آموزش ارسال نوتیفیکیشن در وردپرس

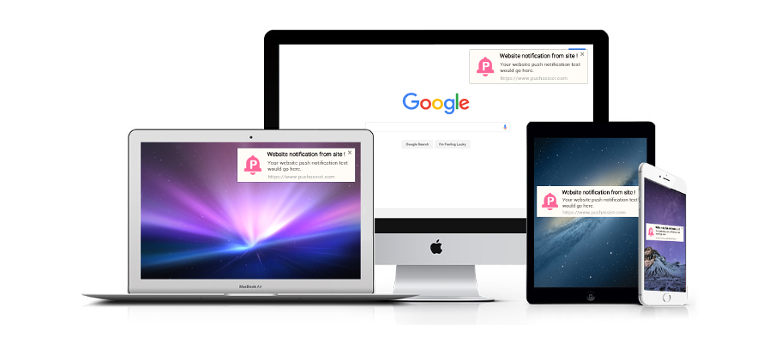
ارسال نوتیفیکیشن وردپرس این امکان را برای سایتتون فراهم میکنه که با استفاده از این قابلیت بتونید اقدام به ارسال هشدار و پوش در سایت بکنید. وقتی در وردپرس اقدام به ارسال نوتیفیکیشن میکنید، پیغامی در مرورگر کاربرانی که در دریافت اعلانیه و نوتیفیکیشن وردپرس ثبت نام کردند نمایش داده میشه. این پیغام به صورتی هست که در گوشه مرورگر میتونید عنوان، توضیحات، تصویر دلخواه و در نهایت لینک خودتون را مشخص کنید که برای کاربران ارسال بشه. در نهایت بعد از ارسال هشدار در وردپرس کاربران این پیغام را مشاهده کرده و با کلیک روی اون به سایت هدایت خواهند شد.
در این آموزش از پایگاه دانش میزبانفا به معرفی سایت برای ارسال هشدار در وردپرس میپردازم که با استفاده از این وبسایت میتونید بدون نیاز به نصب افزونه یا انجام کارهای مختلف و تنظیمات گوناگون به راحتی اقدام به ارسال نوتیفیکیشن در وردپرس بکنید. پیش از این به معرفی سایت onesignal پرداختم که علاوه بر امکان ارسال نوتیفیکیشن در وردپرس، قابلیتهای دیگهای هم میداد، اما بخاطر تنظیمات بسیار زیادی که داره و بعشی از این تنظیمات هم برای ما کاربردی نیست تصمیم به معرفی یک ابزار تخصصی و سادهتر پرداختم.
آموزش ارسال نوتیفیکیشن وردپرس
وبسایتی که برای ارسال هشدار در مرورگر قصد معرفی اونو دارم با آدرس foxpush.com در دسترس هست که با استفاده از اکانت رایگان این وبسایت میتونید تا 50.000 کاربر را برای ارسال هشدار در وردپرس عضو سایت بکنید. این وبسایت امکان ارسال روزانه هشدار را برای یک بار میده که در این صورت اگر حساب کنیم که کل افراد 50.000 نفر در ارسال هشدار ثبت نام کرده باشند، در این صورت در هر ماه میتونید تا 1.5 میلیون بار پیغام هشدار در وردپرس ارسال کنید.
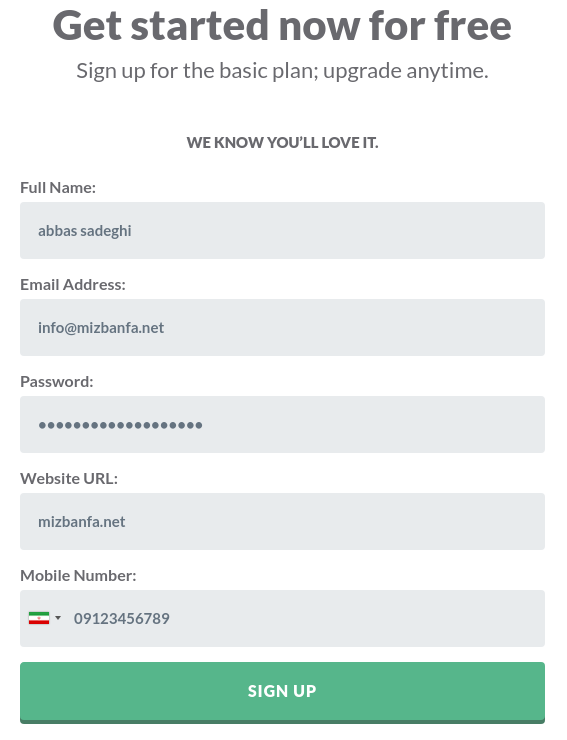
 برای استفاده از این وبسایت به آدرس https://www.foxpush.com مراجعه کنید. سپس روی دکمه Sign up for FREE کلیک کنید تا فرم ثبت نام در سایت مشابه تصویر زیر بهتون نمایش داده بشه و اطلاعات خودتون به همراه اطلاعات سایت را در اون وارد کنید.
برای استفاده از این وبسایت به آدرس https://www.foxpush.com مراجعه کنید. سپس روی دکمه Sign up for FREE کلیک کنید تا فرم ثبت نام در سایت مشابه تصویر زیر بهتون نمایش داده بشه و اطلاعات خودتون به همراه اطلاعات سایت را در اون وارد کنید.
Full Name: در این فیلد نام کامل خودتونو وارد کنید.
Email Address: در این فیلد آدرس ایمیل خودتونو وارد کنید. دقت کنید که آدرس ایمیل به درستی وارد شده باشه.
Password: در این فیلد رمز دلخواه برای عضویت و ورود در این سایت را وارد کنید.
Website URL: در این فیلد آدرس دامنه خودتونو وارد کنید. دقت کنید که در اینجا فقط باید نام دامنه را بدون WWW و HTTPS یا HTTP وارد کنید.
Mobile Number: در این فیلد هم شماره همراه خودتونو وارد کنید.
در نهایت بعد از پر کردن همه فرمها روی دکمه سبز رنگ SIGN UP کلیک کرده و منتظر بمونید که ثبت نام شما انجام بگیره.
بعد از اینکه ثبت نام در سایت انجام شد، به صفحهای مشابه تصویر زیر هدایت میشید که باید روی دکمه Click here to sign in کلیک کنید تا به صفحه ورود در سایت هدایت شوید.
بعد از این مرحله صفحه زیر براتون باز میشه که باید نام کاربری که همون آدرس ایمیل و رمزی که در مرحله ثبت نام انتخاب کردید را وارد کرده و روی دکمه SIGN IN کلیک کنید تا وارد اکانت شوید.
حالا که وارد سایت شدید باید یک سری مراحل را برای ساخت نوتیفیکیشن مرورگر در وردپرس طی کنید تا در انتها قطعه کدی در اختیار شما قرار بگیره و سپس با استفاده از این قطعه کد پنجره دریافت اعلان در مرورگر را برای وردپرس داخل سایت نمایش بدین و بعد از اینکه روز به روز تعداد کاربران عضو بیشتر شد میتونید به صورت روزانه اقدام به ارسال نوتیفیکیشن در وردپرس بکنید.
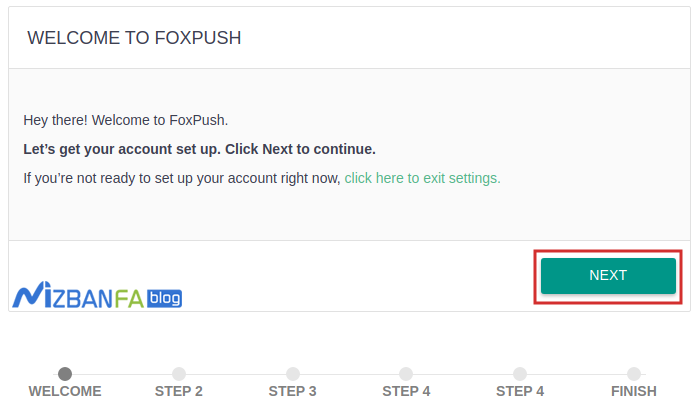
این مرحله مربوط به خوش آمدگویی هست که باید در این مرحله بدون انجام هیچ کاری روی دکمه NEXT کلیک کنید.
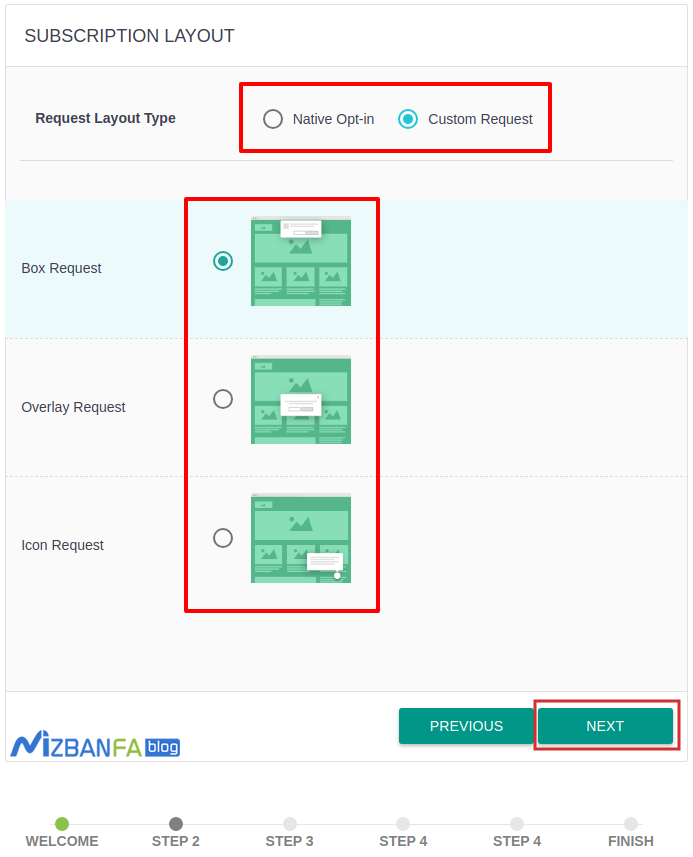
تو این مرحله باید قالب و لایه بندی نحوه نمایش پیغام عضویت در دریافت اعلان وردپرس را انتخاب کنید. در اینجا دو حالت استفاده از لایه بندی کلاسیک یا سفارشی قرار داره که میتونید یکی از این دو را انتخاب کنید.
Custom Request: در صورت انتخاب این گزینه میتونید یکی از لایههای Box Request، Overlay Request یا Icon Request را انتخاب کنید تا پنجره عضویت در نوتیفیکیشن وردپرس بر اساس گزینه انتخابی نمایش داده شود.
 Native Opt-in: در صورت انتخاب این گزینه حالت کلاسیک انتخاب میشه که پیغام نمایش برای عضویت در اعلانات وردپرس پیشفرض خود مرورگر نمایش داده خواهد شد که نمونهای از اونو در تصویر میبینید. در این حالت در ابتدای آدرس مرورگر پنجره کوچیکی باز میشه و از کاربر میخواد که آیا مایل به دریافت اعلان هست یا خیر. که در صورت تایید در اعلان عضو خواهد شد و در صورت رد کردن دیگه پیغام عضویت بهش نمایش داده نمیشه.
Native Opt-in: در صورت انتخاب این گزینه حالت کلاسیک انتخاب میشه که پیغام نمایش برای عضویت در اعلانات وردپرس پیشفرض خود مرورگر نمایش داده خواهد شد که نمونهای از اونو در تصویر میبینید. در این حالت در ابتدای آدرس مرورگر پنجره کوچیکی باز میشه و از کاربر میخواد که آیا مایل به دریافت اعلان هست یا خیر. که در صورت تایید در اعلان عضو خواهد شد و در صورت رد کردن دیگه پیغام عضویت بهش نمایش داده نمیشه.
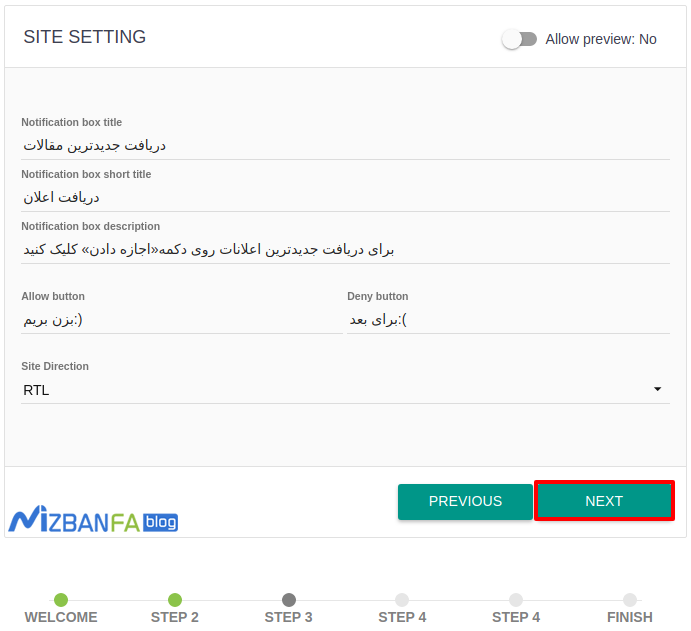
در مرحله بعد وارد صفحهای مشابه تصویر زیر میشید که باید متنهای مربوط به پنجره دریافت هشدار در مرورگر وردپرس را به دلخواه خودتون شخصی سازی کنید.
Notification box title: در این فیلد عنوان دلخواه برای پنجره دریافت اعلان در مرورگر وردپرس را وارد کنید.
Notification box short title: در این فیلد عنوان دلخواه و کوتاهتری برای دکمه عضویت در اعلان مرورگر را وارد کنید.
Notification box description: در این فیلد توضیحات دلخواه برای پنجره اعلان را انتخاب کنید تا بعد از کلیک روی عضویت در اعلان مرورگر وردپرس پنجره کوچکی که برای تاییدیه باز میشه این پیغام در اون نمایش داده بشه.
در فیلد Allow button متن دلخواه برای دکمه تاییدیه عضویت در اعلان مرورگر و در فیلد Deny button هم متن دلخواه برای دکمه لغو عضویت را وارد کنید.
Site Direction: در نهایت از این گزینه هم در صورتی که سایت شما راستچین هست و کاربر زبان فارسی هستید گزینه RTL و در صورتی که سایتتون چپ چین هست گزینه LTR را انتخاب کنید. در نهایت روی دکمه NEXT کلیک کنید تا به مرحله بعد برید.
Box Image: این گزینه مربوط به تصویر پس زمینه در پنجره دریافت نوتیفیکیشن هست که باید یک تصویر دلخواه در اندازه 150*250 را انتخاب کنید تا در پنجرهای که برای تاییدیه باز میشه نمایش داده بشه.
Notification Image: این گزینه مربوط به تصویر آیکون پنجره دریافت نوتیفیکیشن هست که باید یک تصویر دلخواه در اندازه 250*250 را انتخاب کنید تا در پنجرهای که برای عضویت کاربر در دریافت اعلان وردپرس باز میشه نمایش داده بشه. در نهایت بعد از انتخاب این تصاویر روی دکمه NEXT کلیک کنید تا به مرحله بعد هدایت شده و رنگ دلخواه برای پنجره دریافت اعلان در وردپرس را مشخص کنید.
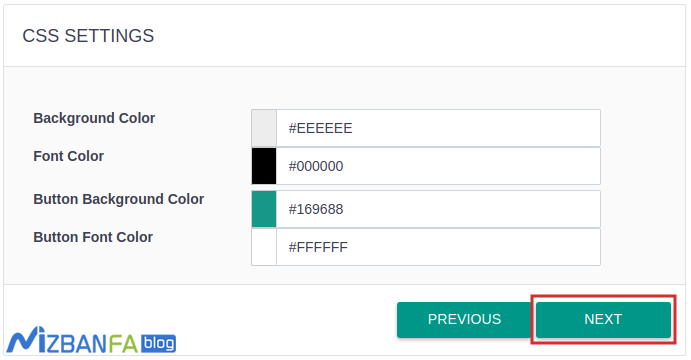
Font Color: از این بخش رنگ دلخواه برای متن نمایش داده شده داخل پنجره اعلان را انتخاب کنید.
Button Background Color: از این بخش
Button Font Color: و در نهایت از این بخش هم
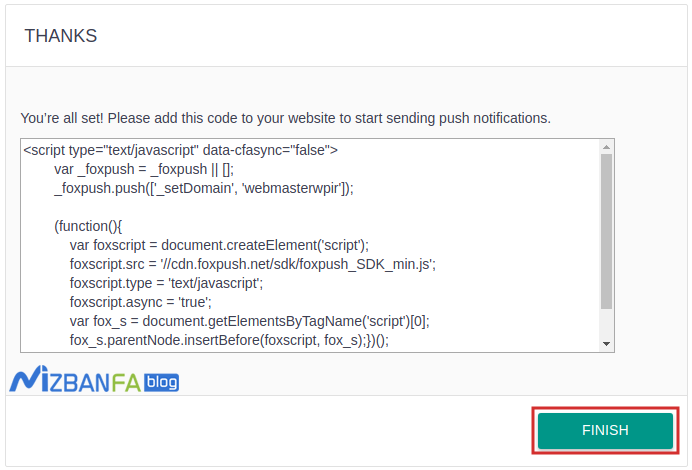
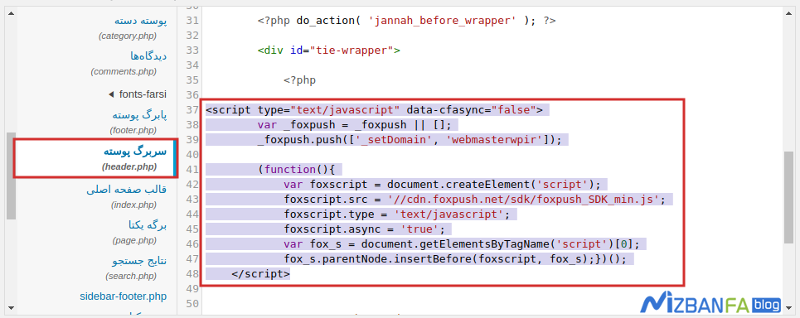
توی این مرحله هم همونطور که در تصویر میبینید کد جاوااسکریپت مخصوص سایت شما تولید میشه که برای نمایش پنجره دریافت اعلان در مرورگر باید این کد را در فایل Header.php قالب خودتون قرار بدین. بنابراین به منوی نمایش> ویرایشگر مراجعه کرده و کد زیر را قبل از تگ بسته <body/> داخل این فایل قرار بدین.
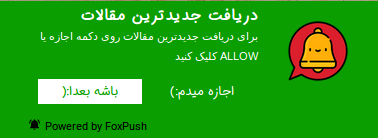
 بعد از قرار دادن کد بالا در مکان مناسب پنجره عضویت در نوتیفیکیشن وردپرس مشابه پایگاه دانش میزبانفا نمایش داده خواهد شد که با کلیک و تایید در این پنجره کاربران قادر عضویت در دریافت نوتیفیکیشن هستند و میتونید در هر روز یک بار نوتیفیکیشن براشون ارسال کنید.
بعد از قرار دادن کد بالا در مکان مناسب پنجره عضویت در نوتیفیکیشن وردپرس مشابه پایگاه دانش میزبانفا نمایش داده خواهد شد که با کلیک و تایید در این پنجره کاربران قادر عضویت در دریافت نوتیفیکیشن هستند و میتونید در هر روز یک بار نوتیفیکیشن براشون ارسال کنید.
کافیه کاربران روی دکمه اجازه دادن کلیک کنند تا یک پنجره جدید باز شده و بعد از کلیک روی دکمه ALLOW به لیست دریافت کنندگان اعلان اضافه بشن.
ارسال نوتیفیکیشن در مرورگر وردپرس
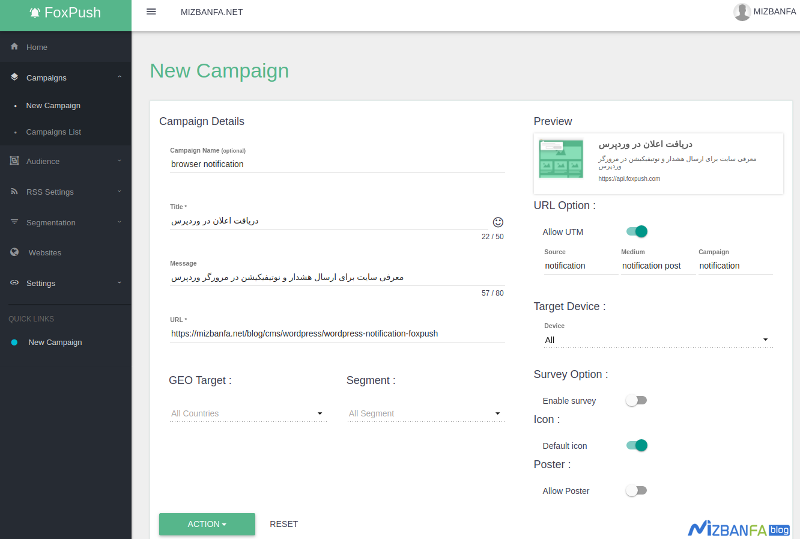
برای ارسال هشدار جدید باید در پنل مدیریتی این سایت به منوی Campaigns> New Campaign مراجعه کنید تا صفحه زیر براتون باز بشه و سپس اطلاعات اعلان که شامل نام، عنوان هشدار، توضیح هشدار، لینک هشدار، تصویر، آیکون و… میشه را انتخاب کنید.
بعد از اینکه کمپین رو ایجاد کردید روی دکمه Action کلیک کنید تا منوی Preview نمایش داده بشه، در این حالت پیغامی که ارسال خواهد شد براتون نمایش داده میشه که بعد از چک کردن و درست بودن همه چیز مجددا با همین دکمه این بار میتونید گزینه Send Now را از Action انتخاب کنید تا نوتیفیکیشن برای کاربرانی که عضو هستند ارسال بشه.











درود بر شما
خسته نباشید
بنده میخوام برای هر نوشته و یا محصول یک نوتفیکیشن مجزا بدم. اگر ۱۰ تا مطلب دارم نیاز به ۱۰ تا نوتفیکیشن مختلف دارم !
آیا این موضوع امکان پذیره؟؟
سلام و وقت بخیر،
خیر این مورد توسط این آموزش امکان پذیر نیست. برای این کار بهتره از افزونهای که اعلانات در اون هم توسط سایت خودتون ارسال میشه استفاده کنید. استفاده به این شیوه باعث افزایش لود صفحات میشه.
عالیه مطالبتون
باسلام. این سیستم نوتیفیکیشن انگار از ارسال اعلان بصورت خودکار بعد از انتشار پست در سایت پشتیبانی نمیکنه.درسته؟ باتشکر.
سلام، داره اما باید از نسخه پولی استفاده کنید که از طریق RSS این کار رو انجام میده.
وقت بخیر. تعداد زیادی سایت و افزونه برای push notification تست کردم و بهترینشون onesignal بود که در یکی از مطالبتون معرفی کردید. این سرویس خیلی عالیه و همه چیش هم رایگانه و روی http هم کار میکنه. فقط علی رغم اینکه گفته که برای اندروید روی کروم و فایرفاکس هم اعلان میفرسته اعلان هاش نمیاد. فقط یه اعلان خوش آمدگویی زمانی میرسه که از فایرفاکس مشترک میشم. از داخل افزونه هم دریافت از اندروید و ios رو انجام دادم منتها معلوم نیست مشکلش چیه!
سلام، باید از داشبوردی که سایت onesignal در اختیارتون قرار میده، با رفتن به سربرگ Settings از بخش Native App Platforms گزینههای apple ios و google andriod رو انتخاب کنید و تنظیماتش رو انجام بدین.
ممنون منتها در documentaion برای گرفتن یک کلید firebase برای فعال کردن google android عنوان شده که
Do not follow this guide if you are integrating web push for a website or WordPress blog.
Android platforms are for native mobile apps only, not for websites
ظاهرا برای ساخت اپلیکیشن در موبایل با android stadio یا اندروید sdk بکار میره.
ببخشید در داکیومنتیشن ها جستجو کردم و ظاهرا میشه این مشکل رو حل کرد. لطفا به آدرس صفحه ای که میفرستم مراجعه کنید. یک کد php داده شده که برای ارسال نوتیفیکیشن به “هم مرورگر” و هم اپلیکیشن اندروید به کار میره. توصیه شده که جایی قرارش بدیم که پلاگین راحت بهش دسترسی داشته باشه. منتها نمیدونم کجا دقیقا. یک پلاگین پولی در همین صفحه معرفی کردن منتها توضیحاتش واضح نیست. ممنون میشم بررسی کنید این کد رو کجا قرار بدیم. باتشکر. آدرس صفحه :
documentation.onesignal.com/docs/web-push-wordpress-faq#section-opening-web-and-mobile-notifications-in-the-browser-and-app
از یک کدنویس برای این کار کمک بگیرید. فکر کنم اگه داخل فانکشن قالب قرار بدین کار بکنه، اگه نکرد از یک کدنویس برای این کار کمک بگیرید.
سلام ، آیا به موبایل هم میفرسته ؟!
مثل برای شما میشه ؟!
این آیکون سمت چپی میاد واسه ما ؟!
سلام، بله همه این قابلیتها به سایتتون اضافه میشه.
یک مورد دیگه اونجا میگه قبل از تگ بزارید کد رو ولی شما میگید قبل بادی بزاریم
من یکم گیج شدم !
آخرش کجا باید بزاریم
قبل از تگ بسته که میشه همون بین تگ head و البته قبل از اون.
سلام من کد رو قبل از تگ بسته هد گذاشتن و روی سایتم کار کرد ولی با نما خیلی بدی اومد و این آیکون دریافت اعلانات که رو سایت شما هست رو سایت من نیومد !!
در ضمن سایت من https است و کد https رو قرار دادم
لطفا راهنمایی کنید
سلام مرتضی جان، برای تغییر ظاهر باید از پنل کاربری سایت foxpush که در اختیارتون قرار میده، از بخش layout انتخاب کنید که به چه سبکی نشون داده بشه.
عباس جان از بخش setting یک subscription داشت که میزنم میره توی cumstomize و اونجا هم چیزی نداره !
عذر میخواهم میشه دقیق تر آدرس بدید ؟!
از منو setting روی زیر منو Subscription Layout کلیک کنید. البته یه موردی هم که هست اینه که حالتی که ما استفاده میکنیم مربوط به خود قالب هست و داخل تنظیمات قالب استفاده از این سایت برای ارسال هشدار وجود داره که روی قالب پیاده سازی و شخصی سازی شده. بنابراین ممکنه تو این حالت که از طریق کد استفاده میکنید، دقیقا عین این مورد در نیاد.
درود.وقتی میخوام داخل ویرایشگر بذارم اینو میگه:
قادر به برقراری ارتباط با سایت برای بررسی خطاهای مهلک نمیباشیم، بنابراین تغییر PHP برگشت داده شد. شما بایستی تغییر فایل PHP خود را با استفاده از ابزارهای دیگر مانند استفاده از SFTP آپلود نمایید.
سلام، فکر میکنم از کلودفلر استفاده میکنید. مستقیما از طریق هاست اقدام کنید.
سلام بعضی اس ام اس ها موقع دریافت بدون باز کردن اس ام اس یه سوال میاره موقع زدن کلید ok به آدرس سایت توی پیام میره میخواستم نوع این اس ام اس و روش ارسال رو بدونم روی گوشی صفر که برنامه ای هم روش نصب نیست این اتفاق میوفته
با سلام و خسته نباشید
من تمام این مراحل بالا رو انجام دادم در قسمت جینتریتور که کد اسکریپت رو تولید میکنه یک گزینه Allow Native (for HTTPS websites only) اضافه شده. با آپلود اون فایل ها طبق دستور العمل نوتیفیکشن فعال شد . منتهی الان مشکلم اینه که در خواست عضویت در اعلان ها فقط بصورت کلاسیک ( Native Opt-in) نشون داده میشه و وقتی روی حالت سفارشی می ذارم اصلا چیزی لود نمیشه! مطمئن هستید هنوز اعضای رایگان می تونن نوتیفیکشن سفارشی بسازن؟
سلام وقت بخیر؛

بله در قابلیت های اون امکان ارسال نوتیفیکشن در نسخه رایگان هم ذکر شده:
سلام خسته نباشید
اگر یک پیغامی ارسال بشه مثلا دو نفرم مشترک داشته باشه.
نفر سومی که مشترک میشه هم پیغام ارسال شده رو میبینه یا نه فقط افرادی که تا قبل از ارسال نوتیفیکیشن عضو بودن اون پیغام رو میبینن؟؟
سلام و احترام؛
نوتیفیکشن برای اشخاصی که عضو شده اند ارسل خواهد شد. هر بار که روی دکمه send کلیک میکنید نوتیفیکشن برای اعضا ارسال خواهد شد.
ممنون از سایت خوبتون.
قالب من پابلیشره و تو قسمت هدر تگ بادی رو نداره.
این کد رو باید کجا بذارم تا کار کنه؟
سلام. این افزونه که پست های پینشهادی رو به صورت پاپ اپ کنار صفحه میاره چیه؟ همین که رو سایت شما وجود داره و دوتا پست پیشنهاد میده؟ ممنون میشم راهنمایی کنید
سلام و احترام؛
برای این مورد از افزونه خاصی استفاده نشده در تنظیمات قالب گزینه محتوای مشابه و محتوای محبوب وجود داشته از ابزارکشون استفاده شده. افزونه های مختلفی برای این مورد وجود داره که میتونید ازشون استفاده کنید.
آموزش نمایش مطالب پربازدید در وردپرس
کد در سایتم قرار دادم ارسال نوتفیکشن هم انجام دادم ولی مسئله اینه که روی سایتم پیامی برای عضویت ظاهر نمیشه
با سلام و احترام
بنده تمام مراحل را به درستی اجرا کردم اما نوتیفیکیشن عضویت نمایش داده نمیشه.
برنامه رایگان مشکلی نداره؟
سلام روزبخیر؛
خیر مشکلی نداره مراحل رو چک کنید که به درستی انجام شده باشه.
سلام. ببخشید دو تا سوال داشتم:
1. آیا فونت پنجره ای که در سایت میاد برای اینکه کاربران عضو اعلان بشن رو میشه عوض کرد (یا همون فونت سایت خودمون باشه)؟ یا اینکه فونت پیش فرض foxpush.com هست؟
2. آیا میشه انتخاب کرد که پنجره ای که در سایت میاد برای اینکه کاربران عضو اعلان بشن فقط در پست ها بیاد و در صفحه اصلی نیاد؟
باتشکر
سلام و احترام؛
نه متاسفانه در نسخه رایگان امکان تعیین تارگت و تغییر فونت وجود نداره.
با سلام و تشکر بابت مطلب خوبتون
من این کد رو هرچی وارد میکنم نمیتوانم همچنین اعلانی رو تو سایتم ببینم
مشکل از کجاس؟
سلام روزبخیر؛
از چه قالبی استفاده میکنید؟
تمام مراحل رو عینا انجام دادید؟
ارور خاصی دریافت میشه؟
سلام و درود
این افزونه در مقایسه با Smart Notification WordPress Plugin که بصورت لوکال کار میکنه و کلا نامحدود هست ، چطور هست از نظر شما ؟
خوشحال میشم اگر تجربه یا نظری داشتید بفرمایید استفاده کنیم.
سلام من تو سایت ثبت نام کردم کد قبل بسته شدن تگ head تو هدر قرار دادم ولی اعلانی نمایش داده نمیشه! میشه لطفا راهنمایی بفرمایید
سلام
ممنون از راهنمایی خوبتون
سلام
ممنون از راهنمایی خوبتون
فایل هدر پوسته، انفولد، تگ بسته body رو نداره. من طبق راهنمایی سایت فاکس پوش، کد رو گذاشتم قبل از تگ بسته head
اما سایت رو که باز میکنم، کار نمیکنه یعنی هیچ نوتیفیکیشنی نمیاد. چه با لپ تاپ و چه با گوشی
عالی بود
تشکر
سلام تو آموزشتون قسمت اخر گفتید که قبل از تگ بسته کد رو قرار بدیم
ولی باید قبل از تگ قرار داد.
با سلام دوست عزیز
بله. در مقاله عنوان شده است که کد را باید قبل از تگ بسته که در واقع همان تگ head انتهایی است، قرار دهید.
موفق و پیروز باشید
برای ارسال نوتیفیکیشن استفاده از افزونه رو پیشنهاد می کنید یا استفاده از چنین سایت هایی؟ اگر افزونه بهتر هست لطفا یک افزونه هم معرفی کنید.
سلام و احترام؛
به شخصه نوتیفیکشن و پاپ آپ رو توصیه نمیکنم اما در این خصوص وبسایت ها و افزونه های متعددی ارائه شده که با جستجوی کلمه notification در مخزن وردپرس میتونید به لیستی از این افزونه ها دست یابید از جمله:
Notification – Custom Notifications and Alerts for WordPress
OneSignal – Web Push Notifications
چرا استفاده از نوتیفیکیشن رو توصیه نمی کنید؟؟
وقت بخیر؛
این مورد سلیقگی هست ولی در اکثر موارد نوتیفیکشن ها برای کاربران مزاحمت ایجاد می کنند و میشه گفت از متدهای قدیمی اطلاع رسانی هستش روش های جدیدتر اطلاع رسانی رو هم تست کنید. نهایتا بازخوردی که از انواع روش های اطلاع رسانی دریافت می کنید رو بررسی و بهترین متد رو انتخاب کنید. 🌼
درود
من تمام مراحلی که گفتید رو کامل رفتم به جز بخش اضافه کردن کد جاوااسکریپت به هدر،
چون نتونستم اون بخش که گفتید رو داخل نمایش > ویرایشگر پیدا کنم برای اضافه کردن کد بالاجبار از پلاگین Insert Headers and Footers برای قرار دادن اون کد داخل هدر استفاده کردم
بنظرتون این مشکلی ایجاد میکنه؟
اگر خیر پس چرا وقتی وارد وبسایتم میشم از من نمیخواد که بهش اجازه بدم برای ارسال اعلان؟
ده بار مراحل رو تکرار کردم و کد رو هم دادم برنامه نویس و طراحی سایت در هدر سایت قرار بده ولی اعلان عضویت نمایش داده نمیشه