آموزش ساخت کپچا در وردپرس

کپچای حرفه ای در وردپرس این امکان را به شما میده تا با استفاده از اون برای انواع فرمهای ورود و فرمهایی نظیر فرم ارسال نظرات در وردپرس و فرم تماس از کپچا برای جلوگیری از اسپم و حملات به سایت استفاده کنید. یکی از مشکلاتی که بیشتر سایتهای وردپرسی در این حوزه دارند اینه که به دلیل ارسال نظرات اسپم در وردپرس یا به قصد هک و نفوذ در سایت که توسط حملاتی به صفحات ورود به پیشخوان وردپرس صورت میگیره مورد هجوم قرار میگیرند و همین مسئله باعث افزایش ترافیک سایت شده و یکباره مصرف منابع CPU در وردپرس را افزایش خواهد داد.
برای همین مسئله در این آموزش از پایگاه دانش میزبانفا قصد معرفی افزونه کپچا در وردپرس را دارم که با استفاده از این افزونه قادر هستید با قرار دادن کپچا در انواع چنین فرمهایی کاری کنید که چنین حملاتی که به سایت انجام میشه از اونجایی که توسط ربات هستند و هنوز قابلیت این را ندارند که قادر به پر کردن فیلدهای کپچا باشند جلوگیری به عمل آورید. پس تا پایان این مقاله امنیتی وردپرس با ما همراه باشید.
نحوه ساخت کپچای حرفه ای در وردپرس
افزونه کپچا وردپرس که قصد معرفی اون را دارم با عنوان Google Captcha در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده تا بیش از 100.000 نصب فعال و کسب امتیاز 4.2 را ازآن خودش بکنه که به استفاده از این افزونه قادر به قرار دادن کد امنیتی در فرمهای وردپرس برای جلوگیری از حملات به سایت خواهید بود. برای استفاده از این افزونه ابتدا با کلیک روی دکمه زیر به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خودتون بکنید.
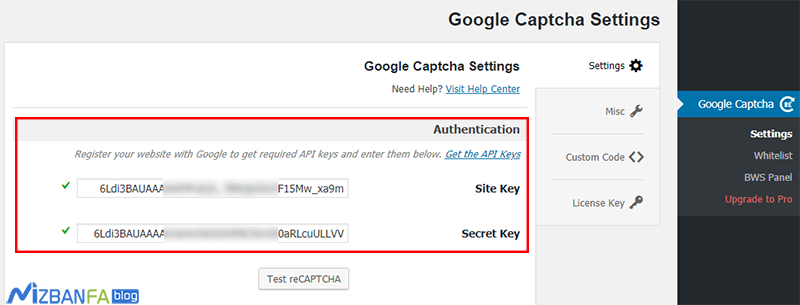
دانلود افزونه NO CAPTCHA reCAPTCHAبعد از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی با عنوان Google Captcha در پیشخوان سایت وردپرسی شما اضافه میشه که با مراجعه به این منو قادر هستید وارد صفحه تنظیمات افزونه شوید.
حالا همونطور که در تصویر میبینید این افزونه برای اینکه امکان استفاده از کپچا در وردپرس را برای شما فراهم کنه نیاز به کدهای API داره که برای تهیه اونها باید به گوگل مراجعه کنید. بنابراین روی نوشته آبی رنگ که با عنوان Get the API Keys در بخش Authentication قرار داره کلیک کنید تا به صفحه ساخت و ایجاد API هدایت شوید.
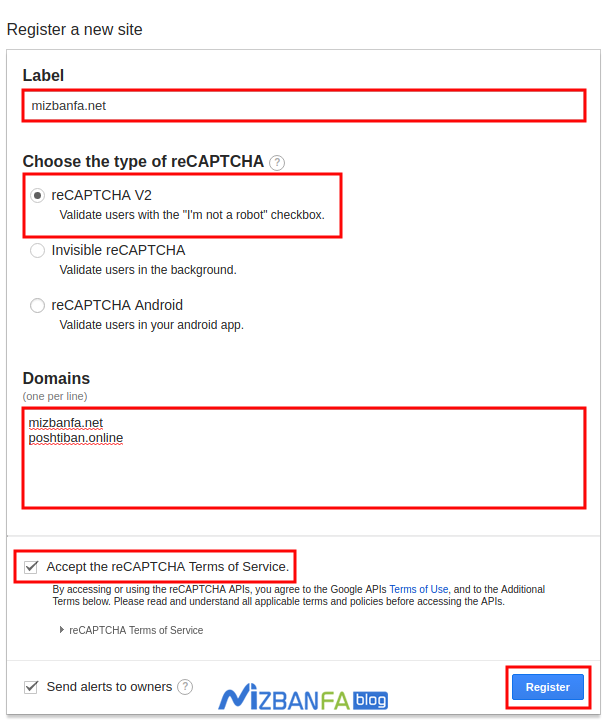
حالا همونطور که در تصویر مشاهد میکنید به ترتیب مراحل زیر را برای دریافت کدهای API کپچا گوگل طی کنید:
- ابتدا در بخش Label یک نام برای کپچا خودتون وارد کنید.
- کپچا را روی نسخه reCAPTCHA V2 انتخاب کنید.
- در فیلد Domains نام دامنههای خودتون را که قصد دارید از این کپچا استفاده کنید را وارد کنید.
- با کلیک روی گزینه Accept the reCAPTCHA terms of service قوانین مربوط به کپچا گوگل را بپذیرید.
- در نهایت روی دکمه Register کلیک کنید تا کدهای مورد استفاده برای شما ساخته شوند.
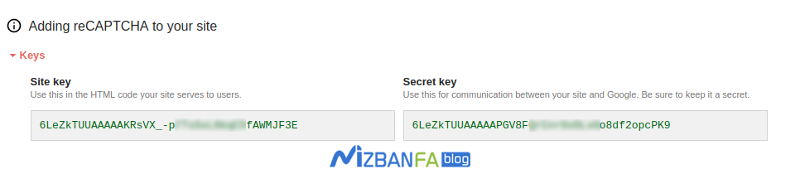
بعد از اینکه ثبت نام با موفقیت انجام گرفت به صفحه بعدی هدایت خواهید شد که کدهای Site Key و Secret Key مشابه تصویر زیر به شما نشون داده خواهد شد.

حالا کافیه تا هر دو کد را کپی کرده و سپس در تنظیمات افزونه که در پیشخوان وردپرس قرار داره به ترتیب هر کد را در فیلدهای خودش که شامل Site Key و Secret Key افزونه هست وارد کرده و ذخیره کنید، در نهایت روی دکمه ذخیره تغییرات کلیک کنید تا کدها ثبت شوند.
Enable reCAPTCHA for: با استفاده از این بخش میتونید فرمهایی که قصد استفاده از کپچا در اونها را دارید انتخاب کنید. با فعال کردن هر یک از گزینههای موجود در این بخش کپچا در فرم مورد نظر نمایش داده خواهد شد که به ترتیب عبارتند از:
- Login form: نمایش کپچا در فرم ورود به صفحه وردپرس
- Registration form: نمایش کپچا در فرم عضویت و ثبت نام در وردپرس
- Reset password form: نمایش کپچا در فرم فراموشی رمز وردپرس
- Comments form: نمایش کپچا در فرم نظرات وردپرس
Hide reCAPTCHA for: با استفاده از این بخش میتونید کد کپچا را برای کاربران بر اساس نقش کاربری فعال یا غیرفعال کنید. در این صورت هر یک از نقشهای کاربری که فعال شده باشند در هنگام وارد شدن کاربرانی که این نقش کاربری را دارند کپچا به اونها نمایش داده نشده و قادر هستند فرمهای مورد نظر را بدون نیاز به کپچا پر کرده و ارسال کنند.
reCAPTCHA Version: با استفاده از این بخش هم میتونید ورژن مورد استفاده از کپچا را انتخاب کنید که در مرحله ساخت کد API برای کپچا گوگل اونو انتخاب کردید.
Theme: کپچا گوگل در حال حاضر از دو نوع تم سفید و مشکی استفاده میکنه که بر اساس ظاهر و قالبی که برای سایت خودتون استفاده میکنید میتونید از یکی از تمهای مورد نظر استفاده کنید تا کد کپچا به رنگ سفید یا مشکی نمایش داده شود.
Whitelist Notification: در این فیلد میتونید عنوان دلخواه خودتون را برای کاربرانی که نیازی به پر کردن کپچا ندارند وارد کنید تا در فرمهایی که این کاربران پر میکنند به عنوان کاربری که در لیست سفید هستند نمایش داده شود. در صورت خالی گذاشتن این گزینه در بخش کپچا به کاربرانی که نیاز به پر کردن کپچا نیست چیزی نمایش داده نخواهد شد.
Disabled Submit Button: گاهی به دلیل کندی سرعت اینترنت کاربر مدتی طول میکشد تا کلیه بخشهای سایت نمایش داده شوند. بنابراین با فعال کردن تیک این گزینه میتوانید کاری کنید که تا زمانی که کپچا به طور کامل لود نشده است دکمه ارسال برای فرمهایی که در آنها از کپچا استفاده شده است غیرفعال شده و عملا با کلیک کردن روی دکمه ارسال هیچ کاری انجام نگیرد. اما به محض اینکه کپچا وردپرس برای کاربر به صورت کامل لود شد دکمه ارسال فرم نیز فعال شده و قابل کلیک خواهد بود.
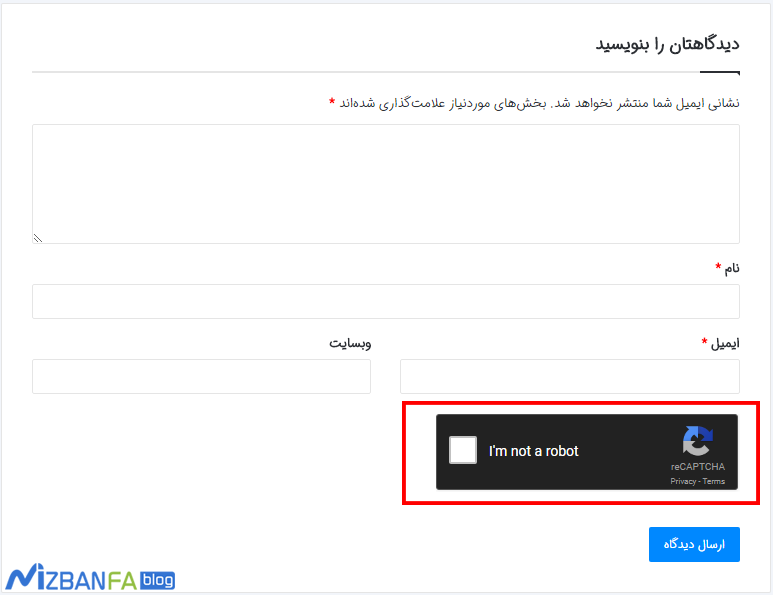
سایر بخشهای این افزونه هم مربوط به نسخه تجاری هستند که به بررسی آنها نمیپردازیم. در نهایت بعد از اینکه کپچا وردپرس در فرمهای مورد نظرتون فعال شد به صورت زیر نمایش داده خواهد شد.
حالا کافیه هر یک از کاربران روی مربع سفید رنگ کلیک کرده و چند لحظه منتظر بمونند تا کپچا پر شده و بعد از اینکه تیک سبز رنگ نمایش داده شد روی دکمه ارسال کلیک کنند.






باسلام. ممنون بابت آموزشها خوب میزبانفا.
سوالم اینه که در بعضی فرمها میبینیم که بجای این کپچا که معرفی کردید یک فیلد وجود داره که حاوی اعداد یا حروف انگلیسی هست ;که کاربر باید درست وارد کنه. ممکنه بفرمایید که به چه طریق بدون کد نویسی و مانند روشی که معرفی کردید میتونیم بجای کپچای گوگل از ورود عدد یا حروف یا هر دو استفاده کنیم؟ ممنون
سلام و وقت بخیر، برای این مورد هم میتونید از افزونه کپچا استفاده کنید. جستجو کنید داخل اینترنت کپچای تصویری و ریاضی وجود داره، حتما یک مقاله براش تهیه میکنم.
سلام عزیز خسته نباشید
من افزونه رو نصب کردم بدون مشکل هم نصب شده همه مراحلش
اما مشکلی که هست اینه که کپچا دوتا شده یعنی کپچای قبلی هست این مال گوگل هم اضافه شده جای اینکه جایگزین بشه حالا مشکل چیه چطور قبلی رو حذف کنم که فقط مال گوگل بمونه ؟
به تصویر زیر نگاه کنید
http://uupload.ir/files/1yse_screenshot-2018.png
فعلا غیر فعالش کردم ممنون میشم راهنمایی کنید . مهمه
منتظر پاسختون هستم . مرسی
سلام و وقت بخیر،
از یک افزونه دیگه برای کپچا هم استفاده میکنید یا اینکه خود قالب این امکان را داره که باید بررسی کرده و غیرفعال کنید.
باسلام. این افزونه امکان استفاده در فرم تماس 7 رو نمیده و میگه باید پرو رو تهیه کنیم؟ البته فکر نکنم با در نسخه پرو هم امکان قراردادن کپچا روی Subscribe to Comments Reloaded رو داشته باشه. لطفا راهی معرفی کنید که بشه همزمان روی فرم تماس هفت و Subscribe to Comments Reloaded (بخش ثبتنام و فراموشی رمز و …. ) و تمام قسمتهای سایت بدون مشکل نداشتن نسخه پرو کپچا گذاشت. باتشکر.
سلام، میتونید از افزونه https://wordpress.org/plugins/google-captcha/ استفاده کنید. البته برای Subscribe to Comments Reloaded مطمئن نیستم که کار کنه یا نه.
سلام من از همین افزونه استفاده کردم اما برای فرم تماس 7 باز هم میگه نسخه پرو تهیه کن.
سلام روبخیر؛
برای فرم تماس 7 افزونه های کپچا متعددی به صورت رایگان منتشر شده مثل Contact Form 7 Captcha
ببخشید همین افزونه بود که تست کردم و عرض کردم که فرم تماس هفت رو با نسخه پرو ساپورت میکنه و لیستی سایر افزونه ها رو که میتونه بعد از فعال کردن پرو کپچا بزاره معرفی کرده بود که داخلشون نبود.
کدوم ورژن کپچا بهتر هست و چطور میشه کپچا رو طوری تنظیم کرد که فقط یه کلیک نیاز داشته باشه نه اینکه تصویر نشون بده و بگه تصاویر متناظر رو انتخاب کنید.باتشکر.
نشون دادن تصویر داخل کپچا ارتباطی به این افزونه نداره و بخاطر آیپی یا فعالیت مشکوک توسط خود گوگل نمایش داده میشه. میتونید از افزونههای کپچا ریاضی استفاده کنید. به زودی چند مورد معرفی میکنم.
پیشنهاد میکنم افزونه captcha plus رو بزارید که در codecanyon هم 276 خرید داشته. کپچا ساده عددی هست که خیلی خوب کار میکنه.
وقت بخیر، ضمن تشکر از پیشنهادتون چون این افزونه تجاری هست. و از سوی دیگه به دلیل اینکه امکان خرید برای کاربران ایرانی بخاطر تحریم از مجموعه وبسایتهای انویتو وجود نداره و از طرف دیگه چون ارائه این محصولات در سایتهای فارسی زبان و مارکتها خلاف قوانین کپی رایت هست، در حال حاضر امکان معرفی چنین افزونههایی وجود نداره و تصمیمی برای این کار نگرفتیم.
سلام. برای سایت وردپرسی کپچای گوگل ایجاد کردم. در فیلدی که برای وارد کردن domains در گوگل هست امکانش وجود داره که علاوه بر دامنه سایتم که mysite.ir هست ساب دامینی رو که برای نصب انجمن ips ایجاد کردم هم قرار بدم و از user key و secret key همزمان برای کپچا در دامین وردپرس و ساب دامین مربوط به انجمن استفاده کنم؟ یا اینکه برای آدرس انجمن که به این شکل هست : forum.mysite.ir هم باید یک کپچا جداگانه بسازم! تشکر.
سلام، همونطور که داخل تصاویر میبینید امکان اضافه کردن چندین دامنه وجود داره و حتی بعد از ساختن API هم باز میتونید بعدا دامنه اضافه کنید. این موضوع برای ساب دامنه هم به همین شکل است.
سلام. من این افزونه رو نصب کردم همه مراحل رو رفتم تو تنظیمات هم تیک همه موارد رو زدم ولی تو فرم ثبت نام کپچا نمیاد ولی تو ورود یا گذاشتن کامنت میاد اینم بگم بادی پرس نصب کردم و از فرم ثبت نام بادی پرس استفاده می کنم ممنون میشیم بفرمایید برای حل این مشکل چیکار بکنم
سلام، لازمه که افزونه از بادی پرس هم پشتیبانی بکنه. اگه تنظیمی برای این بخش نداره یه سرچی تو مخزن وردپرس بکنید ببینید کدوم افزونه google capcha امکان استفاده توی بادی پرس رو هم میده.
برای ووکامرس هم قابل اجرا هستدر این؟ مثلا قبل از پرداخت
بعضی افزونهها از ووکامرس هم پشتیبانی میکنند، توضیحات هر افزونه رو تو مخزن وردپرس مطالعه کنید و هر کدوم که برای ووکامرس هم سازگار هست از اون استفاده کنید.
سلام. متشکر از آموزش و پشتیبانی خوبتون. من تمام مراحل بالا رو انجام دادم اما به این ارور برخوردم: ERROR for site owner: Invalid site key
الان دیگه نمیتونم وارد پیشخوان بشم. گوگل کپچا و افزونه رو از سی پنلم پاک کردم اما بازم درست نشد 🙁
با ریستور بک اپ درست میشه؟
متشکر میشم راهنمایی بفرمایید 🙂
سلام و عرض ادب منم همین مشکل رو دارم کسی میدونه راه حلش چیه؟نمیتونم وارد پیشخوان بشم
سلام دوست عزیز این مشکل برای بنده هم پیش اومده بود
باید تیک دو گزینه
Verify the origin of reCAPTCHA solutions
Send alerts to owners
را در صفحه گوگل ریکپچا غیر فعال کنید
منم مشکل susan رو داذم
افزونه مشکل داره . من عین آموزش رفتم . دقیقا کد ها رو درست سرجاش کپی کردم ولی خطا ERROR for site owner: Invalid site key میده
با عرض سلام و خسته نباشید.
من این افزونه رو نصب کردم . تمام ماحل را انجام دادم.
بنده از theme-my-login.7.0.13 استفاده میکنم.
افزونه به این فرم اضافه نشده باید چیکار کنم؟
سلام روزبخیر؛
افزونه رو به آخرین ورژن بروزرسانی کنید.
در بخش توضیحات افزونه نوشته شده امکان پشتیبانی از Google reCAPTCHA در فرم های ثبتنام و ورود وجود داره.
این افزونه یک افزودنی ریکپچا به عنوان ADDON ارائه کرده که می تونید برای فرم های سایتتون ازش استفاده کنید.
سلام جناب صادقی عزیز . ببخشید بنده میخواستم لینک های دانلودم رو درون کپچا قرار بدم . یعنی اگه کسی خواست دانلود کنه کپچا رو بزنه بعد لینک دانلود نمایش داده بشه . خواهشا جواب بدید . خواهش میکنم
با سلام و احترام
ضمن خسته نباشید از شما عزیزان، اینجانب کد امنیتی کپچا رو، در فرم ساز گرویتی فرم استفاده کردم ولی کپچا در کل صفحات و برگه های سایت نمایان میشه…خواهشمند است در خصوص غیر فعال کردن کپچا بنده را یاری نمایید.
با سپاس فراوان
سلام روزبخیر؛

از بخش تنظیمات می تونید مشخص کنید که کپچا برای چه بخش هایی فعال یا غیر فعال باشه.
سلام و وقت بخیر .
من از افزونه ی No CAPTCHA reCAPTCHA for WooCommerce استفاده کردم . کد هارو از گوگل گرفتم و وارد کردم . دقیق و بدون اشتباه .
ولی بازم ارور زیر رو میده موقع استفاده : ERROR for site owner: Invalid key type
علت چیه به نظرتون ؟ اخه اصلا منطقی نیست …
با سلام و خسته نباشید
من از کد کپتچا v3 استفاده میکنم . تمام مراحل فعالسازی چه داخل گوگل و افزونه انجام دادم، اما در قسمت هایی که مشخص میکنم کپتچا فعال نمیشه و فقط در قسمت فوتر و سمت راست پایین سایت علامتش میاد که اعلام میکنه سایت بهینه شده با کپتچا لطفا راهنمایی فرمایید
باتشکر
سلام افزونه ای وجود داره که کپچا گوگل بعد از 3 یا چند دفعه ورود ناموفق..فعال بشه مثل دیجیکالا؟؟
سلام و خسته نباشید.
آیا امکان هست که برای فعالیت در سایتهای ارزهای دیجیتال این recaptcha را برطرف کرد، چون خیلی آزار دهنده است؟ و چگونه/
بسیار ممنون میشم جواب بدیده و مرا راهنمایی کنید.
با تشکر
سلام روزبخیرغ
فقط طراح یا مدیر اون سایت امکان ویرایش صفحات و درج یا حذف کپچا رو دارن. بازدیدکنندگان این امکان رو ندارن.
سلام وقت بخیر
انقدر از نحوه آموزش های سایت شما خوشم میاد که هر موقع دنبال آموزش افزونه وردپرسی باشم اول میگرم ببینم سایت شما داره یا نه😊
شاید این سوال من مربوط به این مطلب نباشه ولی خواستم بدونم این نوار آبی که پایین صفحه میاد برای مطالب چیه؟
منظورم اینه که از چه افزونه ایی استفاده کردید؟
ممنون میشم راهنمایی کنید.
سلام و احترام؛
خوشحالیم که آموزش ها براتون مفید واقع شده. ممنون بابت انرژی مثبتی که منتقل می کنید.
این نوار آبی رنگ مربوط به اسکرول صفحه هستش. در واقع به بازدیدکننده نشون میده که چقدر از محتوای این صفحه اسکرول شده و در چه نقطه ای از صفحه قرار داره. 😊 این مورد روی تنطیمات قالب فعال شده.
ببخشید یعنی آموزش یا افزونه ایی جهت ساخت این اسکرول ندارید؟
از افزونه استفاده نکردیم. جزء تنظیمات قالب بود.
ممنون از پاسخگویی عالیی❤❤
خواهش میکنم.
پیروز و پایدار باشید.
سلام و خسته نباشید.ببخشید این کار توی وبلاگ هم امکان پذیر هست؟
سلام و احترام؛
بله امکانش هست. از داخل لیست بخش های مورد نظرتون جهت اعمال کپچا رو انتخاب کنید.
سلام میشه یه افزونه کپچا برای فرم ورودی ک سفارشی سازی شده و دیفالت وردپرس نیست، معرفی کنید؟
سلام روزبخیر؛
افزونه های متعددی در این زمینه وجود داره. منظورتون از اینکه دیفالت وردپرس نیست رو متوجه نشدم.
می تونید واژه captcha رو در مخزن وردپرس جستجو کنید.
سلام خسته نباشید
من خیلی وقته یه مشکلی برام پیش اومده. برای فرم های contact form سایتم میخوام یه recaptcha درج کنم. ولی توی قسمت contact form گزینه recaptcha نمیاد! افزونه توی لوکال هاست کار نمیکنه؟
لطفا راهنمایی بفرمایید.
سلم روزبخیر؛
از افزونهContact Form 7 Captcha استفاده کنید.
سلام چرا کپچا برای افزودن کابر در سایت کار نمیکنه
سلام. من این رو نصب کردم اما برای همه بخش ها کار میکنه الا صفحه ورود و ثبت نام. کلافه شدم روزی 100 تا اسپم ثبت نام میکنن توی سایت و به عنوان بازاریاب عضو میشن. بالای 10 تا نمونه افزونه کپجا نصب کردم ولی همه جا ظاهر میشن الا صفحه ورود که ظاهر و فعال نمیشن. تنظیماتشون رو هم چک کردم مشکلی نداشتن.
سلام وقت بخیر
صفحه ورود من دارای کپچا هست ولی در افزونه ای که نصب کردم برای این کار که پنل کاربریه فقط امکان نمایش کپچا ورژن 2 رو داره.
سلام وقت بخیر
صفحه ورود من دارای کپچا هست ولی در افزونه ای که نصب کردم برای این کار که پنل کاربریه فقط امکان نمایش کپچا ورژن 2 رو داره. آیا راه حلی هست که من بتونم از طریق افزونه یا هر کار دیگه ای … v3 رو جایگزین کنم. ممنون میشم راهنمایی کنید.
سلام روزبخیر زهره عزز؛
از چه افزونه ای استفاده میکنید؟ تا قابلیت های افزونه رو بررسی و خدمتتون اطلاع بدیم.
و همچنین بفرمایید فرم سازتون چی هست. چه نوع فرمی طراحی کردید و هدف از فرم چیه (فرم ثبتنام، ورود و…)
ممنون از پاسختون
پنل کاربری پیشرفته وردپرس یار هست برای صفحه ورود و ثبت نام
ممنونم.در پنل تنظیمات کشویی که داخل اون بتونید نسخه کپچا رو انتخاب کنید باید وجود داشته اگر چنین کشویی موجود هست V3 رو انتخاب و از بخش تنظیمات کپچای گوگل هم ورژن 3 رو ایجاد کنید سپس کلیدها شامل SITE KEY و SECRET KEY رو کپی و در فیلدهای مربوط به تنظیمات کپچا افزونتون درج کنید. دقت داشته باشید کپچا V3 یک فیلد مخفی کنار فرم ایجاد میکنه که قابل مشاهده نیست و فقط با اینسپک گرفتن میتونید ببینید که درج شده. اگر چنین قابلیتی در دسترس نبود با توجه به تجاری بودن افزونه باید به پشتیبانی افزونه درخواست بدید ممکنه در آپدیت های بعدی مشکل رو مرتفع کنن.
ممنون از پاسخگویی عالی شما
پیگیری کردم ظاهرا v3 در پنلشون تعریف نشده بود. شما عالی هستین موفق باشید.
خواهش میکنم زهره جان.
پیروز و پایدار باشبید.
سلام اگر بخواهیم لوگوی rechapcha که در تمامی صفحات ایجاد شده حذف بشه و فقط در فرم ها نمایش داده بشه باید چکار کنیم؟
با سلام دوست عزیز
شما باید از طریق بخش Enable reCAPTCHA for که در مقاله نیز به آن اشاره شده است این قابلیت را برای فرم های مورد نظر خود اعمال نمایید. همچنین با استفاده از گزینه Hide reCAPTCHA for نیز می توانید تعیین کنید که برای چه بخش هایی نمایش داده نشود.
موفق و پیروز باشید
و قالب خریداری شده اجازه تغییر در کد CSS رو نمیده تا بشه با تغییر کد این کارو انجام داد
ممنونم از آموزشتون
درود بر شما، آیا سرویس کپچای گوگل در ایران تحریم شده؟
سلام وقت بخیر؛
برخی سرویس های گوگل برای ایرانی ها در تحریم هستش اما کپچا همچنان قابل استفاده هست. از لینک زیر جهت دریافت خدمات استفاده کنید:
https://www.google.com/recaptcha/about/
سلام من از افزونه ی التیمیت ممبر استفاده میکنم همه مراحل رو کامل رفتم ولی کپجا نشون داده نمیشه توی صفحه ها فقط وقتی وارد پیشخوان میخوام بشم میاد
سلام
اگر میشه در مورد “کپچا” هم مقاله بنویسین🙏
سلام
ایا افزونه کپچا ای برای ساب دامنه وجود دارد ؟
سلام
برای من میخوام برم کی ها رو بگیرم(بسازم)
ارور 403 میده چی کار کنم