آموزش کامل نحوه نصب و فعال سازی w3 total cache در وردپرس

افزایش سرعت سایت در وردپرس چیزیه که همه ما به دنبال اون هستیم تا سرعت بارگذاری وردپرس را در آن افزایش دهیم تا سایت ما در کوتاهترین زمان ممکن برای کاربران لود شود. اما همین افزایش سرعت خودش یک بحث گسترده هستش که عوامل بسیار زیادی در اون دخیل هستند تا از تمامی راههای موجود بهترین استفاده را ببریم تا سایت ما ضمن اینکه با ظاهر مناسب و شکیل به کاربران نمایش داده میشه، از سرعت بالا و همچنین کمترین حجم صفحات برخوردار باشه تا بازدیدکنندههایی که دیگه این روزها حتی با سرعت بالای اینترنت هم حوصله این رو ندارند تا منتظر بمونند سایتی که بهش مراجعه کردن باز بشه را از دست ندهیم.
یکی از راههایی که با استفاده از اون میشه تا سرعت سایت وردپرسی را افزایش بدیم استفاده از قابلیت کش در سایت هست تا دادههایی که زیاد مهم نیستند و نیاز به تغییرات اساسی ندارند به صورت کش شده در سیستم کاربران باقی بمونه و از اونجا لود و بارگزاری بشه تا سایر دادهها سریعتر لود شده و همین موضوع باعث بشه تا صفحات ما در کوتاهترین زمان ممکن برای کاربران لود شوند. در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به معرفی و آموزش کامل w3 total cache وردپرس بپردازم تا با استفاده از این آموزش اقدام به سفارشی سازی تنظیمات این افزونه محبوب برای سایت خود بکنید، پس اگر شما هم به دنبال افزایش سرعت در وردپرس هستید تا انتها با ما همراه باشید.
آموزش کامل w3 total cache وردپرس
افزونه W3 Total Cache که از این پس اونو با نام W3TC معرفی میکنیم بهترین افزونه کش وردپرس و افزایش سرعت وردپرس هستش که سایتهای بسیار زیادی از این افزونه برای کش سایت و همچنین سایر قابلیتهای موجود این افزونه همچون CDN وردپرس استفاده میکنند. این افزونه تا به امروز موفق شده تا بیش از 1 میلیون نصب فعال و همچنین کسب امتیاز 4.3 را ازآن خودش بکنه که همین تعداد نصب و رضایتمندی کاربران از این افزونه خودش گواهی از کارکرد مناسب این افزونه خواهد بود که ازش میتونید برای افزایش سرعت در وردپرس و کش سایت استفاده کنید.
برای استفاده از این افزونه ابتدا با کلیک روی دکمه زیر افزونه را دانلود کرده و سپس با استفاده از آموزش آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت وردپرسی خودتون بکنید.
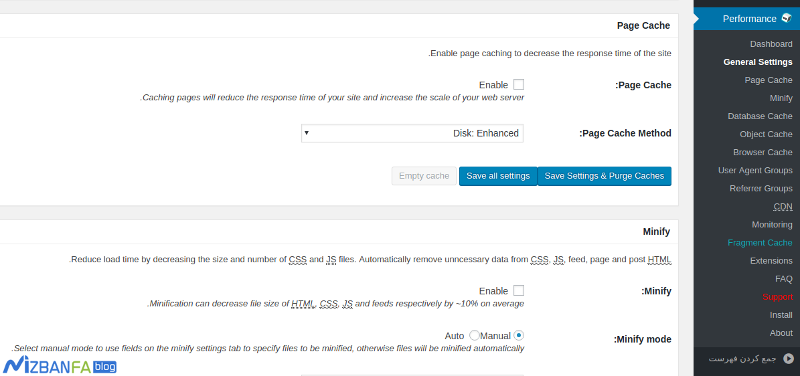
دانلود افزونه W3 Total Cacheپس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Performance به پیشخوان سایت وردپرسی شما افزوده میشه که با کلیک روی این منو و مراجعه به زیر منوی General Settings قادر هستید تا تنظیمات افزونه را بر اساس نیاز خودتون سفارشی سازی کنید.
همونطور که در تصویر میبینید این افزونه دارای تنظیمات زیادی هستش که که نشون از قابلیتهای مختلف اون برای افزایش سرعت در وردپرس داره و برای استفاده از این افزونه میتونید تا از تک تک این قابلیتها بهره ببرید و سرعت سایت خودتون را افزایش دهید.
تنظیمات عمومی General Settings
حالا بعد از اینکه وارد تنظیمات افزونه شدید در اولین قدم به زیر منوی General Settings مراجعه کرده و تنظیمات این بخش را بر اساس توضیحات زیر سفارشی سازی کنید.
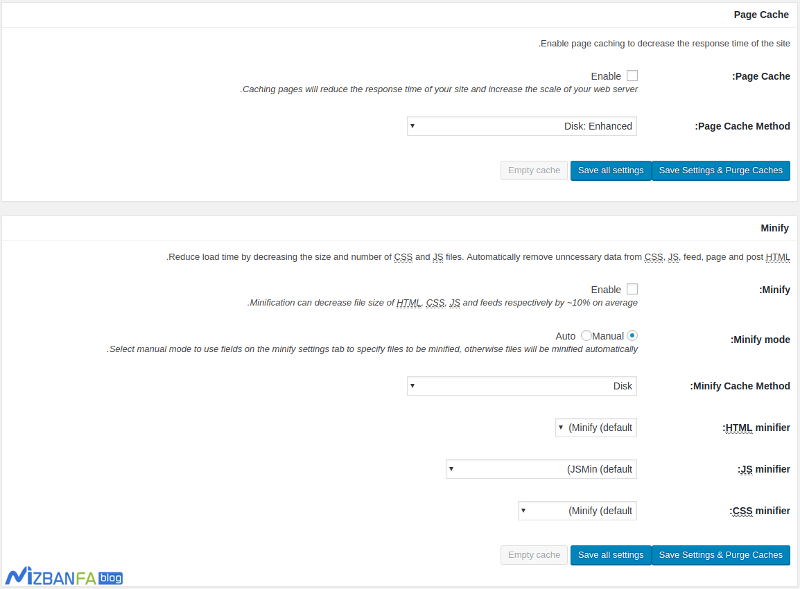
تنظیمات Page Cache و Minify
Page Cache: با فعال کردن این بخش امکان کش برای تمامی صفحات شما فراهم خواهد شد. با فعال کردن این امکان یک نسخه ایستا از تمامی صفحات سایت شما ایجاد خواهد شد که در این حالت وقتی این صفحات لود میشن کاربران دیگه نیازی به صفحات داینامیک نخواهند داشت و همین موضوع باعث میشه تا محتوای صفحات ایستا برای اونها لود و نمایش داده شود. بابراین سرعت سایت افزایش چشمگیری پیدا میکنه و باعث میشه تا مدت زمان لود صفحات کمتر و کمتر شود.
Page Cache Method: این گزینه برای انتخاب نوع کش در سایت خواهد بود. انواع مختلفی از کش سایت وجود داره که شما میبایست بر اساس نوع هاست خودتون یکی از بهترین گزینههای موجود را انتخاب کنید. اگر که از هاست اشتراکی استفاده میکنید بهترین گزینه همین حالت پیشفرض یعنی Disk Enhanced هستش که میتونید از این گزینه برای کش وردپرس استفاده کنید.
Minify: این گزینه این امکان را به شما میده تا کدهای موجود در صفحات سایت خودتون را که شامل صفحات HTML، CSS و JS هستند را فشرده سازی کنید تا با فشرده شدن این فایلها و کاهش حجم صفحات سرعت لود شما بهینهتر شود. بنابراین اگر از سرعت سایت خودتون راضی نیستید و قالب و افزونههایی که استفاده میکنید شامل فایلهای زیادی از این نوع هستند این گزینه به شما کمک میکنه تا با فشرده کردن و کاهش حجمشون سرعت لود سایت را بهتر کنید.
Minify mode: از این بخش میتونید تا نوع فشرده سازی را انتخاب کنید. برای این مورد گزینه Auto یا حالت خودکار را انتخاب کنید.
Minify Cache Method: از این بخش هم میتونید تا نوع فشردهسازی را انتخاب کنید. این بخش هم به هاست شما بستگی داره و بنابراین برای استفاده از این قسمت حتما از شرکت هاستینگ خودتون کمک بگیرید تا بر اساس نوع سرور بهترین گزینه را به شما پیشنهاد دهد.
HTML minifier: از این بخش هم میتونید تا فشردهساز را انتخاب کنید. در این گزینه صرفا یک انتخاب فعال هست که نیازی به تغییر اون نداریم.
JS minifier: در این بخش هم میتونید تا فشردهساز فایلهای جاوا اسکریپت در وردپرس را انتخاب کنید. این گزینه هم شامل چند گزینه هست که از انواع اون میشه به فشردهساز گوگل اشاره کرد. برای استفاده از این گزینه هم به انتخاب خودتون میتونید از هر کدوم از فشردهسازها استفاده کنید.
CSS minifier: در این بخش هم میتونید تا فشردهساز فایلهای استایل مربوط به قالب و افزونه در وردپرس را انتخاب کنید. این گزینه هم شامل چند گزینه هست که از انواع اون میشه به فشردهساز PHP اشاره کرد. برای استفاده از این گزینه هم به انتخاب خودتون میتونید از هر کدوم از فشردهسازها استفاده کنید.
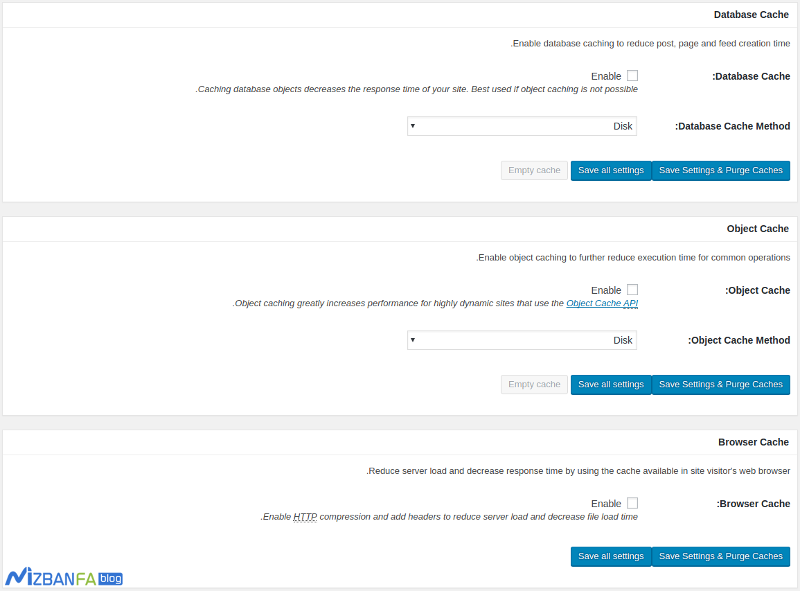
تنظیمات database cache، object cache و Browser Cache
database cache: این قابلیت همونطور که از اسمش مشخصه، کوئریها و درخواستهای ارسال شده به دیتابیس سایت را کش میکند تا در زمان درخواست بعدی یا همون بازدید بعدی کاربر در سایت بدون نیاز به ارسال ارسال درخواست از سوی کاربر به دیتابیس، کاربران قادر باشند تا درخواستهای خودشون را که قبلا دریافت کردند مشاهده کنند. اما از اونجایی که چنین قابلیتی کاربردی نیست و باعث فشار بر روی سرور و از طرف دیگه منجر به این میشه دادههای دیتابیس در بیشتر مواقع به درستی آپدیت نشوند و همچنان برای کاربر در حالت قبلی لود شوند کاربردی نیست و پیشنهاد میکنم که ازش استفاده نکنید. بنابراین شاید بهتر باشه از این امکان بگذرید.
Object Cache: این گزینه هم دقیقا مشابه database cache هست و این کار را برای کاهش میزان ذخیره سازی در زمان اجرای عملیات انجام میده و به دلیل اینکه افزونه W3TC در این بخش هنوز به درستی به شکل مناسب عمل نمیکنه پس بهتره که این قابلیت را هم کنار بگذارید. البته این دو قابلیت بیشتر به دلیل اینکه از هاست اشتراکی استفاده میکنیم کاربردی نیست.
Browser Cache: حتما شما هم شنیدید که وقتی به سایتی مراجعه میکنید مرورگر به گونهای عمل میکنه که در اولین بازدید از سایت میاد و از فایلهای موجود در سایت که شامل فایلهای CSS، تصاویر، جاوا اسکریپت، فونت و… میشه در یک پوشه از کامپیوتر این دادهها را ذخیره میکنه تا در مراجعه بعدی کاربر به جای اینکه مستقیما بیاد و این فایلها را از هاست یا همون سرور ما لود کنه از حافظه کامپیوتر لود میکنه و همین امر موجب افزایش سرعت در سایت خواهد شد. بنابراین این قابلیت یک نقطع عطف برای اینه تا با استفاده درست از این قابلیت سرعت سایت را افزایش دهیم.
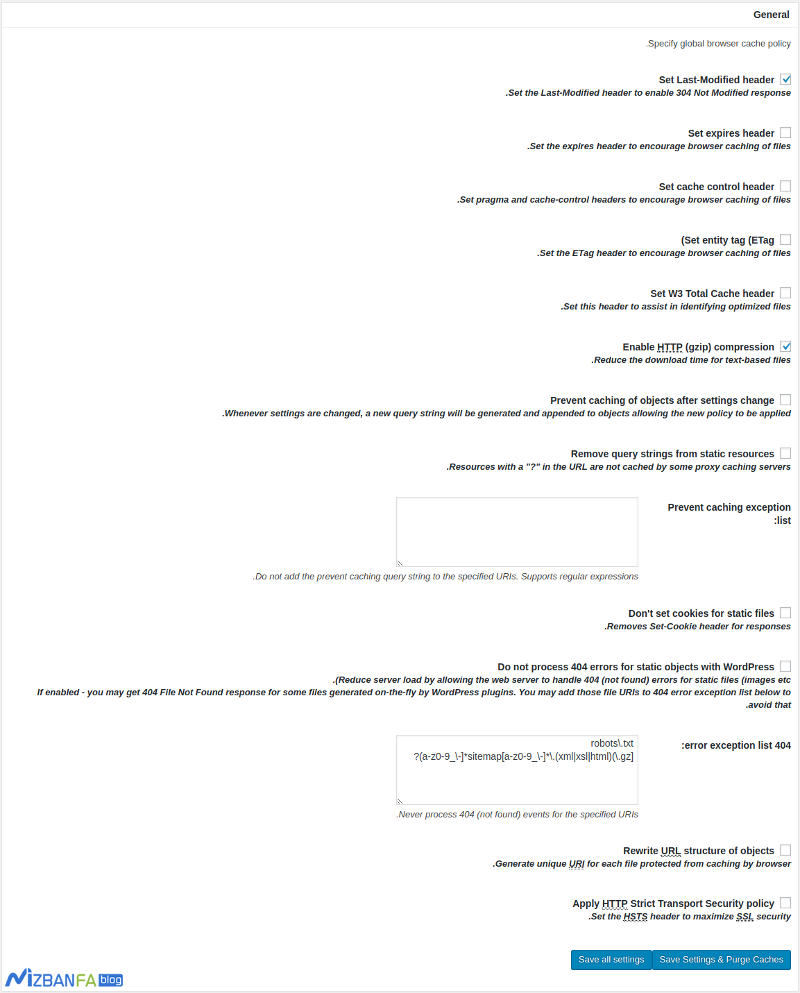
اما گاهی اوقات پیش میاد که دادهها برای مدت طولانی ثابت باقی میمونند و کاربران با رفرش کردن سایت هم همچنان نسخههای قبلی چنین فایلهایی را مشاهده میکنند، بنابراین لازمه تا یک مدیریت درست روی این بخش داشته باشید. بنابراین ابتدا این گزینه را فعال کنید و سپس در پیشخوان وردپرس به زیر منوی Browser Cache مراجعه کرده و مشابه تصویر زیر اقدام به مدیریت و سفارشی سازی این قابلیت در سایت خودتون بکنید.
همون طور که در تصویر میبینید کلیه گزینههای مربوط به این بخش را فعال کنید. به جز گزینه Do not process 404 errors for static objects with WordPress که بستگی به خود شما خواهد داشت. این گزینه این امکان را به شما میده تا در صورتی که حین اجرای فایلهای ایستا همچون تصاویر و رسانهها و یا حتی فایلهای نوشتاری وقتی کاربری با صفحه 404 مواجه شد به جای نمایش این صفحه و خطای موجود در اون این اجازه را بده که سرور بر اساس وردپرس خطا را نمایش بدهد. بنابراین وقتی این اتفاق بیفته برای صفحات 404 دیگه لزومی نداره تا ترافیک و پهنای باند سایت شما بیش از حد معمول مصرف شود.
در رابطه با گزینه Prevent caching of objects after settings change هم دقت داشته باشید که در صورت فعال بودن یک کوئری به انتهای آدرس تمامی فایلهای سایت شما اضافه خواهد شدو بنابراین اگر تمایل ندارید تا چنین چیزی در سایت شما پیش بیاد میتونید این گزینه را غیرفعال کنید.
با مراجعه به انتهای صفحه هم میتونید تا همین تنظیمات را در صورت تمایل برای یک فایل خاص که شامل CSS و جاوا اسکریپت، HTML و فایلهای موجود در سایت میشوند شخصی سازی کرده و تعیین کنید که این رفتار برای هر یک از این فایلها به چه شکلی صورت بگیرد.
استفاده از CDN در وردپرس
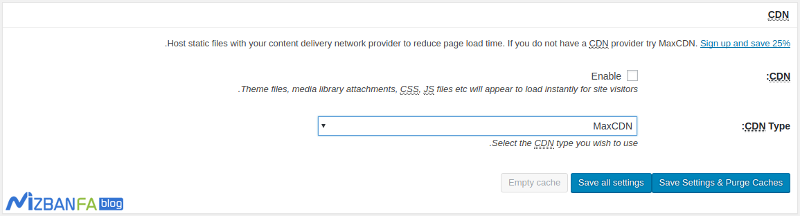
همونطور که در مقاله cdn چیست؟ و چه کاربردی دارد؟ بین کردم، با استفاده از سرویس cdn وردپرس قادر هستید تا سایت خودتون را به یک شبکه جهانی متصل کنید تا بر اساس موقعیت جغرافیایی که کاربران در اون قرار دارند دادههای موجود در سایت از نزدیکترین سرور برای این سایت لود شده و نمایش داده شوند. بنابراین اگر از CDN وردپرس استفاده میکنید از میان لیست شبکههای سی دی ان که این افزونه ازشون پشتیبانی میکنه یکی از اونها را انتخاب کرده و بعد از ثبت نام به زیر منوی CDN در تنظیمات مراجعه کنید.
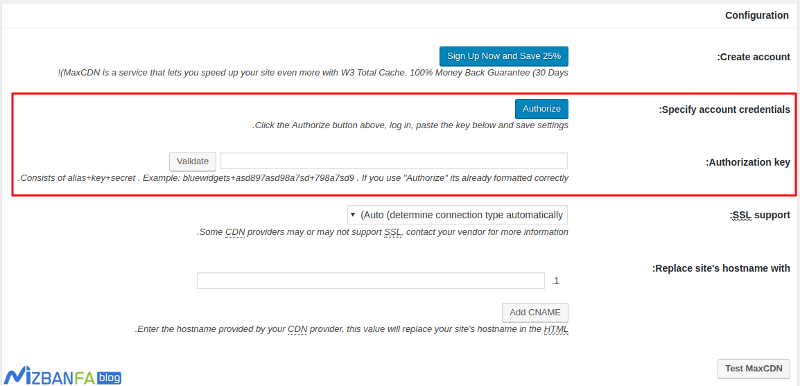
Create account: با کلیک روی دکمه موجود در این بخش ابتدا به وبسایت مورد نظر مراجعه کرده و سپس در اون سایت ثبت نام کرده و وارد بخش کاربری خودتون بشید.
Specify account credentials: برای استفاده از هر CDN لازمه تا یک کلید API برای تایید هویت سایت دیافت کنید، بنابراین از این بخش روی دکمه Authorize کلیک کنید تا به صفحه مقصد در سایت مورد نظر هدایت شده و سپس کدی را که دریافت میکنید را در فیلد Authorization key وارد کرده و در نهایت روی دکمه Validate کلیک کنید تا بررسی صحیح بودن این کلید انجام بگیرد.
SSL support: در صورت فعال کردن SSL در وردپرس لازمه تا وضعیت اون را در این بخش معین کنید. بنابراین در صورتی که از ssl استفاده نمیکنید اونو روی حالت Disabled قرا دهید.
Replace site’s hostname with: در این فیلد هم CNAME های ارائه شده از سوی سرویس دهنده CDN وردپرس را وارد کنید و در نهایت روی دکمه Test که در انتهای همین تصویر هم میبینید وجود داره کلیک کنید تا وضعیت CDN در اون بررسی شده و در صورتی که همه گزینهها را به درستی انتخاب کردید سایت خودتون را با اتصال به یک سرویس CDN از نظر سرعت و امنیت بهینهتر کنید.
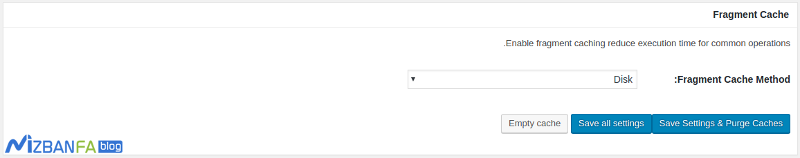
تنظیمات fragment cache
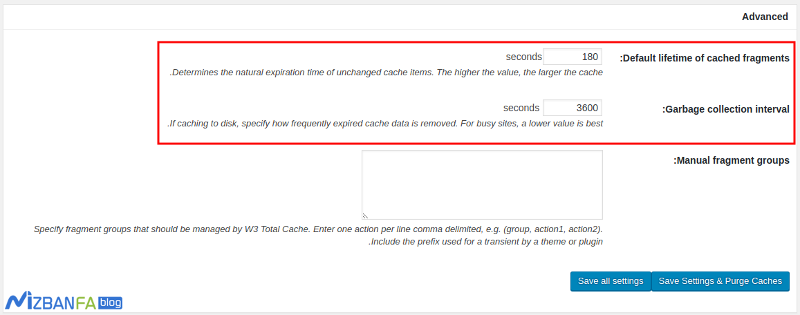
این قابلیت در افزونه W3TC تقریبا به تازگی ارائه شده و میشه گفت که یک قابلیت اساسی و مناسب هستش تا بتونید محتوایی که در سایت کش میشه را بهتر و دقیقتر کنترل کنید. روش کار در این قابلیت به این شکل هستش که اگر زمانی که کاربر به سایت مراجعه میکنه این صفحه به صورت کامل کش شده هستش میتونید کاری کنید تا بعضی از بخشهای موجود در صفحه به صورت کش شده لود نشده و به صورت مستقیم از هاست برای کاربران لود شوند. در حال حاضر تنها کاری که میتونید انجام بدین اینه تا با مراجعه به زیر منوی fragment زمان این قابلیت را کنترل کنید.
Default lifetime of cached fragments: در این فیلد میتونید تا مدت زمان پیشفرض برای کش در حافظه پنهان را بر حسب ثانیه وارد کنید.
Garbage collection interval: در این فیلد هم میتونید تا مدت زمانی که در نظر دارید تا این نوع کش وردپرس به صورت خودکار حذف شود را وارد کنید.










سلام
افزونه WP Super Cache بهتر هست یا W3 Total Cache ؟
سلام، بر اساس مقایسه ای که الگانت تم روی این دو افزونه داشته w3 total cache گزینه مناسبتری هست. بستگی به نوع سرور و نیازهای شما هم داره و نمیشه گفت که واقعا کدوم افزونه بهتر هست.
بین w3 total cache , WP Fastest Cache کدوم بهتره؟
سلام الهام عزیز
هر دو افزونه خوب و محبوبی هستن
با مراجعه به مخزن وردپرس و بررسی موارد زیر بهتر میتونید تصمیم بگیرید:
تعداد ستاره های دریافتی و امتیاز هر افزونه
دیدگاه هایی که کاربران ارسال کردن
اخرین بروزرسانی افزونه
توسعه دهنده افزونه
تعداد نصب فعال
سلام شما که این همه زحمت می کشید لااقل آموزش ها رو بروزکنید.الان افزونه رو بروزرسانی که می کنید کاملا برخی موارد از لحاظ نمایش و جزئیات با شات های آموزش شما تفاوت دارند.اگر بروز شوند خیلی راحت تر می شه .باتشکر
سلام، ممنون از اطلاع رسانی شما، به زودی مقاله آپدیت میشه به نسخه جدید.
سلام
در قسمت CDN type من از Cloudflare برای وب سایتم استفاده کرده ام .اما در این قسمت افزونه ندیدم .یعنی پشتیبانی نمیشه؟
تشکر
سلام، استفاده از CDN کلودفلر نیاز به تهیه نسخه پولی داره و تو نسخه رایگان نمیشه ازش استفاده کرد.
با سلام
جناب صادقی با تشکر از مطالب و زحمات شما
من مقاله رو خوندم ولی با توجه به اینکه این افزونه مرتبا بروز میشه قسمت های جدیدی هم به اش اضافه شده که در مقاله اشاره به اونها نشده.
یه پیشنهاد هم دارم خدمتتون از اونجایی که خیلی از مشتریان هاست میزبان فا از این آموزش ها استفاده میکنند تنطیمات بهینه برای هاست میزبان فا رو در قالب یک فایل تنظیمات برای استفاده این مشتریان قرار بدین ، اینجوری هم مشتریان تنظیمات بهینه شده رو در اختیار دارن و هم از حجم تیکت های پشتیبانی در این خصوص کم میشه.
باتشکر .
سلام و روز بخیر،
این مقاله حتما آپدیت میشه. پیشنهاد خوبی هم هست برای درون ریزی تنظیمات، حتما این مورد رو هم لحاظ میکنم. البته برای هر آموزشی مناسب نیست و چون آموزشها اکثرا توی لوکال هاست بررسی و تهیه میشن ممکنه با درون ریزی تنظیمات همه موارد به درستی کار نکنه.
سلام
ببخشید من وقتی این افزونه را فعال و تنظیمات آن را اعمال می کنم صفحه اول سایتم که با ویژوال کامپوزر ساخته شده نمایشش به هم میخوره و قدری به سمت چپ کشیده میشه. وقتی این افزونه را غیرفعال می کنم نمایش صفحه اول هم درست میشه. حتی توی تنظیمات مشخص می کنم که صفحه اول کش نشود اما با این وجود باز هم مشکل حل نمی شود. به نظرتون باید چکار کنم ؟
سلام، ممکنه فایلهای جاوا یا css داشته باشید که توی فوتر هستن و باعث ایجاد این مشکل میشن. باید سورس صفحات رو چک کنید ببینید مشکل از کجاست.
باسلام.سپاس از اموزش خوبتون.طبق تنظیماتی که عرض کرده بودید انجام دادم ولی الان یه سوال دارم من سایتم تقریبا هر روز محصول (که باشه تورها )در سایتم اضفه میکنم. و طبق مطلبتون بعد از تغییرات در سایت باید کش را پاک کرد.و هربار هم که کش پاک میشه سرعت لود صفحه زیاد تر میشه.الان سوال من اینه من برای سایتم باید از این افزونه استفاده کنم یا نه؟ و اگر اره کدام گزینه ها را باید بذارم؟
سلام،
تو تنظیمات افزونه قابلیتی هست که میتونید مشخص کنید بعد از انتشار نوشته جدید کش به صورت خودکار پاک نشه، این قابلیت رو کافیه غیرفعال کنید. استفاده کردن یا نکردن از این افزونه برای کش هم بستگی به شرایط سرور و سایت شما داره که باید بر اساس اون شرایط انتخاب کنید.
سلام.ببخشید توی آموزش قسمت browser cache نوشتید که همه گزینه هارو فعال کنید مثل عکس غیراز 404…اما تو عکس که فعال نیستن همشون…باید حالافعال کنم یا نه؟
سلام وقتتون بخیر؛
گزینه Browser Cache باعث میشه که محتوای شما مثل استایل، تصاویر و… در مرورگز کاربر کش بشه علاوه بر کاهش حجم درخواست ها سرعت نمایش بالاتر میره اما خب کش بودن به مدت طولانی چندان جالب نیست پس توصیه میشه گزینه های این بخش به جز Do not process 404 errors for رو فعال کنید.
تصویری که درون مقاله هست از تنظیمات پیشفرض افزونه گرفته شده.
لطفا جواب بدید به این سوالم چون واقعا برام مشکل ایجاد کرده.
من از افزونه w3 total cache استفاده میکنم افزونه ستاره دهی منو همش ستاره هاشو پاک میکنه چطوری تمام فایل های افزونه رو از کش در بیارم؟؟؟؟ لطفا کمک کنید.
سلام و عرض ادب
تشکر از توضیحاتتون من استفاده کردم و خیلی سرعت افزایش پیدا کرد
سلام. من این افزونه رو نصب کردم و خطایی به شکل زیر بهم نشون میده. آیا این خطا مشکلی در عملکرد افزونه ایجاد می کنه؟ حتی به صورت دستی هم دستور زیر رو در آدرس public_html/wp-config.php اضافه کردم. اما مشکل همچنان برقراره. هاستم رو از خودتون گرفتم. چه تغییراتی لازمه که انجام بدم؟
ممنون
/** Enable W3 Total Cache */
define(‘WP_CACHE’, true); // Added by W3 Total Cache
سلام. من این تنظیماتی که توی آموزش زدید رو اعمال کردم. و اتفاقات زیر برای سایت افتاد. ممنون میشم اگر راهنمایی بفرمایید:
1- امتیاز pagespeed از 72% به 83% افزایش پیدا کرد ولی Fully Loaded Time سایت حدود سه برابر شد!!!!
2- Inline small JavaScript از F به A ارتقاء پیدا کرد
با تشکر از سایت بسیار خوبتون
سلام و احترام؛
مطابق با راهنمای زیر در راستای بهینه سازی سایت اقدام نموده و س فاکتور زیر رو بهبود ببخشید:
First Contenful Paint
Onload Time
Fully Loaded Time
بررسی عملکرد سایت با زبانه Performance در gtmetrix
سلام. این افزونه این قابلیت را نداره وقتی تعغیری در سایت ایجاد کردیم یه دکمه ای بزنیم که کاربر سایتش را از هاست مجددا لود کنه؟
سلام ممنون از مقاله کاملتون cdn رو چیکار کنیم ؟
سلام و وقت بخیر
در مورد تنظیمات fragment cache بهتر است چه زمانهایی برای Default lifetime of cached و Garbage collection interval تعیین نماییم؟
سلام
با تشکر از آموزش خوبتون.
من این افزونه را ریختم و به خوبی کار کرد .
فقط یک مشکل کوچک دارم آن هم این است که نمیدانم از کجا باید کش صفحات خاص را غیر فعال کنم.
اگر کمکم کنید ممنون میشم.
سلام
ممنون بابت مقاله
من وقتی این افزونه رو نصب میکنم بعضی از تصاویر سایتم نمایش داده نمیشن مثلا اسلایدر دلیلش چیه
وقتی تیک مربوط به گزینه کش مرورگر رو فعال میکنم این اتفاق میوفته
میتونید راهنمایی کنید؟
سلام روزبخیر؛
در زیر منوی Browser Cache گزینه set last- hmodified header و set expires header و set cache control header رو در حالت فعال قرار بدید و مجددا بررسی کنید.
با سلام
آیا با حذف این افزونه، تمام تنظیمات و مشکلات کوکی اون حذف و رفع خواهد شد یا باید کارهای دیگه ای هم کرد؟
سلام و احترام دوست عزیز؛
همه این موارد به تنظیماتی که شما اعمال نموده اید بستگی دارد. اما به صورت کلی این افزونه برخی موارد را در حافظه کش نگهداری نموده تا سرعت سایت افزایش یابد.
با نصب این افزونه، نه میتونم وارد بخش پیشخوان سایت بشم(با وارد کردن یوزرنیم و پسورد، صفحه لاگین مجدد بارگزاری میشه و وارد پیشخوان نمیشه) و هم اینکه خوده سایت بالا نمیاد!!!
ایول دارید
مرسی ممنون خود پیشخوان رو نمیشه کش کرد؟
سلام .کد لایسنس این افزونه رو میخوام.ممنون