وبسایت هایی با سرعت پایین عمدتا با مشکلاتی مثل نرخ پرش بالا، نرخ تبدیل پایین، فروش کمتر نسبت به وبسایت های دیگر و مشکلات عملکردی مواجه هستند گاها ممکن است به مرور مشتریان وفادار خود را نیز از دست بدهند از آنجایی که سرعت مستقیما روی تجربه کاربری تاثیرگذار است پس اهمیت زیادی دارد در این راهنمای آموزشی تصمیم داریم یک افزونه بسیار کاربردی و همه فن حریف به نام پرفمترز را معرفی کنیم که از بهینه سازی دیتابیس تا حذف و پاکسازی اطلاعات غیرضروری و بلااستفاده و تمیزکاری ردیف های جداول پایگاه داده میتواند مفید باشد. این افزونه به قدری کاربردی است که هرآنچه در سرعت سایتتان تاثیرگذار است را در تنظیمات خود ارائه داده! در ادامه خواهیم گفت افزونه Perfmatters چیست و سپس نحوه تنظیمات افزونه را کامل بررسی میکنیم.
افزونه پرفمترز برای بهبود سرعت سایت
سایت با سرعت پایین هم برای شما و هم برای بازدیدکنندگان دردسر ساز است برای همین مقوله بسیار مهمی در حوزه وب محسوب می شود طوریکه سرعت سایت روی رتبه بندی وبسایت در نتایج جستجو، نرخ پرش، بازگشت کاربر و نرخ تبدیل موثر است. Perfmatters را میتوان یک افزونه همه کاره برای وبسایت های وردپرسی دانست که با بهبود عملکرد بخش های مختلف، به افزایش سرعت سایتتان کمک میکند. مثلا مهم ترین ویژگی پرفمترز، این است که کدهایی که در سایت اجرا نمی شوند و مواردی که به طور مخفیانه در بک گراند اجرا می شوند را مدیریت میکند این ویزگی تا حدی روی امنیت وبسایت شما هم تاثیرگذار است. هدف کلی این افزونه بهبود زمان بارگذاری صفحات سایت و کاهش مصرف منابع در مواردی است که الزامی برای اجرای برخی کدها وجود ندارد.
Perfmatters این قابلیت را دارد که تشخیص دهد هر افزونه وردپرسی چه کدهایی را روی وبسایت شما اجرایی میکند سپس براساس صلاح دید شما می توان تنظیم کرد که این کدها در کدام بخش های سایت اجرا شوند یا کلا غیرفعال باشند این کار در سرعت کل سایت تاثیر شگفت انگیزی دارد.
افزونه Perfmatters برای هر موردی که میتواند در سرعت سایت اختلال ایجاد کند برنامه ریزی کرده به عنوان مثال Google Analytics یک ابزار برای ترک و تحلیل رفتار کاربران است و ادسنس هم یک سیستم درآمدزایی از طریق تبلیغات گوگل محسوب می شود کاربران زیادی با این ابزارهای گوگل سروکار دارند از طرفی کدهای Google Analytics و گوگل ادسنس در هد وبسایت قرار میگیرند و این فراخوانی ها روی سرعت سایت تاثیر زیادی دارند و همین مساله شاید باعث کاهش چند ثانیه ای لود سایت باشد! اما افزونه Perfmatters برای این مورد هم چاره اندیشیده و با بهینه کردن فرآیند ترک و آنالیز به بهبود کلی سرعت سایت کمک میکند به این ترتیب برای وصل شدن به این آدرس ها تعللی صورت نمیگیرد.
از دیگر ویژگی های افزونه پرفمترز می توان به امکان بهینه سازی دیتابیس اشاره کرد. اغلب افزونه های افزایش سرعت این ویژگی را ارائه کرده اند اما پرفمترز این کار را متفاوت انجام می دهد. Perfmatters امکاناتی ارائه داده که دیگر نیازی نیست به عقب برگردید و دیتابیس را پاکسازی کنید بلکه همگام با فعالیت هایی که روی سایت انجام می دهید کنترل کاملی روی دیتابیس دارد و سعی می کند همه چیز را کاملا تمییز ذخیره کند. در بخش تنظیمات دیتابیس می توانید مشخص کنید که چه محدودیت هایی در این خصوص وجود داشته باشد و Perfmatters چطور عمل کند.
آموزش تنظیمات افزونه Perfmatters
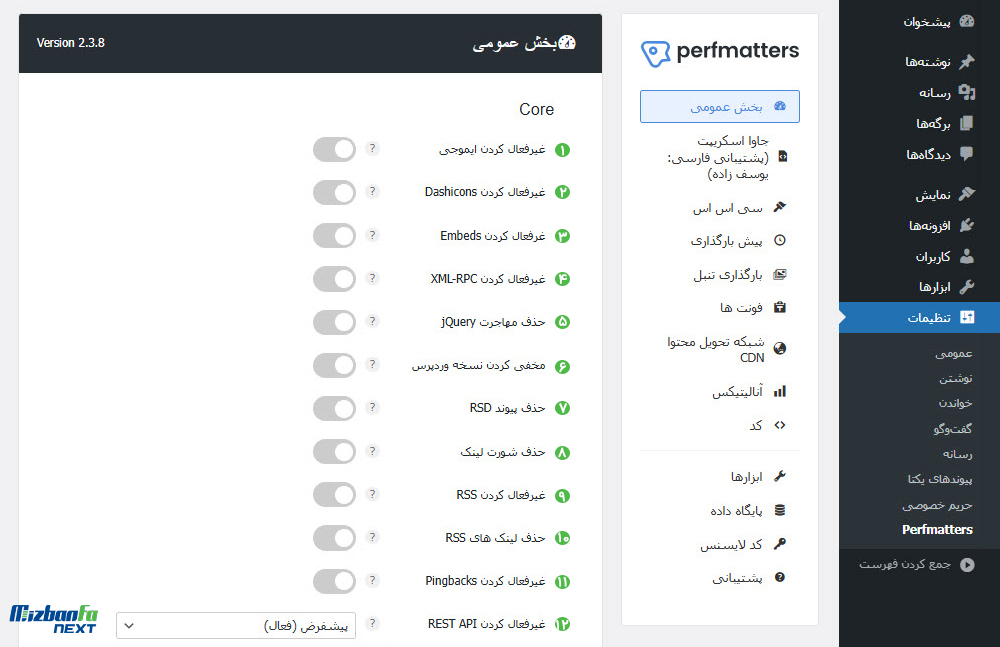
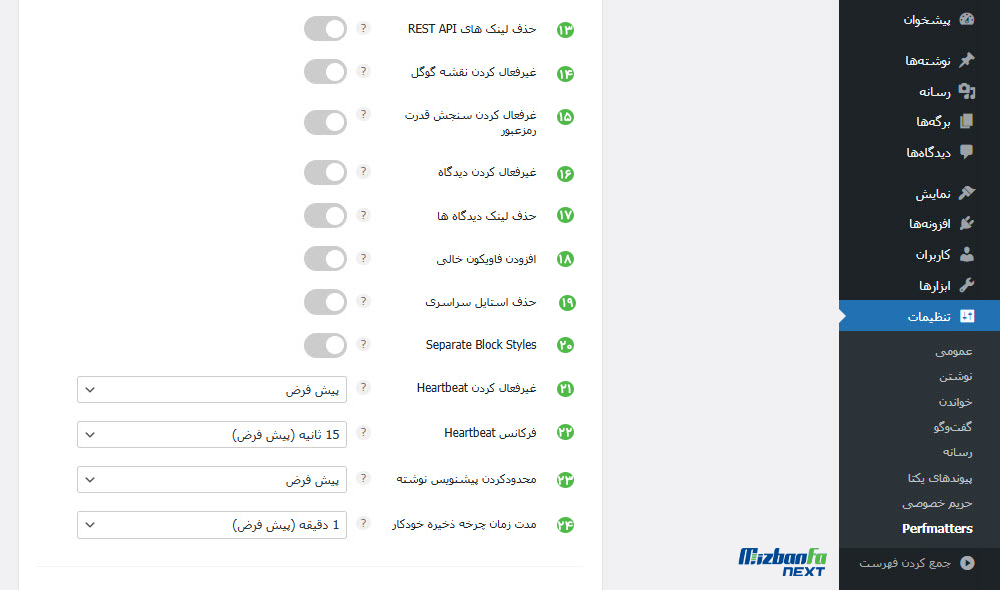
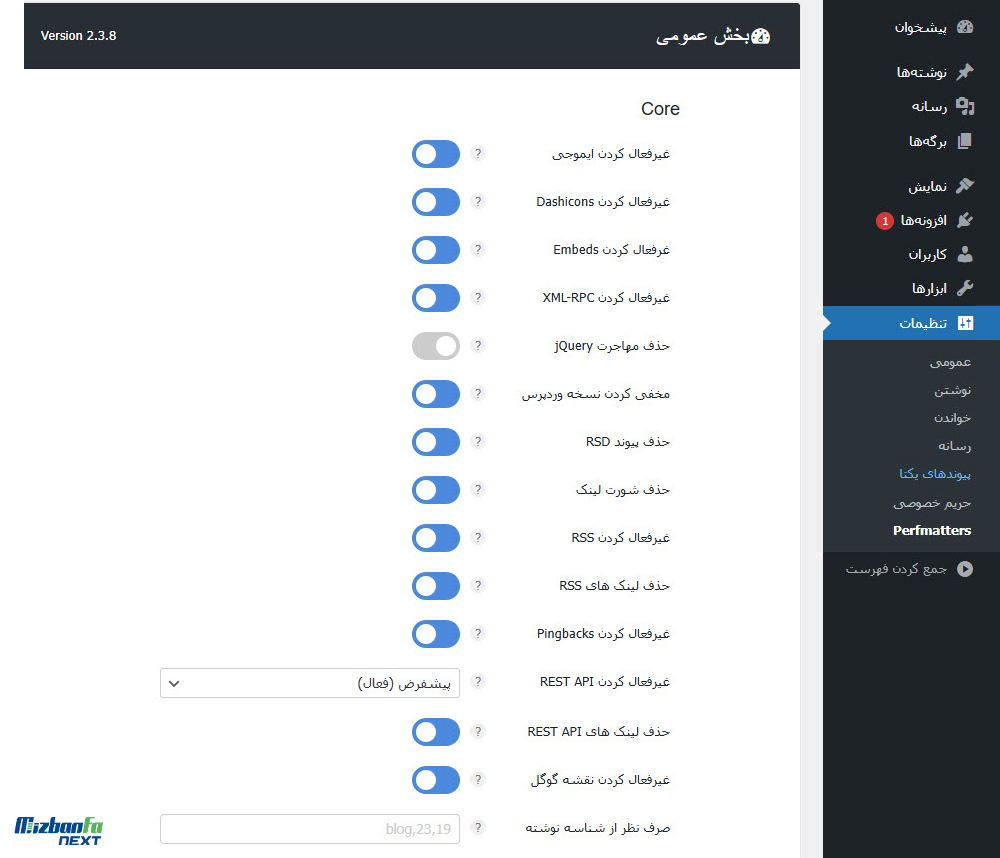
بعد از نصب و فعالسازی افزونه پرفمترز در پیشخوان وردپرس به منوی تنظیمات و زیرمنوی Perfmatters مراجعه کنید. در بخش عمومی تنظیمات کلی این افزونه را مشاهده می کنید که در ادامه به بررسی تک به تک این موارد خواهیم پرداخت.

1- ایموجی های سایت را غیر فعال کنید

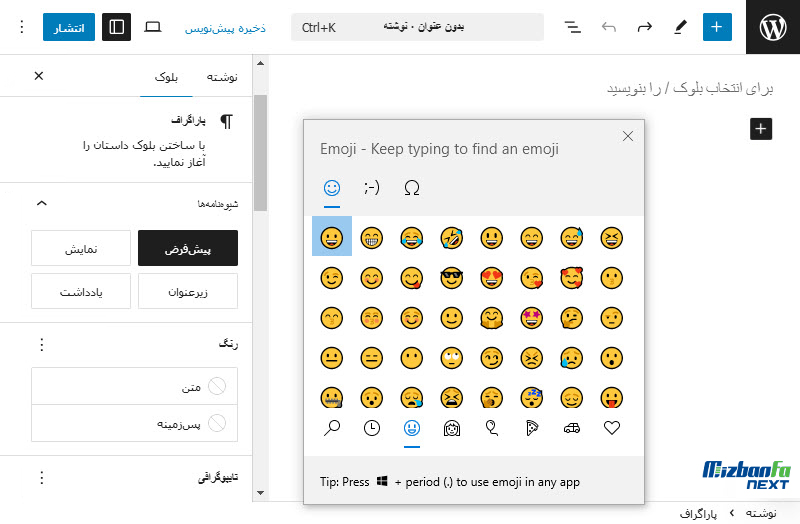
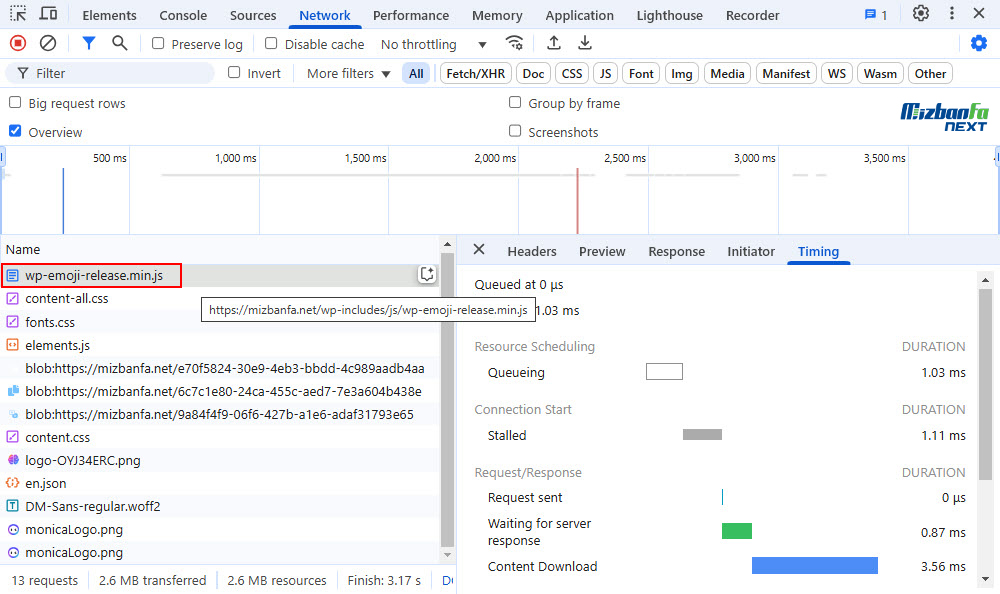
از نسخه 4.2 به بعد وردپرس، امکان استفاده از شکلک ها یا همان ایموجی فراهم شد استفاده از ایموجی سرم گرم کننده و برای کاربران جذاب بنظر میرسه اما اشکال اینجاست که هر بار یک فایل JavaScript برای نمایش ایموجی های صفحه بارگذاری می شود (فایل wp-emoji-release.min.js باید اجرا شود) بنابراین اگر از نظر شما استفاده از ایموجی ها ضرورتی ندارد پس این قابلیت را غیرفعال کنید. در بخش تنظیمات عمومی افزونه Perfmatters قابلیت غیرفعال کردن ایموجی وجود دارد.

افزونه Perfmatters بر سبک و استاندارد بودن کدها متمرکز است و اسکریپت های غیرضروری و مواردی که در وبسایت اجرا نمی شوند را کنسل میکند!
جالب است بدانید حتی با غیرفعال کردن امکان فراخوانی اسکریپت wp-emoji-release.min.js باز هم می توانید از ایموجی ها در وبسایت خود استفاده کنید. ایموجی ها همانقدر که سرگرم کننده هستند می توانند یک درخواست به تعداد رکوئیست های صفحه شما اضافه کنند!

اگر علاقه دارید از ایموجی ها در وبسایت خود استفاده کنید پیشنهاد ما این است که یک SVG library بسازید در واقع یک کتابخانه محلی از اشکال مختلف که به صورت لوکال روی سرور شما قرار دارند به این شکل برای نمایش ایموجی ها به هیچ سرویس شخص ثالثی درخواست ارسال نمیکنید علاوه براین حتی می توان از قابلیت کش هم بهره برد این کار تاثیر مثبتی روی تعداد درخواست های هر صفحه و مدت زمان لود صفحات دارد.
2- آیکون های داشبورد وردپرس را قبل از ورود غیر فعال کنید
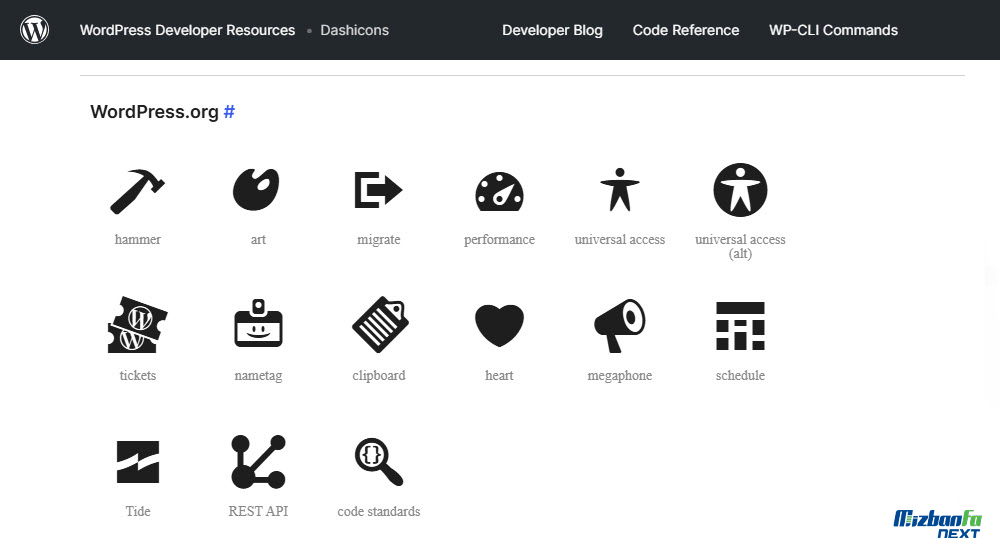
منظور از Dashicons همان آیکون هایی است که در پیشخوان وبسایت وردپرسی درکنار بخش های مختلف قالب و افزونه های خود مشاهده می کنید که در وردپرس 3.8 به بعد رونمایی شد و آن زمان برای نمایش این آیکون ها صرفا از فونت آیکون رسمی وردپرس کمک گرفته میشد.

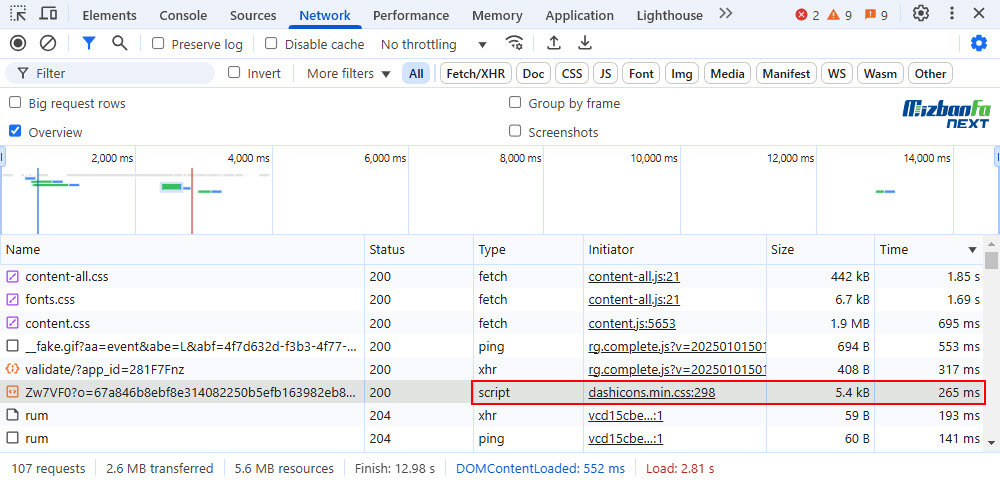
در برخی قالب ها هنوز هم از از فایل dashicons.min.css وردپرس برای نمایش این آیکون ها استفاده می شود اما امروزه قالب ها و افزونه های وردپرسی چندان مثل قبل، از این فایل استفاده نمیکنند و اصولا آیکون های SVG خاص خودشان را دارند پس لزومی ندارد این آیکون ها تا زمان ورود به پیشخوان وردپرس لود شوند! بنابراین به تنظیمات افزونه Perfmatters مراجعه کرده و در بخش عمومی، گزینه غیرفعال کردن Dashicons را تیک بزنید.

بنابراین وقتی در فرانت اند سایت هستند و تا زمانیکه وارد پیشخوان وردپرس نشده اید از Dashicon ها صرف نظر می شود چراکه اصلا نیازی نیست! از سویی دیگر فراخوانی بی دلیل فایل dashicons.min.css یک درخواست غیر ضروری محسوب می شود و روی زمان بارگذاری سایتتان تاثیرگذار خواهد بود و باعث render-blocking می شود یعنی تا زمانی که این فایل ها کامل لود نشوند اجازه نمیدهند که وبسایت به صورت کامل نمایش داده شود. جالب است بدانید فراخوانی فایل Dashicons وردپرس، روی اندازه FCP (First Contentful Paint) یعنی مدت زمانی که اولین محتوای صفحه نمایش داده می شود و روی LCP (Largest Contentful Paint) مدت زمان نمایش بزرگ ترین عنصر در محتوای صفحه هم تاثیرگذار است پس چه بهتر که ان را تا زمان ورود به پیشخوان وردپرس، غیرفعال کنیم!
3- غیرفعال کردن قابلیت Embeds وردپرس
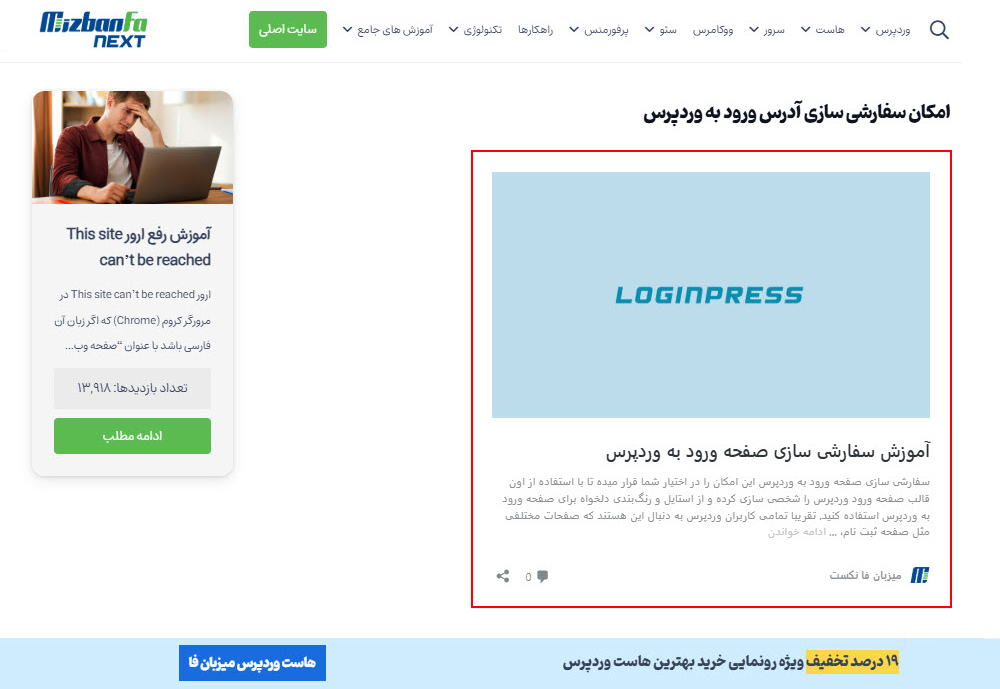
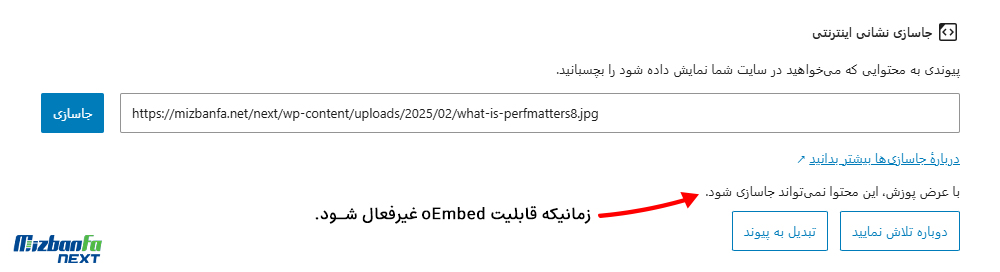
در نسخه 4.4 به بعد وردپرس قابلیتی به نام oEmbed رونمایی شد به این شکل که کاربران می توانستند آدرس یک فایل (هر نوع فایلی) یا یک صفحه وب را در هر جای وبسایت وردپرسی قرار دهند سپس پیش نمایشی از آن فایل یا پست نمایش داده می شود. در تصویر زیر مشاهده می کنید که یک لینک از آموزش های میزبان فا نکست به صورت Embed در صفحه قرار گرفته است. اصولا از این قابلیت برای درج پیش نمایشی از یک ویدیویی یوتیوب، آپارات، تصاویر سایر سایت هاف پست ها و… استفاده می شود.

این قابلیت به صورت پیش فرض فعال است اما در تنظیمات عمومی افزونه پرفمترز می توانید آن را غیرفعال کنید تا سایر وبسایت ها از رسانه ها و لینک های شما استفاده نکنند.

4- XML-RPC را غیرفعال کنید!
XML-RPC هم یکی دیگر از قابلیت های وردپرسی است که از نسخه های ابتدایی یعنی 3.5 به بعد در دسترس قرار داشت و حالا به صورت پیش فرض فعال است. XML-RPC امکان اتصال از راه دور را فراهم کرده به عنوان مثال فرض کنید با یک دستگاه دیگر مثل تلفن همراه، قصد دارید به وردپرس متصل شده و روی سایت پست بگذارید قابلیت XML-RPC این ارتباط را برقرارمیکند. این قابلیت بیش از آنکه خوب باشه، مخاطرات امنیتی دارد! مساله بدتر اینکه برخی افزونه های وردپرسی هنوز هم از این قابلیت استفاده می کنند.
توصیه می کنیم XML-RPC را غیرفعال کنید چون علاوه براینکه وبسایت شما دچار آسیب پذیری امنیتی میشه، بلکه ممکنه مورد سوء قصد و هدف هکرها هم قرار بگیره.
داخل افزونه پرفمترز فقط کافیه از بخش تنظیمات عمومی به راغ گزینه غیرفعال کردن XML-RPC بروید و در یک ثانیه XML-RPC را غیرفعال کنید. ما قبلا به طور مفصل در مورد اینکه XML-RPC چیست و چطور غیرفعال میشه صحبت کردیم و اگر حس میکنید علاقه دارید در این خصوص اطلاعات بیشتری داشته باشید پیشنهاد میکنم این راهنما را حتما مطالعه کنید.
5- حذف قابلیت jQuery Migrate
jQuery یک کتابخانه جاوا اسکریپت است. قابلیت jQuery Migrate به توسعه دهندگان این امکان را می دهد تا همچنان از کدهای قدیمی این کتابخانه استفاده کنند. در حقیقت این امکان برای برقراری ارتباط بین قالب و افزونه هایی است که همچنان یکسری وابستگی های قدیمی دارند و برای اینکه بین کدهای جدید و قدیمی ارتباط درست و موثری برقرار شود از jQuery Migrate کمک گرفته می شود تا این هماهنگی ها صورت گیرد. البته jQuery Migrate از نسخه وردپرس 5.5 به بعد دیگر به طور پیش فرض فعال نیست چون افزونه ها و کدها در وردپرس امروزی دیگر به query-migrate.min.js نیازی ندارند. وجود این فایل در صورت عدم نیاز تنها باعث افزایش مدت زمان لود صفحات خواهد شد.
در لیست تمام نسخه های jQuery می توانید جزئیات بیشتری در این خصوص کسب کنید. در جدول زیر مشاهده میکنید که هر نسخه وردپرس با کدام نسخه jQuery سازگاری دارد. jQuery Migrate برای برقراری ارتباط بین کدها قدیمی و کدهای جدید کاربردی است.
| نسخه وردپرس و نسخه jQuery سازگار | پشتیبانی از نسخه های jQuery قبل از 1.9 | پشتیبانی از نسخه های jQuery از 1.9 به بعد | پشتیبانی از نسخه های jQuery 2.x | پشتیبانی از نسخه های jQuery 3.x |
| وردپرس نسخه 5.4 jQuery 1.12.4 jQuery Migrate 1.4.1 jQuery UI 1.11.4 | * | بله | خیر | خیر |
| وردپرس نسخه 5.5 jQuery 1.12.4 jQuery UI 1.11.4 | خیر | بله | بله | خیر |
| وردپرس نسخه 5.5 jQuery helper plugin jQuery 1.12.4 jQuery UI 1.11.4 | * | بله | بله | خیر |
| وردپرس نسخه 5.6 jQuery 3.5.1 jQuery Migrate 3.3.2 jQuery UI 1.12.1 | خیر | خیر | * | بله |
| وردپرس نسخه 5.7 jQuery 3.5.1 jQuery UI 1.12.1 | خیر | خیر | خیر | بله |
| وردپرس نسخه 6.0 به بعد jQuery 3.6.x jQuery UI 1.12.1 | خیر | خیر | خیر | بله |
اگر از صفحه سازهایی مثل Divi ، Thrive Architect ، ویژوال کامپوزر یا المنتور استفاده می کنید بهتر است که اجازه دهید قابلیت jQuery Migrate در حالت فعال قرار داشته باشد.
برای حذف jQuery Migrate تنها کافیست در تنظیمات عمومی افزونه پرفمترز گزینه remove jQuery Migrate را فعال کنید تا پروسه بررسی و حذف آغاز شود.
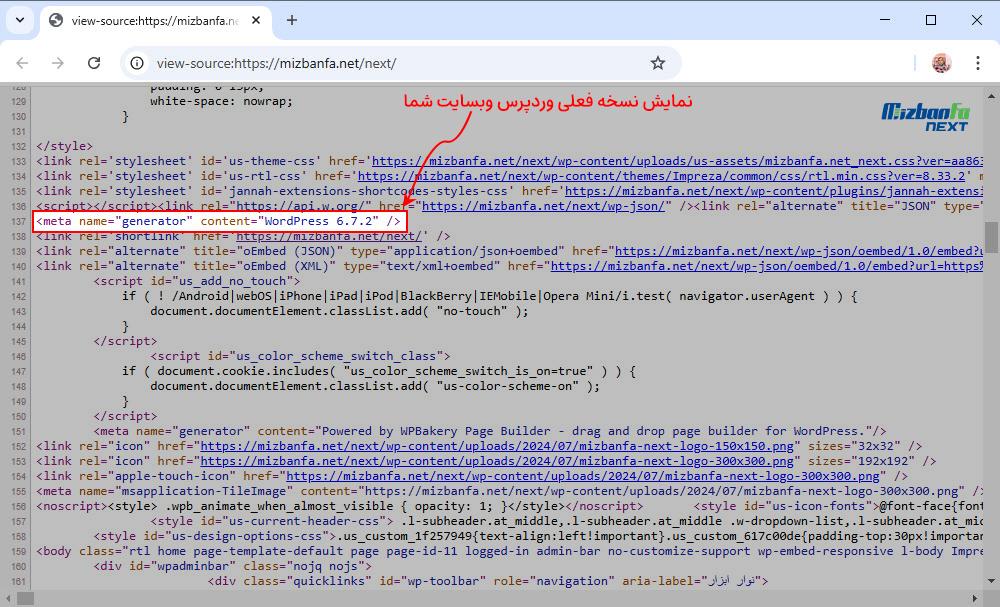
6- مخفی کردن نسخه وردپرس
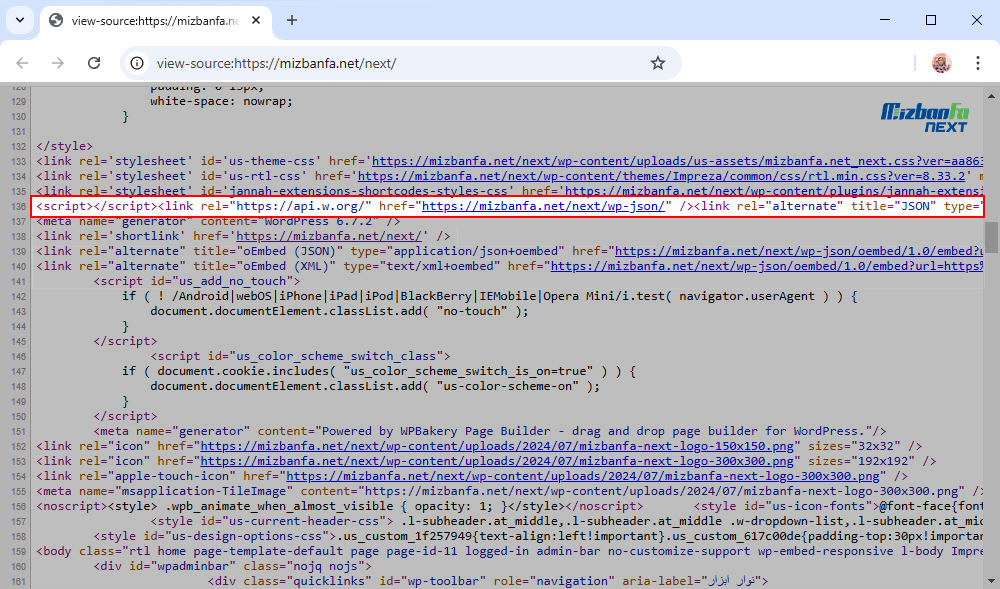
نسخه وردپرسی که وبسایت ها استفاده میکنند به صورت پیش فرض توسط کاربران اینترنتی قابل مشاهده است. زمانی که سورس کدهای وبسایت را بررسی میکنید قطعه کدی مشابه کد زیر را خواهید یافت که در آن نسخه فعلی وردپرس سایت مورد نظر، نوشته شده است.
<meta name="generator" content="WordPress 6.7.2" />
پیشنهاد می کنیم تنظیماتی اعمال کنید که نسخه فعلی وردپرستان برای عموم نمایش داده نشود چراکه هکرها به سادگی می توانند از آسیب پذیری ها و باگ های نسخه فعلی وردپرس شما سوء استفاده کنند و مساله دیگر ممکن است بنابه دلایل مختلف مثل تعویق در بروزرسانی، وجود اختلال یا برخی ناسازگاری ها مدت زمانی طول بکشد تاسایتتان را به جدیدترین نسخه های وردپرس آپدیت کنید و اینجاست که امنیت سایتتان تهدید می شود. تنها کافیست که در افزونه پرفمترز به بخش عمومی مراجعه کرده و گزینه مخفی کردن نسخه وردپرس را فعال کنید.
7- حذف پیوند RSD
RSD مخفف Really Simple Discovery است و عموما بین تگ باز و بسته <head> صفحات سایت قرار میگیرد. RSD این امکان را فراهم میکند تا وردپرس شما به ابزارهای شخص ثالث و اپلیکیشن ها متصل شود و یک تعامل بین وردپرس و این ابزارها صورت گیرد.

پشتیبانی این افزونه، تیمی متشکل از توسعه دهندگان وردپرسی است پس تمام جزئیات وردپرس را زیر نظر گرفته و تنظیماتی برای بهینه سازی ارائه کرده اند.
اگر از RSD استفاده نمیکنید بهتر است که لینک آن را حذف کنید. روی هر وبسایت وردپرسی که نصب می شود به طور پیش فرض یک تگ به صورت زیر وجود دارد که همان RSD است:
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="https://yourdomain.com/xmlrpc.php?rsd" />برای غیرفعال کردن RSD باید یک قطعه را به فایل فانکشن قالب فعال خود اضافه کنید. در افزونه پرفمترز به بخش تنظیمات عمومی مراجعه کنید و حذف پیوند RSD را در حالت فعال قرار دهید.
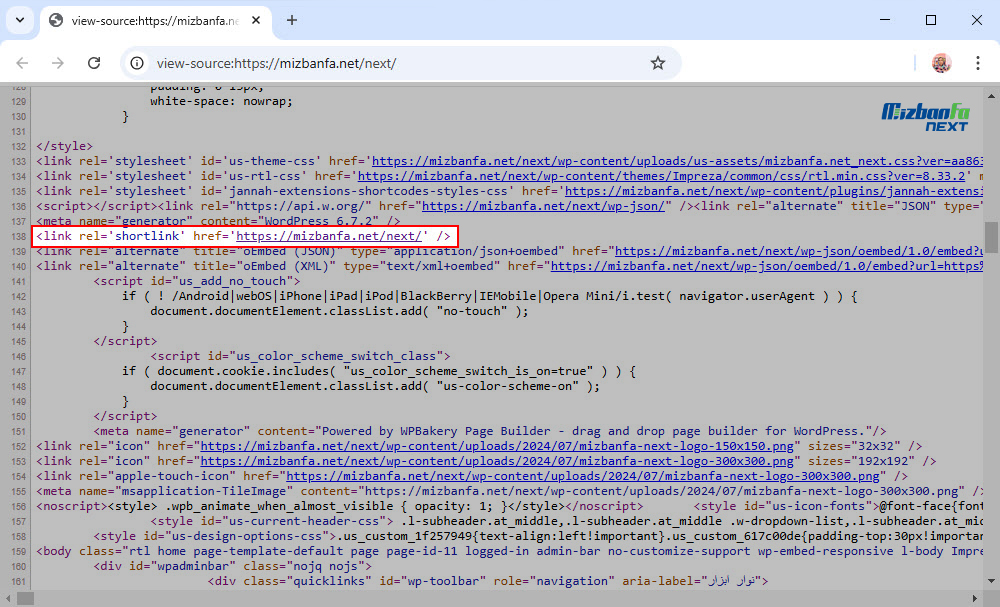
8- حذف شورت لینک از وردپرس

افزونه Perfmatters با کاهش درخواست های HTTP، غیرفعال کردن موارد بلااستفاده، مینیفای کردن کدها و بهینه سازی پایگاه داده سرعت سایت شما را بهود می دهد.
شورت لینک هم به طور پیش فرض روی هر وردپرسی که نصب می کنید نمایش داده می شود به صورت زیر:
<link rel='shortlink' href='https://domain.com?p=712' />
اگر تنظیمات پیوند یکتای وردپرس را سفارشی سازی کرده اید و آدرس دهی برگه و نوشته های وبسایت شما مختصر و مفید و زیبا مثل domain.com/post است پس دیگر چه نیازی به shortlink دارید؟! فعال بودن shortlink فقط یک قطعه کد غیرضروری به صفحات سایت شما اضافه میکند افزونه Perfmatters حتی برای این موضوع هم راه کار ارائه داده و امکان حذف شورت لینک را در تنظیمات عمومی خود ارائه کرده است.
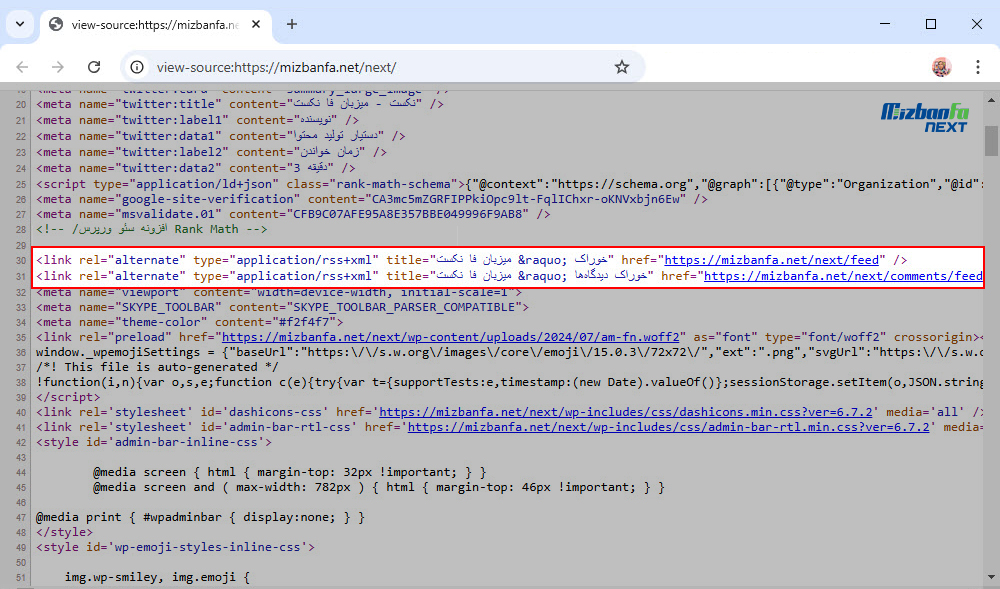
9- امکان غیرفعال کردن RSS
RSS feeds با نام های فید RSS و خوراک هم شناخته میشه. وردپرس به صورت پیش فرض انواع مختلف RSS feeds را جنریت یا اصطلاحا تولید میکند. اگر یک وبلاگ وردپرسی دارید ممکن است که فید rss را در بخش های مختلف دیده باشید مثل نمونه های زیر:
https://domain.com/feed/
https://domain.com/feed/rss/خبرخوان RSS ای امکان را فراهم مکیند تا محتوای وبسایت شامل اخبار، مقالات و… در بسترهای دلخواه شما مثل انجمن منتشر شوند از سویی دیگر کاربران هم این امکان را دارند تا از آخرین انتشارات شما سریعا مطلع شوند این موارد مثبت استفاده از RSS بود اما گاها وبسایت هایی وجود دارند که به کمک ربات ها آخرین انتشارات سایت ها را شناسایی و سریعا در وبسایت خود منتشر می کنند در چنین شرایطی اگر سرعت ایندکس وبسایت مقابل بالاتر از وبسایت شما باشد، ضرر خواهید کرد! از طرفی اگر ماهیت وبسایت شما به گونه ای باشد که وبلاگی ندارید یا اصلا RSS را نخواهید چه بهتر که از این قابلیت هم صرف نظر کنید. برای غیرفعال کردن RSS feeds باید یک قطعه کد را به فایل فانکشن قالب خود اضافه کنید اما در تنظیمات افزونه پرفمترز هم این امکان ارائه شده وتنها کافیست تیک گزینه غیرفعال کردن RSS را فعال کنید.
10- حذف لینک های RSS

همان طور که گفتیم وردپرس به صورت خودکار فیدهای RSSرا جنریت میکند به همین ترتیب لینک های RSS هم برای بخش دیدگاه ها، پست ها، برچسب های وبسایت، برگه ها و… ایجاد می شود. این امکان را دارید RSS را فعال یا غیرفعال کنید و در کنار آن لینک های مربوط به فیدهای RSS را هم حذف کنید به این صورت تمامی کدهای اضافی و بلااستفاده هم حذف می شوند.
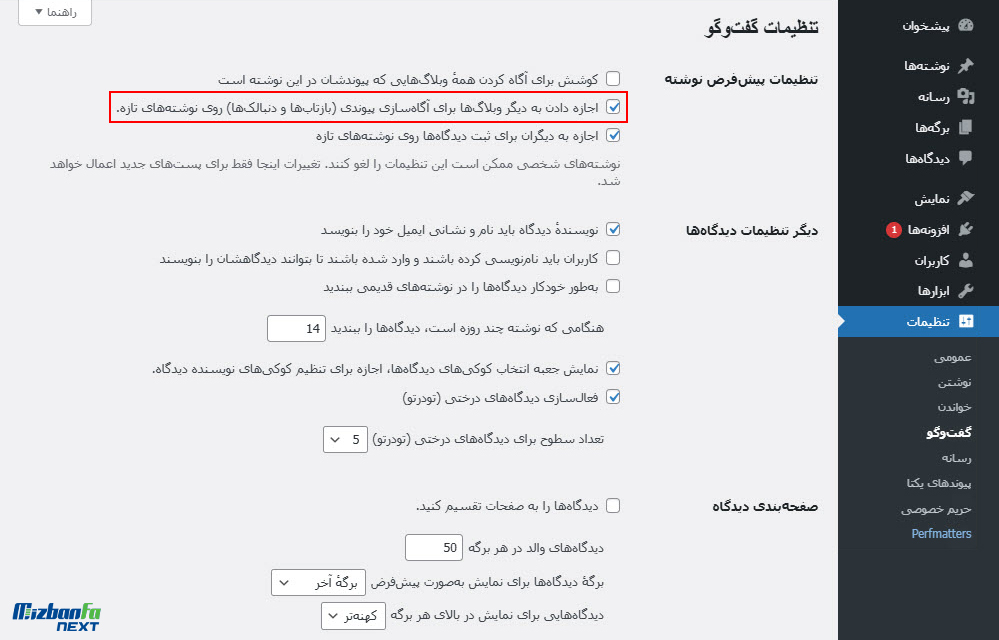
11- غیرفعال کردن Pingbacks در وردپرس
حتما در وبسایت وردپرسی خود دیدگاه های عجیب و غریبی را مشاهده کرده اید که شامل بخشی از متن محتوای وبسایت شما به همراه [] و آدرس های اینترنتی است. این دیدگاه ها پینگ بک نام دارند در واقع اگر وبسایت دیگری از محتوای شما استفاده کرده باشد و در این محتوا به بخشی از وبسایت شما لینک داده شود یک اطلاعیه به صورت پینگ بک برای شما ارسال می شود.

در بخش تنظیمات وردپرس، امکان تغییر وضعیت اطلاع رسانی به صورت بازتاب و پینگ بک فراهم است و شما می توانید آن را فعال و غیرفعال کنید اما در نظر داشته باشید که به صورت پیش فرض در وردپرس فعال است و چنانچه کاربری با این موضوع آشنایی نداشته باشد از وجود چنین عملکردی بی اطلاع خواهد بود بنابراین افزونه پرفمترز به این مساله هم فکر کرده و در بخش تنظیمات عمومی پرفمترز میتوانید به سراغ غیرفعال کردن Pingbacks در وردپرس بروید!
12- غیرفعال کردن REST API
این مورد به صورت پیش فرض فعال هست اما میتوان تنظیمات این بخش را تغییر داد طوری که تنها برای کاربرانی با سطح دسترسی مدیر فعال باشد. غیرفعال کردن REST API بنابه دلایلی از جمله کاهش فشار وارد بر سرور به دلیل ارسال درخواست سمت سرور و مصرف منابع، افزایش امنیت و جلوگیری از ریسک هک در صورت صلاح دید غیرفعال می شود.

این افزونه توسط تیمی از توسعه دهندگان ارائه شده که بیش از دو دهه تجربه موفق در زمینه طراحی و توسعه دارند و تمامی باگ های مربوط به کدنویسی و مواردی که منجر به کندی میشود را میشناسند. این افزونه حاصل تجربه توسعه دهندگان است!

13- حذف لینک های REST API
در بخش قبلی در مورد REST API صحبت کردیم جالب است بدانید که لینکی مشابه قطعه کد زیر در هد صفحات وبسایت شما درج می شود فرض کنیم تمایلی به استفاده از این قابلیت ندارید پس چه نیازی است که این لینک در هد وبسایت شما باشد؟!
<link rel='https://api.w.org/' href='https://domain.com/wp-json/' />
پس در صورت عدم نیاز، گزینه حذف لینک های REST API را در تنظیمات پرفمترز فعال کنید.
14- غیرفعال کردن نقشه گوگل
بعضی از قالب ها و افزونه های وردپرسی دارای API داخلی مخصوص نقشه های گوگل هستند و راهکار خاصی هم برای غیرفعال کردنشان وجود ندارد گاها وجود همین API های داخلی باعث بروز اختلال در سایت می شود. این نقشه های به حالات زیر ممکن است فراخوانی شوند:
//maps.googleapis.com/maps/api/*
//maps.gstatic.com/mapfiles/*گاها برخی افزونه ها برای نمایش نقشه ده ها درخواست HTTP ارسال میکنند! در افزونه پرفمترز امکان غیرفعال سازی این قابلیت فراهم است.
صرف نظر از شناسه نوشته
زمانی که گزینه غیرفعال کردن نقشه گوگل را فعال کنید یک فیلد به نام صرف نظر از شناسه نوشته ظاهر میشود. ممکن است بخواهید امکان نمایش نقشه تنها در صفحات مشخصی از وبسایت فعال باشد برای چنین مواردی در تنظیمات عمومی پرفمترز، می توانید آی دی پست های مورد نظرتان را در فیلد “صرف نظر از شناسه نوشته” درج کنید و آنها را با ویرگول از هم جدا کنید.
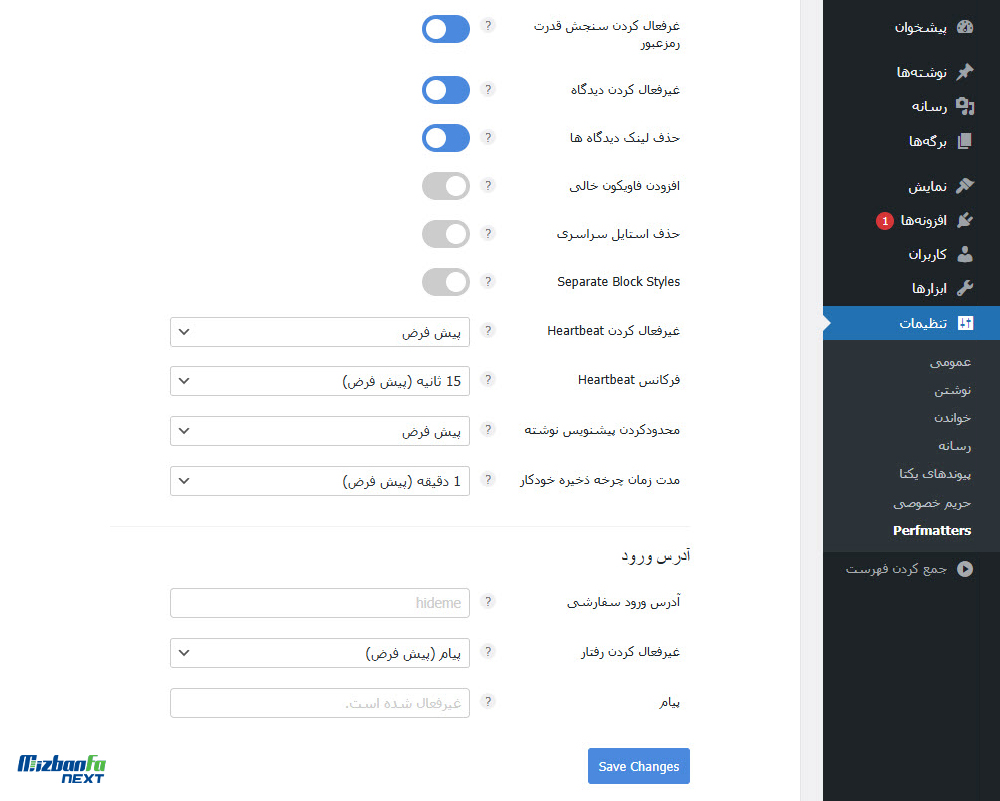
15- غیرفعال کردن سنجش قدرت رمزعبور
حتما در فرم های مختلف قابلیتی به نام Password Strength را دیده اید که مقادیر درج شده در فیلدهای رمز عبور را چک میکند و به شما اعلام میکند که این رمز عبور چقدر امنیت دارد و درجه قدرت آن آسان، متوسط یا سخت است و پیشنهاد می دهد که رمز بهتری انتخاب کنید.

Password Strength در وردپرس و ووکامرس شما را وادار میکند که رمزهای عبور قوی تنظیم کنید. این قابلیت در برخی صفحات وردپرس و ووکامرس کاربرد دارد. برای این سنجش فایل های زیر لود می شوند:
/wp-includes/js/zxcvbn.min.js این فایل حجمی در حدود 400 کیلوبایت دارد
/wp-admin/js/password-strength-meter.min.jsاگر از ووکامرس استفاده میکنید فایل زیر را هم در چرخه تشخیص سختی رمز عبور خواهید داشت:
/wp-content/plugins/woocommerce/assets/js/frontend/password-strength-meter.min.jsدر برخی موارد گزارش شده که این فایل ها در کل وبسایت وردپرسی و در تمام صفحات لود می شوند که اصلا نیازی نیست (البته این موضوع به اینکه از چه قالب وردپرسی استفاده میکنید و کدنویسی قالب تا چه حدی استاندارد است، وابستگی دارد) این فایل ها برای سنجش قدرت رمز عبور تنها باید در صفحاتی مثل ریست رمز عبور، صفحات ساخت اکانت و تسویه باید لود شود. زمانیکه در تنظیمات افزونه پرفمترز گزینه “غرفعال کردن سنجش قدرت رمزعبور” را تیک بزنید یعنی سنجش وضعیت سختی رمز در صفحاتی که ضروری ندارند، غیرفعال شود.
16- غیرفعال کردن دیدگاه
وجود دیدگاه ها در وبسایت ها اهمیت زیادی دارد چون علاوه بر ارزش دهی به صفحه و غنی شدن آن باعث می شود سایر کاربران به شما اعتماد بیشتری کنند حالا چه میخواهد این دیدگاه ها در صفحه محصول باشد و چه در صفحات مقالات! از طرفی این کامنت ها خودشان نوعی آپدیت محسوب می شوند و اصلا شاید سوال یا مشکل یک کاربر یا پاسخ و تعامل کاربران، برای دیگران کمک کننده باشد با این حال وبسایت های زیادی هستند که بنابه هر دلیلی تمایلی ندارند دیدگاه های وبسایتشان فعال باشد. در افزونه پرقمترز با تیک زدن گزینه”غیرفعال کردن دیدگاه” بخش دیدگاه ها در کل وبسایت شما غیرفعال می شود.
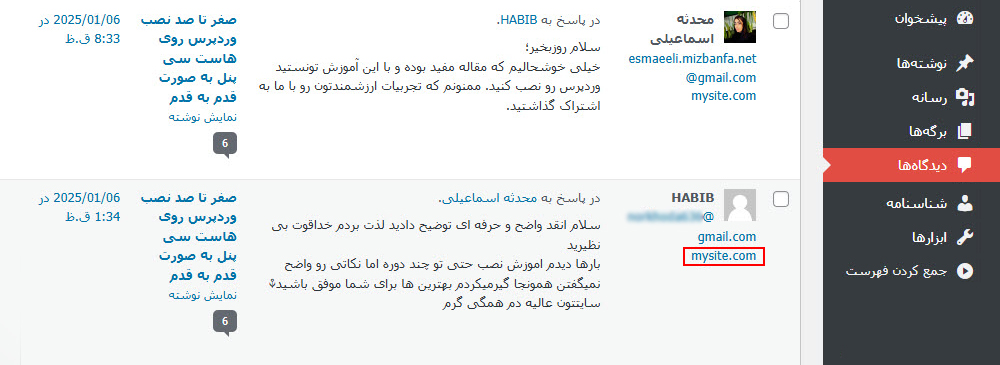
17- حذف لینک دیدگاه ها

حتما تاکنون دقت کرده اید که در بخش دیدگاه ها لینک هایی به وبسایت کاربران، به صفحه درج کننده دیدگاه و موارد این چنینی وجود دارد زمانیکه در بخش تنظیمات عمومی افزونه Perfmatters گزینه حذف لینک دیدگاه ها را فعال کنید، کلیه لینک ها از صفحاتی که دارای دیدگاه هستند حذف خواهد شد وجود چنین لینک هایی ضرورتی ندارد و از طرفی برخی کاربران سعی می کنند از این طریق بک لینک دریافت کنند هرچند لینک چنین بخش هایی nofollow است اما باز هم بهتر است که موارد غیرضروری را کنترل کنید.
18- افزودن فاویکون خالی در وردپرس

اگر مرتبا در حال محک زدن سایت هستید و بنچ مارکتینگ میکنید ممکنه با یکسری خطاها مواجه بشید یکی از این خطاها که در ابزارهای تست سرعت به چشم میخوره Favicon.ico 404 Error هست. افزونه پرفمترز یک قابلیت ارائه کرده که اگر گزینه “افزودن فاویکون خالی” را فعال کنید یک فاویکون ساده برای وبسایت شما ایجاد میکند تا دیگه چنین خطاهایی دریافت نکنید.
اگر در وبسایت وردپرسی خود فاوآیکون تعریف کرده اید این گزینه را فعال نکنید.
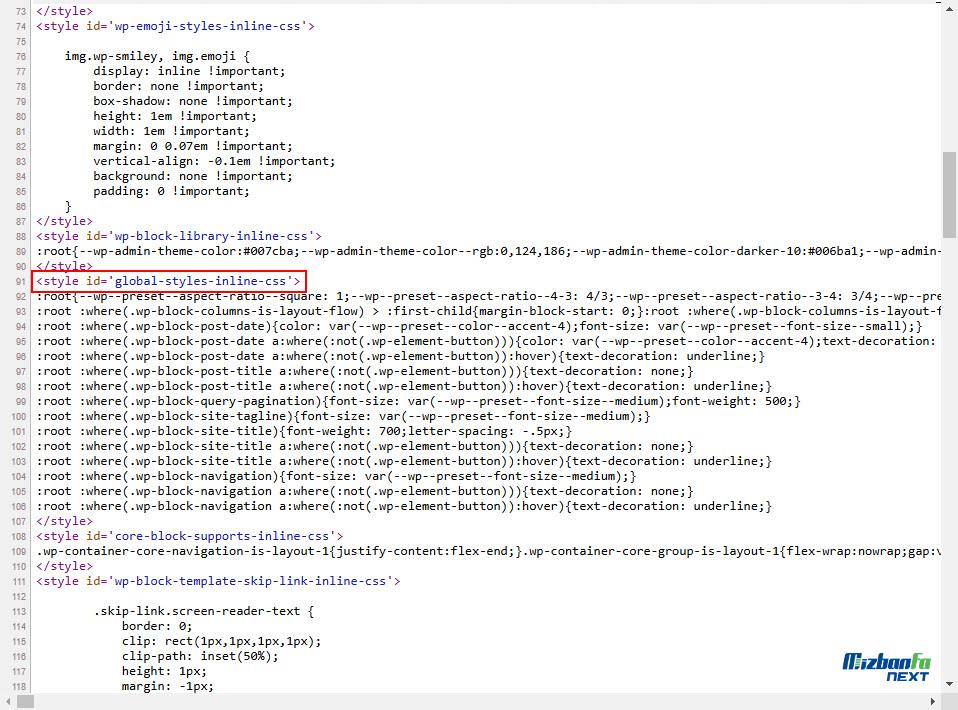
19- حذف استایل سراسری global styles وردپرس

در نسخه 5.9 وردپرس یک قابلیت به نام global-styles-inline-css برای بهبود duotone styles (فیلترهایی برای تصاویر و بلوک هایی از گوتنبرگ که حاوی رسانه هستند و دارای استایل های از پیش تعریف اند) اضافه شد. اکثر کاربران از این ویژگی ها استفاده خاصی نمیکنند و مشکل اینجاست که همین قابلیت حدود 311 کد درون خطی مینیفای نشده به تمام صفحات وبسایت وردپرسی اضافه میکنه! global-styles-inline-css داخل صفحات حدود 196 خط css قبل از تگ <body> اضافه میکنه و تعداد زیادی صفت !important; داخل همین کدها اضافه میشه که اصلا جالب نیست چون !important; میگوید این خاصیت الزاما و ضرورا باید اعمال شود و شاید شما این را نخواهید! شاید در نسخه های بعدی وردپرس برای این مساله فکری شود اما در حال حاضر باید بدانید که چنین مشکلی وجود داره. اگر از global styles در بلوک های ادیتور گوتنبرگ استفاده میکنید حتما پیش نمایش طراحی خود را بررسی کنید که مشکلی وجود نداشته باشد.
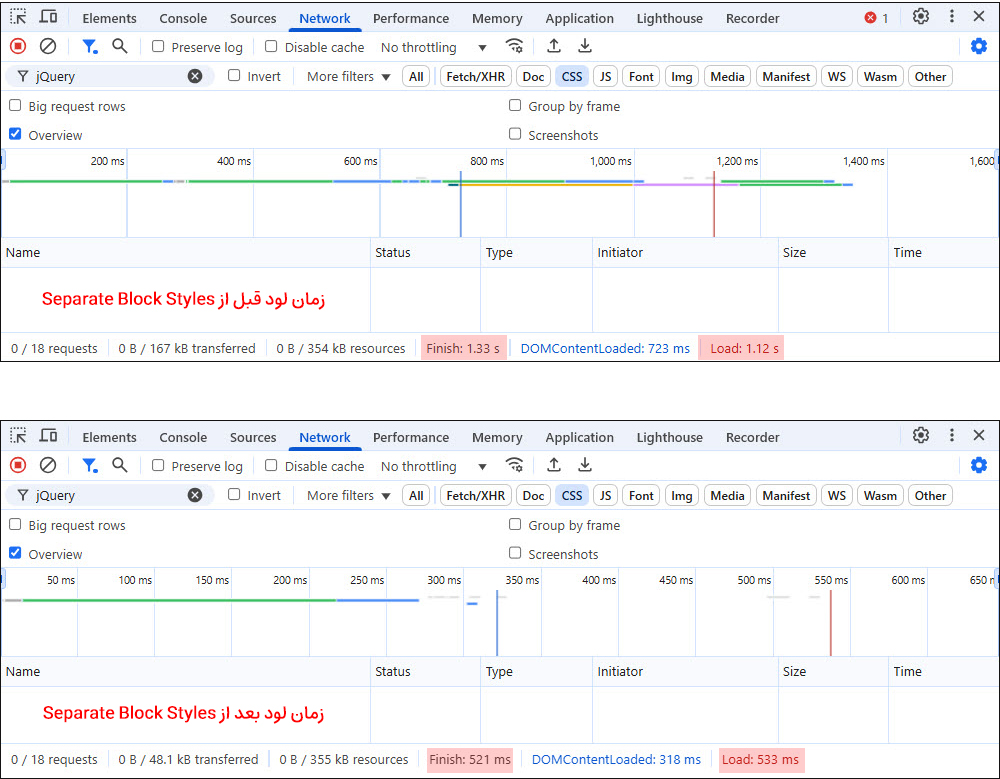
20- Separate Block Styles

همانطور که گفتیم استایل های مرتبط با بلوک های وردپرس در یک استایل شیت به نام global-styles-inline-css قرار دارند و فرقی نمیکند در این صفحه بلوکی از گوتنبرگ استایل دارد یا نه در هر صورت این فایل استایل شیت لود خواهد شد! اما با فعال کردن گزینه Separate Block Styles در افزونه پرفمترز اعلام میکنید که فقط زمانی که بلوک ها استفاده شده و رندر می شوند این فایل لود شود یعنی تنها در صورت لزوم. با این تنظیمات به بهبود عملکرد سایتتان کمک بزرگی میکنید و دیگر نیازی نیست فایل های CSS غیرضروری و مواردی که اصلا لازم نیستند لود شوند بر اساس بررسی های انجام شده روی چند وبسایت تازه تاسیس مشخص شد که این کار تقریبا 17 درصد از زمان لودینگ css ها میکاهد.
21- غیرفعال کردن Heartbeat وردپرس

این افزونه تنظیمات گسترده و پیچیده ای ندارد و رابط کاربری آن بسیار کاربرپسند و مینیمال است و به سادگی میتوانید بخش های مختلف وردپرس را کنترل کنید!
در وردپرس قابلیتی به نام Heartbeat که با نام های نبض سایت یا ضربان قلب وردپرس هم شناخته میشه. از کارهایی که این قابلیت برای ما انجام میده ذخیره کردن اتوماتیک پیش نویس ها زمانی که در حال نگارش هستید، قفل کردن محتوایی که شخص دیگری در حال نگارش اون هست، مشاهده یکسری نوتیفیکشن بدون نیاز به رفرش کردن صفحه (مثلا درخواست ها هر 15 ثانیه یکبار ارسال میشه)! و…
نبض سایت از فایل wp-admin/admin-ajax.php بری اجرای AJAX مرورگر استفاده میکنه. این قابلیت شگفت انگیز و کاربردیه در عین حال به شدت CPU هاست را مشغول میکنه و ممکنه مصرف منابع وبسایت شما به حدی بالا بره که از سمت هاستینگ هشدار مسدودسازی دریافت کنید! در افزونه پرفمترز میتوانید مشخص کنید که قابلیت Heartbeat فقط در صفحات خاصی مورد استفاده قرار بگیره یا اینکه کلا غیرفعال بشه.
22- امکان تنظیم فرکانس Heartbeat وردپرس
همانطور که اشاره کردیم Heartbeat API به صورت پیش فرض هر 15 ثانیه یکبار یکسری درخواست ارسال میکنه تا وضعیت را بسنجه و عملیاتی که برعهده داره را انجام بده. شما میتونید تعداد دفعات مجاز برای اجرای Heartbeat API را تغییر بدهید و آن را روی 15 ثانیه، 30 ثانیه، 45 ثانیه یا 60 ثانیه تنظیم کنید تا حین پردازش منابع کمتری مصرف بشه.
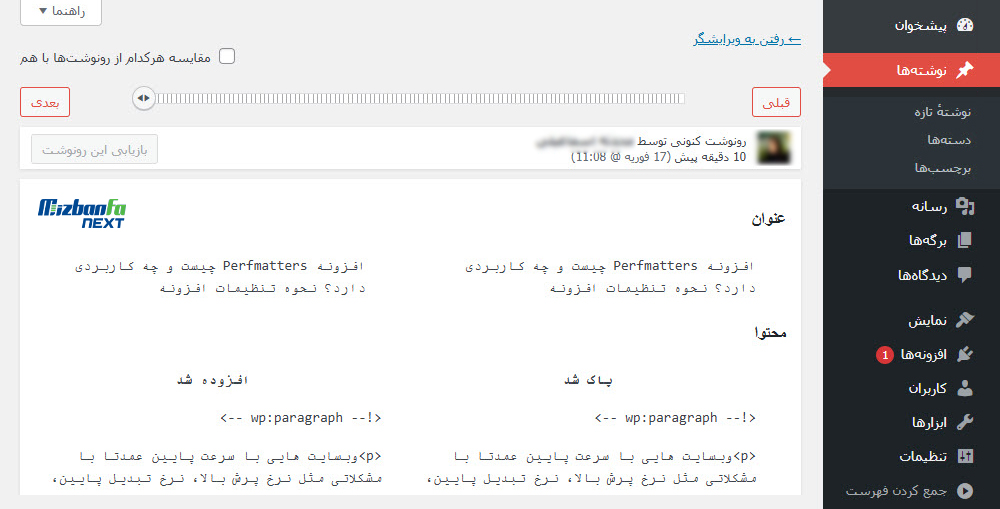
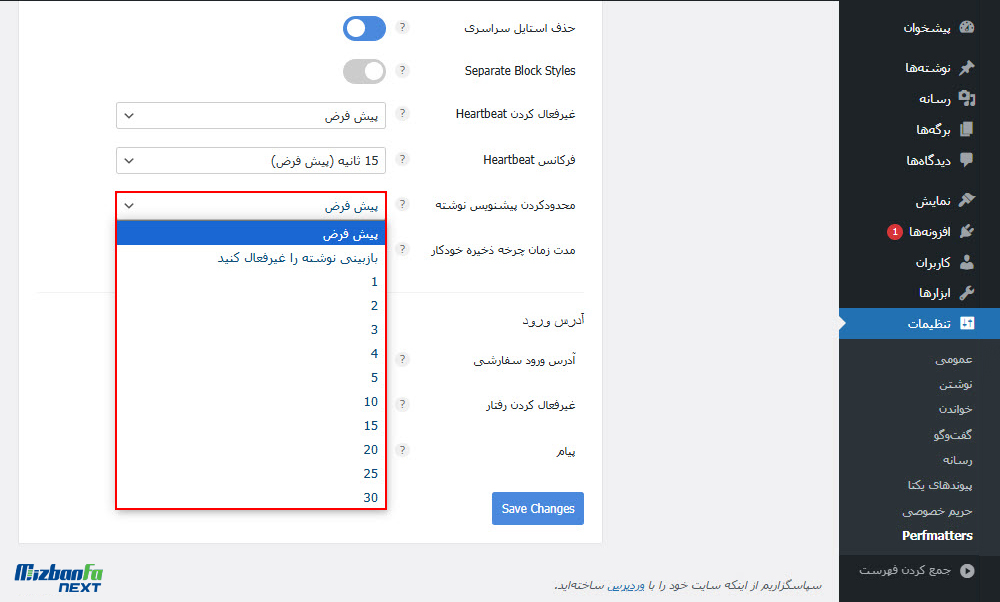
23- امکان محدودکردن پیشنویس نوشته

حتما زمان نوشتن یک محتوا در وردپرس بخش رونوشت ها را دیده اید که حاوی تمامی نسخه های متنی محتوای شماست که به مرور کامل شده است و در صورت نیاز می توانید هر کدام از نسخه ها را بازیابی کنید به صورت پیش فرض هیچ محدودیتی در تعداد بازبینی هایی که ذخیره می شود وجود ندارد! اما هرکدام از این بازبینی ها در دیتابیس فضایی را اشغال می کنند شما می توانید قابلیت ذخیره بازبینی را غیرفعال کنید و یا اینکه تعداد نسخه های بازبینی که قرار است برای هر نوشته ذخیره شود را محدودتر کنید.

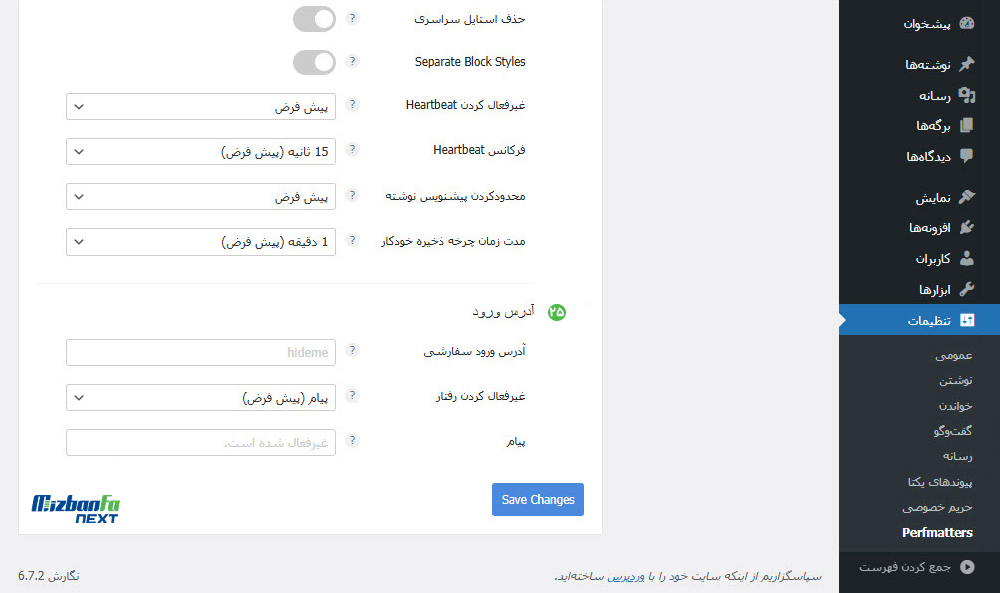
24- تعیین مدت زمان چرخه ذخیره خودکار
اگر در بخش های قبلی تصمیم گرفتید که قابلیت ذخیره خودکار رونوشت ها در حالت فعال قرار داشته باشد اکنون در قسمت مدت زمان چرخه ذخیره خودکار می توانید تنظیم کنید که هر چند دقیقه یکبار وضعیت محتوا بررسی و رونوشتی از نسخه فعلی ذخیره شود؟ به طور پیش فرض هر یک دقیقه یک رونوشت دخیره می شود هرچقدر فاصله زمانی دخیره رونوشت ها کوتاه تر باشد نسخه هایی با تغییرات اندک خواهید داشت اما تعداد رونوشت ها زیاد شده و دیتابیس اشغال می شود پس حتما بخش ذخیره رونوشت ها را به درستی تنظیم کنید.
25- امکان سفارشی سازی آدرس ورود به وردپرس

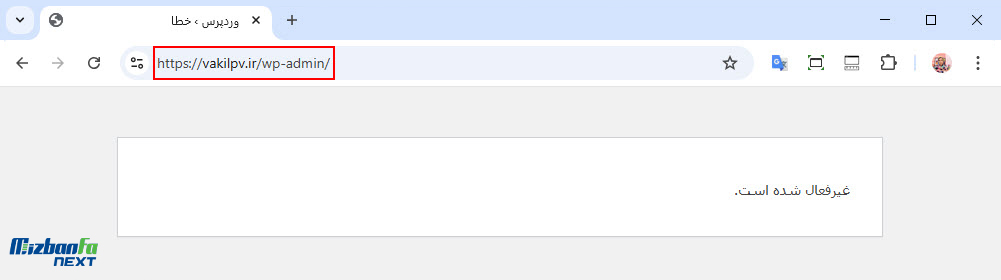
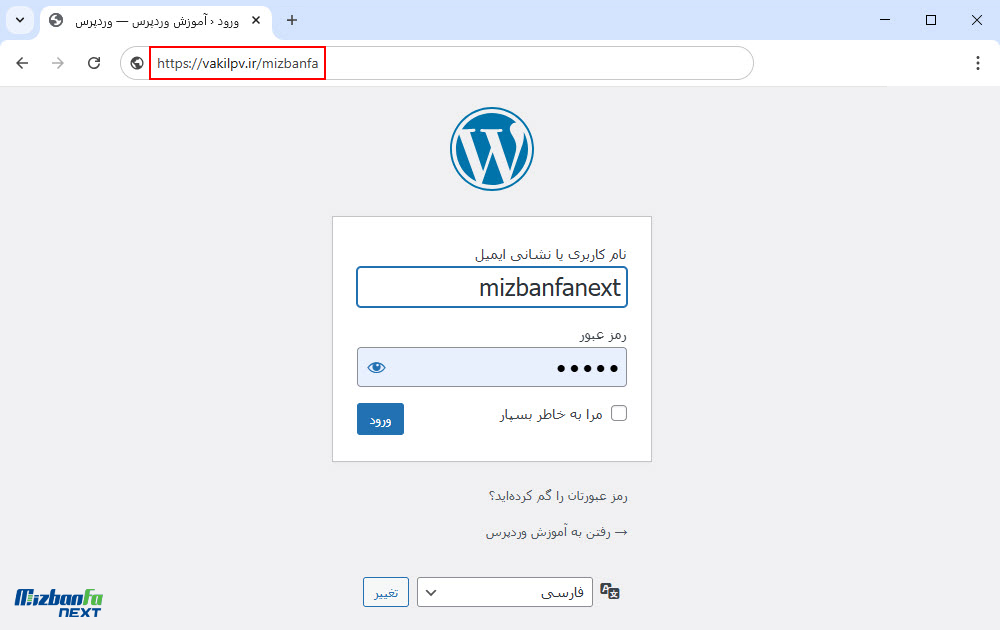
درنهایت در آخرین بخش از تنظیمات Perfmatters به قسمت سفارشی سازی آدرس ورود به وردپرس میرسیم. حتما میپرسید کلیه تنظیمات این قسمت مربوط به بهینه سازی و افزایش سرعت بود چرا باید به بخشی برای سفارشی کردن آدرس وردپرس برسیم؟ اصولا این سری تنظیمات یا از طریق تغییرات در کدهای وردپرس و یا با نصب یک افزونه فقط برای تغییر آدرس ورود به وردپرس صورت میگیرد خب پس چه بهتر که اگر چنین نیازی دارید، داخل همین افزونه تنظیمات را اعمال کنید و دیگر از نصب یک افزونه مجزا بی نیاز شوید از طرفی این کار به افزایش امنیت وبسایت شما کمک میکند و قدمی در راستای افزایش عملکرد و کارایی سایت است. به صورت پیش فرض برای ورود به وردپرس از آدرس site.com/wp-admin یا site.com/wp- استفاده می شود اما اگر در فیلد آدرس ورود سفارشی، عبارت دلخواه خود را بنویسید، لینک پیش فرض غیرفعال خواهد شد و از این ببعد آدرس ورود به وردپرس تغییر خواهد کرد و این عبارت را باید در انتهای آدرس سایت بنویسید تا به صفحه ورود وردپرس هدایت شوید.

اگر آدرس ورود به پیشخوان وردپرس را تغییر دهید خطر هک تا حدودی کاهش می باید. همانطور که در تصویر زیر میبینید آدرس صفحه لاگین وردپرس تغییر کرده است.

نحوه بارگذاری تنبل یا Lazy Load سایت را سفارشی سازی کنید
Lazy Load به شما کمک میکند که بارگذاری تصاویر سایت را کمی به تعویق بیندازید و تا زمانی که بازدیدکننده به رسانه یا تصویر نرسیده آن را لود نکنید این کار تاثیر زیادی در سرعت بارگذاری صفحه دارد اما در Perfmatters این روند قابلیت سفارشی سازی دارد فرض کنید بخواهید برخی تصاویر را از این قائده مستثنی کنید!

افزونه Perfmatters طوری نوشته شده که حداکثر سازگاری با انواع افزونه و قالب های وردپرسی را داشته باشد حتی با افزونه های کش وردپرس هم سازگار است!
پس خیلی راحت در بخش تنظیمات Lazy Load افزونه مشخص میکنید که کدام تصاویر به صورت لیزی لود بارگذاری شوند و کدام به صورت عادی نمایش داده شوند. به این صورت زمان بارگذاری تمامی رسانه های یک صفحه تحت کنترل شماست. مثلا مشخص میکنید که لیز لود روی کلیه تصاویر سایت اعمال شود اما این امکان را هم دارید که برخی تصاویر را مشخص کنید که به صورت لیزی لود بارگذاری نشوند این قابلیت را می توانید برای نمایش ویدیو و آی فریم های سایت هم فعال یا غیر فعال کنید.
- امکان فعال سازی Lazy Load و استثنا کردن برخی تصاویر
- پیش نمایش تصویر به جای بدون بارگذاری کامل iframe و ویدیوهای یوتیوب
جالب است بدانید قابلیت لیزی لود افزونه Perfmatters روی تصاویر، ویدیوها، CSS های اعمال شده روی تصاویر، iframe ها و کلیه رسانه های تصویری قابل پیاده سازی است حتی فرمت های محبوب مثل WebP و AVIF را هم پشتیبانی میکند. 😀 حتی می تواند در جایگاه آی فریم یا ویدیوهای یوتیوب یک تصویر thumbnail یا SVG نمایش دهد تا کاربر به رسانه برسد. طبق گزارشات توسعه دهندگان Perfmatters و براساس آزمایشاتی که روی صفحات مختلف انجام داده اند این کار تا حدود 64 درصد سرعت لود صفحه را افزایش می دهد.
کانفیگ پیشنهادی میزبان فا
میزبان فا پس از بررسی کامل تنظیمات این افزونه و انجام تحقیقات روی تعداد زیادی وبسایت وردپرسی دستورالعمل پیشنهادی خود برای این افزونه را ارائه داده به این ترتیب می توانید براساس کانفیگ پیشنهادی میزبان فا عمل کنید:

و در ادامه تنظیمات زیر را نیز اعمال کنید:

در سرویس های هاست میزبان فا دو افزونه Perfmatters و WP Rocket همراه با لایسنس اورجینال به کاربران هدیه داده می شود و مهم تر اینکه این دو افزونه طبق آخرین استانداردها، توسط کارشناسان فنی برای شما پیکربندی خواهند شد تا نهایت سرعت و پرفورمنس را تجربه کنید. 😍
سوالات متداول درباره اینکه افزونه perfmatters و تنظیمات آن
-
افزونه perfmatters چیست؟
یک افزونه وردپرسی همه فن حریف برای افزایش سرعت و بهبود کارایی وبسایت است که حتی جزئی ترین تنظیمات موثر در سرعت سایت را هم پوشش داده است.
-
افزونه perfmatters چه کاربردی دارد؟
این افزونه عموما برای افزایش پرفورمنس سایت مورد استفاده قرار میگیرد و تاثیر بسزایی در افزایش سرعت سایت دارد.
-
بهترین تنظیمات برای افزونه perfmatters چیست؟
در این راهنما کانفیگ پیشنهادی میزبان فا را در انتهای آموزش ارائه کردیم بهتر است و افزونه راکت در کنار هم پیکربندی شوند.
-
آیا افزونه perfmatters با افزونه راکت وردپرس تداخل دارد؟
خیر افزونه perfmatters بیشترین سازگاری با انواع افزونه های وردپرسی را دارد اما از انجا که کارکرد افزونه پرفمترز و راکت شبیه است ممکن است سوال شود که این دو با هم ناسازگاری دارند؟ باید بگوییم خیر بلکه در کنار هم مثل مکمل عمل می کنند.
-
آیا افزونه perfmatters رایگان است؟
خیر این افزونه تجاری است اما در کنار هاست های میزبان فا همراه با لایسنس اورجینال ارائه می شود.
-
چطور افزونه perfmatters را تهیه کنیم؟ از کجا؟
با خرید سرویس هاست از میزبان فا، می توانید صاحب افزونه پرفمترز و راکت با لایسنس اورجینال شوید.
نتیجه گیری
افزونه پرفمترز یکی از بهترین پلاگین های وردپرس برای افزایش سرعت سایت است در این راهنما به طور کامل توضیح دادیم که افزونه Perfmatters چیست و چه کاربردی دارد سپس در ادامه نحوه تنظیمات افزونه پرفمترز را همراه با جزئیات ارائه کردیم و در انتهای آموزش گفتیم بهترین پیکربندی برای Perfmatters چیست تا بالاترین سرعت را با کمترین اختلال تجربه کنید. تجربه شما در خصوص استفاده از این افزونه چیست؟












2 دیدگاه. نوشتن دیدگاه تازه
وای چه عالیه چطوری بخرمش؟
سلام و احترام دوست عزیز؛
خوشحالیم که این آموزش از نظر شما کاربردی بوده و رضایت داشتید. اگر در خصوص این افزونه سوالی داشتید لطفا مطرح کنید در نظر داشته باشید افزونه پرفمترز و افزونه راکت بر روی هاست های میزبان فا به صورت هدیه همراه لایسنس اورجینال ارائه میشه و کارشناسان فنی مجموعه اون رو برای شما نصب و پیکربندی میکنند.