آموزش رفع خطای Serve resources from a consistent URL در gtmetrix

یکی دیگه از خطاهایی که ممکنه در هنگام تست سرعت سایت با GTmetrix بهش بر بخورید با نام Serve resources from a consistent URL به شما نشون داده میشه که به معنی به کار بردن منابع از یک آدرس سازگار هست. این خطا هم درست مشابه خطای Remove duplicate JavaScript and CSS هست که مربوط به لود شدن دوبار یک فایل میشه. اما تفاوتی که با هم دارند تو اینه که این خطا مربوط به هر نوع فایلی میشه و اما در خطای قبلی فقط فایلهای CSS و JS رو شامل خواهد شد. وقتی از یک تصویر یکسان با دو آدرس متفاوت استفاده کنید، مشکل ارور Serve resources from a consistent URL پیش میاد و باعث لود دوباره در برخی فایلها خواهد شد.
در این آموزش از پایگاه دانش میزبانفا قصد دارم به نحوه رفع خطای Serve resources from a consistent URL در جی تی متریکس بپردازم که با استفاده از این آموزش میتونید اقدام به رفع مشکلات GTmetrix کرده و به کمک سایر آموزشهایی که در این زمینه وجود داره، سرعت سایت خودتونو بهبود بدین.
آموزش رفع خطای Serve resources from a consistent URL
بزرگترین آفتی که میتونه به یک سایتی وارد بشه کند شدن سایت و بالا رفتن مدت زمان لود سایت هست. خیلی از کاربران انتظار دارند وقتی وارد سایتی میشن سریع صفحه براشون لود بشه و مجبور نباشند چندین ثانیه برای لود صفحهای منتظر بمونند. حالا این مدت زمان هم به عوامل خیلی زیادی از جمله انتخاب هاست مناسب، انتخاب قالب مناسب، بهینه سازی تصاویر سایت، کاهش تعداد درخواست HTTP و… میشه. یکی از بیشترین اشتباهاتی که در سایتها رخ میده همین مسئله بالا رفتن تعداد درخواست HTTP هست. با افزایش روز به روز بازدیدکنندهها بالا بودن این تعداد درخواست HTTP باعث درگیر شدن هاست شما شده و باعث میشه که سایتتون به خوبی کار نکنه.
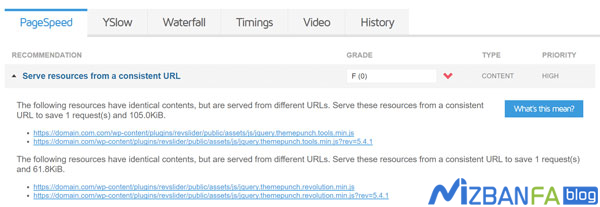
ارور Serve resources from a consistent URL دقیقا زمانی پیش میاد که این تعداد درخواست بالا باشه. اما بالا بودن در این حالت به این شکله که یک فایل ممکنه چندین بار از آدرسهای مختلفی لود بشه که وقتی این خطا رو داشته باشید مشابه تصویر زیر به شما نشون داده میشه.
نحوه رفع ارور Serve resources from a consistent URL
همونطور که تا اینجا مقاله متوجه شدید این خطا بخاطر لود چندباره یک فایل در سایت با دو آدرس مختلف هست که ممکنه به صورت اشتباه و یا کدنویسی غیر استاندارد به وجود بیاد و برای برطرف کردن اون کافیه کاری کنید که فایل مورد نظر فقط از طریق یک آدرس لود بشه. به عنوان نمونه ممکنه از دو افزونه وردپرس استفاده میکنید که هر دو این افزونهها از فونت آیکون Font Awesome پشتیبانی میکنند. در این حالت هر افزونه سعی میکنه فایل فونت خودش رو لود بکنه. پس در این حالت اگر افزونه اولی رو one و افزونه دومی رو two در نظر بگیریم، فایل FontAwesome به صورت زیر در سایت لود خواهد شد.
https://mizbanfa.net/wp-content/plugins/one/fonts/fontawesome.eot https://mizbanfa.net/wp-content/plugins/two/css/fonts/fontawesome.eot
تو این حالت ما یک فایل ثابت فونت داریم که دو بار و با آدرس مختلف در سایت لود میشه. در صورتی که فقط کافیه یک بار از این فایل فونت استفاده کنیم تا در هر جا از سایت که نیاز به فونت آیکون داریم، آیکون دلخواهمونو نمایش بدیم. برای رفع خطا در این حالت کافیه یکی از افزونهها رو ویرایش کنیم و آدرسی که برای فایل فونت در افزونه قرار داره را از بخش کدنویسی افزونه برداریم. وقتی این کار انجام بگیره آیکون فونت از طریق افزونه دومی که فایل فونت در اون قرار داره استفاده میکنه و بدون هیچ مشکلی فونت آیکون باز هم در سایتمون نمایش داده میشه.
بعضی از افزونهها که به صورت استاندارد کدنویسی شدن، داخل تنظیماتشون گزینهای برای همین کار قرار دادن که اگه از قبل قالب شما از FontAwesome استفاده میکنه یا افزونهای دارید که این فونت داخلش استفاده شده، بتونید با فعال کردن این گزینه، لود فونت رو در افزونه غیرفعال کنید. در این صورت فونت مورد نظر از قالب یا افزونهای که این فونت رو داره نمایش داده شده و دیگه ارور Serve resources from a consistent URL تو سایتتون نمایش داده نمیشه.
حالا به همین ترتیب برای سایر فایلها مثل تصاویر، استایل، جاوا اسکریپت و… هم میتونید به این شیوه عمل کرده و با اصلاح کدنویسی در سایتتون کاری کنید که یک فایل دو بار از سرور درخواست نشه که هم پهنای باند مصرفیتون بالا نره و هم اینکه سرعت سایتتون رو در حد ایدهآل افزایش بدین.



ممنون از مقالات کاربردی و آموزنده شما
سلام، در نتیجه تحلیل سایت من این پیغام برای دو آدرس زیر نمایش داده شد. من از چه طریقی باید این دو آدرس را یکی کنم؟
google-analytics.com/analytics.js
google-analytics.com/analytics.js
با تشکر
شما به عنوان رو به آموزش و رفع عیب مشکل Serve resources from a consistent URL در gtmetrix اصلاح کن در وردپرس توسط افزونه
اصلاح کنید چون که شما درواقع رفع نکردید اموزش دادید که اروره درباره چی است و اگرم کسی مشکلی داره رفع عیبش فقط برای کسانی است که وردپرس دارند.
نه شما بلکه همه سایت های دیگر اولویت رو با افزونه وردپرس گذاشتند و وفکر میکنند همه از وردپرس استفاده میکنند
برای ژیان الان قطعات تولید میشه؟ خیر
تکنولوژی بروز شده و الان بالا آوردن سایت به شیوه سنتی دردناک و خندهداره.
حرکت کن به سوی تکنولوژی اونوقت مشکلاتت راحت حل میشه.
کاملا درسته ! در واقع راه حلی بیان نشد. فقط معرفی شد.
بعد مثلا الان برای من و خیلی از کسایی که از وردپرس و Revslider استفاده میکنند این مشکل ۲ تا فایل
hemepunch.tools.min.js
jquery.themepunch.revolution.min.js
و دارند. و فونت نیستند. چطور باید مشکل کلی و حل کرد. آیا راه حلی داره که داخل htaccess درج بشه یا افزونه ای…؟