استفاده صحیح از تگ های هدینگ در وردپرس یا همان heading tags یکی از اصول اولیه در محتوا نویسی و تولید محتوا به حساب می آید اما تگ های h1 تا h6 چیست؟ در این آموزش به بررسی تگ هدینگ و انواع آن در وردپرس پرداختیم و گفتیم چه تاثیری روی سئو سایت دارند. اگر به صورت صحیح از تگ های h1 تا h6 در مقالات و نوشته هایی که در سایت وردپرسی خود استفاده می کنید به کار ببرید می توانید محتوای بهینه تری را از نظر سئو در وردپرس تولید کنید و در ردههای بالاتر در موتورهای جستجو قرار بگیرید.
آموزش تگ های هدینگ در وردپرس
اما قبل از اینکه به بررسی استفاده درست از تگ های هدینگ در وردپرس بپردازم لازم است که یک سری مقدمات را در زمینه هدینگ وردپرس با هم مرور کنیم.
- تگ های هدینگ همان تگ عناوین یا تگ های H هستند که در ابزارک وردپرس هم وجود دارند و با استفاده از آن سرتیتر عناوین را از هم مجزا کرده و علاوه بر تغییر اندازه ، اهمیت موضوع را هم در آنها با استفاده از کلمات کلیدی نوشته تاکید می کنید.
- استفاده از تگ های باعث می شود که علاوه بر اینکه شما نوشته خود را را بهینه می کنید، ساختار کلی نوشته را هم از نظر ظاهری بهبود ببخشید.
به عنوان مثال یک نوشته را فرض کنید، اگر نوشته شما طولانی باشد و از هیچ تگ H در آن استفاده نشده باشه کاربران با یک متن طولانی مواجه میشوند که کل محتوای نوشته با یک اندازه بوده که از خوندن آن هم خسته خواهند شد. اما وقتی شما از انواع تگ های هدینگ در محتوای نوشته استفاده کنید هم کاربر شما خسته نخواهد شد و هم اینکه نوشته شما از یک طبقه بندی درست و ظاهر مناسب برخوردار خواهد بود.
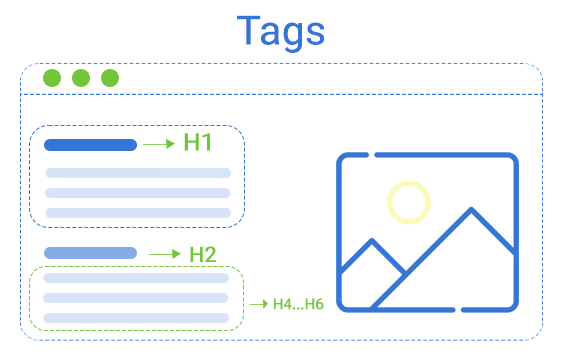
تگ های h1 تا h6 چیست؟
و در نهایت برای اینکه سرتیتر عناوین خود را در نوشته ها با استفاده از ساختار h1 تا h6 مرتب کنید، کافی است که متن سرتیتر را انتخاب کرده و سپس با استفاده از کلیدهای ترکیبی SHIFT + ALT به ترتیب تگ های h1 تا h6 را با استفاده از اعداد موجود در کیبورد خود انتخاب کنید. به عنوان نمونه برای استفاده از تگ h3 می توانید از کلید ترکیبی SHIFT + ALT + 3 استفاده کنید.

انواع تگ های هدینگ در وردپرس
تگ های هدینگ در وردپرس شامل h1، h2، h3، h4، h5، و h6 هستند که هر کدام از این تگ ها باید در بخشهای گوناگونی از سایت به تعداد استاندارد و صحیحی مورد استفاده قرار بگیرند.
دراین آموزش از رسانه نکست میزبان فا قصد دارم به نحوه صحیح استفاده از تگ های هدینگ در وردپرس بپردازیم تا با استفاده از این مقاله روش استفاده درست از تگ های h1 تا h6 را فرا بگیرید. پس اگر شما هم به دنبال این هستید که مقالات بهینه و درستی تولید کنید تا انتهای این آموزش با ما همراه باشید.
تگ h1 در وردپرس
اولین تگ از سری تگ های هدینگ تگ H1 است که به عنوان بدنه اصلی یک وبسایت شناخته می شود. استفاده از تگ H1 میبایست در هر صفحه از سایت صرفا یک بار صورت گرفته باشد. در اموزش های پیشین گفتیم که تگ h1 چیست و چه کاربردی در صفحات وب سایت دارد.
به عنوان نمونه یک روزنامه را در نظر بگیرید. هر روزنامه دارای یک عنوان اصلی است. به عنوان مثال روزنامه ایران، آفتاب، شرق و… که عنوان روزنامه با تیتر بزرگ H1 در بالای آن درج شده و در هر صفحه از روزنامه هم صرفا یک بار با این اندازه قابل مشاهده است. پس یک سایت هم باید درست مثل یک روزنامه باشد و در هر صفحه از نوشته، برگه، آرشیو، برچسب و… یک بار از آن استفاده شده باشد.
امروزه در تمامی قالبهایی که کدنویسی میشوند به گونه ای عمل میکنند که لوگو سایت را با تگ h1 انتخاب می کنند که درست مثل همان مثال روزنامه لوگو را با این تگ انتخاب میکنند . اما شاید بپرسید که چطور این تگ را انتخاب میکنند در حالی که اندازه آنها کمتر از اندازه h1 است که راه حل آن نیز ساده است. برای این موضوع از CSS و تغییر استایل برای انواع تگ ها استفاده میکنند .
تگ h2 در وردپرس
تگ بعدی که اندازه کوچکتری نسبت به H1 دارد H2 است که در یک سایت از آن استفاده می شود. این تگ میتواند در عنوان نوشته و یا محتوایی از نوشته به تعداد صحیح استفاده شود. استفاده از تگ h2 نباید زیاد باشد و به درستی نسبت به طولانی بودن محتوای متن از آن نیز استفاده کنید. در یک روزنامه هم دسته بندی مطالب که در بخشهای گوناگون مثل ورزشی، اجتماعی، سیاسی و… است از این تگ استفاده می کند. پیشنهاد میکنیم آموزش تگ h2 چیست و چه تاثیری در سئو سایت دارد را حتما بررسی کنید.
در یک سایت نیز درست باید مثل یک روزنامه برای دسته بندی کردن و مجزا کردن سرتیتر نوشته ها در محتوای نوشته از آنها استفاده شود. در استفاده از تگ H2 نیز باید به گونه ای عمل کنید که هم بخش ظاهری و کاربری سایت را در نظر بگیرید که اندازه و ساختار استفاده شده در نوشته به گونه ای نباشد که نشان از بی نظمی داشته باشد و هم بخش موتورهای جستجو را در نظر بگیرید که از کلمات کلیدی مناسب در این تگ ها استفاده شده باشد.
تگ h3 در وردپرس
تگ بعدی که از h2 کوچکتر است h3 نام دارد که در سایت از آن استفاده کنیم. این تگ میتواند در عنوان نوشته استفاده شود و یا اینکه در محتوای نوشته برای زیر عناوین تگ h2 از آن استفاده کنید. درست مشابه مثالی که برای یک روزنامه زدیم در نظر بگیرید، هر روزنامه دارای دسته بندی بود که با استفاده از تگ h2 آنها را از هم مجزا کردیم. حالا در هر دسته بندی عناوین خبرها وجود دارند که زیر مجموعه ای از دسته بندی هستند که میتوان از تگ h3 در آنها استفاده کرد.
در یک سایت هم می توانید در محتوای نوشته خود برای عناوینی که با استفاده از تگ h2 ایجاد کردید حالا زیر عناوین وابسته به این عناوین را با استفاده از تگ h3 ایجاد کنید. به صورت کلی استفاده از سایر تگ ها میتواند به صورت درختی انجام بگیرد و برای هر زیر تیتر از تگ کوچکتر آن استفاده شود. برای استفاده از تگ های h3 نیز محدودیتی وجود نداره و شما می توانید بسته به میزان کلماتی که در یک نوشته وجود داره از تعداد عناوین استاندارد با استفاده از این تگ استفاده کنید.
تگ h4 وh5 وh6 در وردپرس
استفاده از تگ های h4 تا h6 در نوشته ها معمولا به تعداد کمتری صورت میگیرد و حتی ممکن است که در یک نوشته به هیچ وجه از این تگ ها استفاده نکنید. این تگ ها میتوانند در قالب یک باکس و یا پیغامی که در انتهای نوشته وارد می کنید هم استفاده شوند.
به عنوان نمونه یک روزنامه را در نظر بگیرید. بعد از اینکه صفحه عنوان، دسته بندی و عناوین خبر یک روزنامه را مطالعه می کنید در پایین صفحه یک روزنامه ممکن است یک آگهی مناقصه یا محتوایی مثل استخدام را مشاهده کنید. این باکس به گونه ای نوشته می شود که از تگ های h4 تا h6 در درون آن استفاده شده باشه.
به عنوان مثال ابتدا با تگ h4 عنوان مناقصه و یا پروژه را وارد میکنند ، سپس با استفاده از تگ h5 شرایط و مدارک مورد نیاز مناقصه یا پروژه را مینویسند و در نهایت با استفاده از تگ h6 زمانبندی و مهلت شرکت در این پروژه را درج میکنند . در ساختار یک سایت هم ممکن است که از این سه تگ به این شکل استفاده کنند.

تگ ها در ادیتور گوتنبرگ
اکنون که متوجه شدید که تگ ها چی هستن و چه کاربردی دارند ،آنها را در محیط گوتنبرگ بررسی میکنیم. برای دسترسی به تگ ها در بخش نوشته ها در قسمت گوتبنرگ از روش زیر اقدام میکنیم:
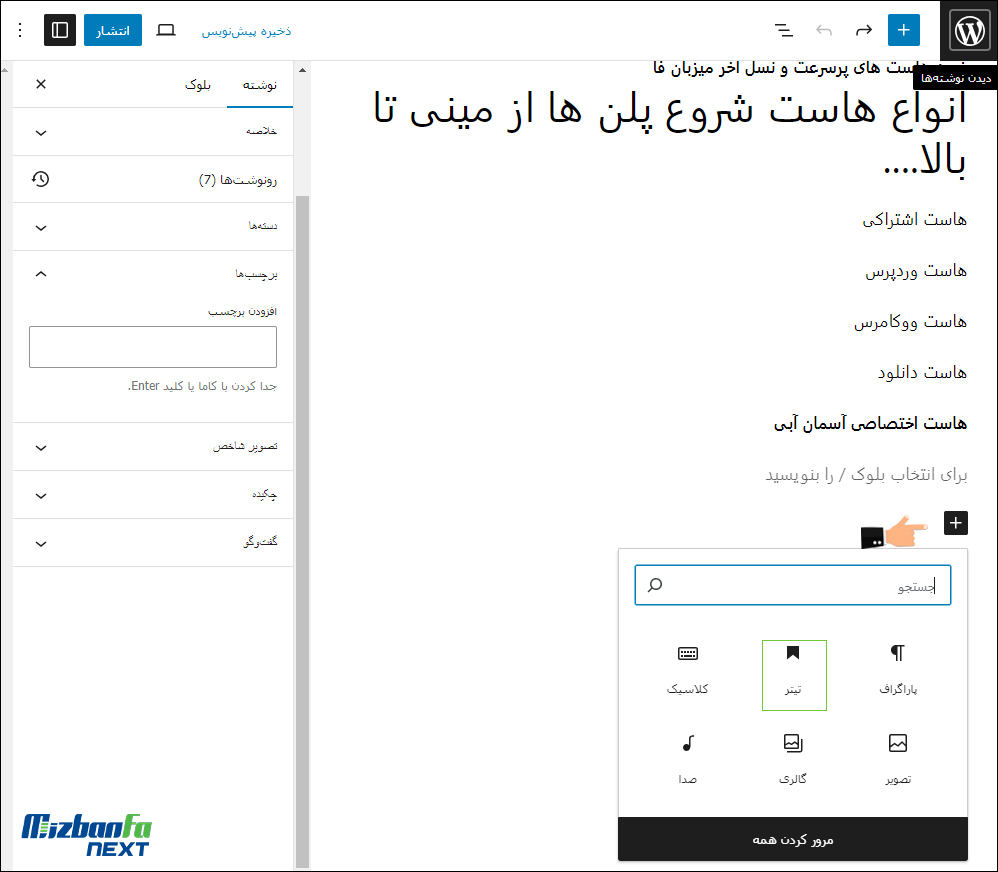
ابتدا وارد پیشخوان وردپرس میشویم. سپس از منوی نوشته ها زیر منوی نوشته تازه انتخاب میکنیم. در قسمت بلوک گوتنبرگ نوع محتوای خود را روی تیتر قرار میدهید.

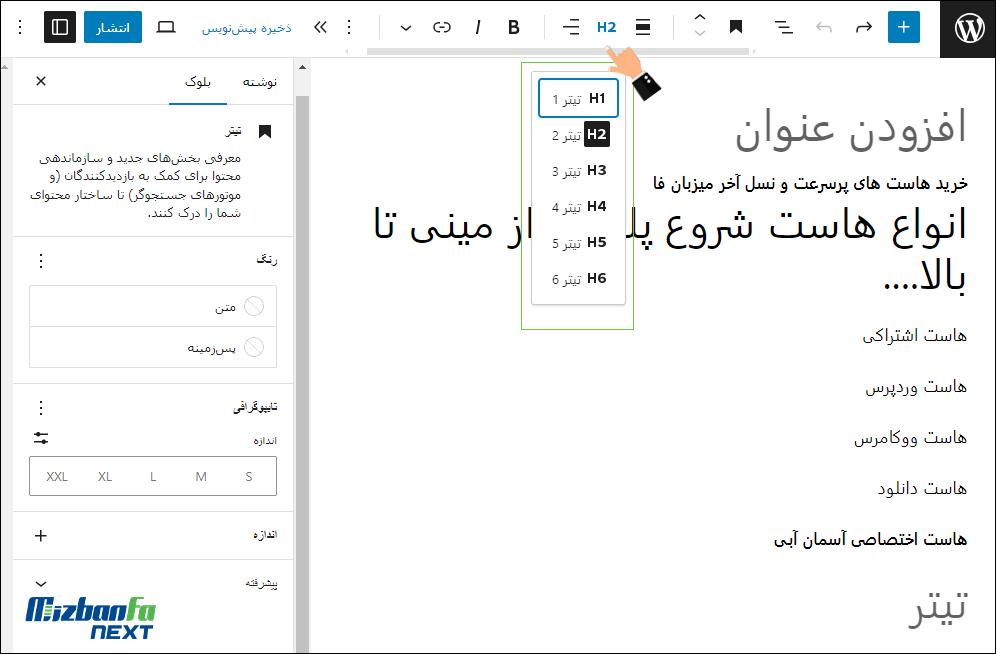
بعد از انتخاب جایگاه متن و نوع آن نوبت به انتخاب هدینگ عنوان می باشد.

برای دسترسی به این امکان مطابق تصویر زیر در نوار بالا تگ موردنظر انتخاب میکنیم.
کاربردهای استفاده از تگ ها در عنوان نوشته
هدینگ های داخل محتوا علاوه بر ایجاد معماری درست و افزایش خوانایی متوا برای بازدید کننده به سئوی محتوا نیز کمک زیادی می کنند. در مورد کاربردهای استفاده از تگ ها در عنوان نوشته میتوان به موارد زیر اشاره کرد:
- ساختار منظم در محتوا
- کمک به سئو محتوا
- افزایش خوانایی متون
- معماری درست و اصولی
1- نظم دهی به ساختار محتوا
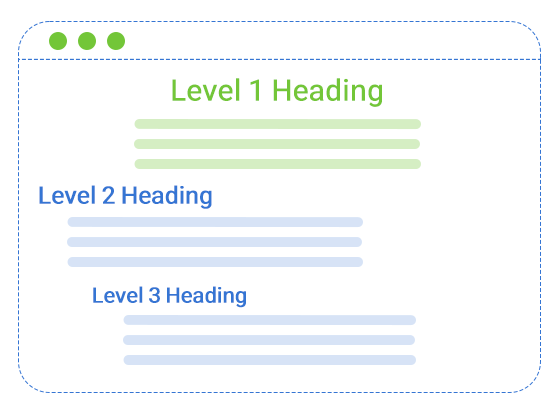
سرفصل ها و عنوان ها به شما کمک میکند یک ساختار منطقی برای نوشته و محتوای خود داشته باشید و از دید کاربر محتوای شما با نظم تر و دسترسی به آن راحت تر میشود. شما می توانید از شش سطح عنوان سلسله مراتبی برای ساختار محتوای خود استفاده کنید.
تگ های H1 مهم ترین هستند و باید فقط یک عنوان H1 در یک پست وجود داشته باشد. دقت داشته باشید انتخاب تگ h1 در سئو سایت شما تاثیر زیادی دارد.
تگ های H2 سرفصل های اصلی هستند و در بخش های مختلف یک نوشته استفاده می شوند. اگر نیاز دارید که این بخش ها را به بخش های فرعی تقسیم کنید، می توانید از تگ های H3 استفاده کنید.هر پست و بلاگی بهتره تعداد h2 کمی داشته باشد.
اکثر نوشته ها فقط به دو یا سه سطح سرفصل نیاز دارند، بنابراین ممکن است هرگز از تگ های عنوان H4 تا H6 در وب سایت وردپرس خود استفاده نکنید. با این حال، می توان از آنها برای ارائه ساختار بیشتر در پست های بسیار طولانی یا مقالات آکادمیک استفاده کرد.
2- ظاهر سرفصل ها را جذاب سفارش سازی کنید
استفاده از عناوین در محتوای خود یک راه عالی برای جلب توجه کاربران با فونت با اندازه بزرگتر است. در اکثر قالبهای وردپرس، عنوان ها با فونت بزرگ تر از متن معمولی وردپرس هستند. همچنین میتوانید ظاهر سرفصل های خود را سفارشی کنید تا بیشتر برجسته شوند. به عنوان مثال، شما می توانید با افزودن رنگ، به خصوص با عنوان های H1، H2 و H3 توجه را به عنوان های خود جلب کنید.
3- استفاده از هدینگ ها برای بهبود خوانایی و تجربه کاربری
همان طور که میدانید متن طولانی بدون شکستگی باعث خسته و گیجی کاربر و خواننده میشود ساده ترین راه برای خوانایی بهتر استفاده از تگ ها و شکستگی متن میباشد. این کار خواندن و درک مطالب شما را هم آسان تر می کند. همچنین به کاربران شما کمک می کند تا مقاله را به سرعت بررسی کنند و بخش هایی را که می خواهند با دقت بیشتری بخوانند را پیدا کنند.
4- هدینگ ها برای بهبود سئو
افزودن عنوان مناسب به نوشته های وبلاگ برای سئوی سایت مفید است ستفاده از کلمه کلیدی مناسب در تگ ها به بهبود سئو سایت کمک میکند. با درج کردن کلمات کلیدی مناسب می توانید تگ های خود را برای سئو بهینه کنید.همان طور که میدانید کاربران با جستجو کلمات کلیدی به محتوا شما دسترسی پیدا میکنند .پس انتخاب کلمات کلیدی مرتبط و گذاشتن آن در تیترها از اهمیت بالایی برخوردار است.
سوالات متداول درباره انواع تگ هدینگ در وردپرس
-
استفاده از تگ هدینگ در محتوا چه فوایدی دارد؟
استفاده از تگ هدینگ باعث بالا رفتن خوانایی محتوا می شود.
-
عنوان اصلی سایت را با کدام تگ نشان میدهند؟
عنوان اصلی را با تگ H1 نشان میدهند.
-
چه زمانی از تگ H2 استفاده میکنیم؟
در عناوین با درجه اهمیت بالا از تگ H2 استفاده میکنیم .استفاده از این تگ نسبت به سایر تگ ها کمتر است.
-
از کدام تگ ها در محتوا زیاد استفاده نمیشود؟
اصولا از تگ H5 و H6 در محتوا زیاد استفاده نمیشود.
-
تفاوت h1 و h2 در وردپرس چیست؟
تگ h1 عنوان نوشته می باشد و اندازه ی آن با تگ h2 متفاوت است. تگ h2 برای سر فصل های اصلی به کار میرود اما تگ h1 همان عنوان اصلی است که یکبار بکار می رود.
-
چگونه یک عنوان h1 در وردپرس ایجاد کنم؟
برای افزودن h1 در گوتنبرگ وردپرس با افزودن نوشته سپس بلوک تیتر و در نوار ابزرا بالا تگ h1 انتخاب شود.
-
آیا تگ های عنوان بر سئوی وب سایت وردپرس شما تأثیر می گذارد؟
بله انتخابهدینگ های مناسب میتواند به بهبود سئو محتوا کمک کند.
-
یک نوشته باید چندتا تگ h2 داشته باشد؟
بهتر است هر نوشته دارای یک تگ h2 همراه باکلمه کلیدی محتوا باشد.
نتیجه گیری
در این آموزش به توضیح استفاده صحیح از تگ های هدینگ در وردپرس یا heading tag پرداختیم و یاد گرفتیم که تگ های h1 تا h6 چیست و هر تگ را چگونه و به چه تعداد در بهترین حالت خود استفاده کنیم. آموزش هدینگ در وردپرس بسیار اهمیت دارد چون روی سئو محتوا تاثیرگذار است. امیدواریم که آموزش تگ های هدینگ وردپرس هم مورد توجه و پسند شما قرار گرفته باشد و با استفاده از آن آموخته باشید که چطور به استفاده صحیح از تگ های هدینگ H1 تا H6 در وردپرس اقدام کنید. اگر در رابطه با این آموزش سوال و یا مشکلی داشتید در بخش دیدگاهها اعلام کنیدتا در کوتاه ترین زمان ممکن پاسخگوی شما باشم.