آموزش آیکون شبکه های اجتماعی در وردپرس

آیکون شبکه های اجتماعی برای وردپرس یکی از راههایی است که با استفاده از اون هم برای بازدیدکنندههای ثابت خودتون مشخص کنید که در شبکه های اجتماعی با چه آیدی فعال هستید و هم اینکه بتونید اونها را به شبکه های اجتماعی خودتون دعوت کنید تا شما را دنبال کرده و از طریق شبکه های اجتماعی محتوا و مطالبی را که درج میکنید و در اون کاربران را به سایت خودتون لینک میکنید ترافیک دریافت کنید. درواقع به همون شکلی که در حال تولید محتوا و افزایش صفحات گوناگون در سایت خودتون هستید به دلیل اینکه کاربران بیشتر در شبکههای اجتماعی فعال هستند و قشر زیادی از کاربران شما از همین طریق به دنبال مطالب و محتوای خودشون میگردن پس این پتانسیل بالقوه برای شما وجود داره که به خوبی بتونید از شبکه های اجتماعی ترافیک دریافت کنید.
در این آموزش از پایگاه دانش میزبانفا قصد معرفی افزونه آیکون شبکه های اجتماعی برای وردپرس را دارم که با استفاده از این افزونه قادر هستید آیکون شبکه های اجتماعی خودتون را در وردپرس نمایش داده و بازدیدکنندگان را به سمت صفحات اجتماعی خودتون جذب کنید.
آموزش افزودن آیکون شبکه های اجتماعی برای وردپرس
برای افزودن آیکون شبکه های اجتماعی برای وردپرس میتونید از افزونه نمایش آیکون شبکه های اجتماعی در وردپرس استفاده کنید، افزونهای که قصد معرفی اونو برای اضافه کردن لینک شبکه های اجتماعی در وردپرس دارم با نام Simple Social Icons در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از 200.000 نصب فعال و کسب امتیاز 4.3 را ازآن خودش بکنه که با استفاده از این افزونه قادر هستید تا آیکون شبکه های اجتماعی خود را در وردپرس نمایش دهید. برای استفاده از این افزونه کافیه روی دکمه زیر کلیک کرده و به صفحه افزونه در مخزن وردپرس هدایت شوید و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خودتون بکنید.
دانلود افزونه Simple Social Iconsبعد از نصب و فعال سازی این افزونه هیچ منویی به پیشخوان وردپرس شما اضافه نمیشه، بلکه این افزونه شما را قادر میسازه تا با استفاده از ابزارک آیکون شبکه های اجتماعی در وردپرس کاربران را به لینک شبکه های اجتماعی خودتون دعوت کنید. بنابراین کافیه به مسیر نمایش> ابزارکها در وردپرس مراجعه کرده و سپس مشابه تصویر زیر ابزارکی که با نام Simple Social Icons اضافه شده را در مکان دلخواه خودتون قرار دهید.
Title: در این فیلد عنوان دلخواه برای ابزارک وردپرس را وارد کنید.
Open links in new window: با فعال کردن این گزینه میتونید کاری کنید که با کلیک روی آیکون شبکه اجتماعی در وردپرس کاربر را در پنجره جدید به شبکه اجتماعی خودتون هدایت کنید.
Icon Size: با استفاده از این گزینه میتونید اندازه دلخواه خودتون را برای آیکون شبکه های اجتماعی در وردپرس بر حسب پیکسل وارد کنید.
Icon Border Radius: با استفاده از این گزینه میتونید اندازه گرد کردن گوشههای آیکون را بر حسب پیکسل وارد کنید.
Border Width: با استفاده از این گزینه میتونید تا برای حاشیه آیکون یک بورد انتخاب کنید تا با رنگ دیگه نمایش داده شود.
Alignment: با استفاده از این گزینه هم میتونید چینش آیکونهای خودتون را در سمت چپ، راست یا وسط چین انتخاب کنید.
Icon Color: با استفاده از این بخش رنگ دلخواه برای ایکون شبکه های اجتماعی در وردپرس را انتخاب کرده و سپس از گزینه Icon Hover Color رنگ دلخواه در حالتی که نشانگر ماوس روی اون قرار میگیره را انتخاب کنید.
Background Color: با استفاده از این گزینه هم رنگ پس زمانه برای آیکون خودتون را انتخاب کرده و سپس با استفاده از Background Hover Color رنگ دلخواه برای پس زمینه آیکون شبکه های اجتماعی در وردپرس را برای حالتی که نشانگر ماوس روی اون قرار میگیره را انتخاب کنید.
Border Color: با استفاده از این گزینه رنگ حاشیه دکمه آیکون خودتون را انتخاب کنید و سپس از بخش Border Hover Color هم رنگ دلخواه برای حاشیه آیکون شبکه اجتماعی در وردپرس را برای حالتی که نشانگر ماوس روی اون قرار میگیره را انتخاب کنید.
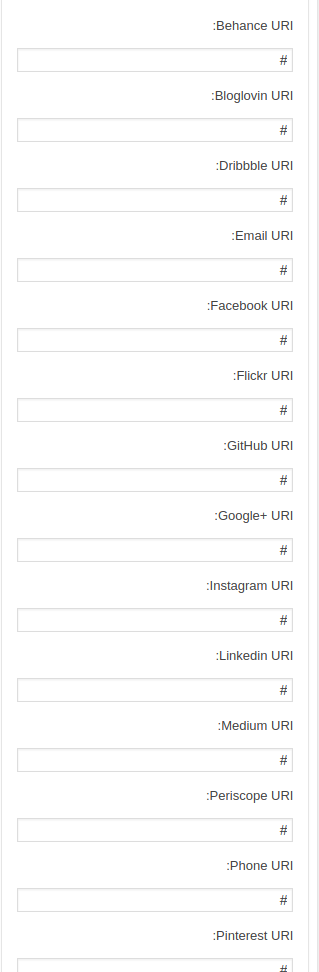
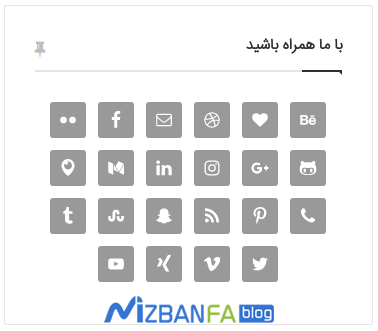
حالا در ادامه میتونید در هر فیلد برای شبکه اجتماعی در نظر گرفته شده لینک اونو وارد کنید تا در سایت نمایش داده شود. بعد از اینکه ابزارک را ذخیره کردید و شخصی سازی خودتون را روی اون انجام دادید مشابه تصویر زیر آیکون شبکه های اجتماعی در وردپرس نمایش داده خواهند شد.
در حال حاضر این افزونه از 22 آیکون شبکه اجتماعی که در بالا نمونه اونها را مشاهده میکنید پشتیبانی میکنه که میتونید آیکون دلخواه خودتون را در اون نمایش دهید. در صورتی که شبکه اجتماعی دلخواه شما در این افزونه وجود نداره میتونید با شخصی سازی ساده که شامل تغییر فونت font awesome در افزونه و تغییر نام فیلد ابزارک هست آیکون دلخواه خودتون را نمایش دهید.



سلام خدمت شما من میخواستگ بدونم چرا وقتی لوگو قرار میدم کیفیتش میاد پایین .
در ایلیستروتر که نرم افزار برداری هست طراحی کردم و خروجی png 24 گرفتم.
شما چطور انجام میدید که کیفیت کارتون حفظ میشه
سلام، ممکنه بخاطر تغییر میزان فشرده سازی تصاویر باشه یا اینکه از طریق هاست این مورد تغییر پیدا میکنه. البته یه مورد دیگه هم وجود داره که میتونه بخاطر برش تصاویر توسط خود وردپرس باشه، اگه برای همه تصاویر این مورد رو دارید از هاستینگتون کمک بگیرید. برای لوگو هم میتونید تصویر رو مستقیما در هاست آپلود کنید.
سلام
وقتی که ادرس ایسنتاگرام رو وارد می کنم از داخل سایت که روی ایکون کلیک می کنم اسم دامین سایتم اولش میاد و بعد ادرس شبکه اجتماعی لطفا بفرمایید که ادرس رو چجوری باید در قسمت مربوطه وارد کنیم؟ تشکر
سلام، آدرس اینستاگرام رو به صورت کامل و همراه با HTTPS:// وارد کنید.
برای تلگرام چی کار کنیم.
سلام خسته نباشید
من میخوام ایکون فلشی که در اسلایدر وردپرس هست رو عوض کنم . کد مربوط به اون فلش رو پیدا کردم درون فایل scripts.js بود و اسم این فلش icon-right-open-big هست. من میخواهم رنگ این فلش که مربوط به چپ و راست کردن تصاویر هست عوض کنم چون رنگش هم رنگ back ground ام است اما نمیدونم این فایل فلشه کجاس که دانلودش کنم و با فوتوشاپ رنگشو تغییر بدم و دوباره سر جاش بزارم
ممنون از شما
سلام
ایکون تلگرام رو میخوام توی بخش هدر ثانویه و فوتر وارد کنم
قالبم انفولد هستش
و همچین ایکونی نداره
چیکار کنم
ممنون میشم کمکم کنید
سلام ببخشید با استفاده از فونت aweseme چطور میتونم منوی شبکههای اجتماعی رو بزارم؟
من از تم defualt-mag برای وردپرس استفاده میکنم. متاسفانه شبکه اجتماعی تلگرام رو پشتیبانی نمیکنه!
من با استفاده از html سفارشی نوشتم کدش رو تو قسمت فوتر و ساید بار قرار دادم. اما نمیدونم چطور باید منوی مخصوص شبکه های اجتماعی که در هدر هست اضافه کنم.
سایت هم marinepress.ir هست.
ممنون میشم راهنمایی کنید.
در صورتی که شبکه اجتماعی دلخواه شما در این افزونه وجود نداره میتونید با شخصی سازی ساده که شامل تغییر فونت font awesome در افزونه و تغییر نام فیلد ابزارک هست آیکون دلخواه خودتون را نمایش دهید.
سلام این قسمت تنظیمات دلخواه کجاست؟
سلاااااااام
ممنووووونم بسیااااار عااالی بود
آیکن مثل همینی که پایین صفحه ثابت هستن هم میشه با این افزونه ایجاد کرد؟
سلام روزبخیر؛
بله.
سلام میخواستم بدونم حالا اگر بخوایم آیکون شبکه های اجتماعی رو حذف کنم جوری که دیگه نمایش داده نشه، چکار باید بکنم؟ چون من نمیدونم با چه افزونه ای این آیکون ها قرار داده شده، پوسته ایمپرزا هست . راهی هست بتونم بفهمم کدوم قسمت باید برم که حذفشون کنم؟؟؟ممنون
سلام روزبخیر؛
در بخش تنظیمات قالب ایمپرزا بگردید بخشی تحت عنوان آیکون شبکه های اجتماعی باید وجود داشته باشه.
سلام
آیکون شبکه اجتماعی های ایرانی چه گونه میشه اضافه کرد؟
مثل روبیکا، هورسا، سروش پلاس و…..
سلام روزبخیر؛

متاسفانه این افزونه امکان شخصی سازی آیکون نداره. تنها 22 آیکون زیر رو میتونید به واسطه افزونه درج کنید.