قراردادن آیکون در کنار نام سایت در وردپرس یکی ازکارهایی است که میتواند در جستجوی وبسایت توسط کاربر کمک ویژه ای میکند. افزودن favicon به وردپرس بعد از راه اندازی سایت یکی از مواردی است که باید حتما از اون استفاده کنیم. چرا که استفاده از فاوآیکون در وردپرس و نمایش یک لوگوی کوچک در پنجره مرورگر علاوه بر اینکه زیبایی سایت ما را افزایش خواهد داد بلکه باعث میشه تا هر زمان که کاربران صفحه ای از سایت را بوکمارک میکنند خیلی راحت بتونند تا بهش دسترسی داشته باشند. در این مقاله قصد دارم تا به انواع روشهایی بپردازیم که با استفاده از آنها میتوانید آیکون خود را در کنار نام سایت وردپرسی بگذارید ، پس تا انتها با ما همراه باشید.
افزودن favicon به وردپرس
قبل از اینکه به نحوه اضافه کردن فاوآیکون در وردپرس بپردازم لازمه تا ببینیم اصلا فاوآیکون چیست؟ favicon همونطوری که از اسمش مشخصه یک آیکون کوچک از لوگوی سایت شما را میتونه تشکیل بده که در کنار عنوان تمامی صفحات وردپرس نمایش داده شده و کاربران آن را مشاهده کنند. که در نمونه تصویر زیر میتونید فاوآیکون استفاده شده را برای وبسایت میزبان فا را مشاهده میکنید.

همونطور که در تصویر بالا میبینید در کنار عنوان هر تب آیکونهایی قرار داره که هنگام مراجعه به سایت مورد نظر به ما نمایش داده میشوند و هر زمان که صفحهای را بوکمارک کنیم و یا بین انبوهی از تبهای باز شده در مرورگر قرار بگیریم با استفاده از فاوآیکون وردپرس به راحتی قادر خواهیم بود تا صفحه مورد نظر را باز کرده و مشاهده کنیم. حالا که با فاوآیکون آشنا شدید در ادامه به روشهای افزودن فاوآیکون به وردپرس میپردازم.
آموزش قراردادن آیکون در کنار نام سایت در وردپرس
برای اضافه کردن قاوآیکون در وردپرس چندین راه مختلف وجود داره که در این آموزش قصد دارم تا به معرفی همه روشهای موجود بپردازم که عبارتند از:
- افزودن فاوآیکون در وردپرس با استفاده از تنظیمات قالب
- افزودن فاوآیکون در وردپرس با استفاده از کدنویسی
- افزودن گراواتار به عنوان فاوآیکون در وردپرس
قبل از اینکه بخواهیم تا آیکون مورد نظر برای افزودن به وردپرس را انتخاب کنیم لازمه بدونید که فاوآیکونی که از اون استفاده میکنید باید در اندازه استاندارد طراحی شده باشد. بنابراین اگر لوگو سایت خودتون را طراحی کردید با استفاده از یک نرمافزار ویرایشگر تصاویر مثل فتوشاپ در سیستم عامل ویندوز و یا Gimp در سیستم عامل گنو/لینوکس لوگو مورد نظر خودتون را باز کرده و اونو با اندازه 16*16 پیکسل تغییر اندازه داده و با فرمت png. ذخیره کنید.
1- قرار دادن لوگو در کنار لینک سایت در نتایج جستجوی گوگل از تنظیمات قالب
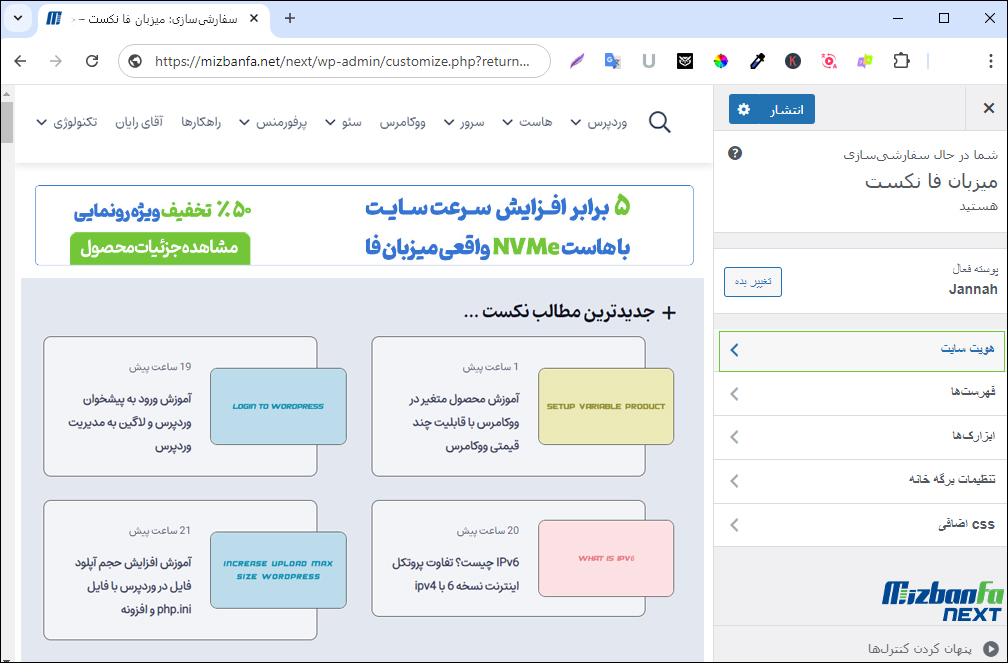
برای اضافه کردن favicon به وردپرس با استفاده از تنظیمات قالب وردپرس باید این امکان در تنظیمات قالب تعریف شده باشد. ممکنه تا امکان اضافه کردن قاوآیکون در قالب شما وجود نداشته باشه بنابراین اگر چنین نبود میتونید تا از روش کدنویسی استفاده کنید. برای این مورد ابتدا وارد پیشخوان وردپرس شده و سپس به مسیر نمایش> سفارشی سازی مراجعه کنید. بعد از اینکه صفحه سفارشی سازی برای شما باز شد مشابه تصویر زیر روی دکمه هویت سایت کلیک کنید تا وارد بخش مربوط به تغییر فاوآیکون در وردپرس شوید.

بعد از کلیک روی گزینه هویت سایت مشابه تصویر زیر با این صفحه مواجه خواهید شد، حالا کافیه تا از بخش انتخاب تصویر که در قسمت نمادک سایت قرار داره تصویر فاوآیکون دلخواه خودتون را که در اندازه512*512پیکسل آماده کردید را انتخاب کرده و آپلود کنید. در نهایت بعد از آپلود شدن فایل روی دکمه ذخیره کلیک کنید تا فاوایکون مورد نظر به سایت شما اضافه شود.

2- افزودن فاوآیکون به وردپرس با کدنویسی
در این روش باید از طریق کدنویسی اقدام به اضافه کردن فاوآیکون در وردپرس کنید. ابتدا وارد هاست خود شده و به مدیریت فایل هاست که با کلیک روی گزینه File Manager قابل دسترسی است مراجعه کنید.

بعد از اینکه وارد محیط مدیریت فایل در هاست خود شدید به مسیر /public_html/wp-content/themes/ مراجعه کرده و سپس وارد پوشه قالبی که روی سایت شما فعال هستش مراجعه کنید. حالا در این مرحله با کلیک روی دکمه Upload که در بالای صفحه قرار دارد تصویر فاوآیکون خودتون را که با عنوان favicon.png ذخیره کردید در مسیر اصلی پوشه قالب آپلود کنید. سپس در همین مسیر به دنبال فایلی با نام header.php بگردید و بعد از یافتن فایل روی اون راست کلیک کرده و گزینه Edit را انتخاب کنید. با انتخاب این گزینه وارد صفحه ویرایش فایل خواهید شد که میتونید کدهای این فایل را تغییر دهید. حالا کافیه تا کد زیر را درست بین دو تگ <title></title> قرار داده و فایل را ذخیره کنید.
<link rel="shortcut icon" href="favicon.png"/>با اضافه کردن قطعه کد بالا تصویر favicon.png به عنوان فاوآیکون صفحات در وردپرس انتخاب شده و در تمامی صفحات به نمایش در خواهد آمد.
3- افزودن گراواتار به عنوان فاوآیکون در وردپرس
برخی کاربران تمایل دارند تا تصویر گراواتار را به عنوان فاوآیکون در وردپرس نمایش دهند. همونطور که میدونید گراواتار به عنوان یک سایتی است که متعلق به شرکت وردپرس بوده و با استفاده از اون قادر خواهید بود تا برای ایمیل های خود یک تصویر آواتار انتخاب کنید. حالا در هر سایتی که از گراواتار پشتیبانی کنه اگر از این ایمیلها استفاده کنید، تصویر گراواتار شما در سایت مورد نظر نمایش داده خواهد شد.
برای اینکه این تصویر را به عنوان فاوآیکون در وردپرس انتخاب کنید کافیه تا قطعه کد زیر را در فایل فانکشن قالب خودتون قرار دهید. برای این منظور در همین حین که در مسیر پوشه قالب فعال در روی سایت خودتون که در مسیر /public_html/wp-content/themes/ قرار داره به دنبال فایلی با نام functions.php بگردید و سپس با راست کلیک کردن روی فایل و انتخاب گزینه Edit وارد محیط ویرایشگر فایل فانکشن قالب شده و کدهای زیر را در مکان مناسبی از اون قرار دهید.
function dcg_gravatar_favicon() {
// Replace email here
$GetEmailHash = md5(strtolower(trim('mail@yoursite.com')));
?>
<link rel="shortcut icon" href="<?php echo 'http://www.gravatar.com/avatar/' . $GetEmailHash . '?s=16;'; ?>" type="image/x-icon" />
<?php
}
add_action('wp_head', 'dcg_gravatar_favicon');به جای mail@yoursite.com هم ایمیل خودتون را که برای اون تصویر گراواتار تعیین کردید را وارد کنید. حالا در این صورت تصویر گراواتار مورد نظر در اندازه 16*16 به عنوان فاوآیکون در سایت نمایش داده خواهد شد.
سوالات متداول درباره گذاشتن لوگو کنار آدرس سایت
-
علت عدم نمایش favicon (فاوآیکون) در سرچ گوگل چیست؟
بروز این مشکل به موارد متعددی بستگی دارد مواردی نظیر انتخاب فرمت مناسب برای favicon ها که باید ico یا png باشد، انتخاب آیکون نامناسب چرا که گوگل آیکونی را که مناسب نباشد نمایش نداده و آیکون پیشفرضی را جایگزین می کند،عدم دسترسی به محلی که فایل favicon در آن قرار دارد توسط robots.txt چرا که در این هنگام گوگل نمی تواند فایل را بخواند و به تبع آن را نمایش نمی دهد.
-
به چه دلیل قرار دادن favicon در وردپرس اهمیت دارد؟
این امر در شناسایی سریع تر و بهتر سایت جهت ایجاد رابط کاربری بهتر برای کاربران و نیز شناخت برند و اعتمادسازی برای مخاطبان بسیار حائز اهمیت می باشد.
-
برای تغییر و حذف favicon چه باید کرد؟
درون پوشه قالب فایلی تحت عنوان favicon.ico/favicon.png وجود دارد که جهت تغییر، لازم است آیکونی با همان فرمت ایجاد و جایگزین فایل قبلی کرد و به منظور حذف هم کافیست فایل مربوطه به طور کامل پاک شود.
نتیجه گیری
افزودن favicon به وردپرس و درج لوگو در کنار لینک سایت در نتایج جستجوی گوگل یکی از اقداماتی پراهمیت برای برندیگ یک وبسایت است. قراردادن آیکون در کنار نام سایت در وردپرس بسیار پر اهمیت است. اگر در رابطه با این اموزش سوالی داشتید و یا مشکلی در افزودن فاوآیکون برای شما پیش اومده در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.









![بهترین افزونه سئو وردپرس [8 افزونه سئو تا بهینه سازی سایت]](https://mizbanfa.net/next/wp-content/uploads/2025/11/best-seo-plugins-300x169.jpg)








1 دیدگاه. نوشتن دیدگاه تازه
سلام وقت بخیر.
فاوآیکون رو مطابق با تنظیمات قرار دادم. اما کماکان در سرچ گوگل نشان داده نمی شود و فقط در مرورگر اون رو نشون میده.
لطفا در مورد علت عدم نمایش راهنمایی کنید.