آموزش کامل تنظیمات و خرید افزونه wp rocket جهت افزایش سرعت سایت

بعد از تهیه هاست و دامنه مناسب و انتخاب قالب مناسب حال نوبت به استفاده از افزونه های کاربردی برای بهبود عملکرد سایت است. عوامل مختلفی از جمله هاست و بهینه سازی در افزایش سرعت سایت های وردپرسی موثر هستند. از این رو هاست با پایداری بالا می تواند بهترین گزینه بشمار رود همچنین می توانید از قابلیت افزونه های بهینه سازی و کش وردپرس روی سایت وردپرسی خود بهره ببرید و سرعت سایت خود را تا حد زیادی بهبود بخشید. افزونه های زیادی برای کش کردن سایت های وردپرسی وجود دارد اما افزونه موشک وردپرس که با نام wp rocket نیز شناخته می شود نسبت به سایر افزونه ها دارای عملکرد بهتری است و تنظیمات نسبتا ساده ای دارد. در این آموزش از پایگاه دانش میزبان فا قصد داریم به آموزش کار با افزونه wp rocket بپردازیم تا با هم تنظیمات افزونه را شخصی سازی کرده و سرعت سایت وردپرسی خود را با استفاده از افزونه موشک وردپرس افزایش دهیم. پس تا انتها همراه ما باشید.
عناوین آموزشی این مطلب عبارتند از:
- wp rocket چیست؟
- ویژگی ها و امکانات افزونه WP Rocket
- مزایای افزونه wp rocket
- معایب افزونه wp rocket
- افزونه های سازگار با افزونه wp rocket

- افزونه های مشابه wp rocket
- جدول مقایسه افزونه WP Rocket و افزونه های مشابه
- نحوه نصب افزونه راکت وردپرس
- آموزش تنظیمات افزونه wp rocket
- سوالات متداول درباره افزونه wp rocket
- نظرات کاربران پس از خرید افزونه wp rocket
- فروشنده های افزونه wp rocket
آموزش افزونه wp-rocket و افزایش سرعت وردپرس
wp rocket یکی از بهترین و قدرتمندترین افزونه های بهینه سازی وردپرس برای بهبود عملکرد و افزایش سرعت سایت است. این افزونه در نسخه پرمیوم ارائه شده و یک افزونه کاملا تجاری محسوب می گردد. تنظیمات این افزونه بسیار ساده است و همین ویژگی wp-rocket را از دیگر افزونه های مشابه متمایز می کند. تعداد بیش از یک میلیون نصب فعال نشانگر محبوبیت افزونه در بین کاربران است.
افزونه راکت وردپرس که به صورت تجاری عرضه شده تا به امروز جزء بهترین افزونه های وردپرس شناخته شده که می توان از آن برای افزایش سرعت وردپرس و به عنوان بهترین افزونه کش استفاده کرد. با استفاده از افزونه wp-rocket می توانید بر روی بخشهایی مثل تصاویر، فایلهای html، فایل های استایل قالب، فایلهای جاوا اسکریپت، استفاده از شبکه تحویل محتوا و… تمرکز کرده و با قابلیتهایی که در اختیار شما قرار خواهد داد سرعت سایت وردپرس خود را افزایش دهید.
ویژگی ها و امکانات افزونه WP Rocket
- کش کردن صفحه
- کش پیش از بارگذاری
- فشرده سازی فایل های ایستا
- بارگذاری تصاویر در زمان مناسب
- توسعه پذیری
![]()
 مزایای پلاگین wp rocket
مزایای پلاگین wp rocket
- افزایش سرعت بارگذاری سایت
- کاهش تعداد درخواست های سمت سرور
- دارای ویژگی lazy load
- فشرده کردن کدهای css و جاوا اسکریپت
- کش مرورگر
- کمک به بارگذاری سریعتر جاوا اسکریپت
- سازگار با وردپرس شبکه
- پیکربندی افزونه بدون نیاز به دانش برنامه نویسی
- درون ریزی و برون ریزی تنظیمات جهولت سهولت کار
 معایب پلاگین wp rocket
معایب پلاگین wp rocket
- نسخه رایگان ندارد.
- انجام برخی از تنظیمات ممکن است تغییرات جدی در سایت شما ایجاد کند.
افزونه های سازگار با افزونه wp rocket
افزونه موشک وردپرس wp rocket با اکثر افزونه های تجاری و رایگان وردپرس مثل ووکامرس، yoast seo و… سازگار است.
- AMP
- Web Stories Google
- ووکامرس (آموزش نصب ووکامرس در وردپرس)
- yoast seo (آموزش کامل نصب و فعال سازی افزونه سئو وردپرس yoast)
- Imagify
- Autoptimize
افزونه های مشابه wp rocket
افزونه های متعددی جهت افزایش سرعت سایت، بهینه سازی و کش وردپرس ارائه شده است. در ادامه به برخی افزونه های مشابه اشاره خواهیم نمود بهتر است چنین افزونه هایی همزمان فعال نباشند چرا که ممکن است باعث بروز ناسازگاری و تداخل گردد.
- Cache Enabler
- Comet Cache
- W3 Total Cache
- WP Super Cache
- WP Fastest Cache
- Hyper Cache
جدول مقایسه افزونه WP Rocket و افزونه های مشابه

آموزش نحوه نصب افزونه موشک وردپرس
افزونه wp rocket به صورت تجاری عرضه شده است و ابتدا لازم است تا با مراجعه به وبسایت اصلی افزونه به آدرس wp-rocket.me نسبت به خرید این افزونه اقدام کنید و یا نسخه اورجینال فارسی آن را از فروشگاه هایی که این افزونه را ارائه می کنند خریداری نمایید. جالب است بدانید این افزونه به صورت کاملا رایگان با لایسنس اصلی روی پلن های هاست مخصوص وردپرس میزبان فا نصب و فعال می گردد.
- ابتدا به کمک آموزش ورود به پیشخوان وردپرس وارد سایت خود شوید.
- بعد از اینکه افزونه را خریداری کردید مشابه چیزی که در آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس توضیح داده شد با آپلود افزونه در پیشخوان وردپرس و یا اینکه آپلود مستقیم در فایل منیجر هاست اقدام به نصب و فعال سازی افزونه موشک وردپرس کنید.
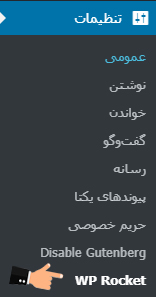
- پس از نصب و فعال سازی، wp rocket را در لیست افزونه های خود مشاهده خواهید کرد. همچنین زیر منوی جدیدی در بخش تنظیمات وردپرس اضافه خواهد شد.
آموزش تنظیمات افزونه wp rocket
در پیشخوان وردپرس روی گزینه تنظیمات و سپس زیرمنوی wp rocket کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

نکته بسیار مهم: از آنجا که این افزونه تغییراتی در کدهای سایت شما ایجاد می کند و ممکن است در صورت پیکربندی اشتباه اختلالاتی را برای سایت و اطلاعات سایت شما به وجود آورد حتما قبل از کار با این افزونه از طریق سی پنل سایت خود اقدام به تهیه بکاپ از کل اطلاعات سایتتان نمایید. انجام تنظیمات و پیکربندی این افزونه به دقت بسیار بالایی لازم دارد و حتی الامکان جوانب احتیاط را در فعال سازی گزینه های این افزونه را رعایت کنید. مسئولیت اجرا و پیکربندی تنظیمات بر عهده کاربر می باشد.
بیشتر سایت ها به محض فعال کردن افزونه راکت بهبود عملکرد سایت خود را مشاهده می کنند. برای بررسی بهبود عملکرد سایت خود قبل و بعد از فعال سازی افزونه به یکی از آدرس های آنالیز سایت نظیر GTMETRIX مراجعه کنید و تغییرات را به چشم خودتان مشاهده نمایید. در نظر داشته باشید پس از فعال سازی افزونه لازم است گزینه WP Rocket’s Preload Cache را فعال نمایید. بخش تنظیمات افزونه شامل تب های زیر می باشد. هر تب را به صورت جدگانه تشریح خواهیم نمود:
- DASHBOARD: تنظیمات کلی افزونه و دسترسی سریع به بخش ها
- CACHE: تنظیمات مربوط به کش سایت
- File Optimization: بهینه سازی انواع فایل ها
- MEDIA: مدیریت رسانه های مختلف، فعالسازی قابلیت لود تنبل برای تصاویر و…
- PRELOAD: فعالسازی قابلیت پیش بارگذاری لینک ها، فونت ها و صفحات
- Advanced Rules: مدیریت لینک هایی که تمایل به کش شدن آن ها ندارید.
- DATABASE: بهینه سازی دیتابیس و مدیریت محتواهای پیش نویس شده و منتظربازبینی و…
- CDN: معرفی سیستم توزیع و تحویل محتوا
- Heartbeat: بررسی وضعیت و سلامت سایت در ارتباط با افزونه
- ADD-ON: افزودنی های ارائه شده برای افزونه
- IMAGE OPTIMIZATION: معرفی افزونه کمکی برای فشرده سازی تصاویر سایت جهت بهبود وضعیت لود سایت
- TOOLS: قابلیت برون بری و درون ریزی تنظیمات افزونه، تهیه نسخه بکاپ از تنظیمات و دانگرد به سایر نسخه ها

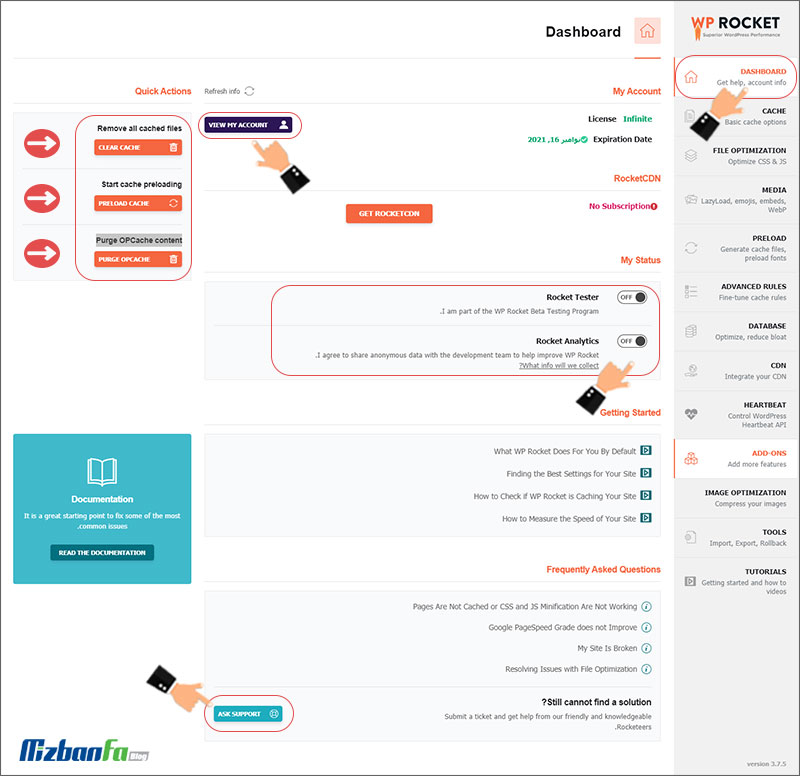
1- تب داشبورد افزونه برای تنظیمات عمومی
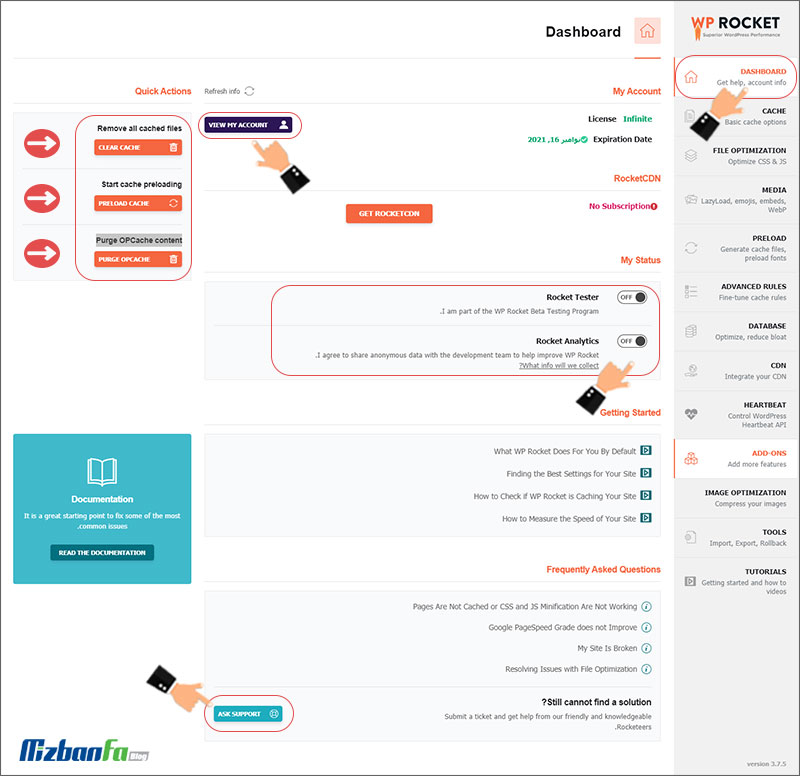
این افزونه شامل تب های متعددی است که هر کدام مربوط به تنظیمات بخشی از افزونه هستند. در صفحه Dashboards همانطور که مشاهده می کنید گزینه های مختلفی وجود دارد:

- My Account: با انتخاب گزینه view my accounts به حساب wp rocket خود در وب سایت توسعه دهنده بروید.
- RocketCDN: با انتخاب گزینه GetRocketCDN به تب CDN هدایت می شوید.
- My Status: شامل دو گزینه Rocket Tester و Rocket Analytics که با فعال سازی آنها می توان تاثیر افزونه راکت روی بهبود سرعت سایت را تست کرد.
- Getting Started: این گزینه آموزش ویدیویی کار با افزونه wp rocket را در اختیار شما قرار می دهد.
- Frequently Asked Questions: سوالات متداول در رابطه با افزونه را می توانید در این بخش مشاهده نمایید و در صورت نیاز از گزینه Ask support در پایین صفحه به منظور کمک گرفتن از پشتیبانی استفاده کنید.
- QUICK ACTIONS: سه گزینه CLEAR CACHE و PRELOAD CACHE و Purge OPCache به ترتیب برای پاک کردن حافظه کش، فعال سازی کش پیش بارگذاری و پاک کردن محتوای OPCache* مورد استفاده قرار می گیرد.
*OPCache: قابلیتی که موجب می شود پردازش های PHP به صورت کش در حافظه سرور ذخیره شوند.
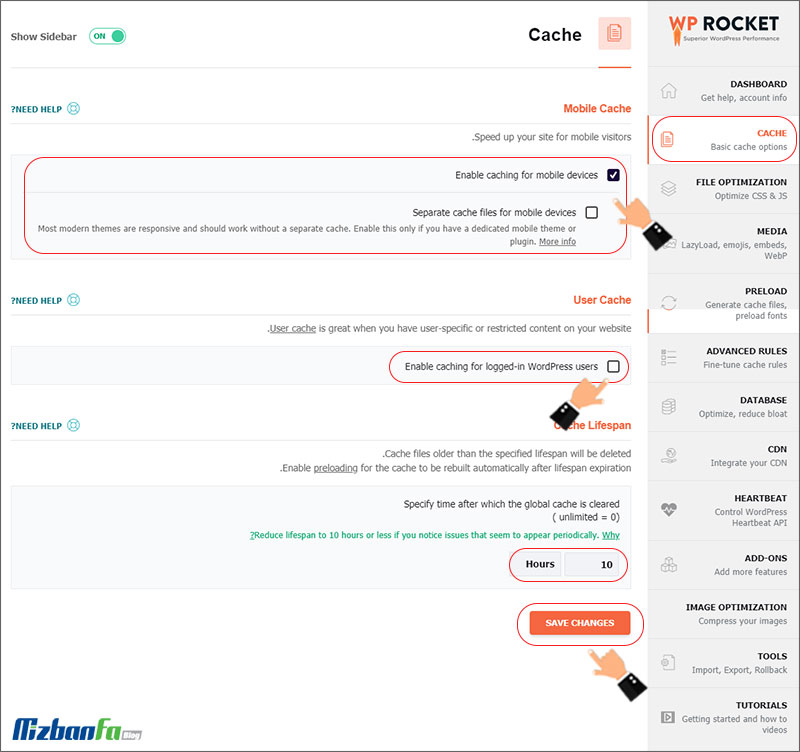
2- کش صفحات سایت با افزونه wp rocket
در تب cache گزینه های مربوط به کش کردن سایت را فعال نمایید. در ادامه هر کدام از گزینه ها به صورت مجزا توضیح داده می شوند.

- Mobile Cache: به منظور فعال سازی کش در دستگاه موبایل گزینه Enable caching for mobile device را فعال نمایید.
با فعال کردن این گزینه قادر خواهید بود امکان کش وردپرس برای موبایل را هم فراهم کنید. اگر از افزونههای WP Touch، WP Mobile Detector، wiziApp و WordPress Mobile Pack استفاده میکنید به دلیل اینکه امکان کش در این افزونهها وجود داره پیشنهاد میکنم تا از این گزینه صرف نظر کنید.
اگر افزونه و یا قالب اختصاصی برای موبایلتان دارید گزینه separate cache file for mobile devices را فعال نمایید. - User Cache: در این بخش می توانید با فعال سازی گزینه Enable caching for loged-in wordpress user کش کاربران وارد شده به سیستم را فعال نمایید.
- Cache Lifespan: در این قسمت می توانید زمانبندی پاک کردن کش را مشخص نمایید. در این بخش می تواند بازههای زمانی را بر حسب ثانیه، دقیقه، ساعت و روز تعیین کنید تا افزونه پس از گذشت زمان تعیین شده به طور خودکار عملیات کش کردن را شروع کند. (تنظیم Lifespan روی حالت 0 یعنی طول عمر کش نامحدود است.)
پیشنهاد میکنیم بازه زمانی انتخاب شده را روی یک روز قرار دهید تا سایت در مدت زمان طولانی به صورت کش شده برای کاربران لود نشود، چرا که اگر مدت زمان کش زیاد باشد این امکان وجود دارد تا در فرم های ارسالی و… کاربران به مشکل بر بخورند.

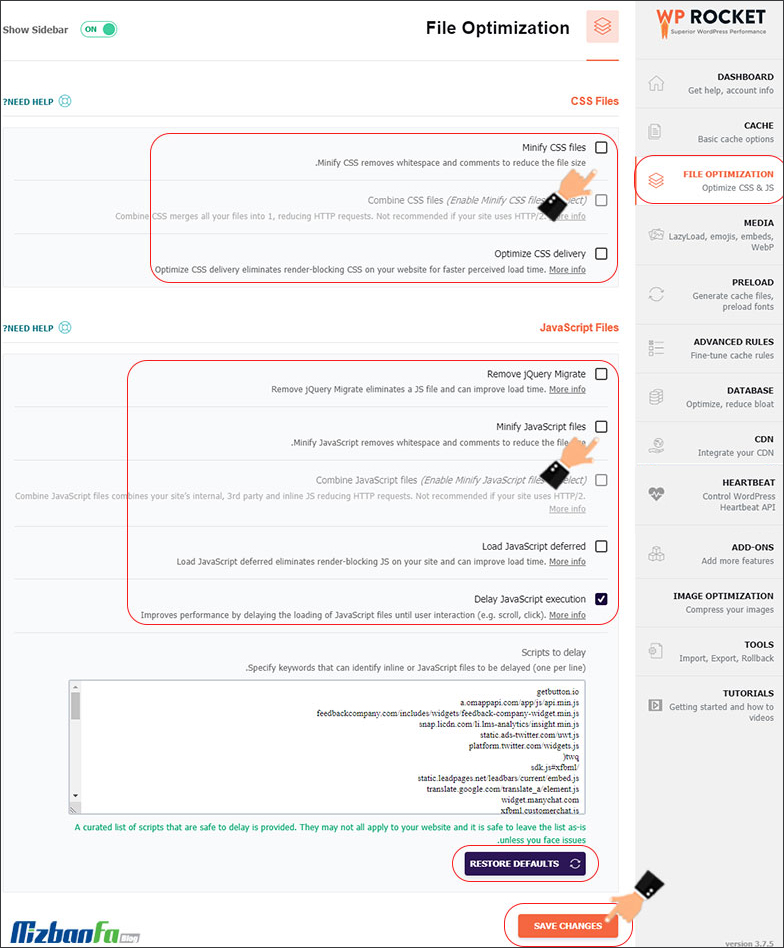
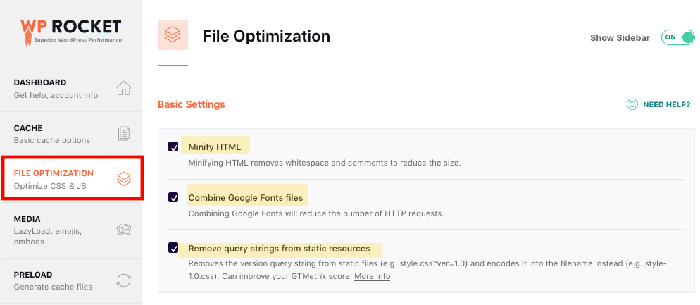
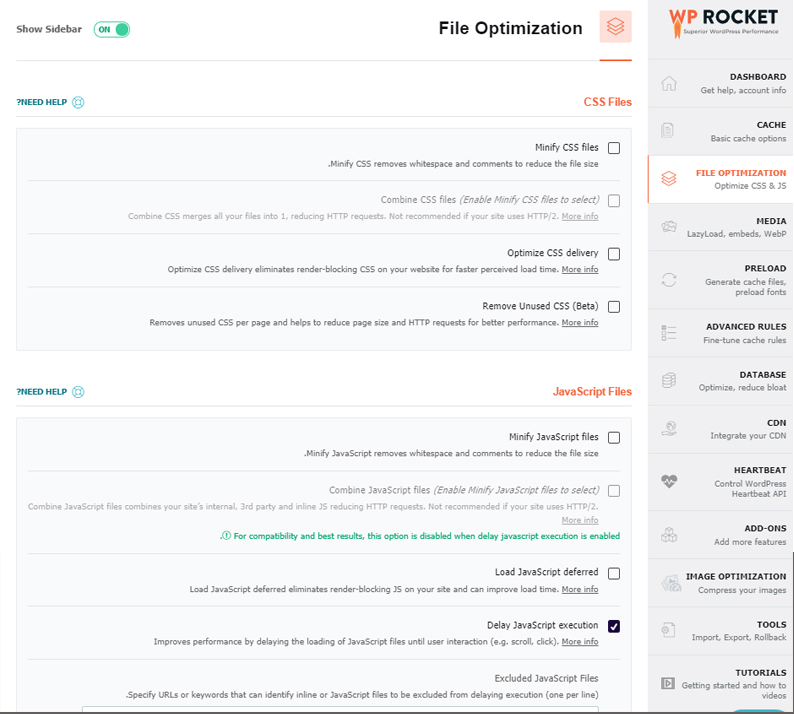
3- بهینه سازی کدها در تب File Optimization افزونه WP ROCKET
در تب File Optimization امکان کوچک کردن پرونده ها با حذف داده های غیر ضروری مانند فضای خالی فراهم شده است. با استفاده از این قابلیت می تونید فایلهای HTML ،CSS و جاوا اسکریپت سایت را فشرده سازی کرده و به اصطلاح Minify کنید. همانطور که می دانید کدهای موجود در این فایلها دارای کاراکترهای فاصله توضیحات و… هستند که همین موضوع باعث می شود حجم این فایلها هم افزایش پیدا کرده و تا زمانی که به صورت کامل لود نشوند سایت نیز به درستی نمایش داده نشود. بنابراین قابلیتی که افزونه موشک وردپرس در اختیار شما قرار خواهد داد این است که که این فواصل و ایرادات درون فایلها را برطرف کرده و سایت با سرعت بهتری لود خواهد شد.

🟢🔵 نکته بسیار مهم: در استفاده از فشرده سازی فایلهای CSS و JS دقت داشته باشید که سایت به درستی لود شود. بنابراین بعد از ذخیره تغییرات یک بار سایت را به صورت کامل مشاهده کنید تا تمامی استایل و مواردی که با جاوا اسکریپت طراحی شدهاند به درستی به کاربران نمایش داده شوند. برای فعال سازی قابلیت فشرده سازی تنظیمات زیر را پیکربندی کنید.
- Minify CSS Files: کوچک سازی کدهای CSS
- Optimize CSS Delivery: بهینه کردن وضعیت استایل های CSS
- Minify JavaScript Files: کوچک کردن فایل های جاوا اسکریپت
- Load JavaScript Deferred: با استفاده از این قابلیت هم می توانید فایل هایی که صرفا در صفحات خاص بارگذاری می شوند را انتخاب کنید تا فقط وقتی کاربری وارد این صفحات شد فایل برای وی لود شود.
پس از فعال سازی گزینه های Minify CSS Files و Minify JavaScript Files دو باکس تحت عناوین Excluded CSS Files و
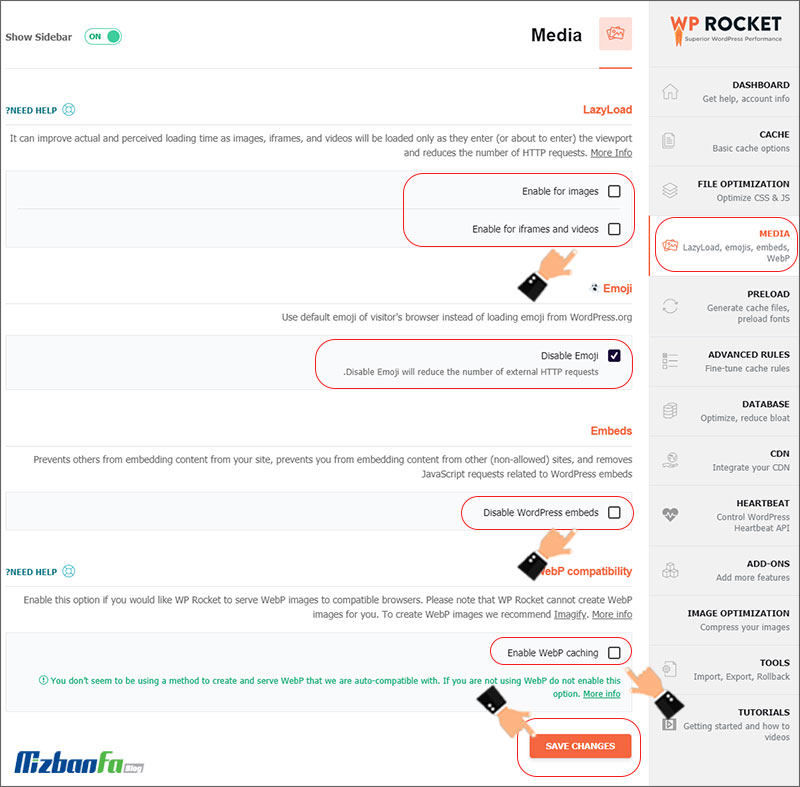
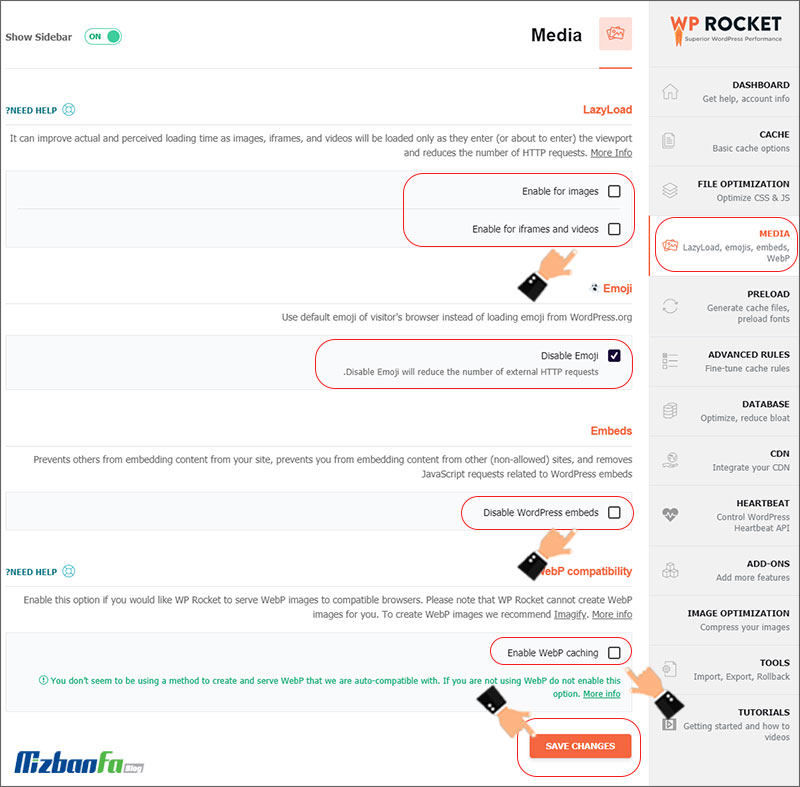
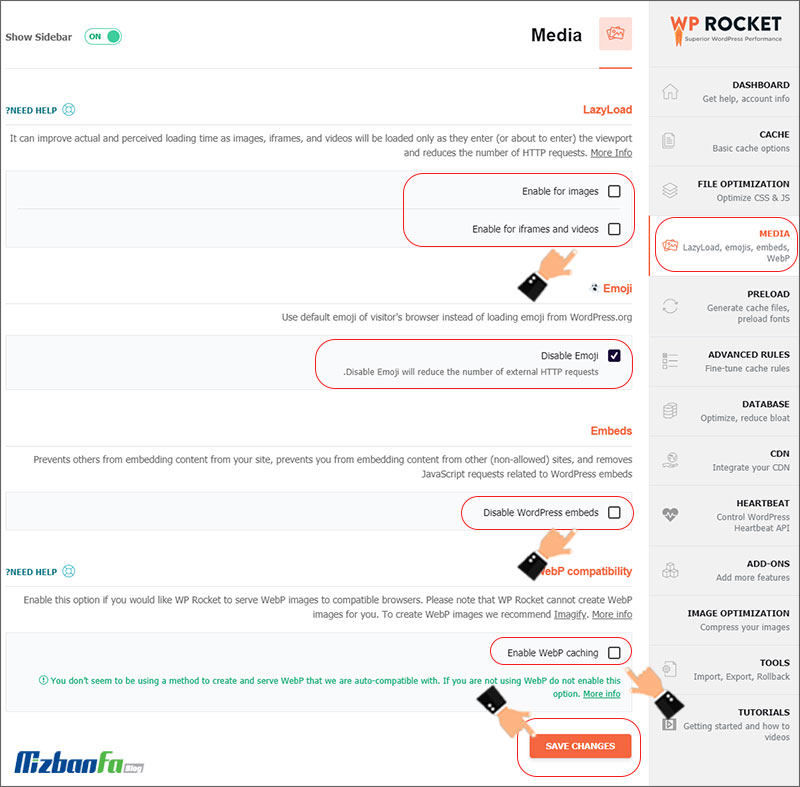
4- مدیریت رسانه های وردپرس در تب MEDIA
در تب Media پیشنهاد می شود قابلیت Lazyload برای تصاویر، فریم ها و فیلم ها را فعال نمایید. قابلیت لیزی لود مانع از نمایش تصاویر و ویدیوهای سایت شما می شود تا زمانی که کاربر روی آنها پیمایش کند. در واقع با کاهش میزان محتوایی که قرار است به بازدید کننده نمایش داده شود سرعت بارگذاری وب سایت خود را بهبود بخشید.

- LazyLoad: با استفاده از این قابلیت قادر هستید کاری کنید تصاویری که در نوشتههای سایت نمایش داده می شوند تا زمانی که کاربر به آن بخش از محتوا که تصویر وجود دارد اسکرول نکرده تصویر لود نشود، یعنی هر زمانی که کاربری پنجره مرورگر را به سمت پایین اسکرول کرد و به تصویر استفاده شده در نوشته رسید تصویر مورد نظر لود می شود و تا زمانی که به تصویر نرسیده تصاویر لود نمی شوند. پس سرعت بارگذاری سایت افزایش پیدا خواهد کرد. LazyLoad زمان بارگیری واقعی را بهبود می بخشد و تعداد درخواست های http را کاهش می دهد. این بخش شامل دو گزینه است:
1- Enable for images: فعال سازی ویژگی lazyload برای تصاویر
2- Enable for iframe and videos: فعال سازی برای فریم ها و ویدیوها - Emoji: به جای بارگیری ایموجی از وردپرس، از ایموجی پیش فرض مرورگر استفاده می کند. بنابراین فعال کردن گزینه Disable Emoji باعث کاهش تعداد درخواست های http می شود.
- Embeds: گزینه Disable wordpress embeds قابلیت Embeds سایت را غیرفعال می کند.
- WebP compatibility: اگر می خواهید افزونه WP ROCKET تصاویر WEBP را به مرورگرهای سازگار ارائه دهد گزینه Enable webp chaching را فعال نمایید. (توجه داشته باشید افزونه WP Rocket تصاویر webp را برای شما ایجاد نمی کند.)

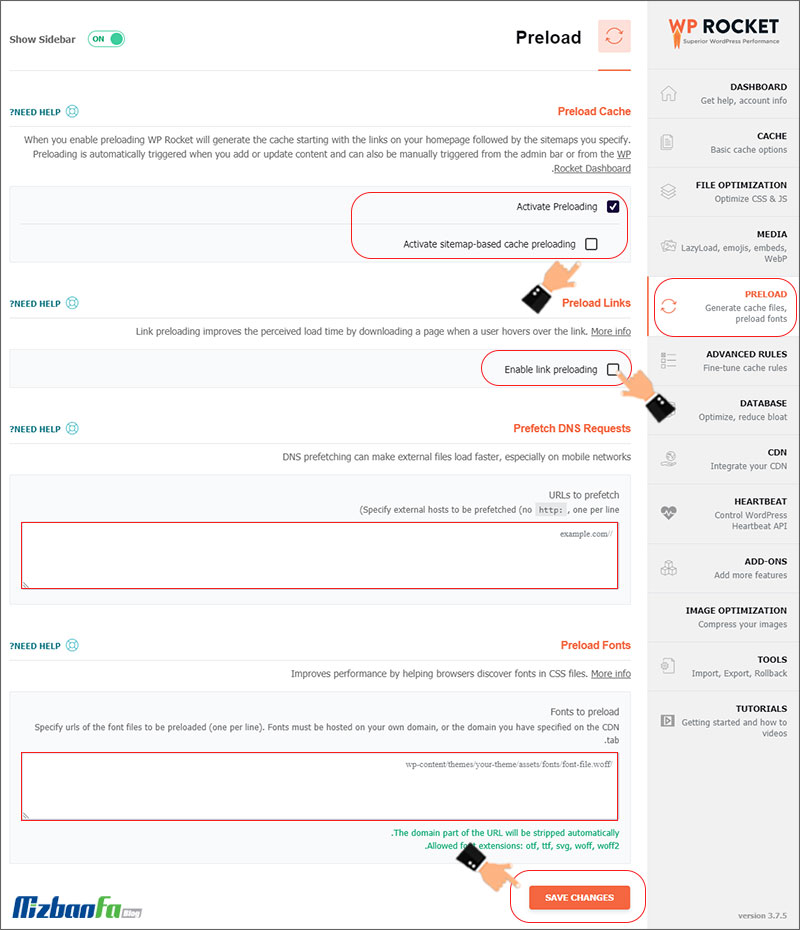
5- پیش بارگذاری لینک و فونت های وردپرس
در تب preload ویژگی پیش بارگذاری را فعال نمایید. در این قسمت می توانید پیش بارگذاری مواردی مث فونت ها، لینک ها و صفحات را پیاده سازی نمایید این امر تاثیر بسزایی در افزایش سرعت خواهد داشت.

- Preload Cache: هنگامی که ویژگی پیش بارگذاری را فعال می کنید راکت از لینک های صفحه اصلی شروع به کش می کند. هنگام بارگذاری یا بروزرسانی محتوا، پیش بارگیری به طور خودکار فعال می شود و همچنین می تواند از طریق داشبورد WP Rocket به صورت دستی فعال شود.
- Preload Links: پیش بارگذاری لینک، زمان بارگذاری صفحه ای که کاربر در آن قرار دارد را بهبود می بخشد.
- Prefetch DNS Requests: پیش بارگذاری DNS می تواند پرونده های خارجی را سریعا بارگذاری کند.
- Preload Fonts: به کمک مرورگرها فونت موجود در فایل CSS را کشف می کند و کارایی را بهبود می بخشد.
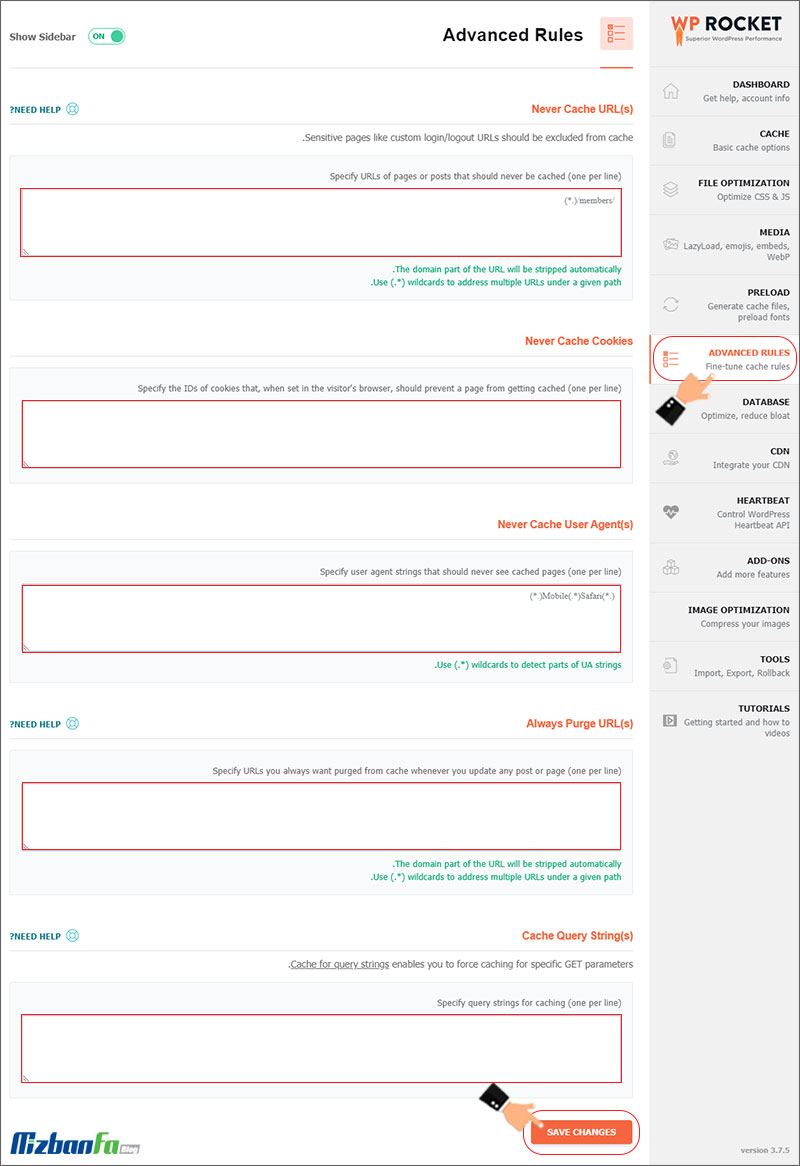
6- تنظیم موارد خاص که تمایل ندارید کش شوند
در تب Advanced Rules مواردی که نباید کش شوند را مشخص نمایید:

- (Never Cache URL(s: در این بخش می توان مشخص نمود کدام URL ها از لیست کش حذف شوند. صفحات حساس مانند صفحات ورود به سیستم باید از لیست کش حذف گردند.
- Never Cache Cookies: از کش شدن کوکی ها جلوگیری کنید.
- (Never Cache User Agent(s: مشخص نمایید کدام کاربران نباید صفحات کش شده را مشاهده نمایند.
- (Always Purge URL(s: هر زمان که پست یا صفحه ای را بروز می کنید URL هایی که می خواهید از حافظه کش پاک شوند را مشخص نمایید.
- (Cache Query String(s: کش کردن رشته های پرس و جو به شما امکان می دهد پارامترهای خاص را کش کنید.

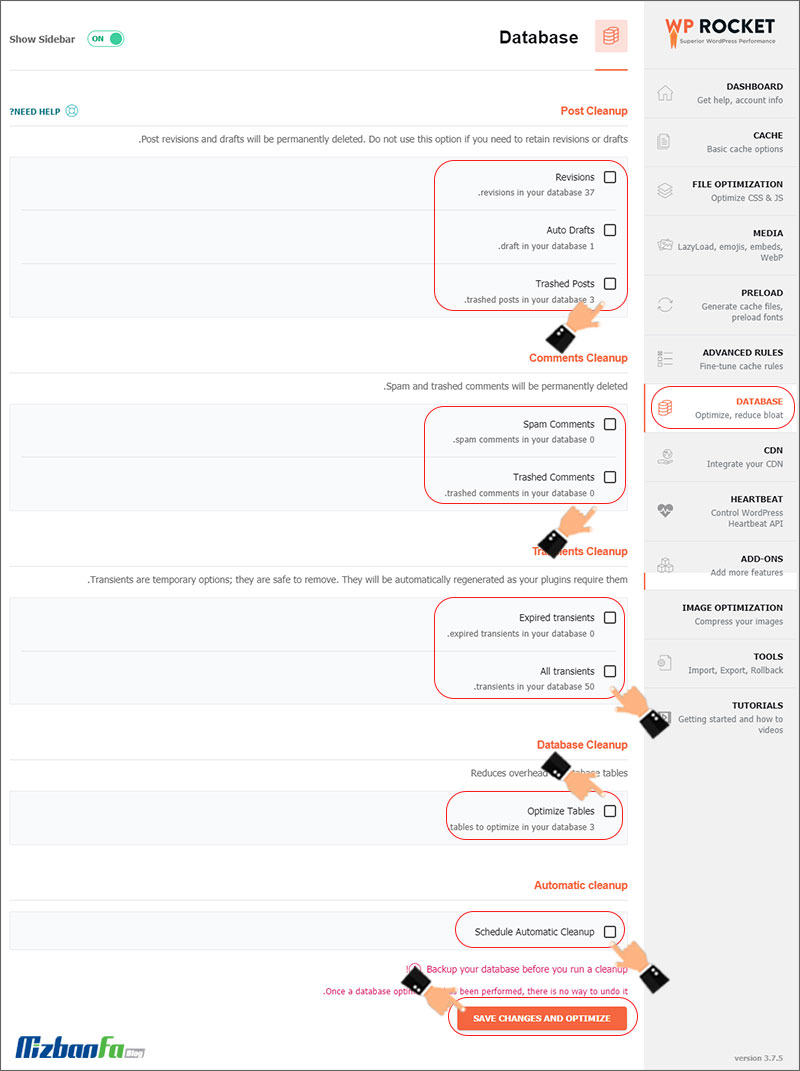
7- بهینه سازی دیتابیس وردپرس
دیتابیس از بخش های بسیار مهم در هر سایت محسوب می شود بهینه بودن این بخش تاثیر بسزایی در سرعت سایت و جلوگیری از مشکلات احتمالی خواهد داشت همچنین بکاپ گیری از سایت به دلیل بهینه بودن راحت تر صورت می گیرد. در تب Database تنظیمات مربوط به پاکسازی و بهینه سازی دیتابیس وردپرس را انجام دهید:

- Post Cleanup: ویرایش ها و پیش نویس های پست برای همیشه حذف می شوند. در صورت نیاز به حفظ ویرایش یا پیش نویس، از این گزینه استفاده نکنید. این بخش شامل سه گزینه revisions یا همان نوشته ها و برگه های منتظر بازبینی، Autodarft یا پیش نویس ها و trashed posts یا همان پست های حذف شده و موجود در زباله دان است.
- Comments Cleanup: نظرات اسپم برای همیشه حذف می شوند. این بخش شامل دو گزینه spam comment و trashed comment است. در واقع کامنت های موجود در بخش های اسپم و زباله دان حذف خواهند شد.
- Transients Cleanup: اطلاعات موقتی ایجاد شده توسط افزونه های نصب شده را از دیتابیس پاک می کند. حذف آنها بی خطر است و هر زمان پلاگین ها به این اطلاعات نیاز داشتند به طور خودکار بازسازی می شوند. این بخش شامل دو گزینه Expire transients و All transients جهت مدیریت اطلاعات موقت منقضی شده و کل اطلاعات موقت است.
- Database Cleanup: جداول اضافی پایگاه داده را کاهش می دهد.
- Automatic cleanup: از طریق این گزینه می توانید برای عمل پاکسازی به صورت خودکار زمانبندی تعیین کنید.
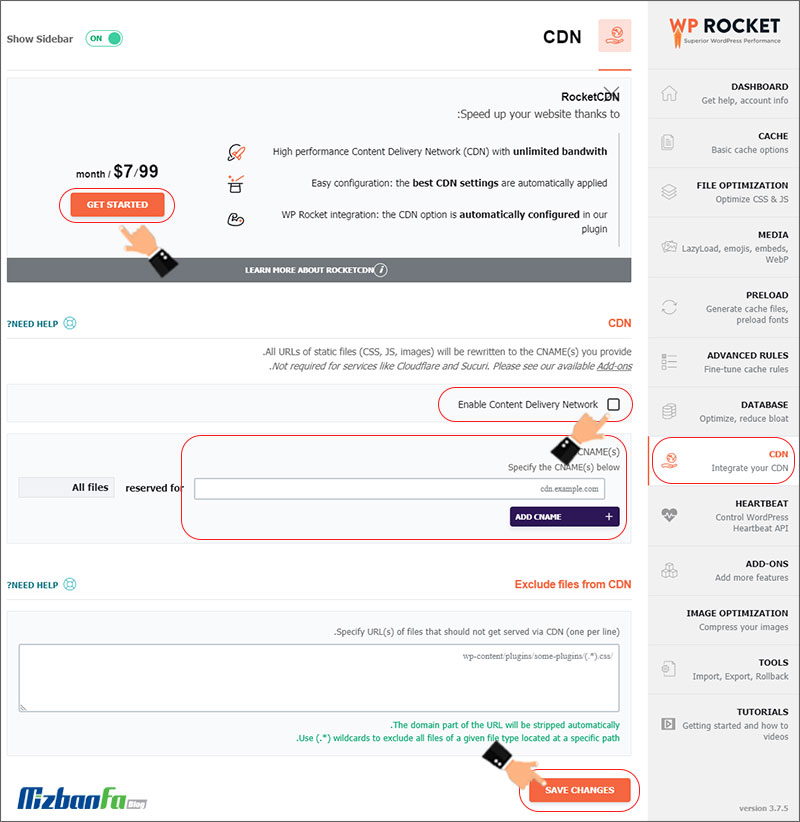
8- فعالسازی CDN برای سایت
حتما می پرسید شبکه تحویل محتوا (CDN) چیست؟ همان طور که در مقاله cdn چیست؟ و چه کاربردی دارد؟ اشاره کردیم با استفاده از CDN قادر خواهید بود تا سایت خود را به شبکه ای از سرورهای تحویل دهنده محتوا متصل کنید تا بر اساس موقعیت مکانی کاربر دادههایی که به کاربران نمایش داده می شود از نزدیکترین سرور به وی لود و بارگذاری شود. در این صورت سایت با سرعت بیشتر و بهتری برای کاربران در دسترس خواهد بود.
کلودفلر و ابرآروان نیزاز شبکه های توزیح و تحویل محتوا هستند که در زمینه افزایش سرعت سایت می وان از آن ها بهره جست. اگر در این زمینه سوالی دارید می توانید دو راهنمای قدم به قدم زیر را مطالعه نمایید.
با استفاده از شبکه تحویل محتوا در افزونه راکت وردپرس هم قادر خواهید بود امکانی فراهم کنید تا کلیه فایلهایی که شامل موارد زیر خواهند بود در شبکه CDN به کاربران تحویل داده شوند که عبارتند از:
- ALL files: همه فایلها
- Images: تصاویر
- CSS & Javascript: فایلهای CSS و JS
- CSS: فایلهای CSS
- JS: فایلهای JS
با انتخاب هر یک از گزینههای بالا چنین فایلهایی از طریق CDN برای کاربر لود شده و سایت با سرعت بهتر و بیشتری در دسترس خواهد بود. برای فعال سازی قابلیت CDN در این افزونه نیاز به پرداخت هزینه جداگانه خواهید داشت. دقت داشته باشید اگر از سرویس توزیع محتوای دیگری مثل کلودفلر یا ابرآروان استفاده میگنید گزینه Enable Content Delivery Network را تیک نزنید. تب CDN شامل دو بخش است:

- Enable content delivery network: در قسمت CDN CNAME با انتخاب گزینه ADD CNAME می توانید رکوردهای CNAME را تعریف کنید. با فعال سازی این گزینه تمام url های فایل های استاتیک css, js و تصاویر در cname های تعریف شده توسط شما بازنویسی می شوند.
- Exclude files from CDN: آدرس url هایی که نباید از طریق cdn ارائه شوند را مشخص نمایید.

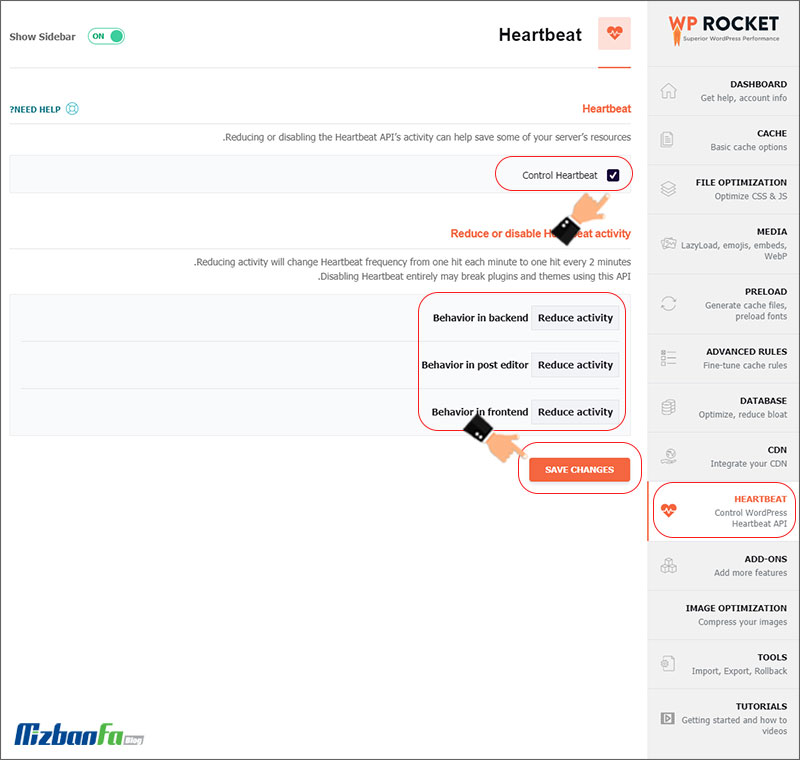
9- بررسی وضعیت سلامت افزونه راکت
همانطور که ابتدای مقاله نیز ذکر شد ممکن در اثر بروز تداخل میان افزونه ها، عملکرد افزونه راکت یا موارد این چنینی با مشکل مواجه شوید. جالب است بدانید افزونه راکت وردپرس بخشی برای بررسی وضعیت سلامت سایت در ارتباط با این افزونه ارائه نموده. از طریق گزینه های ارائه شده در تب Heartbeat امکان بررسی سلامت سایت در ارتباط با افزونه WP ROCKET فراهم می باشد برای این منظور گزینه control_heartbeat را در حالت فعال قرار دهید:

- Heartbeat: کاهش یا غیرفعال کردن Heartbeat API می تواند به ذخیره برخی از منابع سرور شما کمک کند.
- Reduce or disable Heartbeat activity: غیر فعال کردن این گزینه ممکن است عملکرد پلاگین ها و قالب ها را دچار اختلال کند.
پیشنهاد می کنیم تنظیمات این بخش را به صورت پیشفرض قرار دهید.
9- افزودنی های جانبی افزونه راکت وردپرس
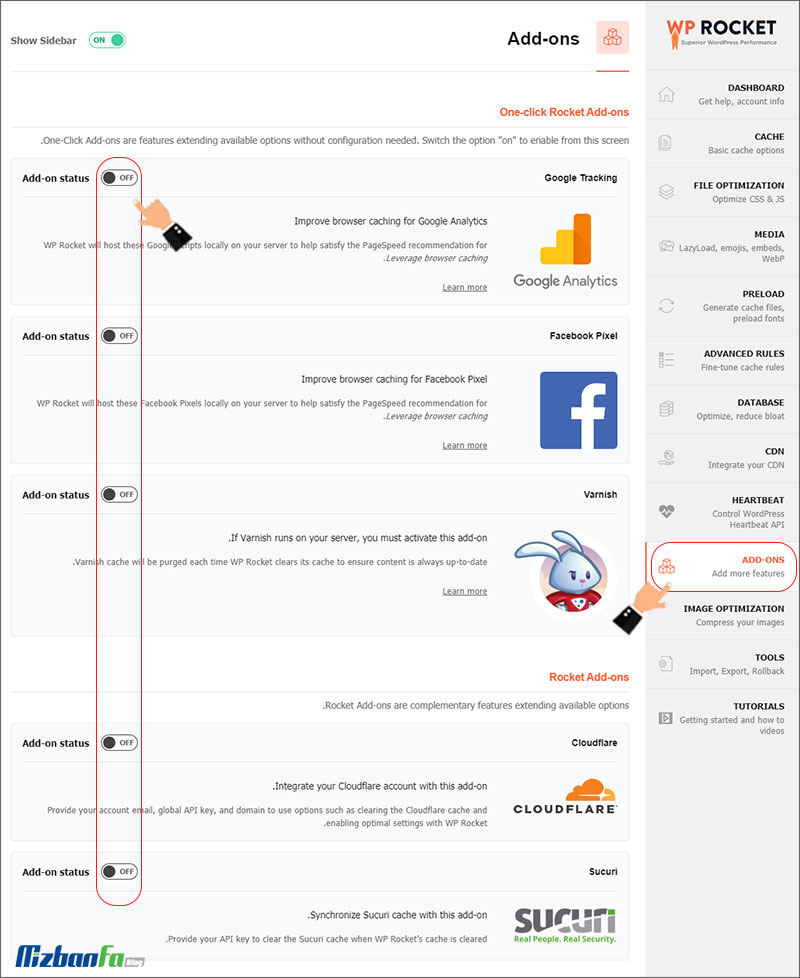
همانطور که می دانید هر افزونه هرچقدر هم کامل باشد باز هم می توان برای گسترش قابلیت های آن از یکسری افزودنی کمک گرفت افزونه راکت نیز با وجود گستردگی تنظیمات، دارای افزودنی های بسیار جذابی است. در تب Add-ons امکان فعال کردن افزونه های جانبی افزونه راکت با توجه به نیازتان وجود دارد:

- One-click Rocket Add-ons: افزونه های جانبی راکت گزینه ای برای توسعه دادن قابلیت های این افزونه بدون نیاز به پیکربندی محسوب می شوند.
- Rocket Add-ons: ویژگی های مکمل توسعه یافته افزونه برای افزایش قابلیت های افزونه بشمار می روند.
با توجه به توضیحات بالا، برای فعالسازی هر کدام از افزودنی هایی که در این بخش ارائه شده تنها کافیست گزینه Add-on status مقابل آن را در حالت فعال قرار دهید.

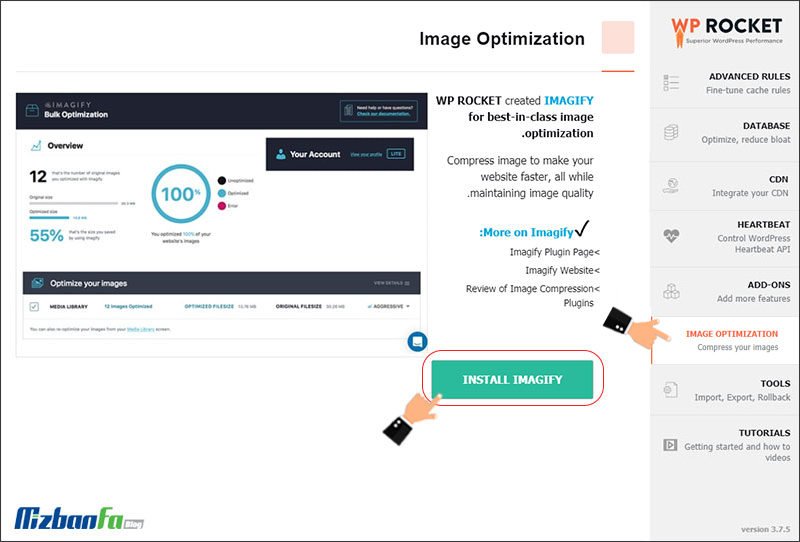
10- فشرده سازی تصاویر در وردپرس
تب Image Optimization همانطور که از اسمش پیداست برای فشرده سازی تصاویر مورد استفاده قرار می گیرد. در این تب، راکت افزونه IMAGIFY را به عنوان بهترین روش فشرده سازی تصاویر بدون افت کیفیت معرفی کرده است.
در صورتی که لینک INSTALL IMAGIFY کار نمی کند می توانید آن را از مخزن وردپرس در لینک زیر دانلود و نصب نمایید.

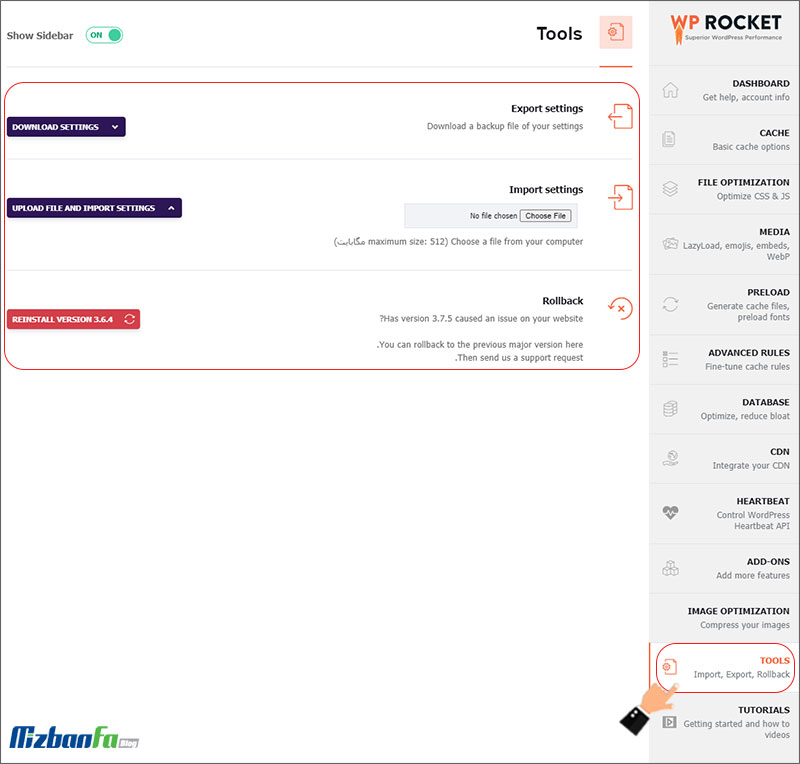
11- امکان ایمپورت و اکسپورت تنظیمت افزونه راکت وردپرس
جالب است بدانید افزونه راکت قابلیتی فراهم کرده تا بتوانید از کل تنظیمات افزونه خود یک نسخه بکاپ تهیه کنید. در واقع می توانید از تنظیمت یک افزونه خروجی گرفته و همین فایل خروجی را در وردپرس دیگری ایمپورت نمایید. بدین ترتیب نیازی نیست هر بار کل تنظیمات را پیاده سزی کنید این امکان برای طراحان و توسعه دهندگان سایت که افزونه های متعددی را برای چندین سایت پیاده سازی می کنند بسیار کاربردی اتاست. تب Tools امکان درون ریزی یا ایمپورت (وارد کردن تنظیمات در افزونه) و برون بری یا همان اکسپورت (خروجی گرفتن از تنظیمات افزونه به حالت نسخه بکاپ) را برای شما فراهم کرده است.

- Import settings: بعد از اینکه از تنظیمات خود یک نسخه خروجی تهیه کردید کافیست تا از این بخش برای درون ریزی تنظیمات افزونه موشک وردپرس استفاده کنید.
- Rollback: در صورتی که با آپدیت افزونه به نسخه های جدیدتر به مشکل برخوردید می توانید از طریق این گزینه به نسخه های قدیمی تر برگردید.
سوالات متداول درباره افزونه wp rocket
- wp rocket چیست؟
یک افزونه کش و بهینه سازی برای افزایش و بهبود سرعت سایت های وردپرسی است. شما می توانید در کمتر از 3 دقیقه افزونه را نصب و فعال نمایید. - چرا افزونه wp rocket برای سایت های وردپرسی خوب است؟
اگر به دنبال یک راه حل مطمئن و سریع برای سریع و بهینه نگه داشتن وب سایت خود هستید، WP Rocket بهترین چیزی است که می توانید با خیال راحت برای آن هزینه کنید. - آیا افزونه راکت وردپرس رایگان است؟
خیر. wp rocket یک افزونه پولی است و هیچ نسخه رایگانی ندارد. این افزونه روی سرویس های هاست وردپرس با شرایط ویژه به صورت رایگان نصب می شود. - آیا می توانم از Autoptimize با WP Rocket استفاده کنم؟
برای نتیجه گیری بهتر می توانید از هر دو افزونه استفاده کنید. علاوه بر این افزونه wp rocket دارای ویژگی یکپارچه سازی داخلی است به طوری که به صورت خودکار هر گونه ویژگی هم پوشانی را غیرفعال می کند. در هر صورت افزونه ها هر کدام عملکرد متفاوتی دارند و نمی توان از افزونه Autoptimize به عنوان جایگزینی برای افزونه راکت استفاده نمود. - چگونه افزونه راکت را از لیست افزونه های سایت خود حذف کنم؟
پوشه های cache و wp-rocket-config و فایل advanced-cache.php در بخش wp-content در مسیر نصب افزونه از سی پنل سایت وردپرس خود حذف نمایید. فایل htaccess را ویرایش کنید و هر چیزی بین BEGIN WP ROCKET# و END WP ROCKET# هست را پاک کنید. - بهترین پلاگین های کش وردپرس به ترتیب کدامند؟
-WP Rocket
-WP-Optimize
-SG Optimizer
-WP Super Cache
-W3 Total Cache
-WP Fastest Cache
-Comet Cache
-Cache Enabler
-Hyper Cache - چرا به پلاگین کش نیاز دارم؟
بدون وجود پلاگین های کش وردپرس در هر بار مراجعه بازدیدکنندگان به سایت صفحات سایت مجددا بارگیری می شود. این اتفاق سرعت لود سایت را بسیار کم می کند. این در حالی است که شما می توانید از طریق نصب افزونه های کش صفحات سایت خود را کش کنید تا در هر بار مراجعه به سایت نیاز به بارگذاری مجدد صفحات نباشد. کش کردن صفحات به بهبود سئو سایت کمک می کند. - چگونه می توانم سرعت سایت وردپرس خود را افزایش دهم؟
از طریق روش های زیر می توانید سرعت سایت وردپرس خود را افزایش دهید:
-انتخاب هاست مناسب (در این راستا به راهنمای انتخاب هاست مراجعه کنید.)
-انتخاب قالب مناسب (با انواع قالب وردپرسی آشنا شوید و تحلیل آن ها را مطالعه کنید.)
-استفاده از یک افزونه کش کارآمد و موثر ( توصیه می کنیم تحلیل تخصصی بهترین افزونه های کش را ببینید. )
-استفاده از شبکه تحویل محتوا (CDN)
-بهینه سازی خودکار تصاویر
-بهینه کردن صفحه اصلی سایت
-بهینه سازی پایگاه داده وردپرس
-اضافه کردن Lazy load به تصاویر
-Pingbacks و trackbacks را خاموش کنید
آیا پاک کردن حافظه کش کار اشتباهی است؟
داده های ذخیره شده اطلاعاتی از سایت است که در دستگاه شما ذخیره می شود تا روند مرور سریع تر شود. به همین دلیل پاک کردن حافظه کش رایانه و دستگاه موبایل هر چند روز یک بار ایده بدی نیست. - آیا افزونه راکت وردپرس با همه مرورگرها سازگار است؟
بله. تمام مرورگرها از بهینه سازی های انجام شده توسط راکت بهره مند می شوند. - چرا سریع بودن سایت حائز اهمیت است؟
سرعت بارگذاری سایت یک عامل رتبه بندی برای موتورهای جستجو و راهی برای تجربه کاربری دلچسب برای بازدیدکنندگان است و در بهبود رتبه سئو سایت بسیار موثر است. - چه چیزی افزونه wp rocket را از دیگر افزونه های کش بهتر می کند؟
افزونه wp rocket آخرین ویژگی ها را از نظر عملکرد با هم ادغام می کند. ویژگی های بارگذاری تنبل تصاویر، به تعویق انداختن کدهای جاوا اسکریپت، کوچک سازی کد HTML، الحاق و کوچک سازی فایل های CSS و JavaScript و… این افزونه در عین اینکه کامل است اما تنظیمات آن حتی برای مبتدیان بسیار ساده است. ویژگی پیش بارگذاری صفحه و نقشه سایت باعث می شود بازدیدکنندگانی که به سایت مراجعه می کنند بلافاصله نسخه سریع و ذخیره شده را دریافت کنند. - آیا افزونه WP Rocket بهترین افزونه بهینه سازی سرعت وردپرس است؟
با اطمینان می توان گفت بله. به دلیل پنل مدیریت ساده، کارایی بالا و بروزرسانی مداوم این افزونه از نظر متخصصان و وبمستران وردپرس بهترین افزونه بهینه سازی سرعت وردپرس شناخت شده است. - آیا افزونه wp rocket باعث بهبود عملکرد کش سرور سایت من می شود؟
بله. wp rocket به راحتی با سیستم های کشینگ هاست وردپرس ارتباط برقرار می کند و به راحتی می تواند آنها را کنترل کند. - افزونه WP-Rocket چقدر روی سرعت سایت من تاثیر گذار است ؟
اگر این افزونه به درستی پیکربندی شود بسته به نوع طراحی سایت تا حد زیادی سرعت سایت شما را بهبود می بخشد. - سایت من پس از نصب و فعال سازی افزونه wp rocket به مشکل برخورده چکار کنم؟
گاها پیکربندی اشتباه و در برخی مواقع ادغام و فشرده سازی فایل های css و js مشکل ساز می شود. بنابراین لازم است قبل و بعد از پیکربندی افزونه سایت خود را در هر دو نسخه دسکتاپ و موبایل بررسی کنید و مشکلات را برطرف نمایید. توجه داشته باشید قبل از انجام پیکربندی افزونه حتما از اطلاعات سایت خود بکاپ تهیه کنید.
نظرات کاربران پس از خرید افزونه wp rocket
wp rocket که به افزونه موشک وردپرس معروف است از مجموعه افزونه های محبوب و پرطرفدار وردپرس محسوب می شود و سرعت وب سایت های وردپرسی را به طور شگفت انگیزی افزایش می دهد. این افزونه تاکنون در بین کاربران از محبوبیت بالایی برخوردار بوده است. کاربران زیادی از این افزونه برای بهبود عملکرد سایت خود بهره می برند اما در این بین معدود کاربرانی هم بوده اند که پس از خرید افزونه wp rocket با مشکل مواجه شدند. در ادامه برخی از نظرات و بازخوردهای مثبت و منفی کاربران پس از خرید افزونه wp rocket را مورد بررسی قرار می دهیم.
نظرات مثبت کاربران پس از خرید افزونه wp rocket
نظرات منفی کاربران پس از خرید افزونه wp rocket

خرید افزونه wp rocket
- مگاتم: با خرید عضویت ویژه در سایت مگاتم می توانید افزونه راکت را خریداری و روی سایت وردپرس خود نصب نمایید.
- ایران المنتور: از دیگر فروشگاه های اینترنتی است که می توان افزونه wp rocket را از آن خریداری کرد. در صورت خرید از این فروشگاه می توانید از ضمانت فروشگاه، آپدیت همیشگی، اصالت افزونه و پشتیبانی رایگان بهره مند شوید.
- وردپرس باران: از دیگر مرجع های ارائه دهنده افزونه های وردپرس که به معرفی افزونه و خدماتی که در قبال خرید از این سایت دریافت می کنید پرداخته است.
- آیلین وب: سایت آیلین وب ارائه دهنده نسخه اورجینال افزونه های وردپرس نظیر wp rocket است.
- نوین وردپرس: بروزرسانی به موقع نسخه های جدید افزونه یکی از ویژگی های این فروشگاه است.
- WP Rocket فارسی: شما می توانید افزونه راکت را از این سایت به صورت تکی و یا پکیج خریداری کنید. این سایت بعد از اولین خرید به شما 30% تخفیف ارائه می دهد. همچنین بروزرسانی خودکار افزونه از طریق داشبورد وردپرس به راحتی امکان پذیر است.
- راست چین: این سایت نیز به عنوان فروشنده افزونه ها و قالب های وردپرس شناخته می شود. راست چین توانسته نسخه راکت را با بروزرسانی های منظم ارائه دهد.
- ژاکت: شما می توانید هم اکنون این افزونه محبوب و پرطرفدار را از سایت ژاکت خریداری نمایید.
اگر به دنبال یک افزونه حرفه ای برای افزایش سرعت وب سایت وردپرسی خود هستید wp rocket بهترین انتخاب خواهد بود. شما از کدام افزونه کش وردپرس برای افزایش سرعت سایت خود استفاده می کنید؟ این افزونه از طریق روش های مختلفی نظیر کش صفحه، بهینه سازی پایگاه داده، فشرده سازی کدها، فشرده سازی Gzip، کش مرورگر، کش پیش بارگذاری و… اقدام به بهینه سازی سایت وردپرس شما می کند و تا حد زیادی سرعت بارگذاری سایت شما را افزایش می دهد. امیدوارم این مطلب برای شما مفید بوده باشد و با خرید افزونه wp rocket توانسته باشید سرعت سایت خود را به شکل چشمگیری افزایش دهید. نظرات و دیدگاه های خود در رابطه با افزونه راکت را با ما به اشتراک بگذارید.




افزونه خوبیه فقط یک مشکل باهاش دارم که نمیدونم باید از کجا درست کنم اینکه کد های تبلیغاتی و ابزارک های انلاینو نمایش نمیده چیکار کنم؟
سلام و وقت بخیر
از چه سایتی برای اینکار استفاده میکنید؟ تبلیغات به چه صورتی هست؟ اگر جاوا اسکریپت باشه بخاطر مینیفای کردنش میتونه باشه
مرسی از مطلب مفیدتون
سلام و عرض ادب مطلب خوبی بود ممنون
یک سوالی خارج از این موضوع داشتم و امیداورم بتونید کمکم کنید. بنده در سایتم از همین قالب شما استفاده می کنم و افزونه ای برای امتیاز دادن به مطالب نصب کردم نیز همین افزونه ای است که شما استفاده کردید اما نتایج مطالب من در گوگل ستاره دار ظاهر نمیشه اما مطالب شما ستاره داره. میشه بگید چه کنم تا منم مطالبم ستاره دار بیاد.
سلام و وقت بخیر، باید از داخل تنظیمات افزونه گزینه Google Rich Snippets را فعال کنید.
فعال کردم مهندس
وقتی مطالب به صورت زیر در گوگل سرچ میشن مطالب ستاره دار میاد اما در حالت عادی خیر.
site:newskala.ir خودرو
خودتون مشاهده بفرمایید
مشکلی از نظر ساختاری در سایت شما وجود نداره و در حالت عادی هم برای برخی مطالب نمایش داده میشوند. اما در برخی موارد امتیازی ثبت نشده که بخواد نمایش داده بشه.
همچنین نمایش امتیاز ستارهای در نتایج گوگل شرایطی رو داره که باید خود گوگل این موضوع را تشخیص داده و امتیاز را نمایش بده، روی محتوا و بالا آوردن سایتتون در نتایج جستجو تمرکز کنید، خود به خود این مورد هم مرتفع خواهد شد.
متشکرم از راهنمایی تون
سلام با تشکر از مطالبتون
من از این افزونه استفاده می کنم واقعان سرعت خوبی داره
اما وقتی فعالش میکنم عکس های فروشگاه من ظاهر نمیشه نمیدونم چرا
به عکس توجه نماید متوجه میشید
binya.ir/wp-content/uploads/2018/07/Snap14.png
سلام، با ابزار inspect element بررسی کنید ببینید آدرس دهی و… برای تصاویر به درستی درج شده یا نه
سلام شما نسخه فارسی رو از کجا خریداری کردید؟
و یه سوال دیگه اینکه ایراداتی که gtmetrix میده به نظرتون این افزونه رفع میکنه؟
تشکر
سلام، نسخهای که استفاده کردیم صرفا برای آموزش بوده که به صورت نال شده است. نسخه تجاری افزونه رو برای استفاده از فروشگاه رسمی افزونه خریداری کنید.
بله، تا حدودی این ایرادات برطرف میشه و مواردی که داخل gtmetrix امتیاز کمی دارن اگر این قابلیت توسط افزونه پشتیبانی بشه قابل بهبود هستن.
با عرض سلام و خسته نباشید
افزونه wp rocket تنظیم کردم و کل گزینه های مربوط به مینیفای و زیپ کردن css و js رو علامت زدم. در gtmetrix سایت رو تست کردم. درخواستها به 21 کاهش یافت. سرعت 3.1 ثانیه. ولی مشکل اینه که رتبه روی 54 (E) هست. پیغامی که در gtmetrix داده میشه مربوط به فشرده کردن هست. لطفا راهنمایی کنید که چرا wp rocket فشرده سازی رو انجام نداده در حالیکه ظاهر سایتم هم بدون هیچ مشکلی تغییرات wp rocket رو پذیرفته.البته این نکته رو بگم که این افزونه رو بعد از نصب و اجرا به مدت چند هفته غیرفعال کردم و فایلها و فولدرهای کش هم روی هاست وجود داشت.باتشکر.
پیغام gtmetrix که نمره Enable gzip compression رو صفر گذاشته.
Enable compression for the following resources to reduce their transfer size by 926.4KiB (83% reduction).
سلام و احترام،
گاهی این موارد بخاطر استفاده از افزونههای مختلف یا شناسایی نمیشه و یا اینکه باعث تاثیر گذاشتن روی هم دیگه میشه که برای این مورد بهتره از مقاله آموزش نحوه فعال سازی gzip در وردپرس کمک بگیرید و با استفاده از لینکی که برای تست فعال بودن Gzip معرفی شده بررسی کنید که آیا روی سایتتون فعال هست یا خیر.
منم همین مشکل رو دارم که ان افزونه wp-rocket فایل کش ناشی از ادغام فایل های CSS رو Gzip نمیکنه. این فایل در مسیر wp-content/cache/min/1 تولید میشه.
مرسی مشکلم حل شد.
سلام من سایتم اینه
bakhmali.com
و از این افزونه هم استفاده کردم ولی بازم سرعتش خوب نیست
میشه لطفا بگین چجوری میتونم سرعتمو ببرم بالا
سلام، سرعت سایت بستگی به موارد خیلی زیادی داره که باید بررسی کنید و ببینید علت کند بودن سایت شما چی هست و اصلاحشون کنید. برای این منظور میتونید از مقاله آموزش افزایش سرعت سایت وردپرس در gtmetrix برای تست سرعت سایت و آنالیز اون استفاده کنید.
سلام
من افزونه wp rocket 3.0.5.1 رو نصب کردم
از موقعی که نصب کردم حجم هاست افزایش پیدا میکنه و پر میشه
داخل ادرس
wp-content/cache/min/1/
پر از فایل میشه بیشتر از 280 mb
لطفا راهنمایی کنید
سلام، این مورد مربوط به کش سایت هست. تنظیمات کش رو بررسی کنید یا اینکه به صورت دستی فایلهای کش رو از این پوشه پاک کنید.
سلام
ببخشید یه سوال داشتم
بین این افزونه و افزونه wp super cash برای کش و minify کردن فایل ها کدوم یک پیشنهاد میکنید
با در نظر گرفتن همه جهات
ممنون
پیشنهاد میکنم از افزونه wp fastest cache استفاده کنید. تو مقاله آموزش فشرده سازی فایلها در وردپرس و افزایش سرعت سایت توضیح داده شده.
سلام افزونه رو نصب کردم. وقتی فعال میکنم خطا میده.
اینم عکس خطاش: http://uupload.ir/files/ykgg_2.jpg
سلام، افزونه بخاطر نداشتن دسترسی برای ویرایش فایل htaccess. خطا میده و نمیتونه کدهارو داخل فایل اضافه بکنه. میتونید دستی کدهایی که تو پس زمینه خاکستری قرار داره رو به فایل htaccess. اضافه کنید. دقت کنید قبل از قرار دادن کدها یک نسخه از فایل اصلی دانلود کنید که اگه مشکلی پیش اومد بازگردانی کنید.
فرق نمیکنه. کجای فایل htaccess. قرار بدم؟؟
اگه از HTTPS استفاده میکنید بعد از اون قسمت کدهایی که برای ریدایرکت از HTTP به HTTPS هست قرار بدین یا اگه سایت از www به بدون www یا بالعکس ریدایرکت میشه بعد این کدها قرار بدین.
از هیچ کدوم اینا استفاده نمیکنم
با سلام. بارگذاری معوق جاوا اسکریپت را که فعال می کنم اسلایدر سایت دیگه نشون داده نمیشه مگر اینکه سایت را دو بار لود کنم. نمی دونم مشکا از کجاست. از طرفی وقتی غیر فعال می کنم سرعت سایت هم افت می کنه. چطوری می تونم این مشکل را حل کنم؟
سلام، این مشکل بخاطر این هست که فایلهای JS در فوتر اجرا میشه. بررسی کنید ببینید تنظیماتی توی افزونه وجود داره که با وارد کردن آدرس جاوا اسکریپت که برای اسلایدر هستن میشه کاری کرد که استثنا برای این فایلها قائل شد یا نه.
سلام
راستش برای جلوگیری از فشرده سازی جاوا اسکریپت یک مسیر آدرس دهی گذاشتن اما برای لود معوق آن که با فعال شدن آن به این مشکل می خورم چیزی وجود نداره ولی تو خود سایت rocket یک افزونه exclude هستش. که من نصب کردم ولی نمی دونم چطور عمل می کنه و باید دقیقا چکار کرد. لینک را میفرستم برای شما اگر زحمتی نیست ی بررسی کنید.
https://github.com/wp-media/wp-rocket-helpers/blob/master/static-files/wp-rocket-static-exclude-defer-js/wp-rocket-static-exclude-defer-js.zip
ی تابع اصلی از php هستش که باید اجرا بشه و آدرسش تغییر کنه.
function exclude_files( $excluded_files = array() ) {
/**
* EDIT THIS:
* Edit below line as needed to exclude files.
* To exclude mupltiple files, copy the entire line into a new line for each file you wish you exclude.
*/
$excluded_files[] = ‘/wp-includes/js/jquery/jquery.masonry.min.js’;
// STOP EDITING
return $excluded_files;
}
add_filter( ‘rocket_exclude_defer_js’, __NAMESPACE__ . ‘\exclude_files’ );
سلام، از یک کدنویس کمک بگیرید.
سلام بر روی وبسایت بنده یک مشکلی که هست اینکه باید مدام کش رو پاک کنم چون بدون پاک کردن کش سرعت بارگزاری سایت تا 15 ثانیه بالا میره ایا پاک کردن مداوم کش مشکلی ایجاد میکنه؟؟
سلام، نه مشکلی نداره.
سلام مجدد و خیلی ممنون از پاسختون فقط من از WP Rocket استفاده میکنم و پاک کردن کش رو در هر 30 دقیقه یکبار قرار دادم باز هم مشکلی نیست؟
شما چه افزونه ای رو برای افزایش سرعت سایت پیشنهاد میدید البته در کنار همین افزونه
و سوال آخر اینکه دلیل اینکه من باید کش رو پاک کنم تا سرعت سایت و به خصوص سرچ در گوگل سایت بیشتر بشه چیست؟؟؟ راه حلی برای این موضوع دارید (بعد از عوض کردن قالب مشکل پیش اومده)
سپاس از شما
سلام، نه پاک کردن کش مشکلی نداره، اما وقتی قراره مدام پاک کنید، پس دیگه برای چی باید از کش استفاده کنید؟ استفاده از کش برای اینه که فایلهای ثابت رو تا مدت زمانی در مرورگر کاربر ذخیره بکنیم که تو بازدیدهای بعدی سایت سریعتر براشون لود بشه، وقتی کش رو پاک میکنید دیگه این کار انجام نمیگیره و فایلها مستقیم از هاست براشون لود میشه.
برای افزایش سرعت هم نمیشه فقط به یک افزونه خاص تکیه کرد، اول باید سایتتون رو درست بررسی کنید و مشکلاتش رو پیدا کنید، بعد متناسب باهاش شروع به بهینه سازی کنید.
پیشنهاد میکنم مطالبی که با عنوان افزایش سرعت و gtmetrix در پایگاه دانش قرار داره رو مطالعه کنید.
سلام
یرای فعال سازی افزونه راکت
چه کد هایی را باید به htaccess اضافه کنیم
ممنون میشم پاسخ بدید
سلام، افزونه خودش این کار رو انجام میده. داخل توضیحات ذکر شده.
وقتی فعال میکنم فونت و اسلایدرم از کار میتفه توی موبایل چه کار باید کنم
سلام، احتمالا بخاطر لود کردن فایلای js تو فوتر هست. این قابلیت رو از تنظیمات غیرفعال و تست کنید.
سلام کامنت هارو که میخوندم اکثرا با کش مشکل داشتن
که هر بار گفتن باید کش رو پاک کنیم و این موارد که سرعت سایت بالا میرفت و از این جور مشسکلات
مثلا امکانش هست که دیگه این کارو خودمون نکنیم و فضایی که هی پر میشه داخل هاست خودکار مثلا 1ساعت یک بار پاک بشه بدون دخالت دست ؟
سلام،
بله تو تنظیمات میتونید مشخص کنید که هر زمان نوشته جدیدی منتشر شد یا اینکه نوشتهای آپدیت شد خودکار کش سایت خالی بشه.
اخه یکی از کامنت هارو خوندم این بودش
***************************
سلام
من افزونه wp rocket 3.0.5.1 رو نصب کردم
از موقعی که نصب کردم حجم هاست افزایش پیدا میکنه و پر میشه
داخل ادرس
wp-content/cache/min/1/
پر از فایل میشه بیشتر از 280 mb
لطفا راهنمایی کنید
**********************************
میخام بدونم این قسمت برای همه پر میشه و باید به صورت دستی پاکش کنیم یا خیر؟
امکانش هست ما مثل ایشون نشیم و خودکار پاک بشن و هاست پر نشه ؟
گزینهای در تنظیمات هست که با فعال کردنش میتونید کاری کنید وقتی پست جدید منتشر میکنید یا پستی رو آپدیت میکنید خودکار کش رو پاک کنه.
سلام خسته نباشید
برای مینیفای کردن js های خارجی مانند js های مربوط به گوگل آنالیز و … که تو سایت استفاده میشه چیکار میشه کرد ؟ممنون میشم راهنمایی کنید
سلام
افزونه اپدیت شده و کلا محیطش عوض شده ، نمیخواین اموزش رو اپدیت کنید ؟
سلام روزبخیر؛
بله حتما آپدیت میشه. این مقاله رو در لیست آپدیت هامون قرار میدیم.
سلام
کی مقالتون آپدیت میشه
تشکر
سلام و احترام؛
آخرین نسخه افزونه نصب و آموزش به صورت کامل آپدیت شد. 😀
ممنون عالی بود
سلام خسته نباشید
من در مقاله ای راجب افزایش سایت وردپرسی خوندم که افزونه rocket برخی از کدهایی که به فایل htaccess وارد میکنه رو بعدا اگه بخوایم پاک کنیم خودش پاک نمیکنه و باید به صورت دستی خودمون در کنترل پنل هاست در قسمت htaccess پاک کنیم و کسانی که کد نویسی بلد نیستن بهتره که از افزونه ای استفاده کنن که اگه مشکلی پیش اومد بتونیم از قسمت تنظیمات خود افزونه کدهایی رو که به فایل htaccess اضافه شده پاک کنیم.
ممنون میشم نظر شما رو هم راجب این موضوع بدونم ،
و برای سایت تازه کار بهتره که راکت رو نصب کنیم یا افزونه ای مانند Autoptimize که اگه سایت به مشکلی برخورد در قسمت تنظیمات افزونه میتونیم کدی که به htaccess وارد کرده رو ورداریم
سلام و احترام؛
بله دقیقا. در بخش سوالات متداول به این موضوع اشاره شد که :
چگونه افزونه راکت را از لیست افزونه های سایت خود حذف کنم؟
پوشه های cache و wp-rocket-config و فایل advanced-cache.php در بخش wp-content در مسیر نصب افزونه از سی پنل سایت وردپرس خود حذف نمایید. فایل htaccess را ویرایش کنید و هر چیزی بین BEGIN WP ROCKET# و END WP ROCKET# هست را پاک کنید.
در خصوص سوال دوم پیشنهاد میکنم جدول “جدول مقایسه افزونه WP Rocket و افزونه های مشابه” را به صورت کامل بررسی کنید.
با سلام
من* رو رو سایت دارم
وقتی راکت فعاله * از کار می افته باید چیکرش کنم که کش نکنه و جبو کار کردنشو نگیره؟
سلام روزبخیر؛
مطابق با با تیتر ششم یعنی 6- تنظیم موارد خاص که تمایل ندارید کش شوند عمل کنید در این بخش آدرس های دلخواه که تمایل ندارید کش بشه را درج کنید.
سلام وقت بخیر
من چندین بار توی سایت شما توی این مدت پیام گذاشتم اما دریغ از جواب
این بارم میزنم ببینم کسی هست کمک کنه
من wp rocket نصب کردم
وقتی تنظیم کردم این خطا توی gtmetrix میده
دوست عزیز راه اندازی شده
مشکل خطایی است که الان میده توی gtmetrix
همه چیز اصولی تنظیم شده است
Analysis Error
Error loading page: Content Encoding Error (net::ERR_CONTENT_DECODING_FAILED)
If you think GTmetrix is wrong, let us know!
gtmetrix.com بعد از نصف و کانفیگ افزونه این خطارو میده
شما نمی تونید کمکی کنید با اینکه پشتیبانی نوشتید؟
باید بخری
شما از رایگان استفاده میکنید
سلام
من افزونه رو روی سایت فروش فایلم فعال کردم، سرعتش خیلی خوب شد،
سلام.من نصب کردم ولی خیلی کند بالا میاد از قبل سایتم .. توی لود اولیه منظورمه .. خیلی کند شده و بینهایت سرعت کند شده برام..چیکار کنم>>؟؟؟ تازه بعد از نصب این افزونه نقشه سایتمم از بین رفت حالا اینو چیکار کنم؟؟
با سلام عرض ادب
من نمیدونم چرا از وقتی افزونه راکت و به نگارش 3.5.5.1 آپدیت کردم وقتی بهینه سازی پایگاه دارو انجام میدم مینویسه (فرآیند بهینه سازی بانک اطلاعاتی در حال اجرا است) و پس از گذشت یه زمان طولانی این نوشته میره و هیچ عملی انجام نمیشه و عمل پیش بارگذاری نیز پیغامش بالای صفحه میمونه و اون هم عملی انجام نمیده.
حتی نسخه قبلی هم جایگزین کردم ولی درست نشد.از پشتیبان هاستم کمک گرفتم ولی باز هم مشکل همچنان باقی و لازم بذکره عرض کنم تمام افزونه ها هم غیر فعال کردم که اگر تداخلی وجود داره مشخص بشه ولی مشکل همچنان باقیه .
ممنون میشم اگر راهنمایی بفرمایید.
سلام روزبخیر؛
آموزش آپدیت و بخش بهنیه سازی دیتابیس و پیش بارگذاری به صورت کامل تشریح شده لطفا بررسی کنید. ممکنه به دلیل سنگین بودن دیتابیس با این مورد مواجه شده باشید.
سلام
من کد رو در htaccses قرار میدم ولی باز در وردپرس ارور داره و می گه این کد رو قرار بدین ولی این کار انجام نمیشه
سلام روزبخیر؛
امکانش هست متن ارور رو ارسال کنید؟
در خصوص تداخل حتما با پشتیبانی هاست این مورد رو مطرح کنید.
با سلام و تشکر از آپدیت مقاله بسیار خوب
برنامه نویس یک قالب وردپرسی تاکید کرده که سیستم مورد استفاده کاربر رو از کش شدن خارج کنیم، و گفته سیستم مورد استفاده کاربر معمولا با عنوان (user agents) شناخته میشه.
در آموزش فوق چنین آمده است:
(Never Cache User Agent(s: مشخص نمایید کدام کاربران نباید صفحات کش شده را مشاهده نمایند.
آیا مقصود همین گزینه است؟ در صورت مثبت بودن پاسخ، می بایست در کادر چه چیزی بنویسم.
با تشکر از مقالات ارزشمند و صبر شما
سلام وقت بخیر؛
سپاس از لطف و عنایتی که به مجموعه دارید.
بله دقیقا چنین امکانی در افزونه wp rocket هم ارائه شده. گزینه User Agent موردی که فرمودید مناسبه.
مثالش رو خدمتتون ارسال میکنم:
iPad
NexusTablet
SamsungTablet
HPTablet
AsusTablet
BlackBerryTablet
HTCtablet
MotorolaTablet
AcerTablet
ToshibaTablet
LGTablet
FujitsuTablet
LenovoTablet
DellTablet
SonyTablet
PhilipsTablet
HuaweiTablet
داکیومنشن ارائه شده توسط افزونه هم خدمتتون ارسال شد:
docs.wp-rocket.me/article/140-wrong-display-mobile-tablet-desktop
فقط یه سوال داشتم و اونم اینکه الان پوشه wp-content سایت شما بخش plugins سایت معلوم نیست….این از سمت هاستینگه یا افزونه خاصی داره!؟
سلام روزبخیر؛
از افزونه خاصی استفاده نشده فقط پرمیشن برخی دایرکتوری ها تغییرداده شده.
اون پرمیشن ها رو میشه بگید چنده و کدوم دایرکتوریه!
وقتتون بخیر؛
متاسفانه نمیتونیم مجوزها رو داخل دیدگاه مطرح کنیم میتونید بر اساس آموزش زیر پرمیشن های مورد نیاز رو اعمال کنید:
الزام تعیین سطح دسترسی فولدر و فایل ها در هاست
سلام روز بخیر
میتونم بدونم بین افزونه wp rocket و lite speed cache کدوم رو پیشنهاد میدین؟
سلام روزبخیر؛
هر دو افزونه های بسیار خوبی هستند اما به شخصه افزونه wp rocket رو ترجیح میدم.
سلام خسته نباشید ببخشید من توی یک هاست دوتا ورد پرس نصب دارم یکی برای دامنه اصلی یکیشم برای ساب دامین نصب کردم دوتا محتوای جداگانه دارم.
وقتی افزونه موشک رو روی دوتا وردپرس ( هم ساب دامین هم دامنه اصلی ) فعال میکنم بشدتتت سایت دیر بالا میاد ( چیزی حدود30 ثانیه میکشه بالا بیاد! ) ولی وقتی اونیکه تو ساب دامین هست رو خاموش میکنم لود صفحات به حالت مطلوب ( 4 ثانیه ) میرسه.
سوالی که من دارم این هستش که ایا اون کار من اشتباه هست ؟
سوال2 : آیا نصب یکیش کفایت میکنه ؟ یعنی رو هر دو تاثیر اش رو میذاره ؟ ( هم دامین هم ساب دامین ؟ )
سلام وقت بخیر؛
چون دو وردپرس با دو دیتابیس مجزا دارید عملا یعنی دو سایت مجزا هستند. و محتویات جدایی دارند.
باید این مورد از ریشه بررسی بشه. داخل تب داشبورد گزینه My Status رو در حالت فعال قرار بدید. سپس سرعت و عملکرد این افزونه رو چک کنید.
سلام وقتتون بخیر من افزونه wp rocket رو نصب کردم و پیغام
WP Rocket به علت عدم دسترسی نمی تواند پیکربندی شود.
فایل\فولدرهای مورد نظر: wp-config.php
عیبیابی: چگونه می توان پرونده های سیستم را نوشتاری کرد
کدهای زیر باید داخل این فایل نوشته شوند:
برام اومده باید چیکار کنم، کدی رو که داده رو تو اون فولدر گذاشتم ولی بازم میاد.
با سلام دوست عزیز
کد ارائه شده را دقیقا در چه فایل هایی قرار داده اید؟ موضوع دیگری که باید به آن دقت لازم را داشته باشید این است که هاست شما نیز باید برای استفاده از این افزونه کش تنظیم شده باشد. در این زمینه می توانید با پشتیبان هاست خود نیز در ارتباط باشید.
موفق و پیروز باشید
سلام و عرض ادب .
ببحشید من یک مشکلی دارم. من تو سایت یک پرلودینگ گذاشتم قبل لود صفحه نشون داده میشه . میخوام اون کش نشه ولی بلد نسیتم چطور اینکار رو بکنم منو هاش ب چشمم خورده استنثنا ها ولی نمیدونم چیو باید اونجا بنویسم یکم راهنمایی میتونید بکنید ک من بفهمم خیلی تخصصی نباشه ؟
خواهشا درج کنید سوالم رو
سلام و احترام؛
از چه افزونه ای برای این مورد استفاده می کنید؟ اگر افزونه رو از مخزن وردپرس تهیه کردید لطفا لینک اون رو ارسال کنید تا نصب و تنظیمات مربوطه خدمتتون توضیح داده بشه.
افزونه پولی بود از ی سایت معتبر رایگان دانلود کردم معروفه : WordPress Preloader Unlimited بخدا مدیون شما میشم اینو یاد بدید که چیکار کنم کش نشه
با سلام دوست عزیز
بررسی نحوه عملکرد این افزونه را در دستور کار خود قرار خواهیم داد.
موفق و پیروز باشید
خییییییییییییلی ممنونم فقط من از کجا میتونم خبر دار بشم درصورت حل شدن ؟
اگر ممکن هست لینک دانلود همون نسخه افزونه ای که نصب کردید رو دقیقا برای ما بفرستید. یا نسخه ای از افزونتون رو زیپ و آپلود کنید و لینک دانلودش رو در کامنت ارسال کنید تا نصب کنیم و تنظیماتش رو بررسی کنیم.
خدا ازتون راضی باشه آپلود کردم و اینم تقدیم شما :
واقعا عالییییییی هستید
سلام و احترام؛
تنظیمات این افزونه رو کامل بررسی کردیم بخشی براش کش شدن صفحات ارائه نکرده تنها تنظیماتی که در خصوص صفحات ارائه شده این هستش که شما تعیین میکنید این حالت پریلود قبل از بارگذاری کدوم یکی از بخش ها و صفحات نمایش داده باشه این تنظیمات در قسمت general settings می تونید با فعال کردن چک باکس ها تعیین کنید پری لود برای چه برگه ها و محتوایی ارائه بشه.
خیلی ممنونم! واقعا ممنون! ینی این کش نمیشه ؟ ببینید من سرعت لود اولیه سایتم یکم کنده و چون یکم تو فشار قرار داره هاستم . لود اولیه صفحه هام چون فایل ها کش میشن ی تایمی نسباتا طولانی میگذره و بعد صفحه میاد بالا بعد بالا اومدن چون کش شده بین صفحات خیلی راحت اینور اونور میره و لود صفحات چیزی حدود 2 ثانیه و حتی کمتر میکشه ولی لود اولیه کش معطلش میکنه من میخواستم طوری بشه ک این تو اون زمان اولیه ک داره سایت لود میشه قبلش ظاهر بشه ک کسی فک نکنه سایت مشکل داره و ترک کنه سایت رو . یچی نمایش بده بعد کلیک و تا لود بشه.
الان من چیکار میتونم برای کاری ک گفتم بکنم ؟ راهی هست ؟
خواهش میکنم . پایدار باشید.
در خصوص موردی که فرمودید می تونید از همین افزونه یا موارد مشابه برای نمایش لوگویی قبل از لودکامل صفحات استفاده کنید. در خصوص سایر صفحات و افزایش سرعت باید بررسی کنید چه عواملی باعث شدن که مدت زمان لود صفحات زیاد بشه اصولا وجود ریدایرکت، بهینه نبودن سایت و فعال نبودن کش باعث نمایش طولانی مدت صفحه سفید قبل از بارگذاری کامل صفحه میشه. میتونید سایتتون رو در جیتی متریکس انالیز کنید و ببینید TTFB سایت چقدر هستش.
در خصوص کش هم میتونیداز افزونه هایی مثل راکت استفاده کنید و در موازات افزونه روی بهینه سازی سایت هم مانور بدید. تاثیر بسزایی در کوتاه شدن مدت زمان نمایش صفحه خالی سفید پیش از بارگذاری داره.
سلام حدود 40 درصد حجم سایت کش راکت اشغال میکنه چطور میشه کاری کرد کلا کش سرور غیر فعال بشه آیا با lifespan=0 این اتفاق میافته؟
سلام روزبخیر؛

در بخش داشبورد افزونه راکت بخشی تحت عنوان QUICK ACTIONS وجود داره . گزینه CLEAR CACHE برای پاک کردن حافظه کش و فایل های مربوطه استفاده میشه.
با سلام و احترام
خدا قوت
قصد غیر فعال کردن این افزونه رو دارم، گمان می کردم سایت مشکلی نداره، ولی متاسفانه روی بعضی گوشی ها به مشکل خوردیم؛ راه حل چیست؟ آیا با حذف افزونه کار درست میشه؟
با تشکر
سلام وقت بخیر؛
بله امکان غیرفعالسازی کش و حذف افزونه رو دارید. چه مشکلی در خصوص کار با این افزونه داشتید؟
با تشکر از پاسخگویی شما
نسخه موبایل به همخوردگی پیدا کرد و از ریسپانسیو بودن خارج شد متاسفانه
سلام وقت بخیر؛
اگر روال به این شکل هستش میتونید قابلیت کش افزونه رو غیر فعال و سپس افزونه رو حذف کنید.
سلام تشکر از مطلب خوبتون خیلی به من کمک کرد
یه چند تا سوال دارم
وقتی سی دی ان راکت رو فعال میکنیم دیگه چه نیازی به کلود فلیر و اروان داریم ؟
فعال بودن کش چه تاثیری رو سرعت بقیه میذاره یعنی اگه من سایت رو ببینم و برام تو سیتمم کش بشه کس دیگه ای که سایت رو میبینه ایا از کش من استفاده میکنه ؟ مکانیزمش به چه صورته ؟
برای ارور هایی که جی تی متریکش و پیج اسپید روی عکس ها میگیرند استقاده از imagify , sumush میتونه نتیجه ای رو رقم بزنه که ناز نباشه دیگه چیزی رو دستی اپتیمایز کنیم ؟
تشکر
با سلام دوست عزیز
ممنون از ابراز محبت شما. در خصوص سوالات مطرح شده شما می توانید مقالات cdn چیست؟ و چه کاربردی دارد؟ و آموزش کامل تحلیل سایت با GTMETRIX جدید را مطالعه نمایید. در این مقالات پاسخ سوالات شما به صورت کامل ارائه شده است.
موفق و پیروز باشید
سلام
ممنون از سایت عالیتون
میشه لطفا بگید چکار کنیم که تصاویر یا اسلایدر ها یا ویدیوهای اولیین صفحه که لود میشن lazy load نشه ؟
سلام و احترام؛

درتب Media می تونید قابلیت lazy load برای تصاویر و ویدیوها رو غیر فعال کنید.
سلام وقتتون بخیر و مرسی بابت آموزش جامع
اما من مشکل اساسی با این افزونه دارم
هربار که یه پست منتشر میشه باید حتما کش افزونه رو خالی کنم تا پست رو نمایش بده داخل آخرین ارسالات سایت وگرنه مطالب قدیمی رو نشون میده
هر نمونه تنظیماتی که وجود داره رو تست کردم و باز هم همینطوره
چکارش باید کرد؟ اینکه با هرمطلب جدید باید کش پاک شه، پس عملا فایده این افزونه چیه؟
ممنون میشم راهنمایی کنید
سلام وقت بخیر؛
دو راهکار دارید یکی اینکه قسمت Cache Lifespan رو برای یک روز یا مدت زمان مورد نظرتون تنظیم کنید تا به صورت خودکار کش خالی بشه یا اینکه کش صفحات رو غیرفعال کنید.
سلام ممنونم
اگه کش صفحات رو غیرفعال کنیم، کارایی افزونه چی میشه پس؟ یعنی دیگه فایده نصب بودنش چیه؟
و اینکه اطلاع ندارین این افزونه بطور معمول با چه افزونههایی ممکنه تداخل داشته باشه؟
سلام و احترام؛
قابلیت بهینه سازی کدها
قابلیت لیزی لود تصاویر و ویدیوهای سایت
پیش بارگذاری فونت هاو لینک ها
فشرده سازی تصاویر
بهینه سازی دیتابیس
موارد بالا رو میتونید تنظیم کنید که تاثیر زیادی روی سرعت سات دارن.
ابزاروردپرس و باران این افزونه رو توقف فروش زدن
سلام و احترام؛
سپاس از اطلاع رسانیتون.
بعد از بررسی اصلاحات انجام میشه.
مفت نمی ارزه. سایتم با سرعت کار میکرد تا این رو نصب کردم سرعت مثل چی اومد پایین لوگوی صفحه رو هم کج نشون میده و چندتا از اسکریپت ها و کدهارو هم نمیزاره کار کنه.
در یک کلام روش حساب نکنید که به هیچ دردی نمیخوره.
سلام و احترام؛
تجربه های متفاوتی در خصوص استفاده از این افزونه وجود داره. در هر صورت سپاس که تجربیاتتون رو با ما و کاربران به اشتراک می گذارید.
سلام
وقت بخیر
من می خوام این افزونه رو از سایتم حذف و غیر فعال کنم ولی نمیشه
چیکار کنم؟
سلام و احترام؛
آیا ارور خاصی هم دریافت کردید؟
سلام
ارور خاصی نمیده
گزینه پاک کردن رو که می زنم، یه صفحه ای باز می شه که علت حذف افزونه رو می پرسه و هر کدوم علامت میزنم فرقی نمیکنه از سایت پاک نمیشه
یه سوال دیگه داشتم من می خحوام این افزونه رو سایتم باشه، اما وقتی گزینه ها رو فعال می کنم و سرعت سایت افزایش پیدا می کنه، هیچ کدوم از تصاویر سایت لود نمیشه
بیشتر مشکلمم همینه چون عکسها رو لود نمیکنه وگرنه سرعت سایت واقعا خیلی بهتر شده از وقتی نصب کردم
در خصوص افزونه راکت هم گاها تداخل هایی رخ میده مورد اول بررسی کنید در قالب شما قابلیت lazy load ارائه شده و یا فعال هست؟ همچنین بررسی کنید افزونه ای با این هدف روی وبسایت شما فعال نباشد چرا که وجود تداخل موجب بروز چنین موردی خواهد شد. این مورد وقتی از کلودفلر استفاده میکنید قوت پیدا میکنه. همچنین این نکته رو در نظر بگیرید که LazyLoad در اینترنت اکسپلورر 8 به پایین ساپورت نمیشه و تصاویر نمایش داده نمیشن. نکته دیگه که بسیار مهم هست برخی تصاویر پس زمینه هم زمان فعال بودن lazy load نمایش داده نمیشن.

مورد بعدی اینکه این قابلیت با برخی قالب ها همخوانی 100 درصد نداره مثلا در افزونه انفولد وقتی قابلیت LazyLoad فعال باشه لوگوی ابتدایی نمایش داده نمیشه و حتی باید یکسری قطعه کد به فانکشن فایل قالب اضافه کرد… تمام این موارد رو حتما بررسی کنید و ببینید چه افزونه یا قابلیتی در وبسایت شما فعال هست که روی تصاویر مانور میده و با lazy load در تضاد هست…
سلام
خیلی از امکاناتی حذف شده که وجودشون سایت منو خراب نمیکرد
مثل حذف جی کو اری
فشرده سازی html
فشرده سازی فونت
حالا فکر میکنید این امکان ها رویه وردپرس فعال شده برای همین از افزونه راکت حذف شده یا خیر ؟
۲- چه افزونه ای را پیشنهاد میدید کنار راکت نصب کنم که این امکانات را داشته باشه البته اگه رویه خود وردپرس این امکان ها نیست قالبم هم اوادا است هاست وردپرس میزبان فا را هم دارم
سلام و احترام؛


بله در نسخه های قدیمی تر این افزونه سه قابلیتی که بهش اشاره کردید وجود داشت:
که در نسخه نهایی دیگه در دسترس نیست:
هیچ اشاره ای نشده ممکنه در نسخه های بعدی ارائه بشه. نصب دو افزونه کش و فشرده سازی همزمان رو پیشنهاد نمیکنیم.
سلام لطفا این سوال منو هم کنار سوال قبلی جواب دهید ممنون میشم
در مورد Optimize Website که داخل سیپنل است روشن کردن این مورد کنار راکت در قالب آوادا هیچ بهم ریخته گی قالب من پیدا نمیکنه آیا پیشنهاد میدهید این مورد را فعال کنم یاخیر؟ ولی فکر میکنم نوسان سرعت پیدا کنم خود میزبان فا فعال کرده این مورد را یا خیر البته اگر از راکت استفاده میکند
سلام و احترام؛
اگر تداخلی ایجاد نکنن مشکلی نداره در رسانه های میزبان فا راکت فعال هست.
سلام
من میخوام که صفحات لاگین کاربر و ادمینم کش نشن متن رو خوندم متوجه نشدم میشه لطفا بگین دقیقا چی رو و کجا بنویسم که صفحات لاگین رو اصلا کش نکنه؟
سلام وقت بخیر؛
در سربرگ کش گزینه User Cache: در این بخش می توانید با فعال سازی گزینه Enable caching for loged-in wordpress user کش کاربران وارد شده به سیستم را فعال و غیرفعال نمایید.
سربرگ Advanced Rules: مدیریت لینک هایی که تمایل به کش شدن آن ها ندارید.
من فقط url هارو کپی کنم و در این قسمت بزارم Advanced Rules ؟
وقت بخیر؛
بله هر آدرس در یک سطر قرار بگیره.
سلام نظر قبلی را در این متن اصلاح کردم
۱-من همین سایت میزبان فا را تست کردم دلیل اینکه css ها را ترکیب نکرده چیست ؟ لطفا دلیلش را بگید
۲- من از خود میزبان فا هاست وردپرس دارم و قالبم آوادا است آیا پیشنهاد میدهید من هم این موارد را ترکیب نکنم ؟
۳- من فکر میکنم وقتی بازدید هم زمان بالا بره یکی کردند فایل css باعث فشار رویه سایت میشه و کند میشه برای همین است که میزبان فا و بقیه سایت ها مینی فای نمیکنند
۴-پیشنهاد شما برای من چی است انجام بدم یا نه یعنی
ترکیب CSS همه پرونده های خود را در 1 ترکیب کرده و درخواست HTTP را کاهش می دهد. اگر سایت شما از HTTP / 2
را منظورم است از نظر کیفیت و سرعت کدام بهتره اما هیچ خرابی برام پیش نمیداد حتی اگه تمام امکانات راکت را فعال کنم
۵- من این بخش را هم فعال نکردم آیا کار درستی کردم بخاطر فشار رویه هاست
تحویل بهینه سازی CSS برای جلوگیری از مسدود شدن سریع بار ، CSS را در وب سایت خود حذف می کنید
اما وقتی فعال میکنم سرعت خیلی عالی میشه ولی فکر کنم وقتی چند نفر باهم وارد سایتم بشوند شاید کند بشه سایت؟
سلام و احترام؛
قطع به یقیین استاندارد بودن کدنویسی و مینیفای بودن فایل ها تاثیر بسیار مثبت و مطلوبی در سرعت سایت و به تبع در سئو سایت خواهد داشت. اصولا قالب های آواده به صورت بهینه کدنویسی شدن. پیشنهاد میکنیم ساختار سایتتون رو بررسی کنید اگر بهینه هستش که بسیار عالی در غیراینصورت منیفای کردن رو پیشنهاد میکنیم. البته به این نکته هم دقت داشته باشه در نسخه های جدید افزونه راکت تغییراتی به وجود اومده و از طرفی تنظیمات این افزونه رو باید با احتیاط و دقت پیاده سازی کنید چون مستقیما با کدها سروکار داره و ممکنه سایتتون رو دچار مشکل کنه پیشنهاد میکنیم قبل از هر اقدامی از سایتتون فول بکاپ تهیه کنید.
ممنون از آموزش خوبتون و منابعی که معرفی کردید من این افزونه را از سایت خریدم که قیمت مناسبتری داشت و راضی هستم و یه آموزش رایگان هم اونجا گذاشتن جلسه به جلسه همه بخش ها را توضیح داده بود که پیشنهاد می کنم دوستان از اون آموزش هم استفاده کنید ممنون از سایت خوبتون
سلام
آیا افزونه ای برای بهبود سرعت ارتباط با سرور کارگزاری بورس سراغ دارید؟
از آنجا که سر.رهای بورس خیلی پرترافیک هستند . برای خرید عرضه اولیه ها صف های سنگینی از تقاضا ایجاد میگردد
آیا روشی برای بهبود سرعت ارتباط با سرور بورس ..هست و یا از افزونه خاصی میشود برای بهبود عملکرد استفاد کرد؟