عضویت و ورود در وردپرس با اکانت گوگل این امکان را به شما می دهد تا کاربران بدون نیاز به پر کردن فیلدهای گوناگون تنها با چند کلیک ساده وارد سایت شوند. ورود به وردپرس با اکانت گوگل در جلب نظر کاربران شما نقش بسیار مهمی را ایفا خواهد کرد. در این آموزش قصد داریم به معرفی افزونه ای بپردازیم که با استفاده از آن می توانید امکان ورود در وردپرس با اکانت گوگل را فراهم کنید. بدین ترتیب کاربران می توانند به سادگی به سایت شما وارد شده و فعالیت کنند. اگر شما هم به دنبال این هستید تا امکان ورود با گوگل در وردپرس را فراهم کنید تا انتهای این آموزش با ما همراه باشید.
می توان پنلی برای فعالیت کاربران طراحی نمود یا به هر نحوی ورود و خروج آنان را کتترل کرد. حتما تابه حال سایت هایی را دیده اید که امکان ورود از طریق گوگل را به سایت خود اضافه کرد اند.
ورود با اکانت گوگل در وردپرس
حتما در بسیاری از سایت ها دیده اید که در صفحه عضویت و ورود وردپرس دکمه دیگری تحت عنوان ورود با گوگل و یا عضویت با گوگل قرار داده شده است که با کلیک روی این دکمه و با دادن دسترسیهای لازم می توانید امکان عضویت در سایت وردپرسی را با اکانت جیمیل فراهم کنید. همانطور که در آموزش افزودن فیلد دلخواه در صفحه ثبت نام وردپرس مشاهده کردید خیلی از مدیران سایت های وردپرسی تمایل دارند تا علاوه بر اطلاعات پایه ای مثل ایمیل، نام کاربری، رمز و… اطلاعات بیشتری از کاربران خودشان داشته باشند.
اطلاعاتی که هنگام عضویت در سایت توسط کاربران با تکمیل فیلدها مربوطه صورت می گیرد. اما مسئله ای که وجود دارد این است که پر کردن این فیلدها از حوصله کاربر خارج بوده و تمایلی به پر کردن همه آنها راندارند. بنابراین می توانید تا با قرار دادن دکمه ای در صفحه ثبت نام وردپرس امکان ثبت نام در وردپرس با گوگل را فراهم کنید. بدین ترتیب می توانند بعد از اینکه عضو سایت شدند در یک زمان مناسب سایر فیلدها را پر کنند.
نحوه ایجاد قابلیت لاگین در وردپرس با اکانت گوگل
افزونه ای که قصد معرفی آن را داریم با نام Log in with Google در مخزن وردپرس به ثبت رسیده و تاکنون توانسته است بیش از 5.000 نصب فعال داشته و امتیاز 4.5 از 5 را دریافت نماید. با استفاده از این افزونه می توانید تا نسبت به ایجاد امکان ورود با اکانت گوگل در وردپرس اقدام کنید.
به منظور بررسی و نصب افزونه Google Apps Login جهت ورود به سایت وردپرسی از طریق جیمیل، به صفحه افزونه مراجعه نمایید. به کمک آموزش ورود به وردپرس وارد سایت خود شوید. از طریق منوی افزونه ها> افزودن افزونه تازه به صفحه مخصوص نصب افزونه های وردپرسی مراجعه نمایید.
سپس نام افزونه را یعنی Google Apps Login را در باکس جستجو وارد نمایید.

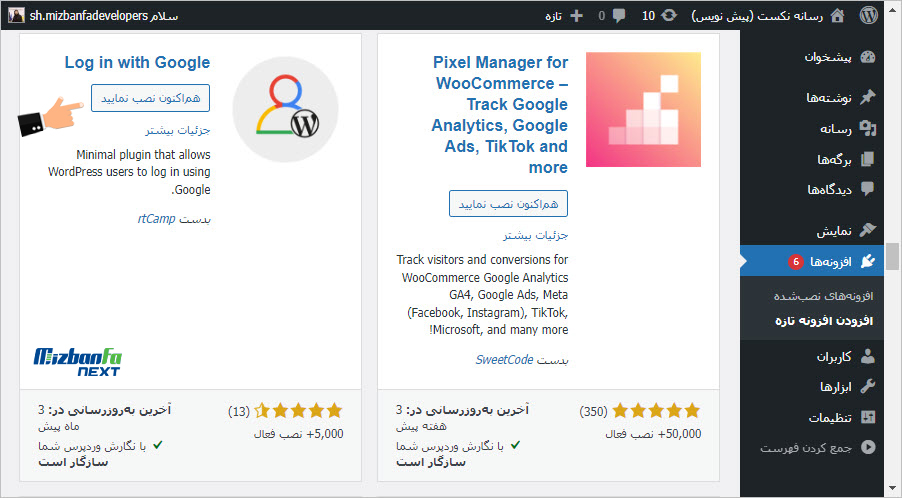
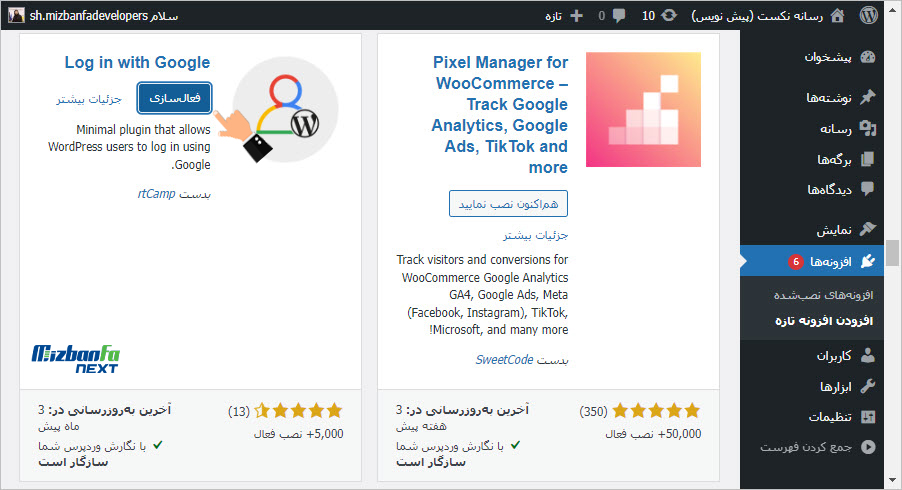
در میان نتایجی که نمایش داده می شود افزونه حاضر را انتخاب و روی دکمه «هم اکنون نصب کن» کلیک کرده و اقدام به نصب و فعال سازی این افزونه در سایت خودتان نمایید.

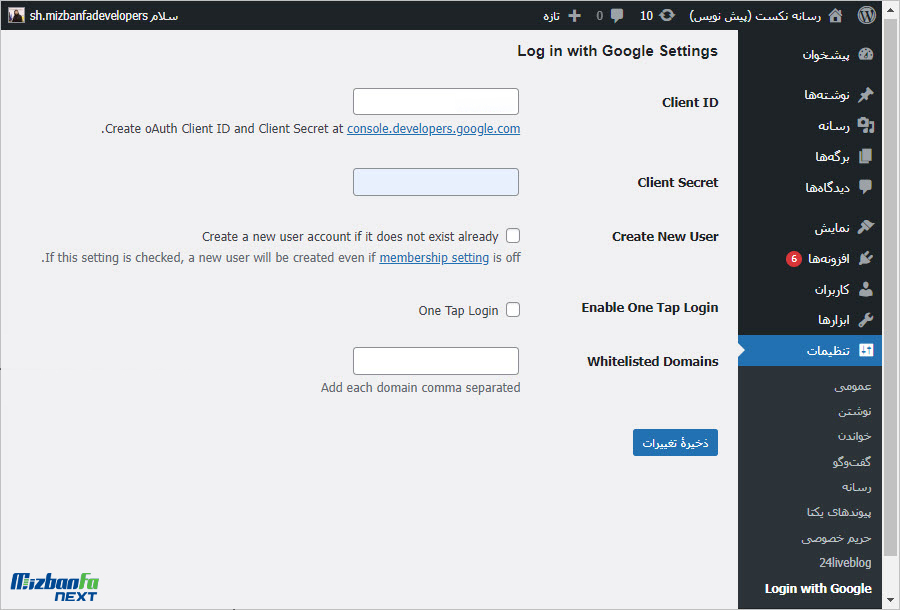
در صورت تمایل می توانید مقاله آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس را برای آشنایی بیشتر با نحوه نصب افزونه مطالعه نمایید. پس از نصب و فعال سازی افزونه می توانید همانند تصویر زیر از طریق منو تنظیمات پیشخوان وردپرس خود، گزینه Login with Google را انتخاب نمایید.
برای اعمال تنظیمات روی لینک آبی رنگ “console.developers.google.com” کلیک کنید.

با کلیک روی این زیر منو شما با تصویری مشابه تصویر رو به رو خواهید شد. در این صفحه باید تیک های آبی مشخص شده را فعال کرده و روی دکمه Agree and Contiune کلیک کنید. پس از طی کردن این مراحل باید یک کلید ایجاد نمایید که در ادامه به شرح مفصل آن می پردازیم.
تنظیمات ورود به وردپرس از طریق گوگل
برای اینکه کاربران سایتتان بتوانند از طریق اکانت گوگل قادر به ورود در وردپرس باشند نیاز به یک Client ID و Client Secret دارید که از طریق بخش توسعه دهندگان گوگل باید آنها را دریافت کنید. برای این منظور به کنسول توسعه دهندگان گوگل که در آدرس https://console.developers.google.com قرار دارد، مراجعه کنید.
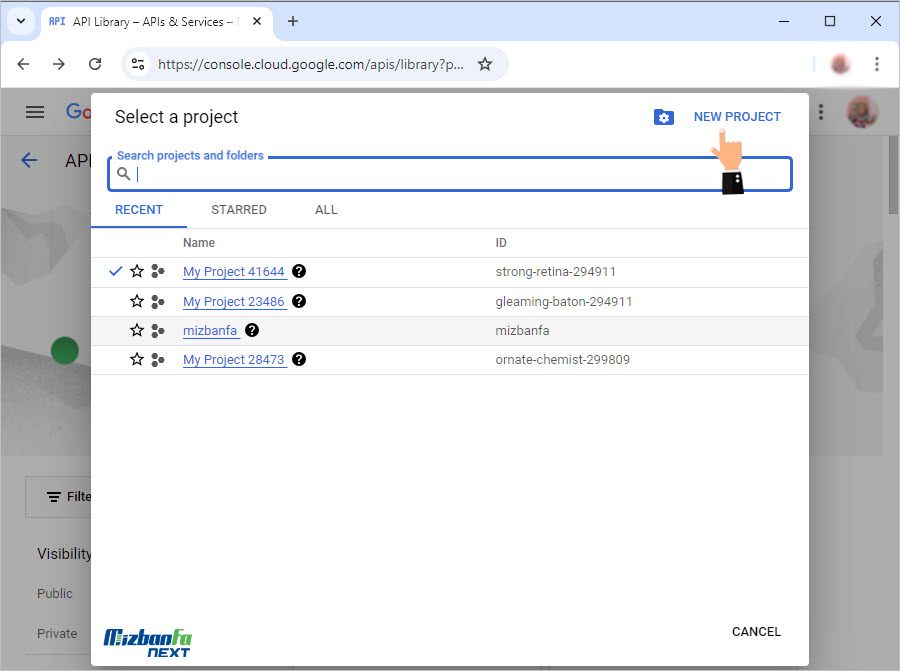
دقت داشته باشید به دلیل تحریم بودن برای استفاده از این امکان نیاز به ابزار تغییر آی پی خواهید داشت. حال بعد از اینکه وارد این بخش شدید باید یک پروژه جدید ایجاد کنید، برای این منظور مشابه تصویر زیر در منوی Dashboard روی دکمه Create new Project کلیک کنید تا وارد صفحه ایجاد پروژه شوید.

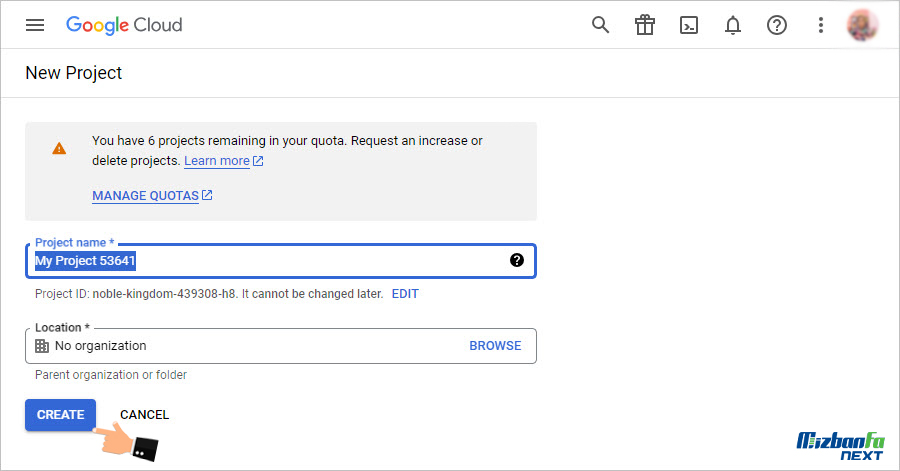
2. بعد از کلیک روی این گزینه باید در فیلد Project name عنوان پروژه خود را وارد کنید. در بخش Location نیز این امکان را خواهید داشت که سازمان مورد نظر خود را تعیین کنید. این فیلد را می توانید بدون تغییر رها کنید.

سپس روی Create کلیک کنید و منتظر بمانید تا پروژه شما ساخته شود.

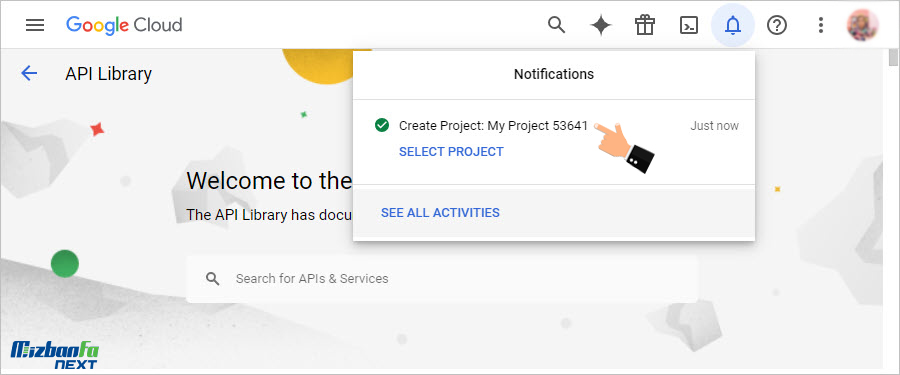
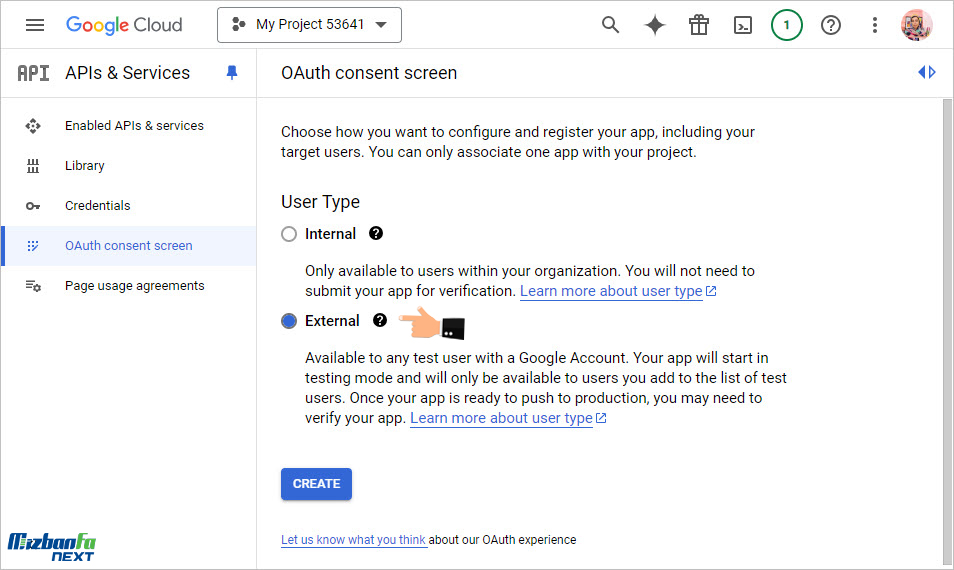
بعد از اینکه پروژه مورد نظر شما ساخته شد، مشابه تصویر زیر از طریق بخش Dashboard به پروژه ساخته شده مراجعه کرده و پس از کلیک روی منوی Oauth consent screen کلیک کنید تا بتوانید عنوان، لوگو و سایر جزییات وب سایت خود را وارد کنید. اما قبل از اینکه امکان تغییر موارد عنوان شده را داشته باشید، باید نوع دسترسی کاربر را به کمک بخش User Type تعیین نمایید. این بخش شامل دو گزینه زیر است:
- Internal: با انتخاب این گزینه تنها برای افراد فعال در مجموعه خودتان در دسترس خواهد بود.
- External: این گزینه برای هر کسی که دارای حساب گوگل می باشد در دسترس می باشد.

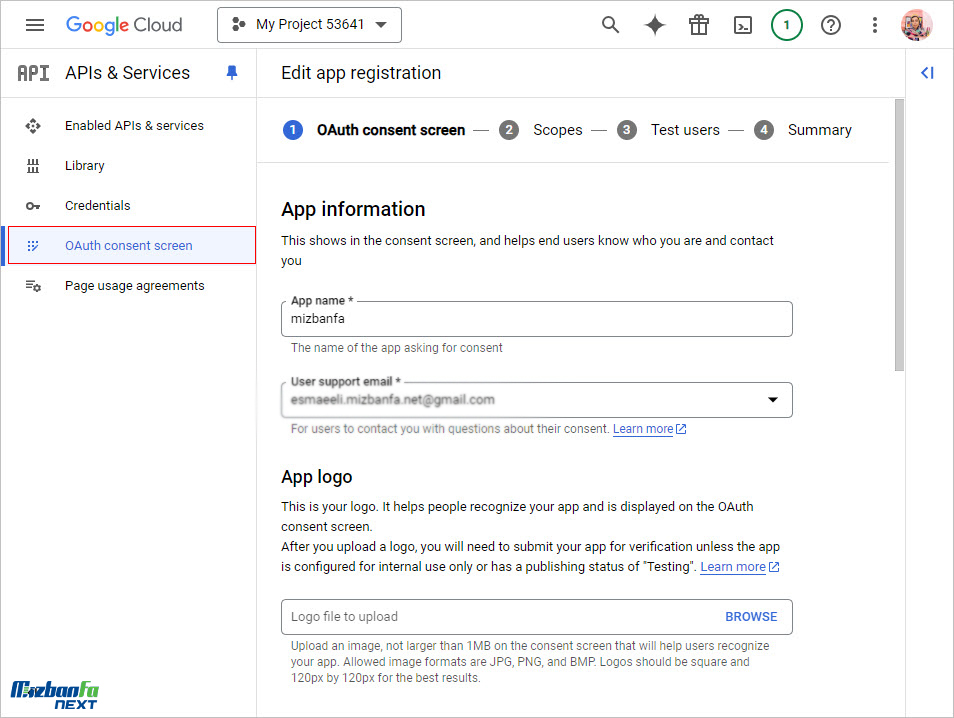
سپس وارد صفحه ای مشابه تصویر می شوید. در این صفحه باید اطلاعات مربوط به وب سایت خود را یک به یک وارد نمایید. این بخش شامل موارد زیر می باشد:

- Application name: در این فیلد نام سایت خود را وارد کنید. این نام در صفحه ای که از کاربر اجازه اتصال به اکانت گوگل با سایت درخواست می شود، نمایش داده می شود.
- USER Support email: در این قسمت باید ایمیلی که می خواهید به عنوان ایمیل پشتیبانی به کاربران نمایش داده شود را وارد نمایید.
- App Logo: در این فیلد شما می توانید لوگوی وب سایت خود را آپلود نمایید. افزودن لوگو به کاربران این امکان را می دهد تا بتوانند اطمینان حاصل کنند که در حال ورود به وب سایت شما هستند.

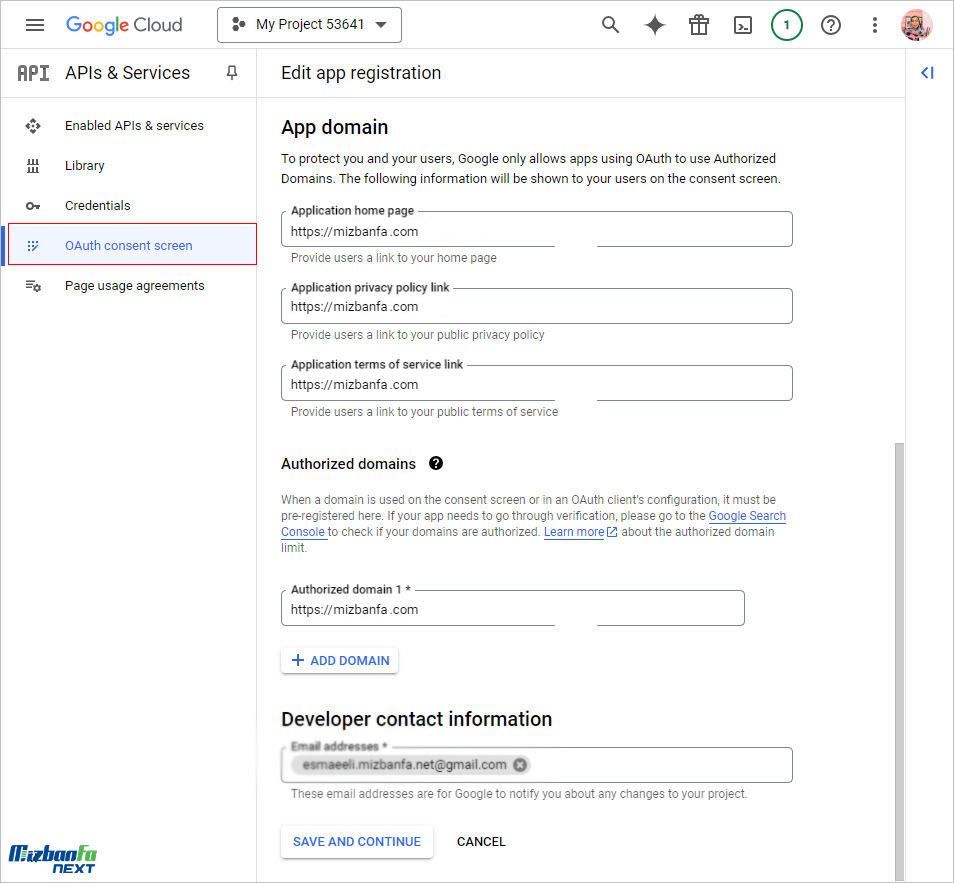
- Application Homepage link: در این بخش باید آدرس وب سایت خود را به صورت کامل و در حالت https://yourdomain.com وارد نمایید.
- Application privacy policy link: در این فیلد لینک خط مشی های امنیتی سایت خود را درج نمایید. در صورت نداشتن چنین صفحه ای می توانید نام دامنه خود را درج کنید.
- Application Terms of Service link: در نهایت در این فیلد نیز باید آدرس صفحه قوانین سایت را وارد کنید. در صورت نداشتن این صفحه، دامنه خود را وارد کنید.
- Authorized domains: در این قسمت باید نام دامنه خود را وارد کرده و سپس روی دکمه Enter کلیک کنید. در واقع از طریق این قسمت شما مشخص می کنید که چه دامنه هایی امکان دسترسی را خواهند داشت. اگر تمایل داشتید دامنه دیگری نیز معرفی نمایید می توانید روی دکمه ADD DOMAIN کلیک کنید. دقت داشته باشید در این فیلد نام دامنه را بدون www، بدون پروتکل و بدون اسلش انتهایی درج نمایید. مثال: mizbanfa.net
- Developer contact information: در این قسمت ایمیلی را وارد نمایید تا اطلاعیه های گوگل در خصوص پروژه شما به آن ارسال شود.
در سه فیلد Application Homepage link ، Application privacy policy link و Application Terms of Service link باید آدرس صفحه یا دامنه خود را به همراه پروتکل وارد نمایید. بهتر است به صفحه مربوطه مراجعه نموده و لینک آن را عینا از نوار آدرس مرورگر کپی کنید.
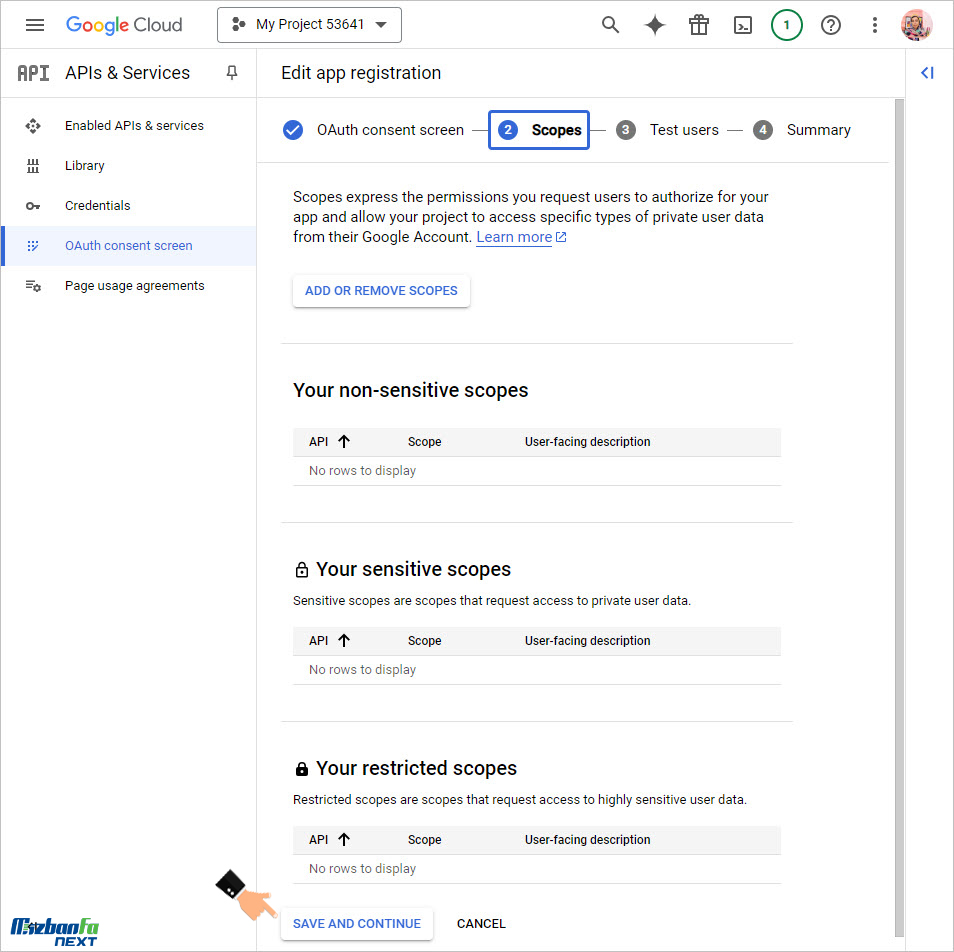
سپس روی دکمه SAVE AND CONTINUE که در انتهای صفحه قرار داره کلیک کنید. در صفحه بعدی به دسترسی های امنیتی اشاره می شود که با کلیک روی دکمه ذخیره سازی انتهای صفحه می توانید از آن گذر نمایید.

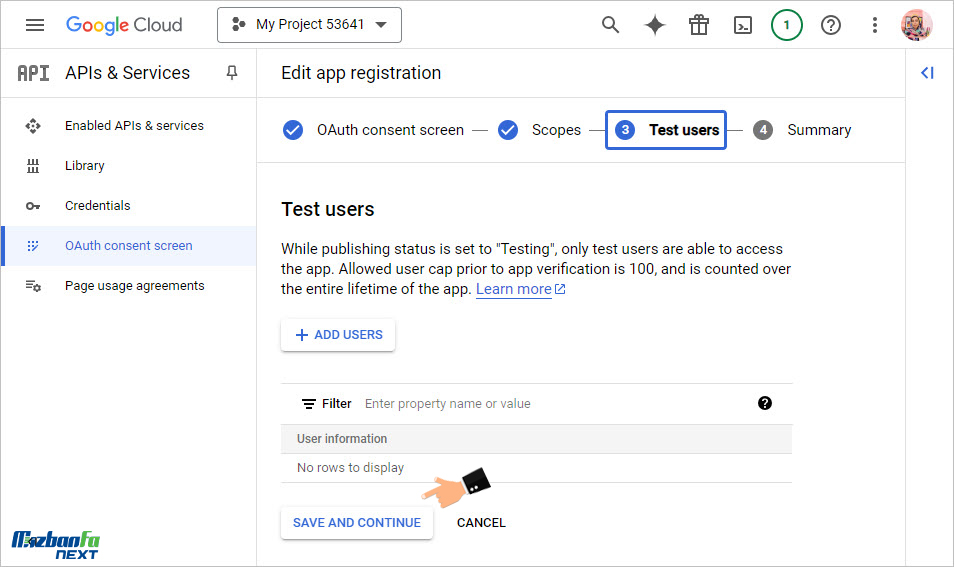
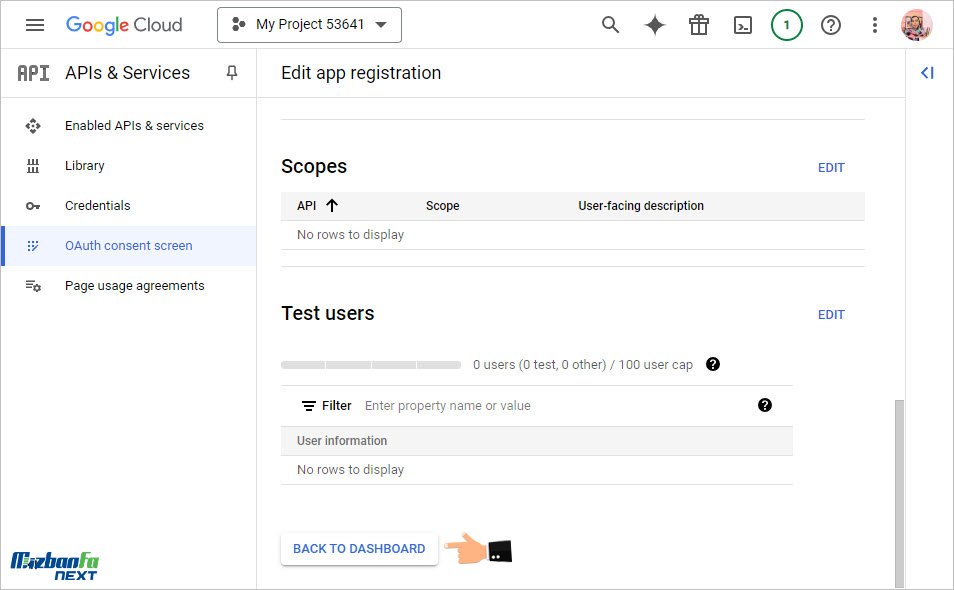
اکنون با چنین صفحه ای مواجه می شوبد که به منظور مدیریت کاربرانی که قادر هستند به این پروژه دسترسی داشته باشند، طراحی شده:

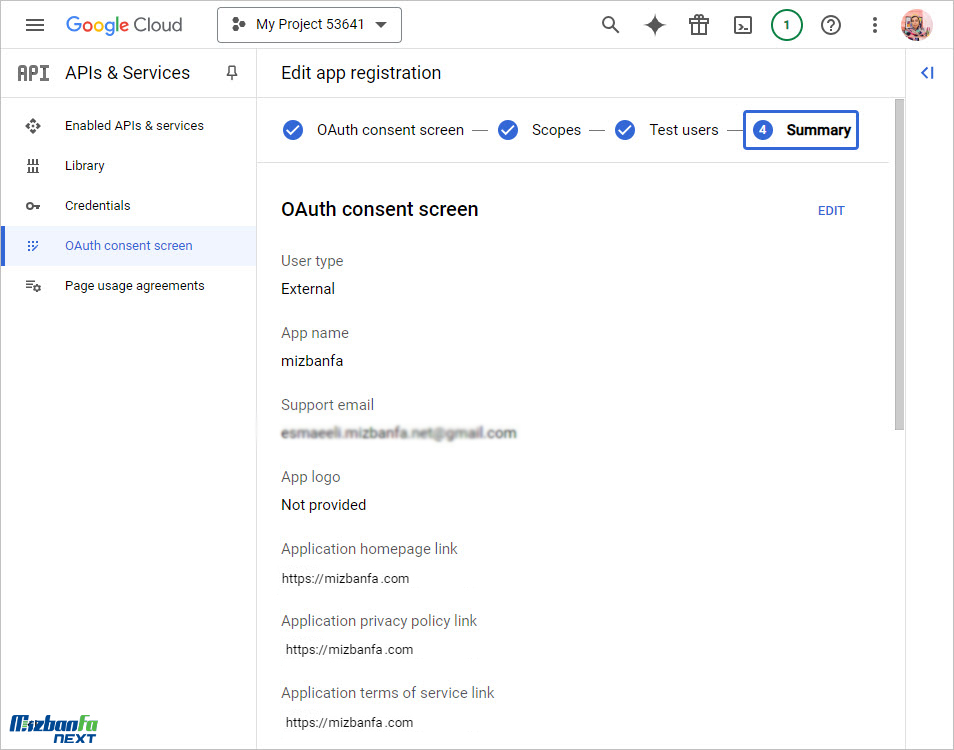
مجددا روی دکمه ذخیره سازی کلیک کنید. خلاصه ای از اطلاعاتی که وارد نمودید نمایش داده می شود. تمامی گزینه ها را بررسی کنید خطاهای موجود را با کلیک روی لینک Edit سمت راست صفحه اصلاح کنید.

نهایتا روی دکمه Back To dashboard کلیک کنید.

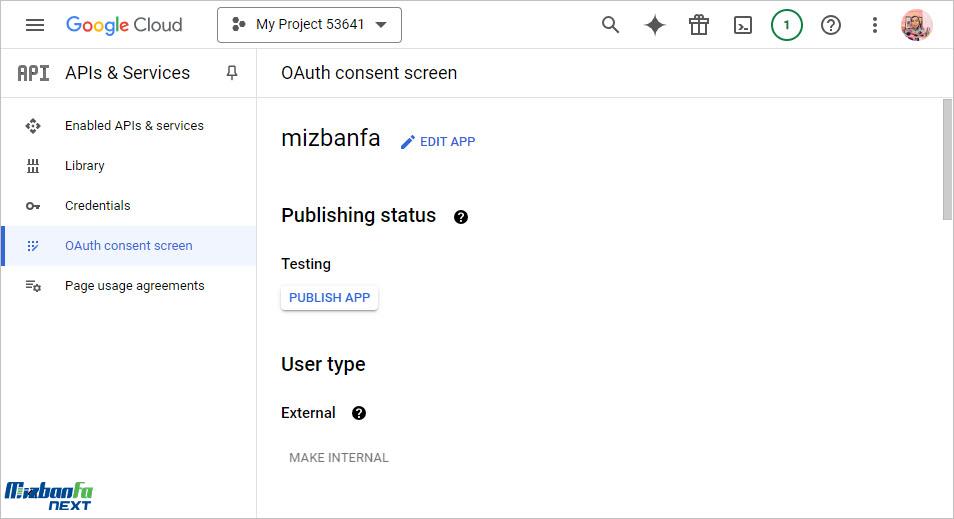
بعد از پشت سر گذاشتن مراحل عنوان شده و ذخیره تغیرات اعمال شده با صفحه ای مشابه تویر زیر مواجه خواهید شد.

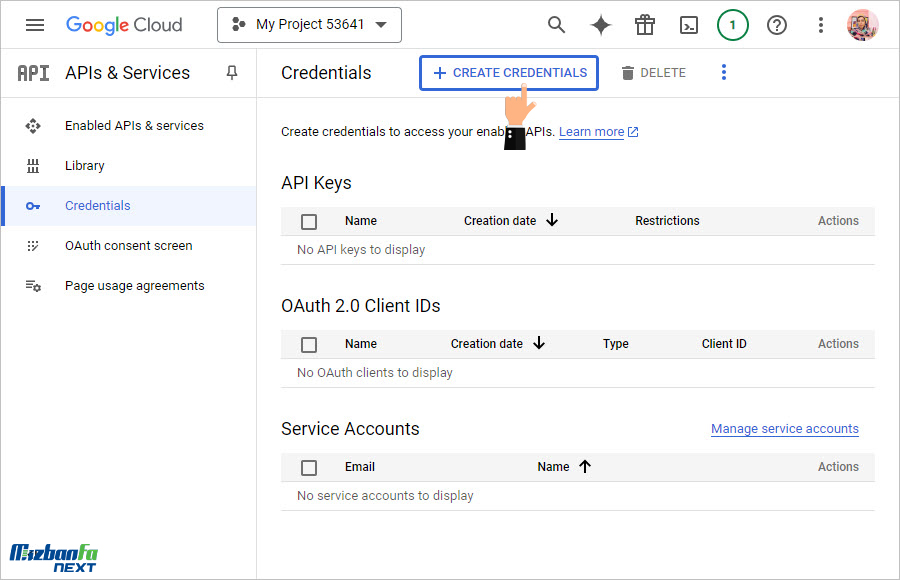
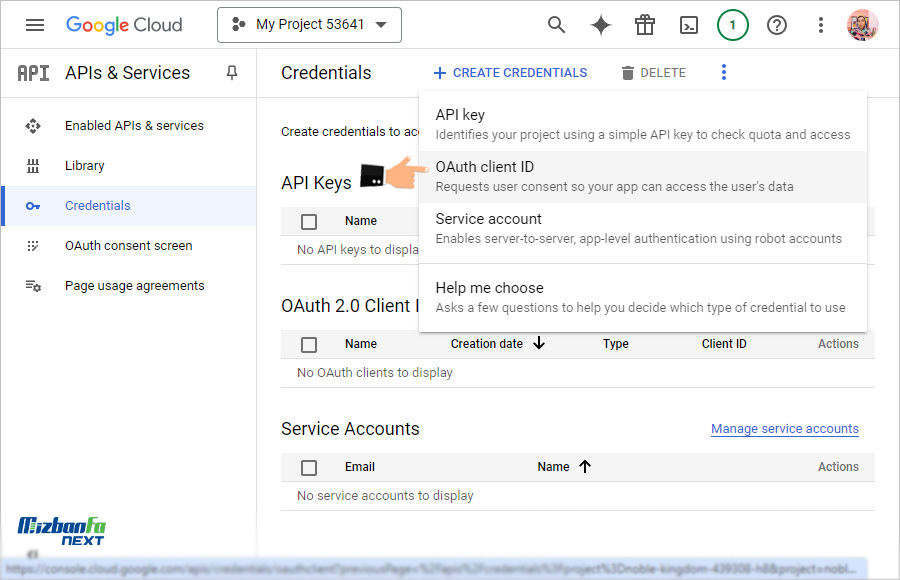
حال لازم است که Client ID و Client Secret خود را دریافت کنید تا بتوانید افزونه ای که روی وردپرس خود نصب کرده اید را راه اندازی نمایید. به همین منظور باید مشابه تصویر زیر روی سربرگ Credentials کلیک کنید. سپس روی گزینه CREATE CREDENTIALS کلیک کنید.

از میان گزینه های نمایش داده شده Oauth client ID را انتخاب نمایید.

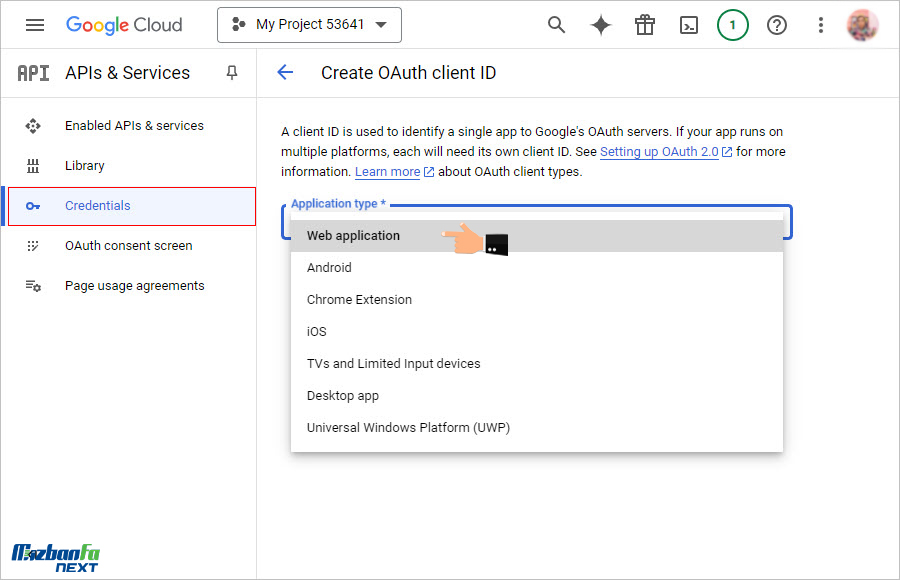
در صفحه ای که برایتان نمایش داده می شود تیک گزینه WEB application را فعال کنید.

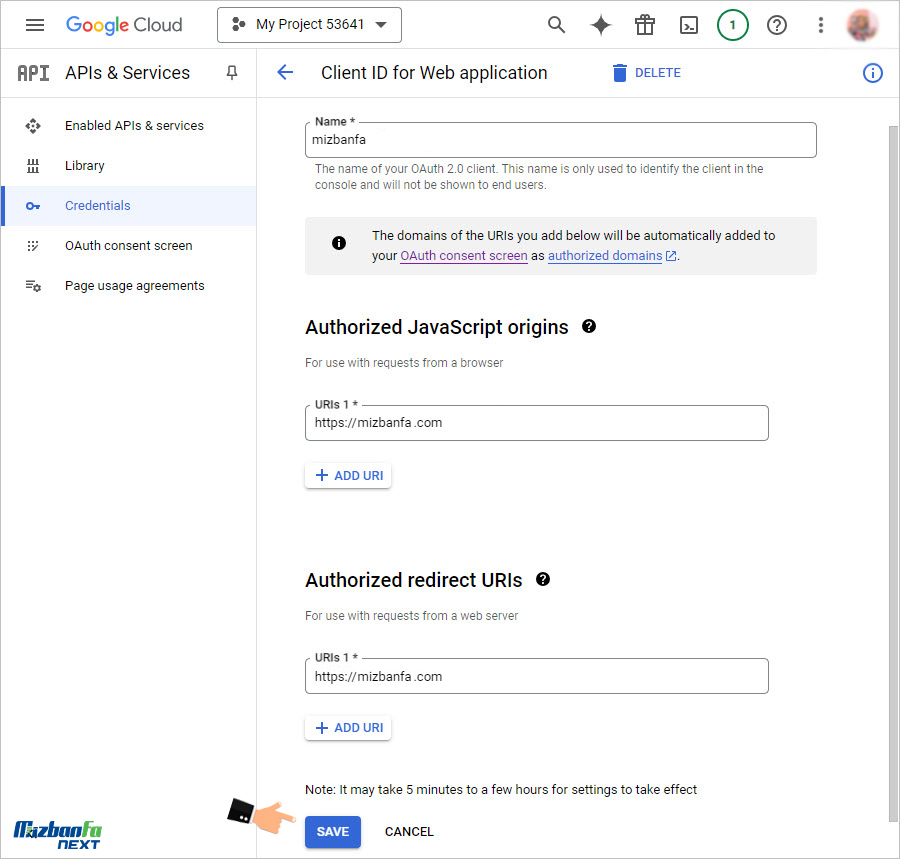
سپس جزییات صفحه ورود در وردپرس را وارد کنید. این جزئیات عبارتند از:

- Name: نام کاربر را در این قسمت وارد می کنید.
- Authorized JavaScript origins: در این بخش باید نام دامنه خود را به صورت کامل وارد کرده و سپس روی دکمه Enter کلیک کنید.
- Authorized redirect URLs: این بخش مربوط به URL هایی است که به صورت ریدایرکت به دامنه شما فرستاده می شوند. در این قسمت نیز باید آدرس ورود به سایت خود را به صورت کامل وارد کرده و سپس روی دکمه Enter کلیک کنید.
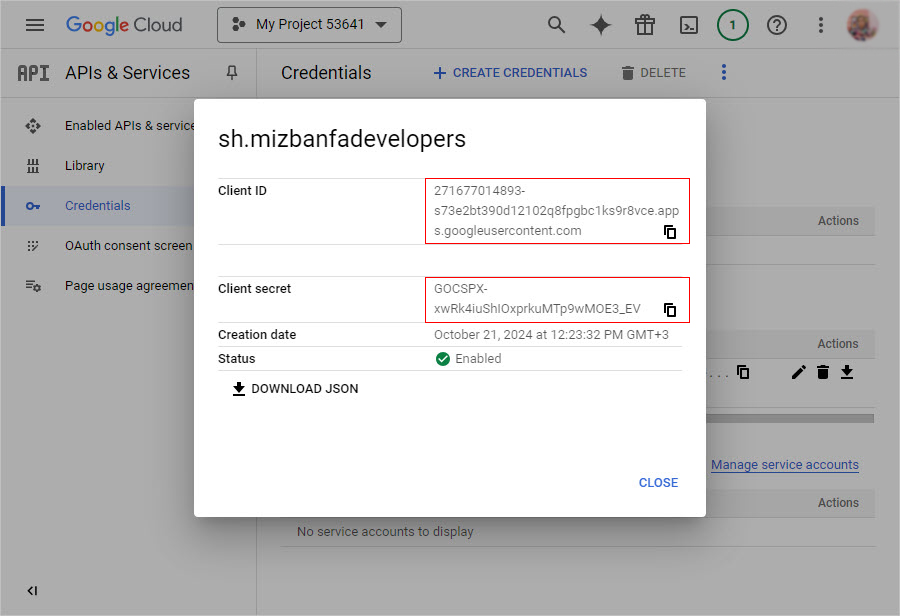
در نهایت بعد از کلیک روی دکمه save در کنسول گوگل صفحه ای مشابه تصویر زیر برای شما باز می شود که به ترتیب Client ID و Client Secret در آنها ساخته شده است.

افزودن قابلیت لاگین به سایت از طریق گوگل
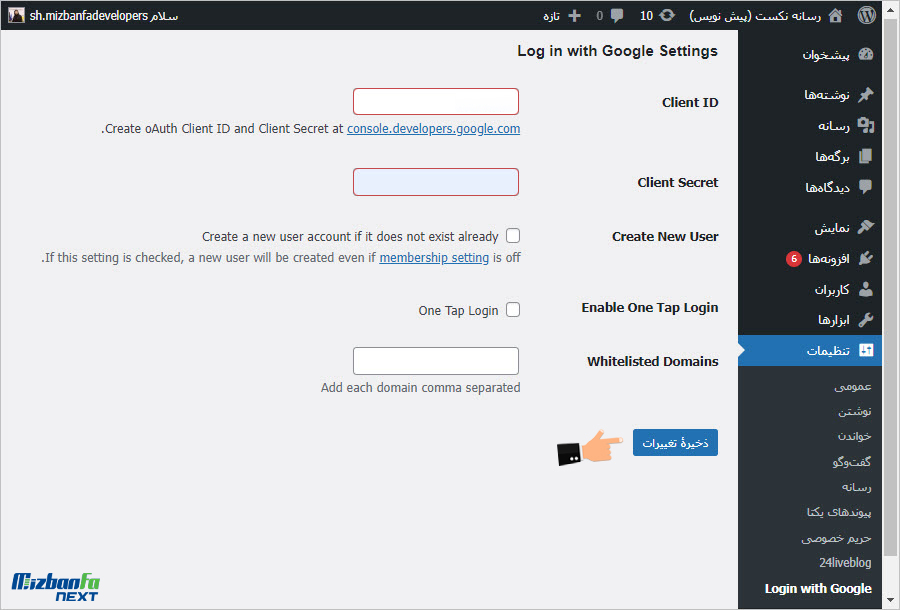
اکنون مجددا به پیشخوان وردپرس برگردید. به بخش تنظیمات افزونه مراجعه نمایید. کلیدهایی که در مرحله قبل دریافت نمودید را به صورت جداگانه کپی کرده و سپس در تنظیمات افزونه در پیشخوان وردپرس وارد کرده و تنظیمات را ذخیره نمایید.

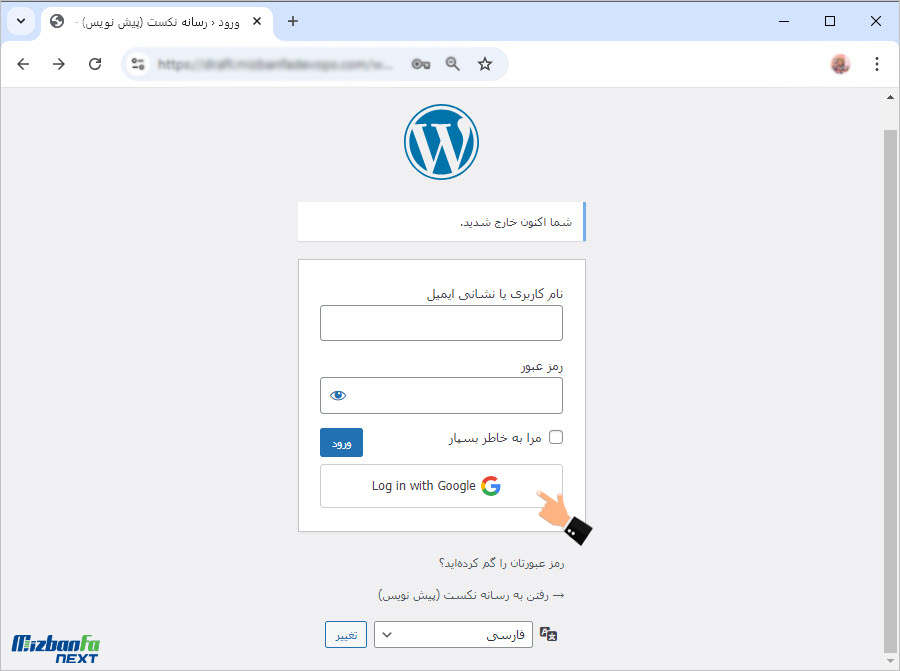
حالا بعد از اینکه کدهای مورد نظر را در تنظیمات افزونه وارد کردید تنظیمات را ذخیره کنید. حال از این به بعد کاربرانی که در سایت شما عضو میشوند قادر هستند تا بدون نیاز به وارد کردن رمز و نام کاربری از طریق ایمیلی که در سایت شما عضو شدهاند وارد بخش کاربری خود در وردپرس شوند.

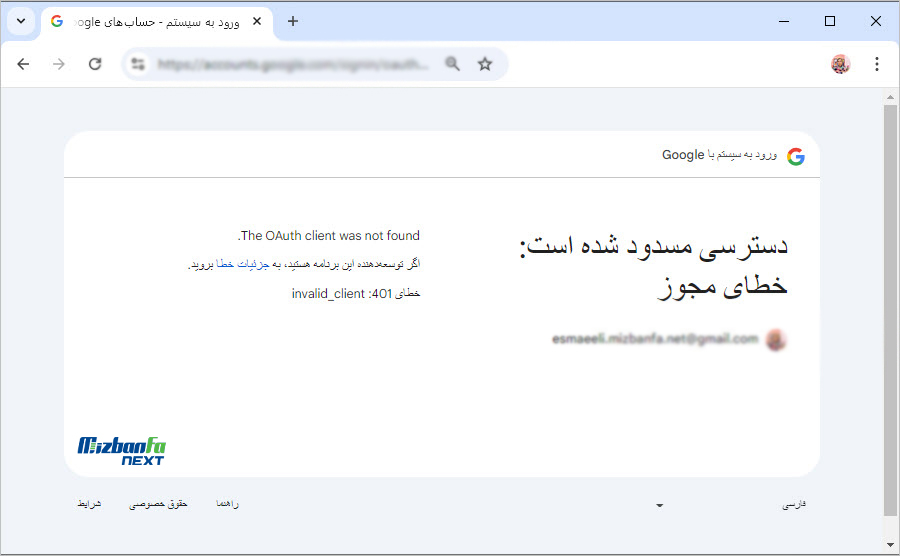
یکی از مهم ترین دارایی های هر سایت، کاربران آن است. به منظور رفاه کاربران می توان امکاناتی فراهم نمود تا برخی امور مثل ورود به سایت ساده تر شوند. حتما با سایت هایی که امکان ورود از طریق گوگل را فراهم کرده اند برخوردید. چنین سایت هایی قابلیتی دارند که می توان در خصوص ورود به سایت با جیمیل اقدام کرد. در این مقاله آموزشی به معرفی افزونه و همچنین نحوه اتصال سایت به گوگل پرداختیم. اگر حین ورود به سایت با خطایی مشابه تصویر زیر مواجه شدید به این معنا است که پیکربندی را به درستی انجام نداده اید.

سوالات متداول درباره نحوه ورود به سایت با اکانت گوگل
-
چطور می توان ورود به وردپرس با اکانت گوگل را فعال کرد؟
تنها کافیست افزونه Log in with Google را روی سایت وردپرسی خود نصب و فعال کنید.
-
آیا افزونه Log in with Google رایگان است؟
بله این افزونه کاملا رایگان است و در مخزن وردپرس ارائه شده.
-
اگر هنگام ورود به وردپرس با اکانت گوگل خطایی دریافت کردیم چطور آن را رفع کنیم؟
توسعه دهنده سایت وردپرسی می بایست تنطیمات افزونه Log in with Google را مجددا بررسی کند.
نتیجه گیری
با آموزش وود با اکانت گوگل در وردپرس همراه شما بودیم و گفتیم که چطور به کمک افزونه Log in with Google دکمه ورود از طریق اکانت گوگل به وردپرس را اضافه کنید. بدین ترتیب کاربران تنها با یک کلیک از طریق اکانت جیمیل خود بدون وارد کردن نام کاربری و رمز عبور می توانند وارد پیشخوان وردپرس شوند. امیدوارم این آموزش هم مورد توجه و پسند شما قرار گرفته باشد و با استفاده از آن توانسته باشید تا امکان ورود به وردپرس با استفاده از گوگل را فراهم کنید. اگر در رابطه با این آموزش سوال و یا مشکلی برای شما پیش آمده می توانید در بخش دیدگاهها اعلام کنید تا در کوتاه ترین زمان ممکن پاسخگوی شما عزیزان باشیم.









![بهترین افزونه سئو وردپرس [8 افزونه سئو تا بهینه سازی سایت]](https://mizbanfa.net/next/wp-content/uploads/2025/11/best-seo-plugins-300x169.jpg)

![بهترین افزونه آمار وردپرس [معرفی 5 تا از بهترین افزونه های بازدید وردپرس]](https://mizbanfa.net/next/wp-content/uploads/2025/04/best-wordpress-statistics-plugins-1-300x169.jpg)