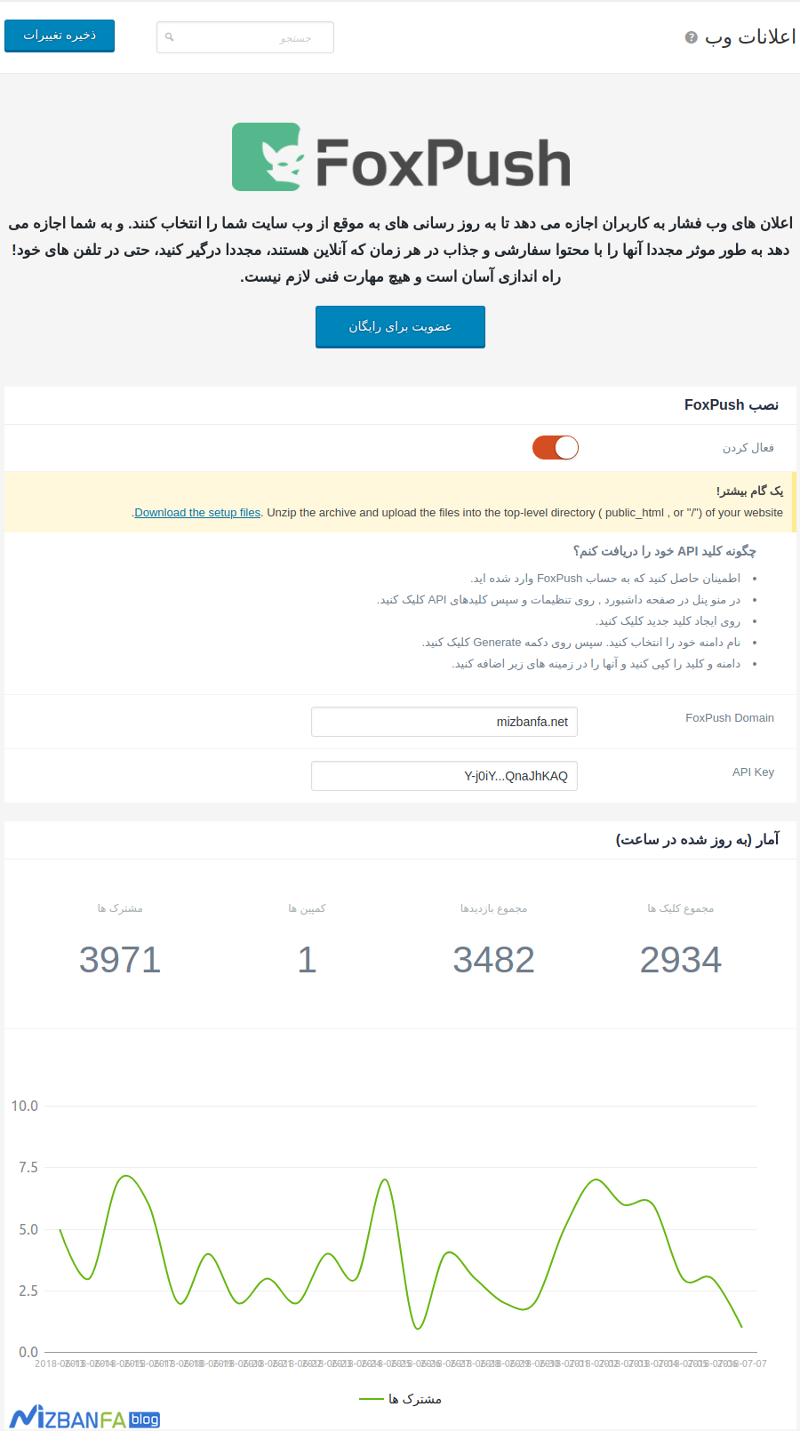
تنظیمات اعلانات وب قالب جنه
یکی از قابلیتهای خوب قالب جنه این هست که امکان ارسال نوتیفیکیشن در وردپرس را براتون فراهم میکنه که در این صورت نیاز به نصب افزونه ارسال اعلان در مرورگر وردپرس را نخواهید داشت. در این قابلیت از سایت foxposh استفاده شده که کافیه ابتدا دو فایل لینک داده شده در تنظیمات قالب را دانلود کرده و سپس در ریشه هاست خودتون آپلود کنید. حالا یک اکانت ایجاد کرده و بعد از ثبت آدرس دامنه کد API مخصوص به خودتون را تهیه کرده و در تنظیمات افزونه وارد کنید. بعد از ذخیره تنظیمات امکان ارسال هشدار مرورگر در وردپرس را خواهید داشت که در پایگاه دانش میزبانفا هم ما از همین قابلیت قالب جنه استفاده میکنیم.
برای فعال کردن اعلانات وب در قالب جنه ابتدا باید روی لینک آبی که با عنوان Download the setup files کلیک کنید و فایل zip را دانلود کنید. داخل این فایل زیپ دوتا فایل قرار داره که باید این دو فایل رو در ریشه هاست آپلود کنید. بنابراین وارد هاست شده و روی File Manager کلیک کنید. سپس به مسیر public_html مراجعه کرده و دو فایلی که داخل این فایل zip قرار داشت رو در این مسیر آپلود کنید. حالا بعد از آپلود فایل به وبسایت Foxpush.com رفته و طبق توضیحاتی که در آموزش ارسال نوتیفیکیشن در وردپرس دادم در این سایت ثبت نام کنید.
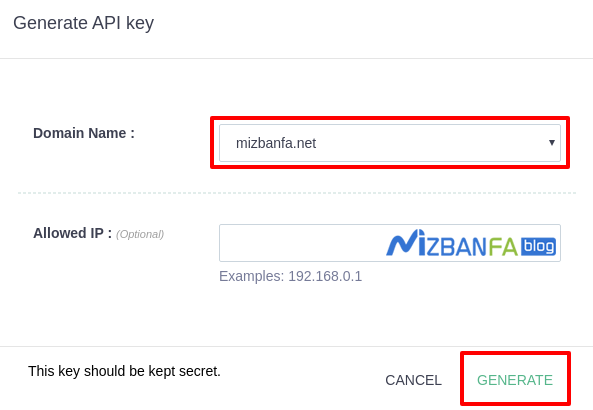
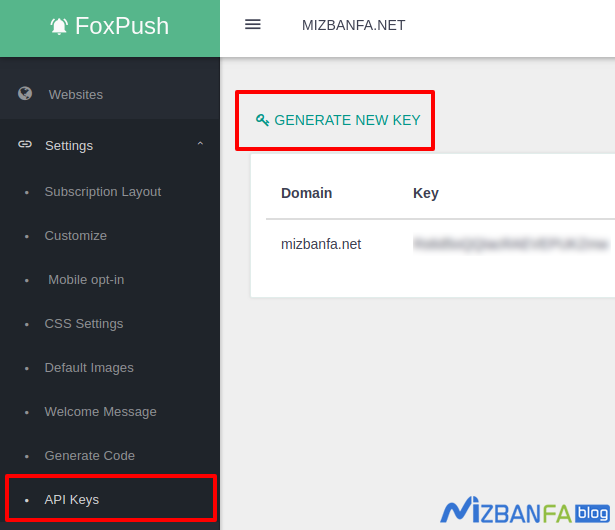
 بعد از ثبت نام داخل پنل کاربری به منوی Settings> API keys مراجعه کنید. در این مسیر مشابه تصویر بالا آدرس سایت نشون داده میشه که با کلیک کردن روی دکمه Generate New Key پنجرهای براتون باز میشه که باید در این پنجره ابتدا آدرس دامنهای که موقع ثبت نام وارد کردید را از بین گزینههای دامنه انتخاب کنید. حالا بعد از انتخاب دامنه روی دکمه Generate کلیک کنید. بعد از کلیک روی این مرحله کد API مخصوص به دامنه شما ساخته میشه که برای اینکه بتونید از قابلیت ارسال پوش در قالب جنه استفاده کنید باید کلید API دریافتی رو در تنظیمات قالب جنه وارد کنید. برای این کار کافیه در تنظیمات قالب به منوی اعلانات وب مراجعه کنیدو بر اساس تصویر بالایی که از این صفحه قرار دادم به ترتیب آدرس دامنه و کد API دریافتی رو در فیلدهای FoxPush Domain و API Key وارد کنید. بعد از ذخیره کردن تنظیمات اعلانات وب در قالب نمایش داده میشه که با استفاده از پنل کاربری سایت foxpush میتونید استایل و تنظیمات مربوط به اعلان مرورگر برای قالب jannah را شخصی سازی کنید.
بعد از ثبت نام داخل پنل کاربری به منوی Settings> API keys مراجعه کنید. در این مسیر مشابه تصویر بالا آدرس سایت نشون داده میشه که با کلیک کردن روی دکمه Generate New Key پنجرهای براتون باز میشه که باید در این پنجره ابتدا آدرس دامنهای که موقع ثبت نام وارد کردید را از بین گزینههای دامنه انتخاب کنید. حالا بعد از انتخاب دامنه روی دکمه Generate کلیک کنید. بعد از کلیک روی این مرحله کد API مخصوص به دامنه شما ساخته میشه که برای اینکه بتونید از قابلیت ارسال پوش در قالب جنه استفاده کنید باید کلید API دریافتی رو در تنظیمات قالب جنه وارد کنید. برای این کار کافیه در تنظیمات قالب به منوی اعلانات وب مراجعه کنیدو بر اساس تصویر بالایی که از این صفحه قرار دادم به ترتیب آدرس دامنه و کد API دریافتی رو در فیلدهای FoxPush Domain و API Key وارد کنید. بعد از ذخیره کردن تنظیمات اعلانات وب در قالب نمایش داده میشه که با استفاده از پنل کاربری سایت foxpush میتونید استایل و تنظیمات مربوط به اعلان مرورگر برای قالب jannah را شخصی سازی کنید.
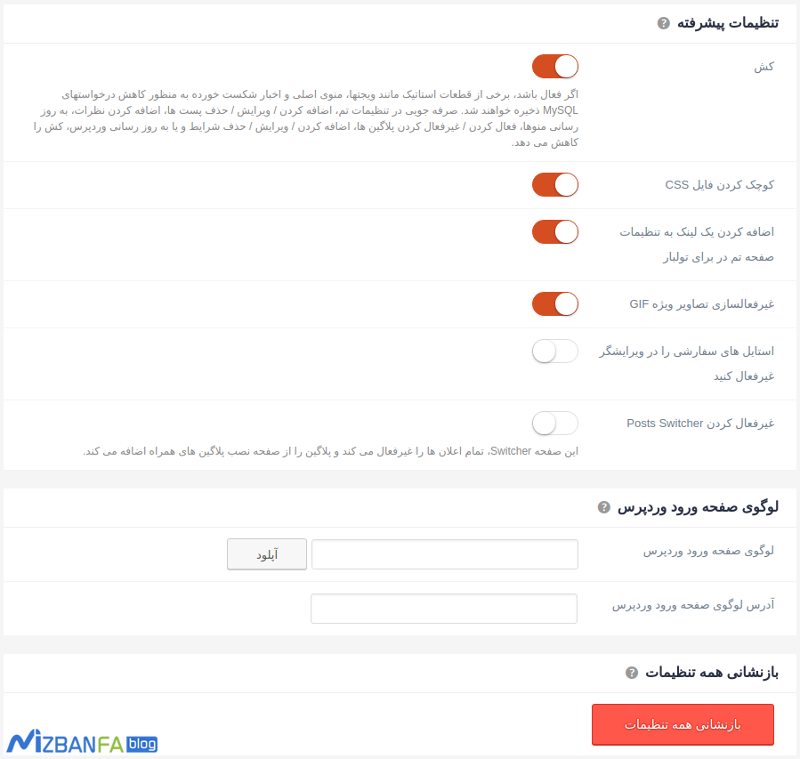
تنظیمات پیشرفته قالب Jannah
کش: با فعال کردن این گزینه قابلیت کش خود قالب فعال میشه که با استفاده از این حالت میتونید از کش وردپرس استفاده کنید. در صورتی که از افزونه کش وردپرس استفاده میکنید، این گزینه را فعال نکنید. اما اگر افزونهای که ازش استفاده میکنید صرفا به منظور کش هست و از قابلیتهای دیگه افزونه استفاده نمیکنید پیشنهاد میکنم افزونه را غیرفعال کرده و از امکانات خود قالب برای افزایش سرعت لود وردپرس استفاده کنید.
کوچک کردن فایل CSS: این گزینه قابلیت فشرده کردن فایلهای CSS رو به شما میده که به وجود همین قابلیت در قالب پیشنهاد کردم از افزونه استفاده نکنید تا از حالت استاندارد خود قالب برای فشرده سازی فایلها در سایت استفاده کنید.
غیرفعالسازی تصاویر ویژه GIF: این گزینه امکان استفاده از تصاویر GIF را به عنوان تصویر شاخص نوشته میده که میتونید این امکان را فعال یا غیرفعال کنید.
لوگوی صفحه ورود وردپرس: با استفاده از این بخش هم میتونید اقدام به تغییر لوگو صفحه ورود به وردپرس بکنید که در صورت استفاده از قلب جنه فارسی اگر تا پیش از این از افزونه تغییر لوگو ورود وردپرس استفاده میکردید دیگه نیازی به استفاده از این افزونه ندارید.
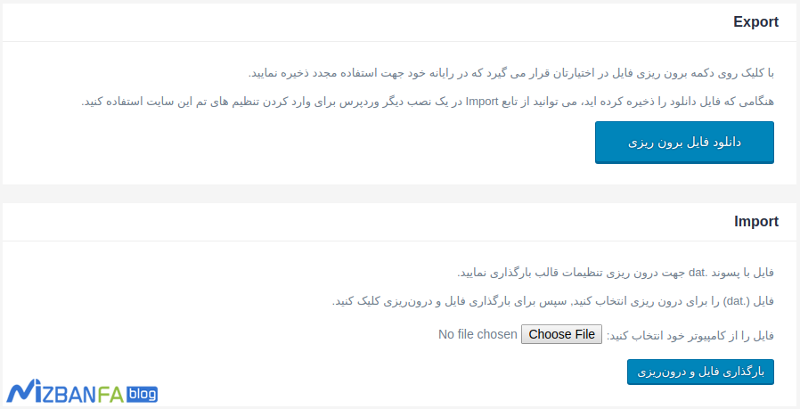
خروجی گرفتن از تنظیمات قالب وردپرس جنه
در نهایت با رفتن به این منو میتونید از تنظیماتی که در قالب ذخیره کردید یک خروجی تهیه کرده و هر زمان که نیاز داشتید با استفاده از قابلیت درون ریزی بدون اینکه نیاز باشه مجددا کل این مراحل را برای تنظیمات قالب جنه طی کنید، فقط با درون ریزی کردن فایل تنظیمات قالب در چند ثانیه انجام بدین. پیشنهاد میکنم حتما از این گزینه استفاده کنید، چرا که ممکنه با یک اشتباه کوچک و پاک کردن تنظیمات با استفاده از دکمه بازنشانی تنظیمات کلیه شخصی سازی که برای قالب انجام دادید رو از دست داده و مجبور بشید از نو تنظیمات را انجام بدین.
آموزش درون ریزی دمو قالب جنه
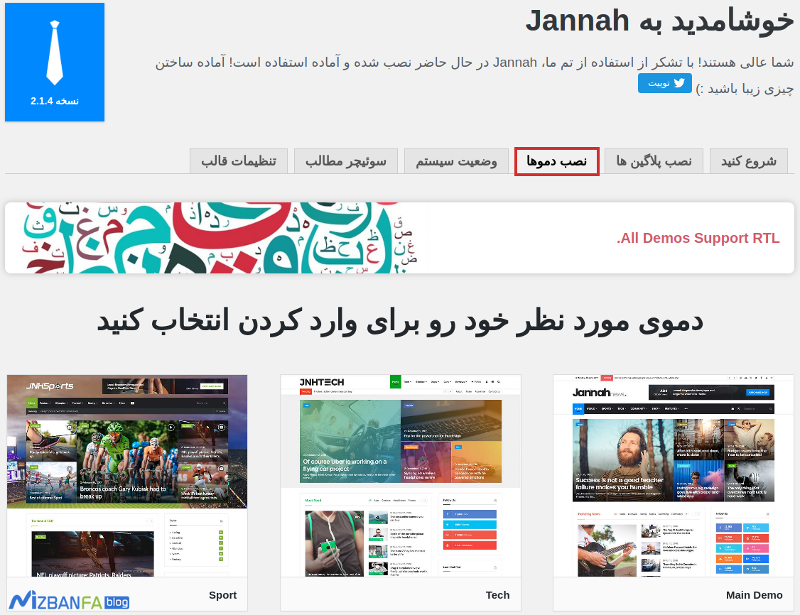
یکی از ویژگیهای این قالب اینه که دارای بیشتر از 25 نوع دمو هست که این دموها در هر بار آپدیت قالب بیشتر هم میشن که با استفاده از قابلیت درون ریزی دمو میتونید بدون نیاز به کار روی قالب، بر اساس موضوع سایتی که مدنظر شماست همون دمو رو راه اندازی کنید. به عنوان مثال اگر قصد دارید یک سایت فناوری راه اندازی کنید کافیه با یک بار کلیک روی دمو Tech این دمو رو درون ریزی کنید تا کلیه صفحات، دستهبندی مطالب، چیدمان و… به این قالب اضافه بشه و نیازی نباشه برای طراحی صفحه اصلی و چیدمان اون ساعتها وقت بزارید.
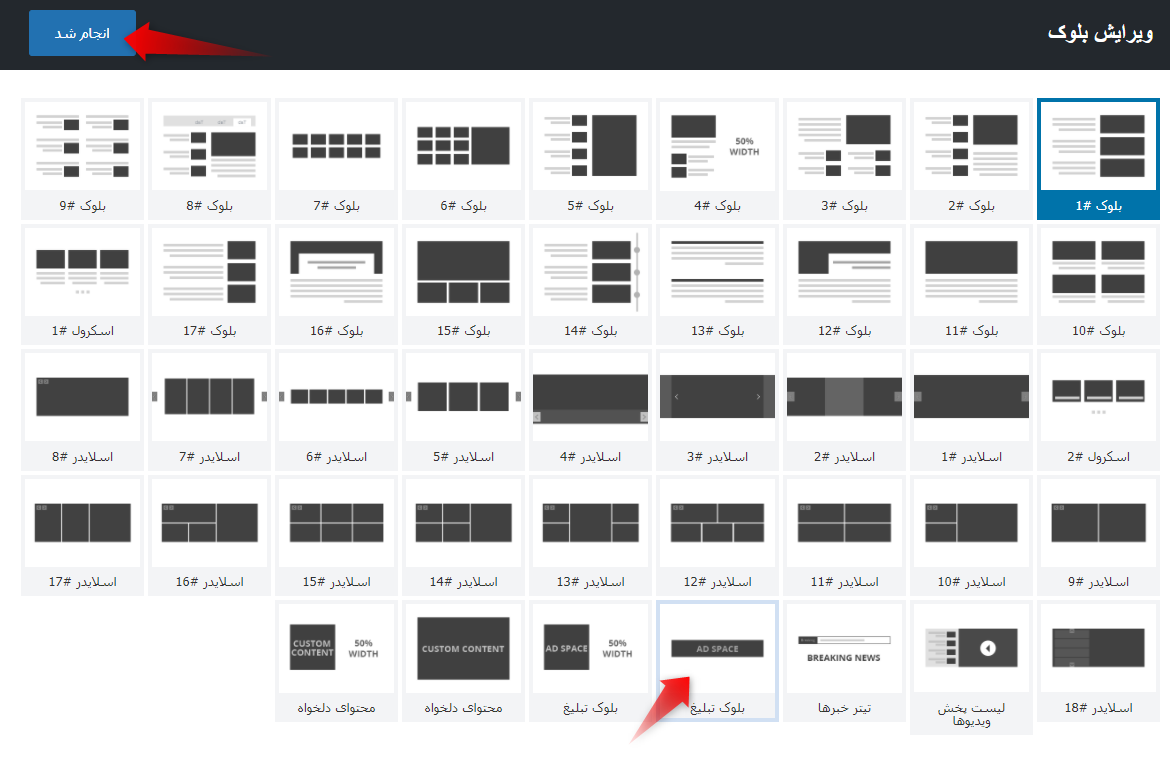
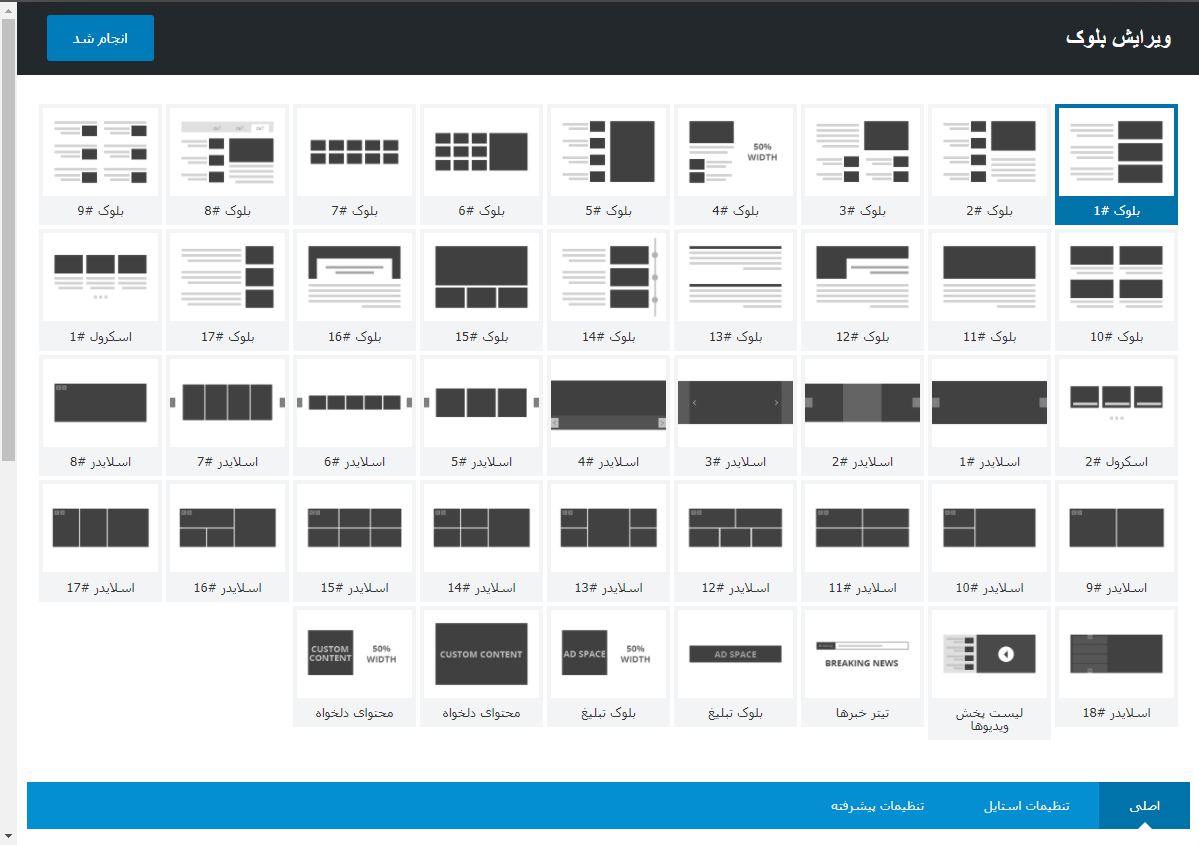
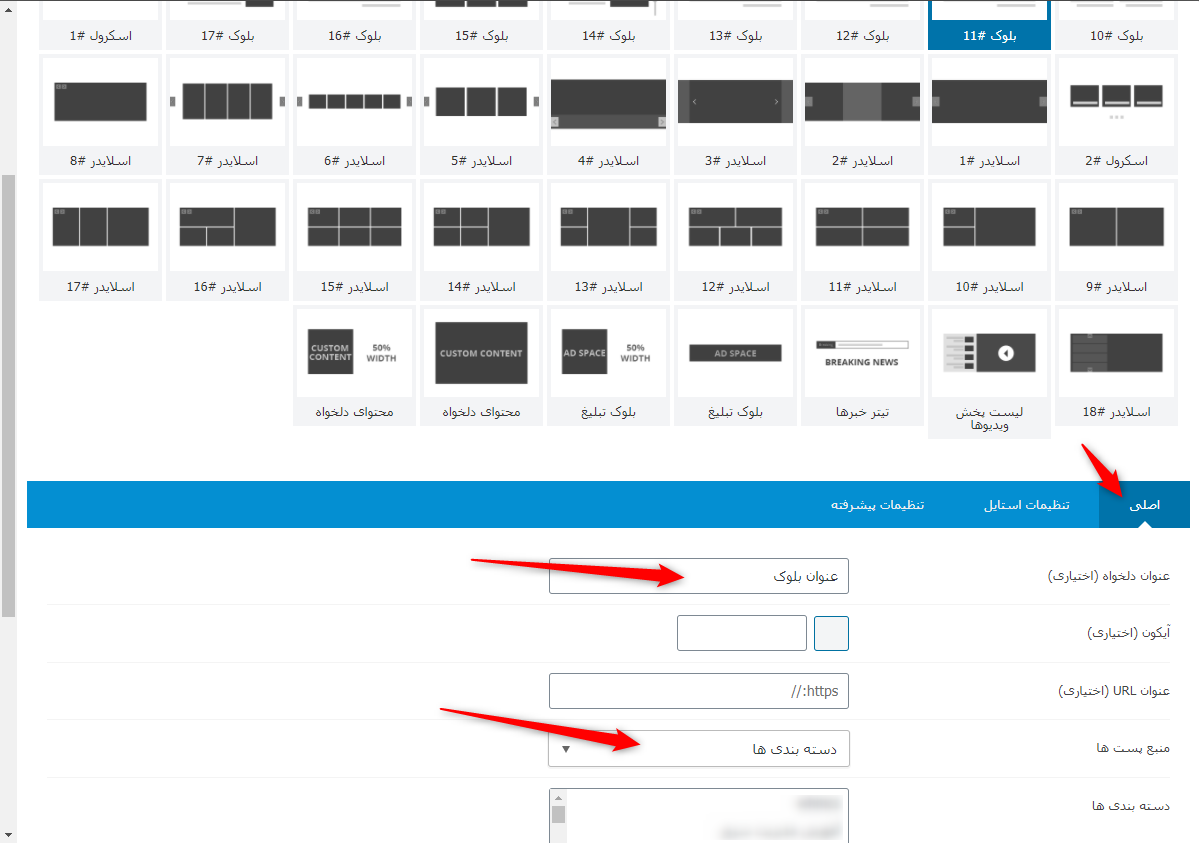
برای درون ریزی دمو قالب در وردپرس کافیه مشابه تصویر بالا یکی از دموها رو انتخاب کنید. با هاور کردن نشانگر ماوس روی هر دمو دکمهای با نام IMPORT در وسط تصویر دمو ظاهر میشه که کافیه یک بار روی این دکمه کلیک کنید. بعد از کلیک کردن بسته به منابع هاست مدتی طول میکشه تا فایلهای مربوط به دمو از منبع قالب دریافت شده و در سایت آپلود بشن، در نهایت بعد از درون ریزی کامل پیغام موفقیت آمیز بودن این کار نمایش داده میشه و میتونید با رفتن به صفحه نوشتهها، دستهها و… همه این موارد رو ویرایش کنید تا متناسب با سایت خودتون ازش استفاده کنید. در حال حاضر این قالب از دموهای زیر پشتیبانی میکنه.
- مجله فناوری
- ورزشی
- ویدئو
- آشپزی و آموزشی
- خودرو
- هتل
- عکس
- خبری
- خانه
- پزشکی و سلامت
- علمی
- سفر و ماجراجویی
- سایت شخصی
- سایت مدرسه
- سایت شهر
- مینیمال
- بازی
- ارز و سکه
- و…
آموزش هماهنگ سازی مطالب با قالب جنه(سوئیچر مطالب)
با استفاده از این قابلیت در قالب jannah میتونید کاری کنید که مطالب از قالب قبلی با قالب جنه هماهنگ بشن. یعنی اگر شما قبلا از قالب صحیفه استفاده کرده باشید، میتونید با استفاده از این قابلیت کاری کنید که شورتکدهای استفاده شده در قالب صحیفه با قالب جنه هماهنگ شده و اگر دکمه، باکس و سایر شورت کدهایی که در قالب صحیفه بودن اما در قالب جنه نمایش داده نمیشن اصلاح شوند. این قابلیت برای چندین قالب مختلف وجود داره که به راحتی امکان مهاجرت از قالبهای زیر به جنه را به شما میده. اگر از کاربران قدیمی پایگاه دانش میزبانفا هم باشید، حتما مطلع هستید که قالب قبلی ما هم گودنیوز بوده و با استفاده از همین قابلیت سوئیچر مطالب، اقدام به هماهنگ سازی قالب جنه با قالب گودنیوز کردیم.
- قالب صحیفه
- قالب جریده
- قالب براکستون
- قالب کلیک مگ
- قالب فلکس مگ
- قالب گود لایف
- قالب گودنیوز
- قالب هات تاپیکس
- قالب مکس مگ
- قالب مولتی نیوز
- قالب نیوز مگ
- قالب نیوز پیپر
- قالب پابلیشر
- قالب سیمپل مگ
- قالب ووکس
- قالب تاپ نیوز
- قالب والنتی
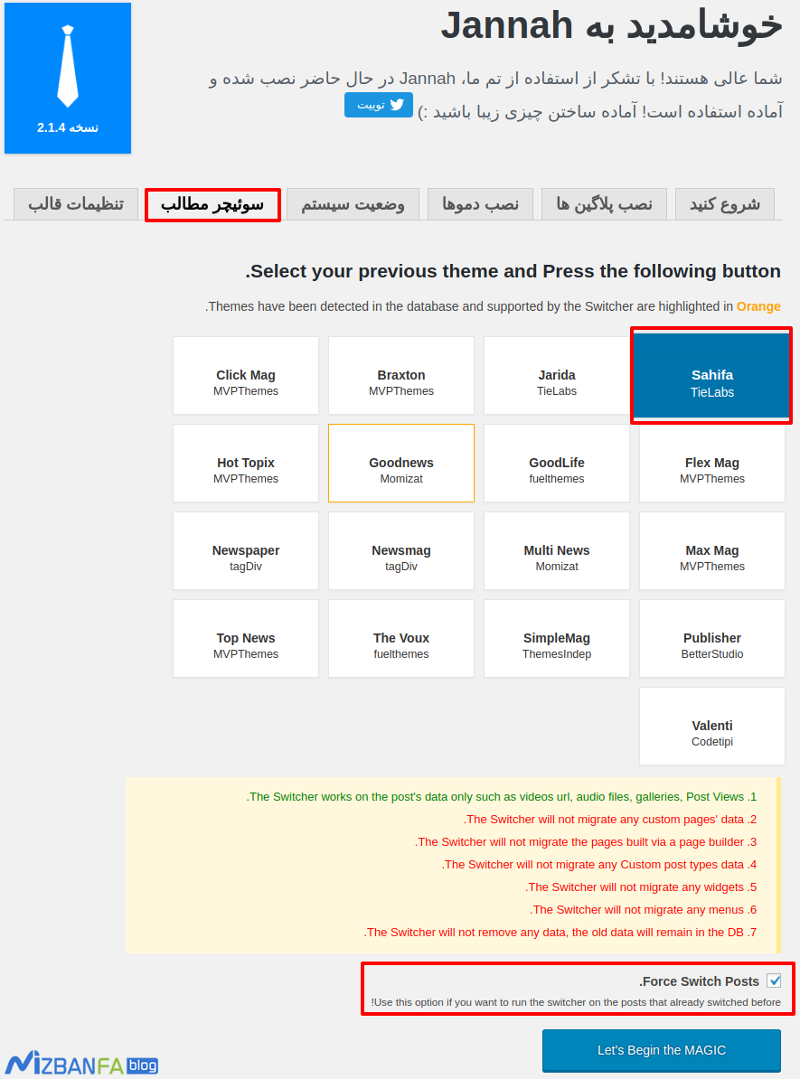
حالا به منظور مهاجرت از سایر قالبها به قالب jannah فارسی نیاز به نصب افزونه Jannah Switcher دارید که در خرید قالب این افزونه در اختیارتون قرار داده میشه. بعد از فعال کردن افزونه به منوی تنظیمات قالب مراجعه کرده و سربرگ سوئیچر مطالب رو مشابه تصویر زیر انتخاب کنید.
مشابه تصویر ابتدا قالب قبلی که ازش استفاده میکردید و در این لیست قرار داره رو انتخاب کنید. سپس تیک گزینه Force Switch Posts را فعال کرده و در نهایت روی دکمه Let’s Begin the MAGIC کلیک کنید. حالا باید بسته به تعداد مطالبی که در سایت دارید منتظر بمونید تا مراحل هماهنگ سازی برای مطالب طی شده و کلیه مطالب با موفقیت از قالب قبلی با این قالب هماهنگ شوند.
دقت داشته باشید که، با استفاده از این قابلیت مطالب شما از طریق دیتابیس دستکاری خواهند شد و شورت کدهایی که در قالب قبلی وجود داشته با قالب فعلی هماهنگ میشن. بنابراین قبل از انجام این کار حتما یک بار اقدام به تهیه فول بک آپ از تمام اطلاعات هاست سی پنل بکنید تا اگر مشکلی در روند این کار به وجود اومد، بتونید با بازگردانی نسخه پشتیبان سریعا مشکلات را برطرف کنید.
































درود بر شما
من از این قالب استفاده می کنم اما هر کاری می کنم نمی تونم از حالت های چک لیست این قالب موقع ارسال پست استفاده کنم.
مثل شما که در این پست چند جا استفاده گردید
اگه میشه راهنمایی بفرمایید
سلام و احترام، برای این کار باید افزونه Jannah – Extensions فعال باشه که بتونید از قابلیتهای شورت کد که برای این کار قرار داده استفاده کنید. از هر جا که قالب رو خریداری کردید درخواست کنید که افزونه را در اختیارتون قرار بدن.
نسحه 1.0.6 افزونه نصب هست اما نمیدونم چطور در موقع ارسال استفاده کنم اگه میشه راهنمایی بفرمایید
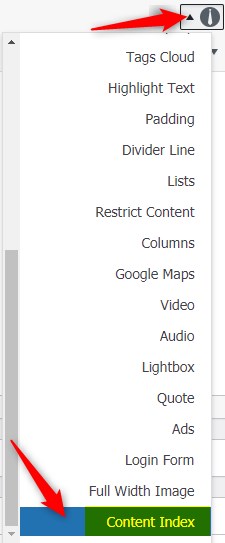
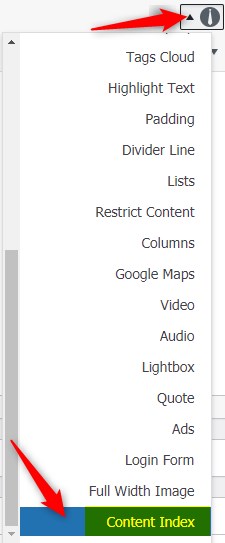
یه دکمه به ویرایشگر اضافه میشه، باید روی اون دکمه کلیک کنید و شورت کدی که میخواین استفاده کنید رو انتخاب کنید.
من اینجوری میزارم اما باز هم نشون داده نمیشه تیک ها
http://uupload.ir/files/qnh7_list.jpg
باید روی دکمه لیست بندی ویرایشگر کلیک کنید که به صورت لیست نشون داده بشه، شما اینجا فقط اینتر زدید. مثل تصویر زیر

سلام
ببخشید توی قالب جنه
یه باکسی هست توی فوترم
که مربوط به سازنده های جنه هست توشم نوشته (jannah is aclean responsive…… ) و اینکه میخوام حذفش کنم!! کسی راهی داره؟
سلام روزبخیر؛
در پیشخوان وردپرس منوی به نام تنظیمات قالب وجود داره به بخش فوتر مراجعه کنید.
در “بخش کپی رایت ” می توانید متن سفارشی و دلخواه خودتون رو تنظیم کنید.
همین طور بفرمایید که سایز استاندارد تصاویر شاخص این قالب موقع ارسال پست چنده پیکسل می باشد>؟
اندازه استاندارد برای تصاویر شاخص روی 405*780 قرار داره، که میتونید با این سایز استفاده کنید.
میشه بفرمایید از کجا باید این سایز رو تنظیم کنم؟
موقع ساخت تصویر شاخص این سایز رو باید با برنامه ویرایشگر عکستون انتخاب کنید. البته خود قالب تصاویری که بزرگتر از این مقدار باشن رو برش میزنه
میشه بفرمایید که اندازه استاندارد تصاویر در بخش رسانه برای این قالب باید چند باشه؟
کوچک، متوسط و بزرگ سایزشون رو میفرمایید
اندازه استاندارد تصویر اصلی روی 405*780 قرار داره، شما توی همین اندازه تصویر شاخص اصلی رو برش بزنید، برای قالب هم خودش متناسب این اندازهها رو برش میزنه و دستکاری کردنش از بخش رسانه باعث برش بیش از حد یا کمتر میشه.
خوب چون من اندازه اصلی بخش رسانه این قالب ندارم رو این حساب می پرسیم که قبل از گذاشتن 780*405 ابتدا سایز بخش رسانه رو هم تنظیم باشه
میتونید از این اندازهها استفاده کنید.
اندازهی بندانگشتی: 150*150
اندازهی میانه: 300*300
اندازهی بزرگ: 1024*1024
این اندازهها پیشفرض وردپرس هستند و ما هم از همین اندازهها استفاده میکنیم.
سلام و عرض ادب بنده از سایت شما یک هاست و دامین یک ساله و یک قالب رایگان خریداری کرده ام که گفتند قالب را نصب میکنیم
هنوز سایتم در حال بررسی توسط nic.ir است
آیا بعد از این نیاز به برنامه نویسی هم دارم یا میتوانم مستقیم بروم سر گذاشتن پست و عکس؟؟
سلام و احترام، خیر نیازی به این کار نیست. وردپرس برای شما نصب میشه و میتونید به انتشار مطالبتون بپردازید.
خیلی ممنون از مطلب فوق العادتون
ممنونم آقای صادقی عزیز
مشکل لیست حل شد
یه سوال چطور میتونم مانند شما یک باکس در انتهای مطالب با یک آیکون اختصاصی و کاملا جاستیفای شده بزارم؟
خواهش میکنم آرش جان، برای اضافه کردن باکس به انتهای مطالب میتونید از شورت کد box استفاده کنید. آیکونهایی که ما استفاده کردیم شخصی سازی شده هستن که میتونید با قرار دادن کدهای زیر در منوی استایل تنظیمات قالب به همین شکل استفاده کنید. برای justify کردن هم کافیه از کلیدهای ترکیبی alt + shift + j استفاده کنید که در مقاله آشنایی با میانبرهای صفحه کلید در وردپرس توضیح داده شده.
/* SHORTCODE BOX PICTURE */ .box.tip { background: #e9ecb3; border-color: #d8de82; color: #777a42; } .box.tip .tie-shortcode-boxicon:before { content: url(https://mizbanfa.net/blog/wp-content/uploads/2018/06/success.png); } .box.error .tie-shortcode-boxicon:before { content: url(https://mizbanfa.net/blog/wp-content/uploads/2018/06/error.png); } .box.warning .tie-shortcode-boxicon:before { content: url(https://mizbanfa.net/blog/wp-content/uploads/2018/06/warning.png); } .box.info .tie-shortcode-boxicon:before { content: url(https://mizbanfa.net/blog/wp-content/uploads/2018/06/information.png); } .box.success .tie-shortcode-boxicon:before { content: url(https://mizbanfa.net/blog/wp-content/uploads/2018/06/success.png); } .box.note .tie-shortcode-boxicon:before { content: url(https://mizbanfa.net/blog/wp-content/uploads/2018/06/note.png); }سپاس بیکران از عباس عزیز
دقیقا از همین کلیدی که فرمودید استفاده می کنم اما دقیق دقیق جاستیفای نمیشه
کد زیر رو هم به خط بعدی اضافه کنید.
.post-layout-1 div.entry-content{ text-align:justify; }سلام عباس جان خسته نباشی
سایز عکس هایی (آیکن ها) که تو این کد css گذاشتی چند در چند هست؟
بعد چطور میشه این متن کنار آیکن رو justify کرد؟
سلام،
اندازه 85*85 هست. برای justify کردن هم کد زیر رو به استایل اضافه کنید.
مرسی عباس جان، 2 سوال دیگه دارم :
1-این عکس آواتار پیش فرض کامنت گذار رو چطور میشه تغییر داد
2-چطور امکان لایک کردن کامنت رو میشه اضافه کرد ،لطفا عکس پایین رو ببین، هر 2 مورد رو مشخص کردم
http://s8.picofile.com/file/8342409400/Capture.PNG
سلام،
1. از راهنمای آموزش تغییر آواتار پیشفرض در وردپرس
2. از راهنمای آموزش لایک و دیس لایک مطالب و نظرات وردپرس
استفاده کنید.
جناب صادقی عزیز
میشه بفرمایید که چطور میشه با قالب جنه چنین باکس هایی ایجاد کرد
لینک زیر رو مشاهده بفرمایید
یکی که نوشته شده ویندوزهای قابل نصب یک tolglbox هست می خوام موارد دقیقا زیر هم باشه و حالت لیستی داشته باشه
و دومی هم چطور میشه در باکس مانند لینک لیست لینک دار درست کرد؟
برای این کار باید افزونه jannah extension روی سایتتون فعال باشه، از هر جا که قالب رو خریداری کردید درخواست کنید افزونه را در اختیارتون قرار بدن.
برای اضافه کردن باکس هم بعد از نصب این افزونه میتونید از شورت کد box استفاده کنید که با کلیک روی دکمهای که بعد از نصب افزونه در ویرایشگر اضافه میشه قابل دسترسی هست.
این موردی هم که از سایت سافت 98 دادید، قابل پیاده سازی هست با قالب جنه و باید به صورت ترکیبی از شورت کدها استفاده کنید. یعنی اول باید از شورت کد toggle box استفاده کنید و عنوان ستونها رو مشخص کنید. بعد محتوایی که به صورت لیست دانلودی هست رو داخل محتوای هر ستون قرار بدین. البته چون لیست نمایش داده شده آیکون دانلود رو نداره باید به صورت دستی با وارد کردن کد زیر فونت آیکون دلخواه خودتون را نمایش بدین.
برای راهنمایی بیشتر میتونید از لینک زیر استفاده کنید.
https://jannah.helpscoutdocs.com/article/128-shortcodes
عباس جان خیلی خیلی ممنون و سپاسگزار میشم که از همون دو نمونه باکسی که دادم نمونه کد و نمونه همین جا برام بزارید هر کار میکنم نمیشه
بینهایت ممنونم
سلام و وقت بخیر،
این نمونهای هست که دارای سه تب همراه با آیکون هست که با کلیک روی هر تب میشه داخل باکس لینکهای دانلود رو قرار داد. ویرایشگر رو در حالت متنی قرار بدین.
عباس جان عالی بود
دمت گرم داداش
سوال بعدی اینکه چطور میتونم مشابه دو باکس زیر در همون لینکی که دادم در جنه درست کنم
بینهایت ممنون میشم نمونه این دو تا هم برام بزارید
uupload.ir/files/g6pj_aas.jpg
soft98.ir/os/windows-10/17807-download-windows-10-aio-june-2018.html
برای این دو مورد هم کافیه به ترتیب از شورت کدهای toggle box و box استفاده کنید. با انتخاب حالت close در toggle box باید روش کلیک بشه تا محتوا نشون داده بشه و با انتخاب حالت opened هم که پیش فرض محتواش نشون داده میشه و با کلیک روی اون بسته میشه.
برای توضیحاتم که گزینه box و انتخاب کنید، پنجره باز میشه میتونید هر کدوم از گزینههای مورد دلخواه برای باکس رو انتخاب کنید. جزییات بیشتر و نمونهها داخل لینک https://jannah.tielabs.com/demo/shortcodes/ در دسترس هست.
درسته من toggle box استفاده می کنم اما مطلقا موارد لیستی زیر هم قرار نمی گیرند و همین طور استایل باکس هم از بین میره و ساده ساده میشه و جملات همه پشت سر هم قرار می گیره. رو این حساب مزاحم شما استاد گرامی شدم که یه نمونه برام بزارید ممنون میمش
اگر چنین اتفاقی میفته حتما قالبتون مشکل داره و در آینده هم این مسئله براتون مشکل ساز خواهد شد. از هر جا که قالب را تهیه کردید درخواست کنید که بررسی کرده و مشکلتون رو برطرف کنند. ترجیحا سعی کنید قالب رو از تم فارست خودتون خریداری کنید.
قالب رو از تم فارست خریداری کردم البته عباس جان
شما این موردی که عرض کردم تست بفرمایید
یکی ابتدا بیایید یک لیست درست کنید بعد بیایید این لیست رو در toggle box r قرار بدین . حالا ببینید بعد از ایجاد toggle box اون محتویات لیستی زیر هم قرار گرفتند؟
اگه شد نمونه رو بزارید لطفا
این نمونه چیزی هست که گفتید.
سپاس فراوان عباس عزیز
نکته بعدی چطور میشه از تغییر رنگ لینک های فعال در پست ها جلوگیری کرد. مثلا همین سایت شما که هر لینکی که در متن هست به سبز رنگ تغییر پیدا کرده
برای اینکار به قسمت تنظیمات قالب> استایل> بدنه برید و گزینه رنگ متن لینک ها رو شخصی سازی کنید.
در همان بخش رنگ متن لینک ها گزینه پاک سازی می زنم باز هم متن های لینک دار در پست مانند رنگ اصلی بدن هست
نکته بعدی اینکه من فونت ایران سانس خریداری و نصب کردم همه چی اکی هست منتهی تمامی اعداد سایت فارسی شده که من نمی خوام فارسی باشه در افزونه پارسی دیت هم هیچ عدد فارسی انتخاب نشده و همه انگلیسی هست. میشه راهنمایی بفرمایید جناب مهندس صادقی عزیز
سلام، برای متن رنگ لینک باید رنگی که برای متن در حالت پیشفرض استفاده میکنید رو فعال کنید که با رنگ استایل بدنه نشون داده بشه.
نمایش اعداد به صورت فارسی هم از فونت هست، از پشتیبانی فونت ایران برای رفع این موضوع کمک بگیرید.
درود مهندس صادقی عزیز
مشکل فونت ها حل شد
چطور میشه در فوتر سایت زمینه سفید باشه و سیاه نباشه؟
سلام، از منوی استایل> فوتر برای این کار استفاده کنید. کلا موارد مربوط به تغییر رنگ از بخش استایل قالب در دسترس هستند.
سلام میشه متن فوتر اول (کد) رو در اختیارمون بزارین؟
خیلی ممنون
سلام، خدمت شما 🙂
خیلی خوب بود
سلام خسته نباشید
خواستم بپرسم چه جوری توی این قالب بالای صفحه از نوشته هام اسلاید درست کنم؟ یعنی پایین لوگو، چهار یا پنج تا از نوشته ها رو کنار هم نمایش بده
باتشکر
سلام، برای این کار باید یک برگه بسازید و داخل صفحه برگه روی دکمه صفحه ساز جنه کلیک کنید. بعدش با استفاده از صفحه ساز قالب جنه از گزینه اسلایدر برای نمایش به این شکل استفاده کنید. زیر اسلایدر هم میتونید مطالب رو بر اساس دسته بندی و برچسب نشون بدین.
ببخشید یک سوال داشتم چطوری میتونم منو های بالای سایتم رو تغییر بدم مثلا میزبان فا و میزبانی وب و دامنه و…. لطفا کمکم کنید
سلام، برای این کار به منوی نمایش> فهرستها در پیشخوان وردپرس مراجعه کنید و فهرست مربوط به منو اصلی یا ثانویه رو شخصی سازی کنید. برای اطلاعات بیشتر میتونید از مقاله آموزش ساخت فهرست و تغییر منو ها در وردپرس استفاده کنید.
درود عباس عزیز
چطور میتونم برای هر موضوع یا دسته یک سایدبار اختصاصی درست کنم
مثلا موضوعی با دسته قالب وردپرس ارسال میکنم و در ساید بار اون پست موضوعات اختصاصی همون دسته نشون بده
سلام، برای انتخاب سایدبار دلخواه تو صفحه دسته بندی کافیه به مسیر تنظیمات قالب> سایدبار رفته و از گزینه افزودن سایدبار دلخواه استفاده کنید. سایدبار رو بسازید و بعدش از انتای همین صفحه تو گزینه افزودن سایدبار دلخواه سایدباری که ساختید رو انتخاب کنید.
خوب وقتی ساید بار می سازم چطور میتونم دسته اختصاصی از یک موضوع براش تعریف و ست کنم؟ در همان بخش تنظیمات قالب جایی که بشه دسته خاصی اضافه کرد
از منوی سایدبار بسازید.
چطور میتونه قابلیت AggregateRating بر روی این قالب جهت نمایش امتیاز ستاره ای فعال کنم؟
من افزونه gd-star rating نصب دارم. پست هام هم خیلی امتیاز دارند اما در قسمت structured-data/testing-tool وبسمتر اصلا گزینه AggregateRating برای پست هام نشون نمیده که مثلا چقدر امتیاز داده شده و میانگین امتیاز چنده؟
از افزونه خود قالب جنه برای این کار استفاده کنید. به منوی Jannah برید و از قسمت نصب پلاگینها افزونه مربوط به نمایش امتیاز ستارهای رو دریافت و نصب کنید.
افزونه Tagyeem نصب هست و در کنار اون افزونه gd-star rating هم نصبه اما اصلا در structured-data/testing-tool چیزی مربوط به rating نشون نمیده
ممکنه به خاطر نصب افزونه خاصی باشه یا…
یک بار با قالب پیشفرض تست کنید ببینید همین مشکل هست یا نه، یک بار دیگه هم کل افزونهها رو غیرفعال کنید به جز این دو مورد، ببینید نتیجه چی میشه
مهندس صادقی عزیز
بینهایت ممنون میشم کدی بهم بدین که این شورت کد [taq_review] رو در فانگشن قالب بزارم تا برای تمامی پست ها باکس ریویو فعال بشه و اگر هم احیانا پستی از قبل قسمت امتیاز دهی براش فعال شده دیگه نشون نده
سوال دوم اینکه اگه قبلا افزونه امتیاز دهمی مثلا kk star فعال بوده و پست های سایت هر کدوم میانگین مثلا 10 امتیاز داشتند حالا افزونه حذف بشه در سئو تاثیر داره؟
سلام، چون قبلا از افزونه KK star ratings استفاده کردید و امتیاز برای مطالب با این افزونه ثبت شده پیشنهاد میکنم این کار رو انجام ندین. چون نتایجی که به صوت ستارهای در گوگل هستند از بین خواهند رفت و باعث تغییر جایگاه و رتبه میشه.
اما برای قرار دادن شورت کد در فایلهای قالب هم میتونید از کد زیر استفاده کنید.
<?php echo do_shortcode("[taq_review]"); ?>بینهایت ممنونم عباس جان
اخه نمیدونم چرا الان دیگه در وبسمتر بخش structured-data/testing-tool اصلا Rating واسه پست هام نشون داده نمیشه کلا همه پست ها
هیچ افزونه ای هم جدیدا اضافه نکردم
راسستی اون کدی که فرمودید می خوام تو فانگشن قالب بزارم و درست در پایین مطالب پست ها قرار بگیره اما انگار با کد بالا نمیشه
سلام، برای اینکار باید به شکل زیر تو فانکشن استفاده کنید.
// Add shortcode after post content function mizbanfa_after_post_content($content){ if (is_single()) { $content .= 'Your shortcode'; } return $content; } add_filter( "the_content", "mizbanfa_after_post_content" );به جای your shortcode هم شورت کد قبلی که دادم رو بزارید، اگه به اون شکل کار نکرد میتونید خود شورت کد رو بزارید و تست کنید.
سلام ضمن تشکر از آموزش های خوب شما چند سوال در مورد این قالب دارم،
1-آیا این قالب جدا از اینکه صفحه ساز اختصاصی دارد از ویژوال کامپوزر و پلاگین های خود ویژوال کامپوزر پشتیبانی می کند؟
2-خودتان این قالب را می فروشید؟(اگر بله،قیمتش چقدر هست؟)
3-سرعت لود این قالب در بهترین حالت چقدر هست؟
.
ممنون میشم راهنمایی بفرمایید.
سلام و احترام،
1. بله، قالب ویژوال کامپوسر امکان استفاده برای تمامی قالبها رو داره و میتونید ازش برای ساخت صفحات استفاده کنید.
2. خیر.
3. سرعت مناسب و خوبی داره، به عوامل زیادی بستگی داره و نمیشه گفت در بهترین حالت میتونه چقدر باشه. به عنوان مثال استفاده از تصاویر، استفاده از ابزار قالب مثل پخش موسیقی با سوندکلود و… همگی میتونه روی سرعت یک قالب تاثیر گذار باشه. در کل قالبهایی که شرکت tielabs ارائه میده جزو برترینها هستند.
ممنون از راهنماییتون آقای صادقی
بی شک شما یکی از بهترین های حوزه وب با سابقه فعالیت در سایت های میزبانفا،همیار وردپرس، دکتر وردپرس هستید، لطفا به آموزش های خوبتون ادامه بدید.
مرسی حامد جان، مرسی که هستید و انرژی میدین، آرزوی موفقیت دارم براتون 🙂
درود عباس عزیز
میشه بفرمایید چطور میتونم یک ابزارک را تنها در یک صفحه خاص از این قالب فعال کنم؟
سلام، اگر که داخل برگه میخواین استفاده کنید سادهترین کار استفاده از صفحه ساز قالب هست. اما اگه میخواین تو نوشته استفاده کنید اول روی گزینه تنظیمات صفحه که داخل صفحه ویرایش نوشته قرار داره کلیک کنید. بعد تیک گزینه تنظیمات جنه رو فعال کنید تا باکس تنظیمات نشون داده بشن.
به منوی سایدبار برین و از بخش اسلایدر دلخواه یکی از گزینهها رو انتخاب کنید.
درود مهندس صادقی عزیز و سپاس از راهنمایی های ارزنده شما
موقع استفاده از شورت کد ها وقتی می خوام برای دکمه ای آیکون تعیین کنم پیش نمایش آیکون ها نشون داده نمیشه Font Awesome name و فقط باید اسم آیکون مثلا fa-download تایپ کنیم تا بعد برای دکمه علامت دانلود ظاهر بشه
از طرفی در افزونه taqyeem موقع اضافه کردن دکمه تمامی آیکون ها با پیش نمایش اونها نشون داده میشه چطور میتونم این قابلیت رو برای شورت کد button نیز برای پیش نمایش آیکون ها فعال کنم؟ چه چیزی باید تایپ کنیم در اون کادر تایپ بشه تا کل آیکون ها ظاهر بشه و از اون جا انتخاب کنیم؟
سلام، توی قالب چنین امکانی در نظر گرفته نشده و باید به صورت دستی خودتون با کدنویسی این کار رو فراهم کنید. اگه میخواین از پیش نمایش استفاده کنید دو راهکار داخل مقالههای آموزش ساخت انواع دکمه و باکس در وردپرس و آموزش ساخت دکمههای گوناگون در وردپرس معرفی کردم که میتونید استفاده کنید.
سلام
تو یه پست دیگه در مورد صفحه بندی این قالب و title سایت که گفتم صفحات 2 به بعد نمیزنه مثلا فروشگاه اینترنتی – صفحه 2 از 420
خیلی سرچ کردم در موردش اول فکر کردم به خاطر افزونه یواسته ولی سوال که کردم گفتن از اون نیست و یا باید افزونه پیج بندی رو عوض کنم یا قالب رو ادیت کنم
با توجه به اینکه جنه خودش صفحه بندی داره و کدنویسی شده پس مشکل از قالبه.
لطفا راهنمایی کنید این مشکل رو حل کنم گوگل به شدت داره دوبلیکیت حساب میکنه صفحات سایتم رو
سلام، من خودم از این قالب تو وبلاگم استفاده میکنم. مشکلی تو تایتل صفحه بندی ندارم. مشکل از قالب نیست. همچنان پیگیر موضوع هستم.
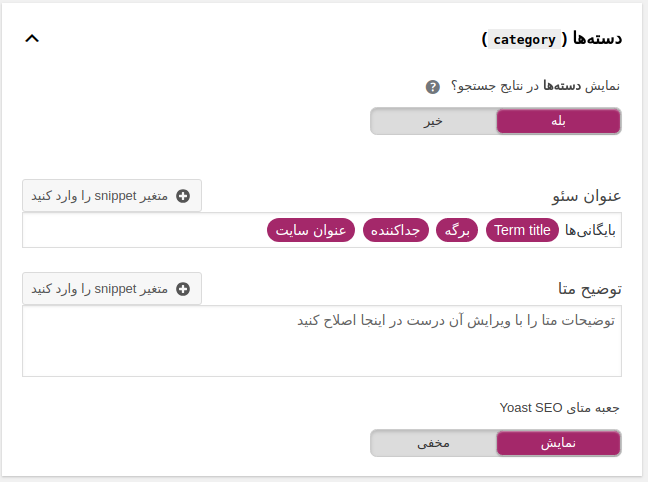
سلام مجدد، راه حل این مشکل رو پیدا کردم. برای حل مشکل مثل تصویر زیر عمل کنید. به منوی سئو> ظاهر جستجو> طبقهبندیها برید. حالا از بخش دستهها فیلد عنوان سئو رو به شکل زیر با استفاده از متغیرهایی که افزونه سئو بهتون میده مشخص کنید. مثل termtitle، برگه، جدا کننده و… که به انتخاب خودتون هست.

بعد از ذخیره کردن مشکل برطرف میشه. اگر نشد، ممکنه برای اون دسته بندی از عنوان سئو دلخواه استفاده کرده باشید. در این صورت به صفحه ویرایش دسته مورد نظر برید و عنوان سئو رو براش پاک کنید که title صفحه رو از تنظیمات افزونه سئو به ارث ببره.
ممنون از توضیحات کاملتون ولی یه مشکلی هست
من صفحه بندی دسته بندی و تگ هام مشکلی نداره
عکس زیر رو ببینید جناب صادقی
uupload.ir/files/pgz7_787863.png
این تنظیمات یواسته که دقیقا مثل اونیه که شما گفتید و اینکه صفحه دسته بندی هارم دیدم اونجام مشکلی نداره
فقط مشکل من تو صفحه بندی خوده سایت هستش
مثلا سایت خودتون رو تو این لینک title رو ببینید:
sadeghi.in/page/3
تو این لینک سایت شما زده عباس صادقی | صفحه 3 از 9 | …..
من دقیقا این مشکل رو دارم که واسه من تو دسته بندی ها و تگ ها و میزنه ولی تو صفحه اصلی نمیزنه.
منم چک کردم یه سایت رو رو هاست دیگه با جنه بالا اوردم بدون افزونه یواست مشکلی از نظر صفحه بندی نداشت تو هیچ برگه ای.
دیگه نمیدونم چیکار کنم شما تنها کسی هستید که این چند روزه تو سایت های مختلف سوال کردم جواب دادید ممنون میشم یه راه حل دیگه بهم نشون بدید
اقای صادقی فهمیدم مشکل از کجاست
من یه برگه ساختم با قالب جنه که از اون به عنوان صفحه نسخت استفاده می کنم و تو تنظیمات وردپرس بخش خواندن، برگه اصلی رو این صفحه در نظر گرفتم
حالا اومدم برگه رو تو تنظیمات به اخرین نوشته ها تغییر دادم مشکل صفحه بندی حل شد ولی متاسفانه اینجوری نمیتونم محصولاتم رو تو صفحه اصلی نشون بدم!!!!!!!!!!
شما هم صفحه اصلیتون رو خودتون برگه ساختید یا از اخرین نوشته های وردپرس داره میخونه؟
اینجوری همه چیم بهم میریزه
راه حلی دارید الان؟
من از آخرین نوشتهها استفاده میکنم. فکر کنم بعد از عنوان سئو از متغیر برگه استفاده کنید مشکلتون حل بشه.
برید تو صفحه ویرایش برگهای که برای صفحه اصلی انتخاب کردید، عنوان سئو رو هرچی که گذاشتید یه فاصله بدین و بعدش از متغیر برگه که تو دسته بندی هم بود استفاده کنید. اگه متغیر رو نشون نداد، با کپی پیست کردن میتونید بزاریدش.
اقای صادقی پاسخدهی تون واقعا حرف نداره. ممنون بابت این پیگیرتون که بدون منت هست.
اتفاقا براش گذاشتم
عنوان سئوم اینجوریه برای اون برگه:
عنوان، برگه، جداکننده، عنوان سایت
دیگه هیچی به ذهنم نمیرسه.
من سایتایی که از صحیفه دارن استفاده میکنن رو هم بررسی کردم. صحیفه هم مثل جنه یه پیج میسازه برای برگه نسخت که اونجا میشه هر المانی رو تغییر داد. تو اکثر سایت ها تایتل مشکل صفحه بندی نداشت. اینو نمیدونم دیگه چیکار باید بکنم.
سلام، خواهش میکنم.
پس مشکل از سمت بخش صفحه ساز قالب هست. من این مورد رو برای سازنده قالب ارسال می کنم که تو آپدیت بعدی برطرف کنن. موقتا از صفحه بندی نمایش بیشتر یا فلشهای قبل و بعد استفاده کنید.
خیلی لطف می کنید
اگه از فلش قبل و بعد استفاده بشه فقط کاربر خیال میکنه صفحه بنید وجود نداره ولی رباتای گوگل به تمام صفحات دستری دارن و لینک ها و پیج ها دارن ساخته میشن.
فکر کنم مجبور بشم تنظیمات رو رو آخرین نوشته ها بزارم فعلا.
بازم ممنون بابت پیگیریتون
سلام خسته نباشید
با سلام من نسخه ترجمه شده و فارسی این قالب رو تهیه کردم، اما اندازه فونت عنوان مطلب بزرگ هست و کمی زشت دیده میشه عکس زیر:
s9.picofile.com/file/8333257776/Capture331.PNG
با بررسی این موضوع داخل سایت شما متوجه شدم که سایز فونت عنوان مطلب شما کوچکتر هست و بهتر دیده میشه ، عکس زیر:
s8.picofile.com/file/8333257868/Capture321.PNG
چطور میتونم سایز عنوان مطلب رو کوچکترش کنم؟
با تشکر
سلام حامد جان، همونطور که داخل مقاله اشاره شده و تصویری هم از این محیط وجود داره کافیه به منوی اتظیمات قالب> تایپوگرافی مراجعه کنید. با اسکرول کردن به سمت پایین میتونید اندازه فونت رو برای هر بهش از سایت مشخص کنید که در اینجا چون هدفتون تغییر فونت عنوان نوشته هست، باید گزینه عنوان تک نوشته را شخصی سازی کنید که ما از سایز 23 پیکسل استفاده کردیم.
مشکل حل شد، ضمن تشکر
اگر به این لینک:
s9.picofile.com/file/8333257776/Capture331.PNG
نگاه کنید، در قسمت مدت زمان خواندن مطلب بجای اینکه مثل سایت شما بنویسه ((خواندن این مطلب در 22 دقیقه)) ، نوشته شده ((6 دقیقه قبل خوانده شده)) این نوشته رو چطور میشه تغییر داد؟
خب… با نهایت تاسف باید بگم که قالب جنه خودش راست چین شده و ترجمه شده هست. یعنی اگه شما این قالب رو از تم فارست مستقیما خریداری کنید نیازی به ترجمه ندارید.
اما ظاهرا از یکی از سایتهای داخلی خریداری کردید، که حتی توان ترجمه درست فایل زبان رو هم ندارن. به هر حال برای این مورد میتونید از منوی تنظیمات> ترجمه متن دلخواه برای رشته ترجمه رو وارد کنید.
اگر از اینجا نتونستید، فایل زبان fa_IR.po که داخل پوشه language قالب هست رو با برنامه po edit باز کنید و رشتهای که میخواین ترجمش رو اصلاح کنید رو تغییر بدین.
متاسفانه در ترجمه قالب خریداری شده ضعیف عمل شده، خیلی متشکرم با راهنمایی شما مشکل حل شد.(Y)
خواهش میکنم، البته قالب خودش ترجمه شده است 😀
حالا نمیدونم این دوستان چه بلایی سر ترجمش آوردن که سازنده قالب که عربی زبان هست و توی مصر فعالیت میکنه، درست ترجمه کرده ولی اینا زدن چشمای ترجمه رو در آوردن ?
عباس جان دکمه ((ورود)) که داخل عکس زیر هست:
s9.picofile.com/file/8333271976/Capture115.PNG
1-این دکمه در حالت موبایل و ریسپانسیو وجود نداره یا اینکه نمایش داده نمیشه، آیا راهی برای حل این مشکل وجود داره؟
2-آیا ورود با اکانت شبکه های اجتماعی رو میشه به این فرم اضافه کرد؟
فعلا امکان نمایش تو نسخه موبایل وجود نداره، من به روشهای مختلفی توی منو اصلی و منوی بالایی قرار دادم اما در حالت موبایلی نمایش داده نشد. باید منتظر آپدیتهای بعدی قالب باشیم.
برای ورود با اکانت شبکههای اجتماعی هم میتونید از مقاله آموزش فعال سازی عضویت و ورود در وردپرس توسط اکانت گوگل استفاده کنید. یه افزونه دیگه هم برای این کار وجود داره که امکان ورود با گوگل، فیسبوک و… رو میده که به زودی آموزش استفاده از این افزونه هم منتشر میکنم.
متشکرم از راهنمایی شما، عباس جان برای عناوین در متن پست ها از رنگ های آبی و قرمز استفاده کردین، عکس زیر:
s8.picofile.com/file/8333276984/Capture611.PNG
چطور میتونم از رنگ های مختلف برای عناوین در متن پست ها استفاده کنم؟
این موارد مستقیما موقع نگارش مقاله با ویرایشگر تغییر داده میشه و از خود قالب نیست.
با افزونه tinyMCE advanced میشه این کار رو انجام داد؟ یا اگه کد خاصی داره میشه راهنمایی کنید؟
خود ویرایشگر وردپرس این قابلیت رو داره. هر قسمت از متنی که میخواین تغییر رنگ بدین انتخاب کنید، بعد با کلیک روی آیکون A داخل ویرایشگر رنگ دلخواه رو انتخاب کنید. درست مثل برنامه ورد و..
سلام مجدد اقای صادقی عزیز
دموهای جنه رو داشتم تست میکردم ببینم مشکل دارن یا نه چون تمام دموها یه برگه رو به عنوان برگه نخست در نظر گرفتن. تو بسته نصبی های اسانش که اینجوریه یه برگه درست کرده و اونو تو تنظیمات خواندن وردپرس گذاشته صفحه اصلی.
این لینک رو ببینید:
jannah.tielabs.com/demo/page/2
اگه تو دموها اینجوری عمل کردن پس چرا صفحه بندی اینا مشکلی نداره و تو تایتل میزنه صفحه 2 ولی واسه من و میزبان فا و … مشکل داره؟
میشه از مدیر بخش بلاگ میزبان فا سوال کنید که این مشکل رو چرا برطرف نمیکنن؟ شاید از این طریق منم به جواب رسیدم. چون مطمئنم بلاگ میزبان فام داره دوبلیکیت میخوره تو وبمستر و این قضیه خیلی تاثیر منفی تو سئو داره.
ممنون میشم این یه موردم پیگیری کنید.
سلام، یک بار در حالتی که افزونه سئو وردپرس رو غیرفعال کنید تست کنید ببینید چه تغییری میکنه؟ برای من که این مورد جواب داد و عنوان صفحه رو نشون داد. تو دموهای جنه اصلا از این افزونه استفاده نشده و من همچنان نظرم اینه که مشکل از سمت افزونه سئو وردپرس به وجود میاد.
در رابطه با میزبانفا هم باید بگم که ما چنین صفحهای نداریم و چون صفحه اصلی با صفحه ساز هست، شما هر صفحهای که دستی تو آدرس بزنید همچنان محتویات صفحه اصلی رو نشون میده.
الان منم تست کردم مجدد صفحات سایتم رو منم هر صفحه ای رو میزنم مطالب یکیه!!!
پس چرا گوگل صفحات دیگه رو ایندکس کرده و میگه دوبلیکیت هستن؟؟؟
این عکس ایندکسای صفحات اصلی سایت هست ببینید و به لینک ها دقت کنید:
uupload.ir/files/cyxk_23453667.png
راه حلی دارید اینارو تو وبمستر درست کنم؟؟؟
اینم بگم که قبلا از قالب ایمپرزا استفاده میکردم که مشکلاتی داشت و تغییرش دادم به جنه.
خب پس دلیلش مشخص شد، این صفحات از قالب قبلی بوده که ایندکس شده و تو گوگل نشون داده میشن، حالا چون با این صفحات هم سایت بالا میاد پس گوگل فکر میکنه که صفحات جدا هستن و از نتایج حذف نمیشن.
برای رفع این مشکل از منوی Google index> Remove URLs استفاده کنید. آدرس این صفحات رو به صورت کامل هر چندتا هست بزنید تا از نتایج حذف بشن. دقت کنید که آدرس هر صفحه رو باید به صورت کامل و تک تک بزنید.
سلام اقای صادقی
صفحه بندی ها رو برداشتم و صفحاتی که تو گوگل ایندکس شده بود رو حذف کردم و یه fetch as render صفحه اصلیو زدم که تا امروز هیچ مشکلی نداشته خوشبختانه
ممنون از راهنمایی هاتون
سلام اقای قاسمی
اون کار رو هفته پیش انجام دادم ولی همچنان گوگل دوبلیکیت حساب کرده و تغییراتی ایجاد نشده.
فکر کنم کلا مشکل از یواست هستش.
سلام مجدد ، وقت بخیر
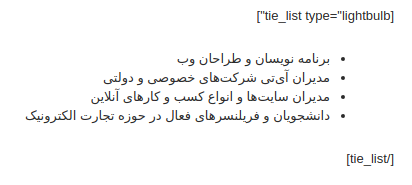
برای اینکه بتونیم کنار نوشته ها از آیکن تیک سبز رنگ یا لامپ استفاده کنیم، من از قسمت کد های کوتاه جنه (آیکن کراوات ویرایشگر متن) از قسمت ((لیست ها)) و گزینه های ((تیک)) و ((چراغ روشن)) استفاده کردم اما داخل نوشته اعمال نمیشه، ایراد کار ازکجاست و چطور میشه حلش کرد؟
با تشکر
سلام، توی کامنت زیر توضیح داده شده.
https://mizbanfa.net/blog/cms/wordpress/jannah-theme/#comment-12537
عباس جان حل شد،مرسی
فقط اون 100 گرم رو فعلا از @_hoseiin_ نگیر که ما به پستای خوبت عادت کردیم 🙂
خواهش میکنم حامد جان، اونم به چشم??
سلام ، روز بخیر
برای اینکه کادر ایجادر کنیم از مسیر کدهای کوتاه جنه>کادر>استایل روی موفقیت>ترازبندی روی مرکز>محتویات روی یه نوشته دلخواه >تنظیم کردم
.
حالا برای اینکه بشه این آیکن کنار نوشته داخل کادر رو تغییر داد و شخصی سازی کرد، چطور میشه انجام داد؟
عکس مربوط به آیکن اورجینال کادر:
s8.picofile.com/file/8333332550/Capture999.PNG
عکس مربوط به آیکن سایت شما:
s9.picofile.com/file/8333332592/Capture444.PNG
سلام حامد جان، تو کامنت زیر کد و نحوه استفاده قرار داده شده.
https://mizbanfa.net/blog/cms/wordpress/jannah-theme/#comment-12565
متشکرم عباس جان 2 سوال:
1-اگر بخوایم آیکن های دلخواه خودمون رو بذاریم، فقط لینک های داخل این تیکه کد رو که تو کامنت بهش اشاره کردی رو تغییر بدیم تغییر میکنه؟
.
2-برای قراردادن فرم عضویت داخل فوتر از کدوم منو باید انجام داد؟
سلام، اره کافیه به جای لینکهای گذاشته شده از لینک تصویر دلخواه خودتون استفاده کنید. دقت کنید که اندازه تصاویر تو همین اندازه یا کمتر باشه.
برای فرم عضویت هم میتونید یک ابزارک متنی بزارید، بعد از شورت کد زیر استفاده کنید.
ممنون از راهنمایت، مثل همیشه عالی
درود بر عباس عزیز
من از شورت کد تب به شکل زیر استفاده می کنم اما بعد موقع نمایش به شکل تصویر زیر میشه
علت چیه؟
[tabs type="horizontal"]
[tabs_head]
[tab_title] Tab 1 Title [/tab_title]
[tab_title] Tab 2 Title [/tab_title]
[tab_title] Tab 3 Title [/tab_title]
[/tabs_head]
[tab] Tab 1 | Your Content [/tab]
[tab] Tab 2 | Your Content [/tab]
[tab] Tab 3 | Your Content [/tab]
[/tabs]
s9.picofile.com/file/8333366918/tab.JPG
درود و صد درود آرش جان،
قالبتون اورجینال نیست. از جایی که قالب رو گرفتید درخواست کنید که موضوع رو برطرف کنن.
سلام مجدد عباس عزیز
قالب اورجینال هست عباس جان
یعنی کدهای بالا مشکل داره؟
یعنی از تم فارست خریداری کردین؟ من چندتا سایت رو دیدم که دوستان همین خورده مشکلات رو داشتن، چند نفرشون دقیقا همین مشکل رو داشتن که قالب از جای دیگه خریداری شده بود.
بله از تم فارست گرفتم
این هم وضعیت سیستم
s9.picofile.com/file/8333428818/origi.JPG
ممکنه از فایل RTL باشه، با ابزار inspect element چک کنید ببینید مشکلش از کجاست.
سلام. میخوام صفحه اصلی سایت ام رو تغییر بدم. مثل صفحه اصلی شما. صفحه اصلی من فقط آخرین نوشته ها رو میاره. از کجا میتونم تغییر بدم. متاسفانه صفحه ساز ندارم. که بتونم بسازم.
سوال دوم: شما میگین از تم فارست قالب ها رو خریداری کنیم. خریداری از این سایت سخته و با کارت های بانکی داخل ایران نمیشه؟؟ اگر آموزشی در مورد خرید از تم فارست دارین معرفی کنید از این به بعد از اونجا بخریم؟؟ بعد تم فارست فارسی شده هست قالب هاش؟؟
سلام امیر جان، برای این کار یه برگه ایجاد کنید. بعد داخل برگه روی دکمه صفحه ساز جنه کلیک کنید. با صفحه ساز قالب میتونید هر نوع بلوک برای نمایش مطالب یا محصولات رو انتخاب کنید که به اون سبک نمایش داده بشه. بعد از اینکه برگه رو ساختید با استفاده از مقاله آموزش انتخاب برگه برای صفحه اصلی وردپرس برگه رو به عنوان صفحه اصلی انتخاب کنید.
برای خرید از تم فارست هم میتونید از سایتهای واسط پرداخت مثل پیمنت 24 استفاده کنید. یا اگر از دوستانتون کسی پی پال یا کریدیت کارت داره بخواین که اکانت تم فارست رو شارژ کنه و خریدتون رو انجام بدین.
قالب جنه فارسی سازی و راست چین شده هست. سایر قالبها رو باید تو توضیحات محصول بررسی کنید. اگر rtl باشن خودتون میتونید با ترجمه فایل زبان قالب رو فارسی کنید.
تا قسمت برگه درست کردن و صفحه ساز و انتخاب برگه به عنوان صفحه اصلی. اینا رو میدونم و یکبار رو قالب صحیفه انجام دادم. ولی اون صفحه ساز قالب جنه رو پیدا نمیکنم. نیست.
این عکس رو نگاه کنید مال ویرایش برگه هست. چیزی به عنوان صفحه ساز جنه نیست. فقط نوشته استفاده از صفحه ساز TieLabs که اونم مزینم چیز خاصی نمیاره اصلا و نمیشه با اون صفحه ساخت.
http://uupload.ir/files/h3mh_untitled.jpg
نگاه کنید. تونستین راهنمایی کنید، ممنون میشم
همین دکمه است. با کلیک روی این دکمه صفحه ساز نشون داده میشه که میتونید با افزودن بلوک و ردیف هر محتوایی که میخواین رو اضافه کنید. اگر چیزی نمایش داده نمیشه قالبی که تهیه کردید مشکل داره یا اینکه مشکل از مرورگر هم میتونه باشه که احتمالش خیلی کمه. بنابراین بهتره با پشتیبانی قالب در ارتباط باشید.
سلام مجدد نمیدونم مشکلتون حل شده یا نه من هم مشکل شما رو داشتم به خود تای لب تیکت زدم گفتن یه افزونه تداخل داره تمام افزونه ها رو غیر فعال کنید ببینید مشکل حل شده و صفحه ساز کار میکنه یا خیر اگه کار کرد دونه دونه افزونه ها رو فعال کنید تا افزونه مشکل ساز پیدا بشه
عباس جان فایل RTL هم بررسی کردم چیز خاصی ندیدم
میشه بخشی از قالب که مربوط به همین هست رو برام بفرستید؟
اصلا برای شما درست نشون میده؟
ممکنه تداخل با افزونه ای باشه؟
سلام آرش جان، بله برای ما کار میکنه که از این کد استفاده کردم.
فکر نمیکنم بخاطر تداخل با افزونه باشه، چندین نفر این مشکل رو داشتن که همگی از سایتهای داخلی قالب رو تهیه کرده بودن و اورجینال نبود.
درود مجدد
نه عرض کردم از تم فارست خرید کردم و لایسنس قانونی داره
اما نمی دونم چرا این یک مورد تب ها مشکل داره؟
سلام دوست عزیز
شما میتونید برای رفع این مشکل ویرایشگر کلاسیک وردپرس رو نصب و فعال کنید تا مشکلتون حل بشه
افزونه classic editor
بعد از مشاهده گزینه برگه ساز و ساخت برگه مربوطه میتونید دوباره افزونه رو غیر فعال کنید.
ضمنا نسخه php هاستتون رو هم روی 5.6 به بالا تنظیم کنید.
موفق باشید.
سلام خسته نباشید
من درحال حاضر از سرور مجازی برای سایتم استفاده میکنم ، تازه قالب رو به قالب جنه تغییر دادم، می خواستم بپرسم که برای کاهش هزینه های سایتم، اگر هاست اشتراکی میزبانفا رو تهیه کنم، برای سایتی که مقاله منتشر میکنه و فروشگاه ووکامرسی داره و عضویت ویژه پولی هم برای سایت استفاده میشه، جواب میده، اگر بله ،کدوم پلن رو شما پیشنهاد میکنید.
با تشکر
سلام فرزاد جان، بله حتما
مشخصات سایتتون مثل تعداد بازدید روزانه، میزان فضا و این دست موارد رو با استفاده از چت آنلاین با همکارانمون در میون بزارید تا بهترین سرویس رو به شما پیشنهاد بدن.
سلام میشه متن دوم فوتر را منتشر کنید؟
خیلی ممنون
سلام، کدوم بخش منظورتونه؟
سلام همون متن دوم فوتر
متن دوم فوتر، آمارگیر گوگل هست. اگر منظورتون گزینههای رپورتاژآگهی و تبلیغات هست، اینها منو هستن که میتونید از قسمت نمایش> فهرستها مشخص کنید.
سلام. به این عکسی که فرستادم نگاه کنید. بنر هدر بالا یک تیکه هست. از کجا میتونم تو قالب جنه اینکار رو انجام بدم؟؟ راهنمایی میکنید لطفا
http://uupload.ir/files/zl31_7.jpg
سلام، ظاهرا اندازه این بنر بزرگ هست. کوچیکتر طراحی کنید. برای کوچک کردن از طریق استایل هم میتونید از مقادیر width و height برای اندازه دلخواه استفاده کنید.
نه بنر رو نمیخوام کوچیک کنم. میخوام قسمت هدر بالا تو پیش فرض از تو قسمت درست شده دیگه درسته.
یه قسمت لوگو و یه قسمت هم بنر. مثل هدر همین سایت پایگاه دانش میزبان فا.
اما من میخوام این دو تا قسمت یک تیکه بشه. مثل همین عکس که فرستادم.
برای این مورد باید از طریق کد نویسی یک تصویر رو به عنوان پس زمینه انتخاب کنید. چون در این حالت اگه بخواین به صورت تبلیغی اضافه کنید، لوگو و تصویر بعدی میفتن روی هم دیگه.
میتونید بیشتر راهنمایی کنید. سررشته کد نویسی ندارم.
کلاس هدر رو پیدا کنید. بعد مقدار بک گراند رو برای این کلاس با تصویر مشخص کنید. از یک کدنویس برای این کار کمک بگیرید.
سلام عباس جان، پس زمینه بخش نقل قول من مشکی است و میخوام رنگش رو عوض کنم،توقسمت استایل دهی پیدا نکردم.چطور میشه عوض کرد؟
سلام، اگه افزونه jannah extension رو نصب کرده باشید امکان انتخاب نقل قول توی سه حالت مشکی، سفید و ساده وجود داره که میتونید ازش استفاده کنید.
سلام وقتتون بخیر ببخشید من در حال حاضر از قالب صحیفه استفاده میکنم قصد دارم به قالب جنه مهاجرت کنم به نظرتون از لحاظ سئو و سبکی کدوم قالب بهتر هستش ؟ و اینکه آیا این تغییر قالب رو بعد از حدود چهار سال پیشنهاد میکنید؟
سلام، قالب صحیفه و جنه هر دو توسط یک تیم ساخته شده که بخاطر داشتن سوییچر مشکلی موقع انتقال براتون پیش نمیاد.
سلام مجدد بله مطلع هستم ولی میخواستم بدونم از لحاظ سئو کدوم قالب بهتره و سرعت بارگزاری بیشتری داره
سلام، تا جایی که تجربه استفاده از این دو قالب رو دارم چه از نظر سرعت و چه سئو جنه گزینه بهتری هست.
سلام خسته نباشید . بسیار عالی .
یه سوال داشتم منو ها بازشو قسمت زیر هدر رو که شناورم میشن چطور میشه تغییر داد ؟ برای مثال من میخوام به جای world دسته دیگه رو بذارم که هنگامی که موس میره روی اون منویی از نوشته هایی که درون اون دسته هستن باز بشه
ویا دیگر بخش های این منو هم تغییر کنه .
از بخش سفارشی سازی اقدام کردم ولی با تغییر قسمت فهرست و منو بازشو غیر فعال میشه چون world رو نوشته پیوند سفارشی !
سلام، از بخش فهرستها باید این کار رو انجام بدین. نمایش> فهرستها
جزییات بیشتر تو مقاله آموزش ساخت فهرست و تغییر منو ها در وردپرس توضیح داده شده.
سلام اقای قاسمی
من از این قالب استفاده می کنم به عنوان یه قالب فروشگاهی
تو صفحه اصلی با استفاده از صفحه ساز میشه محصولات رو تو همون وبلاگ هم گذاشت و دیگه نیاز به صفحه فروشگاه نیست.
چطور میشه صفحه فروشگاه رو کامل حذف کرد یا کاری کرد که صفحه اصلی و فروشگاه یکی بشه بدون اینکه تاثیر منفی تو سئو داشته باشه؟
سلام، برای این کار کافیه به صفحه برگهها برید و برگهای که برای فروشگاه هست رو حذف کنید. البته نیازی به انجام این کار نیست و بهتره که صفحه فروشگاه رو بزارید نشون بده. چون هم لازمه و هم اینکه تو نتایج جستجو بر اساس دادههای ساختار یافته سایتتون بهتر دیده میشه.
صادقی هستم 😀
سلام خسته نباشید.
یه سوال داشتم میخواستم بدونم چطور میتونم سایتم رو مثل میزبان فا که از 2 قالب استفاده کرده برای بخش بلاگ و بخش اصلی سایت من هم همین کار رو انجام بدم مثلا آدرس http://www.domain.com با قالب زفایر بالابیاد و آدرس http://www.domain.com/blog با قالب جنه که هرچیزی زیر مجموعه بلاگ قرار میگیره با قالب جنه بالا بیاد. دقیقا مثل میزبانفا ممنون میشم راهنمایی کنید خیلی نیاز دارم
سلام میلاد جان، شما برای این کار لازمه دوتا وردپرس نصب کنید. قالب زفایر رو که میخواین برای دامنه اصلی استفاده کنید رو داخل public_html نصب میکنید و وردپرس با این قالب بالا میاد.
حالا برای اینکه بتونید روی مسیر blog یک وبلاگ راهاندازی کنید و از قالب جنه استفاده کنید باید یک پوشه به اسم blog توی public_html بسازید و وردپرس رو اونجا نصب کنید. آموزش این کار تو مقاله آموزش نصب وردپرس روی ساب دامین توضیح داده شده که فقط باید از بخش ساخت ساب دامنه صرف نظر کنید. به زودی یه آموزش برای نصب وردپرس در ساب فولدر تهیه میکنم که مختص همین چیزی هست که شما نیاز دارید.
مرسی از توضیحاتتون. حالا اگر من اینکاری که گفتید انجام بدم کسی که بیاد توی سایتم و عضو بشه اگر برای بخش blog هم عضویت بزارم به صورت خودکار اگر تو سایت اصلی عضو بشه تو قسمت بلاگ هم عضو میشه یا ه باید جداگانه عضویت رو انجام بده؟
خیر عضویت جداگانه هست. دوتا سایت جدا به حساب میان.
سلام عباس جان
در ادامه سوال میلاد ، دو تا سوال دارم:
1- بعد از نصب قالب اصلی و قالب دوم که قالب جنه باشه ، چطور میشه آخرین پست ها و آخرین ویدیو ها از قالب جنه رو داخل قالب اصلی نمایش داد مثل همین کاری که شما داخل سایت اصلی میزبانفا انجام دادید عکس زیر:
http://s9.picofile.com/file/8336246850/Capture114.PNG
2-آیا میشه هر دو قالب رو به یک دیتابیس وصل کرد؟
سلام حامد جان،
ما توی میزبانفا به صورت دستی این کار رو انجام دادیم. یعنی تعدادی مطالب مشخص شده بودند که لینک، عنوان و یه آیکون دلخواه براش قرار دادیم و کاربران رو به مقالات پر بازدید ارجاع دادیم. اما اگر حالت پویا میخواین که مطالب جدید رو هم نمایش بده باید با RSS این کار رو انجام بدین.
در مورد سوال دوم هم هر دو روی یک دیتابیس نمیشه، اما میشه دیتابیس دو سایت رو(دامنه اصلی و ساب دامنه) به هم دیگه متصل کرد و دادهها رو به اشتراک گذاشت بین دیتابیسها. این کار نیاز به برنامه نویسی خواهد داشت. البته افزونهای برای این کار هست که با قیمت فکر میکنم 80 دلار به فروش میرسید که متاسفانه اسمش رو فراموش کردم.
سلام وقت بخیر
چند سوال راجع به این قالب دارم:
1-آیا با سیستم مدیریت آموزش learndash سازگاری داره؟
2-آیا با صفحه ساز divi builder سازگاری داره؟
با تشکر
سلام، روی لوکال هاست یا یک ساب دامنه تست کنید. اطلاعی از این مورد ندارم.
ضمن تشکر، چند سوال دیگه:
1- تو دموی جدید علامت درصد دایره ای روی پست ها قرار میگیره مثل عکس زیر
http://s9.picofile.com/file/8335915192/Capture112.PNG
چطور میشه این قابلیت رو فعال کرد؟
.
2-چطور میشه یک landing page با اندازه full width و بدون این خطوط دور پست ها ایجاد کرد؟(بدون استفاده از jannah builder) من با چند صفحه ساز تست کردم اما full width نمیشه بازم از دو طرف صفحه فاصله داره مثل عکس زیر:
http://s9.picofile.com/file/8335915668/Capture113.PNG
سلام،
برای حالت اول نیاز به افزونه Taqyeem هست که تو موقع خرید محصول در اختیارتون قرار میگیره.
برای حالت دوم هم میتونید از استایل سفارشی استفاده کنید و کلاسهایی که برای حالت جعبهای و… تو اون صفحه هست رو مخفی کنید.
سلام و عرض ادب، این بحث رو بنده هم مشکل دارم؛ نوار درصد اصلا نمایش داده نمیشه، ورژن جدید نصبه و همه افزونه ها هم نصبه، حتی دموی مورد نظر رو هم ایمپورت کردم ولی نشد، ممنون میشم راهنمایی فرمایید برای نشون دادن اون نوار درصد روی پست ها
عباس جان در ادامه بحث نصب دو وردپرس بروی هاست یکی به عنوان وردپرس اصلی و دیگری هم به عنوان بلاگ با قالب جنه ، برای اینکه بشه در آینده وردپرس اصلی رو به فریمورک لاراول تغییر داد (از مزایا و عواقبش با خبرم) ولی قالب بلاگ جنه رو نگه داشت با تمام پست هاش:
به نظرت نصب قالب وبلاگ جنه داخل پوشه blog داخل public_html بهتره یا ایجاد سابدامین blog.yoursite.com ؟
با کدنویسی و لاراول آشنایی درست درمونی ندارم بتونم نظرم رو بدم، بهتره با یک برنامه نویس مشورت کنید. اما از نظر سئو و بهینه سازی استفاده از ساب فولدر انتخاب بهتری هست.
سلام عباس جان
برای اضافه کردن آیکن های دلخواه به لیست آیکن های پیش فرض جنه از چه راهی باید اقدام کرد،لطفا برای روشن تر شدن موضوع عکس های زیر رو بررسی کن:
1-عکس از داشبورد وردپرس:
http://s8.picofile.com/file/8336653068/Capture121.PNG
2-عکس بعد از استفاده از آیکن:
http://s9.picofile.com/file/8336653700/Capture122.PNG
سلام، باید کدهای قالب رو دستکاری کنید. از یک کدنویس کمک بگیرید.
سلام و خسته نباشید من از این قالب استفاده میکنم و توی پست هایی که میزارم تصویر یکتا که برای پست انتخاب میکنم بالای همون پست توی صفحه خودش خیلی بزرگ باز میشه و همین طور عنوانی که برای اون پست قرار دادم و اصلا شکل قشنگی نداره چطوری اون رو حذف کنم که نیاد برای تمامی پست ها سایت البته یکی از دوستان کمک کرد و دونه به دونه حذف کرد ولی اگه پست رو اپدیت کنم باز هم میاد
سلام، برای اینکه تصویر شاخص با اندازه کوچکتر نشون داده بشه میتونید از بخش تنظیمات قالب> برگه تک نوشته> طرح مطالب پیش فرض یکی از سبکها رو انتخاب کنید که با اون حالت و اندازه نشون داده بشه. برای تغییر سایز عنوان هم میتونید از منوی تایپوگرافی استفاده کنید.
نه من کلا میخوام حذفش کنم نمیخوام اندازش رو تغییر بدم
برای حذف کردنش هم میتونید از قسمت برگه تک نوشته> تنظیمات عمومی حالت فرمت استاندارد مطالب: نمایش تصاویر ویژه رو غیرفعال کنید.
ممنونم که انقدر بی منت کار میکنید این حل شد فقط در خصوص عنوان نگفتید که چطوری پاکش کنم ؟!
برای حذف عنوان که من آپشنی ندیدم توی تنظیمات. باید فایلش رو ویرایش کنید و تابع نمایش عنوان نوشته رو بردارید.
سلام
برای اینکه بخوام مطالب ارسالی در فید این قالب به طور کامل راست چین کنم باید کدوم بخش ویرایش کنم
با تشکر
سلام، بیشتر توضیح بدین. برای چه فیدی؟
سلام عباس جان
فید پست های سایت موقع دریافت راست چین نیست به خصوص وقتی که در عنوان پست کلمه انگلیسی باشه
ممنون میشم بفرمایید باید از چه بخشی و چگونه ویرایش بشه تا راست چین بشه
سلام، باید سورس صفحه رو با inspect element مرورگر چک کنید ببینید از تو rtl.css میخونه چیزی رو یا نه اینکه از style.css هست. بعدش کلاس مربوط به این بخش رو پیدا و ویرایش کنید.
سلام
منظورم اینه که وقتی فید پست ها رو با نرم افزار فیدخوان در گوشی یا ویندوز مرور می کنیم پست ها و عنوان اونها راست چین نیست که رو این حساب نمی دونم باید کدوم فایل رو ویرایش کنم
سلام، برنامه فیدخوان رو کار نکردم باهاش. اما تا جایی که اطلاع دارم فکر میکنم مربوط به خود برنامه است.
مهندس صادقی سلام مجدد
دوست عزیز من میخواستم در انتهای تمام پست های سایت باکسی همانند باکس نویسنده درست کنم که در اون بتونم شرت کد و qr رو بزارم چطور میتونم همچین کاری بکنم ؟!
سلام، اگه از قالب جنه استفاده میکنید میتونید باکس رو طراحی کنید و کدش رو داخل قسمت تبلیغات زیر نوشته که در تنظیمات جنه هست قرار بدین.
خب اینجوری که نمیشه واسه هر پست کد مخصوص همون پست رو گذاشت برای تمامی پست ها یک شکل میشه
برای کد ثابت بله، اما اگه متغیر هست باید بزارید تو فایل مربوط به نمایش محتوای نوشته.
سلام خوبین؟
مرسی از آموزش
من میخاستم رنگ آبی رو تغییر بدم
رنگ قرمز قسمت اخبار داغ رو هم تغییر بدم
ممنون میشم راهنمایی کنید
سلام، از تنظیمات قالب، بخش استایل میتونید رنگبندی رو تغییر بدین. اگر تو این قسمت مواردی که گفتید نبود میتونید با کدنویسی css سفارشی رنگ و ظاهر دلخواه رو انتخاب کنید.
مرسی
قسمت اخبار داغ رو چجوری میتونم رنگ قرمز رو تغییر بدم ؟
رنک لیبل دسته بندی روی تصاویر
کلا میخام 3 تارنگ داشته باشه سایت
هر قسمت یه رنگی داره ….
میشه کمک کنین.ممنون
این موارد با استایل سفارشی قابل انجام هست. اگر دانش کافی ندارید از یک کد نویس کمک بگیرید.
سلام
چطور می توانم فونت قالب جنه رو به ایرانسنس تغییر بدم، شما نوشتید در بخش تنظیمات امکان افزودن فونت جدید هست اما من چنین چیزی ندیدم، امکانش هست بیشتر توضیح بدید:؟
سلام، تو مقاله آموزش افزودن فونت فارسی به قالب وردپرس توضیح دادم، استفاده کنید.
سلام. وقت به خیر
قالب جنه سایت من در قسمت تنظیمات قالب، اجازه تغییر استایل هدر را نمیده.
از بین 3 استایل برای هدر هیچکدام اعمال نمیشوند اگر ممکن است بفرمایید اشکال کار کجاست؟
سپاسگزارم
سلام، وقتی روی دکمه ذخیره تنظیمات کلیک میکنید، تیک سبز رنگ رو نشون میده؟
اگر نشون میده یعنی تنظیمات ذخیره میشن و علت اینکه تو سایت اعمال نشده بخاطر کش هست که میتونید با کمک مقاله حذف کش و کوکی مرورگر مشکل رو برطرف کنید.
آقای صادقی بزرگوار
درود بر شما بابت این مقاله خوب
به یک مشکلی برخوردم ، وقتی ویدئو قرار میدم یه صفحه ی سیاه ایجاد میشه بالای ویدئو
خودتون مشاهده بفرمایید لطفا
http://iranpoems.ir/%D8%B4%D8%B9%D8%B1-%D8%AE%D9%88%D8%A7%D9%86%DB%8C-%D8%A7%D8%B5%D8%BA%D8%B1-%D8%B9%D8%B8%DB%8C%D9%85%DB%8C-%D9%85%D9%87%D8%B1/
مشکل از کجاست ؟
سلام، برای اینکه مطمئن بشید مشکل از سمت آپارات نیست، یک ویدئو از هاست خودتون قرار بدین و ببینید باز به همین شکل هست یا نه.
خیر متاسفانه مشکل از اونم نیست و همچنان اون صفحه ی سیاه برجاست . متشکرم بابت پاسخگوییتون
سلام و ممنون برای مقاله
یکی از مشکلات اصلی که بنده دارم این هست که نمیتونم تعداد بازدید افزونه https://wordpress.org/plugins/post-views-counter/ رو به قالب انتقال بدم درحالی که تنظیماتی برای این در قسمت “مقدار بازدید پست” داره.
امکانش هست راهنمایی کنید که باید “فیلد اطلاعات نوشته” رو چه مقداری قرار بدم تا views ها از این افزونه بخونه؟
هر فیلد زمینه دلخواهی که به ذهنم رسید زدم ولی نشد مثل
views
post-views
post_views
post-views-counter
post_views_counter
فیلدهای شما رو هم تست کردم نشد.
سلام،
وارد صفحه ویرایش یکی از نوشتهها که براش بازدید خورده بشید. از بالای صفحه روی گزینه تنظیمات کلیک کنید و تیک زمینه دلخواه رو بزنید که نشون بده. به انتهای صفحه برید و تو قسمت زمینه دلخواه ببینید که تعداد بازدید ثبت شده با چه اسمی قرار داره. بعدش اونو کپی کنید و بزارید داخل تنظیمات قالب، نشون میده.
این افزونه نداره اصلا زمینه دلخواه
از بخش support صفحه افزونه کمک بگیرید.
سلامم خوین؟
میخاستم این رنگ ابی که همه جا توی قالب هست رو تغییر بدم
ممنون میشم راهنمایی کنید
یه جاهایی رو تغییر دادم
mrmohajeri.com
سلام، از تنظیمات قالب بخش استایل میتونید رنگ پیشفرض قالب رو به دلخواه انتخاب کنید.
سلام خوبین؟ روی منوی سمت چپ نوی حتالت دیفالت گزینه آب و هوا هست. چجوری میتونم اینو اضافه کنم به سمت چپ منو.
2- در قسمت شبکه های اجتماعی تو قسمت فوتر یا سایدبار صفحه اصلی به صورت باکس نمیاد و حتی گزینه ” مارادنبال کنید” را نمایش نمیده …..
ممنون میشم راهنمایی کنید
با سلام و خسته نباشید، تشکر از آموزش کامل و بی نقص و وقتی رو که صرف تهیه این مطلب با ارزش کردید…
مشکلی که من با قالب جنه دارم اینه که توی هدر، استایل سوم (طرح بندی #3) عنوان هام سمت چپ هستن به جای سمت راست،
منظروم وقتیه که سایت شما رو ب بالا اسکرول میکنیم، عنوان ها از چپ شروع میشن به جایی که از سمت لوگو شروع بشن…
خیلی ممنون میشم اگر راه حل مشکل من رو بفرمایید / با تشکر
سلام، اگه تازه قالب رو به نسخه 3 آپدیت کردید و همچین مشکلی دارید، کش و کوکی مرورگرتون رو پاک کنید. اگه حل نشد باید فایل rtl.css رو بررسی کنید.
با سلام و تشکر بابت پاسختون، امکانش هست بفرمایید در این فایل باید چ کاری انجام بدم؟
استایل منو رو چک کنید ببینید اصلا کلاسی که برای منو هست به صورت RTL نوشته شده یا نه. اگر نشده بود باید به کمک فایل style.css خودتون بنویسید. اما من فکر میکنم مشکل از کش مرورگرتون باشه. گذشته از اون قالب توی این چند روز سه بار هم آپدیت داده.
عباس جان چطور در منوی بالای بالای سایت دکمه های آبی و قرمز و سبز مربوط به وب سایت اصلی میزبان فا و ناحیه کاربری و … ایجاد کردید؟
منوها از طریق فهرست قرار داده شده، فقط یک استایل برای هر کدوم نوشتیم که با گذاشتن داخل فیلد کلاس css به اون شکل نمایش داده میشه.
ممنون میشم استایل کدها و استایل رو بزارید تا ما هم بهره ببریم
کد زیر رو بزارید داخل بخش استایل سفارشی یا فایل rtl.css قالب
.bgm-color{ background-color: #0a9e01; } .bgm-color a{ color: #ffffff; } .bgmc1{ background-color: #e51c2f; } .bgmc2{ background-color: #3474d3; } .bgmc3{ background-color: #17ae8f; } .bgmc1:hover, .bgmc2:hover, .bgmc3:hover { opacity: .8; transition: all .3s; } li.bgmc1, li.bgmc2, li.bgmc3 { margin-left: 10px; border-radius: 3px; padding-right: 20px; position: relative; } li.bgmc1:after, li.bgmc2:after, li.bgmc3:after { position: absolute; top: 0; color: #fff; right: 10px; font-family: FontAwesome; } li.bgmc1:after { content: "\f015"; } li.bgmc2:after { content: "\f0f4"; } li.bgmc3:after { content: "\f085"; } .bgmc1 a, .bgmc2 a, .bgmc3 a{ color: #ffffff !important; }برای نمایش هم تو فیلد کلاس css از کلاسهای bgmc1، bgmc2 و bgmc3 استفاده کنید.
سلام و صمیمانه سپاس از توجه و راهنمایی ارزنده شما جناب مهندس صادقی عزیز
میشه بفرمایید فیلد کلاس css تو کدوم بخش یا فایل هستش؟
با تشکر
سلام،
تو صفحه فهرستها روی گزینه تنظیمات صفحه که بالا سمت چپ قرار داره کلیک کنید و تیک گزینه css رو فعال کنید که فیلد قرار دادن کلاس css برای منوها نشون داده بشه.
سلام خوبین ؟
من طبق دمو میخاستم شبکه های اجتماعی رو بزارم اما تو ابزارک ها هم نبود
هم تو سایدبار صفحه اصلی
هم صفحات داخلی
هم تو فوتر
اما اصلا مثل دمو در نمیارد…..
خودم یک افزونه نصب کردم خوب نیست …. میخاستم از همون نمونه ای که روی سایت دمو هست استفاده کنم
سایت من : http://www.mrmohajeri.com
ممنون میشم منو راهنمایی کنید
سلام، افزونه jannah extension رو باید نصب داشته باشید.
این افزونه نصب هست
چجوری باید استفاده کنم؟
راستی در منو یک گزینه ای هست برای نساندادن آب و هوا
سمت چپ منو
اینو چجوری میتونم روی منو قرار بدم ؟
با تشکر
نصب که کردید توی ابزارکها قابل استفاده است. آب و هوا هم از تنظیمات میتونید بزارید تو مکان دلخواه. البته برای تغییر مکان باید از css استفاده کنید.
سلام خوبین؟ روی منوی سمت چپ منوی حالت دیفالت گزینه آب و هوا هست. چجوری میتونم اینو اضافه کنم به سمت چپ منو.
سلام، با css میتونید مکانش رو تغییر بدین.
میشه توضیح بدین
مرسی
اصلا توی من من ندارمش….میخام تو منو قرار بدم
تو https://mizbanfa.net/blog/cms/wordpress/wordpress-nav-menus/ در بخش تغییر خصوصیات پیشرفته در فهرست وردپرس توضیح داده شده.
سلام
بله. این کارو انجام دادم اما نشد
کلاس سی اس اسی هم که دارم این هست :
weather-menu-item menu-item custom-menu-link
tie-weather-widget is-animated
ولی هیچی نشد !!!
سلام، شاید مشکل از کش شدن باشه یا اینکه کدهای CSS درست نیستن.
آقای صادقی شما میتونین یه برررسی کنین
من اطلاعات رو براتون ارسال کنم ؟؟
از یک کدنویس کمک بگیرید. متاسفانه تسلط و آشنایی با هیچکدوم از زبانهای کدنویسی رو ندارم.
سلام خوبین ؟ از دوستان کسی کد آب و هوا برای منو رو داره برای من ارسال کنه
ممنون میشم
سلام آقای صادقی
چطوری میتونم یه صفحه شبیه صفحه ی اول سایت ganjoor بسازم ؟
آیا نیاز به افزونه ی خاصی مثل افزونه های گالری ساز دارم ؟
میخوام عنوان عکس ها در زیر خود عکس نمایان باشه از ابتدا و نیازی نباشه اشاره گر موس بره روی عکس برای نمایش دادن عنوان !
یک پیشنهادی بدید که صفحه زیبایی بتونم بسازم . ممنونم
سلام، میتونید از افزونههای صفحه ساز مثل ویژوال کامپوزر یا المنتور استفاده کنید.
سلام
چرا مگا منو عکس دار 7 تا میگیره > بیشتر نمیگیره ؟
سلام، خیر
چطور میشه کاری کرد بیشتر بگیره ؟
باید شخصی سازی کنید. از یک کدنویس کمک بگیرید. البته اینم در نظر بگیرید که نمایش بیشتر از این تعداد هم استاندارد نیست و باعث بیشتر شدن تعداد درخواست HTTP توی صفحات سایت میشه.
با عرض سلام و خسته نباشید:
من میخوام لوگوی سایتم بیاید سمت چپ و منو بیاید سمت راست از استایل 3 استفاده میکنم. کد css اینکار را میفرستین؟
سایتم: arzdooni.com/blog
سلام، از کد زیر استفاده کنید.
.header-layout-1 #menu-components-wrap { -webkit-justify-content: flex-start; -ms-flex-pack: start; justify-content: flex-start; } .header-layout-1 .header-layout-1-logo { float: left; } li.tie-current-menu > a, ul#menu-top li a:hover { background-color: #545454 !important; } #logo, .header-layout-1 #logo { float: left !important; } @media (min-width: 992px){ .main-menu .menu > li.tie-current-menu > a:after { background: #ffffff !important; } } @media (max-width: 991px){ #mobile-menu-icon { right: 15px !important; left: auto !important; } }ممنون ولی لوگو اومد سمت چپ و منو هم سمت چپ هست. میخوام منو بیاد سمت راست
http://arzdooni.com/blog/wp-content/uploads/2018/10/main-page.png
کدها رو تغییر بدین.
سلام…خداقوت
یه سوالی داشتم
چطوری تو قالب جنه میشه فوتر رو تغییر داد برای مثال بجای اینکه لیست مطالب پربازدید رو نشون بده کانال تلگرام رو نشون بده یا لیست محصولات پر فروش رو
سلام، از مسیر نمایش> ابزارکها میتونید ابزارکهای فوتر رو به دلخواه تغییر بدین.
خیلی ممنون
عباس جان افزونه جنه extention برای شما ورژن 1.0.6 هست؟
آخرین نسخه منتشر شده 1.0.8 هست.
سلام خسته نباشید.
توی این قالب میشه بدون افزونه ی خاصی ، از توی آپارات ویدیو قرار داد ؟!
سلام، بله میشه، کافیه فرمت نوشته رو روی حالت ویدئو قرار بدین و لینک ویدئو از آپارات رو براش ارسال کنید. امکان نمایش ویدئو به صورت چسبان هم فراهم هست که با اسکرول کردن صفحه ویدئو در گوشه سایت نشون داده میشه.
یا میتونید از راهنمای آموزش قرار دادن ویدئو و فیلم در وردپرس هم استفاده کنید.
خیلی ممنون از راهنماییتون <3
سلام وقتتون بخیر ببخشیدچطورمیشه ویدیو های آپارات رودر قالب جنه نمایش داد؟ من وقتی لینک ویدیو رو قرار میدم وب حالت نمایش رو روی ویدیو قرارمیدم و بروز رسانی رومیزنم صفحه سیاه نمایش داده میشه
سلام وقتتون بخیر من قالبم اورجیناله واز تم فارست خریداری کردم ولی طبق دستور العمل شما در کامنت بالا که برای دوستمون توضیح داده بودید پیش رفتم هرکار میکنم از آپارات نمیشه ویدیوقرار داد و صفحه سیاه نمایش داده میشه
سلام،
بعد از آپدیت قالب جنه به وردپرس تغییراتی کلی تو کدنویسیش صورت گرفته که امکان نمایش ویدئو از آپارات فراهم نیست. از پشتیبانی خود قالب کمک بگیرید و باهاشون مطرح کنید که با آپارات هماهنگ کنن.
من تیکت پشتیبانی ثبت کردم نوشته تا دو روز پاسخ میدیم ولی خبری نیست واقعا به خاطر یه خریدار این مشکل رو رفع میکنن؟ چون من ویدیو برام مهمه و همراه متنه وقتی کاربر پیمایش میکنه داره متن رو میخونه گوشه تصویر ویدیو هم باشه قالب فوق العادست ولی پشتیبانی یک ضعیفه شاید به خاطر تعداد خریدارا باشه
منم همین مشکل رو دارم ، ولی چون مجبورم ویدیو هام رو از آپارات قرار بدم ، کدی که خود آپارت در اختیار کاربراش میذاره رو توی قسمت متن ( نه دیداری ) ادیتور وردپرس اضافه میکنم . البته نوع نوشته رو هم روی ویدیو قرار نمیدم چون اون باکس مشکی بالای صفحه قرار میگیره که توش ویدیو لود نمیشه از آپارات !
راهکار دوستمون آقا محمد رو هم به کار میگیرم ولی چون ویدیو هام همراه با متنه برام مهمه وقتی کاربر پیمایش میکنه و متن رو میخونه گوشه تصویر ویدیو باشه یه مشکل دیگه هم که من دارم تصاویر شاخض پست ها هستش که تو صفحه اصلی به صورت کامل لود میشن مثلا با اینکه اندازشون کوچیکه به طور کامل لود میشن مثلا یه تصویر 2 مگی به صورت کامل تو صفحه اصلی لود میشه و سایت رو سنگین میکنه از خود تا لب هم پرسیدم گفته بودن thumbail regenerator استفاده کنم که این افزونه خیلی خوبه ولی مشکلش اینه تصاویر بهم میریزن مثلا من گوشه عکسهام واتر مارک دارم این افزونه تصاویر رو میکشه و بهم میریزه ممنون میشم راهنماییم کنید
تصاویر رو قبل از آپلود حجمش رو بیارید پایین ( با فتوشاپ مثلا ) ، بعد توی وردپرس هم از پلاگین Smush it استفاده کنید برای بهینه شدنش ، بعد واسه ویدیو ها من یک سایتی دیدم به اسم ” پشتیبان ” که تو توضیحاتش نوشته بود میتونید ویدیو ها رو اونجا آپلود کنید و تو سایت خودتون نمایش بدید ( مثل آپارات ) ، خودم امتحان نکردم حقیقتا ، اما شاید امتحانش ضرر نداشته باشه. البته خیلی هم نیازی نیست رو آپارات مانور بدید ، سایت های اشتراک ویدیو زیاد هستند ؛ اونا رو هم امتحان کنید و اگه نتیجه گرفتید همین جا اعلام کنید.
آقا ممنون از شما و جناب صادقی عزیز تصاویر رو کیفیتش رو آوردم پایین مشکل کد امبد آپارات هم با بروز رسانی قالب به نسخه 3.1.1 مرتفع شد فقط یه سوال چرا فرمودید زیاد روی آپارات مانور ندم برای اشتراک ویدیو که کاربرا رو به سایتم بکشونم سایت اشتراک گذاری دیگه ای رو پیشنهاد میکنید
سلام
آیکن فرمت مطلب را میشه به صورت کلی مثلا برای هر دسته بندی تغییر داد؟
الان چیزی که من می بینم برای هر نوشته باید جداگانه تعیین کرد
سلام،
روی ویرایش دسته کلیک کنید و از بخش تنظیمات جنه که در انتهای صفحه ویرایش نشون داده میشه بررسی کنید.
سلام و وقت بخیر
این قالب قابلیت شخصی سازی و ویرایش رو داره ؟
مثلا برای نمایش هدر سه حالت پیش فرض وجود داره میشه تغییر داد ؟
سلام،
بله، قطعا هر قالبی این امکان رو بهتون میده و برای این کار باید کدنویسی کنید.
سلام بسیار عالی بودش درود به شما مخصوصوا هماهنگ کردم مطالب (سوئیچر مطالب)
موفق وپیروز باشید
سلام دوست عزیز
من قالب را بخام تهیه کنم پیشنهاد تون از کجاس؟
2- دوست دارم هر مقاله یک فهسرت داشته باشد که فرد با زدن روی آن به بخش مربوطه هدایت شود
شبیه ب این لینک ها
https://backlinko.com/backlinks-guide#turn
سلام،
برای تهیه قالب بهتره از خود تم فارست خریداری کنید.
این امکان که مقاله به صورت فهرست وار هم باشه فراهم هست. فقط باید یک مقداری شخصی سازی کنید.
سلام اقای صادقی ممنون بابت آموزشتون ، من چند نسخه رایگان در لوکال هاست خود دارم و تست کردم اما اصلا امکانات قالب اصلی را ندارد و قصد دارم این قالب را خریداری کنم در کامنت ها خوندم که در پاسخ به یک دوستمون نوشتید که این قالب در نسخه تم فارست ترجمه شده راستچین و فارسی هست . یعنی اگر از خود سازنده بخریم تمام قسمت های قالب فارسی هست مثل پنل تنظیمات و غیره …لطفا در صورت امکان پاسخ این دیدگاه را بدهید متشکرم
با سلام دوست عزیز
در ابتدا باید در نظر داشته باشید که به هیچ عنوان از نسخه های نال شده رایگان استفاده نکنید. چرا که این نوع از قالب ها از امنیت لازم برخوردار نیستند و احتمال هک شدن وب سایت شما بسیار بالا خواهد بود. در خصوص بحث خرید نیز باید بدانید که امکان خرید مستقیم نیز برای شما فراهم می باشد اما توصیه من به شما این است که از شرکت های معتبر ارائه دهنده خدمات فروش قالب استفاده کنید. بدین ترتیب می توانید پشتیبانی لازم را داشته باشید و مشکلات را به شکل بهتری پیگیری نمایید.
موفق و پیروز باشید
سلام جناب صادقی عزیز مجدد مزاحم شدم دوباره مشکل جدیدی برای من به وجود اومده و اونم اینه که امروز که اومدم مطلب جدید پست کنم دیدم اسپیس رو که میزنم دو سه تا اسپیس زده میشه انگار و اینکه وقتی پست منتشر میشه فاصله بین خطوط حذف میشه
سلام،
احتمالا یک افزونهای نصب یا آپدیت کردید که باعث ایجاد این مشکل شده.
سلام و خسته نباشید خدمت شما
قربان من وقتی این قالب رو نصب میکنم توی ویرایش برگه ها صفحه ساز قالب کار نمیکنه مشکل از چیه؟؟؟
کلا برگه اول رو خالی نشون میده وبلوک هایی که در اون قرار داره رو نشدن نمیده ممنون میشم راهنمایی کنین
سلام روزبخیر؛

دکمه ای مشابه تصویر زیر در برگه های سایتون نمایش داده میشه بررسی کنید چه صفحه ساز دیگه ای نصب و فعال هست روی سایتتون؟ همچنین در بخش افزونه ها Jannah – Extensions فعال باشه.
سلام
آقای صادقی من آخرین نسخه قالب جننه را نصب کردم و بعد وردپرس رو هم به آخرین نسخه
آپدیت کردم حالا صفحه ساز من چه در نوشته چه در برگه کار نمیکنه من باید چیکار کنم تو را خدا راه حل بگید
ممنون از سایت فوق العاده تون
سلام و احترام؛
از چه صفحه سازی استفاده می کنید؟
برخی صفحه سازها با ادیتور جدید وردپرس مشکل دارن. (مثل فیوژن بیلدر) که با نصب افزونه disable gutenberg این مورد حل میشه.
با سلام . من اگه بخواهم در قسمت موضوعات داغ ( در بالای هدر ) را شخصی سازی کنم و بخواهم که آنچراکه من می خواهم نمایش بده باید به کدام قسمت وارد بشم ؟ با تشکر
با سلام من در حال حاضر از قالب صحیفه استفاده میکنم ولی از این قالب خوشم آمده ولی پیش از تغییر قالب چند سوال داشتم که اگر محبت بفرمایید پاسخ دهید بسیار سپاسگزار خواهم بود.
1.آیا امکان همزمان از دو قالب دربخشهای مختلف وجود دارد؟
2.بعد از نصب قالب جنه تکلیف تصاویر شاخص چه میشود؟ (چون هر قالب برای خودش اندازههای خاصی از تصاویر را برش و ذخیره میکند آیا سایز تصاویر برش خورده در این قالب متفاوت است ؟ واگر بله تکلیف تصاویری که قبلا بایگانی شدند چه میشود؟ چون در این صوت حجم هاست بالا میرود)
3.در کل فشاری که این قالب جهت بارگزاری و لود شدن به هاست وارد میکند در مقایسه با صحیفه چطور ارزیابی میکنید (این مساله برایم خیلی مهم است چون حجم و تعداد مطالب بسیار بالاست و چند سال قبل که در یکی از سایتها قالب را به مولتی نیوز تغییر داده بودیم بسیار با مشکل مواجه شدیم و منابع هاست جوابگو نبود ولی با صحیفه بسیار روان کارمیکرد)
با تشکر
سلام وقت بخیر؛
در صورتی که قالبی نصب کنید و قابلیت ایمپورت دمو داشته باشه میتونید از ترکیب چند دمو استفاده کرد.
قالب جنه تصاویر شاخص رو به اندازه فریم تعریف شده میکشه.
قالب جنه از جمله قالب های پرسرعت و سبک هستش.
با عرض سلام و تشکر از اینکه وقت میگزارید و به سوالات پاسخ میدهید
قبلا در قالب صحیفه بخش ویرایش پوسته در بخش single.php کد :
لینک کوتاه مطلب : <a href=”/?p=” target=”_blank” title=”لینک کوتاه مطلب”>/?p=
قرار داده بودم تا در پایین نوشته ها لینک کوتاه پست نمایش داده شود.
بعد از خریداری قالب جنه و نصب آن خواستم این کد را در بخش مذکور کما فی سابق قرار دهم که متوجه شدم بخش single.php قالب جنه نسبت به صحیفه کاملا متفاوت و چند خط کدبیشتر ندارد:
<?php
if ( have_posts() ) :
while ( have_posts()): the_post();
TIELABS_HELPER::get_template_part( ‘templates/single-post/content’ );
endwhile;
endif;
get_sidebar();
get_footer();
و هر جا که این کد را قرار میدهم درست نمیشود و پایین مطلب لینک کوتاه نمایش داده نمیشود!؟
لطفا بنده را راهنمایی کنید که این کد را در کجا قرار دهم تا مشکل برطرف شود.
با تشکر فراوان از شما
این قالب با ویژوال کامپوزر سازگار نیست
چه باید کرد؟
سلام روزبخیر،
در زمان ناسازگاری قالب و افزونه یا وجود توابع مشابه می تونید افزونه رو جایگزین کنید به عنوان مثال از یک افزونه با عملکرد مشابه اما سازگار مثل المنتور یا …. کمک بگیرید.
سلام میتونین فایل فارسی رو برام ارسال کنید فقط lang
عنوان بالا اسم tielabs home نوشته شده اینو از کجا حذفش کنم؟
سلام روزبخیر؛
منطورتون منو هستش؟ چون به صورت پیش فرض اسم صفحه اصلی یا خانه رو توی فهرست به این شکل نمایش میده.
می تونید در پیشخوان وردپرس به بخش نمایش مراجعه کنید. در فهرستتون این منو رو پیدا و نام دلخواه خودتون رو درج کنید.
سلام من توی گوگل وبمستر خطای Clickable elements too close together . Content wider than screen . Text too small to read توی بخش موبایل دارم ایا مشکل از ناسازگاری قالب با موبایل هست؟ چطور میتونم رفعشون کنم؟البته بعضی صفحات
سلام و احترام؛
از اونجایی که کاربران موبایلی به ادازه کاربران دسکتاپ اهمیت پیدا کردن و روزانه حجم بالایی از ورودی ها از طریق موبایل صورت میگیره پیشنهاد میکنم یا نسخه موبایل طراحی کنید یا اینکه از قالبی استفاده کنید که در نسخه های موبایل هم ظاهر مناسبی داشته باشه.
سلام. چکیده مطالب را چگونه می توان تراز کرد؟
سلام روز بخیر
منظورتون جاستیفای کردن متون هستش؟
با کلیدهای میانبر میتونید این کار رو انجام بدید.
ALT+SHIFT+J
با عرض سلام و خسته نباشید خدمت تیم بسیار عالی میزبان فا . دوست عزیز من یکی زا دمو های این قالب رو نصب کردم (قالب انگلیسی بود و خودم راستچین و ترجمه اش کردم)
سلام
من میخوام صفحه ی اصلی مثل دمو بشه یعنی به صورت جعبه ای موضوعات نشون داده بشن و…
پیدا نکردم میشه کمک کنید؟
سلام روزبخیر؛
در بخش تنظیما قالب> قسمت طرح بندی
در صفحه باز شده در بخش لایه بندی پوسته می تونید طرح جعبه ای برای سایر صفحات رو انتخاب کنید.
در صفحه اصلی م در قسمت پایین برگه میتونید طرح بندی جعبه ای رو انتخاب کنید.
سلام خسته نباشید خوب هستین
دوستان در این قالب وقتی نسخه وردپرس رو اپدیت میکنیم به اخرین نسخه ویرایشگر خود قالب برای برگه ها دیگه کار نمیکنه و کلا نمیاره تا برگه ها یا همون جایگاه مطالب و باکس هارو ویرایش کنیم چطور میتونم این مشکل رو حل کنم…
خیلی ممنون
سلام روزبخیر؛
متاسفانه در برخی قالب ها و برخی افزونه های صفحه ساز مثل فیوژن بیلدر این مشکل وجود داره.
اگر مدیریت محتواتون رو به اخرین نسخه وردپرس اپدیت کردید افزونه DISABLE GUTENBERG رو هم نصب و فعال کنید.
سلام در منوی بالای سایت شما کنار دکمه مطالب تصادفی ، یه شکل منو هست که با کلیک روی اون یه اسلاید سایدبار سمت چپ سایتتون باز میشه
توی سایت من الان اون فعاله ولی اینکه چطوری محتوای اون رو تنظیم کنم رو نمیدونم ممنون میشم راهنمایی کنید
تشکر
سلام روزبخیرغ
در قسمت تنظیمات> موبایل
می تونید مشخص کنید چه مواردی از شبکه های اجتماعی در منوی موبایلی نمایش داده بشه همچنین این منو ترکیبی از دو منوی اصلی و ثانویه هستش که قبلا تعریف کردید.
سلام روز خوش
اینستاگرام قالب جنه کار نمیکند علتش چی می تونه باشه کار میکرد یدفه از کار اوفتاد
سلام و احترام؛
نه موردی نداره آیدی تعریف شده در تنظیماتتون رو بررسی بفرمایید.
سلام خوبین ؟
سایت من تو قالب جنه تاریخ رو تنظیم کردم اما یکروز جلوتر نشون میده. تنظیمات وردپرس هم همینطور هست ممنون میشم راهنمایی کنین.
فونت اعداد هم فارسی هستو تو ایمیل شرکت عدد 11 هست که میخام انگلیسی نشون بده اما تو فوتر و در بخش تماس با ما عدد فارسی هست. چجوری انگلیسی کنم فونتشو؟
ممنون از راهنماییتون.
سلام و احترام؛
تنظیمات تاریخ و ساعت در وردپرس، در پیکیربندی قالب و در کانفیگ سرور میزبان باید به درستی ست شده باشد. در خصوص مورد دوم شما میتونید فونت کلی بدنه و فونت اعداد سایت رو فارسی یا انگلیسی کنید. اما اگر بخواهید تنها یک بخش به صورت اختصاصی فارسی و مابقی فونت متفاوت انگلیسی داشته باشه می بایست استایل مجزایی برای اون بخش تعریف بشه این کار رو برنامه نویس میتونن براتون انجام بدن.
سلام چطور میشه رنگ آدرس بار مرورگر در قالب جنه را تغییر داد؟ مثل سایت خودتون که سبز رنگ شده
سلام و وقتبخیر
یک سوالی دارم امیدوارم برای راهنماییم محبت کنین؛
برای چیدن پستها در یک بلوک (مثلا اسلایدر) چه میکنید؟ از قسمت «پستفیلتر» میشه انتخاب کرد مطالب کدوم دسته رو بخونه یا دونه دونه پستآیدی وارد کرد. اما مشکل اینجاست که به یک کاربر پنل نمیشه بگیم هربار ویرایش برگه رو بزنه و تنظیمات بلوک رو باز کنه و دونه دونه آیدی پستهای موردنظرشو دربیاره و…! یک راه حلی که به ذهنم رسید این بود که دستهبندیهایی با نام خاص ایجاد کنم (مثلا «برگزیده») و به کاربرمون بگیم مطالبی که میخوای فلانجا دیده بشه از دستهبندیها «برگزیده» رو هم براش انتخاب کن؛ اما اشکال این روش اینه که دستهبندیهای بیمعنایی ایجاد میشه که مخاطبین سایت هم اونارو میبینن.
مثال عینی اینکه سایتهای خبری (که کلی موقعیت چیدمانی دارن: مثلا اسلایدر بالای صفحه اول و صفحات سرویس، منتخب سردبیر، منتخب سرویسها و …) اگر با وردپرس تولید بشن، چه باید بکنن و میکنن؟
تشکر و عذر اگر طولانی شد.
من این قالب رو برای سایتم انتخاب کردم ولی الان با یک مشکل مواجه شدم تو صفحه بلاگ که درست کردم وقتی تنظیمات صفحه بندی رو میزارم روی شمارشی فقط صفحه اول کار می کنه (domain.com/blog) و صفحه دوم به بعد(domain.com/blog/page/2) ارور 404 میده
میشه راهنمایی کنید چیکار کنم تا درست بشه و دیگه ارور نده؟
سلام
1- بهترین افزونه ی مناسب با قالب جنه برای ورود و ثبت نام کاربران چیه؟
(در حال حاضر برای ورود و ثبت نام به فرم پیشفرض وردپرس میره)
2- منوی دموی قالب که از تصاویر استفاده کرده خیلی جذابه اما من نمیتونم یک آیتم جدید با همین ویژگی به منو اضافه کنم، میشه راهنمایی کنید چیکار باید کرد؟
سلام و احترام مرجان عزیز؛
افزونه های متعددی برای ساخت بخش ورود/ عضویت در سایت وجود داره دو مورد از محبوب ترین ها رو خدمتتون ارسال میکنم.
آموزش ساخت فرم ورود در وردپرس با گرویتی فرم
آموزش ساخت پروفایل حرفهای در وردپرس
برای سفارشی سازی منوها میتونید از پنل تنظیمات قالب اقدام کنید. برای افزودن گزینه به فهرستتون هم به مسیر نمایش> فهرست ها مراجعه کنید.
سلام
وقتتون بخیر
من داخل نوشته ها از کد امبد برای بارگذاری ویدئو استفاده میکنم. مشکلی در نمایش ویدئو نیست فقط اندازه ی کادر ویدئو یک مستطیل مشکی بالاش ایجاد میشه. به عبارتی یک مستطیل بزرگ میاد رو قسمت ویدئو که نصفش کاملا سیاهه و نصفش ویدئو رو نمایش میده. هر جای تنظیمات یا صفحات از پیش آماده ی قالب رو هم نگاه کردم علت رو پیدا نکردم . مشکل از چیه؟
سلام و احترام؛
بهناز جان اسم قالبتون چیه؟
کد ایمبد متعلق به کدوم وبسایت نمایش ویدیو بوده؟
سلام
من یه مشکل با برگه سازم دارم وقتی یه برگه درست میکنم و ازپایین اون تو قسمت CSS دلخواه تنظمات قالب جنه، کد css مورد نظرمو میزارم بعد اینکه برگه رو بروزرسانی میکنم کد پاک میشه مشکل از کجاست؟
این کد رو میزنم میخوام فونت صفحه رو عوض کنم:
.main-content, td {
font-family: tahoma !important;
}
سلام. وقت بخیر. من قالب جنه رو نصب کردم اما نمیتونم اون هدر رو که نوشته جنه نیوز عوض کنم. میخوام همون هدر که خودم طراحی کردم رو قرار بدم. میشه لطفا کمک کنید؟
سلام و احترام؛
اون بخش لوگو هستش.
در قسمت تنظیمات قالب به بخش لوگو مراجعه و تصویر خودتون رو آپلود کنید.
سلام. از کجا میشه این قالب رو تهیه کرد که مطمئن باشه؟
سلام روزبخیر؛
باید از مجموعه های معتبر فروش قالب تهیه بشه که مطمئن باشید کد مخرب تزریق نشده باشه.
نسخه نال شده رو توصیه نمیکنیم.
با سلام. ببخشید یه سوال داشتم
من این قالب رو نصب کردم اما یه مشکل کوچیک دارم.
مشکلم اینه که این قالب title رو هم H1 حساب میکنه.
در حالی که توی متن هم H1 میزارم دوتا حساب میشه.
چیکار کنم title رو H1 به حساب نیاره؟
ممنون
سلام روزبخیر؛
بله همینطوره در هر صفحه یک h1 کافیه.
سایر تایتل ها رو از h2 ببعد در نظر بگیرید.
سلام و خسته نباشید
یک سوال دارم
خیلی خیلی ممنون میشم جواب بدین
من این قالب رو نصب کردم و میخوام فونتش IRANSans بشه. اما هرکاری میکنم نمیشه.
میشه راهنمایی کنید؟
واقعا ممنون میشم
باسلام.
صفحه اول پست ها تو قالب جنه بصورت بلوک ها تنظیماتش در وضعیت نوشته های تازه قرار می دم اما اصلا تغییری ایجاد نمیشه و پست های قبلی را طبقه بندی می کنه.
لطفا راهنمایی بفرمایید
باسپاس
سلام و احترام؛
از کدام نوع بلوک استفاده کردید؟
در تنظیمات بلوک ها قابلیت این هست که نوشته های اخیر نمایش داده بشه و شما دسته بندی مورد نظرتون رو انتخاب می کنید.
اگر تمایل دارید یکسری اطلاعات ثابت نمایش داده بشه می بایست یک برگه جداگانه طراحی بشه.
آموزش انتخاب برگه برای صفحه اصلی وردپرس
سلام من چطور فونت وزیر رو به این قالب اضافه کنم؟
با سلام
من وقتی این قالب نصب میکنم و پلاگین ها هم کامل نصب میکنم بخش نوشته های تازه سایت وردپرس خطا میده و نمیشه پست تازه گذاشت مشکل چیه
سلام روزبخیر؛
متن ارور دریافتیتون رو بفرستید تا دقیق تر راهنمایی بشید.
سلام. من روی سایتم، این قالب رو دارم اما وقتی میخوام از دموها استفاده کنم، همه مطالب پیشفرض خودش رو جای مطالب من قرار میده و مطلب منو حذف میکنه. چطور از دموها استفاده کنم که فقط تنظیماتش رو فعال کنم نه اینکه مطالبش رو جایگزین کنه؟ میخوام صفحه اول سایتم، شبیه صفحه اول پایگاه دانش میزبان فا بشه.
سلام و احترام؛
صفحه اول پایگاه دانش میزبان فا با صفحه ساز قالب جنه طراحی شده دمویی ایمپورت نکردیم.
شما می تونید محتوای خودتون رو در بخش برگه ها و نوشته ایجاد کنید و برای صفحه اصلی به کمک بلوک های صفحه ساز قالب جنه یک پیکربندی طراحی کنید سپس این برگه رو به عنوان برگه خانه به وردپرس معرفی کنید.
آموزش انتخاب برگه برای صفحه اصلی وردپرس
سلام. میخوام دمو ایمپ.رت کنم اما یک ساعت طول میکشه ولی تموم نمیشه. با وی پی ان هم امتحان کردم. نشد.
سلام
من این قالب خریدم ولی بلد نیستم چجوری یک صفحه اصلی زیبا داخلش بسازم صفحات اصلی دموش پاک کردم! میشه یه آموزش در این خصوص تهیه کنید تو سایتتون که یادبگیریم چجوری با قالب جنه یک صفحه اصلی زیبا و کاربردی بسازیم؟؟؟؟؟؟
سلام روزبخیر؛
بله به زودی این آموزش رو ارائه میکنیم موضوع پیشنهادیتون رو داخل لیست محتوایی یادداشت کردم.
چطوری میتونم ستون پربازدید ها رو اضافه کنم به این قالب ؟ داخل ابزارک ها گزینه پربازدید ها رو پیدا نمیکنم ( فقط تب ها وجود داره که جدید ترین و نظراتم به اجبار نشان میده)
سلام و احترام؛

امکان غیرفعالسازی تب هایی که تمایل به نمایششون رو ندارید هم فراهمه کافیمه کمی پایین تر در ابزارک تب ها چک باکس تب مورد نظرتون رو فعال کنید.
سلام
گفته می شه که آمازون نرم افزاری داری که اگه تو سایتش تغییر قیمت شد این تغییر قیمتبا این برنامه به صورت خودکار در تمامی سایتهای ووردپرسی همکاری در فروش آمازون تغییر قیمت رو اعمال می کنه.
چنین افزونه ای وجود داره ؟
ممنون
سلام،چطوری میتونم صفحه ساز خود قالب رو در قسمت افزودن نوشته هم بیارم؟
سلام روزبخیر؛
متاسفانه امکان کپی کدها و همچنین درج آیکون صفحه ساز در نوشته نیست.
سلام
من میخوام لوگو سایت بیاد سمت چپ از چه کدی و در کجا باید استفاده کنم؟
با عرض سلام
چطور میتوانم در صفحه ساز این قالب در یک بلوک بجای انتخاب چند دسته چند برچسب را انتخاب کنم؟ به عبارت دیگر مقصودم انتخاب چند برچسب است نه یک برچسب! آیا باید مابین برچسبها علامت خاصی قرار بدهم؟ لطفا راهنمایی بفرمایید با تشکر
سلام و احترام؛

برای معرفی چند برچسب به صورت همزمان می بایست نام برچسب ها را همراه کاراکتر , کنار هم بنویسید. تنظیمات این بخش را در تصویر زیر مشاهده کنید:
سلام
وقتی از افزونه سئو استفاده میکنیم همراه description افزونه سئو ، یک description دیگر که برای قالب جنه هست وجود داره که بطور اتوماتیک چند خط اول هر مطلب رو برای خودش ثبت میکنه.
description که قالب بصورت اتوماتیک به کد های صفحه Html اضافه میکنه رو از کجا پاک کنیم؟
با عرض سلام و احترام
ممنونم برای راهنمایی شما ..
یه سئوال خدمتتون داشتم.
من جهت سایت خبری، تصمیم یه خرید قالب جنه گرفتم.
الان هم در وب سایت های فروش قالب ایرانی، قیمتش زیر ۱۰۰ تومن هست .. و در تم فارست، قالب اصلی، ۵۵ دلار !
چون کار اساسی میخواهیم انجام بدیم، مابه التفاوتش برامون فرقی نمیکنه ..
اگر قالب اصلی رو از تم فارست بگیرم، مشکلی در راست چین کردن ندارم ؟
و اینکه در توضیحاتش در تم فارست زده ” فارسی ” .. منظورش پنل فارسی هست ؟
توصیه خودتون کدومه ؟ از ایرانیا بگیرم ؟ ( با انتظار آپدیت) یا اصلی ؟
سپاسگزارم
با خرید قالب ارجینال هم شرعا واخلاقا وجدانتون راحت خواهد بود هم در صورت بروز مشکل میتونید مستقیما با سازنده قالب در ارتباط باشید و منظم بروز رسانی ها رو دریافت کنید از زبان فارسی هم به صورت پیش فرض به صورت کامل پشتیبانی میکنه و راست چینه و نیاز به راست چین کردن نداره.
باسلام
من یه مشکل بزرگی دارم با این قالب تو همه ی صفحات یه نوشته کوچیک سبز رنگ میاد و روش نوشته قالب الجنه و روش که کلیک میکنی میفرستت به سایت اصلی الجنه. نمیدونم چطوری حذفش کنم.اگه میشه راهنماییم کنید چیکار کنم که بره؟؟؟. واقعا اعصااابم خورد کرده
سلام روزبخیر؛
در کدوم بخش این باکس نمایش داده میشه؟
اگر توی تمام صفحات هست احتمالا باید ابزارک باشه.
در قسمت نمایش> ابزارک ها این مورد رو بررسی کنید.
سلام وقتتون بخیر سوالی از حضورتون داشتم من چطور میتونم مثل این وبسایت وقتی روی فهرست مطلب کلیک میکنم به اون بخش صفحه پیمایش کنه ویا پیشنهاد مطالعه یا مقاله مرتبط اضافه کنم
سلام و احترام؛
برای اینکه مطالب و محتوای مربوطه یا محبوب رو پیشنهاد بدید می تونید از ابزراک های قالبتون استفاده کنید.
در خصوص موردی که فرمودید برای پیمایش به بخش دلخواه باید به صورت زیر عمل کنید:
یه لنگر تعریف کنید مثلا m1
در تگ تایتل مورد نظرتون این لنگر رو پیاده می کنید. مثلا h3 id=”m1″
بعد متن دلخواهی که قصد دارید با کلیک روی اون به تایتل پیمایش بشه رو به لنگر لینک کنید. مثال: a href=”#m1″
وقت بخیر من یه بخش اضافه میکنم که پس زمینه بخش یه تصویر هست میخوام height اون روی 400 باشه ولی قسمتی برای وارد کردن مقدار وجود نداره میشه راهنمایی کنید چطوری میشه برای اون بخش کلاس نوشت
سلام و احترام؛
باید بررسی کنید ببینید اون بخشی که قصد دارید اضافه کنید جایی برای تعریف استایل CSSداره یا خیر.
اکثر قابلیت هایی که در این قالب ارائه شدن امکان سفارشی سازی دارن.
فیلدی تحت عنوان سفارشی سازی با CSS در کنارشون قرار گرفته می تونید کدهای خودتون رو در این بخش ها وارد کنید.
سلام و احترام
ممنون از توضیحات عالیتون
یه سوالی داشتم در رابطه با قالب فروشگاهی ، چون خیلی قبولون دارم میخواستم نظرتونو بدونم
قالب فروشگاهی خوب چی پیشنهاد میدین؟نظرتون درباره نیوکالا ، پرسون ، نیکی کالا چیه؟
سلام و احترام؛
انتخاب قالب به این بستگی داره که شما چه نیازهایی دارید و چه امکاناتیی قراره ارائه بشه.
قالب هایی که بهشون اشاره کردید خوب و مناسب هستند. قالب پروشاپلاس هم از امکانات خوبی برخورداره البته باز هم اشاره می کنم انتخاب قالب به این مورد بستگی داره که شما قصد دارید چه وع خدماتی ارائه کنید و اینکه اون قالب با نیازهای شما منطبق هست یا خیر.
سلامچجوری خبرنامه شو فعال کنیم
لام روزبخیر؛
در قسمت تنظیمات قالب جنه، بخش تنظیمات برگ تک نوشته در این صفحه گزینه خبرنامه رو در حالت فعال قرار بدید.
سلام من ای پوسته رو نصب کردم مشکلم با لایسنس هستش باید چه کنم لایسنس فعال نیست!
ممنون میشم زود پاسخ بدین
با عرض سلام و احترام
من یک سوال فنی از شما دارم .من هم برای ولاگم دارم از قالب جنه استفاده می کنم . یک چیزی که در این قالب دیدم و نتوانستم حلش کنم اما وقتی وارد وبلاگ شما شدم و دیدم که دقیقا شما همان مشکل من را برطرف کرده اید. ممنون می شوم من را راهنمایی کنید .حتی شده هزینه اش را هم پرداخت می کنم .
ببینید وقتی نویسنده ای در وب سایت چندین مقاله را می نویسد می توان نمایش اطلاعات نویسنده را در پست ها فعال کرد و هم می توان غیر فعال کرد .البته قشنگی یک وبلاگ بر این است که در زیر عنوان پست اسم نویسنده، نمایش داده شود که حس بسیار خوب و جلوه ای زیبا به نوشته می دهد. مثلا آقای علی یزدان پرست یک پست در وب سایت منتشر می کند و در زیر پست عکس و اسم نویسنده پست ( علی یزدان پرست) وجود دارد . که بسیار زیباست. هم اینکه می توان در انتهای نوشته باکس نویسنده نوشته را فعال کرد که توضیحات مربوط به نویسنده است. که در این حالت یعنی در باکس نویسنده پایین پست و در زیر عکس نویسنده اسم نویسنده وجود دارد . مثلا علی یزدان پرست . و توضیحات مربوط به علایق و رزومه نویسنده
حالا سوال اینجاست
اگر من روی اسم علی یزدان پرست کلیک کنم وارد صفحه ای می شوم که کل نوشته های علی یزدان پرست وجود دارد و در ابتدای صفحه ای که کل نوشته های علی یزدان پرست وجود دارد ابتدا باکس نویسنده را نمایش می دهد . اما اینجا اسم علی یزدان پرست را هم به صورت سایز بزرگتر در بالای باکس نویسنده و هم به صورت سایز کوچکتر در پایین باکس نویسنده نمایش می دهد .( البته برای من به این شکل است) . چرا باید دو بار اسم نویسنده را نمایش دهد.؟
من چطور می توانم کاری کنم که فقط یک اسم را نمایش دهد .مثلا بالای باکس نویسنده بنویسد علی یزدان پرست .( زمانی که کاربر روی اسم علی یزدان پرست کلیک می کند و وارد صفحه ای می شود که کل نوشته های علی یزدان پرست وجود دارد. )
برای من به این شکل است . اما برای شما به این شکل نیست و وقتی روی اسم علی یزدان پرست کلیک می کنم و وارد صفحه ای می شوم که کل نوشته های علی یزدان پرست وجود دارد در بالای باکس نویسنده فقط یک بار اسم علی یزدان پرست نمایش داده شده است. اما برای من هم در بالای باکس نویسنده اسم نویسنده را نمایش می دهد و هم در زیر عکس نویسنده.
از بخش ویرایش شناسنامه کاربر هم وارد شدم اما هر کاری کردم دو بار اسم نویسنده پست در بالای باکس نویسنده نمایش میدهد.( منظورم در صفحه ای است که وقتی روی اسم نویسنده کلیک می کنم و وارد صفحه ای می شوم که کل نوشته های آن نویسنده وجود دارد)
امیدوارم منظورم را متوجه شده باشید
با تشکر از شما و زحمات شما
سلام و احترام؛
در قسمت تنظیمات قالب جنه> بایگانی گزینه ای تحت عنوان گزینه بیوگرافی نویسنده در حالت فعال قرار دارد.
در بخش تنظیمات قالب> برگه تک نوشته نیز در قسمت تنظیمات اطلاعات مطالب گزینه نویسنده فعال است.
همچنین در نوشته مربوط به تمامی مقالات از بالای صفحه بخش تنظیمات صفحه، گزینه نویسنده تیک خورده است.
سلام
خدایی خیلی قالب سبک و خوبیه
منتها من باهاش به یک مشکل خوردم
تو سرچ کنسول لایو ایندکس می کنی مقالات رو که روش بارگذاری کردی مشکل موبایل فرندلی و ریسپانسیو بر می خوره
جالبه که خود آدم دستی چک می کنه هیچ مشکلی نداره
منتها روند ایندکسش مشکل بر خورده
البته یک افزونه رایگان هم بود با اسم wordpress mobile pack مشکلم رو حل می کنه
منتها به شدن نسخه مبایلم زشت و ناقص میشه
WPtouch Pro هم امتحان کردم منتها درست نشد
بتونین راهنماییم کنین ممنون می شم
سلام، قالب جنه بصورت پیش فرض از قابلیت “بردکرامب” پشتیبانی میکنه یا باید از افزونه استفاده کرد؟
سلام روزبخیر؛
بله در بخش تنظیمات قالب جنه به بخش اصلی یا همون تنظیمات عمومی مراجعه کنید.
قسمت تنظیمات نقشه راه را شخصی سازی کنید.
سلام
من از قالب جنه استفاده می کنم اما وقتی به صفحه هر مطلب میری مثل شما تمام مطلب رو نشون نمیده فقط بخشی از اون رو نشون میده یه دکمه داره برای نمایش بیشتر این رو چطور میشه درست کرد و اون دکمه رو حذف کرد؟؟
سلام و احترام؛
در بخش تنظیمات قالب جنه از ستون سمت راست روی گزینه “آرشیو” کلیک کنید و سپس به قسمت “تنظیمات صفحه موضوعات” مراجعه کنید.
در بلاگ میزبان فا هم این مورد روی گزینه “بارگذاری بیشتر” تنظیم شده.
سلام من برای من میزنه بروزرسانی موجود است ولی یه خطایی هنگام بروزرسانی رایگان میده:
نام پوشهی قالب با نام پوشهی قالب اصلی jannah, همخوانی ندارد، باید نام پوشه را به حالت قبل آن برگردانید تا امکان بروزرسانی خودکار قالب را داشته باشید، و یا میتوانید قالب را بصورت دستی از طریق FTP آپدیت کنید
من میخوام مستقیم خودش اپدیت کنه ولی نمیشه
در ضمن فایل اپدیترو از کجا بیارم برای اف تی پی
قالب رو از سایت زیر به صورت رایگان دریافت کردم
باتشکر ازشما
سلام روزبخیر؛
قالب هایی که به صورت رایگان یا نال شده تهیه میکنید شامل دریافت نسخه های جدید و بروزرسانی نمیشن مگر اینکه خودتون به صورت دستی نسخه جدید تری رو جایگزین کنید.
سلام خوبید من از قالب رایگان جنه استفاده کردم که توی سایت های ایرانی قرار گرفته اما امروز ارور داده و میگه غیر قانونی استفاده میکنی هیچ راهی بجز خرید قالب واقعی وجود نداره؟؟
سلام و احترام؛
اگر مقوله های بروزرسانی قالب و همچنین امنیتیش براتون مهمه توصیه میکنم از نسخه های نال شده قالب ها استفاده نکنید.
سلام چجوری میتونم بالای هدر قالب جنه یک عکس بزارم ولی فقط در صفحه اصلی میخام بشه
از قسمت تبلیغ استفاده میکنم داخل همه ی صفحات نشون میده
اگر کدی چیزی راه حلی میدونید ممنون میشم بهم بگید
سلام روزبخیر؛
در بلاگ میزبان فا هم دقیقا به همین شکل عمل کردیم اگر دقت کرده باشید ساختار صفحه اصلی با سایر صفحات فرق داره.
شما می تونید در صفحه اصلیتون به کمک صفحه ساز یک سکشن و بلوک ایجاد کنید و هبنرتون رو دراون بخش درج کنید به یاین شکل فقط در همون صفحه نمایش داده میشه.
ظاهر سایر صفحات بر اساس تنظیمات قالب و ابزارک های فعال هستش.
دوستمون فرمودن که نیاز دارن تبلیغ رو بالای هدر قرار بدن، با روشی که شما فرمودین تبلیغ زیر هدر قرار میگیره.
میشه بفرمایید چرا تبلیغاتی که در بالای هدر قرار میگیره در تمام صفحه ها نمایش داده میشه بجز صفحه خانه؟ چطور میشه این مشکل رو حل کرد؟
تشکر
سلام و احترام؛



بلوک تبلیغاتی رو در هر بخشی درج کنید همونجا نمایش داده میشه. در بخش تنظیمات قالب جنه، در قسمت تبلیغات می تونید بنری رو تنظیم کنید که در بالای هدر قرار بگیره. این بنر به طور پیشفرض در تمام صفحات بجز صفحه اصلی نمایش داده میشه.
اگر برگه خانه (صفحه اصلی) رو به کمک صفحه ساز قالب طراحی کردید، به قسمت ویرایش صفحه اصلی برید و در اولین قسمت یک بلوک تبلیغات درج کنید.
به عنوان مثال بنر تبلیغاتی تصویر زیر به کمک بلوک تبلیغات درج شده.
سلام امروز واسم ایمیلی از طرف گوگل کونسول اومده که میگه سایت شما برای موبایل مناسب نیست من از قالب جنه استفاده میکنم و قالب جنه هیچ مشکلی نداره برای موبایل مشکلاتی که گفته
The following issues were found on your site:
Content wider than screen
Clickable elements too close together
Text too small to read
ولی سایت من هیچ کدوم از این مشکلاتو نداره😳😳
لینک سایت:
اگه میشه برسی کنید و لطفا راهنماییم بکنید🌹🌹
سلام روزبخیر؛
در پیشخوان وردپرس به قسمت تنظیمات قالب جنه مراجعه کنید بخشی تحت عنوان “موبایل” ووجود داره تنظیمات سایتتون در نمایشگرهای کوچیک رو بررسی کنید.
با عرض سلام و خسته نباشید
ماشاالله اینقدر دیدگاه زیاد هست نمی دونیم کدوم رو بخونیم ولی من تقریباً همشو خوندم و خیلی هم طول کشید (کد کپچا که گذاشتین حدود 5 بار منقضی شد و به من مشکوک شد اینقدر توی سایتتون بودم!!!) امّا جواب سوالم رو پیدا نکردم.
سوالم:
منو های من که قالب جنه رو نصب کردم به این شکل هست:
امّا می خوام مثل سایت شما باشه
یعنی پایینش اون خط اضافی نباشه
ممنون میشم جواب بدین
سلام و احترام؛
ممنون از لطف شما.
منظورتون خط سفی رنگ زیر منو هست؟ یا خطی که با عبور ماوس زیر نوشته منوها نمایش داده میشه؟
در قسمت تنظیمات قالب جنه در پیشخوان وردپرس به بخش استایل مراجعه کنید. درسمت چپ صفحه به قسمت “استایل منوی اصلی” مراجعه کنید. بخشی تحت عنوان “رنگ لینک وقتی موس روی آن میرود
” رنگ این بخش رو شیشه ای یا مشابه رنگ منوتون تنظیم کنید همچنین برای منوی ثانویه هم در همین صفحه به قسمت “ناوبری ثانویه” برید بخش “رنگ لینک وقتی موس روی آن میرود” را بی رنگ یا شیشه ای تنظیم کنید.
خیلی ممنون مشکل برطرف شد.
امّا اگر داخل عکس نگاه کنید یا تشریف بیارید داخی سایت، بین منو و تصویر پایینش فاصله ای هست اون فاصله رو چطور میشه بر طرف کرد؟ و اون تصویر پایین (که با اسلایدر رولوشن ساخته شده) رو به به منو چسبوند؟
سلام و احترام؛
در صفحه اصلیتون می تونید بخش ها رو ادیت و در منوی استایل به قسمت فاصله از بالا و فاصله از پایین برید و این مقدار رو روی 0 تنظیم کنید. به صورت پیش فرض در قالب جنه بخشی برای درج فاصله بین منو و سکشن بعدی وجود نداره متاسفانه. اگر خیلی فورش هستش میتونید استایل هم تعریف کنید.
سلام و خدا قوت
چطور می توانم توی قالب جنه وردپرس محتوای پست رو justify کنم؟؟
از راهنماییتون متشکرم.
سلام روزبخیر؛
هم در ادیتور وردپرس در قسمت ساختار> align>گزینه تراز کردن
هم با درج کد style=text-align: justify در تگ پاراگراف در ویرایشگر متنی (مقادیر مقایل استایل داخل دابل کوتیشن قرار بگیرن)
و هم با انتخاب متن مورد نظر و فشردن کلیدی های alt+shift+j امکان هم تراز کردن متن مورد نظر رو دارید.
سلام وقت بخیر
ما از قالب جنه استفاده میکنیم و همچنین افزونه kk star اما مطالب ستاره دار نمایش داده نمیشن توی گوگل. هیچ افزونه ای هم به غیر از افزونه های خود قالب نصب نکردیم.
ممنون میشم راهنمایی کنید و اگر تنظیمات خاصی باید انجام بشه بفرمایید.
سلام روزبخیر؛
در حال حاضر این افزونه عملکرد صحیحی داره و این مورد به موتورجستجوی گوگل بستگی داره که اعتبارسنجی لازم رو انجام بده برای برخی سایت ها ممکنه دقیقا بعد از انتشار، مقاله ستاره دار بشه و در برخی سایت ها ممکنه کمی طول بکشه. نمایش این مورد صرفا به گوگل بستگی داره.
سلام من تغریبا س ماهی میشه که از قالب جنه استفاده میکنم ولی نمیدونم چرا الان مشکل واسم پیش اومده اصلا همه چی خراب شده نمیتونم وارد پنل ادمین سایتم بشم و ظاهر سایت جوری شده که لنگار فقط کد html هست و هیچ ظاهری نداره فقط لینکه و چند تا متن وعکس ها بعضی از صفحات هم ارور404 میده خیلی الکی
ادرس سایت
اصلا معلوم نیست که چی شده لطفا کمکم کنید
سلم روزبخیر؛
آخرین تغییرتی که روی سایت اعمال کردید چی بوده؟
طبق خطایی که نمایش داده میشه مشکل دقیقا از قالبتون هست ممکنه تغییراتی اعمال کرده باشید روی قالب و همچنین این احتمال هم وجود داره یک افزون ناسازگار فعال کرده باشید.
پیشنهاد میکنم بررسی کنید ببینید تداخلی به وجود اومه یا خیر اگر مشکل رفع نشد آخرین نسخه بکاپ سایتتون رو بازگردانی کنید.
ممنون از راهنمایی تون ولی من هم قالب رو غیر فعال کردم و هم تمام افزومه هارو ولی دوباره هم نشد که وارد پنل ادمین بشم اخرین افزونه ای که نصب کردم افزونه w3total cash بود که الان نمیدونم اسمش درست نوشتم یا اشتباه ولی نصب این افزونه مال 2 هفته پیشه نه الان که مشکل ایجاد شده و این که قالب جنه رو من اپدیتش نکردم میتونه مشکل از بروز نبودن قالب باشه؟ 😳
پس با این تفاسیر تداخلی وجود نداره. نسخه php هاستتون رو هم بررسی کنید روی 5.6 یا 7.2 تنظیم کنید و مجددا قالب رو بررسی کنید. نسخه های مختلف رو هم تست کنید.
ارورهایی که ارسال کردید دقیقا دارن به قالب اشاره میکنن یعنی قالبتون مورد داره. یک نسخه بکاپ بگیرید و قالب رو هم بروز کنید.
اگر با این موارد هم حل نشد پیشنهادم اینه آخرین نسخه بکاپ سایت رو بازگردانی کنید.
تشکر فراوان از تیم
ممنون میشم ما رو هم یازی بفرمایید .
افزونه که رو قالب جنه نصب کردید رو بفرمایید تا ما هم بتونم بهتر از این قالب استفاده کنیم
در صورت امکان یک فیلم ویدیوی یا تصویری از نحوه پست گذاری تون ارائه بدید ما هم بتونم پست زیبا مثلا پست جدید تون ارائه بدیم
ممنون
–
سلام روزبخیر؛
افزونه خاصی برای مگ و بلاگ میزبان فا استفاده نمیکنیم همه امکاناتی که روی رسانه ها مشاهده می کنید از قابلیت های قالب هستش. در بخش تنظیمات قالب فعال شدن…
منظورتون کدوم بخش ها هستش؟ موارد مورد نظرتون رو بفرمایید تا مسیرش خدمتتون اعلام بشه.
سلام
وقتتون بخیر
سایت من با قالب جنه هست و وقتی که متن رو در مطالب جاستیفای می کنم خیلی به کناره ها نزدیک میشه و یکم خوانایی رو در موبایل سخت می کنه چطور می توانم مثل شما مطلب رو از دیواره ها فاصله بدم؟؟
ممنون از راهنماییتون.
سلام روزبخیر؛
برای چنین مواردی می تونید در بخش استایل و در کادر css در بخش تنطیمات قالب سفارشی سازی های خودتون رو اعمال کنید.
سلام وقت بخیر
1- چطور میتونم شورت کدهای ایجاد شده رو در اسلایدر قالب جنه در صفحه اصلی قرار بدم ؟
2- چطور می تونم شورت کد نمایش کوپن های تخفیف رو مثل محصولات در دسته بندی های مختلف و در صفحات مختلف قرار بدم ؟ مثلا کوپن های تخفیف سات کالا در یک دسته بندی و یک صفحه جداگانه و کوپن های تخفیف دیجی کالا و … رو در دسته بندی ها و صفحات مجزا ؟
سلام و خسته نباشید
من قالب جنه را نصب کردم ولی داخل تنظیمات قالب و صفحه ساز قالب هیچ کدام از طرح ها و تصاویر و آیکونهای قالب نمایش داده نمی شود . آیا با افزونه دیگری تداخل پیدا کرده است ؟ چون همون قالب را روی یه وردپرس خام نصب می کنم مشکلی ندارد؟
سلام روزبخیر؛
ممکنه مشکل از نصب، تداخل یا حتی Cdn باشه. لیست افزونه های فعال رو حتما چک کنید اون ها رو غیر فعال و وضعیت سایت رو چک کنید.
Font Awesome (or other font) Icons Not Working
سلام
مشکل از افزونه webp express هست ، این افزونه را غیر فعال می کنم مشکل حل میشه. راه کاری وجود داره که این مشکل را برطرف کنم ؟
سلام وقت بخیر؛
می تونید از افزونه مشابه استفاده کنید یا صبر کنید شاید در بروزرسانی های بعدی این تداخل رفع بشه.
سلام وخسته نباشید .ببخشید من سایتم خیلی وقته هست و به تازگی قالب جنه رو فعال کردم اماجایی خوندم اگر دمو های قالب رو ایمپورت کنم تموم نوشته ها واطلاعات قبلیم میره آیا این صحیحه ومن باید چطوری اینکارو کنم که نوشته هام نره ؟؟؟ممنون میشم جواب بدید.
سلام
آیا امکانش هست که محصولات ووکامرس رو در صفحه ساز خود قالب قرار داد ؟
گویا فقط دسته نوشته ها رو نشون میده
با سلام دوست عزیز
دلیل اینکه تمایل دارید محصولات خود را از طریق صفحه ساز مدیریت نمایید چیست؟ بهتر است در راستای مدیریت محصولات خود از طریق قابلیت های خود ووکامرس اقدام نمایید چرا که امکاناتی که از این طریق در اختیار شما قرار می گیرد در مقایسه با امکانات خود صفحه ساز بسیار بیشتر است.
موفق و پیروز باشید
تمایل داشتم در صفحه اول که از طریق صفحه ساز ساخته شده محصولاتم هم بین نوشته ها قرار بگیره
آیا استفاده از المنتور در کنار این قالب ممکنه تاثیر سویی بر سرعت سایت بزاره ؟
چون سه تا افزونه است
المنتور
المنتور پرو
المنتور فارسی
با سلام دوست عزیز
به طور کلی قالب جنه دارای صفحه ساز اختصاصی خود است اما با صفحه سازهای المنتور و ویژوال کامپوزر نیز سازگاری کامل دارد. به همین دلیل نمی توان به صورت قطعی درباره تاثیری که می تواند روی عملکرد سایت داشته باشد نظری داد اما به طور کلی صفحه سازها تا حدودی سرعت سایت را کاهش می دهند.
موفق و پیروز باشید
شما از کدوم Table of Content برای این قالب استفاده میکنید
ممنون
با سلا دوست عزیز
شما باید در ابتدا افزونه jannah extensions را فعال نمایید و سپس از شورتکدهای طراحی شده در این قالب در محتوای خود استفاده نمایید.
موفق و پیروز باشید
سلام، میشه تنظیمات کلی همین سایت میزبان فا(بلاگ) رو بگید؟؟!
با سلام دوست عزیز
امکان این کار برای ما وجود ندارد. چرا که تنظیمات اعمال شده بسیار زیاد است و حتی این احتمال وجود دارد که بر اساس نیاز و با استفاده از استایل ها و کدهای مختلفی اقدام به شخصی سازی قالب نموده باشند. پیشنهاد من به شما این است که با بخش های مختلف قرار گرفته در قالب کار کرده و با ویژگی های مختلف آن آشنایی پیدا کنید تا بتوانید قالب وب سایتتان را مطابق با نیازهای خود شخصی سازی کنید.
موفق و پیروز باشید
با سلام و خسته نباشید
شما از چه افزونه ای برای فهرست بندی محتوا (table of content ) استفاده می کنید؟
سلام روزبخیر؛
اگر منظورتون فهرست ابتدایی هستش از افزونه خاصی استفاده نکردیم این مورد رو با باکس و به کمک قابلیت های قالب جنه طراحی کردیم.
سلام دوستان عزیز:
مدتی است که از این قالب استفاده میکنم اما با این مشکل برخورد می کنم که هیچ راهی برای حل آن پیدانکرم. البته میزبانی سایت تماس گرفتم و آنها بک اپ کردند درست شد اما دوباره این کار رخ میدهم قالب دیگر ار عوض کنم درست میشه اما با این قالب مشکل ایجاد می شود
Fatal error: Uncaught Error: Call to undefined function nocache_headers() in /home1
اگر کمکم کنید ممنون می شوم
با عرض ادب
با سلام دوست عزیز
این خطا زمانی نمایش داده می شود که یکی از فایل های اصلی وردپرس شما از پنل مدیریتی هاستتان پاک شود. به طور کلی بهتر است همیشه یک بکاپ از فایل wp-config.php خود داشته باشید. زمانی که با این خطا مواجه شدید باید در ابتدا نسبت به بازگردانی فایل wp-config.php اقدام نمایید و اگر همچنان مشکل پابرجا بود آنگاه به جز بازگردانی فول بکاپ یا بکاپ مربوط به بخش پاک شده راه حل دیگری وجود ندارد.
موفق و پیروز باشید
سلام میخوام برای بعضی از متنهایی که قرار میدم دکمه اضافه کنم ولی نمیدونم از کجا باید دکمه اضافه کنم. کسی میتونه راهنمایی کنه. ممنونمیشم.
با سلام دوست عزیز

در این زمینه شما می توانید از شورت کدهای تعریف شده در این قالب استفاده نمایید. در بخش نوشته ها نیز بخشی همانند تصویر زیر قرار می گیرد که گزینه button برای ایجاد دکمه مناسب است.
موفق و پیروز باشید
سلام وقت بخیر
در این قالب راهی برای حذف نام نویسنده مطالب و تعداد کامنت ها وجود داره ؟
و سوال دیگه اینکه در دموی این قالب دیده بودم که تصاویر داخل مطالب رو بصورت اسلایدر قرار داده بودن، چجوری میشه همچین کرد ؟
با سلام دوست عزیز
شما می توانید به صورت مستقیم و از طریق بخش تنظیمات صفحه قرار گرفته در بالای منو همه نوشته ها اقدام نمایید. برای این کار تنها کافی است تیک نویسنده و دیدگاه ها را بردارید.
برای نمایش تصاویر به صورت اسلایدر نیز شما می توانید از افزونه های اسلایدر مثل افزونه Slider Revolution استفاده نمایید.
موفق و پیروز باشید
سلام متشکرم
اما در صفحهی گفته شده، گزینه نویسنده و کامنت وجود نداشت
با سلام دوست عزیز

شما قصد حذف نام نویسنده و دیدگاه های چه صفحه ای را دارید؟ زمانی که وارد منو نوشته ها یا برگه ها می شوید در سمت چپ بالای صفحه گزینه ای تحت عنوان تنظیمات صفحه وجود دارد که با کلیک روی آن باکسی همانند تصویر زیر به شما نمایش داده می شود که به صورت پیش فرض نام نویسنده و دیدگاه ها را شامل می شود.
موفق و پیروز باشید
سلام
برای ساخت یک صفحه فروشگاهی
قسمت افزودن بلاک> انتخاب بلاک. حالا کجا باید این بلاک ها ساخته بشه و عکس بزارم و زیرش متن؟
سلام روزبخیر؛

شما می تونید یک برگه ایجاد و به واسطه صفحه ساز اون رو طراحی کنید. می تونید از نوار پایینی تنظیمات پیشرفته تر و انتخاب دسته بندی و… رو هم سفارشی کنید. می تونید این برگه رو به عنوان صفحه اصلی سایت فروشگاهی تنظیم کنید.
آموزش انتخاب برگه برای صفحه اصلی وردپرس
ببخشید متوجه نشدم،
برای صفحه اول طراحی کردم. از همین منو اسلایدر رو انتخاب کردم. و یک افزونه همراه داشت که اون اسلایدر میساخت و …
اما تو یه برگه غیر صفحه اول و غیر از اسلایدر . منظورم روی بلوک هست. چطوری برای بلوک انتخابی عکس و عنوان بزارم؟
سلام وقت بخیر؛

هر بلوکی که انتخاب میکنید قابل تنظیم هستش. شما باید کمی بیایین پایین تر و از نوار ارائه شده روی گزینه آبی رنگ “اصلی” کلیک کنید. در این قسمت امکان تعیین عنوان برای بلوک رو دارید همچنین می تونید مشخص کنید که این بلوک چه محتوایی رو برای شما نمایش بده حتی میتونید دسته بندی دلخواهتون رو انتخاب کنید تا برای کاربر در قالب این بلوک نمایش داده بشه.
سلام
من دسته های پیش فرض قالب جنه رو پاک کردم و دسته های جدید تعریف کردم ولی متاسفانه وقتی دسته های جدید رو از بخش فهرست به منوی بالایی سایت اضافه می کنم. اون حالت پیش نمایش پست ها و عکس های مربوط به هر دسته از بین رفته. چطور می تونم این حالت رو برگردونم؟
سلام و احترام؛
تمام این تنظیمات در بخش فهرست های وردپرس قابل پیکربندی هستش. هر منویی که به فهرست اضافه میکتید رو میتونید سفارشی سازی کنید و همجنین قابلیت درج آیکون کنار نام منوها هم در این بخش ارائه شده.
سلام وقت بخیر
تشکر از توضیحات کامل و دقیق شما
من یه سوال مهم داشتم
اون اسلایدر پخش ویدیو که داخل لینک دمو وجود داره رو چجوری میشه بهکار برد؟
یعنی از امکانات خود قالب جنه هستش یا پلاگین؟
داخل صفحهساز جنه یه اسلایدر ویدیو هست ولی فقط از منبع یوتیوب قبول میکنه
بنده به یه پخش کننده ویدیو در صفحه اصلی سایت نیاز دارم که بشه لینک از هر منبع و یا خود سایت بهش وارد کرد و پلی کنه(مثل همین لینک که فرستادم واستون)
ممنون میشم اگر اطلاعاتی در این زمینه داشتین، راهنمایی کنید
باتشکر
سلام
میشه ببینید این سایت از قالب جناح استفاده میکنه یا نه؟
ممنون
سلام و احترام؛
بله وبسایتی که ارسال فرمودید در حال استفاده از قالب جنه هست.
باسلام
ضمن تشکر
برای قالب جنه یک سوال داشتم ممنون میشوم راهنمایی بفرمایید
شما بالای سایت سه گزینه دارید یکی برای مجله یکی برای وبلاگ و یکی سایت اصلی
من دقیقا برای اخبار فارسی و انگلیسی مثل اینو می خواهم درست کنم
منتها یک بحثی هست چون که منبع نوشته از یکجا هست برای همه
اما تو میزبان فا اخرین خبرهای وبلاگ و آخرین خبرهای مجله جدا نشان داده میشه و من دقیقا همین را می خواهم یعنی وقتی اخرین خبر فارسی را کار می کنم در صفحه انگلیسی نشان ندهد و برعکس
یعنی برای مجله اخرین خبرهای خودش را نشان بدهد و برای وبلاگ اخرین خبرهای خودش را
دقیقا برگه جدیدی که برای انگلیسی درست می کنم چطور باید باشه و تو نوشته چطور باید برگه انگلیسی را انتخاب کنم؟
لطف می کنید راهنمایی کنید
که چکار کنم خبرهای انگلیسی تو اخرین خبرهای فارسی و بالعکس نمایش داده نشود؟
سلام و احترام؛
فهرست بالای صفحه که شامل سه منوی وبسایت اصلی- مجله خبریو پایگاه دانش هست یک فهرست ساده در وردپرس هستش و به سه آدرس زیر لینک شده:
mizbanfa.net
mizbanfa.net/blog
mizbanfa.net/mag
منهی هر کدام از این سه آدرس یک سایت مجزا به حساب میان و وردپرس های جداگانه برای هر کدوم پیاده سازی شده.
مبحثی که فرمودید در حیطه دوزبانه کردن سایت هستش در واقع میتونید یک افزونه چندزبانه کردن سایت مثل wpml نصب کنید و بعد از اون برای هر محتوا یک محتوای معادل به زبان ثانویه هم تهیه کنید به این صورت دو نسخه از وبسایت شما قابل ارائه هست یکی به زبان اصلی و یکی به زبان ثانویه…
که البته شما میتونید یک دکمه برای تغییر زبان هم در سایتتون داشته باشید به عنوان مثال هر زمان کاربر روی دکمه زبان فارسی کلیک کرد اخبار فارسی و هر زمان روی دکمه زبان انگلیسی کلیک کرد نسخه انگلیسی سایتتون رو مشاهده میکنه حتی بر اساس لوکیشن و موقعیت کاربر هم میشه نسخه فارسی یا انگلیسی ارائه کرد.
باسلام
ضمن تشکر
چطور می توانم زیر تیترها در خبر را
در اول خبر فهرست بنویسم که کاربر هر قسمت که خواست بر روی آن کلیک کند و صفحه پایین برود و آن قسمت را بخواند؟
سلام و احترام؛

برای ایجاد این قابلیت نیازی به نصب هیچ افزونه نیست. این لینک ها با عنوان جامپر لینک شناخته می شود و به شما کمک می کند تا بتوانید امکان دسترسی سریع تری به بخش های محتوا خود فراهم کنید. برای اینکار شما باید عنوانی که می خواهید به آن لینک دهید را بخش متنی نوشته محتوا خود پیدا کرد و در تگ هدینگتون عبارت id=”name” رو بنویسید. (به جای name عبارت دلخواه درج بشه) این به عنوان لینک مقصد و یک نشانه برای هدایت کاربر در نظر گرفته می شوه. حال به سراغ متن یا تصویری که تمایل دارید با کلیک روی آن کاربر به مقصد هدایت شود و آن را لینک به #name لینک کنید. بدین ترتیب لینک سازی مورد نظر صورت گرفته و شما می توانید این قابلیت را در نوشته خود مشاهده نمایید.
یا اینکه در نوار ابزار ادیتور کلاسیک از کشوی شورت کدها، گزینه ای تحت عنوان content index وجود داره که میتونید ازش کمک بگیرید.
سلام ضمن تشکر
برای اینکه زیرتیرها فهرست بشه اول مطالب طولانی نوشته بود که جنه قابلیت پرش (jump) دارد ولی پیدا نکردم از کجا باید فعال کنم. یک منو اصلی تو (تنظیمات برگه نوشته ها- تنظیمات جنه) هست که نشد.
به دو صورت در سایتها دیدم:
1- بصورت منو در میاید چسبان کنار نوشته و
2- بصورت فهرست که زیرتیترهای متن را نوشته و بر روی هر کدام کلیک کنیم بر روی همان تیتر میرود؟
سلام و احترام؛

برای این مورد دو راهکار دارید:
1- برای ایجاد این قابلیت نیازی به نصب هیچ افزونه نیست. این لینک ها با عنوان جامپر لینک شناخته می شود و به شما کمک می کند تا بتوانید امکان دسترسی سریع تری به بخش های محتوا خود فراهم کنید. برای اینکار شما باید عنوانی که می خواهید به آن لینک دهید را بخش متنی نوشته محتوا خود پیدا کرد و در تگ هدینگتون عبارت id=”name” رو بنویسید. (به جای name عبارت دلخواه درج بشه) این به عنوان لینک مقصد و یک نشانه برای هدایت کاربر در نظر گرفته می شوه. حال به سراغ متن یا تصویری که تمایل دارید با کلیک روی آن کاربر به مقصد هدایت شود و آن را لینک به #name لینک کنید. بدین ترتیب لینک سازی مورد نظر صورت گرفته و شما می توانید این قابلیت را در نوشته خود مشاهده نمایید.
2- در بخش برگه ها و نشوته های قالب جنه می تونید از شورت کد content index استفاده کنید که به صورت نوشته های شناور در ستون کنار سمت راست نمایش داده میشن. در نوار ابزار ادیتور کلاسیک از کشوی شورت کدها، گزینه ای تحت عنوان content index وجود داره که میتونید ازش کمک بگیرید.
باسلام
ضمن تشکر در بالا نوشتید «در تگ هدینگتون عبارت id=”name” رو بنویسید.» این را درست متوجه نشدم
به فرض در یک جمله یک کلمه مد نظر است یا به یک قسمت از صفحه اول برود این چکونه اعمال می شود؟
تشکر
سلام و احترام؛
کاربر پس از کلیک روی لینک به بخشی از صفحه هدایت خواهد شد (در حقیقت اسکرول صورت می گیرد به بخش دلخواه شما) آن بخش می تواند یک عکس یا یک پاراگراف یا… باشد هرجایی که تمایل دارید کاربر پس از کلیک به ان بخش اسکرول شود id قرار دهید.
این ایدی می تواند در هدینگ یا در تگ پاراگراف یا تگ تصویر درج گردد.
باسلام
ضمن تشکر
فرض کنید یک فهرست در اول متن هست:
چگونه پرش کنیم
1- روی آن یک لینک می دهیم به این صورت:
چگونه پرش کنیم#/https://mizbanfa.net
الان چگونه id=”name” را روی تیتر بالا (در داخل متن بگذارم) که وقتی بالا روی متن در فهرست کلیک کردم بیاید روی همان در داخل متن
سلام و احترام دوست عزیز؛
شما می توانید ایدی را در تگ های هدینگ برای عنوان ها یا در تگ تصویر یا … قرار دهید. کاربر با کلیک روی لینک به قسمتی هدایت خواهد شد که آیدی در ان درج شده است.
به عنوان مثال از تگ های h برای عناوین استفاده می شود کافیست تیتر مورد نظرتان را انتخاب نموده به قسمت ادیتو متنی وردپرس مراجعه نموده در قسمت کدها، بعد از تگ فاصله درج نموده و آیدی را تعریف کنید به عنوان مثال:
در گام بعدی به #down لینک دهید.
سلام وقتتون بخیر توی قالب جنه و بخش افزودن نوشته یه قسمت اضافی زیر عنوان وجود داره که نوشته زیرنویس را وارد کنید…
آیا ایرادی داره این قسمت رو خالی بگذاریم؟ از نظر سئو و ساختار قالب مشکلی پیش نمیاد؟
سلام و احترام؛

منظورتون این قسمت هست که در تصویر زیر مشخص شده؟ نه مشکلی نداره ما هم در رسانه مگ و بلاگ میزبان فا این بخش رو خالی رها می کنیم.
سلام وقت بخیر
من داخل سایتم چجوری باید نظرات رو برای صفحه اصلیش فعال کنم؟!
سلام و احترام؛
طبق داکیومنش قالب جنه، تمام صفحاتی که با صفحه ساز طراحی شدن دارای بخش دیدگاه نیستن (اصولا برگه ها)
برای همین میتونید قطعه کدی که ارائه شده رو استفاده کنید.
add_action( 'TieLabs/after_builder_content', 'jannah_custom_comments_pagebuilder' ); function jannah_custom_comments_pagebuilder(){ global $wp_styles; if( ! empty( $wp_styles->registered['tie-css-single']->src ) ){ echo '<link rel="stylesheet" id="tie-css-single" href="'. $wp_styles->registered['tie-css-single']->src .'" type="text/css" media="all" />'; } echo '<div class="post-components container">'; echo '<div class="tie-row">'; echo '<div class="main-content tie-col-md-12">'; echo tie_post_comments(); echo '</div>'; echo '</div>'; echo '</div>'; }سلام وقت بخیر ، میخواستم قالب جنه را بخرم ، ولی نمیتونم دلار پرداخت کنم ،
آیا میتونم از سایت *یا سایت *، قالب جنه را بخرم ، مشکلی نیست، لطفا یه جوابی بدهید.
خودتان برید ، سایت *، و نگاه کنید.
در سایت *و *، اورجینال نیست یا چی .
سلام و احترام؛
بله امکان خرید قالب و افزونه از فروشنده های معتبر فراهم هست. منتهی باید دیدگاه سایر کاربران رو هم مطالعه کنید، امتیاز قالب رو چک کنید، امکانات ارائه شده قالب رو بررسی کنید تا بتونید قالب مناسب و مورد نیازتون رو انتخاب و تهیه کنید. اصولا فروشنده های معتبر افزونه وقالب مخرب ارائه نمیکن.
با سلام
ضمن تشکر
در قانون رتبه بندی رسانه ها وجود ساعت خبر خیلی مهم است و همه امتیازها بر اساس ساعت انتشار است و جنه ساعت را نشان نمیدهد. لطف می کنید اگر روش یا افزونه ای برای اینکار هست معرفی بفرمایید؟
تعداد مطالب منتشر شده در 24 ساعت به تفکیک هر 8 ساعت
ارزیابی ارسال اخبار در 24 ساعتی که توسط هیات رتبه بندی اعلام می شود. رصد 24 ساعته اخبار، بر اساس نسبت اخبار ارسالی در هر ساعت بدون احتساب اخبار اتونشری(امتیاز این بخش بر اساس هر 8 ساعت دو امتیاز و بر اساس نسبت اخبار ارسالی محاسبه می شود و صرفا قالب خبر پذیرفته می شود.) 2 بازه 24 ساعته و در نظرگرفتن میانگین معیار محاسبات
میانگین تعداد مطالب تولیدی منتشر شده در روز
تعیین بازه زمانی در ماههای مختلف برای چک و شمارش تعداد مطالب تولیدی پایگاههای خبری از سوی کمیته (هر مطلب یک امتیاز اعلام مستندات تا سقف 15 مطلب مطالب تولیدی شامل: تمام مطالب اختصاصی آن رسانه، اعم از خبر،ترجمه اختصاصی،گزارش،گزارش تصویری، گفتگو، عکس خبری، محصولات چند رسانه ای و یادداشت)
سلام و عرض ادب.
در قالب جنه چطور میشه برای پوسته تاریک استایل های جداگانه تعریف کرد؟
مثلا می خواستم بک گراند سایت و حاشیه بلوک ها توی تم تاریک رنگ متفاوتی داشته باشند و هنگامی که کاربر تم رو عوض می کنه، تغییر پیدا کنند.
پیشاپیش متشکرم.
سلام وقت بخیر
به غیر از صفحه ساز اختصاصی خود قالب
امکان استفاده از صفحه ساز المنتور یا ویژوال کامپوزر هستش؟
با کدوم صفحه ساز سازگار هستش قالب
سلام و احترام؛
علاوه بر صفحه ساز اختصاصی از المنتور هم میشه استفاده کرد در نسخه های قبلی بین قالب و افزونه المنتور تداخل وجود داشت اما در حال حاضر تا حدودی رفع شده و می بایست قابلیت های دلخواهتون رو بررسی کنید که به درستی جوابگو هست یا خیر.
– FIXED: Conflict with the front-end builders such as Thrive Leads and Elementor
سلام و درود.
بسیار تشکر از زحمات شما.
بسیار عالی عمل مینمایید.
لطف فرمایید راهنمایی فرمایید چگونه دیدگاههای نوشته ها در قالب جنه را این چنین تنظیم کنیم؟
پیشاپیش از راهنمایی شما تشکر میکنم
سلام و احترام؛
سپاس از محبت شما.
صرفا منویی برای تنظیم دیدگاه ها وجود ندارد شما می توانید CSS تعریف نموده و استایل مورد نظرتان را پیاده سازی کنید یا از طریق بخش تنظیمات دیدگاه های وردپرس اقدام کنید.
سلام و وقت بخیر .
در قسمت نمایش و فهرست ها نمیتونم منو اضافه کنم پیشنهادی دارین ؟ ممنون میشم راهنماییم کنید
سلام و احترام؛
چه خطایی دریافت می کنید؟ در این خصوص راهنمای زیر را مطالعه نمایید:
آموزش ساخت منو در وردپرس
سلام
در این قالب چطور میتونم متن توضیحات دسته بندی رو به انتهای صفحه منتقل کنم . در حال حاضر اینگونه هست که یه متنی نمایش داده میشه بعد عنوان مقالات مختلف… من میخوام اول مقالات باشن بعد متن اون دسته بندی مقالات
سلام
من میخوام همچین طراحی با قالب جنه ایجاد کنم که در حالت بدون سایدبار 3 تا بلوک کنار هم قرار بگیرند هرکاری کردم نتونستم طرحشو پیدا کنم ممنون میشم راهنمایی کنید
تصویر نمونه :
با سلام
من یک سوال در مورد این قالب دارم
متاسفانه دگمه سنجاق نوشته در این قالب کار نمیکند.(برای اینکه بتوانیم پستهای قبلی را به صدر اخبار بیاریم و برگردانیم)
امکانش هست راهنمایی بفرمایید؟
ممنون
سلام و احترام؛
قالب جنه در رسانه های میزبان فا مگ و بلاگ نیز در حال استفاده است متاسفانه این قابلیت عملکرد صحیحی ندارد.
سلام
توی قالب صحیفه یک قابلیتی هست که میشه باهاش اسلایدرهایی را ساخت و بعد به صفحه اصلی اضافه کرد
توی این قالب (جنت) هم که میشه اسلایدر به صفحات اضافه کرد اما باید اسلایدر را انتخاب کنیم و از قبل یه دسته اسلاید ساخته باشیم
اما گزینه ساخت اسلایدر را در صفحه اصلی نمیبینم، باید زیر گزینه رسانه ها باشه اما نیست
سلام
ایا امکان اضافه کردن چندین دسته به یک اسلایدر وجود ندارد؟
سلام و احترام سارا عزیز؛

شما می توانید در بخش دسته بندی ها با نگه داشتن کلید ctrl دسته بندی های دلخواه خود را انتخاب نمایید.
سلام من نوشته رو بروزرسانی که می کنم یه url جدید باز میشه مشکلی برای سئو نداره؟
سلام و احترام دوست عزیز؛
منظور شما این است که پس از اپدیت محتوا، آدرس ان تغییر می یابد؟
اگر بله باید در نظر داشته باشید تغییر آدرس محتوا تنها در شرایط خاصی صورت می گیرد و نباید پس از هر آپدیت ادرس محتوا تغییر داده شود.
سلام وقتتون بخیر سوالی داشتم از حضورتون خلاضه مطالبی که درصفحه اصلی سایت وجود دارند در گوگل ایندکس میشن و ایجاد مشکل میکنند میشه راهنمایی بفرمایید
برای مثال در صفحه اصلی سایت مطلبی با عنوان مستند ساخت دوچرخه وجود داره که دو الی سه خط توضیحات داره و گزینه بیشتر بخوانید که باید روش کلیک کرد تا وارد مطلب شد برای مطالعه ، مشکلی که وجود داره اینه که گوگل به جای اینکه وقتی مستند ساخت دوچرخه رو جستجو میکنم مطلب اصلی رو نشون بده با این آدرس mizbanfa.net/mostanad-docharkhe این صفحه رو میاره mizbanfa.net با عنوان سئو
خرید هاست مطمئن از میزبان فا – باکیفیت ترین هاست کشور و توضیحات متا مستند ساخت دوچرخه ممنون میشم راهنمایی بفرمایید
در نسخه فارسی قالب Jannah، تمام دکمههای زیر محتوا (مثلاً محصولات یا خبرها) به صفحه جزئیات لینک میشود، به صورت «راستچین» است.
درود
دو سوال
1- شورت های جنه در گوتنبرگ چطور در دسترس و قابل استفاده هستند؟
2- ما میخوایم مطلب ویدئویی بزارم مثل مطلب https://mizbanfa.net/blog/mizbanfa/products/maxbax-com/ اما وقتی لینک ویدئو را قرار میدیم ویدئو در سایزی کوچکتر از سایز تصویر شاخص نمایش داده میشه. راهنمایی میکنید چطور باید تنظیم کرد که ویدئو درست بشه ؟ همینطور راهنمایی میکنید چطور باید کاور برای ویدئو قرار بدیم مثل خودتون ؟
سلام و احترام؛
پایین نوشته های شما باکسی تحت عنوان “تنظیمات جنه” وجود داره در تب “اصلی” به بخش “قالب مطلب” مراجعه و گزینه ویدیو رو انتخاب کنید. بعد از این کار فیلدی برای گرفتن ادرس ویدیو ظاهر میشه.
ویدیو رو در بخش رسانه وردپرس آپلود کنید و آدرس ویدیو رو داخل فیلد درج کنید.
برای کاور ویدیو دو راهکار وجود داره:
تصویر کاور اولین فریم از ویدیو باشه به صورت خودکار به عنوان کاور نمایش داده میشه.
راهکار دوم اینه که از بخش راسانه وردپرس برای ویدیو تصویر شاخص انتخاب کنید.
سلام وقت بخیر
من در سایتم استفاده کردم این قالب
و همچنین سایت *هم استفاده کرده
ولی چطوره که منو هدرش در دسکتاپ همونطور که میبینید وسط چین هست لینک هاش
ولی ماله من چپ چین هست!
افزونه خاصی برای تنظیمش نیاز هست؟
سلام و احترام؛
در بخش تنظیمات قالب جنه به قسمت هدر مراجعه نمایید.
در این قسمت می توانید از میان 4 طرح بندی موجود یکی را به دلخواه انتخاب نمایید. (طرح های وسط چین، راست چین و چپ چین ارائه شده است.)
همچنین می توانید تنظیمات اختصاصی خود را نیز اعمال نمایید.
سلام و درود،
برای من قابلیت jump to content با نوشته فارسی کار نمیکنه، اما با حروف انگلیسی و اعداد مشکلی نداره.
مشکل چیه؟
سلام
میشه اموزش فهرست بندی محتوا (table of content ) قالب جنه را قرار بدید؟ حالا که ورژنهای جدید وردپرس همگی با گوتنبرگ هستند ممنون میشم بر اساس المانهای گوتنبرگ اموزش بدید چطور فهرست محتوا را در بالای هر مطلبتون میزارید
سلام من میخوام که برگه نوشته های وبلاگ تمام عرض بشه چیکار باید کرد تنظیماتشو پیدا نکردم
منظورم حالت کشیده بودن برگه نوشته ها هستش
ایا با کد باید انجام بشه ؟
تو حالت دسکتاپ منظورمه
سلام و احترام؛

برای نمایش محتوای برگه و نوشته ها چندین حالت وجود دارد از جمله:
تمام صفحه
جعبه ای
فریم
که می توانید از بخش جناح> تنظیمات قالب> طرح بندی مدل مورد نظر خود را انتخاب کنید. همین تنظیمات در هر برگه و نوشته نیز به صورت اختصاصی قابل پیکربندی است.
سلام من دو تا مشکل دارم با این قالب دارم یکی اینکه در صفحه اصلی قالب نوشته نمایش داده نمیشود و فقط پست ها دیده میشوند و نوشته صفحه صلی نمایش داده نمیشود
و مشکل دوم که بسیار بزرگتر است متاسفانه لوگوی سایت جلوی دید را در موبایل میگیردو به صورت اسکرول بالا پایین هم میرود که و جلوی نمایش مطالب را میگیرد مسِله اینجاست که در قسمت لوگو من اصلا آن لوگو را وارد نکردن البته لوگو برای من است اما نگذاشتم و الان هیچ جایی پیدا نمیکنم تا پاکش کنم
لطفا راهنمایی فرمایید
سلام خسته نباشید
تصاویر شاخص بخش مقالات بعد از نصب قالب دفرمه شدن و سایزشون به هم ریخته شد، از کدوم بخش تنظیمات باید مشکل دفرمه شدن رو حل کنم؟
سلام و احترام؛
هر قالب اندازه های استاندارد خاص خود را دارد.
می بایست این اندازه ها را بررسی نموده و تصاویری متناسب با اندازه های قالب درج کنید.
نام قالب قبلی و قالب فعلی چیست؟
سلام وقتتون بخیر
من درقالب جناح قصد دارم در منوی هدر،لوگو و یا متن برداشته بشه و فقط منو و جستجو باشه(عکس 1)
بالای هدر که فقط منو قرار داشته باشه یه بنر بزارم مشابه عکسی که گذاشتم(عکس 2)
میشه لطفا راهنماییم کنید چون ظاهرا توی تنظیمات پیشفرض نیست و باید شخصی سازی بشه ظاهرا.
عکس 1:
خیلی متشکرم
سلام و احترام دوست عزیز؛
بله همانطور که فرمودید به صورت پیش فرض امکان غیر فعالسازی و عدم نمایش لوگو در بخش تنظیمات قالب نیست.
با تغییراتی درساختار کدنویسی می توانید نحوه نمایش لوگو را به شیوه دلخواه خود تغییر دهید که این موضوع پیچیدگی خاص خود را دارد و حتما باید با یک برنامه نویس مشورت کنید.
سلام و شب خوش
من قالب جنه را دارم و در آن دو فهرست متفاوت در منوی فهرستها ساختم. چجوری میشه فهرست صفحه اول سایتم با فهرست صفحه فروشگاه ووکامرسم فرق داشته باشه. توی یکی دسته بندی نوشته ها را دارم و توی دیگری دسته بندی محصولات.
سلام خسته نباشید
تصویر شاخص در برگه تک نوشته قالب جنه ( پست ها ) خیلی بزرگ نشون میده
هر کاری میکنم کوچیک نمیشه
تنظیمات رسانه وردپرس – طرح مطالب پیش فرض جنه – تنظیمات تصاویر جنه
همه جوره همه رو تغییر دادم درست نمیشه.
همین مشکل رو با پورتو هم داشتم ولی تو کد نویسی پورتو پیداش کردم و کدش رو تغییر دادم درست شد ولی کد جنه رو پیدا نمیکنم.
هر چی هم ایمیج سایز تو کدهای جنه دیدم تغییر دادم ولی نمیشه.
ممنون میشم راهنمایی کنید.
اگه بگید تو قسمت ویرایشگر پرونده پوسته چه کدی رو در کدوم فایل تغییر بدم لطف کردید.
درود
من میخوام تو یک صفحه از قالب جنه تعداد زیادی ویدئو بزارم اما فقط اجازه وارد کردن یک آدرس ویدو دارم
لطفاً راهنمایی بفرمایید.
سلام روزبخیر؛
در قالب جنه می توانید چند ویدیو را در یک برگه یا نوشته درج کنید و محدودیتی ندارد.
چندین روش برای درج ویدیو در این قالب وجود دارد:
1- در ادیتور کلاسیک: مراجعه به منوی گذاشتن>رسانه و سپس ادرس ویدیو خود را درج کنید.
2- از قسمت jannah shortcodes گزینه video را انتخاب کنید سپس لینک ویدیو را درج کنید.
3- به طور مستقیم لینک ویدیو را در صفحه قرار دهید.
سلام ببخشید چپطور میشه دکمه ها رو دورش رو گرد کرد
قبلا یک کد داده بودن توی css میذاشتم گرد میشه نسخه جدید که اپدیدت کردم پردید
سلام و احترام؛
دوست عزیز می بایست در قسمت کدهای css سفارشی، کد مربوطه را درج نمایید.
بایستی کد css تعریف شود.