amp وردپرس چیست؟ و نحوه ساخت amp گوگل در وردپرس

amp وردپرس به عنوان یک پروژه تاثیرگذار از سوی گوگل برای سرعت بخشیدن به دسترسی کاربران اینترنتی به صفحات وب انجام شده که این روزها تعداد سایتهای استفاده کننده از amp وردپرس روز به روز در حال بیشتر شدن است. با افزایش روز افزون کاربران موبایلی و پیشی گرفتن این کاربران از کاربران دسکتاپ و به اصطلاح کامپیوتری گوگل به این فکر افتاد تا قابلیتی فراهم کنه تا تمامی سایتها که محتوای یک نوشته جزو اصلیترین بخش یک نتیجه جستجو هستش را کاری کنه که در موبایل با سرعت بهتر و بهینهتر لود شود. این شد که پروژه ای با نام amp گوگل راهاندازی کرد.
در این مقاله از پایگاه دانش میزبانفا قصد دارم تا به معرفی amp وردپرس بپردازم و با هم دیگه ببینیم که چطور میشه در یک سایت امکان استفاده از amp گوگل را فراهم کرد. پس تا انتها با ما همراه باشید.
amp چیست؟
amp این امکان را به شما میده تا صرفا اطلاعاتی که برای یک سایت لازمه را در نسخه موبایل به کاربران خودتون نمایش بدین و دیگه نیازی به این نیست تا کلیه بخشهای یک صفحه لود شوند. این اطلاعات میتونه تا شامل نام سایت، لوگو سایت، عنوان نوشته، محتوای نوشته، دستهبندی، دیدگاه و… باشه و از اونجایی که قالبهای استفاده شده در سایت دارای استایل مختلف و فایلهای گوناگونی هستند همین موضوع باعث میشه تا صفحات ما دیرتر لود شوند. بنابراین چون به این بخشها نیازی نیست پس صرفا اطلاعات ضروری در نسخه amp یک سایت نمایش داده خواهد شد.
استفاده از amp وردپرس میتونه تا سرعت بارگذاری و لود صفحات را در سایت برای بازدیدکنندهها بهینهتر کنه تا بتونن در نسخه موبایل با سرعت بهتر و بیشتری به محتوای سایت دسترسی داشته باشند. حتی افرادی که از اینترنت ضعیفی استفاده میکنند و در حالت عادی قادر به استفاده از سایت نیستند به لطف پروژه amp گوگل قادر به مشاهده صفحات خواهند بود. کار amp گوگل به این شکل هستش که یک نسخه کم حجم از صفحات سایت شما را بدون استایل و انواع فایلهایی که شامل فونت، جاوا اسکریپت، فونت آیکون و… هستند را در نظر نمیگیره و صرفا محتوای نوشته و اطلاعات مورد نیاز را به کاربران نمایش خواهد داد. در این صورت اگر کاربری هم مایل بود تا نسخه کامل سایت را مشاهده کنه میتونه با یک کلیک ساده نسخه کامل را مشاهده کنه.
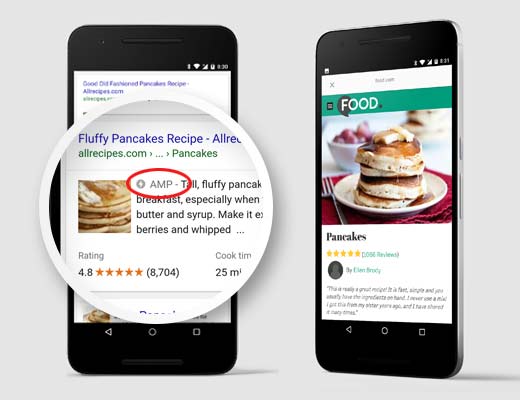
سایتهایی که از نسخه amp گوگل پشتیبانی میکنند در نتایج جستجو مشابه تصویر زیر یک آیکون با نام AMP مبنی بر پشتیبانی از این پروژه گوگل دریافت خواهند کرد. همچنین از نظر سئو و بهینه سازی امتیاز ویژهای برای چنین سایتهایی در نظر گرفته شده است.
نحوه ساخت amp گوگل در وردپرس
برای ساخت amp وردپرس از یک افزونه که ساخت خود وردپرس هست با نام AMP استفاده خواهیم کرد. این افزونه تا به امروز تونسته تا بیش از 200.000 نصب فعال و کسب امتیاز 3.3 را ازآن خودش کنه که با استفاده از اون میتونید سایت خودتون را به amp گوگل مجهز کنید. پیش از هر کاری با کلیک روی دکمه زیر افزونه را دانلود کرده و نصب کنید. پیش از این در مقاله آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس به نحوه نصب و فعال کردن افزونهها در وردپرس پرداختم.
دانلود افزونه AMP وردپرسبعد از نصب و فعال سازی افزونه منویی با نام AMP در بخش نمایش> AMP پیشخوان سایت وردپرسی شما اضافه خواهد شد. روی منو کلیک کنید تا به صفحه تنظیمات افزونه مشابه تصویر زیر هدایت شوید.
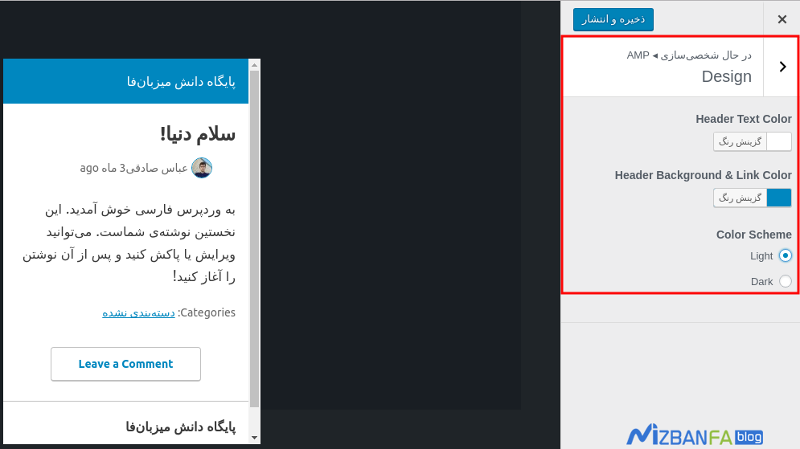
حالا همونطور که در تصویر مشاهده میکنید در این قسمت قادر خواهید بود تا به طراحی صفحه amp در سایت خودتون بپردازید.
Header Text Color: از این قسمت رنگ دلخواه خودتون را برای رنگ نوشته در هدر سایت انتخاب کنید.
Header Background & Link Color: از این قسمت رنگ دلخوه خودتون برای پس زمینه هدر سایت و محتوای لینک دار را تعیین کنید.
Color Scheme: در نهایت از این قسمت هم میتونید تا تم تاریک و یا روشن را برای نسخه amp در سایت خودتون انتخاب کنید. فراموش نکنید که روی دکمه ذخیره و انتشار کلیک کنید تا تنظیمات هم ذخیره شوند.
حالا به این ترتیب نسخه amp برای سایت شما ساخته شده و میتونید ازش استفاده کنید. در نسخه دسکتاپ هم امکان مشاهده نسخه amp وردپرس براتون فعال بوده و میتونید تا با اضافه کردن /amp/ به انتهای آدرس صفحات سایت خودتون در کامپیوتر به مشاهده سایت در حالت amp گوگل بپردازید و نتیجه کار را ببینید.
بهینهسازی سئو نسخه AMP وردپرس
شاید یکی از مشکلاتی که در هنگام استفاده از نسخه amp وردپرس برای سایت شما پیش بیاد این باشه که امکان مشاهده متاتگ و توضیحات متا که در نتایج جستجو برای هر سایت نشون داده میشه تغییر کنه و براتون ایجاد مشکل کنه. بنابراین لازمه تا اقدام به اصلاح اونها کنیم. همه ما کاربران وردپرس از افزونه Yoast Seo برای بهینهسازی سایتمون استفاده میکنیم، بنابراین برای یکپارچه سازی نسخه amp سایت با این افزونه میتونید تا با نصب یک افزونه کاربردی سئو سایت در حالت amp را بهینه کنید.
برای این منظور افزونهای که قصد دارم معرفی کنم با عنوان Glue for Yoast SEO & AMP در مخزن وردپرس ثبت شده و تا به امروز تونسته تا بیش از 50.000 نصب فعال و کسب امتیاز 4.3 را ازآن خودش کنه که برای افزایش سئو وردپرس در حالت amp گوگل میتونید ازش استفاده کنید. برای استفاده از افزونه با کلیک روی دکمه زیر اونو دانلود کرده و در سایت خودتون نصب و فعال کنید.
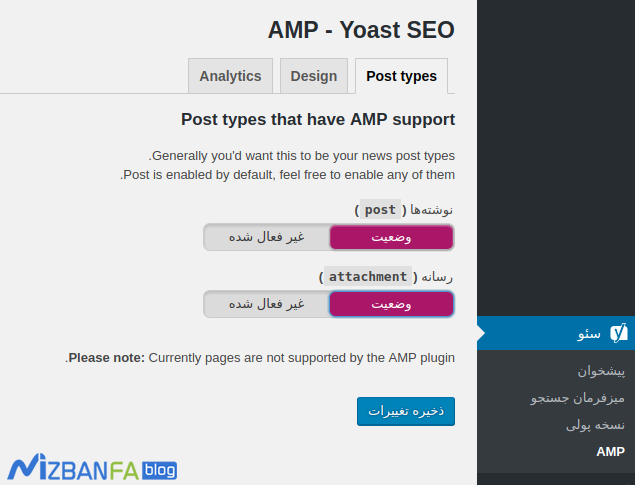
دانلود افزونه Glue for Yoast SEO & AMPبعد از نصب و فعال سازی این افزونه زیرمنویی با عنوان AMP در منوی افزونه Yoast اضافه خواهد شد. روی منوی مورد نظر کلیک کنید تا مشابه تصویر زیر به صفحه یکپارچه سازی amp وردپرس با افزونه سئو وردپرس هدایت شوید.
همانطوری که در تصویر مشاهده میکنید ابتدا به تب Post Types مراجعه کنید و مطابق تصویر پست تایپهایی که امکان یکپارچه سازی اونها برای amp وردپرس فراهم است را فعال کنید. برای این کار کافیه تا آنها را در حالت وضعیت قرار دهید.
سفارشی سازی amp وردپرس
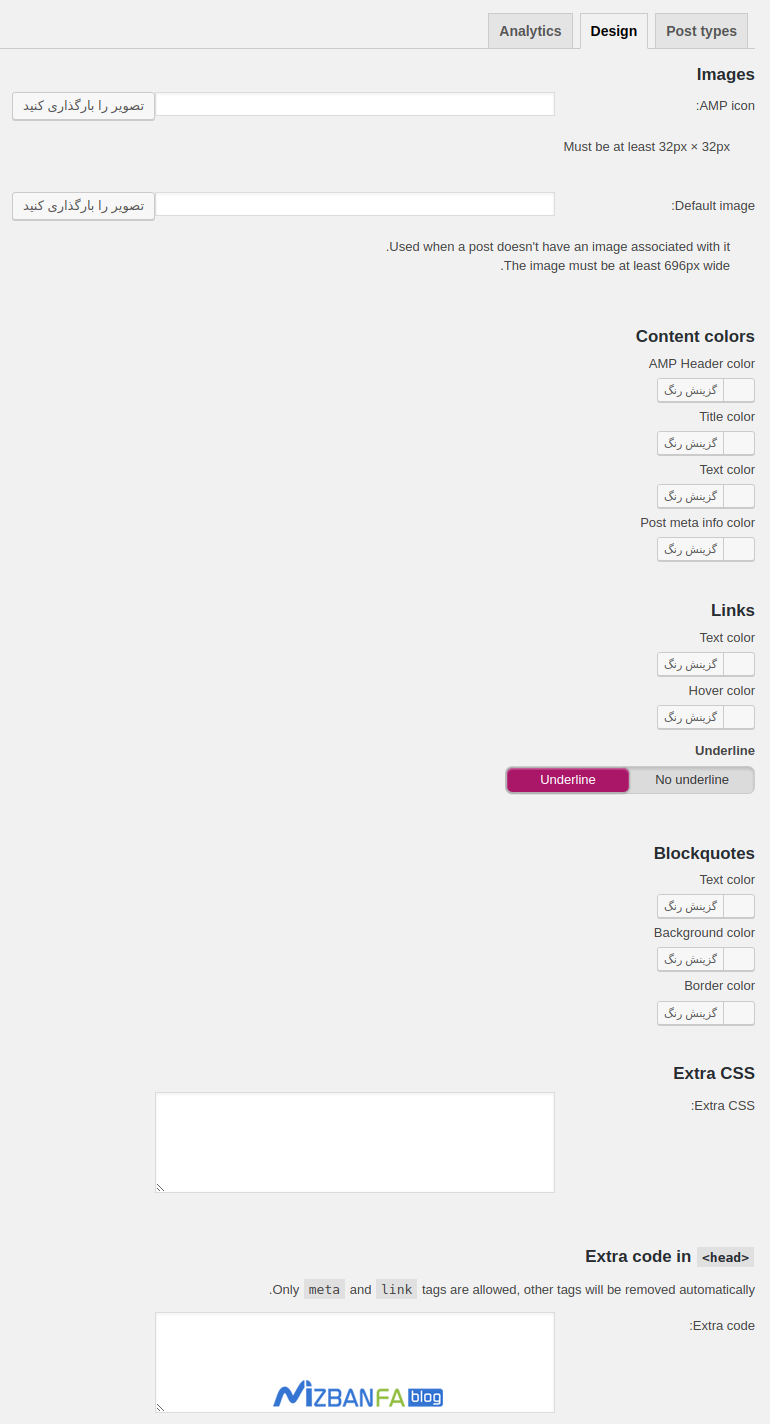
همونطور که در تصویر مشاهده میکنید در تب Design قادر خواهید بود تا اقدام به سفارشی سازی amp در وردپرس کنید و از رنگ و استایل دلخواه هم استفاده کنید.
images: در این دو قسمت میتونید تا تصویر و آیکون دلخواه خودتون را به ترتیب برای آیکون amp سایت و نوشتههایی که دارای تصویر شاخص نیستند و یا اینکه تصویر شاخص نمایش داده نمیشه را تعیین کنید.
Content colors: با مراجعه به این بخش می تونید تا رنگ بندی دلخواه خودتونو برای محتوای amp وردپرس انتخاب کنید. از AMP Header color برای انتخاب رنگ هدر، Title color برای انتخاب رنگ عنوان صفحه، Text color برای انتخاب رنگ متن نوشته و در نهایت از Post meta info color هم برای انتخاب رنگ متادادههای یک نوشته استفاده کنید.
Links: در این بخش می تونید تا اقدام به سفارشی سازی رنگ و استایل برای لینکهای موجود در صفحات اقدام کنید. از قسمت Text color رنگ متنهای لینکدار را انتخاب کنید و سپس از قسمت Hover color رنگ دلخواه برای زمانی که نشانگر ماوس روی متن لیندار قرار میگیرد را انتخاب کنید. در نهایت اگه مایل بودید تا لینکها زیرخط دار شوند هم قسمت Underline را فعال کنید.
Blockquotes: از این قسمت هم میتونید تا محتوایی که به صورت نقل قول شده است را سفارشی سازی کنید. از قسمت Text color رنگ متن نقل قول را انتخاب کنید و سپس از بخش Background color هم رنگ دلخواه برای پسزمینه نقل قول را انتخاب کنید و در نهایت از قسمت Border color هم رنگ حاشیه برای نقل قول را انتخاب کنید.
Extra CSS و Extra code in: در نهایت از این دو بخش هم میتونید تا به ترتیب استایل سفارشی و کدهای اضافی در هدر سایت را برای نسخه amp وردپرس تعریف کنید.
غیرفعال کردن AMP وردپرس
همونطور که تا انتهای این آموزش با هم دیدیم فعال کردن AMP وردپرس این امکان رو میده که در نسخه موبایل صفحات سایت با کمترین حجم ممکن لود بشه و دادهها و استایل اضافی قالب در اینجا دیگه نمایش داده نمیشه. به عنوان مثال اگر از استایل دلخواه یا فرمهایی مثل گرویتی فرم استفاده میکنید که از استایل سفارشی در اونها استفاده شده با رفتن به نسخه AMP به درستی نشون داده نمیشه و امکان پر کردن صحیح فرم و نمایش این نوع استایلها وجود نداره. بنابراین گاهی اوقات نیاز به این پیدا میکنید که در برخی از صفحات نسخه AMP وردپرس را غیرفعال کنید.
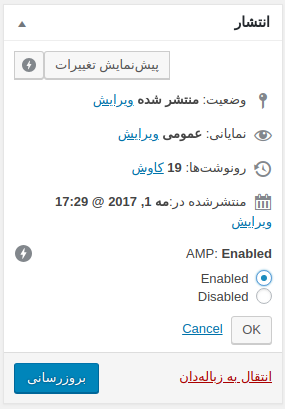
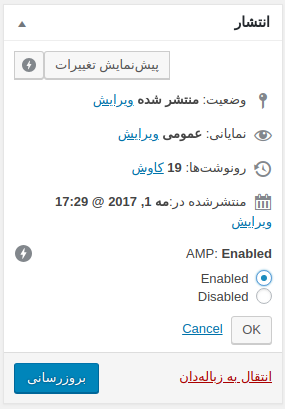
 برای این منظور کافیه مثل تصویر از بخش انتشار نوشته روی گزینه Edit AMP که قرار داره کلیک کنید تا دو گزینه زیر نمایش داده بشن.
برای این منظور کافیه مثل تصویر از بخش انتشار نوشته روی گزینه Edit AMP که قرار داره کلیک کنید تا دو گزینه زیر نمایش داده بشن.
- Enable: با انتخاب این گزینه که در حالت پیش فرض روی این گزینه قرار داره امکان نمایش نوشته یا برگه به صورت AMP وجود داره و اگر کاربری با استفاده از گوگل وارد سایت بشه نسخه amp وردپرس بهش نمایش داده میشه.
- Disable: اما با انتخاب این گزینه نسخه amp وردپرس برای این نوشته یا برگهای که مشخص میکنید غیرفعال میشه. بنابراین با کلیک روی این نوشته یا برگه از طرف گوگل کاربران به نسخه اصلی سایت هدایت خواهند شد.
حالا بعد از اینکه گزینه Disable رو برای غیرفعال کردن amp وردپرس برای یک نوشته خاص انتخاب کردید روی دکمه OK کلیک کنید و نوشته را بروزرسانی کنید. بعد از انجام این کار قابلیت amp برای این صفحه غیرفعال خواهد شد. اما در صفحات دیگه که فعال هست نمایش داده میشه.
![]() اما اگه هر زمان تصمیم گرفتید که به صورت کلی نسخه AMP وردپرس رو به هر دلیلی غیرفعال کنید باید به این نکته توجه داشته باشید که با غیرفعال کردن این قابلیت، کاربرانی که از طریق گوگل وارد میشدند چون به صفحهای از نوشته و یا برگه که در انتهای آدرس عبارت /amp/ قرار داره هدایت میشن و نسخه سبک شده صفحه سایت نشون داده میشه دیگه این صفحه براشون نمایش داده نشده و به همین خاطر با خطای 404 در وردپرس مواجه خواهند شد. بنابراین کاری که باید بکنید اینه که اقدام به ریدایرکت 301 در وردپرس از صفحه amp به صفحه نوشته در حالت بدون amp بکنید که در مقاله آموزش غیرفعال کردن AMP وردپرس به صورت مفصل نحوه انجام این کار را توضیح دادم.
اما اگه هر زمان تصمیم گرفتید که به صورت کلی نسخه AMP وردپرس رو به هر دلیلی غیرفعال کنید باید به این نکته توجه داشته باشید که با غیرفعال کردن این قابلیت، کاربرانی که از طریق گوگل وارد میشدند چون به صفحهای از نوشته و یا برگه که در انتهای آدرس عبارت /amp/ قرار داره هدایت میشن و نسخه سبک شده صفحه سایت نشون داده میشه دیگه این صفحه براشون نمایش داده نشده و به همین خاطر با خطای 404 در وردپرس مواجه خواهند شد. بنابراین کاری که باید بکنید اینه که اقدام به ریدایرکت 301 در وردپرس از صفحه amp به صفحه نوشته در حالت بدون amp بکنید که در مقاله آموزش غیرفعال کردن AMP وردپرس به صورت مفصل نحوه انجام این کار را توضیح دادم.






بدون هیچ اقراقی میگم سایت تون برای آموزش وردپرس عالیه
به شخصه تمامی آموزش های موجود ودرپرس رو تو وب فارسی خوندم و دیدم
اما سایت شما یه چیز دیگس
سلام محسن جان
نظر لطف شماست، خوشحالم که مفید بوده براتون
موفق باشید?
جالب بود من نصب کرده بودم و نمیدونستم چیه amp
سلام مطلب خوبی بود
سلام محمد جان
ممنون از شما 🙂
سلام
ببخشید
الان من نصب کردم ولی پشیمونم راهی هست که دیگه تو نتایج به صورت amp نیاد؟
سلام و احترام، مقالهای در این رابطه تهیه شده که میتونید با مراجعه به آموزش غیرفعال کردن AMP وردپرس ازش برای غیرفعال کردن این قابلیت استفاده کنید.
نمیشه طراحی ظاهریشو تغییر داد؟
یکم زشته
سلام و احترام، چرا میشه اما باید با کدنویسی این کار رو انجام بدین. البته تغییرات زیاد گسترده نیست و محدود خواهید بود. صرفا مواردی مثل تغییر رنگ، قرار دادن دکمه اشتراک، رفتن به بالای صفحه و… قابل نمایش هستند. برخی قالبها مثل قالب جنه این امکان را دارند.
درود بیکران
سپاس بابت اموزش عالی
amp به صورت خودکار روی نوشته ها اجرا میشه.
من میخواهم که بعضی از نوشته ها amp نباشه و بعضی ها باشه آیا این امکان وجود داره؟؟؟
سلام، همونطور که در انتهای مقاله ذکر شده میتونید با استفاده از گزینه Edit AMP که در بخش انتشار نوشته قرار داره این کار رو انجام بدین. روی این گزینه که کلیک کنید مثل تصویر زیر گزینه Enable و Disable نشون داده میشه که با انتخاب گزینه Disable میتونید برای هر نوشته که نمیخواین AMP اعمال بشه این کار رو انجام بدین.

سلام خسته نباشید
من ثبت نام یا ورود رو برای ارسال دیدگاه اجباری کردم، افزونه User Pro رو هم نصب کردم ولی جایی که نوشته «برای ارسال دیدگاه باید وارد شوید» وقتی روی «وارد شوید» کلیک میشه به جای اینکه فرم ثبت نام یا ورودی که تو افزونه Userpro ساختم رو بیاره، صفحه ورود WP Admin رو میاره، خواستم بپرسم راهی هست که بازدیدکننده با کلیک روی «وارد شوید» وارد فرم ثبت نام ی که تو User Pro ساختم بشه؟
ممنون میشم راهنمایی کنید
سلام، از جایی که افزونه را تهیه کردید کمک بگیرید. این افزونه تجاری هست و باهاش کار نکردم.
برای کار با این افزونه باید قالب ریسپانسیو نباشه ؟ الان قالب سایت من ریسپانسیو هست میشه از این افزونه استفاده کرد ؟
با سلام دوست عزیز
افزونه amp وردپرس با ریسپانسیو بودن قالب تداخلی ندارد و در واقع مکمل یکدیگر نیز هستند. در همین راستا شما می توانید برای بهبود عملکرد وب سایت خود در گوشی های تلفن همراه از این افزونه استفاده کنید.
موفق و پیروز باشید
واقعا آموزش های سایت شما بی نظیره. ممنونم که بابت تهیه این مقالات وقت زیادی میگذارید.
سلام. با تشکر از مطالب مفیدتان.
AMP چقدر در سئو تاثیر داره؟
واقعا ارزش نصب داره؟
بسیار تاثیر گذار است
سلام و وقت بخیر می خاستم بدونم تمام قابلیت های این افزونه رایگان ؟؟؟
واینکه ایا امکانش هت برگه خاصی مثل برگه اصلی سایت رو AMP نشه؟؟؟؟ ممنون میشم راهنمایی کنید
با سلام دوست عزیز
بله این افزونه رایگان می باشد. اما امکان شخصی سازی قابلیت های آن برای شما فراهم نمی باشد. تنها کاری که شما می توانید انجام دهید این است که تعیین کنید که amp برای صفحات، برگه ها، رسانه، پاپ آپ ها یا همه آنها فعال شود.
موفق و پیروز باشید
سلام
آیا تاثیر داره در سئو و ارزش نصب کردن رو داره
آیا میشه فقط amp یوست رو نصب کرد
سلام
از آموزش های خوبتون ممنونم
واقعا من هرجا گیر می کنم از اموزش های شما استفاده می کنم
و این مشکل خیلی اذیتم می کرد که حل شد
ممنونم
سلام روزبخیر؛
خوشحالیم که اموزش ها براتون مفید بوده.
سلام
آیا امکان کلیک کردن روی لینکهای تعبیه شده در یک نوشته که بصورت amp ایندکس شده وجود داره ؟
بعضی از مطالب سایت بنده بصورت نسخه amp ایندکس شدن اما لینکهای درون محتوا قابلیت کلیک شدن ندارن که به صفحات اصلی یا فرعی سایت هدایت بشن !
ممنون
با دوست عزیز
به طور کلی افزونه AMP تاثیری روی لینک های شما ندارد و فعالسازی آن به هیچ عنوان از ایندکس شدن اطلاعات وب سایت جلوگیری نمی کند. در واقع نسخه AMP شما تمای قابلیت های نسخه معمولی را دارا می باشد و شما می توانید از لینک های قرار گرفته در آن نیز استفاده نمایید.
موفق و پیروز باشید
من amp را بر روی سایت خود فعال کرده ام. اما یک مورد است که نیاز به راهنمایی داریم. ما لینک های داخلی را به صفحات غیر از amp می دهیم و می خواهیم وقتی سایت با حالت موبایل و amp بارگذازی می شود، لینک های داخلی هم amp شوند آیا امکان پذیر است؟
با سلام دوست عزیز
نسخه amp با نسخه اصلی وب سایت در این زمینه تفاتی ندارد. هر لینکی که در صفحات خود قرار می دهید در نسخه amp نیز نشان داده می شود.
موفق و پیروز باشید
سلام من ای ام پی و رو یکی از سایتام نصب کردم سرعت میره بالا اما شکل سایت اصلا جذاب نیست و هر کاربری بیاد خارج میشه شک نکنید.به نظر من با افزونه نیترو پک سرعت سایتو ببرید بالا خیلی بهتره من کل نرم افزار ای ام پی و غیر نصب نکردم چون اونوقت باید کلیه صفحات و ریدایرکت کنم فقط گداشتم نوشته هام ای ام پی بشه مثلا محصولاتتونو صفحشو ای ام پی کنید دیگه مشتری نمی تونه خرید انجام بده اصلا کارایی نداره توصیه نمی کنم بیخیالش بشید بهتره
با سلام دوست عزیز
ممنون از اینکه تجربیات خود را با ما به اشتراک گذاشته اید. به طور کلی این افزونه برای بالا رفتن سرعت سایت در گوشی های موبایل استفاده می شود و تا حدودی نیز امکان شخصی سازی را برای شما فراهم کرده است.
موفق و پیروز باشید
سلام وقت بخیر من افزونه امپ رو فعال کردم برای سایتم ولی داخل سرچ کنسول امپ رو نمایش نمیده. آیا فعال شده امپ دیده شدنش در سرچ کنسول زمان بر هست؟
به چه شکلی می تونم صفحات امپ رو ایندکس برای گوگل کنم؟
به شخصه مخالف استفاده هستم. .قتی سایت ریسپاسیو و سبک است و سریع لود میشه چه نیازی به amp است. بدبختی ما ایرانی ها است که اینترنت در حد سوسکه مجبور میشم از amp استفاده کنیم و و گرنه تو خارج از کشور اینقدر سرعت اینترنت بالاست دیگه سنگین بودن سایت معنی نداره بخوایی amp کنی