آموزش ساخت انیمیشن در وردپرس

ساخت انیمیشن در وردپرس این امکان را به شما میده تا بدون نیاز به دانش کد نویسی و استفاده از CSS در صفحات وردپرس به راحتی هر بخش از محتوای صفحات را به صورت انیمیشن زیبا و متحرک نمایش دهید. اگر به دنبال این هستید تا اقدام به نمایش حالت های انیمیشن در وردپرس به صورت متحرک در بین محتوای صفحات خودتون استفاده کنید تا پیش از این لازم بود تا از css برای ساخت انیمیشن در وردپرس استفاده کنید. اما امروزه با وجود افزونههای گوناگون برای ساخت انیمیشن در وردپرس دیگه این دغدغه وجود نداره و به راحتی میتونید تا اقدام به ایجاد انیمیشن در وردپرس کنید.
در این آموزش از پایگاه دانش میزبانفا قصد معرفی افزونه انیمیشن وردپرس برای ساخت حالت های متحرک در وردپرس را دارم که با استفاده از این افزونه قادر هستید برای هر بخش از محتوای صفحه چندین حالت انیمیشن و متحرک ایجاد کنید تا با لود صفحه بخش تعیین شده به صورت متحرک به کاربر نمایش داده شود. علاوه بر این امکاناتی مثل تعیین تعداد دفعات هم وجود داره که میتونید به صورت کلی این بخشها را در بازههای زمانی مختلف تکرار کنید.
ساخت انیمیشن در وردپرس و ایجاد حالت های انیمیشنی در وردپرس
افزونه انیمیشن وردپرس که قصد معرفی اونو دارم با عنوان Animate It در مخزن وردپرس به ثبت رسیده و تاکنون تونسته بیش از 40.000 نصب فعال و کسب امتیاز کامل 5 را ازآن خودش بکنه که با استفاده از این افزونه میتونید نسبت به ایجاد حالت های انیمیشنی در وردپرس اقدام کنید. برای ساخت انیمیشن در وردپرس ابتدا لازمه تا افزونه animate it را با کلیک روی دکمه زیر بعد از اینکه به مخزن وردپرس هدایت شدید با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس نصب و فعال کنید.
دانلود افزونه Animate Itبعد از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی با نام !Animate It در بخش تنظیمات وردپرس از پیشخوان سایت شما افزوده خواهد شد. روی این گزینه کلیک کنید تا به صفحه تنظیمات افزونه هدایت شده و قبل از هر کاری برای ساخت انیمیشن در وردپرس، تنظیمات را سفارشی سازی کنید.
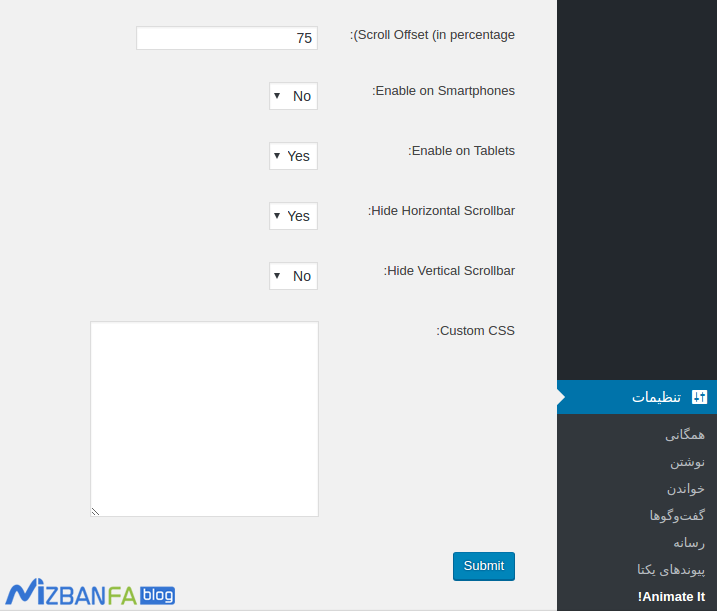
Scroll Offset (in percentage): با استفاده از این گزینه میتونید تا نمایش انیمیشن در وردپرس را بر اساس درصد اسکرول در صفحه تعیین کنید تا وقتی به این میزان از صفحه اسکرول صورت گرفت انیمیشن شروع به نمایش دادن بکنه. به عنوان نمونه در اینجا من این میزان را روی 75 تعیین کردم که اگر 75 درصد از محتوای صفحه اسکرول کنم انیمیشن شروع به نمایش دادن میکنه.
Enable on Smartphones: با فعال کردن این گزینه میتونید نمایش انیمیشن وردپرس را در اسمارتفونها فعال کنید تا در آنها نیز مانند نسخه دسکتاپ نمایش داده شود.
Enable on Tablets: با استفاده از این گزینه هم درست مشابه قبل میتونید امکان نمایش انیمیشن در وردپرس را برای تبلت ها فراهم کنید.
Hide Horizontal Scrollbar: با فعال کردن این گزینه در صورتی که نمایشگر به صورت افقی در موبایل یا تبلت قرار گرفته باشه نمایش انیمیشن مخفی خواهد شد.
Hide Vertical Scrollbar: با فعال کردن این گزینه در صورتی که نمایشگر به صورت عمودی در موبایل و تبلت قرار گرفته باشه نمایش انیمیشن مخفی خواهد شد.
Custom CSS: و در نهایت از این قسمت هم میتونید استایل سفارشی برای افزونه انیمیشن وردپرس اضافه کنید تا در صفحاتی که با استفاده از انیمیشن ایجاد کردید نمایش داده شود.
افزودن انیمیشن در وردپرس
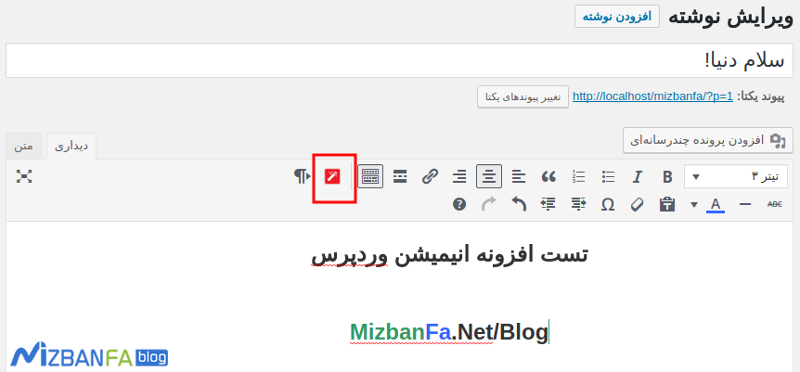
حالا برای افزودن و نمایش انیمیشن در وردپرس برای مطالب، برگهها و هر نوع پستتایپ سفارشی وردپرس به قسمت افزودن نوشته، برگه و یا پست تایپ دلخواه مراجعه کرده و مشابه تصویر یک نوشته ایجاد کنید. حالا همونطور که میبینید دکمهای مانند نمونه در ویرایشگر وردپرس اضافه شده که با استفاده از این دکمه میتونید اقدام به افزودن انیمیشن در وردپرس کنید.
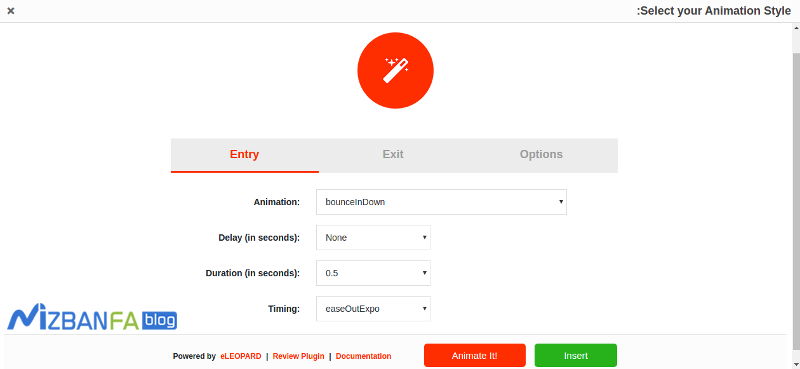
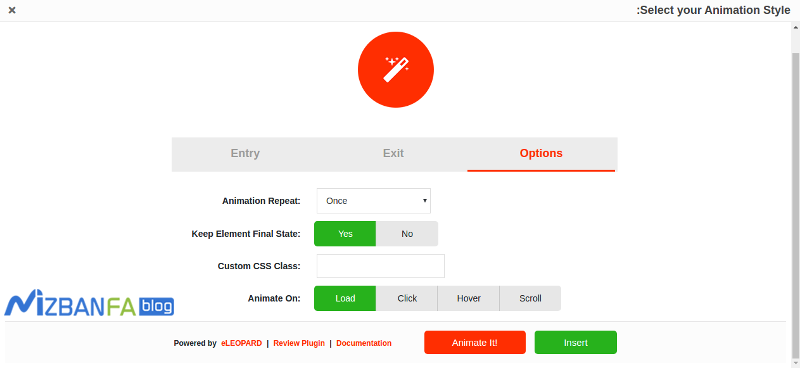
بعد از کلیک روی این دکمه پنجرهای مشابه تصویر زیر باز میشه که میتونید حالت افکتگذاری در وردپرس را برای شروع و پایان انیمیشن وردپرس تعیین کرده و در بخش options هم تنظیماتی برای افکت گذاری وردپرس قرار داره که میتونید به دلخواه خودتون اونها را تغییر داده و ویرایش کنید.
برای شروع کار ابتدا از سربرگ Entry و در بخش Animation نوع انیمیشن خود را انتخاب کنید . سپس از بخش Dely مدت زمانی که میخواهید انیمیشن شروع به نمایش دادن بکنه را بر حسب ثانیه تعیین کرده و در بخش Duration هم مدت زمانی که انیمیشن به این حالت نمایش داده میشه را تعیین کنید، با این گزینه در واقع میتونید سرعت اجرای انیمیشن در وردپرس را تعیین کنید. از بخش Timing هم میتونید نوع زمانسنجی خود را برای انیمیشن ساخته شده وارد کنید. پس از تعیین گزینههای موجود بر روی دکمه نارنجی رنگ که با عنوان Animate it قرار دارد کلیک کنید تا در حالت دمو اونو ببینید و اگر که به درستی انیمیشن ساخته شده بود میتونید به بخش بعدی یعنی تب Exit مراجعه کنید. دقت کنید که این تب برای شروع نمایش انیمیشن در وردپرس هستش که شما میتونید بخش ابتدایی برای انیمیشن را از بخش انتهایی اون را با یک طراحی کاملا دا از هم ایجاد کنید.
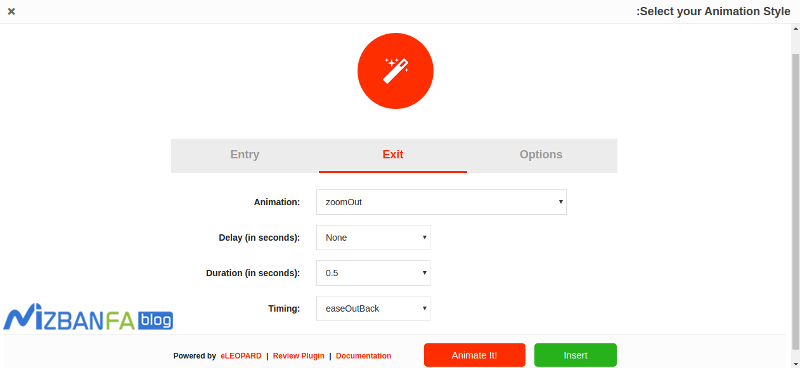
در تب Exit نیز مشابه بخش Entry میتونید نوع انمیشن در پایان اجرای آن، مدت زمان شروه اجرای انیمیشن پایانی، زمان اجرا و زمان سنجی را مشابه نمونه قبل تعیین کنید. با کلیک بر روی دکمه Animate it نیز میتوانید انیمیشن زمان پایان را در حالت دمو مشاهده کنید. به عبارت کلی این تب برای پایان دادن به انیمیشن شما خواهد بود.
در نهایت روی تب Options کلیک کنید و تنظیمات مربوط به انیمیشن وردپرس را به دلخواه خودتون شخصی سازیکنید. در بخش Animation Repeat میتونید تعداد دفعات تکرار انیمیشن را تعیین کرده و سپس از بخش Keep Element Final State هم تعیین کنید که آخرین تغییرات انیمیشن در مرورگر کاربران ذخیره شوند یا خیر. از قسمت Custom CSS class هم میتونید کلاس استایل سفارشی و دلخواه خودتونو که در تنظیمات افزونه اینیمشن وردپرس در مرحله اول وارد کردید انتخاب کنید تا در آن نمایش داده شود. با استفاده از قسمت Animation on هم میتونید نوع اجرای انیمیشن را در حالت لود صفحه، کلیک روی محتوای انیمیشن، رفتن نشانگر ماوس روی محتوای انیمیشن و یا اسکرول صفحه تعیین کنید.
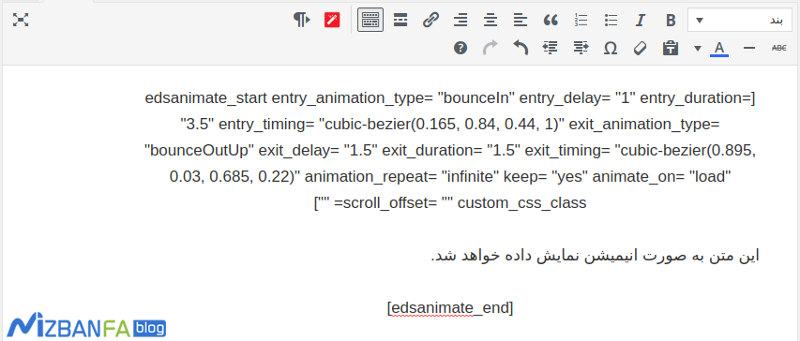
در نهایت بعد از اینکه انیمیشن خودتون را نهایی کردید میتونید روی دکمه Insert کلیک کنید تا انیمیشن شما در نوشته اضافه شود. حالا متنی که میخواین این انیمیشن بر روی اون اعمال بشه را بین شورتکدهای ساخته شده در محتوای نوشته وارد کنید این محتوا به صورت پیشفرض با عنوان Please add your content in this area اضافه میشه که میتونید اونو ویرایش کنید تا انیمیشن ساخته شده با متن دلخواه خودتون ایجاد بشه.
مشاهده دمو افزونه انیمیشن وردپرس







عالی بود
سلام ممنون از سایت خوبتون و زحمات شما. اگر بخوایم به جای متن، عکس رو انیمیشن بذاریم چکار باید کنیم؟
سلام روزبخیر؛

بستگی به قابلیت های مد نظرتون داره اما افزونه راکت رو توصیه میکنم.
سلام
مقاله های عالی می نویسی
عالی بود
سلام روزبخیر؛
خوشحالیم مفید واقع شده.
پایدار باشید.
سلام،وقت بخیر.
در نسخه های 4.2 این ابزار کجا قرار میگیره؟؟؟؟
سلام روز بخیر؛
در زیرمنوی تنظیمات پیشخوان قرار میگیره.
با سلام و احترام
ممنون از مطالب مفیدتون . من برای سایت نوشته یا post میزارم و در قسمت کت گوری هم مشخص می کنم کجا باشه اما بعد از نظر نشون داده نمیشه کجا رفته. فقط اولین بار میبینم.
با سلام دوست عزیز
شما می توانید از آموزش قدم به قدم افزودن نوشته در وردپرس و آموزش ایجاد دسته بندی نوشته ها در وردپرس استفاده نمایید.
موفق و پیروز باشید