آموزش ساخت صفحه تماس با ما در وردپرس

ساخت صفحه تماس با ما در وردپرس به عنوان یک پل ارتباطی با کاربران وبسایت شما خواهد بود تا بازدیدکنندگان و مشتریان شما بتوانند با استفاده از فرم ارتباط با ما در وردپرس اقدام به ارسال پیام برای شما بکنند. وقتی که اقدام به ساخت صفحه تماس با ما در وردپرس میکنید این صفحه علاوه بر اینکه برای مخاطبان شما مهمه تا از طریق فرمی که در این صفحه وجود داره بتونن با شما ارتباط بگیرند این موضوع برای موتورهای جستجو هم تا حدودی از اهمیت بالایی برخورداره و جزو یکی از مهمترین صفحات شما در وردپرس به حساب خواهد اومد.
در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به نحوه ساخت فرم تماس وردپرس بپردازم که با استفاده از این آموزش میتونید اقدام به ساخت فرم تماس در وردپرس کرده و هر تعداد فیلی که قصد دارید در صفحه ارسال فرم کاربران از طریق اون قادر به ارسال درخواست خودشون باشند را اضافه کنید. پس اگر شما هم به دنبال آموزش کار با contact form 7 در وردپرس هستید تا انتهای این آموزش با ما همراه باشید.
آموزش ساخت صفحه تماس با ما در وردپرس
افزونهای که برای ساخت صفحه ارتباط با ما در وردپرس قصد معرفی اونو دارم با عنوان Contact Form 7 در مخزن وردپرس به ثبت رسیده که یکی از محبوبترین افزونههای وردپرس در زمینه ساخت انواع فرم در وردپرس هستش که با استفاده از اون میتونید انواع فرم در وردپرس ایجاد کرده و هر نوع فیلد را در اون ایجاد کنید تا امکان دریافت تماس در وردپرس را فراهم کنید.این افزونه تا به امروز موفق شده بیش از 5 میلیون نصب فعال و کسب امتیاز 4.5 را ازآن خودش بکنه که با استفاده از اون میتونید اقدام به ساخت برگه تماس با ما در وردپرس بکنید. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
دانلود افزونه Contact Form 7بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان فرم تماس در پیشخوان سایت وردپرس شما افزوده خواهد شد، روی این منو کلیک کنید تا به صفحه تنظیمات افزونه و ساخت فرم تماس در وردپرس هدایت شوید. ّمونطور که در تصویر مشاهده میکنید بعد از فعال شدن افزونه به صورت خودکار یک فرم ایجاد میشه که میتونید برای استفاده از فرم تماس همین فرم را انتخاب کرده و با کلیک روی دکمه ویرایش به صفحه شخصی سازی فرم هدایت شوید.
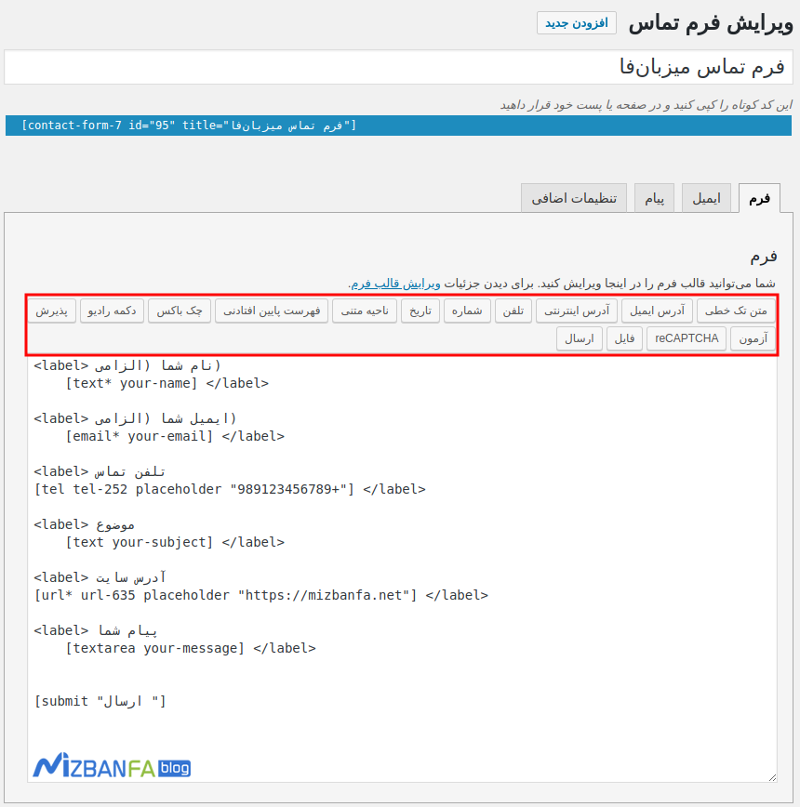
بعد از اینکه وارد صفحه ویرایش فرم تماس شدید ابتدا در بخش عنوان میتونید یک عنوان دلخواه برای تفکیک فرمهایی که در وردپرس میسازید را وارد کنید و سپس با اسکرول کردن به سمت پایین میتونید اطلاعاتی که قصد دارید در فرم تماس از کاربر دریافت کنید را وارد کنید.
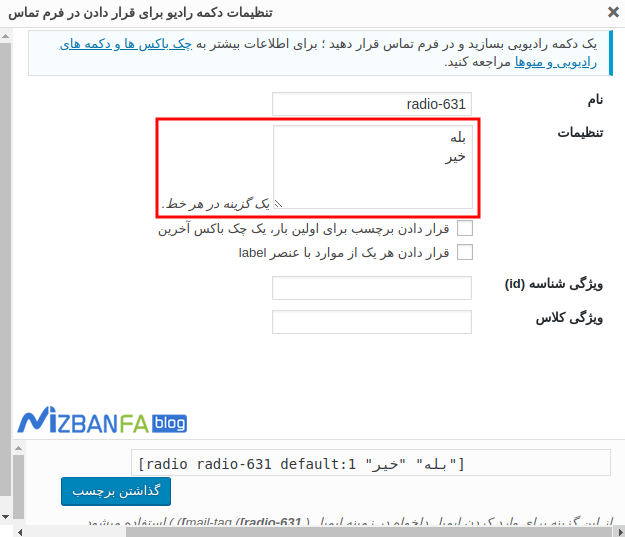
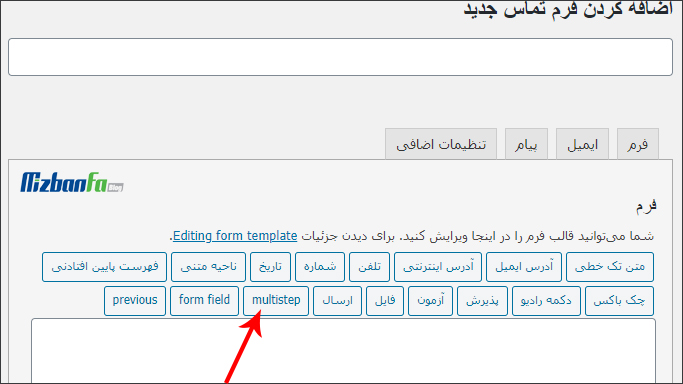
همونطور که در تصویر مشاهده میکنید با استفاده از کادر قرمز رنگ که در تصویر مشخص شده میتونید انواع فیلد متنی، فیلد ایمیل، فیلد شماره، فیلد آدرس اینترنتی، فیلد چند گزینهای، فیلد رادیویی، فیلد گزینهای و… را انتخاب کرده و در فرم خودتون قرار دهید. به عنوان نمونه اگر قصد دارید تا یک فیلد چند رادیویی برای اینکه مشخص بشه کاربری که داره از فرم تماس استفاده میکنه آیا محصولی از شما خریداری کرده یا خیر میتونید ابتدا روی دکمه رادیو کلیک کنید تا پنجره زیر براتون نمایش داده بشه.
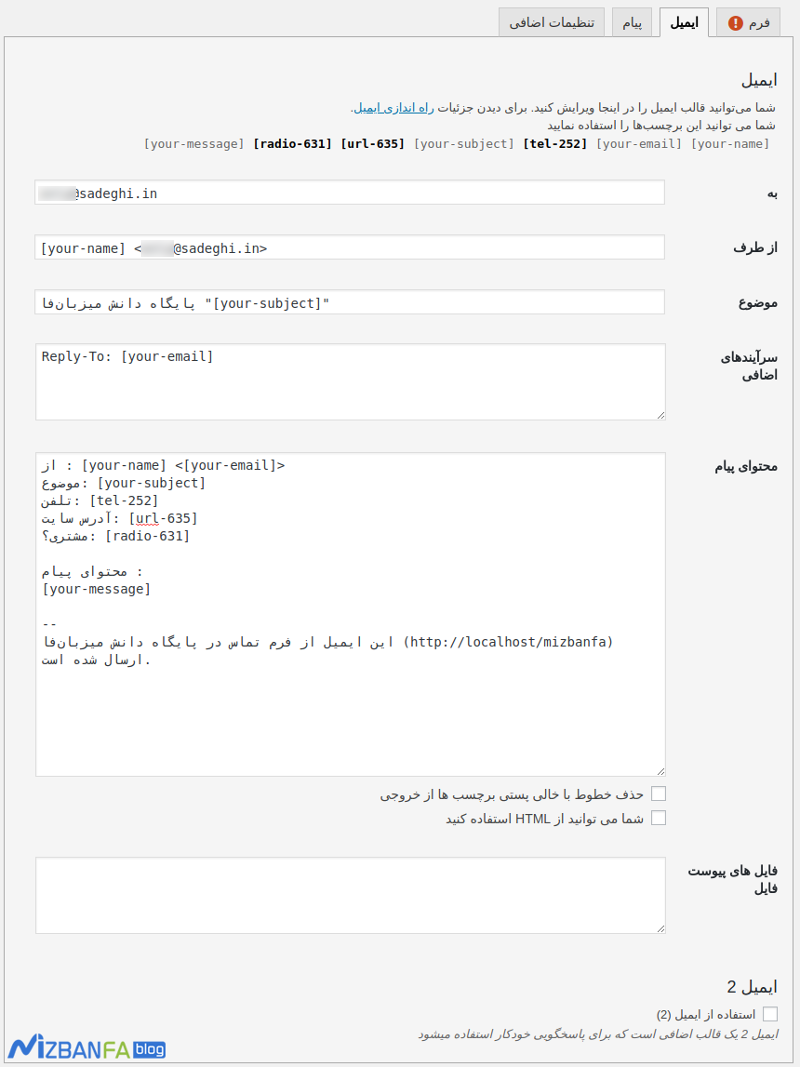
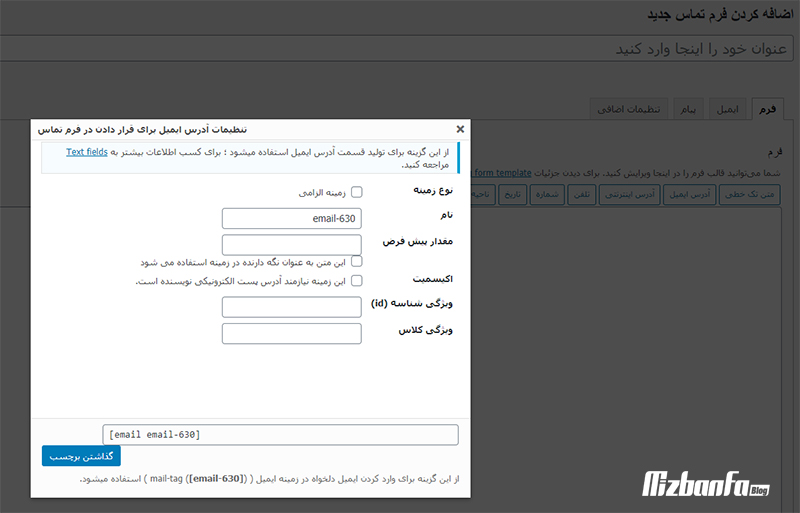
حالا همونطور که در کادر قرمز رنگ مشخص شده هر تعداد گزینه را که دارید در یک خط وارد کنید و در نهایت روی دکمه گذاشتن برچسب کلیک کنید تا به فرم شما اضافه بشه. به همین ترتیب برای تعریف فیلدهای دیگه هم میتونید به این روش عمل کرده و در فرم خودتون اضافه کنید. در نهایت بعد از اینکه فیلدها به صورت کامل تعریف شدند روی سربرگ ایمیل کلیک کنید.
به: در این فیلد آدرس ایمیلی که قصد دارید تا فرمهای تماس به این ایمیل ارسال شوند را وارد کنید. ایمیلی که در این فیلد وارد میکنید هرگاه کاربری یک فرم پر کنه بعد از ارسال محتوای فرم به این ایمیل ارسال خواهد شد.
از طرف: این گزینه مربوط به فرستنده ایمیل هست که در هنگام دریافت ایمیل عنوان سایت و ایمیل ارسال کننده در اون نمایش داده میشه که میتونید اونو شخصی سازی کنید.
موضوع: این گزینه هم نشانگر موضوع ایمیل خواهد بود که در اون ابتدا نام سایت شما ذکر شده و سپس برچسب مربوط به موضوع آورده شده که در موضوع چیزی که کاربر هنگام پر کردن ایمیل وارد کرده نمایش داده خواهد شد.
سرآیندهای اضافی: با استفاده از این گزینه هم میتونید از برچسبهای اضافه استفاده کنید. برای نمونه وقتی روی پاسخ دادن در محیط ایمیل کلیک کنید پاسخ برای کاربری که این فرم را پر کرده ارسال خواهد شد.
محتوای پیام: از این بخش میتونید اطلاعات مربوط به فرم را که در مرحله قبل با استفاده از تگهای فرم تماس وردپرس ساختید را وارد کنید تا در محتوای ایمیل مشخص شده و براتون ارسال شوند. همونطور که در بالای فرم ایمیل میبینید تگهایی که ازشون استفاده کردید و اونارو ساختید بر اساس آیدی نمایش داده خواهند شد، حالا تگهایی که هنوز در این فرم وارد نکردید با حالت بولد نشون داده میشه و کافیه اونارو کپی کرده و هر تگ که مربوط به هر یک از فیلدایی که در فرم تعریف کردید را در محتوای پیام وارد کنید. در این صورت هر اطلاعاتی که در فرم تماس برای این فیلدها وارد شده باشه داخل محتوای ایمیل ثبت شده و براتون نمایش داده خواهد شد.
ایمیل 2: با فعال کردن این گزینه هم مجددا همین فرم نمایش داده میشه با اسن تفاوت که میتونید یک ایمیل دیگه هم وارد کنید تا وقتی کاربری فرم تماس را تکمیل کرده و ارسال کرد علاوه بر ایمیل فعلی که در فیلد به مشخص کردید در ایمیلی هم که در ایمیل 2 مشخص میکنید اطلاعات فرم تماس ارسال شود.
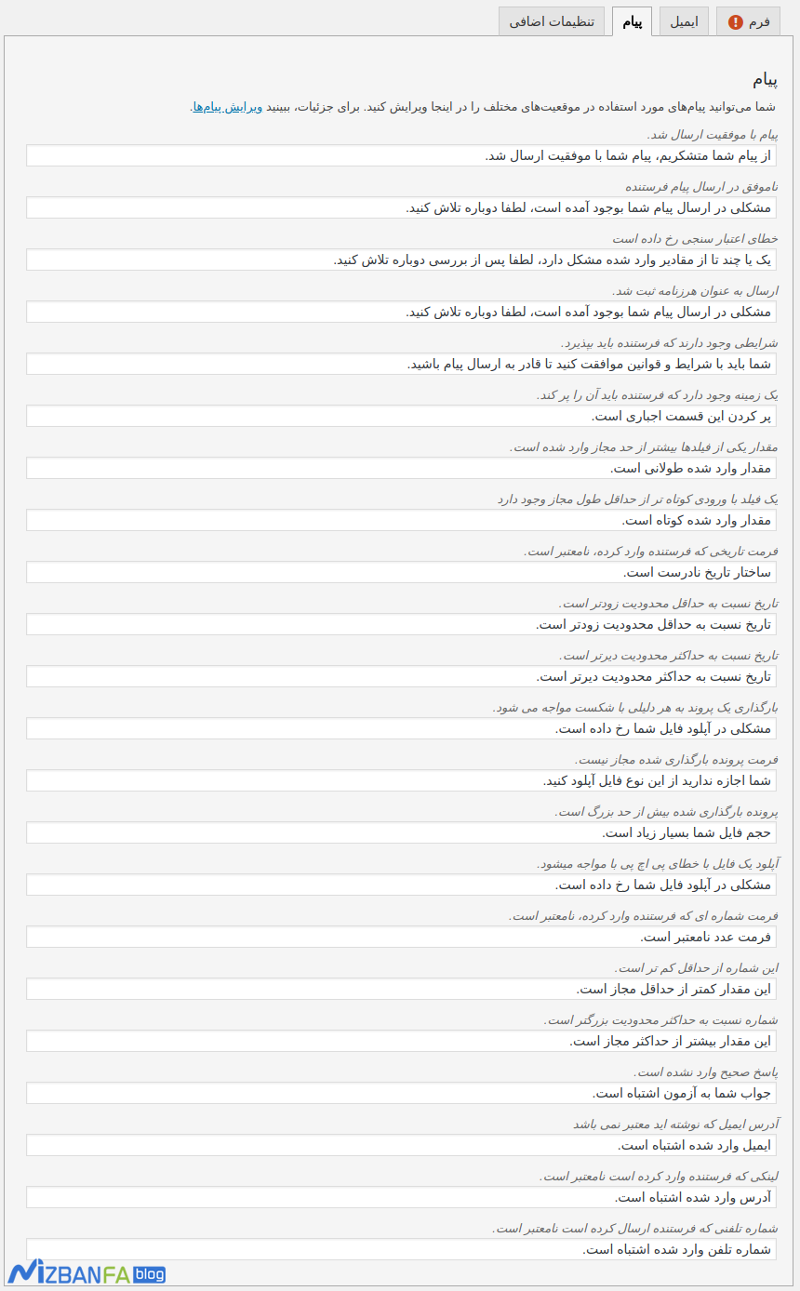
با مراجعه به سربرگ پیام هم میتونید پیغام دلخواه خودتون را در روند ارسال فرم تماس وردپرس برای حالتهای مختلف مثل خطا در ارسال فرم، ارسال موفقیت آمیز فرم، پر کردن اطلاعات اشتباه در فیلدها و… وارد کنید.
اگر به زبانهای html و css هم تسط دارید میتونید از این بخش تنظیمات اضافی برای نمایش فرم در وردپرس و تعریف استایل را وارد کنید تا فرم تماس وردپرس با استایل دلخواه شما نمایش داده شود. در نهایت روی دکمه بهروزرسانی فرم کلیک کرده و به منوی فرم تماس در پیشخوان وردپرس برگردید.
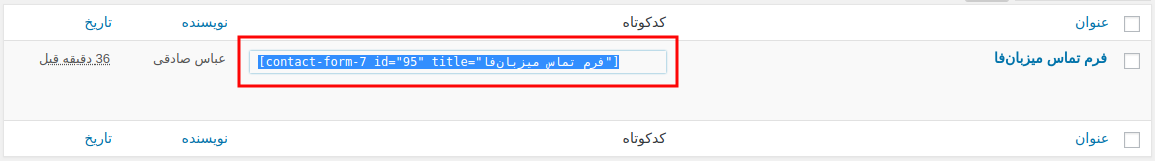
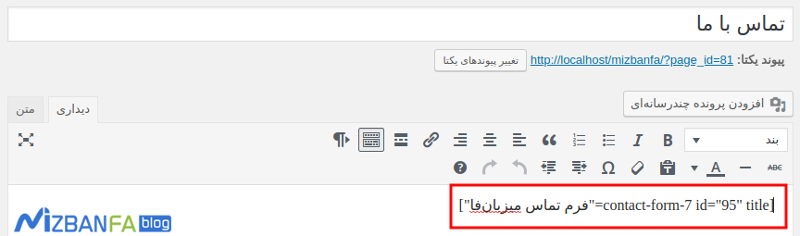
حالا همونطور که در تصویر مشاهده میکنید برای فرم ساخته شده شورت کدی ساخته شده که با قرار دادن این شورت کد در برگه دلخواه خودتون میتونید فرم تماس را نمایش دهید.
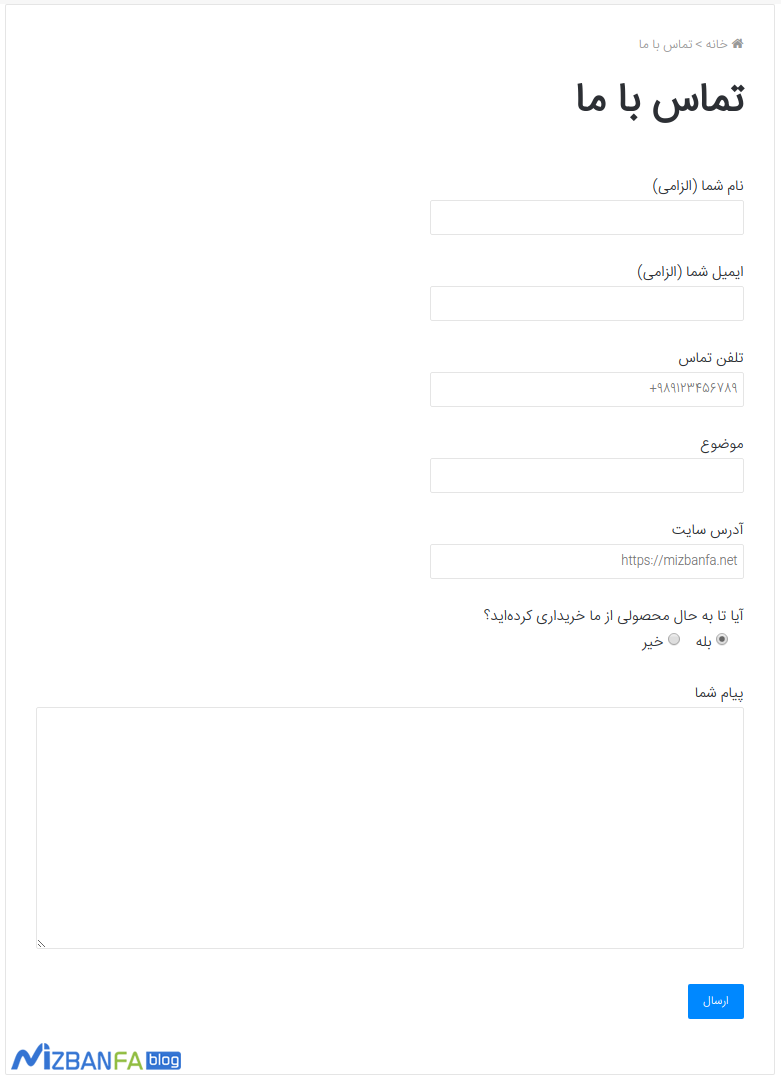
در نهایت بعد از اینکه شورت کد خودتون را در برگه قرار دادین مشابه تصویر زیر فرم تماس نمایش داده شده و کاربران قادر به ایجاد ارتباط با شما از طریق صفحه ارتباط با ما در وردپرس خواهند بود.











سلام من همه تنظیمات رو طبق آموزش شما تنظیم کردم
پیغام موفقیت ارسال هم میده
ولی چیزی به ایمیل ها که دادم ارسال نمیشه!
سلام، اگه مطمئن هستید که همه تنظیمات رو به درستی انجام دادین باید ارسال بشه، در غیر اینصورت ممکنه اشکال از عدم ارسال ایمیل از هاست باشه.
با سلام
من همه تنظیمات رو طبق راهنما انجام داده ولی پیغام مشکلی در ارسال پیام شما بوجود امده میده
سلام، احتمالا شورت کدهایی که قرار دادین همخوانی ندارن، مجددا تست کنید.
با سلام
با چه تگی می توان قایلیت آپلود چند فایل پشت سر هم را در فایل های پیوست فرم فعال کرد؟
سلام، فکر کنم فرم تماس 7 این قابلیت رو نداره و باید از افزونه جانبی استفاده کنید.
منظور افزونه جانبی که با فرم تماس 7 قابل استفاده است؟
اگر پاسخ مثبت است، کدام افزونه را پیشنهاد می کنید؟
با سپاس
افزونه https://wordpress.org/plugins/multifile-upload-field-for-contact-form-7/ رو بررسی کنید.
سلام
من این افزونه را نصب کردم ولی مشکلی که دارم اینه که یک فیلد فایل هم به فرمم اضافه کردم ولی فقط داخل ایمیل اسم فایل برام ارسال میشه خود فایل نیست. کدی که موقعی اضافه کردن فایل به من داده بود را قسمت ها فایل های پیوستم اضافه کردم ولی اثری نداشت
سلام،
احتمالا توی تگ گذاری اشتباهی رخ داده.
با سلام
بسیار مفید
سلام
برای اینکه تو ایمیلی که برا من ارسال میشه
شماره مخاطب هم نمایش داده بشه
تو سرآیندها
چه کدی رو باید وارد کنم؟
سلام خسته نباشید
من از این فرم استفاده کردم الان یه مشکل دارم توی فرم وقتی فایل رو اپلود میکنم و ایمیل میشه برام داخل ایمیل رو که چک میکنم برام فقط اسم و فرمت فایل میاد مثلا test.png من باید چکار کنم که خود عکس رو ببینم؟ یا ادرس قسمتی که فایل توش اپلود میشه کجاست؟
ممنون میشم راهنمایی کنید دوستان
یه سوالی برای من پیش اومده/
من برگه جدید که میسازم اطلاعات نویسنده و تاریخ ساخت برگه بالای صفحه برگه نشون داده میشه.من اگه بخوام حذف کنمشون چیکار باید بکنم؟
سلام روزبخیر؛
افزونه هایی برای این مورد هم وجود دارن ولی پیشنهاد میکنم در این خصوص راهنمای مخزن وردپرس رو مطالعه کنید:
How to remove post dates from view
سلام بر شما.
خیلی ممنون از توضیحات جامعتون.
سوالی داشتم در مورد این پلاگین.
میخوام فرمی بسازم و از کاربر بخوام که به موضوعی امتیاز بده.
حالا نمیدونم چطور این مقداری که کاربران برای امتیاز وارد می کنند رو تو سایتم تحت عنوان آخرین امتیاز ثبت شده ، نمایش بدم.
میشه در این مورد راهنمایی بفرمایید؟
سپاس
سلام
بخش ایمیل رو با هاست چک کردیم مشکلی نداشت و بطور آزمایشی هم ایمیل رو صحیح ارسال می کنه و فرم تماس رو هم چک کردم
اما باز خطا مشکلی در ارسال پیام شما بوجود آمده است، لطفا دوباره تلاش کنید.
رو میده، چه باید کرد بنظرتون؟
سلام . خسته نباشید
ممنون میشم اگه بگید برای نمایش پیام “همچنین ببینید” از چه افزونه ایاستفاده می کنین
سلام روزتون بخیر؛
از افزونه خاصی استفاده نمیشه
این مورد داخل قالب کدنویسی شده.
اما شما میتونید از افزونه نمایش مطالب مرتبط یا محبوب استفاده کنید.
سلام من تاقسمت کدگذاری مشکلی نداشتم ولی بعدازاون نفهمیدم کدروکجاقراردادیدکه فرم تماس بالااومد
سلام روشنک عزیز؛
شورت کد مربوط به فرم را در نوشته و برگه ای درج کنید که قصد دارید فرم داخلش نمایش داده بشه.
به عنوان مثال در این آموزش شورت کد در برگه تماس با ما درج شده .
سلام
چرا وقتی از طریق این فرم فایل را آپلود می کنیم در ایمیل ارسال شده توسط این فرم وجود نداره! کار خاصی باید انجام داد که فایل هم ارسال کنه؟ یا افزونه جانبی خاصی باید در کنارش نصب باشه؟
سلام فرم تماس با ما برای من هر قسمتش به عرض کل صفحه نمایش داده میشه و خیلی بد فرم هستش
میشه باریکتر بشه مثل فرمی که خودتون عکسش رو توی این صفحه گذاشتید و باریک هست و کل صفحه رو نگرفته
ممنون میشم راهنمایی کنید
سلام وقت بخیر؛
اگر با زبان html یا css آشنا هستید در سربرگ تنظیمات اضافی می تونید استایل مورد نظر خودتون رو تعریف کنید تا فرم به سبک دلخواه شما نمایش داده بشه.
ممنون بابت راهنمایی
خوب همین موضوع رو پرسیدم
کجا رو تغییر بدم خودم آشنایی کامل ندارم
ممنون مشم بهتر راهنمایی کنید
خواهش میکنم.
داخل سربرگ تنظیمات اضافی> فیلد تنظیمات
در این قسمت می تونید اندازه دلخواه و سبک و سیاق مورد نظر رو وارد کنید.
سلام
من میخوام اطلاعات تماس یا تلگرام و ادرس اینستارو تو سایتم بذارم که بشه روش کلیک کرد چیکار کنم
سلام سمیه عزیز؛
وقت بخیر. برای درج دکمه شبکه های اجتماعی خودتون در وب سایت می تونید از آموزش زیر کمک بگیرید. به این صورت کاربر با کلیک روی دکمه های مربوطه، به آیدی مربوط به شما هدایت میشه.
آموزش آیکون شبکه های اجتماعی در وردپرس
سلام
من پیام رو که ارسال میکنم همش میگه مشکلی در ارسال پیام شما بوجود آمده است، لطفا دوباره تلاش کنید. چطوری درستش کنم؟؟؟؟
سلام
سایط فیلدها را چطوری کوچکتر کنیم؟
سلام وقت بخیر؛
در تمامی افزونه های فرم ساز بخشی برای تعریف کدهای css اختصاصی وجود داره و می تونید مشخصات کلی از جمله سایز و پهنا رنگ و… رو تعریف کنید.
سلام. وقت بخیر. من width: 40% و height: 40px رو در تنظیمات اضافی وارد کردم
سلام
من در قسمت “به” و “از طرف” یک ایمیل واقعی ثبت کردم ولی وقتی که توی سایت میخوام از فم استفاده کنم
There was an error trying to send your message. Please try again later.
اینو مینویسه که راجع بهش سرچ کردم به این نتیجه رسیدم باید ادرس ایمیل واقعی وارد کنیم که این کارو قبلا انجام داده بودم مشکل از کجاس ؟؟
سلام روز بخیر؛
این ارور به عدم ارسال موفق ایمیل اشاره میکنه و می تونه دلایل متعددی داشته باشه :
1- ادرس های درج شده صحیح نیست.
2- اشکال در کد نویسی فرم
3- اختلال در ارسال ایمیل
4- مشکل در مقادیر اکشن در فرم تماس
5- مشکل در سیستم وب میل هاست
موارد ذکر شده رو بررسی و مجددا تست کنید.
موفق باشید. 🙂
فم چیه؟ اگه غلط املایی داری تصحیح کن تا بگم ایراد از چیه
موقعی که تو فرم های تماس ساخته شده با این افزونه، فیلد ارسال فایل قرار میدیم باعث میشه هنگام ارسال فرم مختل بشه و تا ابد اون گردونه به چرخش خودش ادامه میده حتی اگه یک یا چند فیلد هم ورودی نامعتبر داشته باشن یا فیلد ضروری پر نشده باشه هیچ پیامی نشون داده نمیشه و گردونه تا ابد به چرخش خود ادامه میده.
با این افزونه هم میشه ارسال دیدگاه درست کرد؟
مانند چیزی که همین جا وجود دارد و افراد دیدگاه قرار میدن
سلام و احترام؛
ماهیت این افزونه فرم ساز هستش. شما هر فرمی که مد نظرتون باشه از طریق این افزونه می تونید ایجاد کنید.
صحیح پس نمیشه باهاش ارسال دیدگاه درست کرد، درت میگم؟
سلام خوبین من می خواستم بدونم چجوری میشه این فرم رو در صفحه اصلی استفاده کرد بدون اینکه براش پیج بسازیم بیاریمش اخر صفحه اصلی قرار بدم و ازش استفاده کنم و اینکه چجوری میشه از فرمی که خودم توی بوت استراپ ساختم استفاده کنم به جای اینکه از این فرم استفاده کنم ؟؟؟؟
ممنون میشم جوابمو بدین
با سلام
میخواهم ایمیلی نیز به کاربر ارسال بشه که وقتی پیام رو ارسال کرد و با موفقیت انجام شد ایمیلی به صورت خودکار به ایمیلش ارسال بشه مثلا با این محتوا
با سلام
پیام شما دریافت شد و در اسرع وقت پاسخ داده خواهد شد
باتشکر از صبر و شکیبایی شما
سلام روزبخیر؛
موقع ساخت فرم جدید در سربرگ پیام می تونید متون دلخواه خودتون جهت نمایش به کاربر را درج کنید.
با سلام و درود
من میخوام 2 تا فرم بسازم .
فرم اول در برگه A : نام و نام خانوادگی و شماره همراه
فرم دوم در برگه B : موضوع و متن پیام
با submit اولی در برگه A میره توی برگه B .
حالا مورد اینجاس : من میخوام این اطلاعات در آخر یکبار ایمیل شه. اما هربار جدا ایمیل میکنهو در ایمیل دوم برگه B از فیلدهایی مانند “نام” نمیشه استفاده کرد چون داخلش نیست.یعنی توی ایمیل دوم این اطلاعات که از کاربر تو فرم اول گرفته نیست.
سلام روزبخیر؛

نیاز نیست فرم های مجز طراحی کنید باید فرم چند مرحله ای طراحی بشه. می تونید Contact Form 7 Multi Step یا افزودنی های مشابه رو نصب کنید یک نوع فیلد تحت عنوان MultiStep به فرم سازتون اضافه میشه.
سلام-من میخوام فرمی داشته باشم که وقتی مخاطب اون رو پر کرد،ایمیل خاصی به مخاطب از طرف سایت ارسال بشه،ممنون میشم راهنمایی کنید.
سلام .من یه سایت سفارش لینک دانلود طراحی کردم. و می خوام که کاربر وارد بشه و بعدش با وارد شدن در سایت ثبت سفارش رایگان کلیک و لینک فایل مورد نظرش رو مثلا از سایت فری پیک است ارسال کنه. من برای این کار فرم تماس ساختم اما متاسفانه وقتی ایمیلی که با اون وارد شدم رو حتی غلط وارد می کنم هم بازم ارسال می کنه. می خوام که اگر نام کاربری و یا ایمیلی که باهاش ثبت نام شده رو اشتباه وارد کنه ارور ایمیل و نام کاربری نا معتبر است. بیاد. چه کار کنم؟
سلام ممنون از مقاله کاملتون
من یه مشکلی جدیدا پیدا کردم که وقتی روی ارسال پیام میزنم هیچ اتفاقی نمیوفته و فقط دایره پایینش شروع به چرخیدن میکنه به نظرتون مشکل از چیه؟
مشکل از افزونه هست. افزونه ایراد داره. از ورژن ۱.۵.۴ استفاده کن.
سلام ببخشید چطور می تونیم تمام عرض کنیم فرم تماس رو؟؟
سلام و احترام؛
هنگام طراحی فرم می تونید به سربرگ “تنظیمات اضافی” مراجعه و کدهای cSS درج کنید. می تونید پهنای فرم رو 100% یا تمام عرض کنید و یا اینکه مقیاس خاصی براش در نظر بگیرید.
باسلام.
وقتی از طریق ایمیل سایت وردپرسی خود به کاربری ایمیل میدم. اون ایمیل به قسمت هرزنامه فرد گیرنده میره.
راهی هست مستقیم به قسمت دریافتیهای ایمیل فرد بره.؟؟
ممنونم راهنمایی کنید
سلام روزبیر؛
در این خصوص میتونید آموزش رفع مشکل ارسال ایمیل در وردپرس را مزالعه کنید.
با سلام به شما
من از آموزش صفحه تماس با ما استفاده کردم و در سایتم فرمی برای صفحه تماس با ما فرم تماس را ساختم. توضیح شما عالی بود و به عنوان سپاسگذاری نظرم را برایتان ارسال کردم. ممنون از آموزش هتی خوبتون
سلام روزبخیر؛
از عنایتتون به مجموعه ممنونم و خوشحالم که این مقالم تونسته مفید واقع بشه.
حالا یک سوال هم دارم. من فرمم را ساختم و توانستم که خودم و کس دیگری هم دیدگاه برای سایتم ارسال کنیم. حالا در بخش دیدگاه ها هیچ دیدگاهی نیست. در ایمیل سایت دیدگاه را دریافت کردم اما بخشی برای تایید یا رد آن در ایمیل ندارم و در بخش دیدگاه ها هم در پیشخوان دیدگاهی دریافت نکردم. البته سایت من بخش دیدگاهش یک مشکل دیگر هم دارد و آن این است که در داخل یک نوشته به سایر نوشته ها لینک داده ام و حالا می بینم که در بخش دیدگاه ها از یک نوشته به نوشته دیگر دیدگاه دارم.
اصلا برایتان عین آن را گپی می کنم.
نام:
و بخش ویرایش دیگاه هم :[] []
در بخش تاریخچه دیدگاه هم نوشته تاریخچه ای وجود ندارد.
به نظرتان مشکل کار من کجاست؟
چرا متن های من به هم دیدگاه ارسال می کنند؟ ممکن است مربوط به لینک صفحه باشد؟
و چرا دیدگاهی که از فرم تماس برایم فرستادن را در بخش دیدگاه ها نمی بینم؟
ممنون می شوم اگر راهنماییم نمایی.
سلام و احترام؛
این آموزش ساخت فرم تماس هستش یعنی شما هیچ جای کارتون مشکلی وجود نداشته و عملکرد فرم هم صحیح بوده که ایمیل دریافت می کردید.
در خصوص دیدگاهی به شکل […] […] هر زمان محوایی از سایتتون در جایی کپی بشه چنین دیگاهی دریافت میکنید.
منتهی برای قسمت دیدگاه ها که مجزا از فرم تماس هستش باید مطابق با آموزش زیر اقدام کنید:
تنظیمات عمومی وردپرس
بخش تنظیمات گفتوگوها آموزش فوق رو برای مدیریت دیدگاه های سایتتون مطالعه کنید. 😍
با سلام مجدد خدمت شما
در رابطه با توضیح های کامل و جامعتان بی نهایت سپاسگزارم. براستی که توضیح شما هم در مقاله های سایت و هم در بخش دیدگاه ها قابل فهم و شیوا است و از این بابت ممنونم. من فرم تماس با ما را درست کردم با موفق به ارسال پیام شدم. اما دیروز خواستم برای فرم تماس کد امنیتی قرار دهم، برای دریافت کلید سایت و کلید امنیتی در سایت reCAPTCHA، ثبت نام کردم و کدها را دریافت کردم و در بخش مربوطه وارد کردم. در پایان گفت تنظیمات با موفقیت به روز رسانی شد. امروز که لبت تاب را روشن کردم و رفتم دنبال فرم تماسم متوجه شدم که موفق ارسال پیام با پیام: مشکلی در ارسال پیام به وجود آمده است، پس از بررسی دوباره تلاش نمایید، مواجه شدم. لطفا راهنمایییم کنید چه کار کنم.
چون در صفحه تنظیمات هم کلید هایی که برای کد امنیتی دریافت کرده بودم حذف شده و وقتی دوباره همان کلیدها را وارد می کنم با این پیام
Please complete the reCAPTCHA widget to validate your reCAPTCHA keys
مواجه می شوم و کلید ذخیره تنظیمات هم برایم فعال نیست.
گمان کردم که اگر در فرم تماس کلید امنیتی را حذف کنم مشکل ارسال پیام در فرم تماس رفع می شود اما مشکلم هنوز هم پابرجاست.
سلام روزبخیر؛
سپاس از لطف و محبت شما 🌼🌼
یکبار دیگه کدهای مربوطه رو در فیلد ها درج کنید و در صورت امکان تصویری از پیش نمایش کپچا، تصویری از ارور و تصویر تنطیماتتون رو برای بررسی بهتر ارسال کنید.
اگر این فرم در دسترس هست میتونید لینکش رو ارسال کنید.
در ایمیل قبل یک بخش را فراموش کردم
در صفحه تنضیمات عمومی سایت در بخش تنظیمات reCAPTCHA پس از این که کلیدهای reCAPTCHA را وارد می کنم در بخش کلیدهای معتبر
Please complete the reCAPTCHA widget to validate your reCAPTCHA keys این پیام را نشان می دهد:
ERROR for site owner: Invalid key type
لطفا در رابطه با مشکل ارسال پیام در فرم تماس با ما و مشکل کد امنیتی راهنماییم نمایید.
با سلام و درود فروان و سپاس از پیگیری مداوم و راهنمایی های خوبتان
تصاویر هم از طریق ایمیل برایتان ارسال می کنم.
در ضمن فرم من با موفقیت پیام ارسال می کند اما فایل های پیوست را ارسال نمی کند. فایل را انتخاب می کنم و می فرستم. پیام به ایمیل سایت فرستاده می شود اما فایل های پیوست را دریافت نمی کنم. در صورتی که اگر از صفحه پیش نمایش فرم فایل ها را می فرستم در ایمیل سایت به درستی دریافت می کنم.
با سلام من قصد دارم ایمیلی که در برگع تماس با ما قرار داره رو ضروری بودن برای نوشتنش رو بردارم اختیاری باشه . باید چیکار کنم؟ یعنی ما نیازی به ایمیل ها نداریم فعلا و میخوایم که کاربر راحت متن رو بنویسه و ارسال کنه ممنون میشم راهنمایی کنید با تشکر
سلام روزبخیر؛

در هنگام طراحی فرم، فیلد ایمیل رو انتخاب کنید و در پنجره ای که برای تنظیمات این فیلد باز میشه گزینه ای تحت عنوان “نوع زمینه” وجود داره چک باکس مقابل یعنی “زمینه الزامی” اگر در حالت فعال باشه یعنی تکمیل فیلد توسط کاربر الزامی هستش و اگر این چک باکس فعال نباشه یعنی تکمیل فیلد توسط کاربر اختیاریه.
سلام من با خطای
1 خطای پیکربندی تشخیص داده شد
تنظیمات پیکربندی روچطوی درس کنم؟
خدایش عالیییییییییییییییییییییییییییییییییییییییییییییییییییییییی فداتون
با سلام و وقت بخیر
ضمن تشکر از توضیحات جامع و کامل شما، من کامنت ها رو کامل خوندم تا اگر سوالم جواب داده شده استفاده کنم، اما به نظر می رسه مشکلی که من دارم چند نفری هم داشتند ولی پاسخ درستی داده نشده. ببینید وقتی فرم تماس با ما رو تهیه کردم، یک فایل با فرمت rar یا zip هم باید پیوست بشه، اما این فایل توی ایمیل ارسالی از سایت برای من نمیاد. کد فایل ([file* file-94 filetypes:zip|rar]) این هست که به صورت کامل کپی پیست می کنم توی فیلد File attachments توی سربرگ ایمیل. اما همچنان هیچ فایلی برام ارسال نمیشه.
ممنون میشم راهنمایی بفرمایید.
با تشکر
سلام و احترام؛
متاسفانه مشکل عدم آپلود صحیح فایل در افزونه فرم تماس 7 مشاهده میشه که حتی با درج کد در بخش پیوست هم رفع نشده و کاربران زیادی با این مشکل مواجه هستند. در صورت رفع مشکل و یافتن راه حل حتما راهکار به اتراک گذاشته میشه.
درود برشما و آموزش های خوبتان/ اونقدر کلنجار رفتم تا این مشکل حل شد/ باید در قسمت ویرایش فرم وارد شد – سپس در سربرگ ایمیل وارد شد/ سپس در قسمت فایل ضمیمه( باکس پایین باکس محتوای پیام) تک فایل مورد نظر رو نوشت مثلا [file:345]
و سپس تنظیمات رو ذخیره کرد.
از این به بعد فایل های ضمیمه شده مستقیما به ایمیل ادمین ارسال میشه و میتونن مشاهده کنن.
سلام روزبخیر؛
ممنون از اینکه تجربیاتتون رو با ما وکاربران به اشتراک میگذارید.
سلام من سایت خبری دارم کارش فروش است میخوام فرم تماس روی تمام برگه ها بیاد داشته باشم چیکار کنم؟
سلام و احترام؛
هر فرم دارای یک شورت کد هستش در صورت تمایل به نمایش فرم می تونید شورت کد مربوطه رو در برگه های دلخواه درج کنید.
سلام از سایت شما بازدید کردم. سایت بسیار جالبی دارید. لطف میکنید اگر از سایت های من هم دیدن نمایید و نظرتان را برای بهتر شدن سایتام بگویید
سلام چطوری میشه کاری کنم که فقط اعضای سایت بتونن نظرشون رو ارسال کنن اونایی که عضو نشدن براشون لینک برگه عضویت رو نشون داد
سلام ببخشید من چطوری تو فوتر 2 ( قسمت سیاه رنگ ) متن بنویسم
سلام وقت بخیر؛
از چه قالبی استفاده میکنید؟
سلام ببخشید باید از هاست این کار رو کرد ؟
سلام و احترام؛
جسارتا متوجه منظورتون نشدم… منظورتون اینه از طریق هاست صفحه تماس با ما رو طراحی کنید؟
اگر از افزونه استفاده میکنید مستقیما در پیشخوان وردپرس و از طریق افزونه امکان طراحی فرم تماس با ما رو خواهید داشت.
سلام
چون من سایتم رو با المنتور طراحی میکنم ، چطور میتوان این فرم رو در سایتی که طراحی المنتور دران انجام دادم قرار داد؟
و اینکه یک سوال دیگه هم داشتم که چطور میتوان tag اون چیزهاایی که درست کردم رو به افزونه المنتور وارد کرد؟
سلام شیرین عزیز؛
متوجه منظرتون نشدم اگر ممکنه کمی بیشتر توضیح بدید.
سلام. بنده تمامی کارهای گفته شده از سوی شما را مو به مو انجام داده ام اما مشکل بنده این می باشد کاربر با پر کردن و ارسال فرم، نه ایمیلی به خودش ارسال می شود(ایمیل 2) نه ایمل به خودم که مشخص کرده ام. تمامی فیلد ها را نیز دقیق پر کرده ام.
سلا من تمام مراحل وارد کردم .کاربر وقتی میخواد پیام ارسال کنه میزنه مشکلی وجود دارد پیام ارسال نشد چیکار باید انجام بدم
سلام
من همه مراحل رو انجام دادم و مشکلی هم نداشتم فقط کسایی که پیام میدن پیامشون رو از کجا میشه دید توی پیشخوان هیچی نشون نمیده!!
سلام و احترام؛
فرم ها رو میتونید داخل پیشخوان وردپرس از منوی فرم تماس مدیریت کرد اما اطلاعاتی که کاربران از طریق فرم ارسال میکنند رو داخل ایمیلتون مشاهده می کنید.
سلام . ببخشید این افزونه روی لوکال هاست کار نمیکنه؟؟؟؟ میخوام تستش کنم! حتما باید روی هاست باشه تا کار کنه؟؟
سلام و احترام؛
امکان استفاده از افزونه فرم تماس 7 در لوکال هاست هم وجود داره.
من روی لوکال هاست با استفاده از فرم تماس 7 یک صفحه تماس با ما ساختم ولی وقتی که میخوام ازش استفاده کنم خطا میده و پیام رو ایمیل نمیکنه. توی لوکال ایمیل رو ارسال نمیکنه؟؟؟ یا ایرادی چیزی وجود داره؟؟؟ ممنون میشم راهنمایی کنید.
سلام و احترام؛
به صورت پیش فرض توابع ایمیل روی لوکال هاست اجرا نمیشن.
با عرض سلام
من یه مشکلی توی بخش فرم دارم.
وقتی دکمه ارسال رو میزنم، میخوام که صفحه (قالب) مورد نظرم (فایل html) بیاد و به کاربر پیامی بده.
لطفا راهنمایی بفرمایید
با تشکر
سلام
برای اینکه فرم تماس در پائین سایت باشه و در صفحه جداگانه باز نشه امکانش هست و اگر امکان داره کچا باید تنظیم بشه
یعنی فرم تماس در پائین سایت حضور داشته باشه و با کلیک منوی تماس با ما به اون قسمت هدایت بشه. ممنون
سلام وقتتون بخیر
در برگه تماس با ما سایت من این ارور میاد «آدرس ایمیل فرستنده، متعلق به دامنه سایت نیست.»
اگه لطف کنید کمکم کنید ممنون میشم
هم به و از طرف ایمیلشون یکسان
سلام و احترام دوست عزیز؛
خطای «آدرس ایمیل فرستنده متعلق به دامنه سایت نیست» به این معنی است که دامنه درج شده در فید “From Email یا از طرف” با دامنه سایت شما مطابقت ندارد. آدرس ایمیل تعریف شده بر پایه دامنه خود را درج نمایید.
سلام
اگه بخوایم داخل یه فرم چند فیلد مشابه داشته باشیم. مثلاً ((3 تا فیلد متنی)) که یکیش اسم استان، یکیش اسم شهر و یکی هم اسم منطقه باید چیکار کنیم؟ چون الان هر سه تا فیلد فرمم رو در زبانه فرم ایجاد کردم و در زبانه ایمیل و در قسمت Message body هم سه بار همونو تکرار کردم اما در ایمیل ارسالی نشون داده نمیشه و فقط یکی از سه تا فید وجود داره. در کل فیلد های مشابه تکرار شدنی رو فقط یکیش رو نشون میده. برای رفع این مشکل چیکار باید کرد؟
ممنونم
سلام وقت بخیر، من نمیخوام وارد کردن ایمیل الزامی باشه و وقتی این مورد رو انجام میدم اروری توی تب ایمیل ایجاد میشه با این مضمون
!(خطای پیکربندی) ترکیب صندوق پستی نامعتبر در فیلد Reply-To استفاده شده است.
سلام از راهنمایی تان ممنون
و گیرنده را جی میل معرفی کردم
اما ایمیل های ارسالی به داخل پوشه اسپم جی میل ارسال میشه
حتی یک ایمیل برای هاست درست کردم و واسط کردم اما بازهم همین مساله است
ممنون میشم راهنمایی کنید
با درود به شما
مشکلی که بنده دارم اینه که در ایمیلی که ارسال میشه فقط شورت کدها و مواردی که تو باکس محتوای پیام نوشتم میاد
From: [your-name]
Subject: [your-subject]
Message Body:
[your-message]
ممنون میشم راهنمایی بفرمایید
سلام من طبق توضیحات شما پیش رفتم اما همش میزنه مشکلی در ارسال پیام شما وجود دارد
میشه راهنماییم کنید مشکل از کجاست؟
سلام وقتتون بخیر.
من یه سوالی داشتم البته در فرم خبرنامه،.معمولا دکمه عضویت زیر باکس ورود ایمیل قرار میگره، من میخاستم جای دکمه عضویت رو عوض کنم و بیارم کنار باکس ورود ایمیل
ایا با استفاده از کد میشه اینکارو کرد؟
سلام
من فرم زبان درست کردم اما زبانش فارسیه
من سایتم انگلیسی هست کالا زبانش
میخام فرم تماس هم نوشته هاش انگلیسی بشه مثلا بجای دیدگاه از coment استفاده کنه
چیکار باید بکنم
ممنون میشم کمکم کنین
سلام و احترام؛
از چه افزونه ای به منظور طراحی فرم استفاده کرده اید؟
می بایست رشته های فرم را اصلاح نمایید سپس جهت فیلدهای فرم را نیز اصلاح و چپ چین کنید.
سلام
وقت بخیر
من از آخرین نسخه افزونه استفاده میکنم
وقتی اطلاعات رو وارد میکنم و روی دکمه ارسال میزنم، هیچ اتفاقی نمیفته!
ممنون میشم راهنمایی کنین
با سلام و احترام
دلیل وجود [html_block id=”258″] در پایین برگه وردپرسی چی میتونه باشه؟
داخل تمام برگه ها هست