آموزش غیرفعال کردن AMP وردپرس

AMP وردپرس پروژهای است که چند سال پیش از سمت گوگل برای دسترسی به سایتها با سرعت بیشتری ساخته شد. پروژه Google AMP این امکان را به شما میده تا نسخهای از سایت را روی موبایل به کاربران خودتون نمایش بدین که با استفاده از اون قادر باشند با هر سرعت اینترنتی که دارند محتوای نوشته را مشاهده کنند. اطلاعات میتونه تا شامل نام سایت، لوگو سایت، عنوان نوشته، محتوای نوشته، دستهبندی و… باشه و از اونجایی که قالبهای استفاده شده در سایت دارای استایل مختلف و فایلهای گوناگونی هستند همین موضوع باعث لود دیرتر صفحات میشه. اما چون در نسخه amp سایت به این بخشها نیازی نیست پس صرفا اطلاعات ضروری در نسخه amp یک سایت به صورت کاملا ساده نمایش داده خواهد شد.
استفاده از AMP وردپرس در سایت چیزی نیست که از طرف گوگل اجباری روی اون قرار داشته باشه و استفاده کردن از amp یا نکردن اون بر اساس آخرین تغییرات الگوریتم گوگل تاثیری روی سئو سایت ندارد و تنها مزیت AMP در دسترسی سریعتر به صفحات سایت است. اما گاهی اوقات پیش میاد که به هر دلیل مجبور میشید نسخه AMP وردپرس را در سایت خودتون غیرفعال کنید. به عنوان مثال خود من که در حال استفاده از amp در وردپرس بودم با بررسی آمار سایت دیدم که بانس ریت سایت در حد قابل قبولی نیست و به این دلیل که سایر مطالب در نسخه amp به کاربر پیشناد نمیشه سریعا سایت را ترک میکنند. پس این شد که تصمیم به غیرفعال کردن آن گرفتم.
در این آموزش از پایگاه دانش میزبانفا قصد دارم به معرفی نحوه غیرفعال کردن AMP در وردپرس بپردازم که با استفاده از این روش میتونید amp وردپرس را در سایت خودتون بدون از دست دادن سئو و مواجه با خطای 404 غیرفعال کنید. پس اگر شما هم با کاهش بانس ریت در سایت مواجه شدید یا به هر دلیل دیگه قصد ندارید از AMP گوگل در وردپرس استفاده کنید تا انتهای این آموزش همراه ما باشید.
دلیل غیرفعال کردن AMP وردپرس
قبل از اینکه به نحوه غیرفعال کردن amp در وردپرس بدون افت سئو سایت بپردازم به برخی دلایل که ممکنه شما هم با دیدن این دلایل تصمیم به غیرفعال کردن AMP در وردپرس بکنید اشاره میکنم. یکی از نشریات آنلاین دلیل عدم استفاده از amp در سایت خودش را به این صورت معرفی کرده بود که، به نظر میرسد میزان ترافیک تقریبا یکسان است و تغییر محسوسی در آن مشاهده نشده، از آنجایی که AMP ما را محدود کرده بود و نمیتوانستیم فیلدها و بخشهای مختلفی را نمایش دهیم، اما تاکنون با غیرفعال کردن amp فیدبک خوبی داشتهایم.
به دلیل غیرفعال بودن منوهای سایت در AMP کاربران قادر به مشاهده سایر صفحات نیستند. یا اینکه وقتی در بیشتر قالبها در انتهای نوشته مطالب مرتبط و پیشنهادی نمایش داده میشود با استفاده کردن از AMP خبری از طراحی بصری نیست که کلیک روی آنها افزایشی داشته باشد. بنابراین به محض اتمام شدن خواندن نوشته کاربران از سایت خارج شده و با کاهش شدید Bounce Rate در سایت مواجه میشوید. برای خود من در یک وبلاگ شخصی هنگام استفاده از AMP در وردپرس متوسط زمان حضور کاربر در سایت چیزی در حدود 3 دقیقه و Bounce Rate 87 را داشتم که بعد از غیرفعال کردن آن و مشاهده آمار این ارقام افزایش یافتند. به طوری که متوسط زمان حضور در سایت به 7 دقیقه و Bounce Rate نیز به 91 درصد رسید.
در صورتی که دلیل شما بخاطر نمایش ندادن فرم هست باید بدونید که قابلیتی در AMP هست که میتونید برای یک نوشته یا برگه خاص تعیین کنید که نسخه AMP سایت نمایش داده نشود. اما اگر دلیل شما بخاطر کاهش بانس ریت هست غیرفعال کردن کلی اون مورد نیاز خواهد بود.
غیرفعال کردن AMP وردپرس بدون افت سئو
حال که بر اساس دلایل بالا تصمیم به غیرفعال کردن amp در وردپرس گرفتید در ادامه به نحوه غیرفعال کردن AMP در وردپرس میپردازم. برای شروع کار ابتدا باید افزونههای مربوط به AMP وردپرس را غیرفعال کنید. اگر با استفاده از آموزش ساخت AMP در وردپرس اقدام به نصب کردهاید لازم است افزونههای AMP و Glue for Yoast SEO & AMP را غیرفعال کنید.
از انجایی که لود سایت در AMP گوگل برای تمام صفحات به شکلی انجام میگیرد که با اضافه کردن /amp/ به انتهای صفحات میتواند نسخه amp سایت را دید بنابراین در نتایج گوگل وقتی کاربری روی آدرس سایت شما که به صورت AMP میباشد و آیکون آن نیز نمایش داده میشود، بعد از غیرفعال کردن دو افزونه فوق با صفحه 404 وردپرس مواجه خواهد شد. پس اولین مشکلی که پیش آمده خطای 404 در وردپرس است که باید کاری کنیم کاربران به صورت خودکار از صفحه AMP به صفحه نوشته هدایت شوند. برای اینکه ریدایرکت کاربران به صورت اصولی و حفظ سئو انجام بشه لازمه که لینکها به صورت ریدایرکت 301 در وردپرس انجام گیرند. که برای انجام این کار دو راه دارید.
روش اول: استفاده از فایل htaccess.
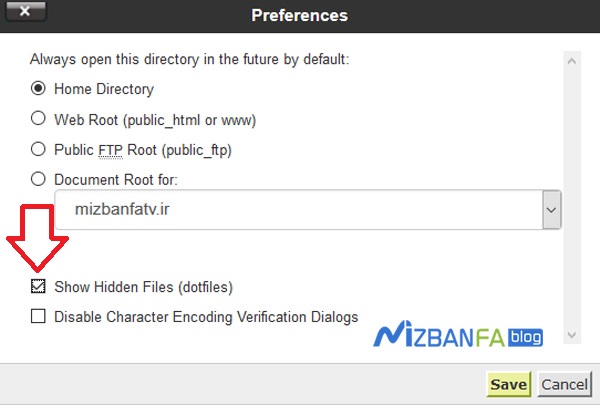
شخصا استفاده از کد برای ریدایرکت کاربران با استفاده از فایل htaccess. را میپسندم. با استفاده از این روش کافیه کد زیر را در فایل htaccess. هاست خودتون قرار بدین تا کار ریدایرکت کاربران در سایت از نسخه AMP صفحات به نسخه اصلی سایت به صورت ریدایرکت 301 انجام بگیره. بنابراین وارد هاست خود شده و روی گزینه File Manager کلیک کنید. سپس وارد public_html شده و به دنبال فایل htaccess. بگردید. این فایل جزو فایلهای مخفی است، اگر نمایش داده نشد روی دکمه Settings در بالاس صفحه سمت راست کلیک کنید تا پنجره زیر باز شده و سپس گزینه Show hidden Files را انتخاب کنید.
بعد از کلیک روی دکمه Save فایل نمایش داده خواهد شد. حالا روی فایل راست کلیک کرده و گزینه Edit را انتخاب کنید و کدهای زیر را در مکان مناسبی از این فایل قرار دهید.
# Redirect AMP to non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
بعد از قرار دادن این کد و ذخیره فایل حالا آدرس یکی از نوشتههای سایت را باز کرده و /amp/ را به انتهای آن اضافه کنید. خواهید دید که با مراجعه به این آدرس دیگر صفحه 404 نمایش داده نشده و به صفحه همان نوشته هدایت خواهید شد. بعد از اینکه کلیه لینکهای صفحات در نتایج جستجو اصلاح شدند و دیگه آیکون AMP گوگل در کنار آدرس سایت شما نمایش داده نشد میتونید کد بالا را از فایل htaccess. بردارید. معمولا این کار بستگی به تعداد صفحات ایندکس شده سایت شما خواهد داشت و مدتی زمانبر است.
روش دوم: استفاده از افزونه
افزونهای که برای ریدایرکت کاربران در وردپرس قصد معرفی اونو دارم با نام Redirection در مخزن وردپرس به ثبت رسیده و تاکنون تونسته بیش از یک میلیون نصب فعال و کسب امتیاز 402 را ازآن خودش بکنه که با استفاده از این افزونه میتونید امکان ریدایرکت کاربران را از صفحه AMP به صفحه اصلی در سایت فراهم کنید. برای استفاده از این افزونه روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شوید و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه بکنید.
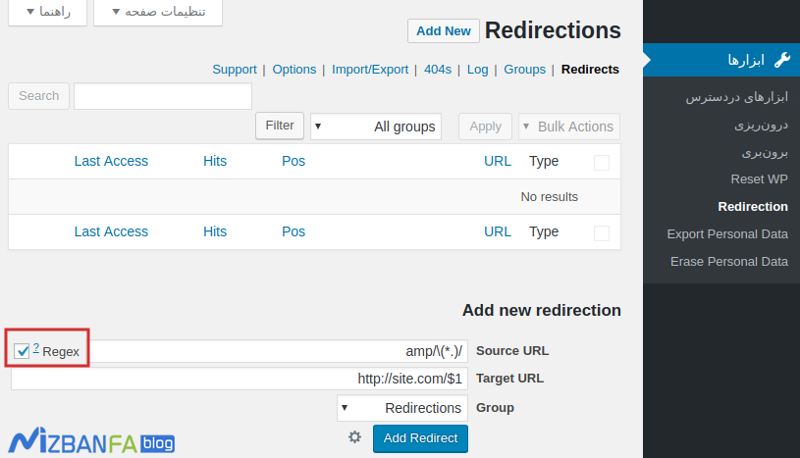
دانلود افزونه Redirectionبعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Redirection در بخش ابزارها پیشخوان وردپرس اضافه خواهد شد. روی این منو کلیک کنید تا به صفحه افزونه برای اضافه کردن ریدایرکت 301 در وردپرس هدایت شوید.
Source URL: ابتدا در این فیلد کد زیر را قرار دهید. دقت کنید که حتما کد را از اینجا کپی کنید، چرا که به دلیل چینش زبان راست به چپ ممکنه اشتباه وارد کنید.
/(.*)\/amp
Target URL: در این فیلد هم آدرس سایت خودتون را وارد کرده و بعد از / از کاراکتر 1$ استفاده کنید. در اینجا هم آدرس را کپی کنید و به جای site.com آدرس دامنه خودتون را وارد کنید.
http://example.com/$1
در صورتی که اقدام به نصب SSL در وردپرس کردید فراموش نکنید که حتما آدرس را همراه با پروتکل امن HTTPS وارد کنید. در نهایت تیک گزینه Regex را فعال کنید. سپس روی دکمه Add Redirect کلیک کنید. کار به اتمام رسیده و از این پس لینکهای AMP در سایت به خود نوشته ریدایرکت خواهند شد. برای اطمینان از اینکه کار به دستی انجام شده به انتهای آدرس یکی از نوشتهها /amp/ را اضافه کنید، اگر ریدایرکت شدید همه چیز به درستی انجام شده است.




سلام و خسته نباشید
بسیار سپاسگذارم از اموزش خوب و کاملتون
من یه مشکل توی این قسمت دارم که این کد رو دقیقا کجای فایل htaccess باید قرار بدم
منظورم اینه که قبل کدهای دیگه یا بعد کدهای دیگه htaccess
لطفا محل قرار گرفتن کد رو دقیقا روشن کنید که کجاست
ممنون میشم از لطفتون
سلام و وقت بخیر، اگر از ssl استفاده میکنید بعد از کدهای ssl و اگر استفاده نمیکنید در ابتدای فایل قرار بدین، چرا که در مرحله اول باید کاربرها رو به لینک اصلی ریدایرکت کنید.
سلام ممنون از اموزش خوبتون بسیار عالی بود
فقط میخواستم بدونم و مطمئن بشم که این روش حتما جواب میده شما تا حالا خودتون انجام دادید؟؟؟
شما سفارش قبول می کنید روش دوم رو برای ما انجام بدید اخه من اصلا کد و … سر در نمیارم
سلام و وقت بخیر، بله این روش کاملا جواب میده و تست شده است. کلیه آموزشهایی که در پایگاه دانش میزبانفا قرار میگیرند در همون لحظه انجام گرفتن و از کلیه مراحلی که باید طی بشه تصویر و توضیحات کاملی ارائه شده است. برای اطمینان از این مورد هم میتونید وبلاگ خود من رو ببینید، بخاطر برخی استایلهای سفارشی و یه تعداد فرم مجبور به غیرفعال کردنش شدم. اگر به صفحه نوشتهها مراجعه کنید و عبارت /amp/ را به انتهای آدرس نوشتهها اضافه کنید میبینید که به صفحه نوشته ریدایرکت خواهید شد.
برای انجام اینکار نیاز به صرف هزینه اضافه ندارید و اگر طبق آموزش پیش برید هیچ مشکلی براتون پیش نمیاد. این کار نیاز به هیچ دانش کدنویسی نداره و تمام تلاش ما بر این هست که آموزشها برای مبتدیترین افراد وردپرس هم کاملا گویا و قابل استفاده باشند.
اگر طی انجام این کارها هر مشکلی داشتید یا سوالی براتون پیش اومد از همین طریق اعلام کنید راهنماییتون کنم.
ممنون از راهنمایی خوبتون واقعا پاسخ گویی و جواب دهیتون عالیه
سلام من این کار رو از طریق افزونه ریدایرکت انجام دادم بعدش وقتی توی کامپیوتر به اخر نوشته هام /amp/ رو اضافه می کنم ریدایرکت میشه و کار به درستی انجام شده افزونه amp رو هم غیر فعال کردم اما هنوز وقتی توی گوشی سرچ می کنم بازم نوشته هام با لینک amp ظاهر میشه و ریدایرکت نشده و اون علامت رعد و برق هنوز هست الان یک هفته است این کارو انجام دادم که توی کامپیوتر کار به درستی انجام شده اما توی گوشی هنوز انجام نشده لطفا راهنمایی بفرماید مشکل از کجاست؟
سلام و وقت بخیر،
این کار مربوط به گوگل هست. بعد از اینکه تشخیص بده که دیگه از AMP استفاده نمیکنید این آیکون از بین میره و درست میشه. یه مدتی طول میکشه بخاطر تغییرات اخیر گوگل، منتظر بمونید چند روزی
سلام و خسته نباشید
ببخشید من این افزونه رو از روش دومی که آموزش دادید برای سایتم غیر فعال کردم همه چیز اکی شد ومطالب همه ریدایرکت شده فقط اینکه از طرف گوگل وبمستر برام یه پیغام اومده تا جایی که خودم دونستم میگه حذف amp براتون امتیاز منفی داره لطفا شما هم ببینید این پیام رو که دلیلش چی میتونه باشه؟
Search Console has identified that your site is affected by 1 new AMP related issue. This means that AMP may be negatively affected in Google Search results. We encourage you to fix this issue.
سلام و وقت بخیر، استفاده نکردن از AMP یا حذف اون هیچ تاثیر منفی در نتایج جستجو در بر نداره، این پیغام هم صرفا به این منظور هست که توصیه کرده از amp استفاده کنید. جای نگرانی نیست.
خیلی ممنون از پاسخگویی سریعتون کارتون عالیه و حرف نداره
سلام
آقا دمت گرم خیلی حال دادی با این مطلب عالی
خدا خیرت بده تمام مطالبم داشت روی حالت amp لود میشد درآمدهای تبلیغاتم داشت از بین میرفت نمیدونستم چطوری تبلیغارو توی amp نمایش بدم
با سلام خدمت تمام عزیزان
روش اول یه مشکل داره اونم اینه که اول کد قرار داده شد بجای // باید # قرار داده بشه تا جواب بده
و نکته دوم اینکه برای جواب دادن کد نیاز هست کد بالاتر از بقیه کد ها در htacsess قرار داده بشه
با سلام
ممنون از راهنمایی و آموزش خوبتون واقعا دستتون درد نکنه
هر روز از سایتتون دیدن میکنم واقعا همه مطالب عالی هستند
سلام خسته نباشید ممنون از اموزشتون
من با استفاده از روش دوم ، دو تا افزونه بود اونا رو غیر فعال کردم ، یکی از افزونه اسمش صفحات سریع موبایل بود یکیشم Glue for Yoast SEO & AMP بود طبق اموزشتون ریدایرکت انجام دادم ولی الان با گوشی موبایل که میزنم صفحه باز نمیشه خطای 414 میده ، راه حل چیه ؟
با سلام دوست عزیز
ممنون از ابراز محبت شما. با توجه به موردی که عنوان کردید، تصور می کنم ریدابرکت به درستی صورت نگرفته است و در واقع صفحات فوق درگیر یک loop ریدایرکت شده اند. برای اینکه مورد مرتفع شود شما باید این مورد را به صورت دقیق بررسی نمایید.
موفق و پیروز باشید
سلام مرسی بابت اموزش روان
یه سوال: بنده سایت قبلیم حذف شد به دلایلی! و اینکه روی اون سایت افزونه amp وردپرس فعال بود…
حالا بعد اینکه سایت جدید و ساختم و با مشکلات ایندکس قبلی 404 و … دستو پنجه نرم کردم با یه مشکلی به نام amp که برای موبایله برخوردم که آخر هر مطلب amp میاره و وقتی تغییر مسیر میزنم (یواست) میگه ادرس از قبل موجوده یعنی خود ادرس ثبت میشه ولی amp نه!
البته با اموزش ریدایرکشن شما اینکارو کردم جوابی نگرفتم!!!
چطور میشه حلش کرد این مشکلو؟
با سلام طبق موارد گفته شده از طریق افزونه ریدایرکت کردم، ولی متاسفانه وقتی صفحات را با آدرس amp سرچ می کنم با خطای 404 مواجه می شوم، لطفا راهنمایی کنید.
سلام
از وقتی نسخه amp رو برای سایتم نصب کردم کم کم صفحاتم داشت از صفحه نتایج گوگل نسخه دسکتاپ داشت حذف میشد اما من متوجه نمیشدم
تا اینکه دیدم کلا میزان ورودی از گوگل آنالیز برعکس شده و میزان ورودی موبایل بیشتر از دسکتاپ شده
الان میبینم که در موبایل سایتم رتبه های 1 رو داره اما در دسکاپ بدون رتبه
و مشکل کنونیکال بوجود اومده و هر کاری کردم گوگل نفهمید که صفحاتم یکسان هستند و الان مجبور یه حذف amp شدم
وقت بخیر
چقدر طول میکشه گوگل در نتایج موبایل علامت amp رو از کنار نتیجه جستجو برداره و خود لینک سایت رو باز کنه؟ آیا راهی برای سریعتر شدن این پروسه وجود داره؟
جالبه که وقتی کد رو قرار میدم بعد از اون وقتی وازد سایت میشم ارور 500 رو میبینم ولی بعد از حذف کد به حالت عادی برمیگرده بنظرتون مشکل از کجاست ( با روش دوم این کار رو انجام دادم فقط نگرانم هاست مشکل اساسی داشته باشه )
سلام خسته نباشید
ببخشید من برای غیر فعال کردن amp از طریق افزونه ای که گفته بودین انجام دادم اکثر صفحاتم درست شده فقط 5 تا از برگه ارور 404 میده به نظرتون مشکل چیه؟ میشه راهنماییم کنید؟
سلام روزبخیر؛
چه صفحاتی هستند؟ می تونید به صورت دستی ارورهای 404 رو رفع و ادرس دهی ها رو اصلاح کنید.
سلام
عذر میخوام من amp رو دارم و چون طراحی کاملی نداره پایین صفحه یه لینک دادم به صفحه اصلی سایت تا کاربر آره به نسخه اصلی. ولی مشکلی که هست اینه که ریدایرکت رو سایت آنالیز سئول ۳۰۲ میشناسه و میگه اثر منفی داره. اگر بخوام ampرو حفظ کنم و لینک به نسخه اصلی باشه چه باید کرد؟ لطفا راهنمایی میفرمائید. خیلی متشکرم
سلام، روز خوش
یه موردی هست، اگه امکانش هست راهنمایی کنین. من آمپ رو از سایتم حذف کردم؛ وقتی پستی از سایتم رو داخل گوگل سرچ می کنم، آیکونی که ابتدای پست میاد، آیکون قبلی سایتمه؛ در حالی که آیکون سایتم رو تغییر دادم و داخل گوگل و هر جای دیگه ای که آیکون دارم، تغییر دادم، ولی آیکون قبلی میاد. به نظر شما چه جای دیگه ای میتونه این آیکون وجود داشته باشه؟
ممنون
سلام خسته نباشید
من در سایتم amp فعال بود و با این فعال بودنش مشکلاتی مانند تغیییر سایز عکس ها، نمایش فیلم و منو ها و … در این صفحات داشتم و همچنین احساس میکردم بازید سایت هم کم شده و بیشتر از یک تعداد نمیشه! وقتی مقاله شما رو خوندوم و خیالم از غیر فعال شدن amp راحت شد اقدام به غیر فعال کردن افزونه amp و ریدارکت مقالات کردم. چند ساعت پس از غیر فعال شدن amp بازید سایت افزایش یافت و الان سه روز میشه بازدید داره میره بالا.
البته از نظر من افزایش بازدید احتمالا بخاطر همین غیر فعال کردن amp میباشد نظر شما چیه؟
در خیلی از کلمات که در صفحه اول بودم نیز جایگاهم رو از دست داده بودم فکر میکنید سایت بتونه جایگاه قبلی رو بگیره؟
فکر میکنید عدم نمایش اسکیمای پرسش و پاسخ در چند صفحه سایت نیز بخاطر استفاده از amp بوده باشه؟
با تشکر
با سلام دوست عزیز
به طور کلی نکته ای که باید در نظر داشته باشید این است که amp متخص نسخه موبایلی سایت است و تاثیری روی روند کار وب سایت شما در نسخه دسکتاپ ندارد. فعال کردن این قابلیت نه تنها تاثیر منفی روی سئو نداشته، بلکه به این دلیل که موردی است که توسط گوگل تایید شده است، روی سئو سایت تاثیر مثبت نیز خواهد داشت. اما با توجه به اثرگذاری این قابلیت روی نسخه موبایل و عدم نمایش برخی از بخش های صفحات مثل بنرها و… این احتمال وجود دارد که بازدید شما از طریق موبایل کمی تحت تاثیر قرار بگیرد.
موفق و پیروز باشید
سلام دوستان
من مشکلم با این آموزش حل نشد, چندتا ویدئو تو یوتیوب دیدم؛ سایت های داخلی و خارجی رو به هم ریختم اما مشکلم حل نشد که نشد
چون لینک های amp دیگه این مدلی نیستند : domain.com/amp
بلکه لینک ها این مدلی می باشند : google.com/amp/s/domain.com/amp
و با ریدایرکت amp از انتهای لینک مشکل حل نمیشه؛ بلکه باید آدرس گوگل ابتداییش رو هم بردارید. برای اینکار لازمه با این پلاگین آشنا بشید که مشکل من رو کامل حل کرد :
Mediavine AMP Redirect
اگه براتون کارساز بود صلوات یادتون نره
سلام و احترام
دقیقا مشکل منم اینه و میشه بگید چه جوری با این افزونه کار کنیم؟
سلام وقت بخیر. یکی راهنمایی کنه واقعا کلافه شدم هر دو روش رو استفاده کردم بازم با گوشی سایتم رو میزنم همون صفحات amp باز میشه و ارور 404 میده
با سلام دوست عزیز
این احتمال وجود دارد که سایتتان روی مرورگر تلفن همراهتان کش شده باشد. این مورد را از طریق دستگاه های دیگر نیز بررسی نمایید تا اطمینان حاصل کنید که amp در وب سایتتان غیرفعال نشده است. اگر همچنان مشکل پابرجا بود بهتر است مسیر گفته شده را یکبار دیگر با دقت انجام دهید.
موفق و پیروز باشید
سلام من amp رو غیرفعال و ریدایرکت کردم اما وقتی با گوشی سرچ میکنم و وارد سایت میشم amp هنوز فعال هست و به این صورت هست لینک google.com/amp/s/site.com این مشکلو چجوری میشه رفع کرد؟ یعنی بعد یه مدت گوگل خودش متوجه میشه و پاک میکنه amp رو؟ یا خطای 404 میگیرم با وجود ریدایرکت؟
سلام من همین امروز amp نصب کردم و تو نسخه گوشی همه چیز رو بهم ریخت بعد خیلی سریع حذفش کردم و کارای ری دایکت رو انجام دادم ولی همچنان صفحه های گوشی من بهم ریختن
اینم لینک سایتمون
لطفا راهنمایی کنیم
هاستمون هم از خود میزبان فا گرفایم
سلام و احترام دوست عزیز؛
اگر تغییرات اساسی در ساختار سایت شما رخ داده است پیشنهاد می شود نسخه بکاپ سالمی از سایت خود را ریستور نمایید.
سلام میشه واسه سایت های جوملا هم بنویسید چطوری amp رو غیر فعال کنیم. همش از وردپرس گفتید؟
واقعا سایت خوب و مطالب مفید و کاربردی دارید،مشکل من حل شد باتشکر