آموزش هشتگ گذاری در مطالب وردپرس

هشتگ گذاری در مطالب وردپرس این امکان را به شما خواهد داد تا درست مشابه شبکههای اجتماعی با قرار دادن # کلمات کلیدی خود را در نوشتهها به صورت هشتگ درآورده و همچنین آنها را لینک دار کنید تا کاربران با کلیک روی این هشتگها سایر مطالبی که با این هشتگ و برچسب قرار دارند را یافته و مطالعه کنند. حتما همه شما حداقل برای یک بار هم که شده در پستهای منتشر شده در اینستاگرام و یا مطالبی که در سایر شبکه های اجتماعی منتشر میکنید از هشتگ استفاده کردید تا علاوه بر دیده شدن نوشته خودتون در هشتگ مورد نظر اقدام به دسته بندی کردن اونها هم بکنید.
در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به معرفی افزونه ای برای هشتگ گذاری در مطالب وردپرس بپردازم که با استفاده از اون میتونید به راحتی با قرار دادن # در ابتدای هر کلمه از نوشته های خودتون اون کلمه انتخابی را لینکدار کنید تا کاربران با کلیک روی اون قادر باشند تا به صفحه برچسبها در وردپرس و یا موتور جستجوی وردپرس هدایت شده و سایر مطالب موجود در این هشتگ را مطالعه کنند. این موضوع علاوه بر اینکه باعث میشه مطالب موجود در هر هشتگ دیده شوند بلکه میتونه در بهینه سازی مطالب هم با استفاده از لینک بیلدینگ کمک شایانی بکند.
آموزش هشتگ گذاری در مطالب وردپرس
افزونهای که برای هشتگ گذاری در مطالب وردپرس قصد معرفی اونو دارم با نام hashtag در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده تا بیش از 1.000 نصب فعال و کسب امتیاز 4.1 را ازآن خودش بکنه که با استفاده از اون میتونید مشابه شبکههای اجتماعی اقدام به هشتگ گذاشتن در نوشته های وردپرس کنید. برای هشتگ گذاری در وردپرس ابتدا لازمه تا با کلیک روی دکمه زیر این افزونه را از مخزن وردپرس دانلود کرده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه هشتگ وردپرس در سایت خودتون بکنید.
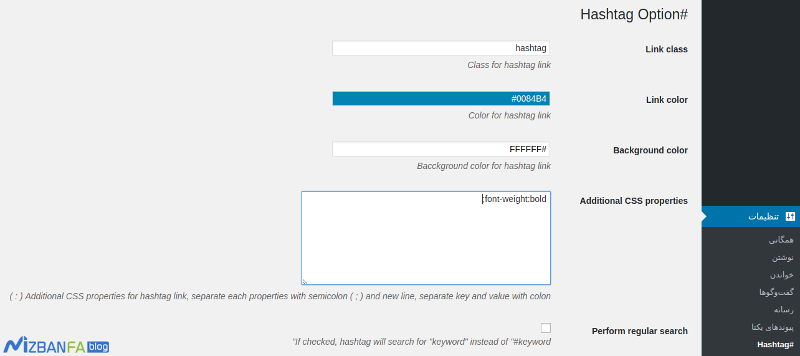
دانلود افزونه هشتگ وردپرسبعد از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی با نام hashtag# در بخش تنظیمات وردپرس در پیشخوان سایت شما افزوده خواهد شد که با مراجعه به این منو میتونید تنظیمات دلخواه خودتون را برای هشتگ وردپرس اعمال کنید.
Link class: با استفاده از این گزینه میتونید آدرس دهی سفارشی خودتون برای استایل افزونه را وارد کنید تا URL مربوط به استایل افزونه به شکل دلخواه تعیین شده باشد.
Link color: از این بخش میتونید رنگ متن هشتگها را تعیین کنید، دقت کنید که هشتگهای وارد شده به صورت لینک هستند و اگر در سایت شما رنگ لینکها متفاوت باشه با استفاده از این بخش میتونید رنگ هشتگ را در مطالب وردپرس به رنگ انتخابی برگزینید تا مجزا از سایر لینکها نمایش داده شود.
Background color: از این گزینه هم میتونید رنگ پس زمینه برای هشتگ انتخاب کنید که به صورت پیش فرض به رنگ سفید میباشد.
Additional CSS properties: از این بخش میتونید استایل دلخواه برای هشتگها انتخاب کنید، از جمله این موارد میتوان به تعیین هاور متن هنگامی که نشانگر ماوس روی هشتگها قرار میگیرند، فونت متن، اندازه متن و… اشاره کرد که به دلخواه خودتون میتونید برای هشتگها تغییر دهید.
Perform regular search: اگر مایل هستید هشتگها در نتایج جستجو نمایش داده شوند یا اینکه با کلیک روی هشتگ تنها نوشتههایی که دارای هشتگ مربوطه هستند نمایش داده شوند میتونید این گزینه را فعال کنید. در صورت فعال بودن این گزینه، URL هشتگها به صورت جستجو در وردپرس تغییر میابند که علاوه بر مطالب دارای هشتگ، مطالبی که کلمه مذکور در آنها نیز قرار دارد به نمایش در خواهند آمد؛ اما اگر تیک این گزینه غیرفعال باشد تنها نوشتههایی که شامل هشتگ هستند با کلیک روی هشتگ وردپرس در نتایج نشان داده میشوند.
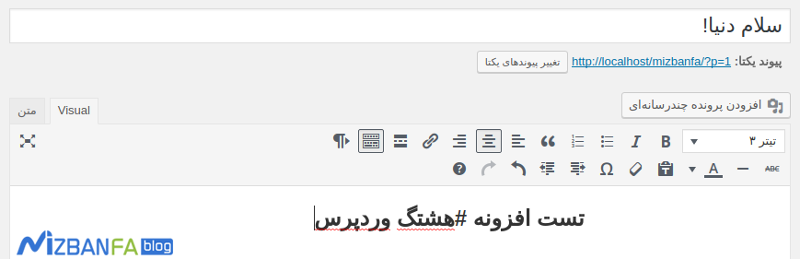
حالا برای گذاشتن هشتگ در وردپرس کافیه تا برای هر کلمه که دوست دارید اونو تگ دار کنید یک کاراکتر # قبل از اون اضافه کنید، بدون اینکه هیچ فاصله و کاراکتر اضافی بین کلمه مورد نظر و # وجود داشته باشد. در نهایت بعد از اینکه کلمات مورد نظرتون را درست مثل شبکههای اجتماعی هشتگ گذاری کردید مشابه تصویر زیر خواهید دید که در متن نوشته لینکدار خواهند شد.
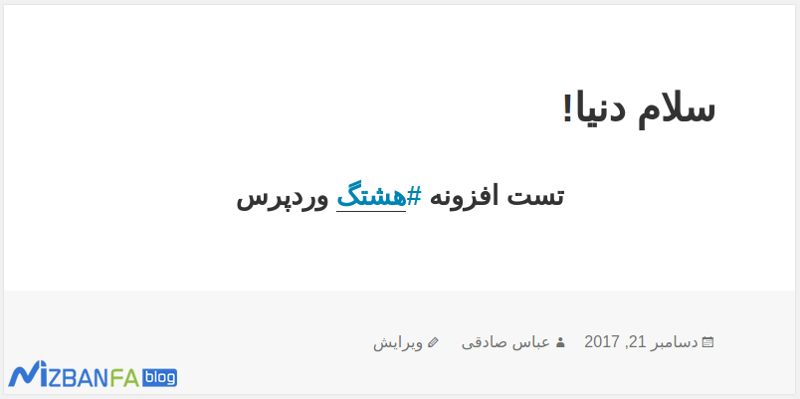
حالا با کلیک روی هر هشتگ به لینک اون هدایت خواهید شد و میتونید مشابه جستجو در وردپرس هر نوشتهای که دارای این هشتگ میباشد را مشاهده کنید.





چنین کاری رو تو سایت یاهو دیدم از هشتگ در مطالبش استفاده کرده ….
جالب بود
با سلام چجوری میتونیم مثلا یه دکمه “قیمت ها ” رو بزنم توی بالای صفحه سایت بعد سایت اسکرول بشه به پایین و بره مثلا به قمست قیمت ؟؟
افزونه میخواد یا از خود وردپرس امکانش هست ؟
سلام روزبخیر؛
برای ایجاد این قابلیت نیازی به نصب هیچ افزونه نیست. این لینک ها با عنوان جامپر لینک شناخته می شود و به شما کمک می کند تا بتوانید امکان دسترسی سریع تری به بخش های محتوا خود فراهم کنید. برای اینکار شما باید عنوانی که می خواهید به آن لینک دهید را بخش متنی نوشته محتوا خود پیدا کرد و در تگ هدینگتون عبارت id=”name” رو بنویسید. (به جای name عبارت دلخواه درج بشه) این به عنوان لینک مقصد و یک نشانه برای هدایت کاربر در نظر گرفته می شوه. حال به سراغ متن یا تصویری که تمایل دارید با کلیک روی آن کاربر به مقصد هدایت شود و آن را لینک به #name لینک کنید. بدین ترتیب لینک سازی مورد نظر صورت گرفته و شما می توانید این قابلیت را در نوشته خود مشاهده نمایید.
موفق و پیروز باشید