تصاویر 360 درجه در وردپرس این امکان را به شما میده تا با افزودن تصاویر 360 درجه در سایت خودتون اقدام به نمایش تصاویر در حالت 360 درجه کنید و نسبت به سایر رقبا که از تصاویر در سایت خودشون استفاده میکنند گام بلندتری بردارید. با افزودن تصویر 360 درجه در وردپرس میتونید این امکان را به کاربرانتون بدین تا با پیمایش در جهات مختلف تصویری که اضافه کردید قادر باشند به راحتی از کلیه زوایا استفاده کرده و محیطی که از اون عکس برداری شده را درست مثل اینکه خودشون در اون محیط قرار دارند مشاهده کنند.
در این آموزش از رسانه نکست میزبان فا قصد معرفی افزونه تصویر 360 درجه وردپرس را دارم که با استفاده از این افزونه میتونید اقدام به نمایش تصاویر 360 درجه در وردپرس و علاوه بر اون امکان نمایش ویدئو به صورت 360 درجه را نیز در وردپرس فراهم کنید. پس اگر شما هم به دنبال راهی مناسب برای نمایش تصاویر 360 درجه در وردپرس هستید تا انتها با ما همراه باشید.
آموزش استفاده از تصاویر 360 درجه در وردپرس
افزونه تصاویر 360 درجه که قصد معرفی اونو دارم با عنوان WP-VR-view در مخزن وردپرس به ثبت رسیده و تاکنون تونسته تا بیش از 10.000 نصب فعال و کسب امتیاز 3.9 را ازآن خودش بکنه که با استفاده از این افزونه قادر به نمایش تصاویر 360 درجه در وردپرس خواهید بود. برای ساخت تصاویر 360 درجه در وردپرس ابتدا لازمه تا با کلیک روی دکمه زیر به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت خودتون بکنید.
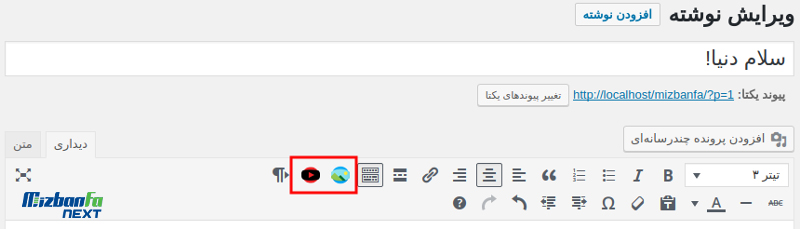
بعد از نصب و فعال سازی افزونه منو و تنظیمات خاصی در پیشخوان وردپرس شما افزوده نخواهد شد و کافیه تا به بخش ویرایش نوشته یا برگه که قصد افزودن تصویر 360 درجه در وردپرس را دارید مراجعه کنید. مشابه تصویر زیر میبینید که دو دکمه دیگر به ویرایشگر اضافه شده که با استفاده از اونها میتونید اقدام به افزودن تصویر 360 درجه در وردپرس و افزودن ویدئو 360 درجه در وردپرس بکنید.

حالا همونطور که در تصویر مشخص شده اگر قصد افزودن تصویر 360 درجه در سایت رو دارید روی آیکون تصویر و اگر هم قصد افزودن فیلم 360 درجه در سایت را دارید روی آیکون ویدئو کلیک کنید تا صفحه افزودن برای شما باز شود.

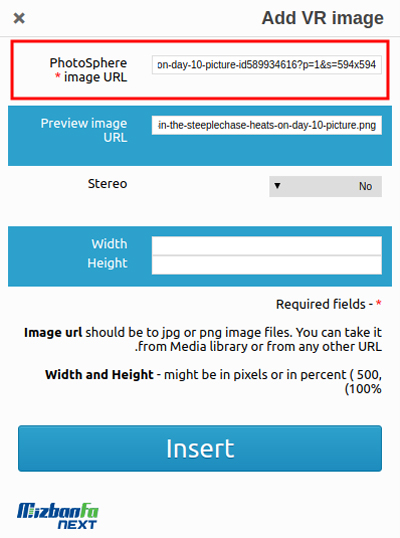
حالا همونطور که در تصویر میبینید ابتدا در فیلد PhotoSphere image URL آدرس تصویر 360 درجه خودتونو وارد کنید. بعد در فیلد Preview image URL آدرس پیش نمایش تصویر 360 درجه را وارد کنید تا با مشاهده صفحه این تصویر برای کاربر نمایش داده شود.
حالا اگر که قصد دارید تصاویر شما کش داده شوند حالت Stereo را روی YES بگذارید، در غیر این صورت آن را بر روی NO قرار دهید. حالت کش دادن برای هر نوع تصویری مناسب نیست و ممکنه تصویر شما به درستی نمایش داده نشود. در نهایت داخل فیلدهای Width و Height به ترتیب اندازه پهنا و ارتفاع کادر برای عکس را وارد کرده و روی دکمه Insert کلیک کنید. در حالت پیشفرض اندازه کادر تصاویر روی پهنای 100 درصد و ارتفاع 500 پیکسل تنظیم شده است.
بعد از اینکه تصویر 360 درجه خودتونو در وردپرس اضافه کردید، شورتکدهایی در ویرایشگر شما اضافه خواهند شد که با استفاده از اونها میتونید تصاویر 360 درجه در وردپرس را نمایش دهید. حالا بعد از آپدیت و یا انتشار نوشته و برگهای که تصویر 360 درجه را در اون قرار دادین به صفحه مشاهده اون مراجعه کنید.

مشابه تصویر بالا ابتدا تصویری میبینید که همون پیش نمایش که برای تصویر قرار داده بودید برای کاربر نشون داده میشه و با کلیک روی کادر مربع که در گوشه سمت راست پایین قرار داره کاربر میتونه تا تصویر را به صورت 360 درجه مشاهده کرده و با استفاده از ماوس و ناوبری به بخشهای مختلف تصویر کلیه زوایا تصویر 360 درجه را در وردپرس ببینه. نحوه قرار دادن ویدئو 360 درجه در وردپرس هم به همین صورته که کلیه مراحل را عینا مشابه همین طی میکنید با این تفاوت که آدرس شما در اینجا به صورت ویدئویی با فرمت mp4. خواهد بود.
امیدوارم این آموزش هم مورد توجه شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا اقدام به افزودن تصاویر 360 درجه در وردپرس کنید. اگر در رابطه با نحوه افزودن تصویر 360 درجه در وردپرس و استفاده از ویدئو 360 درجه در سایت سوال یا مشکلی داشتید در بخش دیدگاهها مطرح کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.










![بهترین افزونه سئو وردپرس [8 افزونه سئو تا بهینه سازی سایت]](https://mizbanfa.net/next/wp-content/uploads/2025/11/best-seo-plugins-300x169.jpg)