ویرایش فایل در سی پنل زمانی لازم و مبرم می شود که بخواهید بخش های کوچکی از یک فایل را سریعا ویرایش و در همان لحظه نتیجه را مشاهده کنید به عنوان مثال زمانیکه خطایی در سایت رخ میدهد و مجبورید بخش هایی از کدهای سایت را اصلاح کنید به کمک ابزار edit سی پنل می توانید به صورت آنلاین وارد هاست شده و فایل را اصلاح کنید به این ترتیب نیازی نیست فایل را دانلود کرده، اصلاح کنید و مجددا بازگذاری نمایید. ولی تاکنون به این موضوع فکر کرده اید که چگونه در سی پنل فایل را ویرایش کنیم؟ نحوه ویرایش فایل ها در سی پنل بسیار ساده است و برای این منظور ابزار edit در هاست سی پنل ارائه شده. در این ویدئو آموزشی تصمیم داریم این ابزار کاربردی را معرفی کنیم تا قادر باشین بعد از راه اندازی سایت، فایل ها و کدها را به صورت آنلاین داخل هاست سی پنل edit کنید.
ویدیو آموزشی نحوه ویرایش فایل ها در سی پنل را در شبکه های زیر تماشا کنید…
چگونه در سی پنل فایل ها را ویرایش کنیم؟
تصور کنید که تصمیم دارید ظاهر قالب سایت را تغییر بدید، یه سری امکانات به قالب سایت اضافه کنید یا اینکه خطایی داخل سایت رخ داده و باید اصلاحات کوچکی انجام دهید، در این مواقع وقتی که با متخصصین طراحی سایت وارد ارتباط میشید و ازشون میخواهید تا به عنوان مثال شما را راهنمایی کنند که رنگ یا سایز یکی از قسمت های قالب سایت را تغییر بدید، اونا به شما میگن برید داخل هاست سایت و فایل style.css را باز کنید و این چند خط کد را به انتهای این فایل اضافه کنید یا این که کدهای موجود در سطر x را تغییر بدید، تا ظاهر سایت به شکلی شود که شما میخواهید، یا این که مثلا سایت شما با خطای internal server error یا همون خطای 500 مواجه شده و برای رفع این مشکل به شما گفته میشه که وارد هاست سایت شوید و فایل htaccess رو ویرایش کنید و یکسری کد به این فایل اضافه کنید تا مشکل سایت برطرف بشه.
یا مثلا وقتی هاست سایت را عوض میکنید و به یه شرکت هاستینگ دیگه مهاجرت میکنید لازمه که وارد فایل configuration.php جوملا یا wp-config.php وردپرس بشید و مشخصات دیتابیس جدید سایت را که در هاست جدید ایجاد کردید، داخل این فایل ها وارد کنید تا سایت شما فعال بشه و در خیلی از موارد دیگه لازمه که به صورت آنلاین فایل ها را داخل هاست ویرایش کنید و بلافاصله نتیجه تغییر ایجاد شده را همون موقع مشاهده کنید.
آموزش ویرایش فایل در cpanel
در آموزش کار با سی پنل هم گفتیم که به صورت کلی سی پنل 2 نوع ویرایشگر داره که هر کدوم کاربردهای متفاوتی دارند الان تصمیم داریم کاربرد هر کدام را به شما توضیح بدیم:
- ویرایشگر editor: توسط این ویرایشگر قادر به ویرایش تمام فایل های کد نویسی شده با فرمت هایی مثل .css و .php و .txt هستید، این ابزار امکانات بسیار خوبی جهت ویرایش فایل های برنامه نویسی برخورداره.
- ویرایشگر HTML Editor: توسط این ابزار فقط میشه فایل هایی که فرمت html دارن رو ویرایش کرد، این ابزار امکانات خیلی کاملی جهت ویرایش فایل های Html داره که میشه خیلی کارها را باهاش انجام داد.
نکته مهمی که شما باید در هنگام ویرایش فایل ها بهش توجه داشته باشین اینه که در هاست فقط فایل هایی قابل ویرایش و تغییر هستند که سطح دسترسی ویرایش کردن از قبل روی اون ها تنظیم شده باشه، در غیراینصورت اگر یه فایلی سطح دسترسی ویرایش نداشته باشه نمیتونین داخل هاست اون را به صورت آنلاین ویرایش کنین.
نکته بالا را با یک مثال شفاف سازی میکنیم، به عنوان مثال سطح دسترسی 644 یک سطح دسترسی مناسبه که اگر روی فایلی ست شده باشه به راحتی قادر به ویرایش اون فایل هستید، جهت به دست اوردن اطلاعات بیشتر در این زمینه لطفا ویدئو آموزشی نحوه تغییر سطح دسترسی فایل ها در سی پنل را به صورت کامل مشاهده کنید.
نحوه ویرایش فایل ها در سی پنل از طریق file manager
حالا جهت ویرایش فایل های داخل هاست سی پنل، در ابتدا به کمک آموزش نحوه ورود به سی پنل وارد هاست سی پنل سایت شده و از قسمت files روی file manager کلیک کنید.

شما الان وارد قسمت home فایل منیجر هاستتون شدین، اینجا محل قرار گیری فایل های اساسی و ساختاری هاست شماست، بنابراین به هیچ عنوان نباید هیچکدوم از فایل های موجود در این مسیر را ویرایش کنید، کاری که باید برای ویرایش فایل هاتون انجام بدید اینه که وارد قسمت public_html شوید، برای ورود به این قسمت لطفا روی آیکون اون دو مرتبه کلیک کنید تا وارد شوید.

محتویاتی که در این مسیر مشاهده میکنید، فایل های وب سایت وردپرسی ما هستن و تصمیم داریم نحوه ویرایش اونا را به شما آموزش بدیم، قبل از انجام هر ویرایشی قادر هستید روی فایل مورد نظرتون کلیک راست کنید و گزینه view را بزنین تا در ابتدا محتویات اون رو مشاهده کنید و ببینید این دقیقا همون فایلی است که تصمیم به ویرایش اون دارید یا نه.

1- ویرایش فایل از طریق ابزار edit در سی پنل
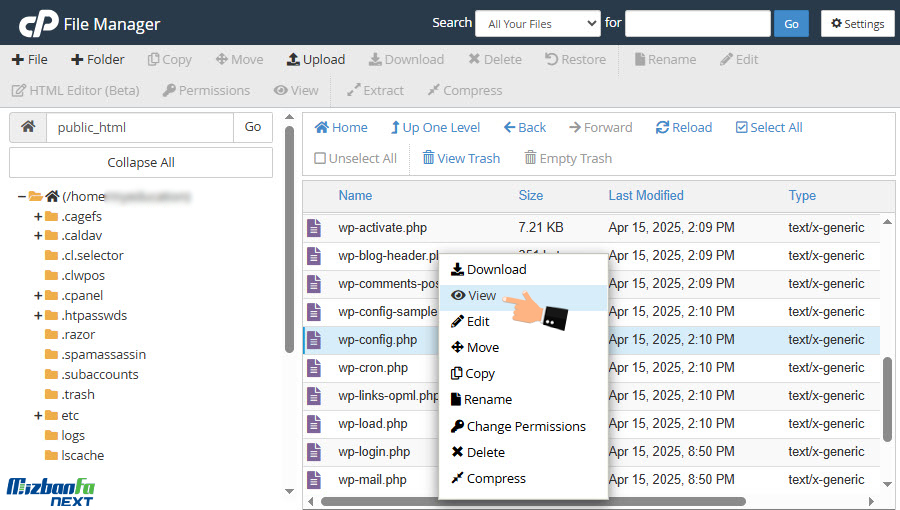
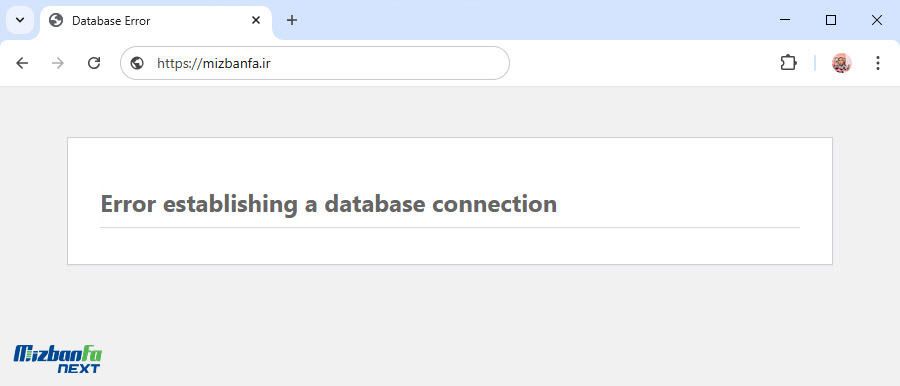
حالا ما به عنوان مثال تصمیم داریم فایل wp-config.php سایتمون را ویرایش کنیم و مشخصات دیتابیس جدید سایتمون را داخل این فایل قرار بدیم، در ابتدا روی این فایل کلیک راست می کنیم و گزینه view را میزنیم و اول یه نگاهی به محتویات داخل این فایل میندازیم تا متوجه بشیم این فایل نیاز به ویرایش داره یا نه، آدرس سایت ما mizbanfa.ir است و اگر این آدرس را داخل مرورگر وارد کنیم و اینتر بزنیم مطابق تصویر صفحه خطا در برقراری ارتباط با پایگاه داده را مشاهده می کنیم.

و این به این خاطره که مشخصات دیتابیس هاست ما به صورت صحیح در فایل wp-config.php وردپرس قرار نگرفته، پس مجددا وارد فایل منیجر میشیم و روی این فایل کلیک راست می کنیم، این فایل را هم توسط ویرایشگر ساده edit میتونیم ویرایش کنیم و هم توسط code editor، چون ما نمیخوایم کار خیلی سختی انجام بدیم پس روی همون ویرایشگر edit کلیک می کنیم و کارمون را با اون انجام میدیم.

مجددا روی دکمه edit کلیک کنید تا به بخش ویرایش فایل هدایت شوید.

بعد از وارد شدن به این فایل نام دیتابیس را به جای عبارت database-name_here و نام کاربری دیتابیس را به جای username_here و رمزعبور دیتابیس را به جای password_here که در انتهای تصویر زیر مشخص هست قرار میدیم، سپس از اون بالا توجه می کنیم که encoding فایل ما روی utf-8 قرار گرفته باشه و سپس روی دکمه save changes کلیک می کنیم تا تغییرات ذخیره بشن.

حالا اگر مجددا آدرس دامنه سایتمون راداخل مرورگر وارد کنیم و دکمه اینتر را بزنیم سایت ما به نمایش در میاد و دیگه خطا نمیده.
2- نحوه ویرایش فایل html از طریق ابزار html editor در سی پنل
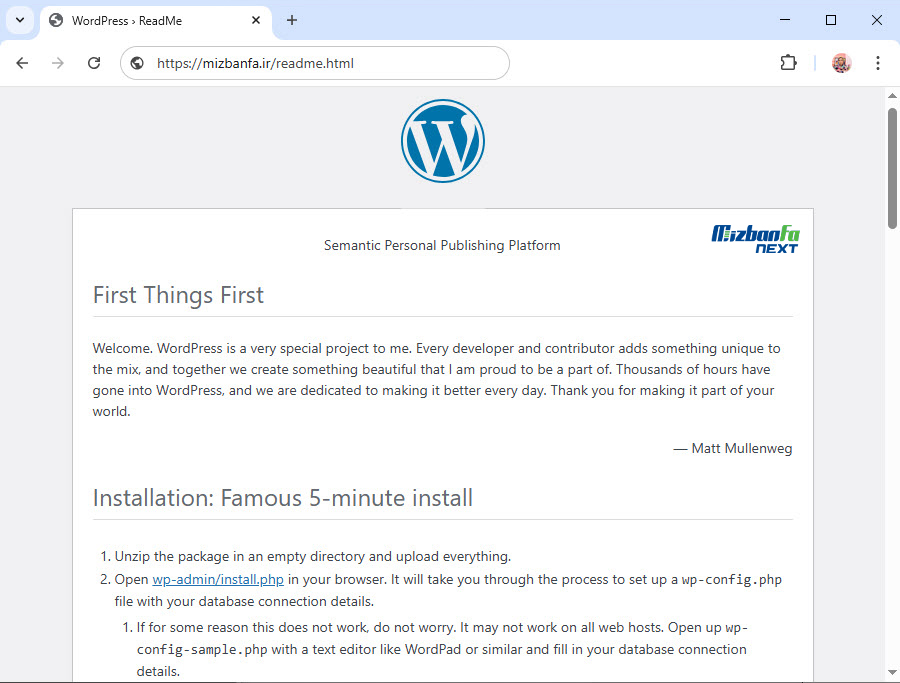
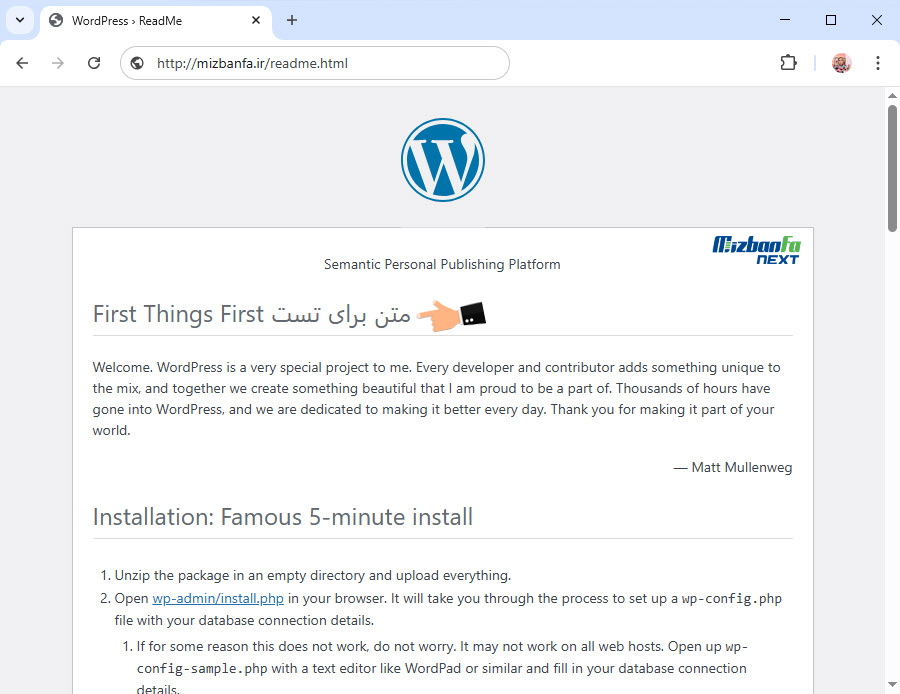
حالا اگر شما یه فایل html داشته باشین و تصمیم داشته باشین اون را داخل هاست به صورت آنلاین ویرایش کنید میتونین از ویرایشگر حرفه ای html editor استفاده کنید، مثلا همونطوری که میبنین ما الان اینجا یه فایل داریم تحت عنوان readme.html و اگر بخوایم نتیجه اجرایی فایل را مشاهده کنیم میریم و داخل مرورگر و آدرس فایل را تایپ می کنیم mizbanfa.ir/readme.html و همونطور که میبینید این یه صفحه html خیلی ساده است که از قسمت های مختلفی تشکیل شد و لوگو وردپرس هم اون بالا قرار گرفته.

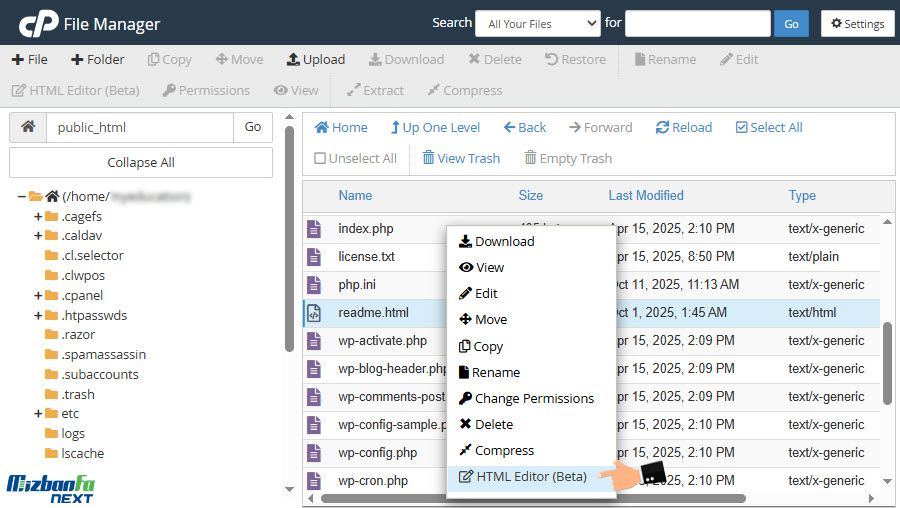
حالا برای ویرایش این صفحه به فایل منیجر سی پنل برمیگردیم و در اینجا روی همین فایل کلیک راست می کنیم و دکمه html edit را میزنیم.

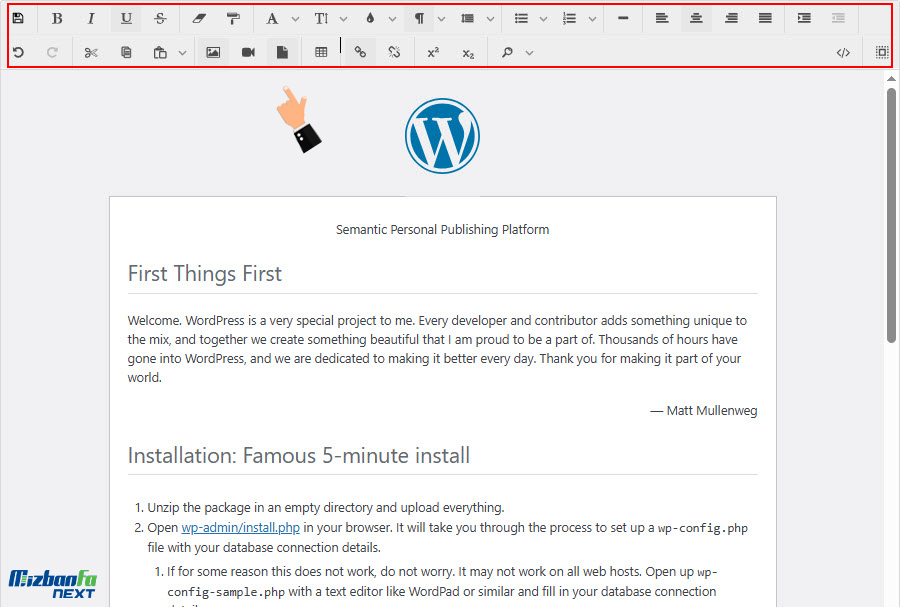
تا ویرایشگر این فایل را باز کنه، همونطوری که مشاهده می کنید با این ویرایشگر میشه کارهای جالبی را برای ویرایش فایل های html انجام داد، مثلا میتونیم از طریق کلیک کردن روی ابزار درج تصویر داخل ادیتور، آدرس تصویر مورد نظرمون را در این قسمت قرار بدیم و دکمه اوکی را بزنیم یا اینکه متون داخل فایل را تغییر بدیم، جدول اضافه کنیم، ویدیو درج کنیم و…

بعدش برای ذخیره این فایل از اون بالا روی دکمه save کلیک می کنیم.

حالا مجددا وارد آدرس همون صفحه html میشیم و صفحه را رفرش می کنیم و همونطوری که میبنین صفحه با تغییرات جدید به خوبی فراخوانی شده.
هاست اشتراکی میزبان فا یک سرویس آنلاین و پایدار برای شما که به سرعت و عملکرد و پایداری اهمیت میدهید. 😍
سوالات متداول درباره ویرایش فایل ها در سی پنل
-
چطور در سی پنل فایل ها را ویرایش کنیم؟
تنها کافیست از قابلیت edit فایل سی پنل استفاده کنید. روی فایل مورد نظرتان راست کلیک کرده و گزینه edit را انتخاب کنید. فایل در محیط ویرایشگر باز می شود.
-
بعد از ویرایش فایل، تغییرات روی نسخه قبلی ذخیره می شود؟
چنانچه فایل را ذخیره کنید، تمامی تغییرات روی نسخه فعلی ذخیره می شوند.
-
آیا بعد از ویرایش فایل می توان تغییرات را به حالت قبل بازگرداند؟
خیر، اگر فایل را ذخیره کرده باشید امکان بازگردانی به قبل از تغییرات نیست تنها اگر نسخه بکاپی از فایل داشته باشید می توانید آن را جایگزین فایل فعلی کنید.
نتیجه گیری
نحوه ویرایش فایل ها در سی پنل آموزش امروز ما بود. یاد گرفتیم که چگونه در سی پنل فایل را ویرایش کنیم و با تمامی روش های edit فایل در سی پنل آشنا شدیم. اگر هنوز هم در مورد ادیت فایل در cpanel سوال یا ابهامی وجود دارد در بخش دیدگاه ها مطرح کنید تا پاسخگوی شما باشیم.














