آموزش رفع خطای Remove duplicate JavaScript and CSS در GTmetrix

یکی از دلایلی که باعث افزایش تعداد درخواست HTTP در سایت میشه فایلهای تکراری هستند. یعنی در سایت یک فایل با محتوای کاملا یکسان قرار داره و با این تفاوت که از طریق دو آدرس در دسترس هست. در این صورت فایل تکراری دو بار شروع به لود شدن در سایت میکنه که باعث عدم بهینه سازی سرعت سایت شده و در نتیجه وقتی در حالت تست سرعت سایت هستید با خطای Remove duplicate JavaScript and CSS مواجه میشید. وقتی چنین حالتی رخ بده، کاری که بکنید این هست که یکی از آدرسهای این فایلها رو از صفحات سایت پاک کنید تا از فایل دومی استفاده بشه.
در این آموزش از پایگاه دانش میزبانفا قصد دارم به نحوه رفع ارور Remove duplicate JavaScript and CSS در جی تی متریکس بپردازم که با استفاده از این مقاله میتونید زمانی که با کپی شدن و تکرار یک فایل در سایتتون مواجه شدید، به راحتی مشکلتون رو برطرف کنید.
آموزش رفع خطای Remove duplicate JavaScript and CSS
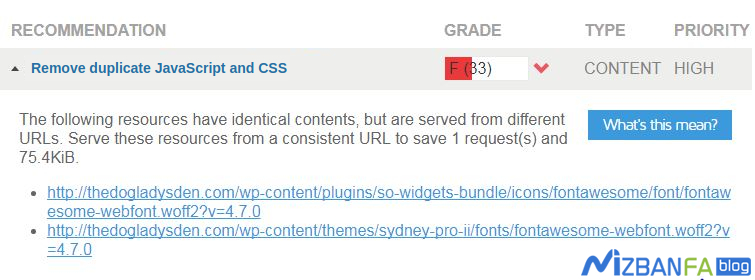
یکی از عمدهترین مشکلاتی که پیش میاد اینه که وقتی از وردپرس استفاده میکنید و افزونههایی رو برای انجام کاری نصب میکنید، برخی از این افزونهها از فونت آیکونهایی مثل fontawesome پشتیبانی میکنند که ممکنه تو دو یا چند افزونه این فونت وجود داشته باشه، بنابراین هر افزونه تلاش میکنه تا فونت آیکون خودش رو لود کنه که با دو آدرس متفاوت هست. بنابراین شما فایل فونت آیکون یکسانی دارید که فقط بخاطر اینکه هر کدوم برای یک افزونه هست و در پوشه دیگهای از هاست قرار داره با دو آدرس متفاوت لود میشن، در صورتی که لود یکی از اونها کافی هست. پس کاری که باید بکنید اینه که فقط یکی از فایلها را لود کنید. در بیشتر مواقع اصلا نیازی به سایر فایلها نیست و میتونید با لود یکی از فایلها به درستی سایر بخشهایی که وابسته به این فایلها بوده رو نمایش بدین.
یا در یک مورد دیگه برای زمانی هست که خطای Remove query strings from static resources رخ میده. در این حالت شما یک فایل رو دارید که بخاطر فعال بودن Query String باعث میشه که به انتهای آدرس یکی از فایلها چیزی مثل ver=1.9.0? اضافه بشه که در این حالت هم با خطای duplicate JavaScript and CSS مواجه خواهید شد.
http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/controls.js http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/controls.js?ver=1.9.0
وقتی این خطا رخ میده دو بار فایلی لود میشه که باعث میشه سرعت لود سایت پایین بیاد و از طرفی دیگه هم بخاطر تعداد درخواست HTTP بیشتر با کندی در سایت مواجه بشید. راهکار رفع این مشکل هم اینه که آدرس یکی از فایلها رو حذف کنید. اگر این حالت زمانی رخ داد که به صورت query strings بود، کار شما سادهتر هست و کافیه اقدام به غیرفعال کردن query strings در سایت بکنید.
اگر از وردپرس استفاده میکنید و مشکل کپی دو فایل بخاطر افزونه رخ داده میتونید با ویرایش کردن و حذف آدرس یکی از فایلها، کاری کنید که از آدرس جایگزینش استفاده بکنه تا مشکلتون برطرف بشه. اگر هم از HTML یا سیستم اختصاصی استفاده میکنید باید بگردید و فایلی که حاوی آدرس این دو فایل هست رو پیدا کنید و حذفش کنید تا از آدرس یکسان این فایل خونده بشه. انجام این کار به مهارت شما و سطح آشناییتون با کدنویسی بستگی داره، بنابراین اگر آشنایی با این مورد ندارید، بهتره از یک کدنویس کمک بگیرید.



سلام وقت بخیر، خیلی ممنون بابت مطلب خوبتون، ببخشید یه سوال داشتم
در اسپید واسه سایت من، برای فایل های زیر این خطا رو میده، الان فقط این فایل های js و css که گفته پاک کنم؟
wp-content/plugins/studiare-core/assets/js/plugins.js?ver=6.0
wp-content/plugins/elementor/assets/lib/swiper/swiper.min.js?ver=5.3.6
wp-content/themes/studiare/assets/js/vendor/alljs.min.js?ver=5.6
wp-content/plugins/elementor/assets/lib/font-awesome/css/all.min.css?ver=3.0.13