افزودن دکمه در وردپرس با افزونه دکمه دانلود برای وردپرس این امکان را برای شما فراهم میکنه تا در صفحه نوشتهها، برگهها و محصولاتی که در سایت خودتون قرتر دادید از انواع دکمه با قابلیت انتخاب آیکون برای دکمه وردپرس و لینک دادن دکمه در وردپرس بهرهمند شوید تا کاربران را به یک لینک هدایت کنید. یکی از نیازهای اساسی سایتهایی که امکان دانلود برای کاربران قرار میدن و یا اینکه کاربران را به صفحات گوناگونی هدایت میکنند اینه که با استفاده از دکمه این کار را انجام بدن که هم ظاهر وبسایت زیباتر و کاربر پسندتر به چشم بیاد و هم اینکه کاربری که به دنبال استفاده از این نوشته است سردرگم نشده و در صفحه به دنبال لینک دانلود و… بگرده، بنابراین دکمه دانلود برای وردپرس میتونه در این زمینه بسیار مفید و کاربردی باشد.
در این آموزش قصد دارم به معرفی افزونه ساخت دکمه در وردپرس بپردازم که با استفاده از این افزونه قادر به ساخت انواع دکمه در وردپرس با امکان انتخاب آیکون برای دکمه، انتخاب رنگ دکمه، انتخاب استایل دکمه، لینکدهی به دکمه و نوع لینک دهی را خواهید داشت. پس اگر شما هم به دنبال افزونهای کاربردی و مناسب برای ساخت دکمه در وردپرس هستید تا انتهای این آموزش با ما همراه باشید.
افزودن دکمه در وردپرس با افزونه دکمه دانلود برای وردپرس
افزونه ساخت دکمه در وردپرس که قصد معرفی اونو دارم با نام Forget About Shortcode Buttons در مخزن وردپرس به ثبت رسیده و تاکنون تونسته بیش از 40.000 نصب فعال و کسب امتیاز 4.7 را ازآن خودش بکنه که با استفاده از این افزونه قادر هستید اقدام به افزودن دکمه در وردپرس برای نوشتههای خودتون بکنید. برای استفاده از این افزونه کافیه روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و قعال سازی این افزونه در سایت خودتون بکنید.
بعد از نصب و فعال سازی این افزونه هیچ منو یا تنظیمات خاصی به پیشخوان وردپرس سایت شما افزوده نخواهد شد و کافیه تا به صفحه ویرایش یکی از نوشتهها مراجعه کنید تا مشابه تصویر زیر ببینید آیکونی به ویرایشگر اضافه شده که با استفاده از اون میتونید اقدام به ایجاد دکمه در وردپرس کنید.

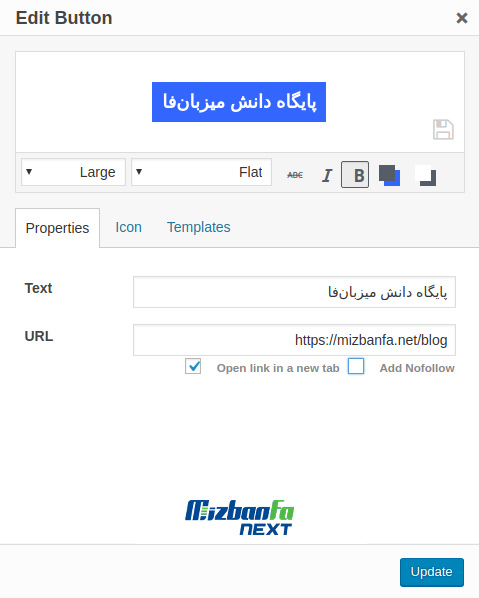
حالا همونطور که در تصویر مشاهده میکنید بعد از کلیک روی این دکمه پنجره زیر براتون باز میشه که میتونید اقدام به ساخت دکمه در وردپرس با عنوان گوناگون و استایل و طرح بندی دلخواه کنید.

حالا همونطور که در تصویر میبینید ابتدا اندازه و نوع دکمه خودتون را انتخاب کنید. برای ساخت دکمه در وردپرس با استفاده از این افزونه میتونید تا دکمههای ساخته شده را در 5 سایز مختلف و 6 نوع طراحی که شامل فلت، فلت گرد، Glossy و… هست انتخاب کنید. حالا از بخش Text متن دلخواه برای عنوان دکمه را وارد کرده و سپس از بخش URL آدرس خودتون را که قصد دارید کاربر بعد از کلیک روی این دکمه به اون لینک هدایت بشه را وارد کنید. با فعال کردن تیک گزینههای Add Nofollow و Open link in a new tab هم به ترتیب قادر هستید اقدام به نوفالو کردن لینک در وردپرس و باز کردن لینک در پنجره جدید کنید.
برای تغییر استایل و رنگبندی هم میتونید از منوی بالایی متن خودتون را بولد، کج، خط دار کرده و رنگ دکمه و رنگ متن را نیز انتخاب کنید. حالا برای اینکه در دکمه از آیکون استفاده کنید روی تب Icon کلیک کنید تا صفحه زیر براتون نمایش داده بشه.

حالا مشابه تصویر ابتدا از منوی کشویی دستهبندی آیکون را انتخاب کنید تا سریعتر بتونید آیکون دلخواه را پیدا کنید و بعد از اینکه آیکون مورد نظر را یافتید اونو انتخاب کنید. حالا برای نمایش آیکون در دکمه میتونید مکان اونو هم انتخاب کنید، به این ترتیب که برای نمایش آیکون در سمت راست گزینه Before و برای نمایش آیکون در سمت چپ گزینه After را انتخاب کنید. بعد از اینکه آیکون خودتون را انتخاب کرده و شخصی سازی کردید حالا روی تب Template کلیک کنید.

حالا همونطور که در تصویر مشاهده میکنید از این بخش میتونید دکمههای خودتون را در قالب یک تم ذخیره کنید تا برای مطالب بعدی هم بتونید اونا رو انتخاب کرده و ازشون استفاده کنید، بنابراین برای ذخیره این دکمه به عنوان تم روی آیکون ذخیره که در کنار پیش نمایش دکمه قرار داره کلیک کنید تا در لیست Templates اضافه بشه، حالا میتونید روی دکمه Update کلیک کنید تا دکمه ساخته شده در نوشته قرار بگیره.

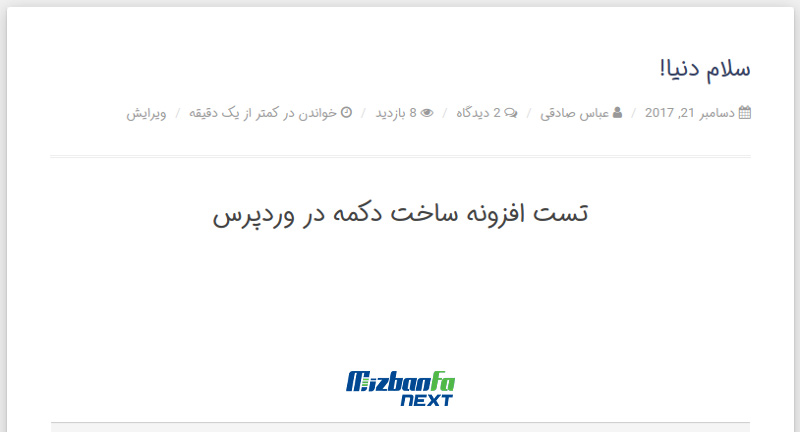
حالا همونطور که در تصویر میبینید دکمه به نوشته اضافه شده و با انتشار و یا بهروزرسانی نوشته در وردپرس و مراجعه به صفحه نوشته مشابه تصویر زیر خواهید دید که دکمه مورد نظر در سایت نمایش داده خواهد شد.

امیدوارم این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا اقدام به ساخت دکمه در وردپرس و با افزونه دکمه دانلود برای وردپرس بکنید. اگر در رابطه با این آموزش و نحوه ساخت دکمه در وردپرس سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.