آموزش سفارشی سازی قالب وردپرس

برای راه اندازی شما یک نام دامنه مناسب و یکی از پلن های میزبانی وب موجود یک هاستینگ معتبر مثل پلن های اقتصادی تر آن همچون هاست اشتراکی ایران یا هاست حرفه ای تر مثل هاست مورد نیاز برای وردپرس را خریداری کرده و کار خود را آغاز می کنید. بعد از آن تازه زمان آن می رسد که شروع به ساخت وب سایت خود و سفارشی سازی آن کنید. در واقع شما باید یک قالب وردپرسی را روی وب سایت خود نصب کنید اما قالب های مختلف با وجود قابلیت های بسیاری که دارند باز هم نیاز به شخصی سازی دارند. شما می توانید با استفاده از خود وردپرس اقدام به سفارشی سازی پوسته وردپرس نمایید. برای این کار تنها نیاز است که آموزش سفارشی سازی وردپرس را دریافت کرده و مطابق آن پیش بروید. در این مقاله از پایگاه دانش میزبان فا تصمیم داریم آموزش سفارشی سازی قالب وردپرس را در اختیار شما همراهان عزیز قرار دهیم. پس اگر می خواهید با این قابلیت وردپرس بیشتر آشنا شوید تا انتهای این مقاله با ما همراه باشید.
 موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:
موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:
قابلیت سفارشی سازی قالب در وردپرس
با توجه به نوع قالبی که انتخاب می کنید می توانید از قابلیت های مختلفی برخوردار شوید. شما می توانید از یک قالب آماده استفاده کرده و در نهایت نیز اقدام به سفارشی سازی قالب وردپرس انتخاب شده نمایید. در واقع قالب های آماده به شما کمک می کنند تا یک پلتفرم آماده را در اختیار داشته باشید و مجبور نباشید صفر تا صد وب سایت خود را طراحی کنید. اما اگر می خواهید یک وب سایت منحصر به فرد و حرفه ای داشته باشید باید شخصی سازی قالب در وردپرس را در دستور کار خود قرار دهید. پس تا انتهای این مقاله در کنار ما باشید تا به شما بگوییم که سفارشی سازی پوسته وردپرس به شکلی صورت می گیرد و چگونه می توانید یک وب سایت خاص و منحصر به فرد که مطابق با نیازهای و معیارهای خودتان است را داشته باشید.
آموزش سفارشی سازی وردپرس
اگر قصد دارید از طریق وردپرس خود اقدام به ایجاد تغییرات در قالب خود و سفارشی سازی قالب وردپرس نمایید، باید مسیر زیر را دنبال کنید:
- در اولین گام از این مسیر شما نیاز دارید که با وارد کردن اطلاعات خود در خصوص ورود به پیشخوان وردپرس اقدام کنید.
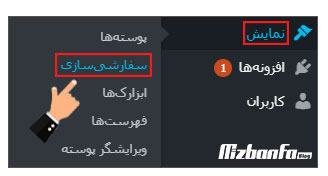
- سپس در پیشخوان وردپرس و از طریق منو «نمایش» باید روی زیر منو «سفارشی سازی» کلیک کنید.

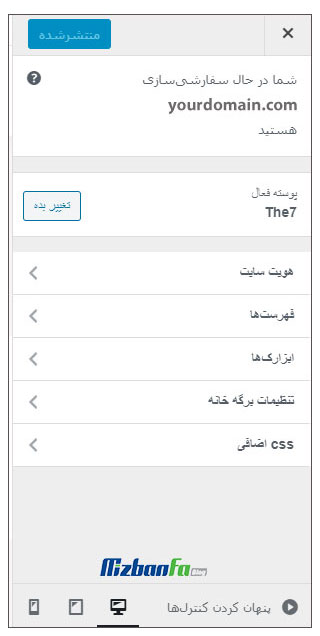
- در این مرحله صفحه ای همانند تصویر زیر به شما نمایش داده می شود و می توانید به کمک منو قرار گرفته در سمت راست اقدام به شخصی سازی قالب در وردپرس نمایید.

- گزینه های این منو با توجه به نوع قالب ممکن است تغییر کند، اما به طور کلی موارد زیر را شامل می شود:
مشاهده پوسته فعال
در این قسمت شما می توانید مشاهده کنید که چه قالبی در حال حاضر برای وب سایتتان فعال است. در صورت تمایل به تغییر آن تنها کافی است روی دکمه «تغییر بده» کلیک کنید تا وارد بخش «پوسته ها» شوید.
🟢🔵 اگر تمایل دارید قالب خود را تغییر دهید یا قالب جدید نصب نمایید راهنمای قدم به قدم زیر را مظالعه نمایید.
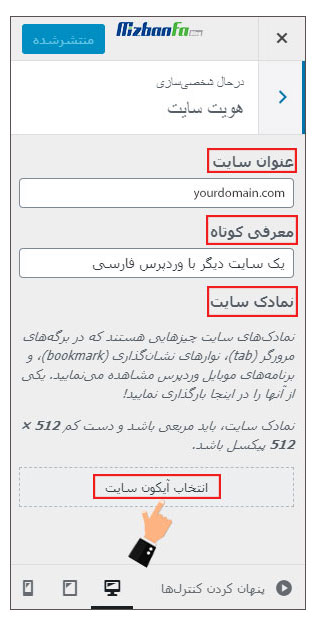
تنظیمات هویت سایت
در این بخش اطلاعات اصلی وب سایت خود را وارد می کنید. «عنوان سایت»، «معرفی کوتاه» و «نمادک تصویر» فیلدهایی هستند که می توانید تغییر دهید. عنوان سایت و توضیحات کوتاهی نیز درباره وب سایت خود و کاری که قرار است انجام دهد را وارد نمایید. سپس با کلیک روی «انتخاب آیکون سایت» لوگو یا هر آیکون دیگری که قرار است وب سایتتان با آن شناخته شود را وارد نمایید. نمادک در کنار برگه های مرورگر سیستم یا گوشی های تلفن همراه و نوارهای نشانگذاری قابل مشاهده خواهد بود. پس در انتخاب آن دقت لازم را داشته باشید.

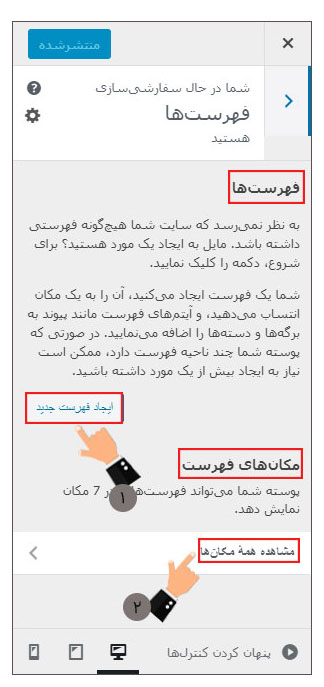
ایجاد فهرست ها و سفارشی سازی
مدیریت ظاهر فهرست ها در صفحات از طریق این بخش امکان پذیر است. اگر شما پیش تر فهرست یا فهرست های خود را ایجاد کرده اید می توانید در بخش «فهرست ها» آنها را مشاهده نمایید. اما اگر هنوز فهرستی را ایجاد نکرده اید با کلیک روی دکمه «ایجاد فهرست جدید» اقدام به ساخت فهرست یا فهرست های مورد نظر خود نمایید. در نظر داشته باشید که نحوه نمایش و جایگاه فهرست هایی که می توانید ایجاد کنید به نوع قالب انتخابی شما و ویژگی های آن بستگی دارد.
 در ادامه همین منو بخشی تحت عنوان «مکان های فهرست» وجود دارد که به کمک آن می توانید مشخص کنید که هر منو در کدام قسمت نمایش داده شود. برای مدیریت این بخش باید روی «مشاهده همه مکان ها» کلیک کنید. در منو جدیدی که به شما نمایش داده می شود این امکان را دارید که مشخص کنید هر یک از منوهای ایجاد شده در کدام بخش وب سایت شما قرار بگیرد.
در ادامه همین منو بخشی تحت عنوان «مکان های فهرست» وجود دارد که به کمک آن می توانید مشخص کنید که هر منو در کدام قسمت نمایش داده شود. برای مدیریت این بخش باید روی «مشاهده همه مکان ها» کلیک کنید. در منو جدیدی که به شما نمایش داده می شود این امکان را دارید که مشخص کنید هر یک از منوهای ایجاد شده در کدام بخش وب سایت شما قرار بگیرد.
🟢🔵 خب اگر هنوز در خصوص ساخت فهرست و نمایش منوها اقدام نکرده راهنمای آموزشی زیر را مطالعه کنید.
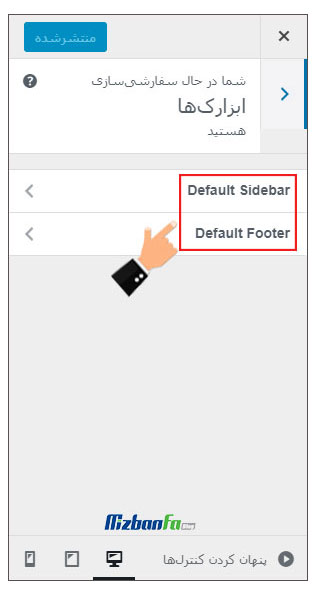
مدیریت ابزارک ها در وردپرس
با استفاده از این قسمت می توانید به راحتی اقدام به مدیریت ابزارک های وب سایت خود در طی فرآیند سفارشی سازی قالب نمایید. با استفاده از ویجت ها می توانید انواع مختلف دادههای سایت مثل آیکون شبکه های اجتماعی، محتواهای چند رسانه ای و… را در بخش های مختلف صفحات وب سایت خود نمایش دهید.
 برای افزودن ابزارک به وب سایت خود باید روی دکمه «اضافه کردن ابزارک» کلیک کنید. به یاد داشته باشید که تعداد ابزارک ها نیز به نوع قالب انتخابی شما وابسته است.
برای افزودن ابزارک به وب سایت خود باید روی دکمه «اضافه کردن ابزارک» کلیک کنید. به یاد داشته باشید که تعداد ابزارک ها نیز به نوع قالب انتخابی شما وابسته است.
🟢🔵 نکته: شما می توانید با استفاده از قابلیت drag & drop ترتیب گزینه های قرار گرفته در فهرست ها یا ابزارک ها را مدیریت نمایید.
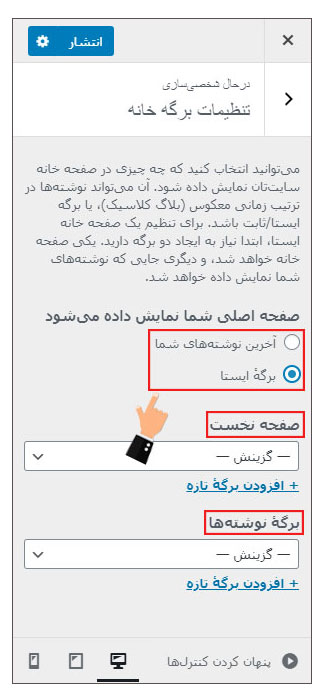
تنظیمات برگه خانه در وردپرس
با استفاده از این بخش از سفارشی سازی قالب وردپرس شما می توانید مشخص کنید که در صفحه اصلی سایت چه اطلاعاتی نمایش داده شود. این قسمت شامل دو گزینه «آخرین نوشته های شما» و «برگه ایستا» است.
 با انتخاب مورد اول هر محتوایی که به وب سایت خود اضافه می کنید به صورت خودکار در صفحه خانه نمایش داده می شود. اما در صورت انتخاب برگه ایستا باید مشخص کنید که در «صفحه نخست» و «برگه نوشته ها» چه مواردی نمایش داده شود.
با انتخاب مورد اول هر محتوایی که به وب سایت خود اضافه می کنید به صورت خودکار در صفحه خانه نمایش داده می شود. اما در صورت انتخاب برگه ایستا باید مشخص کنید که در «صفحه نخست» و «برگه نوشته ها» چه مواردی نمایش داده شود.
🟢🔵 نکته: در نظر داشته باشید که صفحه نخست و برگه نوشته ها نمی توانند یکی باشند و در صورت انتخاب یک مورد برای هر دو آنها با خطا رو به رو می شوید اگر هنوز برگه ای را ایجاد نکرده اید می توانید با کلیک روی گزینه «افزودن برگه تازه» اقدام به ایجاد برگه های مورد نظر خود نمایید.
سفارشی سازی قالب با تعریف CSS اضافی
اگر قصد دارید با کدنویسی ظاهر وب سایت خود را سفارشی سازی نمایید، می توانید از طریق این بخش اقدام کنید.

بعد از اعمال تمامی این تغییرات می توانید با کلیک روی دکمه «انتشار» تغییرات را ذخیره و اعمال نمایید.
[/tie_list]نکته: در پایین منوها بخشی وجود دارد که به شما این امکان را می دهد تا نوع نمایش تغییرات اعمال شده روی سیستم های خانگی، تبلت و گوشی های تلفن همراه را کنترل نمایید. برای اینکار تنها کافی است روی آیکون مربوط به هر یک از آنها کلیک کنید. با کلیک روی گزینه «پنهان کردن کنترل ها» نیز می توانید این بخش از پنهان کنید.
![]()
در این مقاله از پایگاه دانش میزبان فا تلاش ما بر این بوده است تا توضیحات لازم در زمینه سفارشی سازی قالب وردپرس و نحوه انجام این کار را به شما ارائه دهیم. با استفاده از این آموزش شما یاد می گیرید که چگونه اقدام به شخصی سازی قالب در وردپرس نموده و وب سایت خود را متناسب با نیازها و اهداف خود مدیریت نمایید. با آموزش شخصی سازی قالب در وردپرس که در این مقاله در اختیار شما عزیزان قرار گرفته است، می توانید زیباترین و منحصر به فردترین وب سایت را داشته باشید. در صورت داشتن هر گونه سوال یا ابهامی در خصوص موارد عنوان شده در این مقاله می توانید از طریق بخش دیدگاه های همین مقاله با ما همراه باشید.



سلام
ممنونم از مقاله ی خیلی خوبتون
موفق باشید
سلام؛ سایت من یهو این قسمتش غیرفعال شد و فقط مینویسه ابزارک ها که اونم نمیتونم هیچ تغییری توش ایجاد کنم؛ از قالب xtra استفاده میکنم
سلام و احترام؛
در حال اعمال چه نوع تغییراتی بودید که چنین مشکلی رخ داد؟
آیا بخش هایی از صفحه هم سفید میشن؟
حالت دیباگ وردپرس رو هم فعال کنید و بررسی کنید آیا سرنخ خاصی بهتون ارائه میشه؟
سلام وقت شما بخیر – بنده قصد دارم سایت فروشگاهی بسازم و در یک کلمه کلیدی رتبه بگیرم. اینکار لازمه که تغییراتی رو در صفحه دسته بندی محصول بوجود بیارم که اصولا سخته و امکانات کافی نداره .
میخوام بنر بزارم. متن بزارم..اخر صفحه ام سوالات متداول بزارم. که در حالت پیش فرض نمیشه.
سوالی که دارم اینه آیا میتونم در قالب وودمارت ، برگه ای بسازم. المان های مورد نیازم رو درونش بزارم و بعدش محصولات رو از دسته بندی هایم فراخوانی بکنم در اون برگه ؟
به عبارتی میشه از برگه بجای دسته بندی محصول استفاده کنم ؟
لینکش بجای
site.com/category-product/name
بشه
site.com/mobile
این کار به سئوی من آسیب میزنه ؟
ممنون میشم توضیح بدید.
چون نمیخوام سایتم رو به اشتباه پیش ببرم از اول کار
مفید نبود
سلام و احترام؛
لطفا مشکل خود را عنوان نمایید تا راهنمایی لازم صورت گیرد.
درود
آیا پس از حذف سایدبارها در یک نوشته یا برگه میتوان نوشته را تمامعرض در صفحه نمایش ایجاد کرد؟این کار به چه صورت قابل انجام است و گزینه آن کدام است
سلام روزبخیر دوست عزیز؛
بله چنین امکانی وجود دارد اصولا در بخش تنظیمات تمامی قالب ها، قسمتی تحت عنوان طرح بندی یا عبارات مشابه این، وجود دارد. در این بخش می توانید گزینه تمام صفحه یا عریض یا گزینه عرض 100% را انتخاب کنید.
چنانچه تمایل داشته باشید تنها یک برگه یا نوشته تمام عرض شود، همین تنظیمات ارائه شده توسط قالب، در باکسی پایین محتوای برگه یا نوشته مشاهده میشود که تنها کافیست آن بخش را بررسی و پیکربندی کنید.