
افزودن فونت فارسی به قالب وردپرس یکی از نیازهای اساسی هر وبسایت وردپرسی است. با استفاده از فونت دلخواه در وردپرس، شکل و ظاهر سایت ما بصورت کلی تغییر خواهد کرد و با استفاده از آن می توانید ظاهری بهتر در سایت خودتان ایجاد کنید. بخصوص زمانی که از فونتهای محبوبی مثل ایران سنس، بی یکان و ایران سنس دست نویس استفاده کنید. این فونتها جزو محبوبترین فونت ها در وب فارسی به حساب می آیند که در بسیاری از سایتها با این فونتها مواجه شدهاید. همانطور که می دانید وقتی ما از قالبهایی که از تم فارست خریداری میکنیم یا اینکه اقدام به نصب قالب وردپرس از طریق مخزن وردپرس میکنیم این قالبها معمولا با فونتهای Tahoma ، Arial و … هستند. بنابراین محتوای سایت ما از نظر فونت طراحی بصری خوبی نخواهد داشت. لازم است در ابتدا فونت دلخواه خودمان را تهیه کرده و سپس اقدام به نصب فونت در وردپرس کنیم. در این آموزش قصد دارم تا به نحوه نصب فونت در وردپرس و افزودن فونت فارسی به قالب وردپرس بپردازم که با استفاده از آن می توانید فونت سایت خودتون را تغییر داده و ظاهر سایت را صرفا با یک فونت زیرورو کنید.
آموزش افزودن فونت فارسی به قالب وردپرس
قبل از نصب فونت در وردپرس باید ابتدا فونت دلخواه خودتان را در سه فرمت تهیه کنید. این فرمت ها که برای وبسایت مورد استفاده قرار میگیرند شامل eot، ttf و woff هستند. معمولا فونت با فرمت ttf با همه مرورگرها سازگاری دارد و نسبت به سایر فونتها بیشتر مورد استفاده قرار میگیرد. پس برای استفاده از فونت دلخواه خودتان (فونت رایگان) کافیست در گوگل جستجو کرده و فونت دلخواه را دانلود کنید. اما اگر فونت شما تجاری هست حتما باید آن را خریداری کنید.
حال بعد از اینکه فونت را با فرمت ttf و سایر فرمتها تهیه کردید نوبت به نصب فونت در وردپرس می رسد. اگر فونت شما به گونهای است که فرمتهای دیگر برای آن ساخته نشده مشکلی نیست و می توانید به راحتی با استفاده از ابزار آنلاین اقدام به تبدیل فرمت کنید! برای اینکار کافیست تا عباراتی مثل convert ttf to eot و convert ttf to woff را جستجو کرده و از این سایتها برای تبدیل فرمت فونت به فرمت های woff و eot استفاده کنید.
روش اول: نصب فونت در قالب وردپرس با کدنویسی
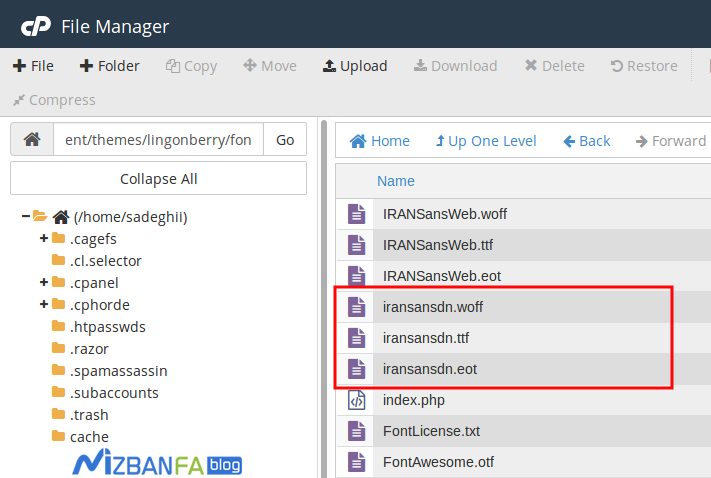
حالا برای نصب فونت در قالب وردپرس ابتدا وارد هاست خود شده و سپس بر روی File Manager کلیک کنید تا به محیط فایل منیجر هاست هدایت شوید. سپس به پوشه قالب وردپرس مراجعه کنید. یعنی به مسیر /public_html/wp-content/themes/ مراجعه کرده و در نهایت وارد پوشه قالب شوید. حال در این مرحله لازم است فونتی که تهیه کرده اید را در پوشه fonts آپلود کنید. اگر پوشهای با این نام در پوشه قالب ندارید می توانید یک پوشه بسازید و سپس فایلهای فونت که با سه فرمت ttf، eot و woff هستند را در این پوشه آپلود کنید.
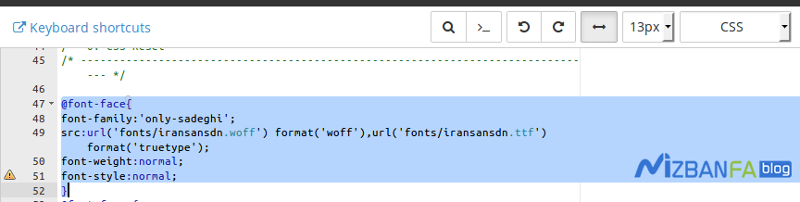
در اینجا من قصد دارم از فونت ایران سنس دست نویس برای سایت خودم استفاده کنم که مشابه تصویر، فونتها با نام iransansdn خریداری و در پوشه fonts قالب آپلود شده است. حال بعد از اینکه فونت خودتون را آپلود کردید به پوشه قبل یعنی مسیر اصلی پوشه قالب خودتان برگردید و به دنبال فایل style.css قالب بگردید. بعد از اینکه فایل استایل را پیدا کردید روی اون راست کلیک کرده و گزینه Edit را انتخاب کنید تا به صفحه ویرایشگر این فایل مراجعه کنید. بعد از مراجعه به صفحه ویرایشگر فایل خواهید دید که در خطوط ابتدایی این فایل مشابه تصویر زیر کدهای css برای افزودن فونت در قالب وردپرس وجود دارند که لازم است آنها را شخصی سازی کنید.
حال همانطور که در تصویر می بینید در اینجا من از فونت با فرمتهای woff و ttf استفاده کردم. حال برای استفاده از فونت دلخواه خودتان، شما هم می توانید با قرار دادن کد زیر در این فایل فونت دلخواه را قرار دهید. دقت کنید که اگر از قبل کدهایی مثل زیر وجود دارد باید آنها را ویرایش کنید.
@font-face {
font-family: 'iransansdn';
src: url('fonts/iransansdn.eot?#') format('eot'),
url('fonts/iransansdn.woff') format('woff'),
url('fonts/iransansdn.ttf') format('truetype');
}
همانطور که در خط دوم کد می بینید ابتدا باید برای فونت خودمان یک اسم انتخاب کنیم. چون من از فونت ایران سنس دست نویس استفاده میکنم از اسم iransansdn استفاده میکنم و خانواده فونت خودم را در قالب با این اسم قرار میدهم تا در هر بخش از کلاس قالب که گفته شده بود فونت آن بخش با این نام باشد، این فونتها برای آن بخش لود شوند. سپس در خطوط سوم تا پنجم مسیری که فونتها در اون قرار دارد به همراه نام و فرمت فونتها مشابه نمونه وارد کنید. در اینجا fonts نام پوشه است که بعد از یک / iransansdn قرار دارد که عبارت است از نام فونت به همراه فرمت فونت. در نهایت نام خانواده فونت خودمان را که با iransansdn قرار دادیم را در بخشهای مختلف کلاس قالب استفاده کنید.
برای این منظور کل فایل استایل را بررسی کنید و هر کجا که کد font-family مشاهده کردید بررسی کنید، اگر از فونت دیگری در مقابل نام آن به غیر از iransansdn استفاده شده بود به این معنی است که باید نام آن را تغییر دهید. به عنوان نمونه تمامی کلاسی که در فایل استایل شما قرار دارد باید بصورت زیر باشد.
font-family: iransansdn;
اگر هم احیانا در جایی دیدید که به شکلی هست که چندین نام در مقابل آن قرار دارد برای اینکه اولویت با فونت سفارشی شما باشد باید اولین نام را با iransansdn وارد کنید.
font-family: 'iransansdn', 'Helvetica Neue', sans-serif;
در نهایت بعد از ذخیره فایل فونت سایت شما تغییر خواهد کرد. دقت داشته باشید که فایل RTL.css را هم بررسی کنید که اگر فونتها در این فایل با فرمت و نام جداگانه بودند به همین ترتیب آنها را هم باید در این فایل تغییر بدهید. برای تغییر فونت وردپرس در فایل rtl.css لازم است تا به همین ترتیب عمل کنید و اگر که فونتها در این فایل به صورت جداگانه لود می شوند هم اصلاح شده و نام خانواده فونت را هم برای کلیه کلاسهای فونت قالب تغییر دهید.
روش دوم: استفاده از افزونه فونت دلخواه وردپرس
یک راه ساده دیگر، استفاده از افزونه فونت دلخواه وردپرس است که در این روش با نصب یک افزونه می توانید فونت دلخواه خودتان را به قالب وردپرس اضافه کنید. در این روش کافیست فایل فونت و نام خانواده فونت رو انتخاب کنید و بعد از اضافه کردن داخل افزونه کاری کنید که قالب سایت با این فونت نمایش داده شود. افزونه فونت دلخواه وردپرس که قصد دارم معرفی کنم با نام Use Any Font در مخزن وردپرس به ثبت رسیده و تا به امروز توانسته بیش از 100.000 نصب فعال را به خودش اختصاص داده و از این تعداد نصب امتیاز 4.7 را دریافت کند. برای استفاده از این افزونه روی دکمه زیر کلیک کنید تا به صفحه افزونه هدایت شوید و بعد با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال کردن افزونه کنید.
افزونه فونت دلخواه وردپرس Use Any Fontبعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Use Any Font اضافه می شود که با رفتن به این منو می توانید فونت دلخواه خودتان را در وردپرس اضافه کنید.
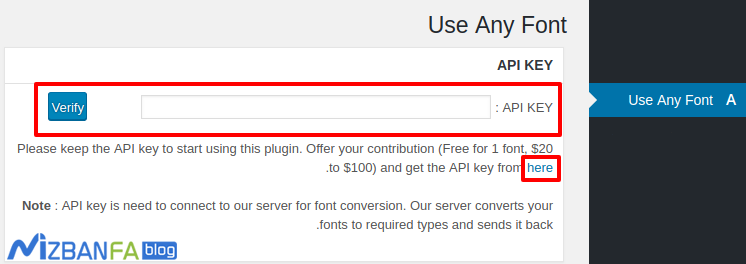
همانطور که در تصویر می بینید ابتدا لازم است یک API Key از سایت سازنده افزونه برای استفاده از فونت دلخواه در وردپرس تهیه کنید. بنابراین روی لینکی که در کادر قرمر می بینید و با نام HERE قرار دارد کلیک کنید تا به سایت سازنده هدایت شوید.
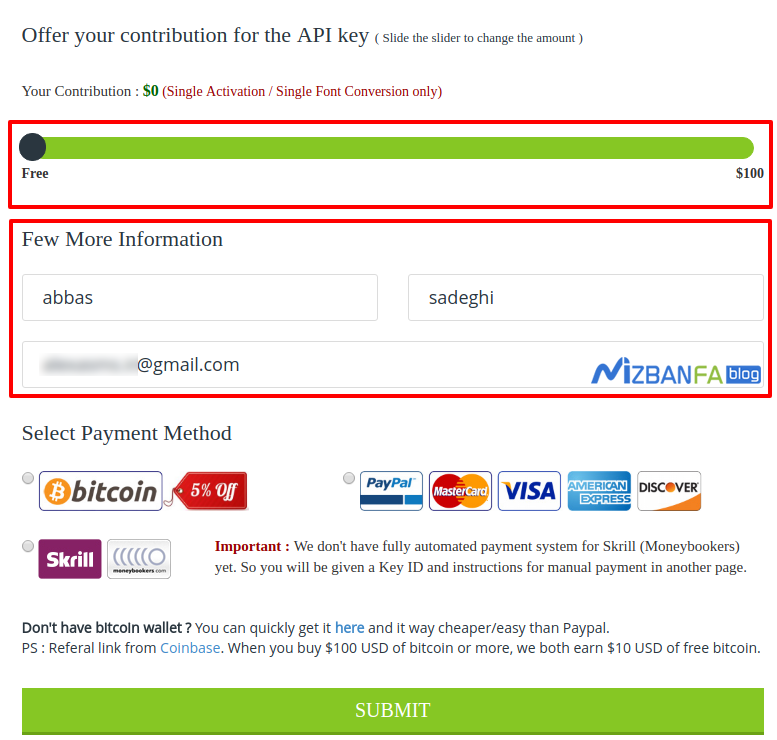
مشابه تصویر بالا در فرم با استفاده از نوار کشیدنی ابتدا آن را به سمت چپ بکشید تا به حالت رایگان برای افزودن فونت در وردپرس برسید. سپس اطلاعات شخصی خودتان که شامل نام، نام خانوادگی و ایمیل می شود را در فرم پر کنید و در نهایت روی دکمه سبز رنگ SUBMIT کلیک کنید.
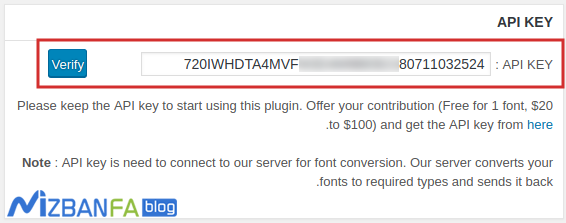
حال همانطور که می بینید کد API KEY مختص برای شما ساخته شده و می توانید با استفاده از این کلید API قابلیت استفاده از این افزونه برای افزودن فونت دلخواه در وردپرس را داشته باشید. کد را کپی کرده و در صفحه تنظیمات افزونه وارد کنید.
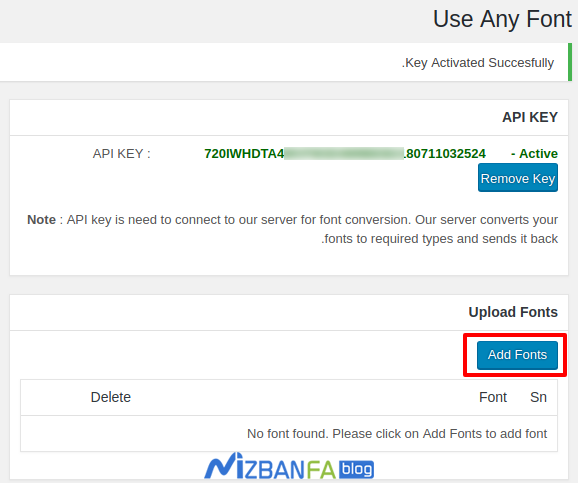
حال بعد از قرار دادن کد api روی دکمه verify کلیک کنید تا اعتبار سنجی انجام گیرد و امکان افزودن فونت دلخواه در وردپرس در این افزونه برای شما فعال شود که در صورت درست بودن این مرحله باید پیغامی مثل تصویر زیر را مشاهده نمایید.
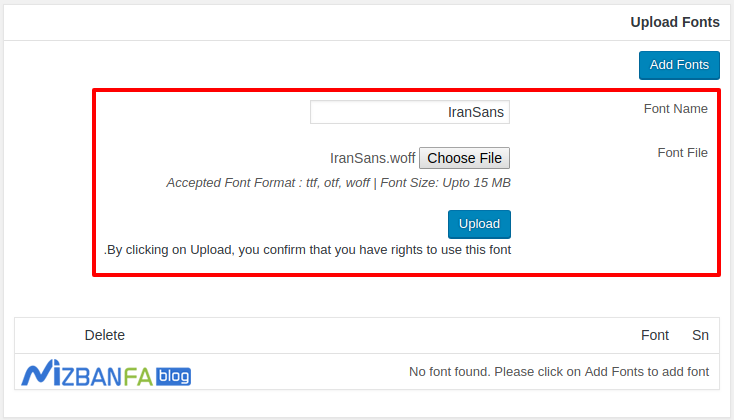
حال روی دکمه Add Fonts کلیک کنید تا فونت دلخواه برای استفاده در وردپرس را اضافه نمایید. با کلیک روی این دکمه فرم زیر نمایش داده می شود که باید اسم خانواده فونت را در فیلد Font Name وارد کنید و سپس فایل فونت را هم با یکی از فرمتهای ttf، otf، woff و با حداکثر حجم 15 مگابایت انتخاب کنید. در نهایت روی دکمه Upload کلیک کنید تا فایل فونت آپلود شده و به لیست فونتهای قابل استفاده در افزونه اضافه شود.
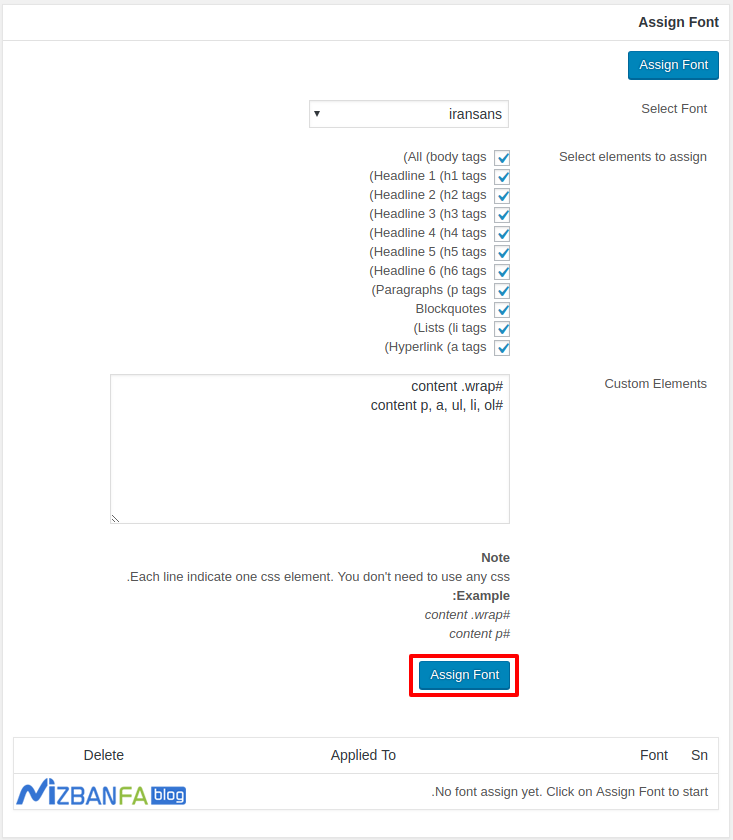
حال بعد از اینکه فونت آپلود شد مشابه تصویر زیر روی دکمه Assign Font کلیک کنید تا فرم زیر نمایش داده شود تا بتوانید برای انواع مختلفی از تگهای HTML و کلاس دلخواه که در سایت استفاده میکنید تعریف کنید که برای نمایش آنها از این فونت استفاده شود.
Select Font: ابتدا از این قسمت فونتی که در مرحله قبل با نام دلخواه ساختید را انتخاب کنید.
Select elements to assign: از این بخش انواع تگهای HTML که قادر به استفاده از این فونت هستید را انتخاب کنید. در اینجا من قصد دارم روی همه برچسبهای html که توسط این افزونه مشخص شده از فونت ایرانسنس استفاده کنم. پس تیک همه این گزینهها را فعال میکنم.
Custom Elements: از این کادر هم می توانید نام کلاس دلخواه قالب که می خواهید فونت این کلاسها هم با این فونت نمایش داده شود را انتخاب کنید. این گزینه زمانی کاربرد دارد که اگر در برخی از جاهای سایت فونت نمایش داده نشد، بتوانید با قرار دادن کلاس CSS آن بخش داخل این فیلد نمایش فونت دلخواه را فراهم کنید. در نهایت روی دکمه Assign Form کلیک کنید تا تنظیمات ذخیره شود.
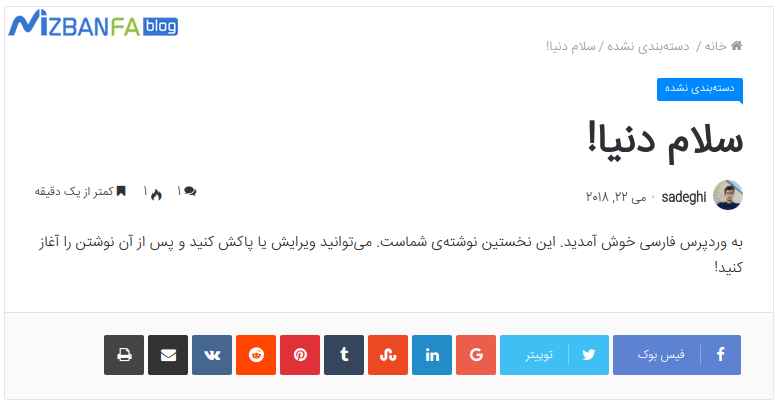
حال همانطور که در تصویر می بینید امکان استفاده از فونت دلخواه در وردپرس فراهم شده و تمام بخشهای قالب با استفاده از افزونه فونت دلخواه وردپرس نمایش داده خواهند شد.
روش سوم: استفاده از افزونه فونت ماندگار
یکی دیگه از افزونههای پرطرفدار که امکان استفاده از فونت دلخواه در وردپرس را می دهد یک افزونه فارسی است که داخل این افزونه فونتهای پرطرفدار فارسی مثل ایران سنس، بی یکان، وزیر و… قرار داده شدهاند که این افزونه هم امکان استفاده از فونتهای مشخص شده را به شما می دهد. برای استفاده از این افزونه هم می توانید به آموزش تغییر فونت در قالب وردپرس رفته و راهنمای استفاده از افزونه فونت ماندگار را مشاهده کنید.
آموزش های پیشنهادی ما به شما:











با سلام و خسته نباشید خدمت شما استاد عزیز
من روی قالبم که قالب سون هستش افزونه فونت ماندگار نصب کردم . و سپس طبق آموزشهای شما فونت ها رو در تم قالبم آپلود کردم همراه با فایل استایل فونت ( پوشه فونت و استایل اون داخل یک پوشه فونتس قرار دادم . و تونستم بعضی از بخشها را به فونت دلخواهم که فونت وزیر هست تغییر دهم . اما هنگامی که افزونه فونت ماندگار رو غیر فعال کردم متاسفانه فونت پیشفرض داخل قالب که tahoma bold بود رو آورد و فونت کد نویسی شده من رو نیاورد . به نظر شما برای این که یک فونت در کل قالب قرارداده بشه و همچنین با غیر فعال سازی افزونه ماندگار فونتش تغییر نکنه چکار باید بکنم . و سئوال دیگه اینکه فونت افزونه رو چگونه می شه تغییر داد . لطفاً راهنمایی فرمایید
آموزش فارسی سازی قالب رو اگر از ابتدا تا انتها در سایت قرار دهید بسیار از شما ممنون خواهم بود .
با تشکر و سپاس فراوان از شما
با غیرفعال کردن افزونه فونت هم غیرفعال خواهد شد. حالا اگر قصد تغییر فونت دارید باید از طریق فایل استایل قالب فونت دلخواه خودتون را برای همه بخشها انتخاب کنید. برای این منظور میتونید از آموزش افزودن فونت فارسی به قالب وردپرس استفاده کنید.
برای تغییر فونت افزونه هم میتونید یکی از فونتهای افزونه را با فونت دلخواه جایگزین کنید، فقط دقت کنید که از نامی که برای فونت داخل افزونه استفاده شده باید برای فونت دلخواه خودتون استفاده کنید.
در صورتی که همچین کدی
@font-face {
font-family: ‘iransansdn’;
src: url(‘fonts/iransansdn.eot?#’) format(‘eot’),
url(‘fonts/iransansdn.woff’) format(‘woff’),
url(‘fonts/iransansdn.ttf’) format(‘truetype’);
}
در فایل سی اس اس نباشه و کار هایی که شما گفتی مو به مو اجرا کنیم و همچنان فونت عوض نشه هم هاست لوکال و هم انلاین قالب جنه باید چیکار کرد ظاهرا روش های پیشرفته تری در این رابطه وجود داره حتی فونت های دیفالت رو هم از رو هاست پاک کردم ولی همچنان فونت تغیر نکرد منتظر یاری سبزتان هستیم
از دکمه ctrl + f5 برای رفرش کردن صفحه استفاده کنید. احتمالا کش شده براتون.
سلام
در پوشه assets/fonts در بخش قالب نیز باید کاری انجام دهیم؟
من طبق گفته شما عمل کردم ولی هیچ تغییری حاصل نشد!
سلام، طبق توضیحات پیش برید میشه.
نیازی به پوشه assets نیست. هر مسیری که فایل فونت رو تعریف کردید، باید از داخل فایل css مسیر دهی کنید.
اگر تغییرات اعمال نشده صفحه رو با دکمههای ctrl + f5 رفرش کنید. اگه باز نشد با استفاده از آموزش خالی کردن کش مرورگر کش وردپرس رو پاک کنید.
من از قالب جنه استفاده می کنم ولی بازم در بخش تایپو گرافی نامی از ایران سنس نیست!
درضمن در بخش پوشه فونت قالب من در هاست، چند تا پوشه هست اونا رو حذف کنم یا خیر؟
وقتی فونت رو به این شیوه استفاده میکنید دیگه داخل تایپوگرافی نشون داده نمیشه که استفاده کنید. بلکه تو کل بدنه سایت اعمال میشه و این فونت به عنوان فونت پیشفرض سایت خواهد بود. برای اینکه بتونید از این بخش به فونت دسترسی داشته باشید لازمه فایلهای php رو ویرایش کنید تا در تنظیمات قالب هم نمایش داده بشه و با انتخاب اون بتونید فونت رو تغییر بدین.
هیچ فایل و پوشهای هم نباید از قالب حذف کنید.
می شه بگین چطوری فایل php رو ویرایش کنم؟
و در کدوم پوشه؟
از یک کدنویس کمک بگیرید. نمیشه هر فایلی رو ویرایش کرد. باید ببینید تو قالبتون بخش تنظیمات تو چه مسیری قرار داره و علاوه بر این بدونید که از کجا باید فراخوانی بشه که در هر دو مسیر باید کدهای مربوط به خودش رو اضافه کنید.
سلام برای اینکه فونتی به قسمت نوشته وردپرس اضافه بشه باید چکاری انجام بدم
سلام، از مقاله آموزش تغییر فونت در قالب وردپرس استفاده کنید.
روش دوم نصب پلاگین با فونت یکان خوب جواب میده روی تم پیش فرض ورد پرس
ممنون از آموزش خوبتون
سلام و خدا قوت خدمت شما که واقعا مشکلات کاربران رو حل میکنید ..من فونت ایران یکان رو خریداری کردم و میخوام نصبش کنم.مشکل این فونت اینه که چندین نوع فونت داخلشه مثلا وب فونت ان با فرمت ttf شامل پنج تا فونت میشه که همشون مکمل هم هستن در عدد و فارسی و انگلیسی و قابلیت نصب ان از طریق خود فیوژن رو نداره اینطوری باید ۴۰ تا فونت اپلود کرد….
حالا من میخوام با کد نویسی و css های موجود در خوده بسته فونت و راهنمایی فونت ایران فونت هامو نصب کنم.مشکل من اینه که اولا قالب اوادا دارای چایلد تم و خود تم اصلی هستش .من الان برای css هاش توی کدوم فایل برم چایلد یا خود تم اصلی و اسم فایل اصلی استایل چیه تا اقدام کنم. در ضمن پوشه ای به نام فونت در محل روت هاستم نیست چکار کنم؟
تورو خدا کمک کنید .خدا خیرتون بده .لازم شد دسترسی هاست هم میدم
سلام، برای اینکه بعد از آپدیت قالب تغییرات رو از دست ندین باید توی چایلدتم قرار بدین.
خودتون پوشه رو بسازید و مسیردهی کنید. لزومی نداره حتما پوشه از قبل وجود داشته باشه، شما فقط باید مسیر درست رو برای لود فونت توی فایل css تعریف کنید.
اقا یه مشکلی که هست اینه که توی تم چایلد کلا 3 تا فایل هست به نام style.css rtl.css function.php وقتی فونت های رو توی پوشه چایلد تم اپلود می کنم و فونت فیس را تعریف می کنم براش الکی اخطار میده
سلام، دقیقا مسیر و مراحلی که برای این کار انجام دادین رو به صورت مرحلهای توضیح بدین تا بتونم بهتر راهنماییتون کنم. با چه خطایی مواجه میشید؟
سلام
ممنون از شما و راهنماییتان.
اگر به صورت دستی بخوایم تغییرات بدیم، قسمتهایی که در فایل index وجود داره رو چجوری میشه تغییر داد.
خیلی از فونتها در فایل css نیست و میزنه :index122 ! اونا رو چجوری میشه فهمید کجان؟ و یا از کجا میشه تغییرشون داد؟
سلام، فرقی نمیکنه که شما کد رو مستقیم توی فایل css بزنید یا اینکه تو تنظیمات قالبی که دارد داخل بخش css دلخواه بزارید. تنها چیزی که نیاز دارید اینه که فونتها رو اول توی مسیر مشخصی آپلود کنید. بعد آدرس دهی رو انجام بدین. ابنکه میزنه :index122 دقیقا به همین شکل عمل میشه.
مشکل اینه که فونت و نصب کردم ولی نمیتونم محتویات index:22 رو عوض کنم، چون اصلا نمیدونم کجاست؟!!!
فقط به عنوان آدرس میزنه index. fدون پسوند و پیشوند.
مثله فایل css نیست که آدرس مشخصی داشته باشه.
امیدوارم تونسته باشم منظورم و خوب منتقل کنم
میتونه تو قسمتهای زیر باشه:
1. CSS سفارشی که میتونید از مسیر نمایش> سفارشی سازی ببینید.
2. مستقیما به صورت درون خطی داخل فایلهای قالب باشه، مثل header.php یا… که پیشنهاد میکنم از برنامه notepad++ یا برنامه مشابه که امکان جستجو تو کل فایلارو داره استفاده و پیدا کنید.
3. تو قسمت css سفارشی از تنظیمات قالب
4. افزونه
ممنون عزیز.
اون فایل header.php به چه آدرسی ه؟
سلام،
تو پوشه قالب هست. به مسیر public_html/wp-content/themes برید. بعدش وارد پوشه قالبی که روی سایت فعال هست شده و این فایل رو پیدا کنید.
یا اینکه میتونید از پیشخوان وردپرس> نمایش> ویرایشگر هم این فایل رو پیدا کنید. عنوان فایل هم سربرگ میشه معمولا که زیرش header.php هم درج شده.
خیلی ممنونم از آموزش خوبتون.
من همهی کارایی که اینجا گفته بودید رو انجام دادم ولی در قسمت آخر دیدم کدی که شما گفتید توی style.css نبود. به جاش توی rtl.css بود. همونجا تغییرات مسیر و نام فونت مورد نظرم رو انجام دادم تغییرات رو ذخیره کردم. در آخر با زدن ctrl+f5 وبسایتم رو رفرش کردم و فونت دلخوام رو در وبلاگم دیدم.
سلام آقای صادقی عزیز ممنون از آموزش خوبتان اگه امکانش هست فونت ایران سنس دست نویس را برام ایمیل کنید اگر داریدش. بی نهایت ممنون میشم.
سلام، این فونت پولی هست. باید از سایت فونت ایران خریداری کنید.
یه سایت بهم نشون بده که از این فونت استفاده کرده برات درش میارم
کد font face رو که قراره در style.css قرار بدیم . جایگزین قبلی کنیم یا بالای کد قبلیه قرار بدیم ؟
جایگزین کنید.
تو پتسخ هاتون خوندم که نباید چیزی از Style.css حذف کنید
جایگزین کردم اما مشکلچون قالبم فونت svg داره بهم میخوره
تغییرات اعمال نمیشن .وسایت به هم میخوره . در ضمن افزونه ای ک معرفی کردین نسخه رایگانش غیر فعال ذشده لطفا یکی دیگ جایگزین کنید.
بهتره فونت رو با کدنویسی اضافه کنید که سایت بهینهتر باشه.
افزونه ای رو جایگزین کنید چون قسمت free رو برداشتن
سلام.
هنگام آپلود فونت با فرمت های eot, ttf , svg با خطای:
متاسفانه، این نوع پرونده به دلایل امنیتی مجاز نیست.
مواجه می شوم.
چطور میشه محدودیت آپلود فونت رو در وردپرس درست کرد؟
قالبی که من استفاده می کنم قابلیت افزودن فونت رو به صورت دستی داره ولی با خطای ذکر شده مواجه میشم.
لطفا روشی رو پیشنهاد بدید که بدون افزونه انجام بشه و از لحاظ امنیتی مشکلی برای وبسایت پیش نیاد.
سلام،
مقالهای با همین عنوان منتشر شده جستجو کنید. برای اضافه کردن فونت هم میتونید از آموزش افزودن فونت فارسی به قالب وردپرس استفاده کنید.
یک مقاله بی نظیر!!!!
سلام
به نظر من بهتر است افزنه font farsi رو هم به راه حل ها اضافه کنید.
سلام و احترام؛
ممنونم از پیشنهادات سازندنتون.
افزونه بسیار خوبی هستش. چشم به زودی در آپدیت بعدی این افزونه رو هم اضافه می کنیم.
ممنون از نظرتون
سلام
من قالبم style.css اش فقط 6خط داره و نمیتونم عوض کنم فونتش رو.
قالبم فلت سام هستش.
سلام
چطور می توان تابع فراخوانی فونت انگلیسی قالب را غیر فعال کرد ؟ برای افزایش سرعت
ممنون از راهنماییتون
قالب من Orfeo هستش وقتی از از پلاگین Use Any Font استفاده می کنم درست کار میکنه ولی آیکن های اماده ی وردپرس به شکل مربع تبدیل میشن یعنی توی سایت مربع نشون میده ایکن ها رو
سلام روزبخیر؛
گاها با اعمال تغییرات یا افزودن فونت به قالب چنین مشکلاتی پیش میاد به عنوان مثال آیکون ها حالت مربعی شکل نمایش داده میشن یا فونت ها به درستی لود نمیشن که شما باید به صورت دستی فونت های پیشفرضتون رو مجددا به قالب معرفی کنید.
در اینجا نحوه معرفی فونت به قالب پرستاشاپ اموزش داده شده مطالعه کنید روال در قالب های دیگه هم تقریبا به همین شکل هست .
رفع خطاهای احتمالی بعد از نصب قالب پروشاپ
آموزش افزودن فونت فارسی به قالب وردپرس
با تشکر از آموزش خوبتون.
نحوه دقیق آدرس دهی در هاست به چه شکله؟ من تو فایل theme یک فایل fonts درست می کنم و فایل های فونت رو داخل اون آپلود می کنم و آدرس دهی که انجام میدم هم به این شکل هست: site.com/wp-content/themes/mytheme/fonts/Yekan.woff اسم سایت و قالبم رو هم جایگذاری می کنم و برای هر فرمت فونت آدرس دهی می کنم ولی هر جا از CSS که با font-family فراخوانی می کنم جواب نمیده.
سلام ممنون از اموزش هاتون
من از روش دوم استفاده کردم ولی وقتی روی کلمه here کلیک میکنم و وارد سایت مربوطه میشم این قسمتی که باید هزینه را free بزنم رو پیدا نمیکنم
ممنون میشم راهنماییم کنین
سلام منم همین مشکل رو دارم. رایگان نیست.چکارکنم؟
سلام قالب من قالب آوادا است و میخواهم فونت نظرات را طوری تغییر بدم که با فونت بدنه فرق داشته باشه میشه راهنمای فرمایید
آیا باید از افزونه نظرات استفاده کنم یا میشه با کد به قالب این کارا انجام بدم لطفا راهنمایی فرمایید
سلام
قبلا مقالهای در خصوص نحوه افزودن فونت به لیست فونتهای پیشفرض ویرایشگر وردپرس خونده بودم که متاسفانه الان پیداش نمیکنم.
لذا پیشنهاد دارم آموزش درخواستی رو در بخش افزودن دستی فونت به قالب اضافه کنید تا هم آموزش شما کامل بشه و هم کار دوستانی همچون بنده راه بیوفته.
موفق باشید
چرا فونت ها در گوشی فراخوانی نمیشه و فقط در دسکتاپ نمایش داده میشه!؟
سلام. من فونت ایرانسنس رو خربداری کزدم و تمامی مراحل بالا رو انجام دادم اما در موبایل فونت نمایش داده نمیشه و فقط در دسکتاپ نمایش داده میشه. چکار کنم در موبایل هم نمایش داده شود؟
عالی بود عالی
درود بر شما
سلام از آموزش شما استفاده کردم و دقیقا اون موردی که نیاز داشتم احصا شد
ازتون تشکر میکنم و آرزوی موفقیت دارم