زمان راه اندازی سایت وردپرسی احتمالا با اصطلاحاتی مثل صفحه ساز وردپرس یا همون page builder مواجه شدین و شاید نام برخی صفحه سازهای محبوب مثل المنتور Elementor رو شنیده باشید اما افزونه المنتور چیه و دقیقا چیکار میکنه؟ المنتور یک صفحه ساز ویژوال یا بصریه که به وردپرس کاران اجازه میده المان های دلخواهشون رو در صفحه درگ کنن و صفحاتی با طراحی دلخواه بسازن. اگر در مورد صفحه ساز المنتور کنجکاو شدین و تمایل دارید با ویژگی های المنتور وردپرس بیشتر آشنا بشید با میزبان فا نکست همراه باش و سیر تا پیاز المنتور را اینجا بخون.
جالبه بدونید المنتور جزو 5 صفحه ساز برتر دنیای وردپرسه و به قدری در سرتاسر جهان مورد استفاده قرار گرفته که طبق آمار، هر 15 ثانیه یک وبسایت با المنتور ساخته شده و به بستر وسیع اینترنتی اضافه میشه! 😉
افزونه المنتور چیست؟
وردپرس یک سایت ساز یا بهتره بگم یک سیستم مدیریت محتوای محبوبه که در سطح جهانی مورد استفاده قرار میگیره. وبسایت های زیادی هستن که برپایه وردپرس طراحی شدن و سادگی وردپرس، رایگان بودن و امکان توسعه اش باعث شده روز به روز محبوب تر بشه با این وجود برخی کاربران تازه کار وردپرس یا کسانیکه با دانش کدنویسی میانه ای ندارن ممکنه فرایند طراحی سایت رو دور از ذهن و پروسه ای پیچیده و نشدنی تصور کنن! اما امروز در دنیای وردپرس این دغدغه کنار زده شده. ورود صفحه سازها به دنیای وردپرس یک تحول جدید ایجاد کردن و باعث شدن محبوبیت وردپرس دو چندان بشه و افراد زیادی به سمت این cms همه فن حریف تمایل پیدا کنن حتی برخی افراد از سایر cms ها مثل جوملا به وردپرس مهاجرت کردن! المنتور یکی از همین صفحه سازها بود در واقع یک نوع افزونه وردپرسی که کار شما برای طراحی صفحات سایت را آسان تر میکنه.

افزونه Elementor امروزه عنوان نامبر وان بودن را شایسته خودش میدونه و بیش از 18 میلیون وبسایت در سرتاسر جهان از این صفحه ساز محبوب استفاده میکنن که البته در برهه جدیدی که هوش مصنوعی سرو صدا به پا کرده، المنتور هم از عرصه عقب نمونده و برخی قابلیت هاش رو به همراه هوش مصنوعی یا همون AI به کاربرانش ارائه کرده در واقع برخی قابلیت ها با هوش مصنوعی تلفیق شدن و به این شکل کار طراحی با صفحه ساز، ساده تر از قبل هم شده.

با صفحه ساز المنتور چه صفحاتی را میشه طراحی کرد؟
با صفحه ساز المنتور تقریبا می توان هر نوع صفحه ای که در نظر دارید را طراحی کنید و از دانش کدنویسی و سفارشی سازی از طریق کد بی نیاز خواهید بود میتوان گفت این بزرگ ترین مزیت صفحه سازهای وردپرس است. به صورت کلی انواع صفحات زیر را میتوانید طراحی و پیاده سازی کنید:
- طراحی صفحات اصلی سایت یا Home page: در این صفحه برند و خدماتی که ارائه میدهید را به نمایش بگذارید.
- امکان طراحی صفحات مختلف سایت مثل صفحه درباره ما، تماس با ما، معرفی وبسایت و طراحی بخش هایی جهت کال تو اکشن (دارای ساختار شخصی)
- امکان طراحی صفحات مربوط به فروشگاه و درج اطلاعات تماس، معرفی تیم های مجموعه، درج نقشه گوگل، فیلترهای محصول و…
- طراحی صفحات محصول single product
- طراحی صفحات دسته بندی محصولات و سفارشی سازی
- امکان طرراحی صفحات سبد خرید، صفحه پرداخت (در نسخه پرو)
- سفارشی سازی صفحات مقالات و بایگانی ها
- طراحی صفحه اصلی بلاگ (امکان درج نام نویسنده، سفارشی سازی بخش دیدگاه ها و…)
- طراحی لندینگ پیج های زیبا مخصوص کمپین های تبلیغاتی
- و…
امکانات نسخه رایگان افزونه المنتور + لیست المان ها
نکته خیلی مهمی که در ارتباط با المنتور باید بهش دقت کنید اینه که در نسخه رایگان ابزارهای کاربری اما محدودتری نسبت به نسخه تجاری در اختیار شما قرار داره با این وجود میتونید از پرکاربردترین عناصری که در اختیار شما قرار داره در طراحی صفحاتتون با زبان های مختلف استفاده کنید از جمله:
- text blocks انواع بلوک های متنی
- images مدیریت تصاویر
- اسلایدرهای متنوع Carousels
- buttons طراحی انواع دکمه ها
- videos قابلیت جایگزاری ویدیو در محل دلخواه
- google Maps پیاده سازی نقشه های گوگل
- social media icons طراحی آیکون های شبکه های اجتماعیی
- pricing charts ساخت انواع نمودارهای قیمت گذاری برای فروشگاه های اینترنتی
- tabs طراحی تب در صفحات به خصوص صفحات محصولات
- counters درج شمارنده
- countdown timer ساخت شمارشگر و تایمرهای معکوس
- و…
تصاویر را در مرورگر باز کنید و المان های المنتور را بررسی کنید.

المان های المنتور را در تصویر زیر میبینید که به کمک آنها میتوان صفحاتی با ظاهر دلخواه طراحی کرد.

آشنایی با تاریخچه شیرین صفحه ساز المنتور
در سال 2016 میلادی تعدادی طراح و توسعه دهنده تحت وب از جمله یونی لوکسنبرگ تصمیم گرفتن یک ابزار رایگان به دنیای وردپرس هدیه کنن تا کاربران بدون نیاز به دانش اولیه کدنویسی بتونن هر نوع صفحه وبی که تمایل دارن را در وردپرس طراحی کنن با این هدف نسخه اولیه این ابزار به نام Elementor در سال 2016 رونمایی شد. المنتور خارج از تصور همه به سرعت محبوب شد و از سرتاسر دنیا کاربران بهش اشتیاق نشون دادن.
| نوع خدمات المنتور | خالق اصلی المنتور | سال ورود المنتور به دنیای وردپرس |
| طراحی و توسعه سایت | یونی لوکسنبرگ به همراه تیم طراحان و توسعه دهنگان | 2016 |
سال 2016 تا 2019 نسخه های جدیدتری از المنتور ارائه شد و همگام با رونمایی، مشکلات قبلی حل میشدن و قابلیت های جذاب تری هم ارائه میشد. هدف این بود که نیاز به دانش طراحی وب به حداقل برسه و هر شخصی با هر میزان اطلاعات از طریق یک بستر گرافیکی بتونه طراحی دلخواه خودش را در وردپرس انجام بده. به مرور یکسری قالب آماده و ابزارک هم در دل المنتور جای داده شد و کاربران با ویرایش همین قالب ها میتونستن به اون طراحی مورد نظرشون نزدیک بشن. سال 2017 نقطه عطف المنتور بود و نسخه تجاری این افزونه به نام Elementor pro با ویژگی هایی مثل توسعه قالب ها و رونمایی از افزونه های جانبی، طراحان و توسعه دهندگان را شگفت زده کرد چون هیچکس فکرشو نمیکرد المنتور تا این حد پاسخگوی نیازهای طراحی سایت برای وردپرس کاران باشه. کم کم جامعه طرفداران المنتور هم بزرگ تر شد و این افزونه وردپرسی به شکل امروزی خودش رسید طوریکه توسعه یک وبسایت وردپرسی به سادگی آب خوردن شده!
ویژگی های منحصر بفرد افزونه المنتور که باعث محبوبیتش شده


- هر نوع سبکی که در نظر داشته باشید با المنتور قابل پیاده سازیه
- طراحی فقط با کشیدن و رها کردن المان ها امکان پذیره.
- متن باز و قابل توسعه است.
- امکان آپلود فایل های SVG دلخواه برای طراحی خاص و منحصربفردتر و داشتن آیکون های سفارشی فراهمه.
- با قابلیت تعریف CSS دلخواه، امکان سفارشی سازی المان ها در حد پیشرفته وجود داره.
- یک کتابخانه کامل از انواع بلوک ها و قالب ها برای طراحی زیباتر ارائه شده.
- رابط کاربری ساده و آسان المنتور نیاز شما به دانش کدنویسی رو به صفر میرسونه.
- ارائه بیش از صدها ویجت یا ابزاک رایگان از جمله ویجت های گالری، اسلایدر و…
- تلفیق با هوش مصنوعی برای تعامل بهتر با المان ها و طراحی جذاب تر بخش های متنی و تصویری
- امکان خلق استایل های پویا و تعاملی از طریق CSS برای بالا بردن تجربه کاربری.
- امکان طراحی رسپانسیو صفحات و خلق تجربه کاربری لذت بخش برای کاربران موبایل، تبلت و دسکتاپ
- ارائه یک طراحی سیستمی یکپارچه شامل ترکیبی از رنگ ها، تایپوگرافی و المان های جذاب برای ساختن صفحاتی با ظاهر منسجم و حرفه ای.
- سازگار با وبسایت های فارسی زبان، پشتیبانی از حالت راست چین (بیش از 60 زبان را پشتیبانی میکنه از جمله فارسی)
- ارائه بخشی تحت عنوان previous versions یا تاریخچه بازبینی برای بازگشت به نسخه های قبلی افزونه (در صورت بروز مشکل)
- و صدها ویژگی جذاب که شما رو شگفت زده میکنه 😍
برای نصب المنتور روی وردپرس چه پیش نیازهایی لازمه؟
بهتره وردپرس را به آخرین نسخه موجود بروزرسانی کنید و سپس آخرین نسخه رایگان یا تجاری که روی نسخه فعلی وردپرس سایتتون سازگار هست را از منابع معتبر دانلود و به کمک آموزش نصب افزونه در وردپرس، روی وبسایت وردپرسی خودتون نصب و راه اندازی کنید دقت داشته باشید برای اینکه بهترین عملکرد و کارایی را از المنتور دریافت کنید توصیه می کنیم پیش نیازهایی که در جدول زیر ذکر شدن را فراهم کنید.
| برای نصب افزونه المنتور چه پیش نیازهایی لازمه؟ | |
| حداقل پیش نیازها | توصیه میزبان فا |
| ورژن php هاست 7.4 به بعد | ورژن php هاست 8.1 یا بالاتر |
| فعال بودن MySQL ورژن 5.0 روی هاست | فعال بودن MySQL ورژن 5.6 یا بالاتر روی هاست |
| محدودیت حافطه وردپرس 64 MB به بالا | محدودیت حافطه وردپرس 128 MB یا بیشتر |
نحوه نصب افزونه المنتور و تنظیمات اولیه
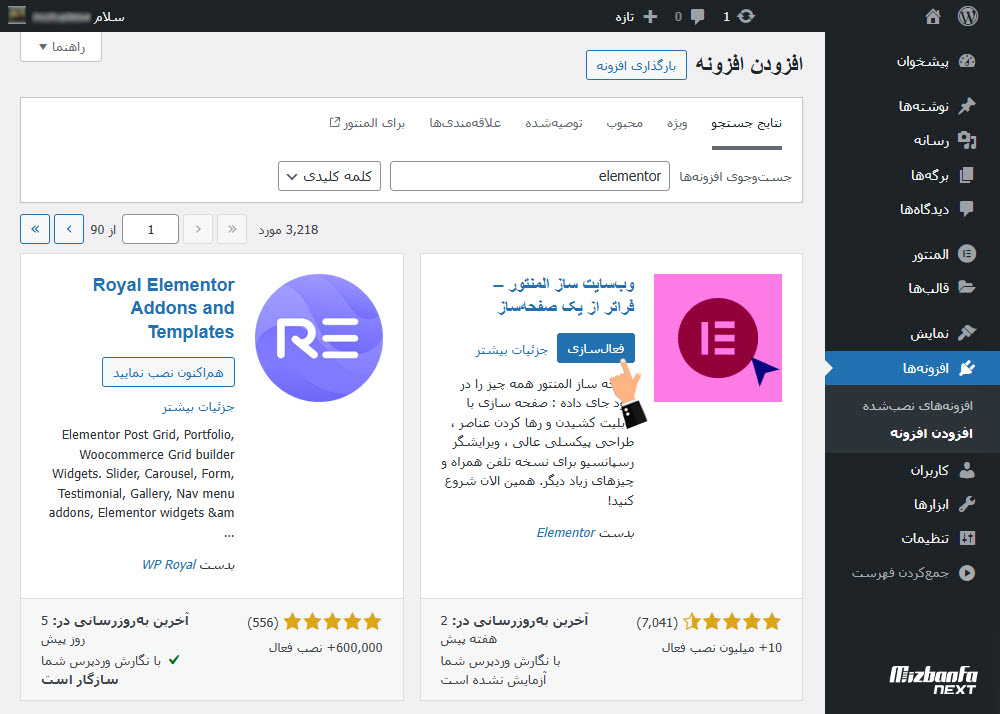
برای نصب افزونه ELEMENTOR به کمک آمورش ورود به پیشخوان وردپرس وارد وبسایت وردپرسی خود شوید سپس در منوی افزونه ها روی زیر منوی افزودن افززونه کلیک کنید در صفحه باز شده افزونه Element را جستجو کنید. مشابه تصویر زیر افزونه المنتور رایگان نمایش داده خواهد شد روی دکمه نصب کردن کنار آن کلیک کنید.

سپس مجددا روی دکمه فعالسازی کلیک کنید. اکنون افزونه المنتور روی وبسایت وردپرسی شما نصب شده و می توانید از آن استفاده کنید. پیشنهاد می کنیم برای پیکربندی بهتر آموزش تنظیمات افزونه المنتور صفحه ساز وردپرس را حتما مطالعه کنید.

1- صفحه ساز المنتور دوستدار سئو!
بهبود عملکرد المنتور و بهینه سازی های موثر برای بهبود سرعت طراحی ها، در راس اهداف تیم توسعه قرار داره برای همین یکسری قابلیت های داخلی برای بارگذاری سریع تر صفحات به کاربران ارائه داده از جمله این موارد میشه به قابلیت lazy load یا بارگذاری تنبل برای لود بهتر تصاویر و مدیا، بهبود فرایند لود فایل های CSS و فراخوانی استایل ها اشاره کرد.
این قابلیت ها به ویژه فشرده سازی فایل های CSS و جاوا اسکریپت باعث میشه درخواست های ارسالی سمت سرور کاهش پیدا کنه و استفاده از منابع به طرز چشمگیری پایین بیاد. بنابراین ساعت های المنتوری با کانفیگ درست و اعمال تنظیمات اصولی در این بخش ها، میتونن پاسخگویی سریع تری ارائه بدن.
پیشنهاد میزبان فا اینه که با کانفیگ درست و حرفه ای در این بخش ها، سرعت سایتی که با المنتور ایجاد شده رو تا حد زیادی افزایش بدید پس اگر شما هم از المنتور استفاده میکنید توصیه مکینیم همین حالا بخش های مرتبط با عملکرد و سرعت را بررسی و کانفیگ درست و اصولی اعمال کنید.
2- تاثیر المنتور بر سرعت سایت، تناقضه یا حقیقت؟

اغلب افراد قبل از نصب المنتور به چالشی به نام سرعت فکر میکنن! افراد زیادی ادعا مکنن که المنتور باعث کندی میشه ولی باید در نظر گرفت که استفاده نادرست از هر ابزاری میتونه تاثیر منفی داشته باشه. افزونه المنتور با در نظر گرفتن عوامل موثر بر پرفورمنس و کارایی طراحی شده از آنجایی که سازندگان اصلی المنتور تیمی متشکل از توسعه دهندگان و طراحان سایته، هدف اصلی ارائه ابزاری کارآمد هست با این وجود استفاده از ابزارک های متنوع داخل صفحه، تصاویر بهینه نشده، فایل های بزرگ و… میتونه عملکرد سایت شما را کاهش بده.
به طور شفاف تر نحوه استفاده شما از افزونه المنتور به طور مستقیم روی سرعت سایتتون تاثیر گذاره بنابراین اگر از المنتور استفاده میکنید باید به مباحث بهینه سازی توجه و نگاه ویژه ای داشته باشید. ما پیشنهاد میکنیم که از تکنیک های بهینه سازی استفاده کنید مثل بهینه سازی تصاویر، استفاده از فرمت های بهینه مثل WebP برای تصاویر، استفاده از افزونه های کش مثل WP Rocket یا W3 Total Cache، بهینه کردن فایل های CSS و جاوا اسکریپت، استفاده درست از ویجت ها (عدم استفاده از ویجت های سنگین در کنار هم که صفحه را کند میکنند) و…. البته تمام این ویژگی ها از دل افزونه المنتور قابل پیکربندی هست پس در اولین گام تنظیمات المنتور را بررسی کنید. در تصویر پایین وضعیت سرعت یک وبسایت وردپرسی را میبینید که صفحات اون با المنتور طراحی شده و با بهینه سازی به این وضعیت سبزرنگ رسیده.

3- با قابلیت های کلیدی المنتور برای افزایش کارایی وبسایت، حیرت زده بشید!
اگر حس میکنید المنتور روی عملکرد و سرعت سایتتون تاثیرات منفی داشته پیشنهاد میکنیم پیکربندی های این افزونه رو مورد بررسی قرار بدید. گزینه های متعددی برای بارگذاری بهینه تصاویر، ویدیو و سایر رسانه ها ارائه شده که تاثیر زیادی روی زمان لود صفحات سایت شما داره. همچنین فشرده سازی فایل های CSS و جاوا اسکریپت هم باعث میشن زمان بارگزرای کاهش پیدا کنه و تجربه ای بهتر از سرعت صفحات داشته باشید.

زمان طراحی صفحات از المان های مختلفی استفاده میکنید و این تعدد المان ها ممکنه باعث بروز مشکل یشه. به ساختار درختی سند HTML اصطلاحا DOM (Document Object Model) گفته میشه وقی تعداد عناصر مورد استفاده داخل صفحه زیاد میشه و اون ساختار درختی از استاندارد خودش فاصله بگیره ممکنه زمان آنالیز صفحه با ابزارهای تست سرعت با خطایی مثل رفع خطای Reduce the number of DOM elements مواجه بشید و در حقیقت هشدار میده که تعداد عناصر DOM را کاهش بدیم. المنتور این پیش بینی را داشته و داخل بخش تنطیمات، در سربرگ ویژگی ها، یک گزینه تحت عنوان نشانه گذاری بهینه شده ارائه کرده تا با کاهش DOM، صفحه شما در سطح استاندارد باقی بمونه. گزینه هایی مثل بارگذاری فونت های گوگل به صورت محلی هم کمک میکنن تا متون سریعا به نمایش گذاشته بشن و کاربر بتونه در کمترین زمان و بدون معطلی محتوا رو مشاهده کنه.

همه ابزارک های داینامیک المنتور قابلیت کش دارن و این حافظه کش Cache باعث میشه زمان رندرینگ صفحه پایین بیاد از طرفی کش باعث کاهش زمان پاسخگویی سرور میشه. تیم سازندگان المنتور سعی میکنن به طور منظم بروزرسانی های کارآمدی رو منتشر کنن تا علاوه بر رفع مشکلات گزارش شده، کاربران بتونن بهترین و بالاترین سطح از طراحی در محیط گرافیکی رو تجربه کنن.
4- امکانی برای گسترش قابلیت های سایت از طریق API مخصوص توسعه دهنده ها
المنتور امکانی فراهم کرده تا توسعه دهنگان با درج کدهای API بتونن قابلیت های دلخواهشون رو گسترش بدن و از ابزارهای توسعه بهره ببرن. با مراجعه به مستندات و راهنمایی هایی که المنتور مخصوص توسعه دهندگان ارائه کرده میتونید از ویژگی های متمایز این صفحه ساز لذت ببرید. اگر به این موضوع علاقمند هستید پیشنهاد میکنیم راهنمای المنتور به آدرس developers.elementor.com را مطالعه کنید.

5- المنتور با افزونه های مهم و کاربردی سازگاری داره
المنتور سازگاری خوبی با افزونه های محبوب و پرکاربرد نشون میده و زمانیکه اختلال یا ناسازگاری از سمت کاربران گزارش بشه توسعه دهندگان سریعا تلاش میکنن طی یک بروزرسانی این موارد را رفع کنن پس برای گسترس قابلیت ها و امکانات سایتتون بدون نگرانی میتونید از افزونه های مورد نظر استفاده کنید تا این لحطه گزارش خاصی از ناسازگاری کامل یک افزونه با المنتور گزارش نشده.
6- ارتباط خوب المنتور و ووکامرس، خیال صاحبان فروشگاه آنلاین را راحت میکنه

ووکامرس ک افزونه محبوب برای ساخت فروشگاه اینترنتی بر بستر وردپرس هست و محبوبیت زیادی داره و از اونجایی که سایت های فروشگاهی زیادی از ووکامرس استفاده میکنن پس سازگار بودن یک صفحه ساز مثل المنتور با ووکامرس امری بدیهی و یا شایدم واجبه! پس اگر فروشگاه شما هم با ووکامرس ساخته شده، برای طراحی حرفه ای تر فروشگاه و صفحات محصول میتونید از ابزارک های المنتور استفاده کنید. المنتور و ووکامرس رابطه خوبی دارن اما اگر کوچکترین اختلالی مشاهده کردید میتونید المنتور رو به صورت موقتی به نسخه های قبلی دانگرید کنید تا طی چند روز بعد بروزرسانی جدید منتشر بشه و مشکل رفع بشه.
7- سازگاری المنتور با افزونه های چند زبانه کردن سایت، شما رو شگفت زده میکنه
جالبه بدونید صفحات طراحی شده با المنتور سازگاری بسیار بالایی رو از خودشون نشون میدن طوریکه المنتور با افزونه های بسیار مطرحی و محبوبی مثل WPML،Polylang TranslatePress ،Weglot و… سازگاری کاملی داره یعنی اگر سایتتون رو با المنتور طراحی کردین و در آینده تصمیم گرفتید در سطحی فراتر از بازار داخلی کشور فعالیت کنید، هیچ دغدغه ای نخواهید داشت و خیلی سریع میتونید وبسایت طراحی شده با المنتور رو با خیال راحت چند زبانه کنید افزونه های چند زبانه کردن، در کنار المنتور به خوبی کار میکنن و شاهد بهم ریختگی صفحات نخواهیم بود.
المنتور یا صفحه ساز پیش فرض وردپرس؟ چه فرقی دارن؟!

در کنار وردپرس یک ادیتور پیش فرض هم ارائه شده که با نام بلوک ادیتور اون رو میشناسیم و قابلیت های بسیار ساده اما کاربردی ارائه کرده و میشه برخی موارد پیش فرضی که هر کاربر ممکنه بهشون نیاز داشته باشه را با این ادیتور پیاده سازی کرد اما این ادیتور اونقدرها گسترده نیست و فقط در حد رفع نیازهای اساسی کاربرد داره، المنتور این چالش رو حل کرده و امکانی فراهم میکنه تا بتونید طراحی هایی در سطح بالاتر انجام بدید. المنتور قابلیت live visual داره یعنی در محیطی بسیار ساده بدون اینکه حتی یک خط از HTML یا CSS اطلاعاتی داشته باشید، میتونید طراحی های حرفه ای داشته باشید.
گمانه زنی های مختلفی در مقایسه المنتور و ادیتور پیش فرض وردپرس وجود داره و برخی کاربران ادعا میکنن که طراحی با المنتور سرعت و کارایی وبسایت را کاهش میده که البته این ادعا تاحدی درسته! یعنی اگر به مقوله های سرعت و بهینه سازی دقت نکنید افت سرعت را حتما تجربه می کنید اما المنتور برای این مساله هم راه حل ارائه کرده وجود قابلیت هایی مثل کش، لیزی لود تصاویر، کم کردن حجم فایل های css و js ، بهینه سازی تصاویر حین آپلود و قابلیت های جذاب دیگه کاهش DOM (اتعدد لمانهای مختلف در یک صفحه) و…به کاربران این امکانو داده که چالش هایی مثل کندی را رفع کنن که در ادامه به طور مفصل تر به این مساله اشاره میکنیم.
المنتور رایگان یا تجاری؟ برای چه سایتی کدام را استفاده کنیم؟
| ویژگی ها | المنتور نسخه رایگان | المنتور نسخه تجاری یا پرو |
|---|---|---|
| قیمت | رایگان | پولی (دارای پلنهای سالانه مختلف) |
| تعداد ویجت و المان ها | محدود – حدود 30 ویجت پایه | بیش از 90 ویجت حرفه ای |
| امکان ساخت هدر و فوتر | ❌ ندارد | ✅ دارد |
| سازنده پاپ آپ Popup Builder | ❌ ندارد | ✅ دارد – امکان ساخت پاپ آپ های رفه ای با امکان نمایش و هدف گذاری |
| سازنده فرم Form Builder | ❌ ندارد | ✅ دارد – ساخت فرم های تماس، ثبتنام، خبرنامه و اتصال به ابزارهای ایمیل مارکتینگ مانند Mailchimp و Active Campaign و … |
| سازنده تم Theme Builder | ❌ ندارد | ✅ دارد – امکان طراحی اختصاصی هدر، فوتر، صفحات آرشیو، پست تکی، صفحات 404 و … |
| امکان طراحی صفحات آرشیو/ وبلاگ | ❌ ندارد | ✅ دارد |
| افزایش امکانات WooCommerce | ❌ محدود | ✅ ویجتهای تخصصی فروشگاهی – دارای ده ها ابزار تخصصی برای نمایش محصولات، فیلتر محصولات، دسته بندی کردن و… |
| طراحی های از پیش آماده | دسترسی به قالب های رایگان | دسترسی به طراحی و قالب های حرفه ای |
| افکت ها و انیمیشن ها | محدود یا ندارد | دارای افکتهای پیشرفته مانند Scroll Effects, Hover Animations, Mouse Track, Entrance Animations و Parallax |
| سازگاری با فونتها و آیکونها | با موارد پایه ای مثل گوگل فونت و آیکون های ساده سازگار است. | دارای تنظیمات حرفه ای برای فونت، تایپوگرافی، استفاده از آیکون های سفارشی |
| پشتیبانی فنی | ❌ ندارد – کمک گرفتن از جامعه وردپرس | ✅ دارای پشتیبانی اختصاصی |
طبق مقایسه ای که بین نسخه المنتور رایگان و المنتور پرو انجام دادیم به این نتیجه میرسیم که وبسایت های شرکتی ساده و همچنین سایت های وبلاگی می توانند از نسخه رایگان افزونه المنتور استفاده کنند و امکانات نسخه رایگان برای چنین وب سایت هایی کفایت میکند اما سایت های که نیازمند المان های بیشتری هستند مثل فروشگاه ها و یا طراحان سایت بهتر است از نسخه پرو المنتور استفاده کنند تا بتوانند بخش های مورد نظرشان را پیاده سازی کنند.
المنتور رایگان وردپرس را از کجا تهیه کنیم بهتره؟
افزونه المنتور در دو نسخه رایگان و تجاری ارائه شده. نسخه رایگان افزونه رو میتونید از منبع رسمی المنتور به آدرس elementor.com یا ازصفحه المنتور در مخزن وردپرس به آدرس wordpress.org/plugins/elementor دانلود کنید. صفحه این افزونه در مخزن وردپرس را در تصویر زیر مشاهده می کنید و یا اینکه طبق روشی که در ابتدای مقاله ذکر شد از طریق پیشخوان وردپرس ان را نصب کنید. دقت داشته باشید از وبسایت های غیر معتبر المنتور را دانلود نکنید.

برای نگارش این محتوا، از اطلاعات تیم تحریریه میزبان فا به علاوه منابع زیر کمک گرفتیم:
wordpress.org/plugins/elementor
elementor.com
bluehost.com/blog/what-is-elementor-wordpress
twaino.com/en/blog/website-creation/elementor
cyberchimps.com/blog/what-is-elementor
سوالات پرتکرار در مورد افزونه المنتور وردپرس
-
آیا برای استفاده از افزونه المنتور نیاز به دانش برنامه نویسی دارم؟
خیر. این افزونه با ابزارک های مختلفی که ارائه کرده است به شما کمک می کند بدون نیاز به نوشتن حتی یک خط کد سایت خود را طراحی کنید.
-
من نسخه قدیمی وردپرس را دارم آیا elementor روی سایتم کارمیکنه؟
افزونه elementor با نسخه 5 یا بالاتر وردپرس کار می کند و با نسخه php 7.0 به بعد و MY SQL 5.6 به بالا سازگار است.
-
تفاوت نسخه رایگان و نسخه پرو افزونه المنتور چیه؟
نسخه رایگان افزونه دارای قالب های از پیش طراحی شده هست که میتونید برای طراحی سریعتر صفحات از این قالب ها کمک بگیرید اما نسخه پرو علاوه بر قالب های رایگان، فیلدهای سفارشی، پاپ آپ های متنوع و بلوک های طراحی شده حرفه ای تری را ارائه میده. اگر به قالب های از پیش طراحی شده بسنده میکنید نسخه پرو انتخاب خوبیه اما اگر به امکانات بیشتر و حرفه ای تر نیاز دارید، نسخه تجاری را تهیه کنید.
-
آیا در سایت های فروشگاهی که با ووکامرس ساخته شدن میشه از المنتور استفاده کرد؟
بله. این افزونه به طور کامل با افزونه فروشگاهی ووکامرس سازگار هست.
-
آیا المنتور سرعت وبسایت وردپرسی من را کاهش میده؟
المنتور دارای سیستمی بهینه و کارآمده و به خودی خود باعث سنگینی سایت نمیشه اما استفاده نادرست از این ابزار میتونه مشکلاتی رو به وجود بیاره.
-
برای بهبود عملکرد سایت طراحی شده با المنتور، چه کاری انجام بدیم؟
بهینه سازی تصاویر، استفاده از فرمت های بهینه مثل WebP، از افزونه های کش مثل WP Rocket یا W3 Total Cache استفاده کنید. فایل های CSS و جاوا اسکریپت را بهینه کنید، زمان طراحی و چیدمان ویجت ها افراط نکنید چون استفاده از ویجت های سنگینی مثل جایگاه ویدیو و اسلایدرهای بزرگ چرخ فلکی و… در کنار هم میتونه باعث کندی بشه. بنابراین در پاسخ به این سوال باید گفت تنظیمات المنتور و نحوه استفاده شما تعیین کننده سرعت صفحاته!
-
با المنتور چه چیزهایی میشه طراحی کرد؟
هر چیزی از یک سایت کامل گرفته تا لندینگ های حرفه ای، صفحات مخصوص فروش و بازاریابی، فرم های سفارشی و محتواهای تبلیغاتی و… با المنتور قابل پیاده سازیه.
-
آیا المنتور با همه قالبها سازگار است؟
خیر المنتور با تمامی قالب های وردپرسی سازگار نیست اما با قالب های استاندارد و امروزی سازگار دارد و گزارشی مبنی بر تداخل وجود نداشته به عنوان مثال المنتور با قالب Astra سازگاری خوبی از خود نشان میدهد مساله دیگر این است که برخی قالب ها صفحه ساز اختصاصی خودشان را دارند.
-
در صورت تداخل قالب و المنتور چه مشکلاتی رخ میدهد؟
ممکن است برخی المان ها در فرانت اند به خوبی نمایش داده نشوند، برخی قالب ها از کلیه ویژگی های المنتور پشتیبانی نمیکنند همچنین ممکن است شاهد تداخل در استایل دهی قالب و المنتور باشیم.
نتیجه گیری
در این راهنما به افزونه المنتور پرداختیم و گفتیم که چیه و چیکار میکنه. صفحه ساز المنتور که یکی از محبوب ترین page builder های وردپرسه این روزها طرفداران زیادی پیدا کرده. قابلیت های افزونه Elementor متنوعه و با ارائه یک محیط گرافیکی امکان طراحی صفحات سایت رو به شما میده. نظر شما در مورد المنتور چیه؟