آموزش گذاشتن ویدیو آپارات در وردپرس

همونطور که در جریان هستید میشه گفت که آپارات به عنوان برترین و اولین سرویس اشتراک ویدئو به صورت حرفه ای کارش رو در ایران آغاز کرده که با ثبت نام در سایت آپارات و استفاده از اون میتونید تا یک کانال برای خودتون ایجاد کرده و اقدام به قرار دادن ویدئوهای کسب و کارتون در این سرویس اشتراک فیلم بگذارید تا برای گذاشتن ویدئو از آپارات در وردپرس با استفاده از این سایت بتونید تا از مصرف بالای پهنای باند هاستتون جلوگیری کنید. از طرف دیگه با مسدود شدن سرویس های خارجی در ایران همین موضوع هم باعث شده تا کاربران آپارات بیش از پیش بیشتر شده و از اون برای کانالی جهت درج ویدئوهای سایتشون استفاده کرده و ویدئوهایی را که تهیه و گردآوری میکنند را در این سایت آپلود کرده و در سایت خودشون برای نمایش قرار دهند تا ضمن اینکه از مصرف بیش از اندازه پهنای باند سایتشون جلوگیری میکنند میتونند تا بخشی از ترافیک سایت رو هم از طریق درج آدرس و توضیحاتی که بتونند توسط اون کاربران رو به سایت خودشون ارجاع دهند استفاده میکنند.
در این مقاله قصد دارم تا به نحوه گذاشتن ویدئو از آپارات در وردپرس بپردازم تا با استفاده از روشهای گفته شده بتونید تا فیلمهایی را که در آپارات منتشر کردید و یا توسط سایر افراد منتشر شدند در سایت خودتون نمایش دهید. در این مقاله برای نمایش ویدئوهای آپارات بعد از اینکه نحوه قرار دادن ویدئو به صورت ابزاری که سایت آپارات در اختیارتون قرار میده را معرفی کردم، به معرفی افزونه گذاشتن ویدئو از آپارات در وردپرس خواهم پرداخت. همونطور که میدونین اگر قرار باشه همه ویدیو های سایتتون رو بر روی هاست آپلود کنید ظرفیت هاستتون هرچقدر هم که زیاد باشه به زودی تکمیل میشه و دو راهکار وجود داره، الف) خرید هاست دانلود، ب) آپلود ویدیو ها بر روی آپارات، پس تا انتها با ما همراه باشید تا به نحوه قرار دادن ویدئو از آپارات در وردپرس بپردازیم.
گذاشتن ویدئو از آپارات در وردپرس
به طور کلی دو راه برای گذاشتن ویدئو از آپارات در وردپرس وجود داره که راه اول استفاده از ابزاری هستش که خود این سایت در اختیار شما قرار میده که این ابزار در قالب کدهای Script و یا iFrame هستند و راه دوم هم استفاده از افزونه هستش که نسبت به روش اولی بهتر خواهد بود، بنابراین ابتدا به معرفی ابزار خود سایت میپردازم و بعد از اون هم به سراغ افزونه ای که با استفاده از اون میتونید تا نسبت به نمایش و گذاشتن ویدئو از آپارات در وردپرس اقدام کنید خواهم پرداخت.
گذاشتن ویدیو آپارات در وردپرس با استفاده از کد
همونطور که در بالا هم اشاره ای داشتم ابزاری که آپارات در اختیار شما قرار میده تا با استفاده از اون نسبت به قرار دادن ویدئو در وردپرس اقدام کنید با استفاده از کدهای script و iframe هستش که شما را قادر میسازه تا با وارد کردن کدهایی که در اختیار شما قرار میده بر اساس اندازه دلخواهی که مدنظر شماست ویدئوهای آپارات را در وردپرس نشون بدین. برای این کار ابتدا به صفحه ویدئو خوتون در آپارات مراجعه کنید و سپس همونطور که در تصویر زیر مشاهده میکنید روی منوی بیشتر کلیک کرده و در نهایت گزینه ویدئو در سایت شما را انتخاب کنید تا بخش ارائه کدهای آپارات برای گذاشتن ویدئو از آپارات در وردپرس به شما نمایش داده شوند.
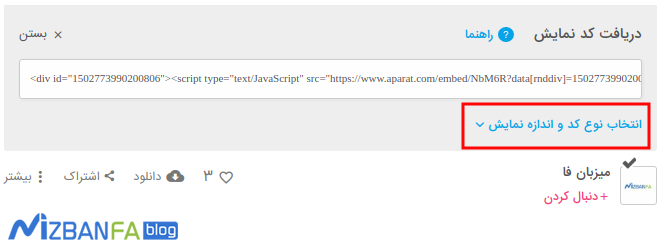
بعد از کلیک روی گزینه ویدئو در سایت شما بخشی مشابه تصویر زیر برای شما باز میشه که با استفاده از اون میتونید تا کدهای مورد نظر برای قرار دادن ویدئو از آپارات در وردپرس را شخصی سازی کرده و از اونها استفاده کنید. به عنوان نمونه با استفاده از این کدها میتونید تا اندازه دلخواهی برای پنجره نمایش ویدئو انتخاب کنید و یا نوع کد دلخواه خودتون را انتخاب کنید.
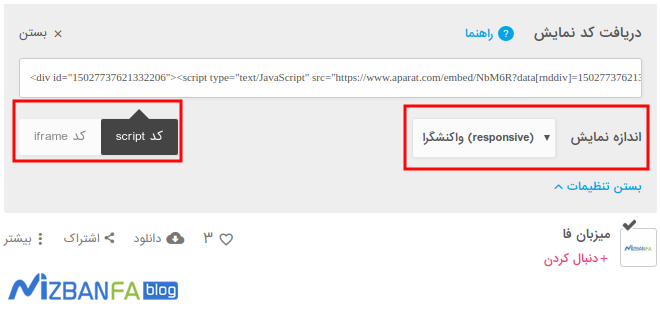
حالا اگر مایل هستید تا از کد Script و یا از کد iframe استفاده کنید، ابتدا روی انتخاب نوع کد و اندازه نمایش کلیک کنید و سپس در پنجره ای که مشابه تصویر زیر تنظیمات مربوط به کد و اندازه برای شما نمایش داده میشه ابتدا نوع کد خودتون را انتخاب کنید و سپس شخصی سازی دلخواه برای اندازه پنجره نمایش ویدئو آپارات در وردپرس را انتخاب کنید. حالا بسته به نوع نیاز خودتون نوع کد را انتخاب کنید و سپس اندازه دلخواه ویدئو را تعیین کرده و در نهایت کدی که در باکس مورد نظر نمایش داده میشه را کپی کنید تا در ویرایشگر وردپرس قرار دهید.
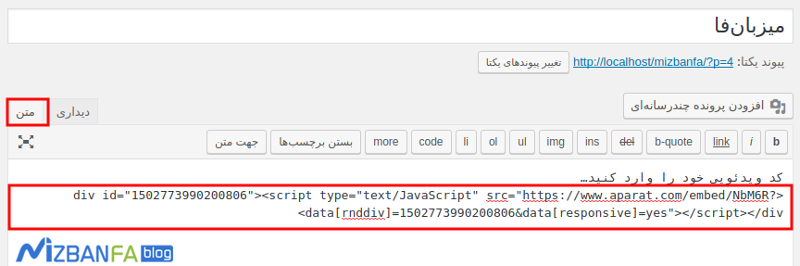
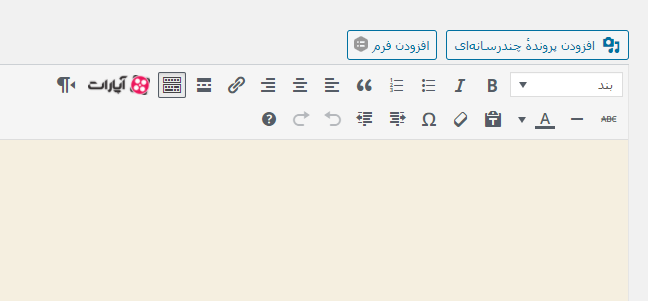
بعد از اینکه کد دلخواه را بر اساس نیاز خودتون تهیه کردید اونو کپی کنید و بعدش به ویرایش نوشته ای که قصد دارید تا ویدئو را در اون نمایش دهید مراجعه کنید و سپس با کلیک روی ویرایشگر اونو به حالت متن تبدیل کرده و سپس کد ویدئویی خودتون را مشابه تصویر زیر که در مرحله قبل کپی کرده بودید قرار دهید.
حالا بعد از اینکه کد خودتون را در مکان مورد نظر قرار دادید نوشته را ذخیره کنید و به صفحه مشاهده نوشته مراجعه کنید تا مشابه تصویر زیر ویدئو قرار داده شده را ببینید.
همونطوری که در تصویر مشاهده میکنید ویدئو شما که در آپارات قرار داشت حالا در نوشته شما نمایش داده خواهد شد.
گذاشتن ویدئو از آپارات در وردپرس با افزونه
راهکار دوم یا بهتره بگم که راهکار سادهتر برای گذاشتن ویدئو از آپارات در وردپرس استفاده از افزونه خواهد بود تا با استفاده از اون به راحتی آدرس فیلم خودتون رو وارد کنید تا در نوشته شما نشون داده بشه، همچنین افزونه امکانات دیگه ای مثل ابزارک در اختیار شما قرار میده تا برخی فیلمها را در بخشی از سایت نمایش دهید و به این طریق بازدید از اونها را بالاتر برده و به معرفی خدمات و محصولات خود بپردازید. افزونهای که قصد معرفی اون را دارم با عنوان Aparat for WordPress در مخزن وردپرس به ثبت رسیده که با استفاده از اون میتونید تا ویدئوهای آپارات را در وردپرس به صورت یک ابزارک در سایت خود نمایش داده و علاوه بر آن قادر خواهید بود تا با استفاده از دکمه نمایش ویدئو که در ویرایشگر شما اضافه خواهد شد، ویدئوهای آپارات را در سایت خود نمایش دهید.
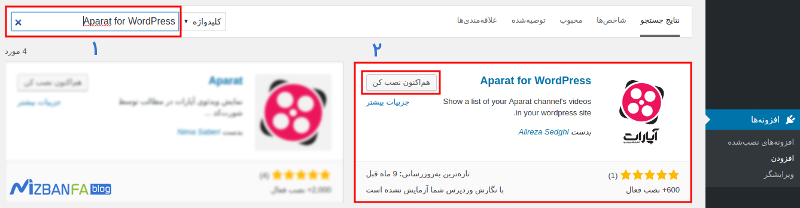
قبل از هرکاری لازمه تا افزونه را نصب کرده و فعال کنید، بنابراین افزونه را دانلود کرده و نصب کنید و یا اینکه در پیشخوان وردپرس به مسیر افزونهها> افزودن مراجعه کرده و سپس در فیلد جستجو عبارت Aparat for WordPress را وارد کنید تا افزونه نمایش داده شده و در نهایت روی دکمه هماکنون نصب کن کلیک کنید تا افزونه نصب شده و سپس آن را فعال کنید.
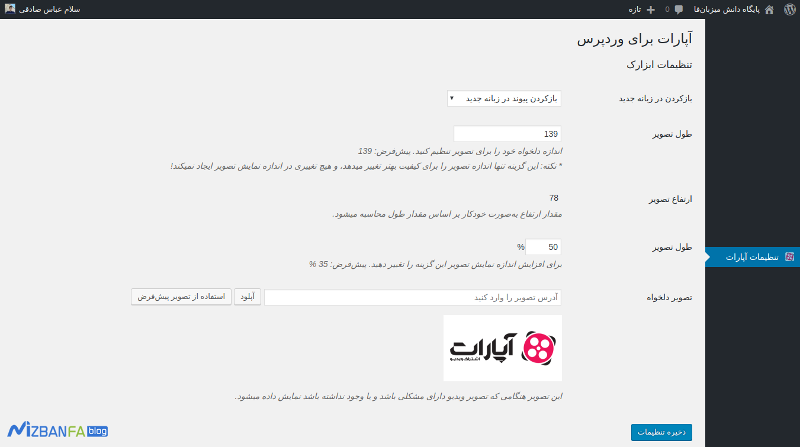
بعد از نصب و فعال کردن این افزونه درست مشابه تصویر زیر منویی با عنوان تنظیمات آپارات در پیشخوان سایت وردپرسی شما اضافه میشه که با کلیک روی اون میتونید تا به صفحه تنظیمات افزونه مراجعه کنید و سفارشی سازی های لازم را روی اون انجام دهید. حالا همونطور که در تصویر زیر هم مشاهده میکنید تنظیمات افزونه را بر اساس نیاز خودتون تغییر داده و شخصی سازی کنید که در ادامه به توضیح همه موارد مربوط به صفحه تنظیمات افزونه میپردازم.
بازکردن در زبانه جدید: این بخش این امکان را به شما میدهد تا با کلیک کردن روی ویدئو لینک باز شده در اون در تب جدید باز بشه و یا اینکه در پنجره ای که کاربر در اون قرار داره به لینک مقصد هدایت شود. پیشنهاد میکنم برای بهبود Bounce Rate سایت این گزینه را در حالت باز کردن پیوند در پنجره جدید قرار دهید.
طول تصویر، ارتفاع تصویر: در این بخشها میونید تا اندازه دلخواه خود را برای تصاویری که قبل از پخش ویدئو نمایش داده میشوند تعیین کنید.
طول تصویر: در این بخش که به صورت درصدی قرار داره قادر خواهید بود تا درصد اندازه تصاویر را برای اون وارد کنید تا به صورت درصدی بر اساس سایز اصلی آنها نمایش داده شوند.
تصویر دلخواه: اگر ویدئویی در کانال خود دارید که بدون تصویر هستش و یا اینکه در نمایش ویدئو در سایت آپارات مشکلی پیش اومده میتونید تا با قرار دادن آدرس تصویر دلخواه و یا آپلود تصویر در این بخش اون را به عنوان تصویری انتخاب کنید تا ویدئوهای آپارات در وردپرس قبل از شروع پخش نمایش داده شوند و یا اینکه اگر خطایی در نمایش ویدئو وجود داشت این تصویر به جای خطا نمایش داده شود. در نهایت تنظیمات را ذخیره کرده و به صفحه ویرایش نوشته ای که قصد دارید تا در اون ویدئو آپارات را قرار دهید مراجعه کنید.
قرار دادن ویدئو آپارات در وردپرس
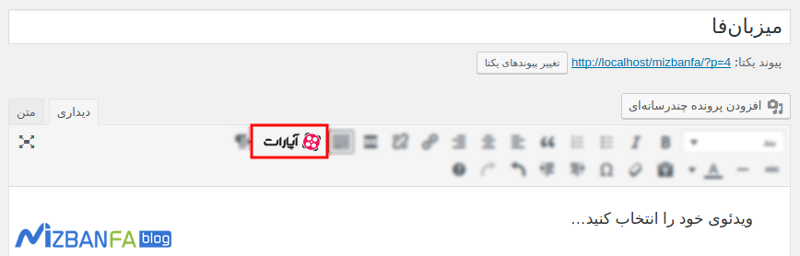
برای قرار دادن ویدئو آپارات در وردپرس با استفاده از افزونه Aparat for WordPress ابتدا به صفحه ویرایش نوشته ای که قصد دارید تا ویدئو خودتون را در اون قرار دهید مراجعه کنید. با مراجعه به صفحه ویرایش نوشته خواهید دید که دکمه ای مشابه تصویر زیر در ابزارهای ویرایشگر وردپرس اضافه شده که با استفاده از اون میتونید تا ویدئوهای خودتون را در وردپرس نمایش دهید.
روی دکمه مورد نظر کلیک کنید تا پنجره مربوط به افزودن ویدئو مشابه تصویر زیر برای شما نمایش داده شود، همونطور که در تصویر مشاهده میکنید در بخش شناسه باید آیدی ویدئویی که قصد دارید در نوشته نمایش دهید را وارد کنید. این آیدی و یا همون شناسه ویدئو در آدرس ویدئوی شما بعد از V قرار داره که باید اون را در فیلد شناسه قرار دهید. به عنوان نمونه ویدئویی که من قصد دارم تا اون رو در نوشته خودم نمایش بدم با عنوان داود موسوی از سرویس های هاست وردپرس میزبان فا می گوید در آپارات با آدرس http://www.aparat.com/v/NbM6R وجود داره که در اون به معرفی هاست وردپرس پرداخته شده است، پس شناسه این ویدئو میشه NbM6R که در آدرس ویدئو بعد از V قرار داره و به جای شناسه باید اون را وارد کنیم. حالا که شناسه ویدئو خودتون را وارد کردید بسته به نوع قالب وردپرس که استفاده میکنید در فیلد طول تصویر اندازه دلخواه برای طول ویدئو را تعیین کنید، این اندازه به صورت پیشفرض روی 600 پیکسل تنظیم شده است اگر قصد دارید تا از اندازه بزرگتر و یا کوچکتری استفاده کنید کافیه تا بر حسب پیکسل اندازه اون را به صورت عددی وارد کنید و در نهایت روی دکمه قبول کلیک کنید تا ویدئو در نوشته قرار گیرد.
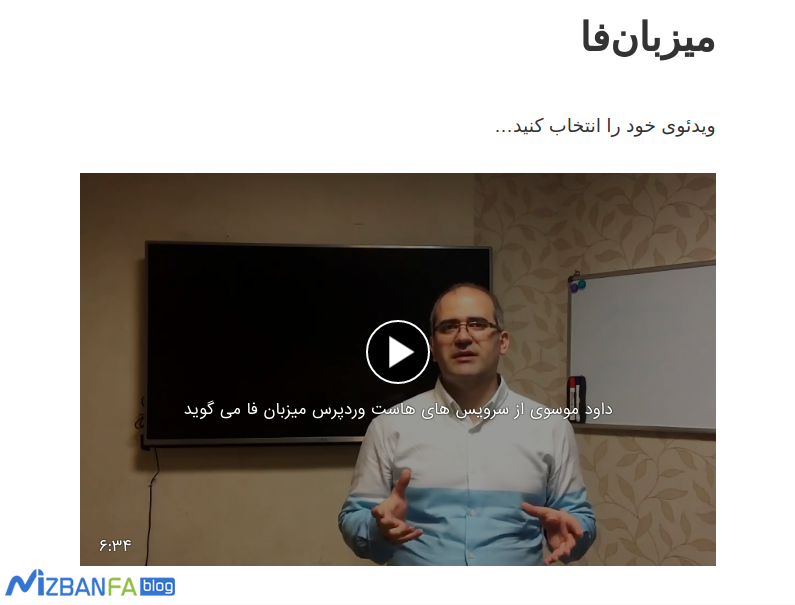
بعد از کلیک روی دکمه قبول شورت کدی به نوشته اضافه میشه که شامل شناسه ویدئو و اندازه ویدئو هستش، حالا نوشته را ذخیره کرده و با کلیک روی نمایش نوشته مشابه تصویر زیر خواهید دید که ویدئو شما بر اساس اندازه تعیین شده در نوشته نمایش داده خواهد شد.
همونطور که میبینید ویدئو شما بر حسب شناسه ای که وارد کردید در نوشته نمایش داده شده و کاربران قادر هستند تا اون را مشاهده کنند.
نمایش ویدئوهای کانال آپارات در وردپرس
یکی از قابلیت هایی که این افزونه در اختیار شما قرار میده اینه که با استفاده از بخش ابزارکها میتونید تا اقدام به نمایش تعدادی از ویدئوهای کانال خودتون به صورت ابزارکی در وردپرس اقدام کنید. به عبارت دیگه با استفاده از این قابلیت قادر خواهید بود تا تعداد تعیین شده ای از آخرین ویدئوهای منتشر شده در کانال خودتون را در وردپرس به نمایش بگذارید تا در بخشی از قالب وردپرس به صورت ابزارک برای کاربران نمایش داده شده و با کلیک روی هر کدوم از ویدئوها به صفحه فیلم در سایت اپارات هدایت شوند. برای این منظور به مسیر نمایش> ابزارکها در پیشخوان وردپرس مراجعه کنید و سپس ابزارکی که با عنوان آپارت برای وردپرس در ابزارک ها اضافه شده را انتخاب کرده و در مکان مورد نظر از قالب که قصد دارید تا اون را نمایش دهید قرار دهید و سپس مشخصات کانال خود را در آن وارد کنید.
حالا بعد از اینکه وارد صفحه ابزارکها در وردپرس شدید موقع اون رسیده تا برای نمایش آخرین ویدئوهای آپارات در وردپرس همونطور که در تصویر بالا مشاهده میکنید و بر اساس توضیحات ارائه شده مراحل رو پیش برین تا آخرین ویدئوهای کانال آپارات در قالب یک ابزارک در سایت شما نمایش داده شود.
- ابتدا روی ابزارک آپارات برای وردپرس کلیک کنید و اونو در مکانی از ابزارک قالب که قصد دارید نمایش بدین وارد کنید و یا اینکه با استفاده از خاصیت کشیدن و رها کردن ابزارک رو بگیرید و در مکان مورد نظر از قالب که از ابزارک پشتیبانی میکنه قرار بدین
- بعد از تعیین مکان ابزارک حالا در قسمت ویرایش ابزارک ابتدا در فیلد نام یک عنوان مناسب برای ابزارک خودتون انتخاب کنید و بعد از اون در فیلد شناسه کانال(نام کاربری) آیدی کانال وردپرس خودتون را وارد کنید، دقت کنید که فقط باید شناسه کانال رو وارد کنید که در اینجا من برای کانال میزبان فا که در آدرس http://aparat.com/mizbanfa در دسترس قرار داره شناسه کانال، یعنی mizbanfa را وارد میکنم
- حالا در مرحله بعد در فیلد تعداد ویدئو باید تعیین کنید تا چه تعداد از ویدئوهای کانال در ابزارکها نمایش داده شوند؛ بنابراین در این فیلد هم تعداد ویدئوهای مد نظر را وارد کرده و در نهایت روی دکمه ذخیره ابزارک کلیک کنید تا ابزارک شما ساخته شده و در سایت نمایش داده شود.
حالا که ابزارک خودتون را ساختید کافیه تا آدرس سایت رو باز کنید و تعداد تعیین شده از آخرین ویدئوهای آپارات در وردپرس را مشاهده کنید.













سلام وقت بخیر
من این افزونه را نصب کردم ولی این پیام میاد
شناسه کانال نامعتبر است یا درحال حاضر دسترسی به Aparat.com غیرممکن میباشد.
در صورتی که شناسه کانال هم درست وارد میشه
سلام و روز بخیر، لطفا فقط شناسه کانال را وارد کنید و نسبت به بزرگی و کوچکی حروف هم دقت کنید.
سلام وقت بخیر همین کار را انجام دادم فقط شناسه کاربری زدم ولی باز پیام خطا صادر شد .
مشکل شاید از جایی دیگه باشه با چند اسم کانال دیگر هم امتحان کردم
داخل سایت استفاده میکنید یا در حالت لوکال هستید؟
داخل سایت هست که استفاده میکنم میتونم ادرس سایت را در شخصی براتون ارسال کنم
افزونه را هم در لوکال هاست و هم در سایت آنلاین تست کردم مشکلی وجود نداره، احتمالا یا شناسه کانال آپارت خودتون را اشتباه وارد میکنید و یا اینکه تداخلی بین افزونهها و یا قالب سایتتون وجود داره که نمیتونه درست نشون داده بشه، پیشنهاد میکنم یکبار افزونههای سایتتون را غیرفعال کنید تا ببینید مشکل از افزونه است یا خیر. اگر نشد از قالب پیشفرض وردپرس هم استفاده کنید تا ببینید مشکل از قالب هست یا جای دیگه. در هر دو صورت برای من جواب داد و ویدئوهای کانالتون را در ابزارک نشون میداد.
باسلام ممنون میشم یه توضیحی در مورد نحوه گذاشتن آدرس سایت روی فیلم که آپلود میکنیم در سایت آپارات بدین که با کلیک روی ادرس مورد نظر مستقیم به سایت ارتباط برقرار بشه با تشکر
سلام و روز بخیر،
از آپارات استفاده نمیکنم و فکر نمیکنم همچین امکاناتی را داشته باشه،درسته که مسدوده ولی میتونید مخاطبان زیادی هم ازش بگیرید. از هر دو رسانه استفاده کنید.
سلام
چطور میتونم تصویر شاخصی که ویدئو رو از آپارات توی وب سایت درج میکنم عوض کنم.
یعنی آپارات به صورت خودکار تصویری رو انتخاب میکنه که تصویر ویدئو رو نشون میده و من میخوام اون رو عوض کنم و بخش دیگه ای از ویدئو مشخص باشه
تشکر
سلام و روز بخیر، این قابلیت فقط در حالتی امکان پذیر هست که شما لینک مستقیم به فایل ویدئویی داشته باشید که با استفاده از تگهای html میتونید این کار را انجام بدین
سلام وقتی میخوام کلیپی را ارسال کنم داخل کادر میاد که تگ خود را انتخاب کنید منظور از تگ چیست؟؟
سلام، تگ نداره که، افزونه را از مخزن نصب کردید؟
اگر تگ باشه احتمالا منظور برچسب ویدئو هست.
باتشکر از آموزش کاربردیتون.
موفق باشید
دمت گرم عالی بود
عالی هم توضیح داده بودی
به سایت ما هم یه نگاه بنداز مشورت بده برای بهتر شدنش
sifo.irضمنا تو ثبت نام کاربر ها هم مشکل دارم
ایمیل تایید براشون ارسال نمیشه
ممنون
سلام و وقت بخیر، ممکنه ایمیلتون به عنوان اسپم شناخته شده باشه یا اینکه تابع ایمیل در هاست شما کار نمیکنه
برای رفع این مشکل میتونید از مقاله آموزش رفع مشکل ارسال ایمیل در وردپرس استفاده کنید.
سلام و عرض ادب و خسته نباشید
ما چنتا سایت داریم که هر کدوم حدود 170 تا کاربر داره و هرکدوم ازین کاربرا حجم عکس محصولاتشون بسیار بالاست هر عکس حدود 50 60 مگابایته و هرکدومشونم 300 400 تا عکس اینطوری آپلود میکنن
این امکان افزونه آپارات خیلی خوبه خواستم ببینم برای عکس هم همچین جاهایی رو داریم؟؟ ممنون میشم پاسخ بدید
سلام و احترام، اگر عکس مربوط به محصولات هست و به صورت فروشگاهی عرضه میکنید که خریداری بشه بهتره از هاست خودتون برای اینکار استفاده کنید. لطفا توضیحات بیشتری بدین که چی مدنظرتون هست، بهتر راهنمایی کنم.
بله یه قسمت مربوط به عکس محصولات فروشنده هامون هستش یه قسمتم مربوط به عکس مسابقاتی که برای مشتری ها برگزار میکنیم
سلام وقت بخیر
آیا امکان این هست که ویدئو در وبسایت وردپرسی قرار بدم و امکان دانلودش برای کاربر نباشه چون بحث کپی رایت این ویدئو ها خیلی مهمه ممنونم که کمک میکنید
سلام، نه راهی برای این کار وجود نداره مگه اینکه از فرمت اختصاصی استفاده کنید که هزینه بالایی هم داره.
عالی بود مرررررسی
سلام فکر کنم افزونه دیگه کار نمیکنه، قبلاََ کار میکرد. همه جوری هم تست کردم، با غیرفعال کردن افزونه ها و تعویض قالب. فقط قسمت ویدئو سفید رنگ و فضای خالی بدون هیچ حاشیه دیده میشه. اگر شما از این افزونه استفاده دارید، تست کنید ببینید مشکل از سمت ماست یا افزونه شایدم آپارات
سلام این امکان وجود داره لیست پخش و یا آخرین ویدئو های آپارات رو در سایت نمایش داد ؟ البته بنده از ویژوال کامپوزیت استفاده میکنم و تمام نرم افزار های آپارات رو چک کردم اما هیچ کدوم تو ویژوال کامپوزیت عمل نمیکرد !
سلام…ممنون از توضیحات…افزونه رو نصب کردم…ولی وقتی ویدیو آپارات رو در نوشته قرار میدم، و منتشر میکنم پیش نمایش ویدیو نشون داده نمیشه و در پیش نمایش ویدیو مینویسه «این ویدیو از دسترس خارج شده است» و صفحه اول آپارات در پیش نمایش ویدیو دیده میشه…کاری رو غلط انجام میدم یا انجام نمیدم که اینجوری میشه؟؟
با سلام دوست عزیز
در ابتدا شما باید از طریق گزینه شبکه های اجتماعی گزینه embed را انتخاب نمایید.
سپس باید مطابق با تصویر زیر کد iframe را کپی کرده و در بخش متنی صفحه مورد نظر خود قرار دهید.
موفق و پیروز باشید
و سوال دیگه اینکه، میشه لطف کنید بفرمایید قالب اسم وبسایتتون چی هست؟؟ ممنون میشم
سلام روز شما بخیر ؛
قالب وبلاگ میزبان فا جنه هست.
سلام برای بار سوم!!…به روش دستی هم خواستم عمل کنم، روی گزینه بیشتر کلیک که میکنم، فقط گزینه گزارش ویدیو میاره…اسکرینی که شما تو این آموزش گذاشتید واسه من نشون داده نمیشه
سلام روز بخیر
اول ویدیو رو بازکنید بعد روی علامت سه نقطه زیر اون کلیک کنید تا به کد ویدیو دسترسی پیدا کنید.
سلام برای من زیر فیلم آپارت سه نقطه که میزنم فقط گزارش تخلف میاد باید کدشو از کجا بیاریم که بتونیم بذاریم داخل سایتمون؟خیلی زیروروش کردم ولی همچین چیزی نیست فقط ویرایش ویدیو که میزنم آدرس ویدیو میزنه که داخل سایتم اونو میزنم بارگذاری نمیشه
سلام روزبخیر؛
روی ویدیو کلیک کنید تا در حال پخش قرار بگیره و بعد روی علامت سه نقطه کلیک کنید.
کدی تحت عنوان جاسازی داره، اون رو می تونید در بخش دلخواه وب سایتتون درج کنید تا ویدیو فراخوانی بشه.
سلام وممنون بابت آموزشتون
من هم دقیقا مشکل همین دوستمون رو دارم حتی فیلم رو در حالت پخش قرار دادم بازم میزنم روی سه نقطه به جز گزارش ویدئو گزینه دیگه ای نمیاره ممکنه یه بررسی کنید جواب سوال مارو بدید بازم ممنون بابت مطلب خوبتون
سلام راضیه عزیز؛
در کنار همون علامت سه نقطه در سمت راست، یک آرم اشتراک گذاری هم هست روی اون کلیک کنید.
روی گزینه Embed کلیک کنید.
بعد میتونید از کد اسکریپت یا کد آی فریم استفاده کنید. 🙂
خیلی ممنون حل شد
با سلام
من مثل شما از قالب جنه استفاده می کنم که امکان گذاشتم کد ویدئو برای تصویر شاخص رو داره
حالا کدی که از آپارات قرار میدم رو میاره اما بالاش رو یه صفحه سفید میندازه
چطور میشه این مشکل رو حل کرد؟
با سلام دوست عزیز
این موضوع به تنظیمات قالب شما بستگی دارد و می توانید از طریق تنظیمات وب سایت خود آن را مدیریت نمایید.
موفق و پیروز باشید
سلام و ممنون بابت مطلب خوبتون من کد رو کپی کردم ولی به جای اینکه توی قسمتی که کد رو وارد کردم ننمایش بده اول متن و به صورت تمام صفحه نمایش میده علتش رو نمیدونم می تونید راهنماییم کنید
بسیار مفید بود.
ببخشید چطور میشه لینک دانلود ویدیو را گذاشت منظورم اینه که
شما توضیح دادید چطور میشه خود ویدیو را گذاشت من میخوام در سایتم علاوه بر این که ویدیو را به صورت آنلاین بشه تماشا کرد میخوام زیر ویدیو مثلا نوشته باشه دانلود لطفا توضیح بدید که چگونه میشه لینک دانلود ویدیویی در آپارات را در سایت خود گذاشت .
سلام وقت بخیر؛
ویدیو از آپارات فراخوانی میشه در واقع شما فریم ویدیو رو داخل سایتتون قرار میدید.
برای دانلود هم دقیقا باید به همین شکل عمل کرد یعنی لینک دانلود ویدیو رو از آپارات کپی کنید (پایین هر ویدیو در آپارات یک دکمه دانلود وجود داره میتونید لینکش رو کپی کنید.) و در سایت خودتون قرار بدید اینطوری کاربر به جای اینکه وارد سایت آپارات بشه و روی دکمه دانلود زیر ویدیو کلیک کنه، اون ویدیو رو مستقیم از سایت شما دانلود میکنه.
سلام من می خوام از یک برنامه فیلم بگیرم می خوام اپارات فعال کنم می نویسه شماره گوشی تون وارد کنین وارد کنم کاری نمیشه یا زنگ نمی زنن
با سلام دوست عزیز
احتمالاً این مشکل به دلیل اختلال در تنظیمات این برنامه رخ داده است. به همین دلیل بهتر است دوباره امتحان کنید و اگر همچنان مشکل پابرجا بود با پشتیبانی این وب سایت در ارتباط باشید.
موفق و پیروز باشید
سلام چطور میشه برای ویدیو های که در سایت آپارات یا گوگل درایو بارگزاری کرد بعد از طریق لینک داخل سایت ورد پرس قرار داد ، رادسته بندی و برحسب زد تا تو سرچ سایت ، کاربر بتونه پیدا کنه
با تشکر
سلام روزبخیر؛
صفحات رو میتونید دسته بندی کنید همچنین به صورت عادی میتونید روی صفحاتی که شامل محتوای ویدویی هستن برچسب بزنید.
سلام من تمام این کارها رو انجام دادم ولی فقط یه کادر سفید نمایش می ده و ویدیو رو نمیاره.
چی کار کنم ؟
سلام
امکانش هست یه افزونه معرفی کنید که آخرین ویدیوهای کانال آپارات رو بصورت پلی لیست در وردپرس نشون بده
سلام روزبخیر؛
در این خصوص افزونه های متعددی توسع داده شده خدمتتون لیستی از این افزونه ها رو ارسال میکنم بررسی و تست کنید:
Aparat
Aparat Videos RSS Reader | GRAD
My Aparat
سلام
افزونه کامل نصب شده و در منوی سمت راست هم ایجاد شده و میشه تنظیمش کرد…. ولی در صفحه محصول آیکن از آپارات اضافه نشده
مشکل از کجاست؟
لطفا راهنمایی کنید
سلام روزبخیر؛

افزونه همین لحظه قبل از ارسال کامنت تست شد مشکلی نداشت. آیکن در قسمت برگه ها و نوشته ها اضافه میشه.
سلام. من میخوام تصویر پیش نمایش به همراه توضیح کوتاه ویدئو رو به جای تصویر شاخص ویدئو نمایش بدم راهنمایی می فرمایین چه کاری باید انجام بدم ؟
سلام روزبخیر؛
تصاویر شاخص مشکلی که دارند در برخی مرورگر ها نمایش و در برخی دیگه به درستی نمایش داده نمیشن یه راهکار ساده این هستش که به اندازه فریم ویدیو یک تصویر شاخص ایجاد و در اولین فریم قبل از نمایش ویدیو درج کنید. بدین ترتیب اون عکس به عنوان شاخص روی ویدیوهاتون نمایش داده میشه دقیقا کاری که در بلاگ میزبان فا برای ویدیوها انجام دادیم.
سلام وقت بخیر
ما نیاز داریم از کدهای آپارات استفاده کنیم. ولی یه مشکلی پیش میاد. وقتی کد رو میزاریم بعدش وقتی اون نوشته رو ادیت می کنیم کد به هم میریزه و دیگه ویدیو رو نشون نمیده. مشکل وقتی بیشتر میشه که با توجه به حجم کار نمی تونیم دوباره اون ویدیو رو پیدا کنیم و کد رو از نو جایگذاری کنیم.
لطقا در مورد این مشکل راهنمایی بفرمایید.
با تشکر
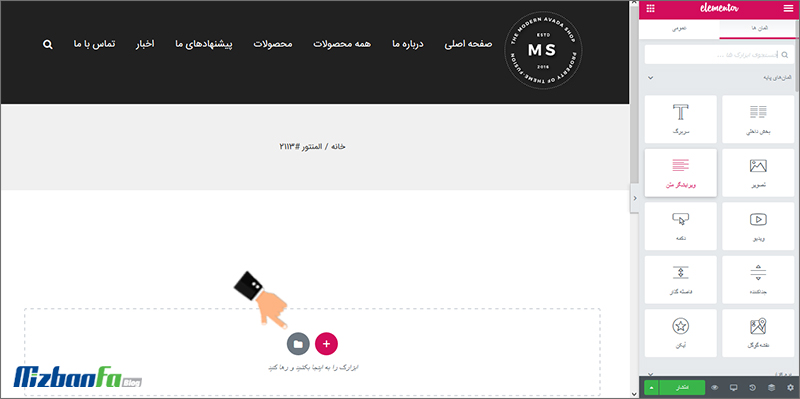
فیلم آپارات را چطور میشه در المنتور زبانه وردپرس اضافه کرد
ممنونم
سلام روزبخیر؛

کد جاسازی ویدیو رو کپی کنید و در داخل المان ویرایشگر متن المنتور درج کنید.
با سلام
افزونه رو نصب کردیم و به درستی کار میکند ، داخل پست و به درستی کد شناسه انتهای لینگ ویدئو رو هم قرار میدم . اما نمایش داده نمیشه
البته به اندازه ارتفاع و عرض فضا اشکال میکنه ولی صفحه سفید است . نمایش نمیده
آیا اینافزونه دیگه کار نمیکنه ؟
با تشکر
سلام و احترام،
بیش از 4 سال از آخرین آپدیت این افزونه میگذرد بر اساس استفاده از افزونه را توصیه نمیکنیم روش اول یعنی کمک گرفتن از کدهای جایگذاری آپارات را پیشنهاد میکنیم.
با سلام
ممنون متوجه شدم که منقضی شده . سپاس از راهنمایی تان
موفق و پیروز باشید
سلام خسته نباشید امیدوارم نماز و روزه اتون قبول باشه
من از افزونه AMP در صفحاتم استفاده میکنم. و کد AMP از آپارات؛ در المنتور استفاده میکنم و کاملا هم جواب میده.
سه تا سوال دارم لطف کنید اگه جواب بدید
1- نظر سئو؛ من ویدیو ام رو تو هاست دانلود قرار بدم بهتره یا تو آپارات؟ (تو خود سایت ینی دامنه اصلی سایت هزینه بالا داره نمیتونم)
2- من وقتی تو هاست دانلود میزارم؛ از طریق افزونه رنک مث؛ شناسایی میشه و من پیش نمایش ویدیو رو هم وارد میکنم و ثبت میشه.
این کار رو برای آپارات انجام بدم درست اعمال میشه ؟
به این دلیل می پرسم که چون وقتی تو هاست دانلودمه؛ لینک خود ویدیو هست ولی وقتی تو آپارات هست، لینک صفحه ویدیو.
3- آپارات یک قسمتی برای دانلود ویدیو داره که لینک مستقیم برای دانلود ویدیو گذاشته. من اون لینک رو کپی کردم و در المنتور و در قسمت افزودن آدرس ویدو وارد کردم و بدون مشکل پخش شد. این بهتر از روشی که شما گفتید نیست ؟
سلام و احترام؛
1- قطعا در هاست دانلود چرا که ویدیو اختصاصی برای شما هستش، عاوه بر اینکه منابع هاست اصلی درگیر نمیشه سرعت پخش ویدیو هم بهتر خواهد بود. همچنین زمان بکاپ گیری از سایت با مشکل مواجه نخواهید شد و بکاپ ها هم سنگین نیستند. از طرفی از کدهای ایمبد در سایت استفاده نخواهد شد. احتمال دریافت ورودی از طریق بخش ویدیویی نتایج موتورهای جستجو افزایش خواهد یافت.
2- اگر ویدیو رو در آپارات آپلود کنید میتونید از طریق کدهای ایمبد پیشنمایشی از ویدیو در سایت داشته باشید که البته می بایست لینک ویدیو رو درج کنید چون هم ویدیو هم صفحه حاوی ویدیو دراای لینک هستند. (توصیه نمیشه)
3- از این روش هم میشه کمک گرفت منتها کد ایمبد برای پخش ویدیو و فراخوانی از اپارات در نظر گرفته شده است.
سلام و وقت بخیر
من میخاستم یک سایت ویدیویی طراحی کنم ولی نمیخام از سایت هایی مثل آپارات یا یوتیوب لینک embed کنم همچنین میخاستم فایل های ویدیویی نیاز به دانلود برای کاربرا نداشته باشه و با کلیک کاربر اون ویدیو بطور آنلاین پخش بشه ممنون میشم راهنماییم کنین
سلام. شما چرا انقد خوبید؟
واقعا ازتون تشکر میکنم به خاطر توضیحات کاملتون.
سلام و احترام مریم عزیز؛
ممنون که با انرژی مثبتتون به ما انگیزه ادامه دادن میدید قطعا هدف تیم تحریریه هم رضایت کاربران هست.
خوشحالیم مقاله مفید بوده. 🌼