آموزش بهبود cookie free domains در وردپرس

رفع use cookie free domains وردپرس و استفاده از cookie free domains در وردپرس باعث میشه تا سرعت لود و بارگزاری وبسایت شما به طرز قابل توجهی افزایش پیدا کرده و صفحات بهتر بارگزاری و لود شوند. یکی از اصول مهم و اصلی در امر سئو و بهینه سازی وردپرس و هر نوع سایتی اینه که تا جای ممکن سرعت لود سایت را کمتر و کمتر کنیم، حالا فرقی نداره که این میزان در حد یک ثانیه باشه و یا اینکه چند صدم ثانیه، در هر صورت به هر میزان که شما بتونید سرعت لود صفحات سایت خودتون را بهتر کنید میتونید رتبه بهتری از نظر موتورهای جستجو به خودتون اختصا بدین.
در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به نحوه رفع use cookie free domains وردپرس بپردازم که با استفاده از اون میتونید تا میزان سرعت لود و بارگزاری وردپرس را تا حد قابل توجهی افزایش دهید.
آموزش رفع use cookie free domains وردپرس
یکی از راههایی که با استفاده از اون میتونید میزان سرعت لود وردپرس را افزایش دهید با استفاده از cookie free domains صورت میگیره که اگر از وبسایت Gtmetrix برای سنجش سرعت سایت استفاده کرده باشید حتما به این گزینه برخوردید. کوکی وردپرس به شما اجازه میده پیغامی که سرور سایت (سرور میزبان سایت) به مرورگر (Browser) کاربر میفرسته این پیغام را در قالب یک فایل متنی (Text) در مرورگر ذخیره بکنه. حالا بعد از اینکه این پیغام ذخیره شد در هر بار که کاربر به سایت مراجعه میکنه این پیغام را به سرور برگشت داده خواهد شد. حالا زمانی که سرور برای یک دامنه کوکی تعریف میکنه، از این به بعد تمامی درخواستهای http وردپرس با استفاده از کوکی رد و بدل خواهد شد. حالا زمیتنی که در صفحات وبسایت با استفاده از کوکی دادهها را رد و بدل کنید، در این صورت تمامی فایلها را با کوکی برای کاربران ارسال میکنید و این یعنی حجم اضافه و سرعت لود پایینتر!
افزایش سرعت وردپرس با cookie free domains
در روش افزایش سرعت وردپرس با استفاده از کوکی دامنه، به صورتی عمل میکنیم که کلیه فایلها را از دامنه و یا ساب دامنه دیگه دریافت کنیم تا سرعت بارگذاری فایلهای ثابت در وردپرس افزایش پیدا بکنه. اگر در gtmetrix، وبسایت خودتونو تست کرده باشید، احتمالا به بخش Use cookie-free domains بر خوردید که مشخص میکنه تا چه میزان شما از کوکیها برای رد و بدل کردن دادههای وردپرس بر روی زیر دامنه و یا دامنه دیگر استفاده میکنید.
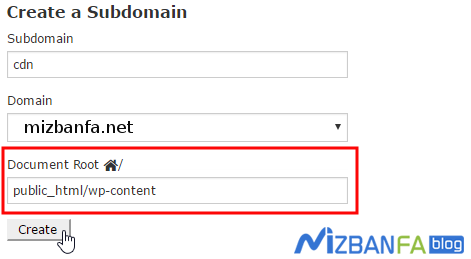
حالا برای استفاده از cookie-free domains در وردپرس ابتدا باید یک ساب دامنه در سایت خودتون ایجاد کنید. اگر با نحوه ساخت زیر دامنه آشنایی ندارید میتونید از آموزش نحوه ساخت ساب دامین در هاست سی پنل استفاده کنید. بنابراین بعد از ورود به هاست خودتون به منوی ساب دامنهها مراجعه کرده و سپس یک ساب دامنه با نام دلخواه خودتون ایجاد کنید و مسیر اونو روی public_html/wp-content تنظیم کنید. در اینجا من قصد دارم تا از ساب دامنه CDN برای این کار استفاده کنم.
حالا بعد از اینکه ساب دامنه شما برای وردپرس در هاست ساخته شد به مسیر File Manager در هاست خودتون مراجعه کنید و سپس به مسیر public_html در هاست سی پنل مراجعه کنید.
بعد از اینکه وارد مسیر public_html در هاست سی پنل شدید باید به دنبال فایل wp-config.php وردپرس بگردید و بعد از اینکه فایل را پیدا کردید روی اون راست کلیک کرده و گزینه Edit را انتخاب کنید تا به صفحه ویرایش فایل هدایت شده و در نهایت کدهای زیر را در مکان مناسبی از این فایل قرار دهید.
define("COOKIE_DOMAIN", "www.mizbanfa.net");
define("WP_CONTENT_URL", "http://cdn.mizbanfa.net");
define("WP_PLUGIN_URL", "http://cdn.mizbanfa.net/plugins");
حالا که فایل را ذخیره کردید یک بار دیگه به وبسایت Gtmetrix مراجعه کرده و سایت خودتون را بررسی کنید. خواهید دید که cookie free domains به رنگ سبز تغییر حالت داده و سرعت لود برای صفحات شما از این پس بهتر خواهد شد و میتونید با این روش وبسایت خودتون را بهینه سازی کنید. اما گاهی به دلیل اینکه قالب به صورت استاندارد کدنویسی نشده ممکنه تا فونت وردپرس و فونت آیکون وردپرس که از اون استفاده میکنید لود نشوند. بنابراین برای رفع این مشکل هم میتونید کدهای زیر را به فایل htaccess. هاست خودتون اضافه کنید. برای این منظور به مسیر public_html مراجعه کرده و روی این فایل راست کلیک کنید و گزینه Edit را انتخاب کنید تا به صفحه ویرایش htaccess. در هاست هدایت شوید.
<IfModule mod_headers.c><FilesMatch ".(svg|ttf|otf|eot|woff|woff2)$"> Header set Access-Control-Allow-Origin "*"</FilesMatch></IfModule>
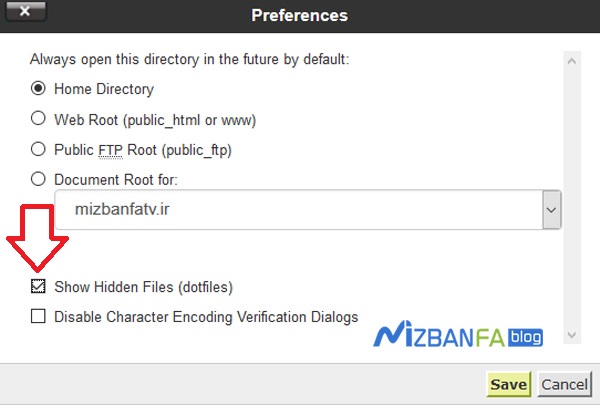
در صورتی که این فایل را پیدا نکردید روی دکمه Settings که در file manager هاست در بالای صفحه و در سمت راست قرار داره کلیک کنید تا پنجره زیر باز شده و گزینه Show Hidden Files را انتخاب کرده و در نهایت روی دکمه Save کلیک کنید تا فایلهای مخفی در هاست نمایش داده شوند.





حالا این سه خطا فعال شده
Avoid HTTP 404 (Not Found) error
Avoid bad requests
Compress components with gzip
سلام، خطاها را بررسی کنید و ببینید ارورهای 404 در چه بخشهایی رخ داده و اونها را رفع کنید. همونطور که در محتوای مقاله هم ذکر کردم، این روش بستگی به قالب داره و ممکنه با هر سایتی سازگاری پیش نیاد. بنابراین هر مشکلی که وجود داره باید بر اساس قالب و مشخصات هاستینگ خودتون برطرف کنید.
سلام ممنون بابت اموزش
یه سوال : خب مثلا اگه بخواهیم رو ساب دامین همین روشو انجام بدیم چیکار کنیم ؟؟ راهی داره ؟
سلام، برای ساب دامنه هم همه این مراحل را به همین ترتیب پیش میرید، با این تفاوت که ساخت ساب دامنه به جای دامنه سایت روی یک دامنه دیگه انجام میگیره
میشه کاملتر توضیح بدید من بازم متوجه نکته آخرجوابتون نشدم (این قسمت : با این تفاوت که ساخت ساب دامنه به جای دامنه سایت روی یک دامنه دیگه انجام میگیره)
نمونه کدشو اگه ممکنه بزارید تا متوجه بشیم
طبق این آموزش همه کارها برای دامنه اصلی صورت گرفته و حالا برای اینکه بشه در ساب دامنه هم ازش استفاده کنید روال کلیه بخشهای به این شکل تغییر میکنه که به جای نام دامنه اصلی تو تمام بخشها شما باید نام ساب دامنهای که برای یک ساب دامین دیگه ساخید را وارد کنید.
یعنی اول یک ساب دامنه دیگه برای ساب دامین فعلی ایجاد کنید و بعد کلیه آدرسها را به همین شکلی که هستند فقط با اضافه کردن ساب دامنه به ابتدای دامنه تغییر دهید.
درود جناب صادقی خیلی خیلی ممنون از راهنمایتون
انشالله موفق و پیروز باشید
سلام
آیا با هر بار آپدیت وردپرس باید این کارها رو تکرار کنیم؟
سلام، خیر نیازی به این کار نیست
درود بر شما
من این کار رو انجام دادم.
متاسفانه هیچ تغییری در gtmetrix مشاهده نمیشه
بخش اول رو انجام دادم اما بهم ریختگی نداشتم .
مشکل کجاست؟
سلام و وقت بخیر، این مورد به قالب استفاده شده هم بستگی داره و ممکنه به دلیل قالب سایت باشه که تغییری اعمال نشده است.
سلام وقتی بخیر. اگه از این روش استفاده کنیم اون موقع افزونه هایی مثل my mail یا مدیریت اشتراک ها و ….. که از کوکی کاربر برای شمارش استفاده میکنن میتونن سرشماری رو انجام بدن؟
انجام این کار با عملکرد افزونه های کش مثل wp rocket یا super cache ارتباط داره! ممکنه باعث اختلال در عملکرد اونها بشه؟ باتشکر.
سلام و احترام، بله به درستی کار میکنه و اگه همه کارها رو به درستی انجام بدین مشکلی براتون به وجود نمیاد.
سلام
من مسیر wp-config.php رو برای امنیت بیشتر تغییر دادم .حتما wp-config.php باید در public_html باشه ؟
سلام سالار جان، آره باید توی این مسیر باشه، اما اگر تغییر دادی موردی نداره و میتونی برای این آموزش تو همون مکانی که قرار دادی هم استفاده کنی.
کارهای بالا رو انجام بدیم کافیه یا باید فایل هایی که در قسمت ارور Use cookie-free domains بهمون می ده رو به ساب دامین انتقال بدیم
همه کارها رو طبق آموزش انجام بدین، اگر مشکل یا خطایی دیدین اطلاع بدین تا راهنمایی کنم. علاوه بر این نوشته رو هم آپدیت کنیم.
سلام . ممنون از راهنمایی های شما . مراحل رو انجام دادم اتفاقی نیفتاد . ساب دامنه رو حذف کردم ولی نمی دونم فولدرش کجا ایجاد شده تا پاکش کنم . در حالت عادی فولدر در روت سرور ایجاد می شد . ولی الآن که مسیر public_html/wp-content رو دادم نمی دونم کجا ایجاد شده
سلام، وارد هاست شده و از گزینه Subdomains استفاده کنید. لیست کلیه ساب دامنهها نشون داده میشه که با کلیک روی آیکون ویرایش میتونید مسیر رو ببینید.
البته طبق این آموزش پوشهای برای ساب دامنه ساخته نمیشه و همین پوشه public_html/wp-content به عنوان مسیر ساب دامنه است.
دلیل بک آپ گرفتن چیه؟
ما یک ساب دامنه می سازیم و دو قطعه کد رو هم اضافه می کنیم . مشکلی پیش بیاد تغییراتی که دادیم رو به حالت اول بر می گردونیم . دلیل تاکید شما برای گرفتن بک آپ چی هست ؟ روش بالا تغییراتی رو ایجاد می کنه که برگشت ناپذیرند ؟
همواره تلاش میکنیم تا آموزش ها رو به شکلی تهیه کنیم که برای افراد آماتور و تازه کار وردپرس هم کاملا گویا باشه. چون کاربران تازه وارد قبل از انجام تغییرات نسخه کپی تهیه نمیکنن و ممکنه به خاطر قرار دادن حتی یک کاراکتر فاصله با خطاهایی مواجه بشن، بخاطر همین موضوع تاکید میکنیم که قبلش نسخه پشتیبان از فایلها، دیتابیس و حتی کلیه دادههای هاست برای تغییرات کلی داشته باشن که مشکلات دو چندان براشون پیش نیاد.
وگرنه در این آموزش تغییر بازگشن ناپذیری روی سایت اعمال نمیشه.
سلام
برای من بعد از عوض کردن ارور 500 میده
من به مرحله دوم هم رسیدم که این ارور را میده.
سلام، برای رفع این مورد از مقاله آموزش نحوه رفع خطای داخلی سرور در وردپرس استفاده کنید. احتمالا از افزونهای استفاده میکنید که با پیاده سازی این قابلیت سازگاری نداره و این خطا رو میده. اگه با روشهای گفته شده در مقاله مشکل 500 برطرف شد که هیچ، اما اگه نشد استفاده از cookie-free domains رو غیرفعال کنید و از یک فرد متخصص بخواین که این مورد رو براتون راه اندازی بکنه.
این کد رو قرار بدید احتمالا حل میشه مشکل
Header set Access-Control-Allow-Origin “*”
سلام وقت بخیر
من دی ان اس های دامنه رو روی سرورهای کلود فلر ست کردم
ساب دامنه ای هم که ساختم رو با آپبی به کلود فلر اضافه کردم
ولی مشکل بهم ریختگی سایت دارم و آیکون ها لود نمیشه
تو این مرحله اون کدی که نوشته بودین رو به htaccess. اضافه کردم که ارور ۵۰۰ میده و زمانی که اون کد رو برمیدارم
دچار بهم ریختگی سایت میشم
میشه راهنمایی بفرمایید ؟
سلام کیا جان، این مشکل از سمت قالبی هست که استفاده میکنی. با یک کدنویس یا طراح قالب در ارتباط باش تا با بررسی قالب مشکل رو برات برطرف کنه.
سلام
وقت بخیر
سایت بنده وردپرسی نیست و به صورت اختصاصی با php نوشته شده
میتونید راهنمایی کنید؟
سلام، متاسفانه آشنایی ندارم. از یک کدنویس کمک بگیرید.
با سلام
من همانطور که گفتین مراحل را طی کردم ، اما اتفاقی نیافتاد و همچنان پیغام gtmatrix بود . من ساب را به اسم cdn ساختم اما یک فولدر به همین اسم در public-html ساخت ( گفته بودین که نباید فولدری بسازد) . حالا مشکل از کجا میتونه باشه؟
سلام، همونطور که توضیح داده شده باید مسیر public_html/wp-content رو برای این ساب دامنه انتخاب کنید.
سلام
من همه مراحل رو طی کردم ولی هیچ تغییری نکرد
سلام، لینک تصاویر و کلیه موارد مربوط به فایلها توی سایت از طریق ساب دامنه ای که ساختید لود میشن؟
یک صفحه سفید که امن هم نیست رو نمایش میده !!
لینک ها رو با https وارد کردم ولی ….
عکس رو ببینید:
http://imgurl.ir/uploads/h95171_Screenshot_51.png
http://imgurl.ir/uploads/d10353_Screenshot_52.png
چون در سایت اصلیتون SSL دارید، باید این ساب دامین هم روش ssl نصب شده باشه و با https در دسترس باشه.
اس اس ال رو روی این ساب دامنه هم نصب کردم اما بازم تغییری ایجاد نشد !!
اما اون آدرس ساب دامین امن شده است !
ولی تغییری در سرعت رخ نداده است !
تاثیر سرعت سایت به موارد خیلی زیادی بستگی داره که باید از تک تک اونها استفاده کنید. اما از اونجایی که افزایش سرعت و لود سریعتر در حد میلی ثانیه هم مهم هست این روش هم یکی از موارد هست که باید ازش استفاده کنید. اگر از GTmetrix استفاده کنید بهبود توی این مورد میبینید.
منظورم همین بود دیگه ، ارور مد نظر در gtmetrix حل نشد
این موضوع بخاطر این هست که هنوز تصاویر شما از دامنه اصلی لود میشن. باید آدرس تصاویر به ساب دامنه تغییر داده بشه که میتونید با استفاده از آموزش جستجو و جایگزینی کلمات در وردپرس داخل دیتابیس اصلاحشون کنید.
سلام
من هم دقیقا مشکل این دوستمون را دارم
و تغییرات اعمال نشده اند
چطور با استفاده از افزونه ای که معرفی کردید
تصاویر را از روی سای دامنه لود کنیم….:-(
سلام، تو آموزش لینک داده شده توضیح دادم. کافیه تو فیلد جستجو آدرس دامنه رو همراه با پوشه فایلهای وردپرس بزنید(مثل domain.com/wp-content/uploads) بعد همین آدرس رو با آدرس ساب دامنه ساخته شده جایگزین کنید(مثل cdn.domain.com/wp-content/uploads)
سلام عزیز
شما توضیح رو کامل نکردید که بعد از سایت و انجام این مراحل فایلهای ما چطور از این ساب دامین توی فایلهای سایت نمایش داده میشن ؟
منظورم اینه که چیکار کنیم بعدش فایلها از ساب دامین ارجاع داده بشن ؟
و موضوع دیگه اینکه الان من رو کلودفلر هستم دقیقا مراحلی که باید انجام بدم چه کارهایی هست اگه میشه بصورت کامل مراحل رو برام بفرمایید ممنون میشم . مرسی
در صورتی که از کلودفلر استفاده میکنید، کافیه آدرس ip ساب دامنهای که برای cdn در نظر گرفتید رو هم به کلودفلر معرفی کنید. در این صورت از یک طرف موضوع cookie free domain حل میشه و از سوی دیگه استفاده از cdn کلودفلر هم میتونه سرعت سایت رو بالاتر ببره.
سلام مجدد عزیز من همه کاراش و کردم فقط موضوع اینه که حالا تو سایتم چجوری فایلها از ساب دامین فراخوانی بشن ؟ چون همچنان فایلهای خود سایت هستن نه ساب دامین
سلام و وقت بخیر،
از مقاله آموزش جستجو و جایگزینی کلمات در وردپرس استفاده کنید. برای این کار کافیه آدرس تصاویر و کلیه فایلهایی که توی مطالب از خود دامنه لود میشه رو از طریق ساب دامنه لود کرد.
سلام مجدد
من افزونه Autoptimize دارم و همینطور سئو تو افزونه اول میشه ادرس سی دی ان رو داد بهش
آدرس مسیر اصلی CDN را وارد کنید تا برای پروندههای Autoptimized فعال شود. The URL can be http, https or protocol-relative (e.g. //cdn.example.com/). This is not needed for Cloudflare.
موضوع اینه که وقتی به ادرس سی دی ان میرم کاملا خالیه در ضمن هیچ پوشه ای داخل ساب دامین نیست که اصلا فایلی داخلش باشه
حالا به فرض ادرسها ادیت بشن وقتی فایلی وجود نداره چه چیزی فراخونی میشه ؟
این ادرس ساب دامین منه داخل پنل هم هیچ پوشه ای نداره
cdn.gap8.ir
ظاهرا مسیر پوشهای که برای ساب دامنه هست رو اشتباه وارد کردید. با تغییر آدرس یکی از تصاویر و قرار دادن نام ساب دامنه به جای دامنه باید همون تصویر لود بشه در صورتی که صفحه خالی هست.
مواردی که برای افزونهها ذکر کردید که قرار دادن آدرس cdn سایت باشه مبحثش جداست که باید اکانت تجاری کلودفلر برای این کارها داشته باشید.
بازم سلام و شرمنده اذیتتون کردم
والا با این روش که اموزشش رو دادید اونطور که شما میفرمایید نمیشه الان چک کردم کار میکنه این روش منتها مشکلش اینه که
دیگه ادرس ویپی کانتنت رو نداره یعنی برای جایگزینی ادرس زیر باید زیریش رو گذاشت دقت کنید
http://www.test.ir/wp-content/uploads/2018/08/k-john-kennedy-toole-97.jpg
http://cdn.test.ir/uploads/2018/08/k-john-kennedy-toole-97.jpg
و این الان مشکل شده چون افزونه نمیتونه تشخیص بده باید حذفش کنه تو سی دی ان بلکه اضافه میشه
اگر محل ریشه ساب دامین رو تغییر بدم ایا مشکل پیش میاد ؟
چون نمیتونم از افزونه ای که فرمودید استفاده کنم چون فقط بعضی فایلهارو از ساب دامین فرامیخونه نه همه رو و بعضی . ممنون میشم راهنماییم کنید مرسی و خسته نباشید
الان لینک سایت شما با wp-content به درستی کار میکنه و تصویر لود میشه.
سلام بله مسیر پوشه رو تغییر دادم اما ظاهرا اون کد در فایل کانفیگ مخصوص مسیر وی پی کانفیگ هست و همچنان کوکی ها در ساب دامین هم فعالند
منم همچنان درگیر آزمون و خطا هستم برای اینکه بفهمم فایل کانفیگ رو چطور ویرایش کنم تا کار کنه
(“WP_CONTENT_URL”, “http://cdn.mizbanfa.net”);
تو این کدی که گذاشتید ظاهرا به مسیر WP_CONTENT_URL اشاره داره کاش میشد میگفتید دقیقا چطور ویرایشش کنم شاید مشکلم حل بشه واقعا خستم کرد
سلام ، تو کد بالا یه بخش دارید که وقتی ویرایش میشه برای سایت من به صورت زیر میاد :
http://cdn.kankash.net/plugins
در صورتی که اصلا پوشه plugins وجود نداره ، و تو gtmetrix هم نتیجه ای حاصل نشد، ممنون میشم راهنمایی کنید
سلام، مسیری که برای ساب دامنه تعریف کردید اشتباه هست و دایرکتوری wp-content قبل از plugins نیست. باید به صورت cdn.kankash.net/wp-content/plugins باشه.
خیلی ممنون ، اصلاح شد،
یک سوال دیگه من این بود که اصلا همچین مسیری در دایرکتوری وجود نداره، ممنون میشم در مورد این موضوع توضیح بدید.
تا قسمت زیر به عنوان ساب دامین ساخته شده ولی پوشه پلاگین رو نساختم ، ایا باید ساخته بشه ؟
cdn.kankash.net/wp-content
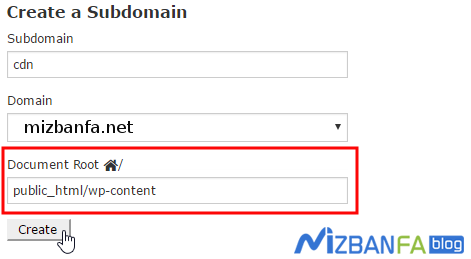
لازم نیست شما هیچ پوشهای بسازید. دقت کنید که فقط باید یک نام برای ساب دامنه انتخاب کنید که تو اینجا از نام cdn استفاده شده. بعد مسیری که مربوط به پوشهها هست رو روی public_html/wp-content انتخاب کنید که در این صورت با رفتن به آدرس ساب دامنه میشه به فایلهای وردپرس دسترسی داشت. دقیقا مثل تصویر زیر:

درود.پوشه wp-config رو به محلی دیگه انتقال دادم.چه تغییراتی باید بدم تا این مورد به درستی کار کنه؟
سلام وقت به خیر
من از هاست دایرت ادمین استفاده میکنم
موقع ساخت ساب دامین گزینه ای برای انتخاب مسیر ریشه وجود نداره
سلام،
از آموزشهایی که در سطح اینترنت برای ساخت ساب دامنه در دایرکت ادمین وجود داره استفاده کنید.
سلام ممنون از مطالب مفیدتون. من تغییرات بالا رو انجام دادم اما تعداد ارورها بیشتر ششد و سایت کندتر شد توی gtmetrix
سوال دوم اینکه سایت من کلودفلر داره باید ساب دامین ساخته شده رو هم ببریم توی کلود یا نه؟
سلام من سایتم تازه می خوام بزنم هیچ عکسی هم روش نگذاشتم و می خوام از همین اول کار این مشکل رو حل کنم حالا سوال بنده از شما استاد گرامی این است که:
اگر من از همون اول این روشی که آموزش دادید رو انجام بدم اونوقت عکس اپلود کنم مستقیما خودش میره توی ساب دامین یا اینکه باید کدی یا تنظیماتی انجام بدم که ورودپرس روی ساب دامین اپلود کنه. اینو کمکم کنید با تشکر
با سلام دوست عزیز
به طور معمول بعد از دنبال کردن آموزش فوق، تغییراتی که مدنظر دارید روی وب سایت شما اعمال می شود. اما باید اطمینان حاصل کنید که آدرس تصاویر به ساب دامنه تغییر کرده اند. در همین راستا می توانید از آموزش جستجو و جایگزینی کلمات در وردپرس داخل دیتابیس اقدام کرده و آنها را اصلاح نمایید.
موفق و پیروز باشید
سلام
من طبق اموزش این مراحل رو انجام دادم، اما هچ تغییری در لینک تصاویر در gtmetrix ایجاد نشد، درضمن من سایتم بر روی cloudflare ست هست ایا باید جوره دیگه ای مراحل رو انجام دهم با وجود اینکه به cloudflare متصل هست ؟
با سلام
خیلی ممنون برای آموزشهای دقیقی که قرار میدهید
دوست عزیز من با قسمت فونت آیکون ها مشکل دارم
یعنی فونتی که با کد fa fa-briefcase نوشته میشه برای من غیر فعال شده و مربع بجاش میآورد
کدی هم که برای فونت ها در ادامه دادید را جای گذاری کردم ولی همچنان مشکل داره و تغییری نکرده
لطفا یک بررسی انجام بدید ممنون میشم
بازهم از زحمات شما ممنون
سلام روزبخیر؛
همونطور که ذکر شد دلیل بروز این مشکل عدم کدنویسی استاندارد هستش.
سلام مجدد
میخواستم بگم درست شد
مشکل این بود که باید کد رو از حالت خطی در می آوردم
یعنی به این شکل باید نوشته بشه .
Header set Access-Control-Allow-Origin “*”
باز هم سلام ببخشید الان یک مشکل دیگه پیدا کردم
تصاویری که قرار میدم مشکل پیدا کردن و باز نمیشن
در این فایل نمونه آوردم لطف میکنید توضیح بدید باید چه کاری انجام بدهم تا مشکل تصاویرم حل بشه؟
اینجا رو نگاه کنید اسم عکس آمده ولی خودش بارگذاری نمیشه
با سلام دوست عزیز
به طور کلی دلیل استفاده از این قابلیت، بهبود سرعت سایت است. این احتمال وجود دارد که در مسیر اشتباهی رخ داده باشد. پیشنهاد من به شما این است که مراحل عنوان شده را یکبار دیگر به صورت دقیق و گام به گام دنبال کنید. البته در نظر داشته باشید که این احتمال وجود دارد که هنوز تصاویر شما از دامنه اصلی لود شوند. در نتیجه شما باید اطمینان حاصل کنید که آدرس تصاویر را به ساب دامنه تغییر داده شود. در همین راستا می توانید از آموزش جستجو و جایگزینی کلمات در وردپرس داخل دیتابیس اقدام کرده و آنها را اصلاح نمایید.
موفق و پیروز باشید
سلام فکر میکنم آموزشتون کامل نیست
من از قالب انفولد استفاده میکنم و همه موارد رو درست انجام دادم ولی خطا همچنان در gtmetrix پابرجاست
ممنون میشم کاملتر توضیح بدین داخل آموزش
با تشکر مجدد از مطالب خوب سایت میزبانفا
سلام دوست عزیز
خیلی متشکرم بابت آموزشهای دقیق و عالیتون
من مراحل بالا را درست انجام دادم همه چیز عالی هست فقط یک مورد دارم فنت آیکون های من باز خوانی نمیشه
کد مربوطه را هم در فایل htaccess. قرار دادم اما همچنان فونت و آیکون های سایت باز خوانی نمیشه و فونت دیفالت را نشون میده
پیشاپیش بابت راهنمایی عالیتون سپاسگزارم
سلام این برای کنترل پنل سی پنل هست برای دایرکت ادمین چطور باید عمل کرد ؟
با توجه به مطلب بالا من تو اینترنت سرچ کردم متسفانه مقاله در این رابطه نیست که ایجاد ساب دامین در یه پوشه خاص را آموزش بده.
سلام روزبخیر؛
روال کار در دایرکت ادمین هم دقیقا به همین شکل هستش:
در مسیر نصب وردپرس فایل wp-config.php رو پیدا کنید و قطعه کد زیر رو به اون اضافه کنید:
define("COOKIE_DOMAIN", "www.mizbanfa.net"); define("WP_CONTENT_URL", "http://cdn.mizbanfa.net"); define("WP_PLUGIN_URL", "http://cdn.mizbanfa.net/plugins");در قطعه کد بالا آدرس های مربوط به سایت خودتون رو درج کنید.
نکته مهم: دقت کنید قبل از هر تغییری از سایتتون نسخه بکاپ تهیه کنید تا در صورت بروز مشکل ریستور بشه.
سلام
من کذاشتم این کد رو
Parse error: syntax error, unexpected end of file in /home/***public_html/wp-config.php on line 88
این خطارو سایت میده yellow
100 درصد شد اما خطا میده ساتی
با سلام دوست عزیز
در ابتدا باید به فایل wp-config.php وب سایت خود مراجعه کرده و خط 88 را مورد بررسی قرار دهید. کد قرار گرفته در بخش عنوان شده را حذف کنید و تغییرات را ذخیره تا مشکل پیش آمده مرتفع شود. در نظر داشته باشید که این امکان وجود دارد که در فرمت کدهایی که وارد کرده اید دچار اشتباه شده باشید. کدها به صورت زیر می باشند:
define("COOKIE_DOMAIN", "www.mizbanfa.net");define("WP_CONTENT_URL", "http://cdn.mizbanfa.net");
define("WP_PLUGIN_URL", "http://cdn.mizbanfa.net/plugins");
در کدهای فوق شما باید به جای http://www.mizbanfa.net آدرس وب سایت خود را قرار دهید. در نظر داشه باشید رعایت پروتکل های قبل از آدرس سایت مثل www یا http مطابق با مواردی که عنوان شده است، الزامی می باشد.
موفق و پیروز باشید
کد رو بهاینصورت
define(“COOKIE_DOMAIN”, “www.mydomain.ir”);define(“WP_CONTENT_URL”, “https://cdn.mydomain.ir”);define(“WP_PLUGIN_URL”, “https://cdn.,mydomain.ir/wp-content/plugins”);
اما جواب نداد
باسلام
من مراحل راانجام دادم وسرعت لوداز13به4ثانیه تغییر کرد ولی نمیدونم چرا آیکن سبزنشدوهنوز صفره؟
سلام
من تمام مراحل رو انجام دادم و پیغام ارور جت متریکس درست شد و سبز شد
منتهی هیچکدوم از عکسا دیگ تو سایت نمایش داده نمیشه و ظاهر سایت هم بهم ریخت
مشکل کجاست؟
سلام و احترام؛
ارور خاصی دارید زمان نمایش عکس ها؟
ادرس دهی های سایتتون رو حتما چک کنید که به چه شکله.
salam
من مراحل را انجام دادم ولی بعد از آن نمیتونم به پنل مدیریتی وردپرس وارد شوم وخطای cookie میدهد/چه کنم؟
سلام و احترام؛
خطای مسدود شدن کوکی دریافت می کنید؟
مشکلات کوکی اصولا به مرورگر مرتبط میشه و با تغییر تنظیمات مشکل حل میشه پیشنهادم این هستش که آموزش رفع مشکل مسدود شدن کوکی در وردپرس رو مطالعه کنید.
سلام وقت بخیر
در قطعه کد آدرس سایت شما هست. آیا باید جایگزین کنیم با آدرس سایت خودمان؟
سلام وقت بخیر طیبه جان؛
بله تمامی بخش هایی که ازتون ادرس سایت رو درخواست یکنه باید ادرس سایت خودتون رو وارد کنید.
با سلام و عرض ادب خدمت شما. ببینید مطالب شما خیلی مفید بوده ولی بنده یک کمکی میخواهم ممنون میشوم اگر کمک کنید. به این دلیل که من مشاهده کردم کاربران زیادی مشکل بنده را دارند و تقاضا کمک کردند اما خبری نشده است. ببینید پس از فعالسازی این روش متاسفانه فونت ها و استیکر های وب سایت (قالب) و حتی وردپرس دچار مشکل میشود. یک قطعه کد برای حل این مشکل قرار داده اید که بایستی در htaceess قرار بگیرد. متاسفانه آن کد برای حل مشکل بهم ریختی فونت و دیگر از مباحث کار نمی کند. و کلا بنده خیلی از دوستان سوال کردم و گفتند این نمیتوانم مشکل را حل نماید. بدون این مسئله متاسفانه نمیشود به این آموزش و روش تکیه کرد. میتوانید این مشکل را اساسی حل کنید؟ بنده چیکار کنم که قطعی مشکل بهم ریختگی و فونت بنده حل گردد؟ لطفا کم کنید.
با سلام دوست عزیز
این احتمال وجود دارد که روش فوق با قالب فعال روی وب سایت شما سازگاری نداشته باشد و ویژگی های قالب شما با دستورات اعمال شده در فایل htaccess تداخل ایجاد کند.
موفق و پیروز باشید
سلام من این قطعه کد ها رو جایگذاری کردم ولی چند تا مشکل هست اولین اینکه تعداد رکوئست ها بالا میره
دوم اینه توی نمایش فونت و آیکون دچار مشکل میشه
سوم اینکه تایم لود سایت هم بالا میره
میشه راهنمایی کنید؟
سلام وقت بخیر
آموزش ها بسیار عالی هستند خسته نباشید.
این آموزش را انجام دادم همه چیز درست پیش رفت و جواب گرفتم ولی دوباره که میخوام به پنل مدیریت وارد بشم این خطا رو میده
خطاکوکیها مسدود شدهاند یا توسط مرورگر شما پشتیبانی نمیشوند. شما باید آنها را فعال کنید تا وردپرس بتواند از آن استفاده نماید.
برای رفع مشکل طبق آموزش های قبلی که قرارداده بودین کوکی مرورگرو فعال کردم و کلی کار دیگه نتیجه نگرفتم و مجبور شدم define(“COOKIE_DOMAIN”, “www.mizbanfa.net”) را حذف کنم تا مشکلم برطرف بشه. باید چه کار کنم تا خطا نده؟
با سلام دوست عزیز
شما می توانید از مقاله آموزش رفع مشکل مسدود شدن کوکی در وردپرس برای رفع مشکل عنوان شده استفاده نمایید.
موفق و پیروز باشید
سلام. من تمام مراحلی که گفتید رو طی کردم ولی هیچ تفاوتی ایجاد نشد. من از W3 Total Cache و کلودفلر استفاده می کنم در قسمت توضیحات مربوط به این خطا، gtmetrix پیغام زیر رو نشون میده:
There are 37 components that are not cookie-free
wp-content/cache/minify/1615d.js
wp-content/cache/minify/d52ec.css
/wp-content/cache/minify/0792d.css
cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js
و …
حالا چند تا سوال زیر برام پیش آمده:
1- آیا این دو تا افزونه ای که دارم باعث بوجود اومدن این خطا شده؟ چون فایل ها اکثرا تو پوشه cache/minify قرار داره
2- چطور زیردامنه جدید رو به کلودفلر معرفی کنم؟ اصلا نیازی هست به این کار؟
3- آیا بعد از اینکه این زیردامنه رو ساختم باید حتماً فایل هام رو به زیردامنه منتقل کنم؟ اگر اینطور هست ممنون میشم راهنمایی بفرمایید چطور باید اینکار رو انجام بدم
خیلی ممنون
من اینکارو انجام دادم ولی تمام قالبم به هم ریخت
از سرویس کلودفلر هم استفاده میکنم
آیا اینها به هم مربوط هستن؟
سلام.
من این کارهارو انجام دادم ولی هنوز خطا میده.
البته بعد از اینکه از cdn برای افزایش سرعت سایت استفاده کردم، با این خطا مواجه شدم.
سلام ، ببخشید من سی دی ان سابدامین رو ساختم اما روی لینک ک میرم خطای نا امن بودن میده ملاحظه کنید
سلام و وقت بخیر
من کاری که شما کفتید انجام دادم اما هیچ تغییری در Use cookie-free domains هنگام تست گرفتم رخ نداد همون درصد که مشکل داشت هنوز همونه کار اضافه ای باید انجام بشه ؟ خود GTmetrix میگه فایل های استاتیک رو بزارید تو جایی که هیچوقت کش نشه
ممنون میشم راهنمایی بفرمایید
با سلام دوست عزیز
این مورد به قالبی که مورد استفاده قرار گرفته است نیز بستگی دارد. این احتمال وجود دارد که به دلیل ویژگی های قالب شما به شکلی باشد که امکان اعمال تغییرات را برای شما مهیا نکرده باشد.
موفق و پیروز باشید
وقت بخیر
ممنون از آموزش تون
من تمام مراحل آموزش رفتم ساب دامنه رو ساختم کدها رو هم اضافه کردم
امتیاز gtmetrix هم تا حدودی بهتر شد ولی تمامی فونت ها و آیکون به هم ریخته و نمیتونه بدرستی لود بشه کد مخصوص که برای این بخش گذاشته بودید هم اضافه کردم ولی متاسفانه درست نشد
لطفا راهنمایی کنید که مشکل از کجاست
سلام
ابتدا تشکر می کنم بابت آموزش های خوبتون
من مطابق آموزش شما عمل کردم مراحل به درستی انجام شد ولی آمار جی تی متریکس تغییر نکرد
لطف می کنید راهنمایی کنید
ممنون میشه لطف کنید پاسخ بدید
سلام روزبخیر؛
قطعه کد دوم برای اصلاح آیکون و فونت ها هستش اما همونطور که در ابتدای مقاله هم ذکر شد ممکنه با برخی قالب های وردپرسی سازگار نباشه.
سلام وقتتون بخیر
خیلی ممنون بابت آموزش بسیار خوبی که قرار دادید.
من تمام مراحل رو انجام دادم، و تاثیر مثبتش رو در سرعت سایت دیدم، اما یکی از افزودنی های المنتور که برای طراحی صفحات استفاده کردم لود نمیشه.
چطور میتونم این مشکل رو رفع کنم؟
سپاس از شما
سلام روزتون بخیر
آیا شما این کار را برای سایت من انجام میدهید ؟
و هزینه آن چقدر میشه
سلام و احترام دوست عزیز؛
در حال حاضر خمات بهینه سازی سایت از سمت مجموعه میزبان فا ارائه نمی گردد.