در صورت بهینه نبودن سایت، تمام تلاش های شما بی ثمر خواهد بود. یکی از مهم ترین اقدامات بررسی عملکرد سایت از نظر سرعت است و در حال حاضر وب سایت Gtmetrix این امکان را برای شما فراهم کرده. در نسخه جدید جیتی متریکس شاهد تغییرات جدیدی هستیم این تغییرات عمدتا به تحلیل بخش های مختلف سایت مربوط می شوند. بخش های جدیدی در سربرگ Performance جیتی متریکس ارائه شده که آنالیز دقیقی از وب سایت شما ارائه می دهند. در آموزش های قبلی به نحوه تحلیل سایت با GTMETRIX جدید پرداختیم. اگر می خواهید با زبانه Performance در Gtmetrix و نقش آن در بهبود عملکرد سایت بیشتر آشنا شوید تا انتهای این مقاله از رسانه نکست میزبان فا با ما همراه شوید.
در جیتی متریکس جدید با اصطلاحات متعددی مواجه می شویم در نگاه اول شاید سخت و پیچیده و نامفهوم باشند اما این اعداد و ارقام کمک شایانی در راستای بهبود عملکرد سایت دارند. در ادامه لیستی از اصطلاحات جدید جیتی متریکس ارائه شده که به تشریح مفصل آن ها می پردازیم:
- Performance Metrics
- First Contentful Paint
- Time to Interactive
- Speed Index
- Total Blocking Time
- Largest Contentful Paint
- Cumulative Layout Shift
- Browser Timings
- Redirect Duration
- Connection Duration
- Backend Duration
- Time to First Byte یا TTFB
- First Paint
- DOM Interactive Time
- DOM Content Loaded Time
- Onload Time
- Fully Loaded Time
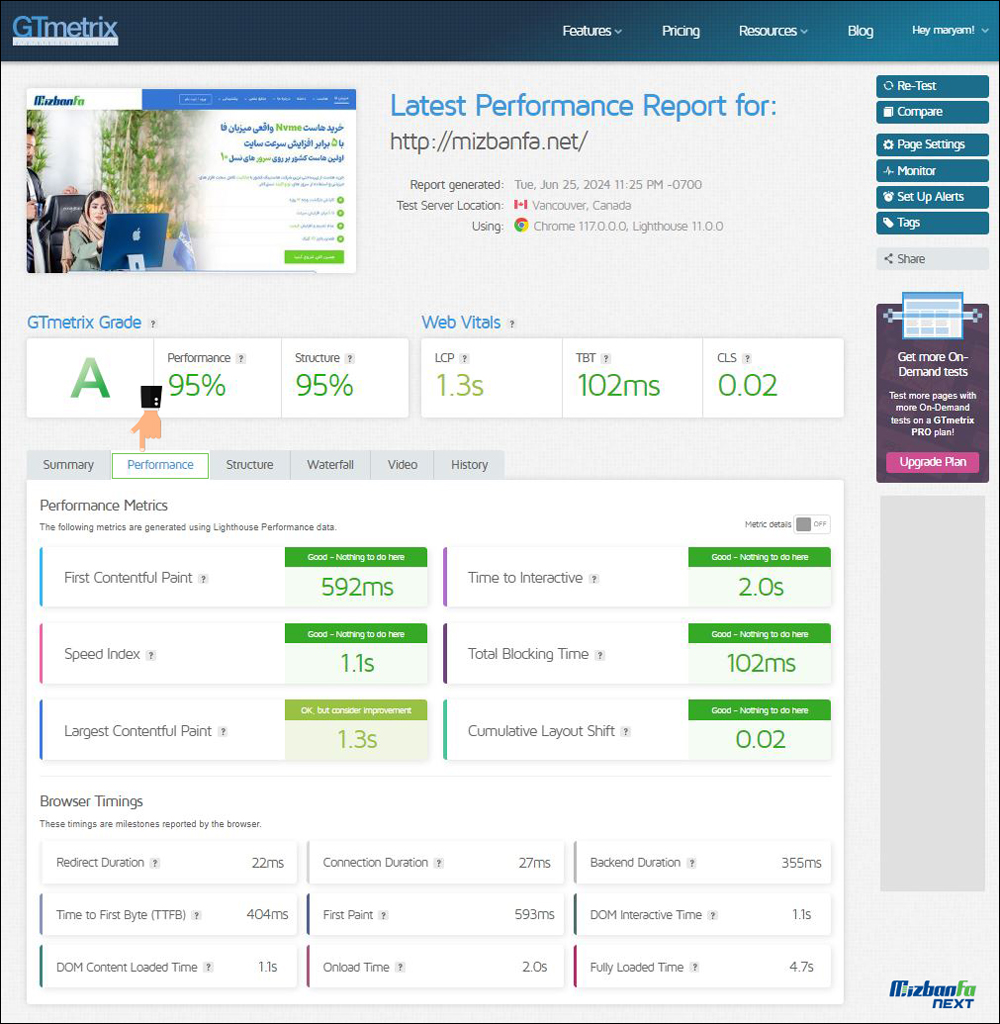
گزارش Performance در GTmetrix
همان طور که پیش تر نیز ذکر شد زبانه Performance در Gtmetrix به منظور تحلیل کارایی و عملکرد سایت مورد استاده قرار می گیرد. این بخش شامل دو قسمت زیر است که در ادامه به شرح مفصل هر کدام خواهیم پرداخت:
- Performance Metrics: فاکتورهای کلیدی در عملکرد سایت
- Browser Timings: فاکتورهای موثر در لودینگ و ارتباط با مخاطب و مرورگر

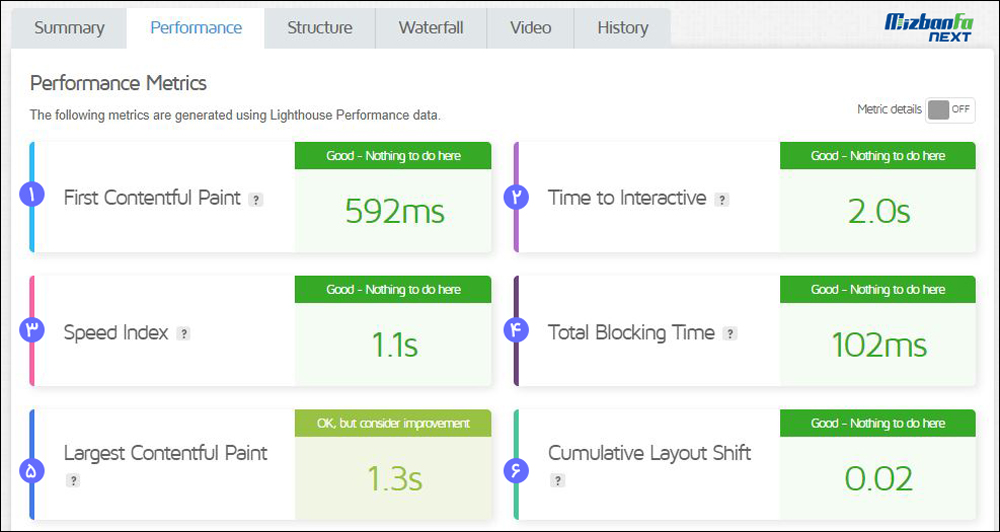
1- متریک های پرفورمنس Performance Metrics
زمانی که روی زبانه Performance در gtmetrix کلیک می کنید اولین بخشی که با آن رو به رو می شوید بخش Performance Metrics است. در این قسمت می توانید اصلی ترین معیارهای مربوط به سرعت سایت را مشاهده و عملکرد صفحه ای که مورد تحلیل قرار داده اید را بررسی نمایید. در ادامه به شکلی دقیق هر یک از این معیارها و اصطلاحات جدید جیتی متریکس را تعریف و نقش آن در عملکرد سایت را مورد بررسی قرار خواهیم داد.

FCP یا First Contentful Paint چیست؟
اصطلاح First Contentful Paint با همان FCP به زمانی اشاره دارد که اولین محتوای متنی یا تصویری یا عناصر Canvas صفحه وب سایتتان نمایش داده شود. این زمان در بررسی عملکرد سایت نقش مهمی را ایفا می کند چرا که هر چقدر در بازه زمانی کوتاه تری محتوای صفحه نمایش داده شود، تجربه کاربری بهتری نیز برای بازدیدکنندگان آن صفحه فراهم می شود. از آنجایی که در معیار First Contentful Paint روی محتوا تمرکز می شود، شما می توانید درک بهتری را درباره آنچه که کاربرانتان در ابتدای ورود به صفحه مورد بررسی وب سایتتان مشاهده می کند، پیدا کنید. این امر سبب می شود تا بتوانید به شکل بهتری عملکرد سایت خود را مطابق با تجربه کاربری که فراهم می شود بهبود ببخشید. در ادامه این مبحث را با ذکر مثال به صورت واضح تر توضیح می دهیم.
تعامل پذیری صفحه Time to Interactive
اصطلاح دیگری که در این بخش از زبانه Performance در Gtmetrix به آن اشاره شده است، TTI است. TTI مخفف عبارت Time to Interactive بوده و معیاری برای سنجش میزان پاسخگو بودن بارگذاری صفحه بشمار می رود. در واقع این معیار به شما نشان می دهد که چقدر زمان می برد تا یک صفحه در شرایطی قرار بگیرد که بتواند با بازدیدکننده تعاملی سازنده داشته باشد. در بحث بررسی عملکرد سایت هر چقدر که TTI صفحات وب سایت شما کندتر باشد، از دید بازدیدکنندگان وب سایت شما پاسخگو نبوده و این امر باعث می شود تا یک تجربه کاربری منفی داشته باشند. شاید برایتان جالب باشد که بدانید اگر ارزشمندترین محتوای صفحه شما دقیقاً همان طولانی ترین محتوا صفحه باشد، می توان چنین استنباط کرد که صفحه شما از نظر Time to Interactive بهترین عملکرد ممکن را داشته است.

سرعت بارگذاری نیمه اول صفحه Speed Index
معیار دیگری که در زبانه Performance در Gtmetrix به آن اشاره شده است، SI یا همان Speed Index است. این معیار در واقع به شما نشان می دهد که چقدر زمان می برد تا نیمه بالای صفحه مورد بررسی به صورت کامل بارگذاری شود و نقش مهمی را در بررسی عملکرد سایت ایفا می کند. SI به موارد مختلفی از جمله اندازه مرورگر، FCP یا LCP بستگی دارد و خودش به تنهایی یک معیار در جدول زمانی بارگیری صفحه بشمار نمی رود. در واقع SI یک نتیجه گیری محاسباتی است که با آنالیز و تجزیه و تحلیل چندین معیار به دست می آید.
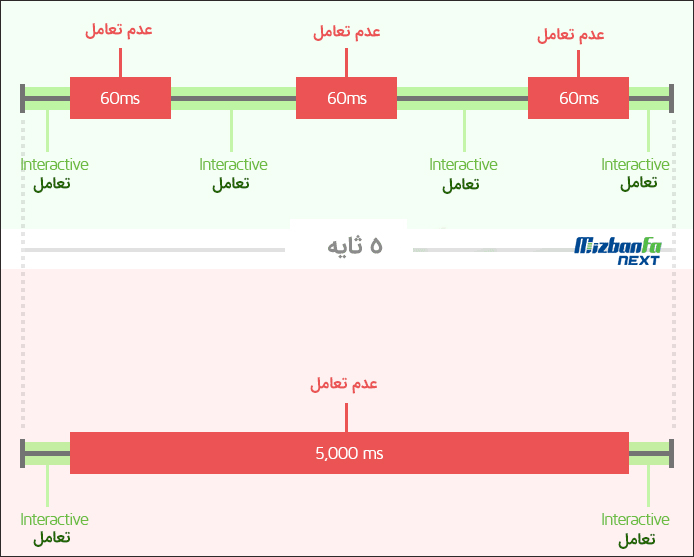
زمان مسدود شده Total Blocking Time
TBT یا همان Total Blocking Time معیار دیگری که توسط Lighthouse در سال 2020 معرفی شده و از جمله اصطلاحات جدید جی تی متریکس است. این معیار میزان پاسخگویی بار صفحه وب سایت شما به کاربران ورودی را از نظر کمی مورد بررسی قرار می دهد. به عبارتی ساده تر در TBT کل زمانی که صفحه وب شما مسدود می کرده و در نتیجه آن از تعامل داشتن کاربران با وب سایت شما جلوگیری می شود را محاسبه و در اختیار شما قرار می دهد.

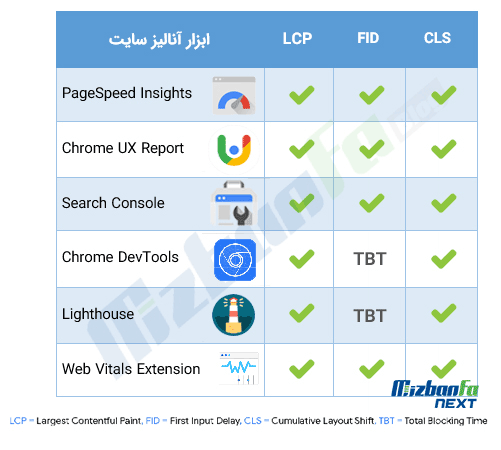
این یک معیار بسیار کلیدی در بررسی عملکرد سایت است. یکی از مواردی بشمار می رود که در بخش Web Vital در زبانه Summary جی تی متریکس نمایش داده می شود و جایگزینی برای معیار FID یا همان First Input Delay در زبانه PageSpeed جی تی متریکس قبلی است. همان طور که پیش تر نیز اشاره شد TBT از اصطلاحات جدید جیتی متریکس است. در تصویر بالا انواع ابزارهای تحلیلی را می بینید که در گزارشات برخی اصطلاح TBT و در برخی دیگر FID ارائه شده است.
بزرگ ترین المان صفحه Largest Contentful Paint
LCP هم از اصطلاحات جدید جیتی متریکس است. اصطلاح LCP مخفف عبارت Largest Contentful Paint است که به معنای نمایش بزرگ ترین محتوا صفحه است. این اصطلاح در سال 2020 توسط Lighthouse معرفی شده و به شما کمک می کند تا بتوانید به شکل بهتری در زمینه بررسی عملکرد سایت اقدام کرده و تجربه کاربری بازدیدکنندگان وب سایت خود در زمینه سرعت بارگذاری صفحات را به شکلی دقیق مورد ارزیابی قرار دهید. این معیار به شما نشان می دهد که چقدر زمان می برد تا بزرگ ترین محتوای صفحه مورد نظر به عنوان مثال متن، تصویر و… به کاربران نمایش داده شود. هر چقدر که این محتوا در بازه زمانی کوتاه تری به بازدیدکنندگان نمایش داده شود، این شانس برای شما فراهم است که بتوانید اعتبار بیشتری را در نظر کاربران خود به دست آورید.
جابجایی المان ها تا پینش نهایی Cumulative Layout Shift
یکی دیگر از اصطلاحات جدید جیتی متریکس و آخرین معیار که در بخش Performance Metrics جی تی متریکس با آن رو به رو خواهید شد، CLS است. این اصطلاح مخفف عبارت Cumulative Layout Shift است که در سال 2020 توسط Lighthouse معرفی و معیاری برای اندازه گیری میزان ثبات بصری صفحه در زمان بارگذاری است. به بیان بهتر CLS بررسی می کند که در زمان بارگذاری صفحه چه تغییرات غیرمنتظره ای در عناصر تشکیل دهنده صفحه اتفاق می افتد. به دلیل نقش مهمی که این معیار زبانه Performance در Gtmetrix در ارائه یک تجربه کاربری لذت بخش دارد، به عنوان یکی از معیارهای مهم برای بررسی عملکرد سایت شناخته شده و در بخش Web Vitals نیز به آن اشاره شده است.
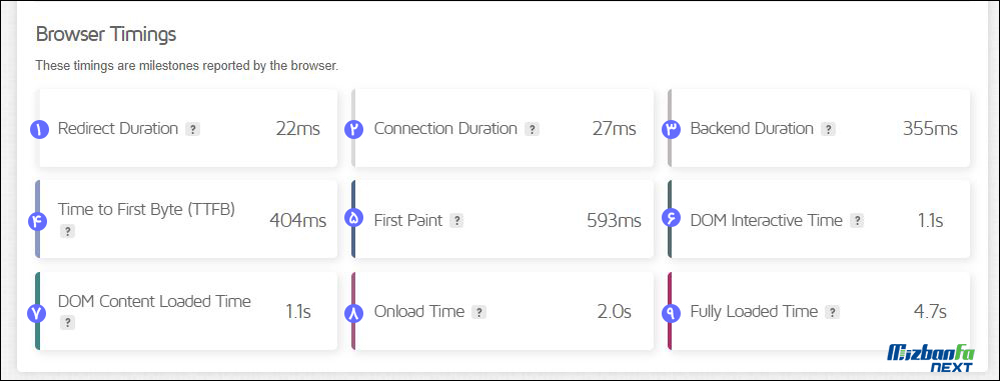
2- بخش لودینگ و ارتباط مخاطب و مرورگر Browser Timings
بخشی تحت عنوان Browser Timings در سربرگ Performance جی تی متریکس ارائه شده که قبلا در سربرگ های PageSpeed/YSlow در جیتی متریکس قدیمی قابل دسترس بود و به شما کمک می کند تا بتوانید به شکل بهتری برای بررسی عملکرد سایت خود اقدام کنید. در نسخه جدید جزئیات بیشتری از تحلیل و آنالیز وب سایت خود به دست می آورید که در ادامه به شرح مفصل هر کدم از این موارد خواهیم پرداخت.

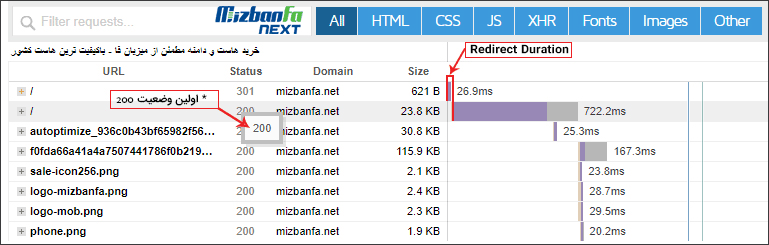
مدت زمان ریدایرکت شدن آدرس ها Redirect Duration
این اصطلاح به معنای مدت زمان تغییر مسیر می باشد. در واقع هر ریدایرکتی که برای آدرس های خود تعریف می کنید زمانی را به خود اختصاص می دهند هر چه این مدت زمان کوتاه تر باشد، برای وبسایت بهتر است. منظور از Redirect Duration مدت زمان صرف شده برای هدایت URL ها قبل از بارگیری کامل صفحه HTML است و یک معیار تعیین کننده در زمینه بررسی عملکرد سایت از نظر سرعت بشمار می رود. رایج ترین ریدایرکت ها به شرح زیر هستند:
- ریدایرکت از آدرسی بدون www به آدرسی با www (مثل ریدایرکت از mizbanfa.net به www.mizbanfa.net)
- ریدایرکت به آدرس های امن سایت، منظور همان سوئیچ از پروتکل http به https است.
- هدایت به نسخه موبایلی سایت
- ریدایرکت جهت تنظیم کوکی ها
در برخی از سایت ها ممکن است چرخه ای از چند ریدایرکت اتفاق افتد به عنوان مثال ممکن است در صفحه ای ریدایرکت آدرسی بدون www به آدرسی با www و سپس سوئیچ از پرتکل Http به https صورت گیرد. در چنین شرایطی طبیعتاً مدت زمان تغییر مسیر یا اصطلاحاً Redirect Duration افزایش خواهد یافت. در صورتی که هیچگونه ریدایرکتی صورت نگرفته باشد این مقدار برابر 0 خواهد بود.

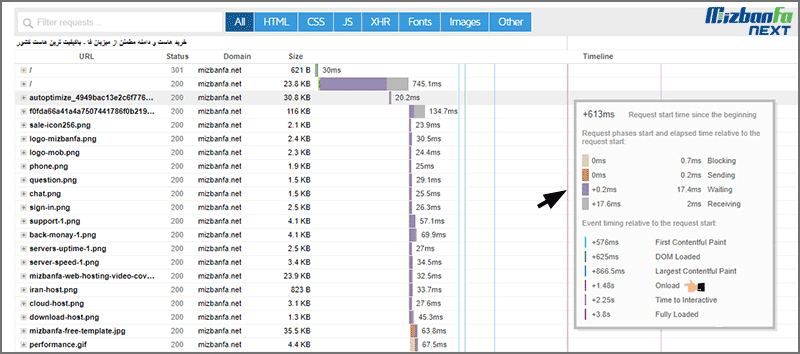
در زبانه Waterfall جیتی متریکس مبحث Redirect Duration را به صورت نمودارهای رنگی می بینیم که شامل مدت زمان لود از شروع ارزیابی url تا قبل از درخواست شروع بارگذاری کامل آن صفحه است. در واقع در تصویر زیر url های مختلفی را می بینید که وضعیت هر کدام در ستون status نوشته شده. از شروع ریدایرکتی که وضعیت آن 301 است تا زمانی که به وضعیت 200 برسیم، Redirect Duration یا همان مدت زمان تغییر مسیر را داریم.

در تمام این مدت بارگذاری، مرورگر خالی است و شما صفحه ای سفید رنگ مشاهده می کنید بنابراین بهتر است تا حد امکان با کاهش تعداد ریدایرکت های سایت در راستای پایین آوردن میزان Redirect Duration تلاش کنید. برای کسب اطلاعات بیشتر در خصوص مبحث ریدایرکت آدرس ها می توانید راهنمای گام به گام ریدایرکت سایت را مطالعه نمایید.
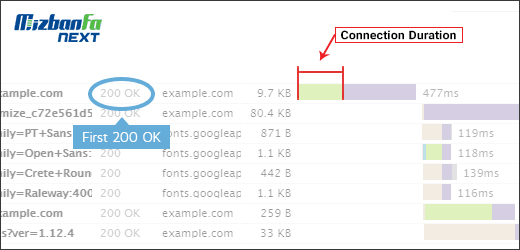
مدت زمان اتصال Connection Duration
پس از صورت گرفتن هرگونه ریدایرکت، Connection Duration یا همان مدت زمان اتصال تخمین زده می شود. در واقع مدت زمان اتصال به سرور و درخواست صفحه محاسبه می شود و نتیجه آن تحت عنوان Connection Duration در جیتی متریکس نمایش داده می شود. از نظر تکنیکی این مدت زمان ترکیبی از blocked time و DNS تایم، زمان اتصال و همچنین زمان صرف شده برای بررسی درخواست می باشد. تمام جزئیاتی که ذکر شدند به دلیل اینکه بسیار کوتاه هستند ترکیب شده و تحت عنوان Connection Duration در جیتی متریکس قابل بررسی است.

در نمودار Waterfall مدت زمان اتصال یا Connection Duration شامل درخواست های ارسالی برای بارگذاری نهایی صفحه html است. در واقع تا زمانی که به درخواستی با وضعیت 200 برسد Connection Duration محاسبه می شود. دقیقا مثل مورد قبلی در طول این مدت مرورگر خالی و سفید رنگ نمایش داده می شود. مدت زمان طولانی شدن صفحه سفید قبل از بارگذاری کامل سایت نیز به عوامل متعددی از جمله اتصال کند، مشکل در اتصال سایت سرور، طولانی شدن مدت زمان دریافت پاسخ از سمت سرور یا سایت و… بستگی دارد. این معیار می تواند در زمینه بررسی عملکرد سایت به شما کمک بسزایی نماید.
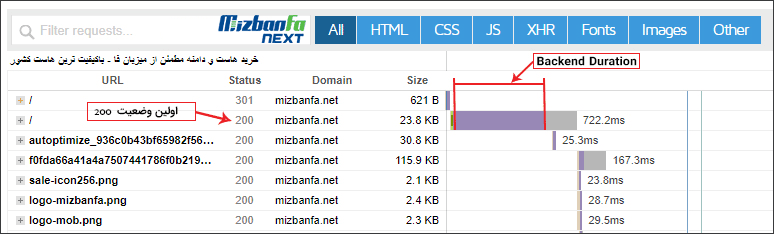
مدت زمان ارسال پاسخ Backend Duration
بعد از اینکه درخواست ارسال و اتصال نیز کامل شد سرور باید پاسخی برای این صفحه ارسال کند. این مدت زمان پاسخگویی سرور Backend Duration نامیده می شود. در نمودار Waterfall جیتی متریکس این مدت زمان انتظار درخواست صفحه تا دریافت پاسخ را به رنگ بنفش مشاهده می کنیم.

ممکن است به دلایل متعددی مثل بهینه نبودن کدها، استفاده نکردن از افزونه های کش، استفاده از سرورهای میزبانی ضعیف و… زمان Backend Duration کمی کند شود. فاکتورهای متعددی در این زمینه تاثیر گذار هستند از جمله:
- استفاده از سرویس های میزبانی وب با کیفیت
- استفاده از حافظه کش
برای کوتاه تر شدت مدت زمان Backend می توانید از افزونه های کش هم استفاده کنید زیرساخت سایت شما نیز تاثیر بسیار زیادی در Backend Duration دارد. هاست وردپرس میزبان فا با کانفیگ های اصولی مطابق با استانداردهای روز دنیا و بهره گیری از افزونه کش اختصاصی وردپرس بهترین سرعت و عملکرد را به کاربران هدیه میدهد.

Time to First Byte یا TTFB چیست؟
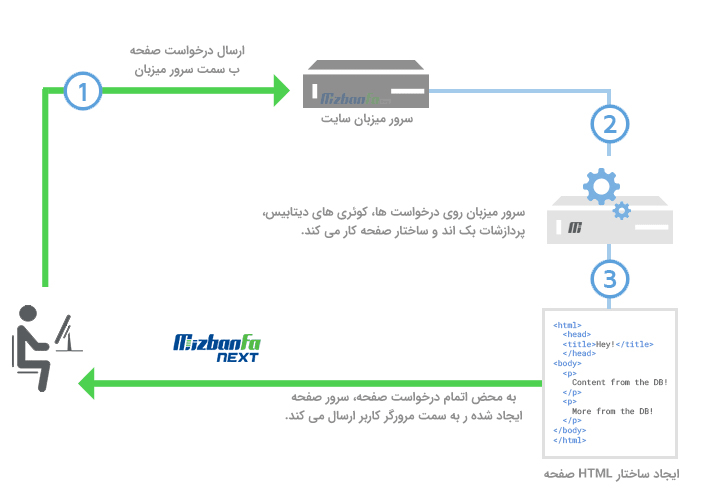
احتمالا اصطلاح TTFB را به کررات شنیده اید TTFB مخفف Time to First Byte می باشد و با اصطلاح server response time نیز شناخته می شود. منظور از TTFB مدت زمانی است که صرف می شود تا اولین بایت از درخواست ارسالی به سمت سرور دریافت شود. در واقع TTFB مدت زمانی است که درخواست انجام و پاسخ دریافت می شود. دقت داشته باشید اینکه چقدر طول میکشد تا درخواست از سایت شما به سرور ارسال گردد، پردازش شود و کاربر پاسخ را دریافت نمایید TTFB را تشکیل می دهند. پس برای کاهش TTFB باید در اولین گام در راستای بهینه سازی سایت و استانداردسازی کدها اقدام نمایید. در ادامه چند راهکار به منظور کاهش این بازه زمانی به شما ارائه می کنیم.

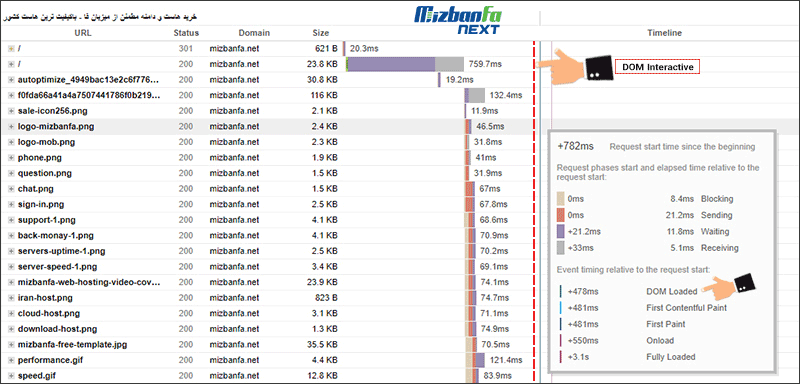
مطابق تصویر بالا درخواستی از مرورگر کاربر به سمت سرور ارسال می شود، این درخواست پردازش و ساختار اولیه صفحه شکل می گیرد مدت زمان صرف از ارسال درخواست تا اتصال به سرور و ارسل اولین بابت ها را TTFB می گوییم. مدت زمان TTFB به موارد متعددی بستگی دارد، عملکرد سرور و بهینه بودن کدهای سایت در آن بیشترین دخالت را دارد. (مرحله 2)
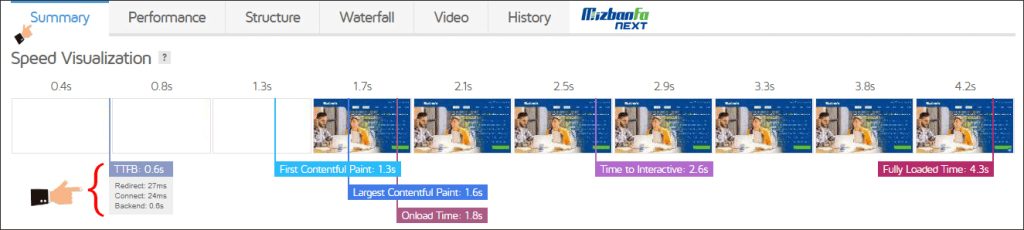
اصطلاح TTFB مجموع Redirect Duration + Connection Duration + Backend Duration” (مدت زمان پاسخگویی سرور + زمان صرف شده تا اتصال به سرور + زمان صرف شده برای ریدایرکت) می باشد. به صورت ساده تر زمانی که ریدایرکت ها انجام می شوند، اتصال برقرار و سپس اولین بایت از پاسخ سرور ارسال می شود تمام این مدت زمان صرف شده در مجموع TTFB را تشکیل می دهند. این مورد در نمودار تایمینگ تحلیل سایتتان در زبانه SUMMARY جیتی متریکس نیز مشهود است. در واقع دلیل نمایش صفحه سفید رنگی که قبل از لود صفحات می بینید همین موارد هستند. پس باید روی بهینه سازی صفحات و انتخاب میزبانی مناسب بسیار دقت داشت.

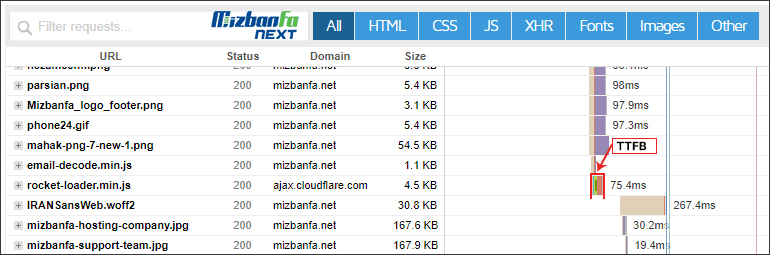
در نمودار Waterfall جیتی متریکس از شروع ارزیابی تا دقیقا قبل از دریافت پاسخ درخواست صفحه به صورت خط های نارنجی رنگ نمایش داده می شود. نمونه ای از تکمیل درخواست را در تصویر زیر مشاهده می کنید.

حالا که متوجه شدید TTFB مخفف چیست باید بدانید که TTFB از اهمیت بسیار بالایی برخوردار است چرا که باردیدکنندگان تا دریافت پاسخ های اولیه با یک صفحه خالی مواجه می شوند. همواره باید در صدد کاهش آن باشید. حتما می پرسید چرا و چگونه؟ روش های متعددی جهت بهبود TTFB سایت وجود دارد از جمله:
- بهینه سازی کدهای پلت فرم
- کمک گرفتن از حافظه کش
- بروز بودن سخت افزارهای سرور میزبان، در دسترس بودن منابع بالا مثل رم و CPU
- تنظیمات دقیق و پیکربندی مناسب سرور
جالب است بدانید سرویس های هاست مخصوص وردپرس میزبان فا مخصوص سیستم مدیریت محتوای وردپرس کانفیگ و بهینه سازی شده است و همین امر می تواند در راستای بهبود TTFB موثر باشد.
آغاز پروسه دریافت پاسخ سرور First Paint
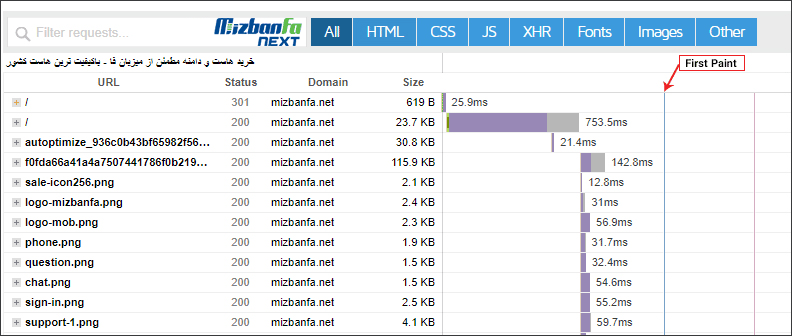
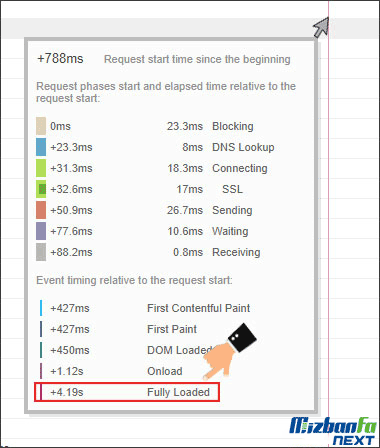
دقیقاً اولین نقطه و شرع فرایند دریافت محتوای صفحه ای است که کاربر آن را درخواست نموده. در واقع به نقطه ای First Paint می گویند که فرایند دریافت پاسخ سرور از آن آغاز شده است. در هنگام First Paint وابسته به ساختار صفحه رنگ بک گراند (سفید) یا رنگی دیگر بنابر محتوای آن صفحه نمایش داده می شود. در تب Waterfall جیتی متریکس First Paint با خطوط آبی رنگ نمایش داده می شود که نمونه ای از آن را در تصویر زیر مشاهده می کنید.

این زمان بندی از اهمیت زیادی برخوردار است چرا که تا این مرحله قبل از شروع بارگذاری، مرورگر یک صفحه خالی را به کاربر نمایش می داد اما اکنون تغییرات در مرحله First Paint نشان می دهند که صفحه در حال بارگیری است. همچنین دقت داشته باشید که مشخص نیست بارگذاری صفحه چقدر طول می کشد. بنابراین نمایش بک گراند رنگی اولیه در مرورگر به معنی لود سریع صفحه نیست. این بک گراند تنها نشان می دهد که به نقطه آغازین بارگذاری و First Paint رسیده اید. البته به این نکته هم دقت داشته باشید گاهی اوقات در زمان First Paint داخل مرورگر کاربر صفحه ای رنگی نمایش داده نمی شود و ساختار اولیه html صفحه در یک صفحه خالی شروع به بارگذاری می کنند.
در نهایت باید ذکر کنیم اصطلاح First Paint یا نقطه آغاز بارگذاری چندان کارایی در تسریع عملکرد و سرعت ندارد اما شناخت آن برای بررسی عملکرد سایت می تواند مفید واقع شود. و در واقع یک زمینه رنگی یا عنصر گرافیکی برای نمایش به کاربر قبل از لود کامل صفحه است. در این مبحث دو اصطلاح Largest Contentful Paint و First Contentful Paint را نیز داریم که جالب است با آن ها آشنا شوید.

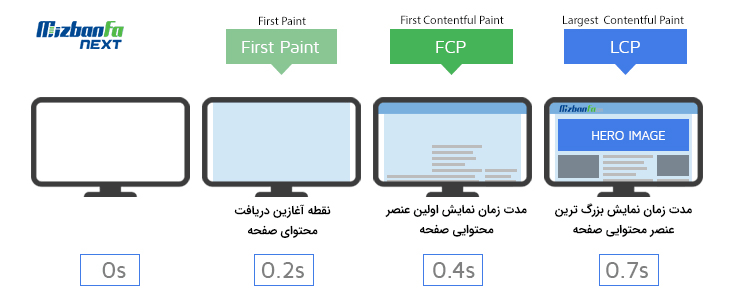
در تصویر بالا از مانیتور سمت چپ، ابتدا صفحه سفیدی نمایش داده می شود که می توان به کمک بررسی 4 فاکتور قبلی مدت زمان نمایش صفحه سفید را کاهش داد. سپس First Paint یا نقطه آغازین نمایش محتوا را داریم بعد از آن به fcp می رسیم و اولین محتوای صفحه بارگذاری می شود. در نهایت پس از اتمام بارگذاری محتوایی که بیشترین حجم را داشته مشخص و مدت زمان لود آن به عنوان LCP نمایش داده می شود. fcp هم مخفف First Contentful Paint می باشد در واقع زمان بندی دیگری است که اولین عنصر گرافیکی صفحه مثل متن، تصویر یا عنوان برای کاربر نمایش داده می شود.
LCP مخفف عبارت Largest Contentful Paint و معیاری جهت بررسی عملکرد است. از جمله اصطلاحات جدید جیتی متریکس محسوب می شود که در سال 2020 برای سنجش تجربه کاربران تا لود صفحه مورد نظر تعریف شد. به عبارت ساده تر اصطلاح LCP مشخص می کند که چقدر طول می کشد تا بزرگ ترین عنصر محتوایی صفحه مثل هدر، عناوین، متون، تصاویر و… برای کاربر نمایش داده شود. هر چه این میزان کوتاه تر شود عملکرد بهتری دارید. lcp یک فاکتور بسیار مهم است که در بخش Web Vitals جیتی متریکس نیز به آن اشاره می شود.
قبل از اینکه به دو فاکتور بسیار مهم 6 و 7 یعنی DOM Interactive Time و DOM Content Loaded Time بپردازیم بهتر است با اصطلاح DOM آشنا شوید. باید بدانید DOM چیست؟ DOM مخخف چیست و اصلا چه کاربردی دارد؟
DOM چیست؟ DOM مخفف چیست؟
اصطلاح DOM مخفف عبارت Document Object Model به معنای مدلسازی عناصر سند می باشد. حتما می پرسید یعنی چه؟ در واقع DOM یک استاندارد در زبان های برنامه نویسی است چرا که عناصر تشکیل دهنده صفحه به وضوح از یکدیگر تفکیک می شوند و دسترسی و تشخیص به آن ها و اعمال تغییرات بسیار ساده تر خواهد بود DOM بیشترین کاربرد را در جاوا اسکریپت دارد. یک داکیومنت را فرض کنید که از تگ ها، عناصر، متون و… تشکیل شده. حالا فرض کنید بخواهیم این صفحه را به صورت یک ساختار درختی ترسیم کنیم. به این ساختار DOM گفته می شود. اما این ساختار چطور طراحی می شود؟ به قطعه کد زیر دقت کنید:
<!DOCTYPE html>
<html>
<head>
<title>My Title</title>
</head>
<body>
<h1>My Header</h1>
<p>My Paragraph</p>
</body>
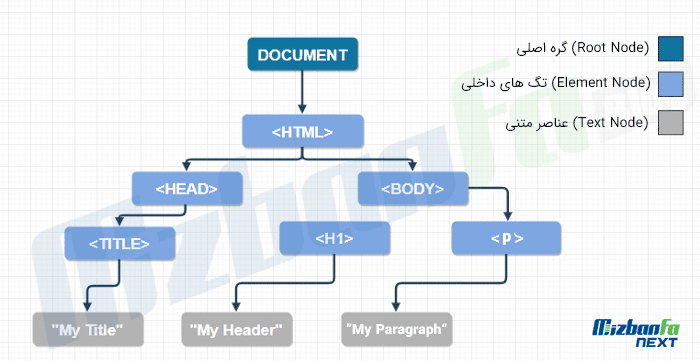
</html>- در راس کد document را داریم که در ابتدای ساختار درختی به عنوان گره اصلی درج می شود.
- پس از آن تگ های داخل سند را داریم که هر کدام به نام Element شناخته و به صورت گره هایی در ساختار درختی رسم می شوند. تگ های تو در تو نیز به صورت گره های تو در تو در ساختار درستی ترسیم می شوند.
- هر تگ یکسری ویژگی دارد. این ویژگی ها تحت عنوان Attribute به عنوان گره فرزند برای تگ ها درج می شوند.
- هر تگ می تواند دربرگیرنده یک متن باشد. مثلا در تگ های پاراگراف یا هدینگ ها متون درج می شوند پس متون هم به عنوان گره ای تحت عنوان Text در ساختار درختی رسم می شوند.
حالا اگر قطعه کد بالا را بر اساس توضیحات مربوطه ترسیم کنیم به ساختاری مشابه تصویر زیر می رسیم:

به ساختار درختی بالا DOM گفته می شود. بدین ترتیب به صورت شفاف و واضح می دانیم چه عناصری در این سند وجود دارد.
DOM Interactive Time
DOM Interactive Time یکی دیگر از معیارهای تعیین کننده در بررسی عملکرد سایت است که در واقع نقطه ای است که مرورگر بارگذاری و تجزیه و تحلیل سند HTML را به پایان رسانده و ساختار درختی سند یا همان DOM ترسیم شده است.

در واقع DOM به این موضوع اشاره دارد که مرورگر به چه شکلی سند html را به صورت داخلی ساختاربندی می کند تا بتواند آن را رندر و به کاربر نمایش دهد. اصولاً در نمودار Waterfall جیتی متریکس DOM Interactive Time نمایش داه نمی شود چرا که زمان بندی آن به DOM Content Loaded بسیار نزدیک است. بر همین اساس برای مشاهده زمان DOM Interactive تنها از طریق سربرگ PERFORMANCE جیتی متریکس آمار و ارقام را مطالعه کنید. در ادامه با DOM Content Loaded نیز آشنا خواهید شد.
DOM Content Loaded Time
DOM Content Loaded که به اختصار تحت عناوین DOM Loaded یا DOM Ready نیز شناخته می شود، نقطه ای است که ساختار درختی یا همان DOM به صورت کامل ترسیم شده و هیچ مانعی در اجرای جاوا اسکریپت ها وجود ندارد و می تواند بارگذاری گردد. این معیار نقش کلیدی در تحلیل و بررسی عملکرد سایت از نظر سرعت ایفا می کند. همچنین لازم است در نظر داشته باشید که به مدت زمان بارگذاری جاوا اسکریپت ها بر اساس ساختار درختی DOM اصطلاحا DOM Content Loaded گفته می شود.
در صورتی که هیچ مانعی مثل روند تجزیه و تحلیل، یا استایل شیت ها، اجرای جاوا اسکریپت و… اختلال ایجاد نکند زمان DOM Interactive و DOM Content Loaded بسیار نزدیک خواهد شد اما اگر کدنویسی صفحه به صورت استاندارد انجام نشده باشد برای هر تگ استایل های داخلی مجزا تعریف شده باشد ساختار درختی در زمان بیشتری ترسیم خواهد شد و همچنین اجرای آن نیز طولانی تر می شود ممکن است در طول فرایند ترسیم هم موانعی وجود داشته باشد که زمان تعاملی را افزایش خواهد داد. بر همین اساس بر روی استاندارد بودن کدنویسی تایید فراوانی می شود.
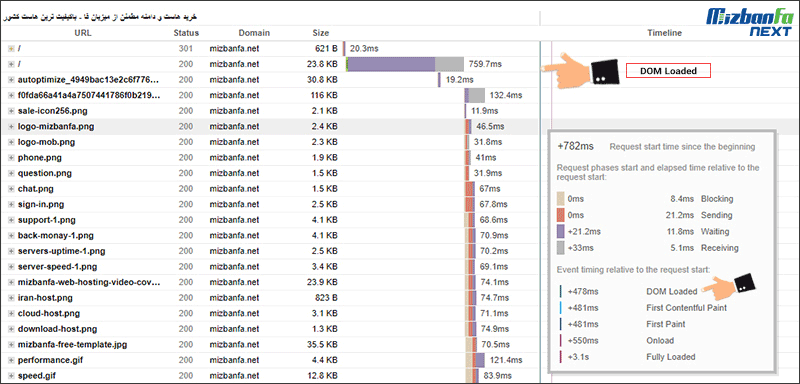
DOM Content Loaded در سربرگ Waterfall جیتی متریکس با خط سبز رنگی قابل مشاهده است. همان طور که پیش تر نیز ذکر شد، به دلیل نزدیک بودن زمان DOM Content Loaded و DOM Interactive هر دو با یک خط نمایش داده می شوند. (برای DOM Interactive Time خطوطی در نمودار نمایش داه نمی شود.)

نکته مهم نهایی: همان طور که ذکر شد روند تجزیه و تحلیل کاملا به ساختار صفحه شما بستگی دارد و از آن جایی که این رویداد توسط اغلب فریم ورک های جاوا اسکریپت به عنوان نقطه شروع شناخته می شود تاخیر در این تجزیه تحلیل منجر به تاخیر در رندرینگ خواهد شد. پس بهتر است استایل و اسکریپت ها به صورت بهینه تعریف شده باشند همچنین اجرای جاوا اسکریپت ها را به تعویق انداخته باشید. حتما می پرسید چگونه؟ برای این منظور می توانید از افزونه wp rocket کمک بگیرید. این افزونه اجرای کدهای جاوا اسکریپت را به تعویق می اندازد.
زمان بارگذاری Onload Time
اصطلاح Onload Time به زمانی گفته می شود که پردازشات صفحه به پایان برسد و تمامی منابع موجود در صفحه مثل تصاویر، CSS ها و… بارگیری شوند. دقیقاً مثل زمانی که DOM به صورت کامل ترسیم و جاوا اسکریپت ها می خواهند اجرا شوند.
در سربرگ Waterfall جی تی متریکس، زمان بندی Onload را با خط قرمز رنگی مشاهده می کنیم و این معیار نقش مهمی را در بررسی عملکرد سایت ایفا می کند.

دقت داشته باشید ممکن است برخی جاوا اسکریپت ها منابع دیگری را نیز درخواست دهند به همین دلیل اصطلاح دیگری تحت عنوان Fully Loaded Time یا زمان اتمام بارگیری هم مطرح است که در ادامه به شرح آن می پردازیم.
زمان بارگذاری کامل صفحه Fully Loaded Time
آخرین نقطه ای که کاربران در بحث بارگذازی صفحه با آن رو به رو می شود و به عنوان نقطه انتهایی فرآیند بارگذاری از نظر جی تی متریکس شناخته می شود، Fully Loaded Time است. در این مرحله صفحه مورد نظر به صورت کامل بارگذاری شده و به کاربران نشان داده شده است و در واقع معیاری مهم در بررسی عملکرد سایت از نظر سرعت است. به طور کلی برای درک بهتر این اصطلاح چنین عنوان می شود که Fully Loaded Time بعد از پشت سر گذاشتن سه نقطه اصلی از فرآیند بارگذاری اتفاق می افتد و آن 3 نقطه عبارت است از:
- FCP یا همان First Contentful Paint
- Onload
- و در نهایت توقف استفاده از شبکه اینترنت و CPU
زمانی که در فرآیند بارگذاری از 3 نقطه بیان شده گذر کرد، برای معیارهای زیر حداکثر زمان بندی ممکن در نظر گرفته می شود و در نهایت اعداد و ارقام تحلیلی مختلف برای معیارهای زیر و همچنین خود Fully Loaded Time در اختیار شما قرار می گیرد:
- First Paint
- First Contentful Paint
- Onload Time
- Largest Contentful Paint
- Total Time to Interactive
- Last request captured

شاید برایتان جالب باشد که بدانید جی تی متریکس تا زمانی که فرآیند انتقال اطلاعات صفحه به اتمام نرسد، تست را متوقف نمی کند. این امر سبب می شود تا بارگذاری صفحه به صورت با ثبات تری پیش برود و نتیجه به دست آمده قابل اتکاء تر باشد. موضوعی که باید به آن دقت لازم را داشت این است که Fully Loaded Time به عوامل مختلفی بستگی دارد و تغییر در هر یک از آنها می تواند در نهایت به تغییر این معیار منجر شود. همچنین لازم است بدانید که این معیار در بخش Timeline زبانه Waterfall جی تی متریکس نیز با رنگ بنفش نمایش داده می شود و شما می توانید در این قسمت نیز آن را مشاهده نمایید.
داشتن یک سایت کاملا بهینه به دو فاکتور بسیار اساسی و کلی وابسته است اولی انتخاب یک هاست مناسب و دومی که به مراتب تاثیرات اولی را مشهود می کند بهینه بودن وبسایت است. بدون بهینه سازی سایت هیچ نتیجه مطلوبی دریافت نخواهید کرد. ابزارهای مختلفی برای بررسی و آنالیز سایت وجود دارند که پس از راه اندازی سایت بتوانید سایت خود را به صورت جامع و گسترده تحلیل کنید از جمله آن ها می توان به جیتی متریکس اشاره نمود. در این سری آموزشی به بررسی و آموزش زبانه Performance در Gtmetrix به منظور تحلیل عملکرد سایت پرداختیم. در جی تی متریکس جدید فاکتورهای جدید و بسیار کلیدی به این بخش اضافه شده که آشنایی با آن ها می تواند تاثیر شگفت انگیزی در تحلیل شما داشته باشد و در نتیجه آن می توانید سایت خود را به شکل تخصصی تری بهبود ببخشید.
سوالات متداول درباره گزارش Performance در gtmetrix
-
جی تی متریکس چیست؟
ابزاری جهت تحلیل و عملکرد صفحات وبسایت است.
-
زبانه performance برای چه کاری استفاده میشود؟
زبانه Performance در Gtmetrix به منظور تحلیل کارایی و عملکرد سایت مورد استفاده قرار می گیرد.
-
زبانه performance جیتی متریکس چیست؟
عملکرد کلیه وب سایت به همراه جزئیات صفحه و رتبه بندی سایت از نظر ضعف و قدرت عملکرد را نشان میدهد.


