آموزش قرار دادن کد دلخواه در هدر و فوتر وردپرس

قرار دادن کد دلخواه در هدر و فوتر وردپرس یکی از عمده مشکلات کاربران آماتور و تازه وارد در وردپرس هست که به دلیل عدم آشنایی با وردپرس و همچنین عدم آشنایی با کدنویسی و اینکه هر یک از فایلهای یک قالب مناسب چه کاریه و چه کدی را در این فایلها قرار بدیم تا محتوای دلخواه در اون نمایش داده بشه باعث ایجاد مشکلات بیشتر میشه که برای اضافه کردن کد دلخواه در هدر و فوتر وردپرس براشون پیش میاد. از اونجایی هم که بیشتر این کاربران بعد از وبلاگ نویسی به سراغ وردپرس اومدن با حجم بزرگی از کدهای برنامه نویسی و فایلهای مختلف که مربوط به افزونه و قالب وردپرس میشه مواجه میشن که همین موضوع باعث سردرگمی اونها در اضافه کردن چند قطعه کد ساده در هدر و فوتر وردپرس خواهد شد.
در این آموزش از پایگاه دانش میزبانفا قصد معرفی افزونه قرار دادن کد در هدر و فوتر وردپرس را دارم که با نصب و فعال سازی این افزونه میتونید هر نوع کد را در هدر و فوتر وردپرس قرار بدین تا در اون نمایش داده شود. این کدها میتونه شامل کد آمارگیر وردپرس و هر نوع کد دلخواهی باشه که از اون برای اتصال وردپرس به گوگل آنالیتیکس و یا نمایش هر نوع محتوای دلخواهی در وردپرس را دارید.
قرار دادن کد دلخواه در هدر و فوتر وردپرس
افزونه اضافه کردن کد در هدر و فوتر وردپرس که قصد معرفی اونو دارم با عنوان Insert Headers and Footers در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از 400.000 نصب فعال و کسب امتیاز 4.4 را ازآن خودش بکنه که با استفاده از این افزونه قادر خواهید بود تا هر نوع کد دلخواهی که قصد دارید در هدر وردپرس یا فوتر وردپرس نمایش داده بشه را وارد کنید. این افزونه به شما امکان میده تا بدون نیاز به دانش برنامه نویسی کدهایی مثل آمارگیر وردپرس، کد ای نماد در وردپرس و… را در سایت خودتون قرار داده و اونو نمایش دهید. برای استفاده از این افزونه ابتدا لازمه روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت وردپرسی خودتون بکنید.
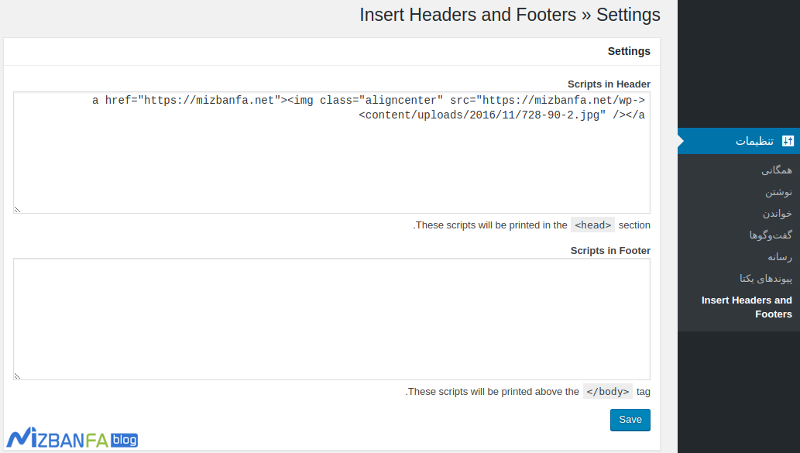
دانلود افزونه Insert Headers and Footersبعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Insert Headers and Footers در بخش تنظیمات پیشخوان سایت وردپرسی شما اضافه میشه، روی این منو کلیک کنید تا به صفحه تنظیمات افزونه دسترسی پیدا کرده و هر نوع کدی که قصد نمایش اونو در فوتر دارید را قرار داده و در سربرگ یا پانوشت وردپرس نمایش دهید.
Scripts in Header: با استفاده از این فیلد میتونید کدهایی که مربوط به نمایش در هدر یا سربرگ سایت هستند را قرار بدین تا در بالای سایت نمایش داده شوند. تمامی کدهایی که در این فیلد وارد میکنید در تگ <head> قرار داده و نمایش داده خواهند شد.
Scripts in Footer: با استفاده از این فیلد هم میتونید کدهایی که مربوط به نمایش در فوتر یا پابرگ سایت هستند را قرار بدین تا در انتهای سایت نمایش داده شوند. تمامی کدهایی که در این فیلد وارد میکنید در تگ </body> قرار داده و نمایش داده خواهند شد.
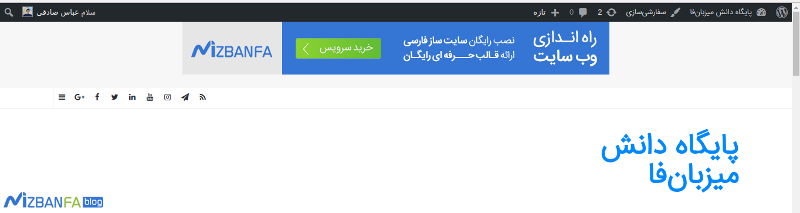
حالا بعد از اینکه کد دلخواه خودتون را برای نمایش در وردپرس در هر یک از فیلدهای ذکر شده قرار دادین روی دکمه Save کلیک کنید تا تنظیمات ذخیره شوند، سپس سایت خودتون را باز کنید تا مشابه نمونه زیر تغییرات را در اون مشاهده کنید. همونطور که در تصویر زیر میبینید من کد یک بنر را برای هاست میزبانفا در فیلد کد هدر قرار دادم که حالا در هدر سایت نمایش داده شده.
این افزونه به شما امکان میده تا هر نوع کدی را در هدر و فوتر وردپرس قرار بدین، به عنوان نمونه اگر شما از افزونههای اسلایدر و… هم استفاده کنید که برای نمایش اسلایدر ساخته شده نیاز به قرار دادن شورت کد هست کافیه تا شورت کد را در این افزونه قرار بدین تا در محلی که تعیین شده نمایش داده شوند.





سلام یعنی خودمان باید به عنوان مثال کد آمارگیر را در بین دو قرار دهیم یا این کار خودش به طور خودکار انجام میشه؟
سلام، اگر کد برای هدر هست باید کد رو داخل باکس اول قرار بدین و اگه فوتر هست داخل باکس دوم قرار بدین. با گذاشتن کدها تو اینجا دیگه نیازی به ویرایش قالب ندارید و اگه قالب اپدیت کنید یا هر تغییری بدین کدهایی مثل آمارگیر و… همچنان کار میکنن و نیازی نیست مجددا وارد کنید.
من افزونه رو نصب کردم، شورت کد اسلایدر و گذاشتم توش ! فقط متن شورت کد نمایش داده میشه !!!!!!
سلام، طبق توضیحاتی که داخل صفحه افزونه در مخزن وردپرس هست، ظاهرا تو آپدیت اخیر افزونه دیگه امکان استفاده و نمایش شورت کد پشتیبانی نمیشه!
سلام چطوری میشه مکان اون عکس تبلیغو بعد از گذاشتن تو هدر تغییر داد؟
سلام، اگه منظورتون تغییر تو ناحیه چپ و راست هست، با css میتونید تغییر بدین. اما اگه خارج کردن از محدوده هدر و فوتر باشه نمیشه.
سلام وقت بخیر
چطوری میتونم اسلایدر رو به سربرگ بچسبونم و فاصله بین سربرگ و اسلایدر حذف بشه ؟
با سلام ببخشید یه سوال داشتم قسمت فوتر اچ تی ام ال در کدوم فایل وردپرس قرارداره؟
سلام کد html برای گوگل سرچ کنسول و که باید تو هدر گذاشت و وارد کردم saveرو هم زدم ولی گوگل سرچ کنسول کد رو تایید نمیکنه.این ارور و میده Your verification file was not found in the required location.
با سلام دوست عزیز
شما می توانید از آموزش راهنمای ثبت سایت در سرچ کنسول گوگل استفاده نمایید.
موفق و پیروز باشید
سلام خدمت عوامل سایت میزبان فا.
لطفا راهنمایی کنید ک در ووردپرس بدون افزونه چجوری به کدهای هدر دسترسی داشته باشیم. بسیار ممنونم
سلام
اگه بعد از قرار دادن کد در هدر این افزونه رو غیر فعال کنیم . باز هم کد در هدر باقی میماند یا کد ما هم غیر فعال میشود . اگر امکان دارد روش قرار دادن کد در هدر بدون نیاز به افزونه رو توضیح بدید .
با سلام. من کدهای داخل هدر سایت رو حذف کردم و کلا سایت پرید چون قبلا کد فراخوانی نوتیفیکیشن رو قرار داده بودم و میخواستم اونو حذف کنم همراه اون کدهای خود وردپرس رو هم حذف کردم حالا چطور از طریق هاست کدهارو دوباره اضافه کنم که پیشخوان بیاد بالا؟
سلام و احترام؛
میتونید اخرین نسخه بکاپ تهیه شده از سایتتون رو ریستور کنید.
یا اینکه بررسی کنید کدام بخش از هسته وردپرس رو تغییر دادید و دقیقا همون بخش رو به واسطخ دانلود یک نسخه وردپرس خام تعمیم بدید.
سلام
ممنون از آموزش خوبتون.من می خواستم که پس از ثبت نام کاربر در سایتم نام و نام خانوادگی یا فقط نام و یا نام کاربری شخص کاربر در هدر سایتم نمایش داده بشه.مثلا در سایتهایی دیدم که بعد از ثبت نام در هدر سایت مثلا سلام آقای *عزیز نمایش داده میشه یا اینکه مثلا می نویسه آقای *عزیز خوش آمدید.اگه ممکنه در این مورد راهنمایی کنید
سلام
من یک افزونه دارم که بایدheader و footer تم فعال رو تغییر بده
در بعضی div ها b اضافه کنه و a
محتویات بعضی div ها رو پاک کنه
چطوری میتونم با php تغییرش بدم ، اگه با js هم میشه لطفا توضیح دهید و یا مرا به لینکی راهنمایی کنید
ممنونتون میشم!
کوچیک شما احمد
سلام این کدها کجا هستند از کجاکپی کنیم وتو این قسمت قراربدیم
سلام روزبخیر؛
هر کدی رو میتونید در این قسمت درج کنید.
به عنوان مثال اسلایدر، تصویر هدر و…
سلام یهسوال داشتم شما برای دیدگاهتون از چه افزونه ای استفاده کردین ممنون میشم جواب بدیم من افزونه wp discuzنصب کردم اما انگلسیه و واسم سخته کار کنم کادردیدگاه انگلیسیه من میخوام مث شما باشه و کادر دیدگاه راحت نمایش بده
سلام روزبخیر؛
برای بخش دیدگاه ها از افزونه استفاده نکردیم.
فقط از قابلیت هایی که قالب ارائه کرده استفاده میکنیم.
قالب بلاگ جنه هستش.
نحوه پاک کردن کدی که با ایت افزونه گذاشتیم به چه صورته!؟
سلام.روزتون بخیر.ببخشید برای اضافه کردن ساید باری مشابه ساید بار شما که مثلا شبیه قسمت مقالات آپدیت شده یا جدیدترین مقالات باشه میشه محبت کنید راهنمایی کنید که از افزونه کمک گرفتید و یا از کد نویسی و اگر ممکنه میشه کد رو در اختیارمون بزارید؟ قالب سایت من فلت سامه.ساید بار سایتم جذاب نیست.میخوام درستش کنم
سلام و احترام؛
تنظیمات سایبدباری که در رسانه های مگ و پایگاه دانش میزبان فا مشاهده می کنید بر اساس تنظیمات قالب پیاده سازی شدن. از افزونه خاصی استفاده نشده.
درود. خب من نمیدونم کد عکس دلخواه هدر یا فوترم رو چطور و از کجا پیدا کنم. چیکار میتونم بکنم؟
من خیلی حرفه ای نیستم .. ولی برای اینکار در بخش افزودن نوشته .. عکستون رو بذارید و بعد بهش لینک بدید – حالا حالت رو از دیداری به متن تغییر بدید و کد رو از اونجا کپی کنید – به همین سادگی
سلام
اگه بخوایم به ووکامرس اضافه کنیم چی؟
مثلا برای دسته بندی و محصولات ووکامرس
این کار نمیده
لطفا راهنمایی کنین
اقای یزدان پرست خدا خیرت بده… کل افرادی که تو میزبان فا هستن خدا خیرشون بده…
بگید چرا این افزونه به دردم خورد؟ چون برای تبلیغات ازش استفاده کردم…..
انشالله که موفق باشید
سلام و احترام؛
خوشحالیم که مقاله مفید واقع شده.
موفق بشید.
سلام وقتتون بخیر من یک عکسی رو میخوام از هدر یک سایتی پاک کنم ، از توی کد های html اون برگه مورد نظرم اون عکس رو پاک کردم اما نمیدونم که چطور میتونم عکسی رو جایگزینش کنم ؟…
باید بگم که من فقط به عنوان یک ادمین توی این سایت لاگین شدم و به پوشه های نصب وردپرسش مثل پوشه wp-contet دسترسی ندارم …
سلام و احترام؛
دقیقا میتونید تصویری با همون سایز طراحی و در رسانه وردپرس آپلود کنید سپس به جای آدرس تصویر قبلی، آدرس تصویر جدید رو درج کنید. نیاز به دسترسی به هاست نیست.
ممنون از راهنماییتون اما مشکلم الان اینجاست که لنک تصویر رو که در رسانه ها آپلود کردم نمیدونی کجا باید درج کنم که مثلا توی صفحه درباره با ما نمایش داده بشه البته نه به عنوان یک پست به عنوان یک تصویر در پوسته سایت اما نمیدونم کداش کجاس که برم اونجا پیس کنم …
وقت بخیر نگین عزیز؛
برای اینکه راحت تر بتونید صفحات رو ویرایش کنید می تونید به بخش برگه ها مراجعه کنید و بر اساس عناوین صفحات هدف رو تشخیص بدید یا اینکه به قسمت نمایش سایت مراجعه کنید و صفحه مورد نظر رو پیدا کنید سپس روی دکمه ویرایش بالای برگه کلیک کنید تا به قسمت ادیت اون هدایت بشید در ادامه بر اساس اینکه این صفحه با صفحه ساز طراحی شده یا خیر می تونید اون رو ویرایش کنید.
سلام وقت بخیر. من جدیدا به مشکلی در سایتم برخوردم. وقتی کدی رو در head قرار می دم، سایت دیگه بالا نمیاد. کد های مختلف سئو، انالیتیکس و … رو تست کردم. به نظر شما مشکل چیه؟ سایت هم php نوشته شده و وردپرسی نیست.
درود ایمان عزیز. وب سایت های دست نویس باید توسط برنامه نویس رفع ایراد شود و بصورت پشتیبانی تیکت مرتفع می شود. در عین حال اقدامات امنیتی از جمله مواردی است که جلوی لود شدن کد های فوتر را میگیرد تا اسکریپت مخرب بارگزاری نشود. اگر ساختار امنیتی دارید می توانید غیر فعال و سپس تست نمایید. به نسخه php هاست و دیوار امنیتی میزبان نیز می توانید کنترلی داشته باشید. در سایت های وردپررسی براحتی قابل رفع است اما در سایت شما، برنامه نویس محترم پاسخگو هستند. موفق باشید
سلام
من میخوام اسکریپت داخل تگ head قرار بدم.
بدون افزونه میشه اینکار انجام داد؟
سلام و احترام؛
بله چنین موردی امکان پذیر است و می توانید مستقیما از طریق فایل های قالب یا بخش ویرایشگر پوسته اقدام کنید.
با سلام
میدونین چجوری میشه برای تمامی دسته بندی محصولات افزونه Header and Footer Scripts رو فعال کرد؟