در این آموزش قصد داریم نحوه طراحی صفحه تماس با ما در قالب آوادا را با هم بررسی کنیم و یک نمونه صفحه Contact US را به صورت واقعی با هم بسازیم. در این مسیر 11 پیشنهاد برای شما داریم و نکات بسیار مهم در مورد ساخت صفحه تماس با ما را عنوان می کنیم و متوجه می شویم برای ساخت صفحه تماس با ما جذاب و کاربردی بهتر است از چه المان هایی از قالب آوادا استفاده کنیم.
ساخت صفحه تماس با ما در قالب آوادا
هدف از ساخت صفحه تماس با ما، برقراری ارتباطی موثر با بازدیدکنندگان و کاربران سایت است بنابراین کلیه روش های ارتباطی در دسترس و پاسخگو را ارائه دهید در این صفحه باید به کاربر این حس را منتقل کنید که در دسترس و پاسخگوی سوالاتشان هستید.
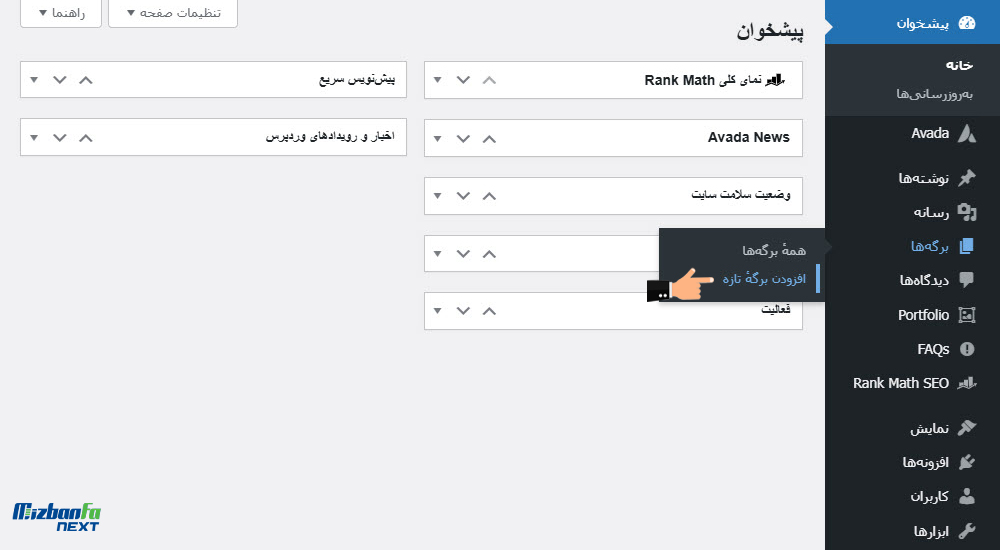
برای شروع طراحی صفحه تماس با ما، به کمک آموزش ورود به وردپرس وارد پیشخوان وبسایت خود شوید سپس در قسمت برگه ها روی زیرمنوی افزودن برگه تازه کلیک کنید.

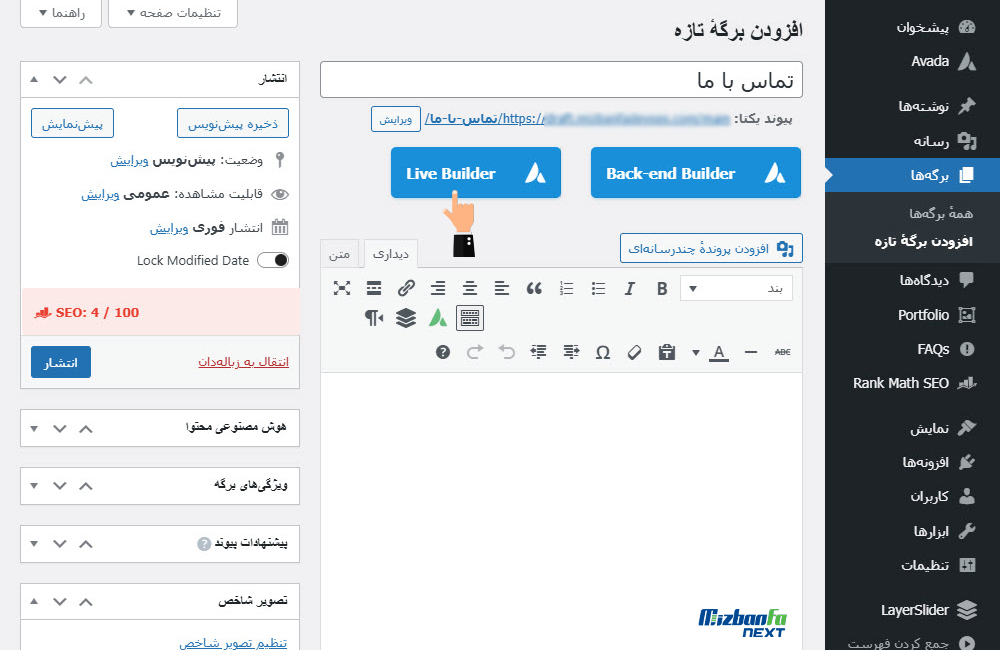
اکنون روی دکمه Live Builder کلیک کنید تا به صفحه ساز آوادا بیلدر هدایت شوید.

1- شماره تماس های مجموعه خود را درج کنید
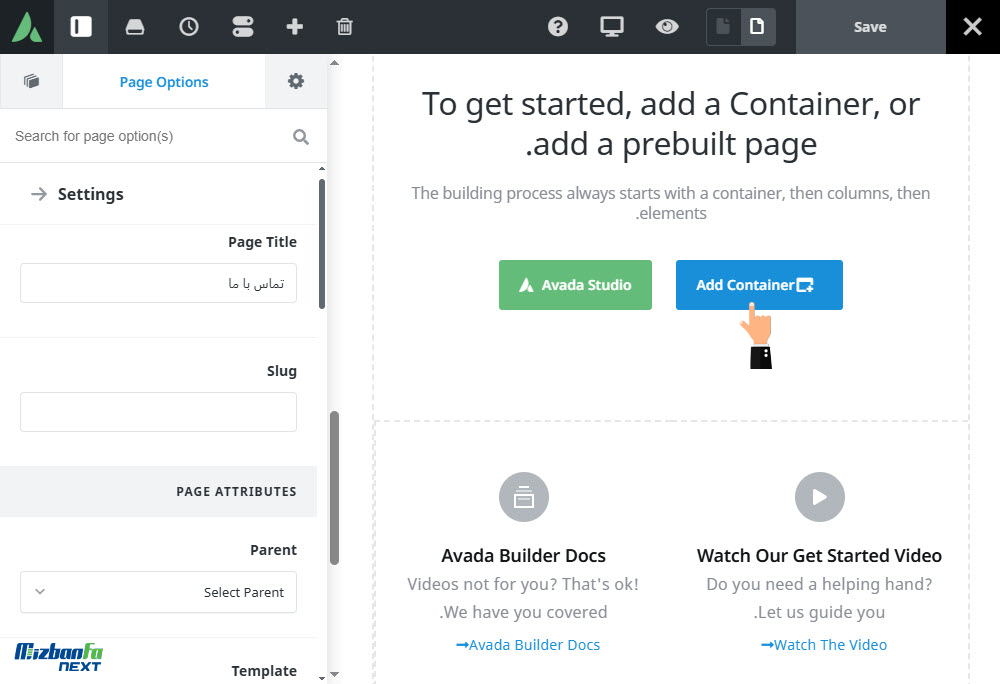
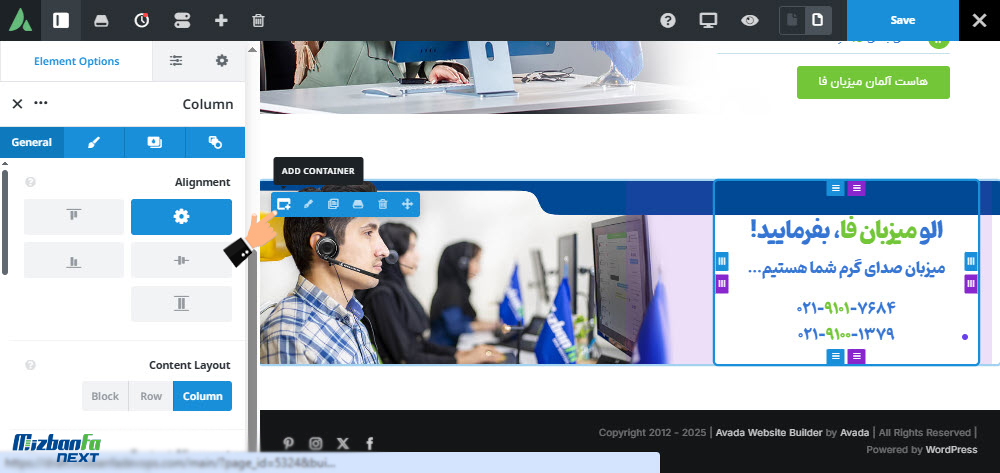
اولین و مهم ترین موردی که باید در صفحه تماس با ما قرار دهید این است شماره های سازمانی و در دسترسی را بنویسید تا کاربر برای پاسخ به سوالات یا ارتباط با سازمان بتواند آنها را شماره گیری کند. در ابتدا برای ایجاد هر بخش باید یک Container ایجاد کنید. بنابراین روی گزینه Add Container کلیک کنید.

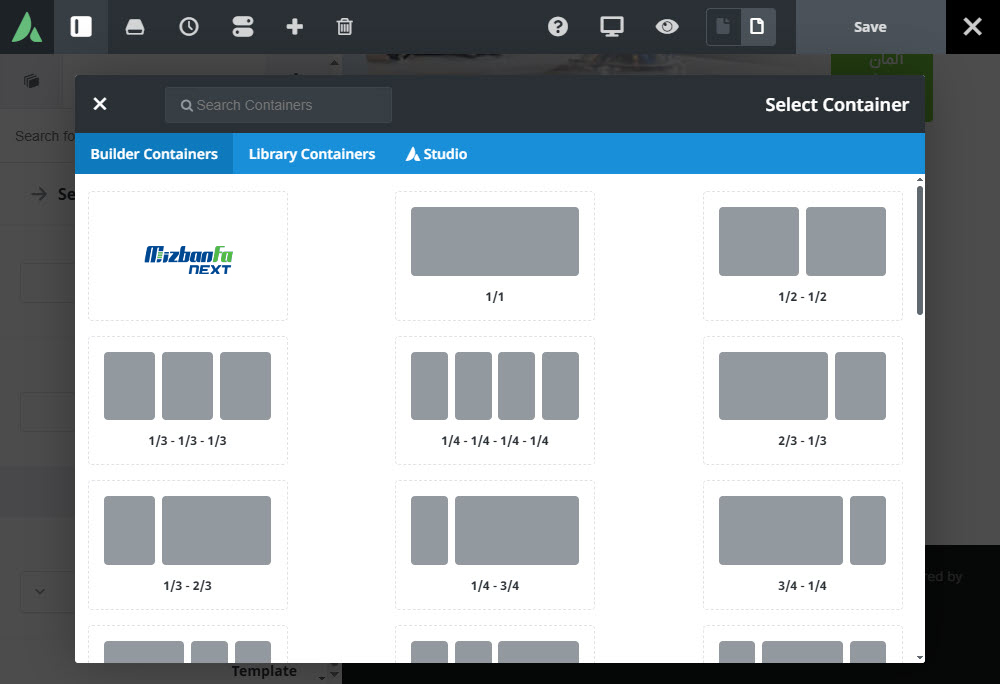
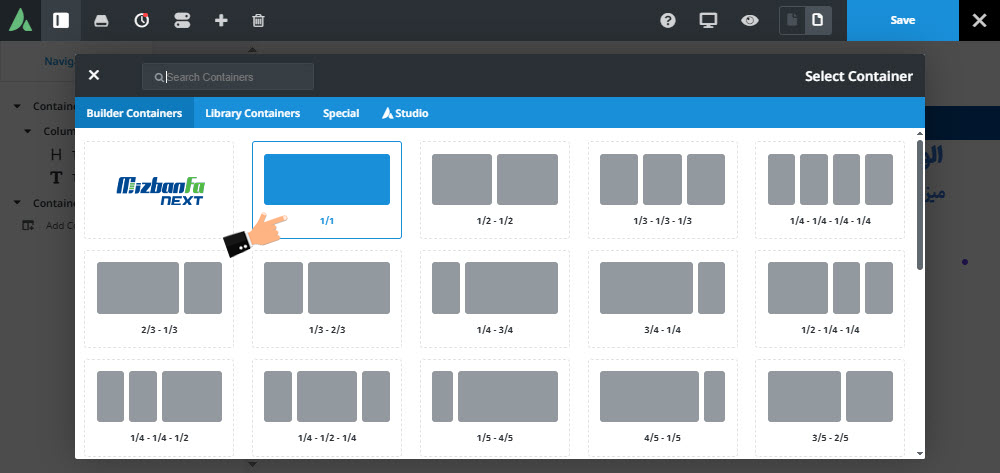
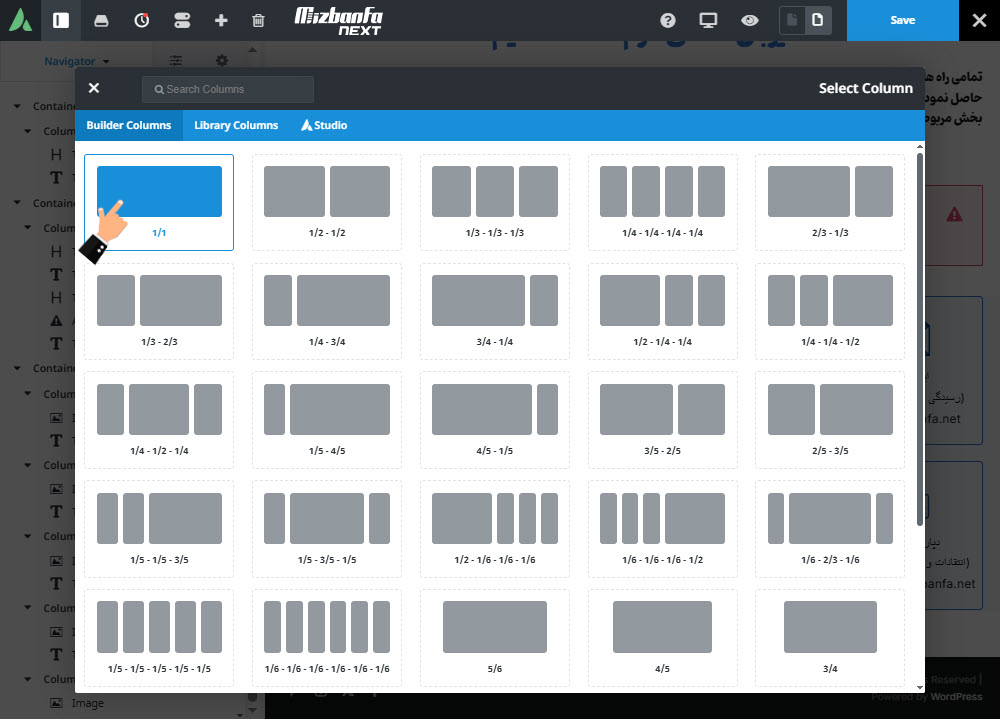
حالا باید تعیین کنید که Container چند بخشی باشد؟ باتوجه به طراحی مد نظرتان یکی از طرح بندی های ارائه شده را انتخاب کنید. در هر قسمت می توانید المان های دلخواه را درج کنید.

ما در این مثال، Container دو بخشی را انتخاب کردیم که ستون سمت راست آن کمی کوچکتر است.

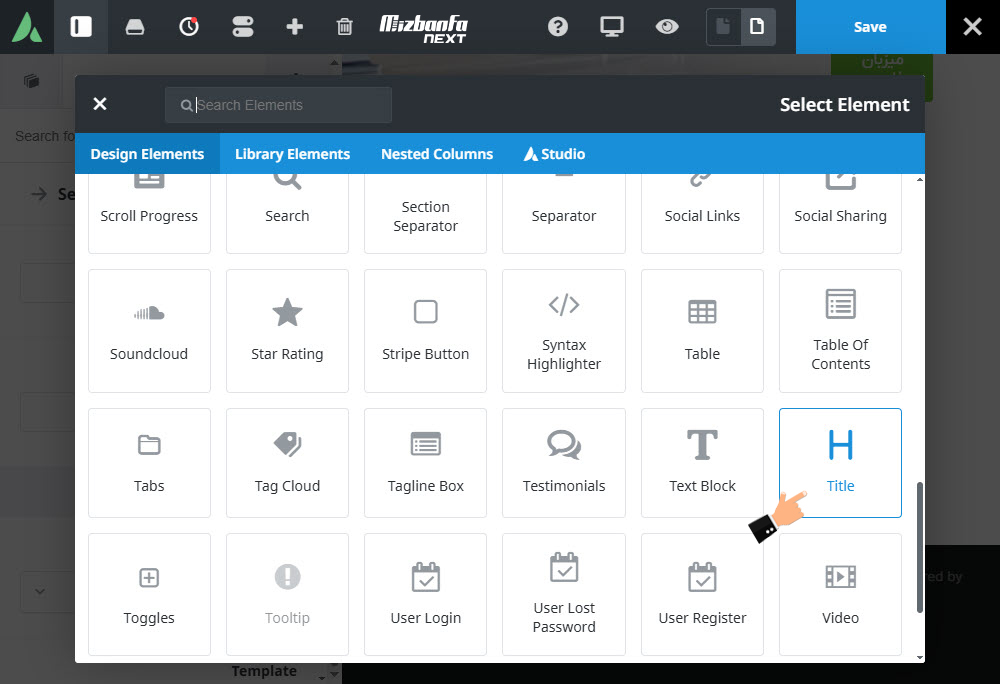
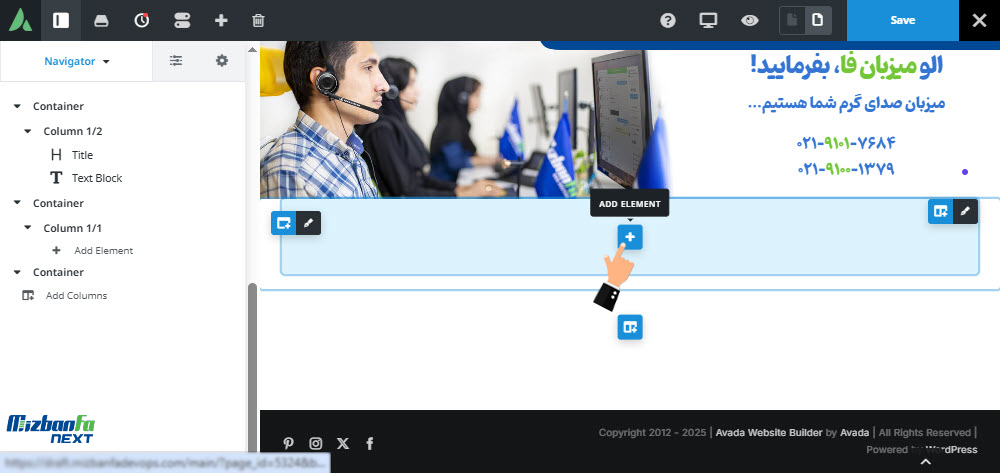
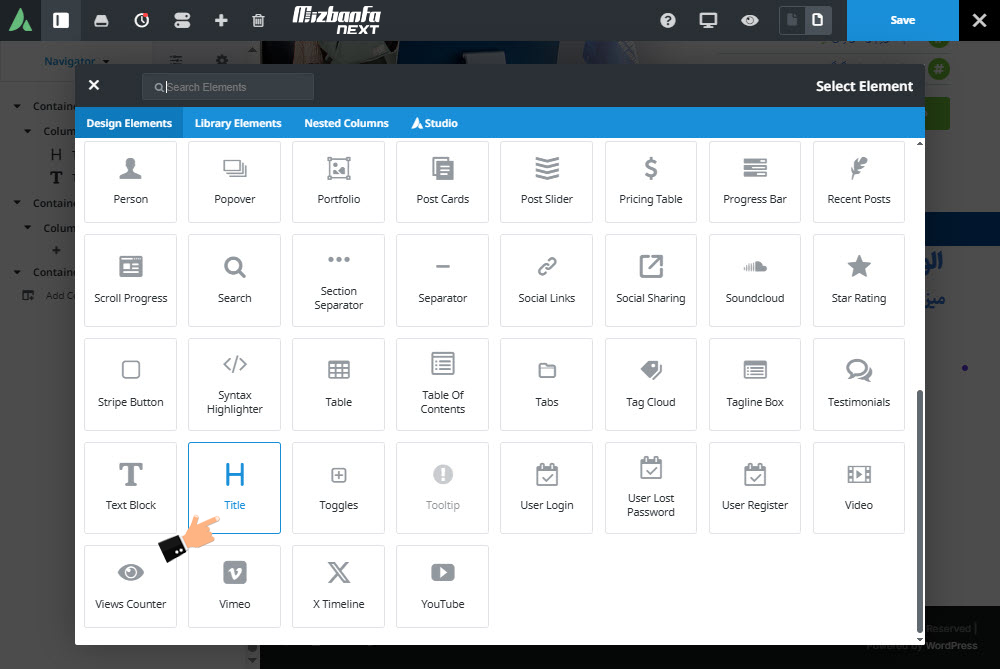
حالا برای شروع تصمیم داریم اولین المان خود را اضافه کنیم بنابراین موس را به سمت ستون میبریم و روی آیکون + کلیک می کنیم تا صفحه المان های آوادا بیلدر نمایش داده شود. اکنون در این صفحه المان Title را انتخاب میکنیم تا بتوانیم اولین عنوان را بنویسیم.

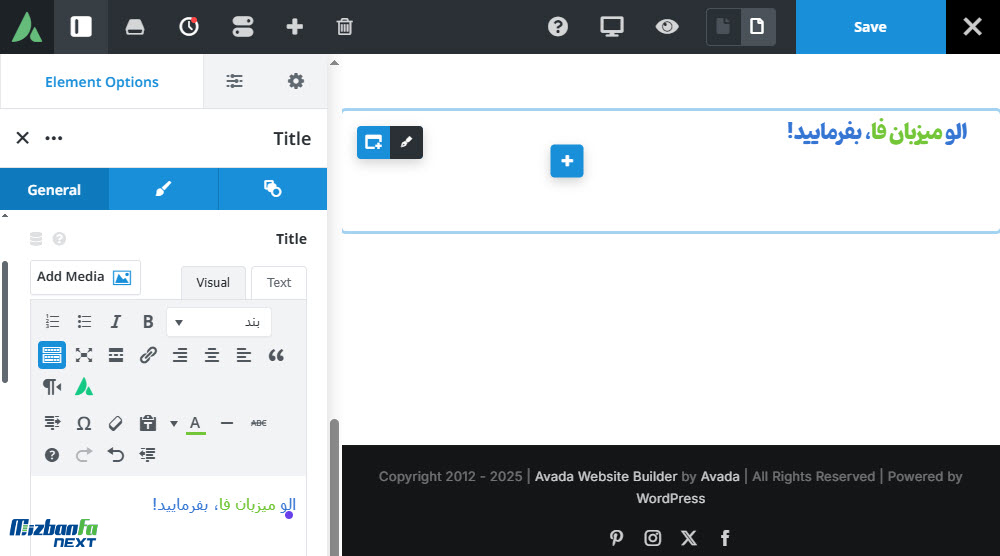
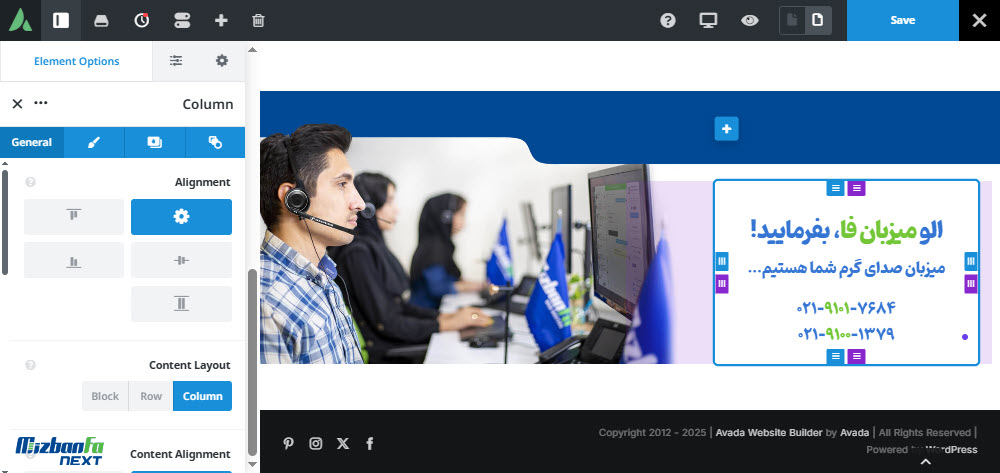
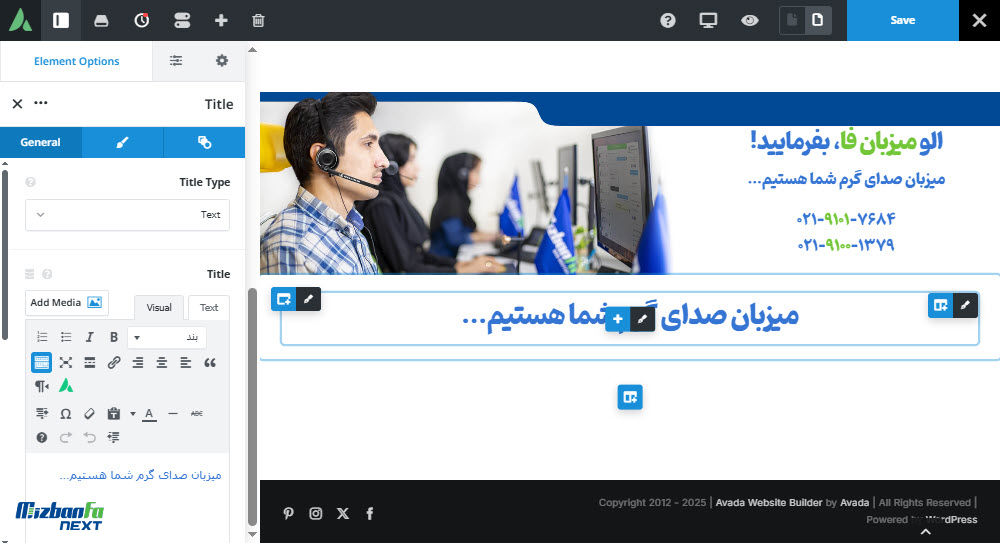
همانطور که در تصویر هم مشاهده می کنید در سمت چپ صفحه یک ستون برای تنظیمات بیشتر المان ظاهر می شود در این ادیتور می توانید متن دلخواه خود را بنویسید و سپس رنگ ان را تغییر دهیدف مشخص کنید که عنوان شما، هدینگ چند باشد؟ (h1 الی h6) و در سربرگ Design هم می توانید تنظیمات تایپوگرافی مثل اندازه فونت، نوع فونت و… را تعیین کنید.

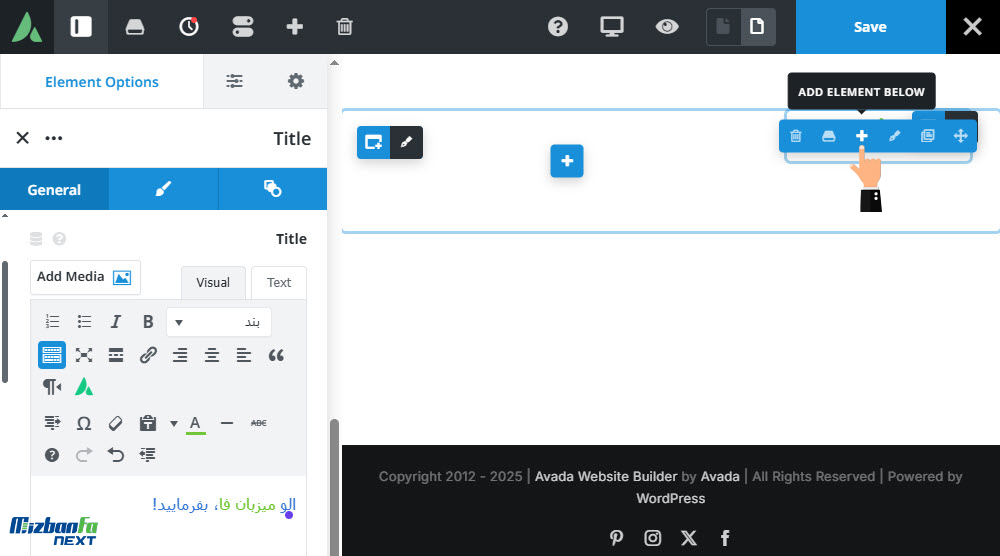
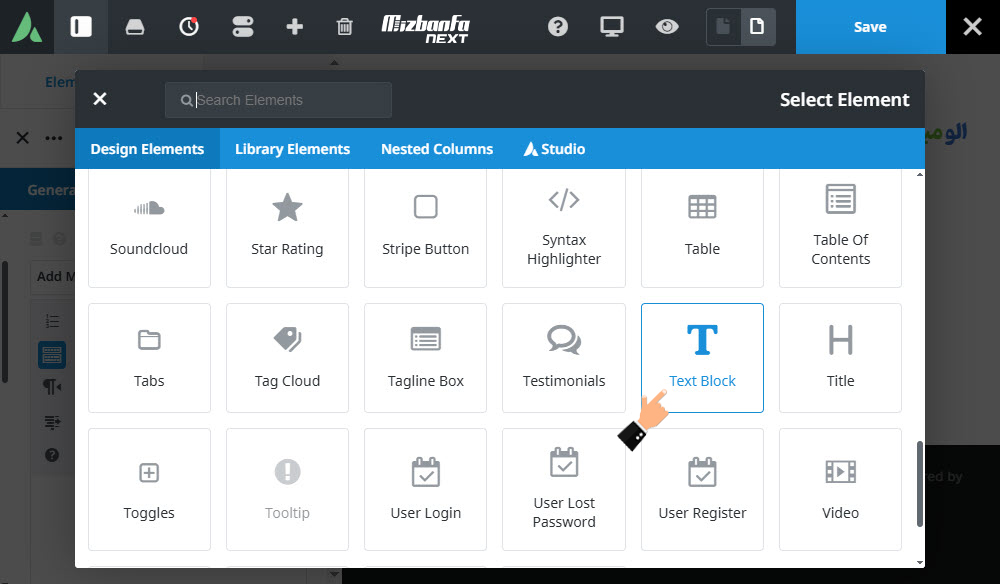
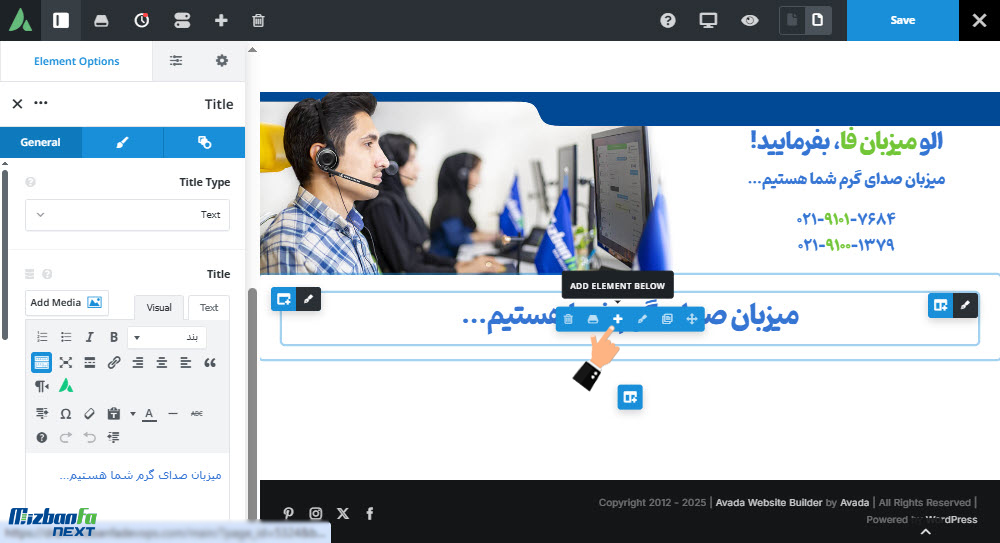
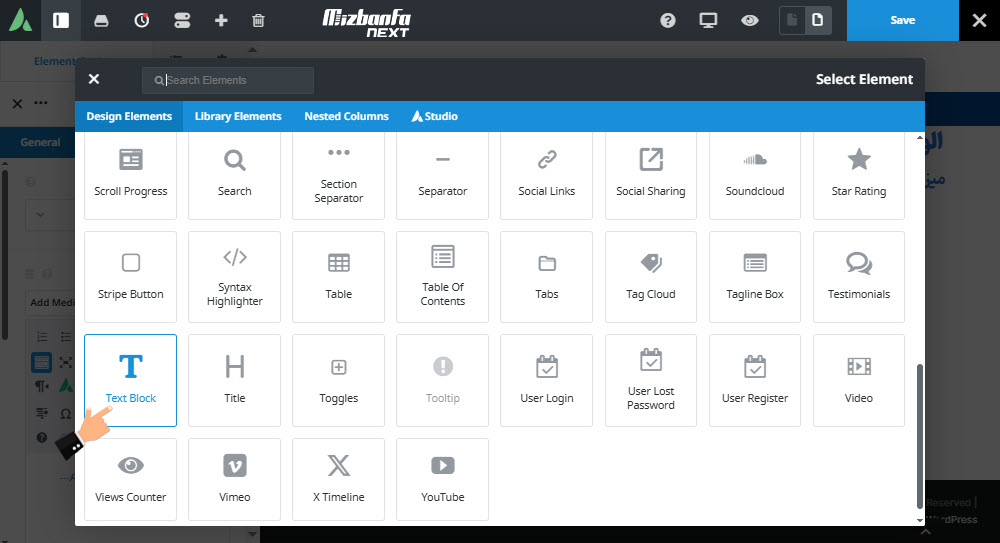
فرض کنیم میخواهیم در همین ستون و زیر المان عنوان، یک متن اضافه کنیم بنابراین مجددا در ستون روی آیکون + کلیک می کنیم.

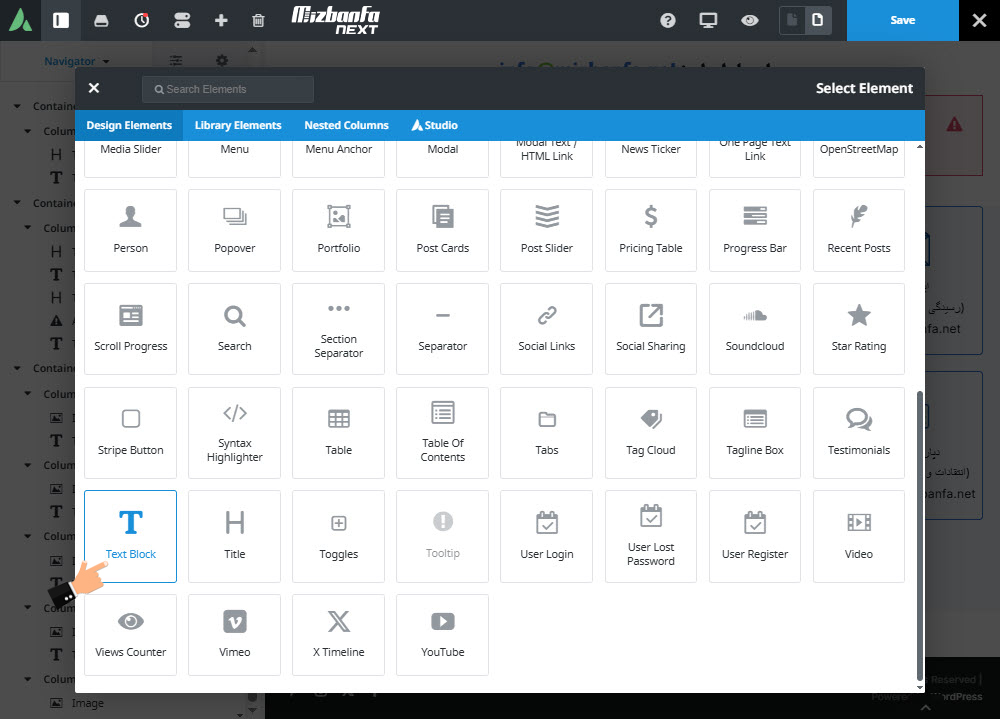
به کمک المان Text Block می توان یک بلوک متنی اضافه کرد. بلوک های متنی در برگیرنده انواع متون ساده ای هستند که شما می توانید در هر جای صفحه درج کنید.

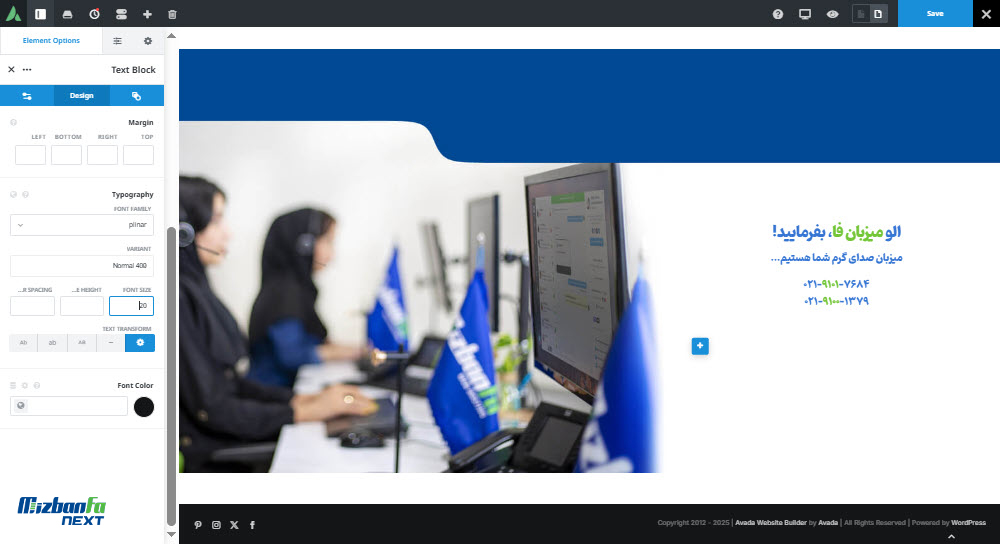
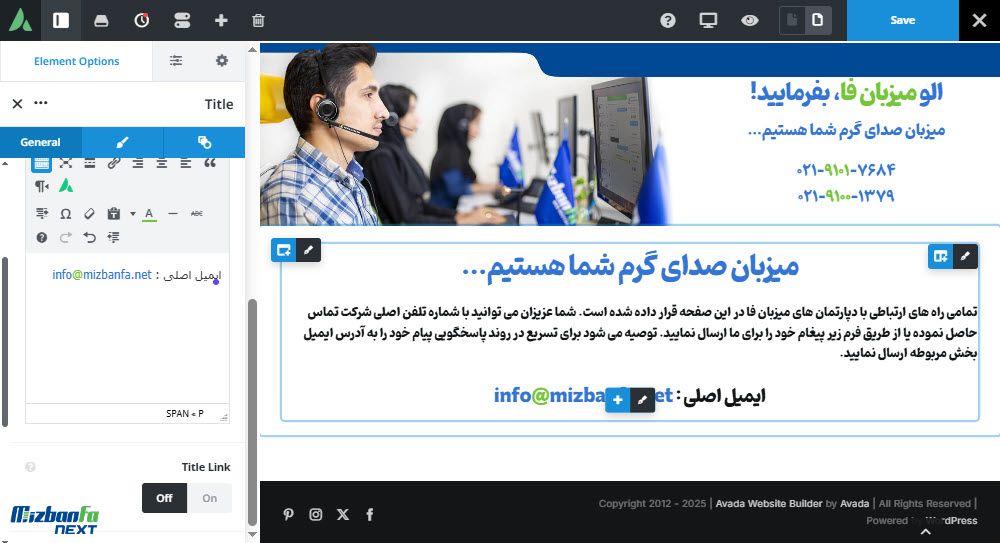
دقیقا مشابه المان عنوان، می توانید تنظیمات مرتبط با رنگ و فونت و تایپوگرافی را روی متن خود اعمال کنیدو در تصویر زیر مشاهده می کنید که المان عنوان و المان متن شخصی سازی شده و در ستون سمت راست نمایش داده می شود.

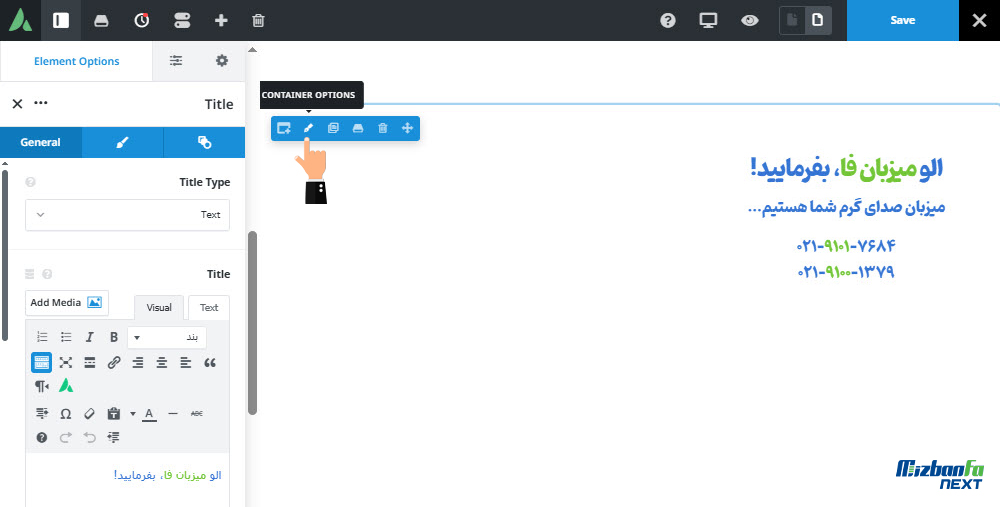
حالا فرض کنیم قصد داریم که برای این بخش یک بک گراند بگذاریم همانطور که گفتیم هر Container یک بخش است پس باید به تنظیمات Container برویم و یک بک گراند درج کنیم برای این منظور ماوس خود را به لبه سمت چپ Container نزدیک کنید تا مثل تصویر زیر کادری ظاهر شود، در این کادر روی گزینه Container Options کلیک کنید.

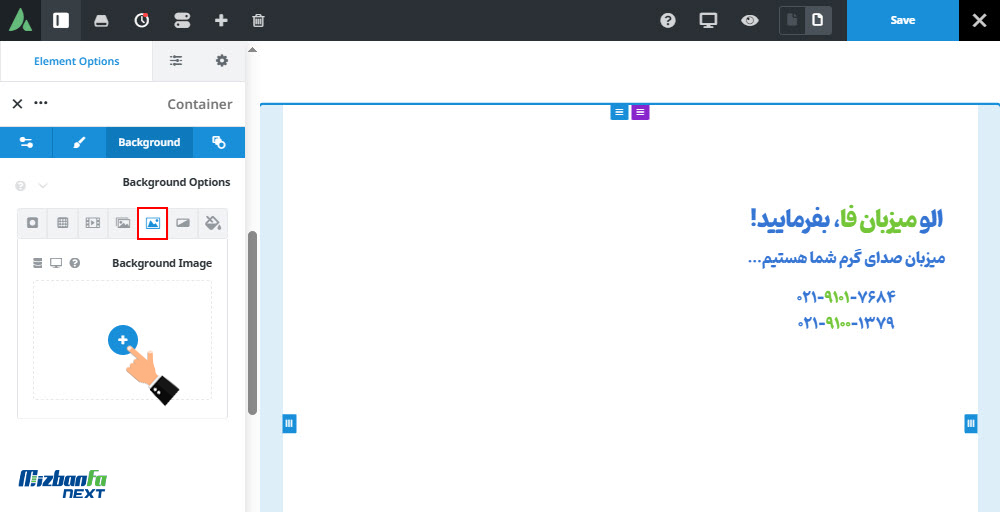
اکنون تنظبمات Container در ستون سمت چپ صفحه نمایش داده می شود روی سربرگ Background کلیک کنید. شما بمی توانید به چند حالت مختلف برای Container خود بک گراند تنظیم کنید مثلا یک رنگ انتخاب کنید، یک تصویر را به عنوان پس زمینه انتخاب کنید یا حتی یک گرادیانت اعمال کنید. ما روی سربرگ Bckgroung Image کلیک کردیم. حالا نوبت آن رسدیه که به آوادا بیلدر بگوییم کدام تصویر را به عنوان پس زمینه تنظیم کند، برای انتخاب تصویر روی آیکون + کلیک می کنیم.

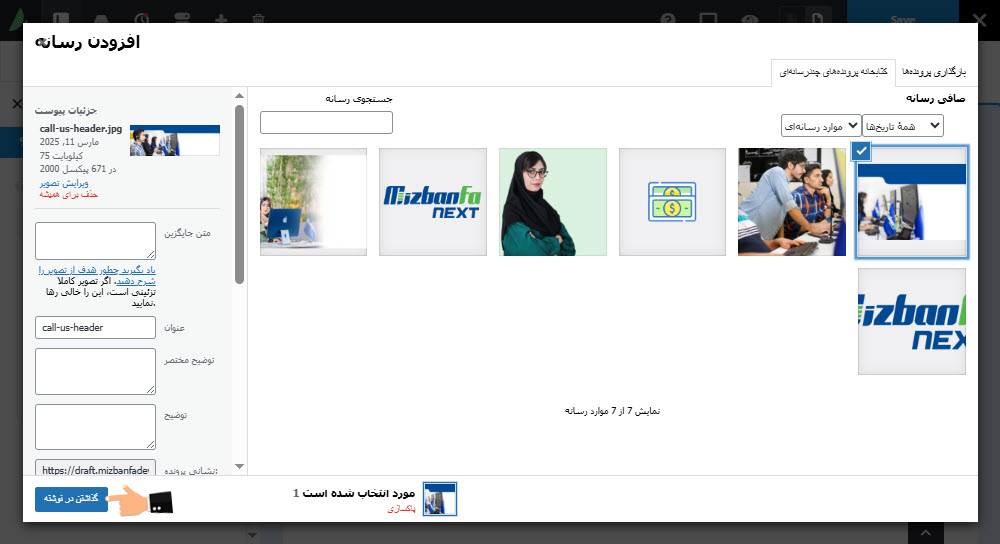
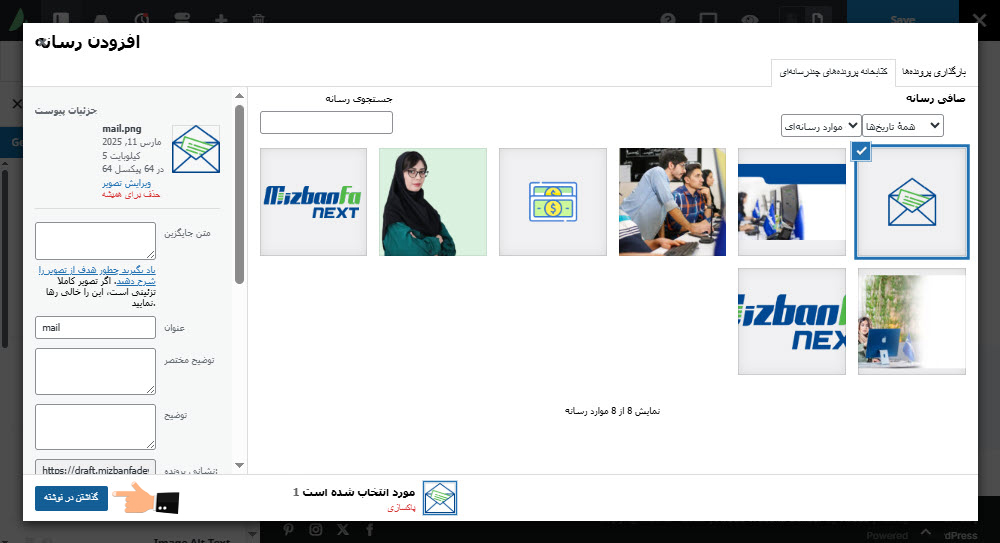
اکنون کادر افزودن رسانه نمایش داده می شود کافیست تصویر مد نظرتان را انتخاب کنید (چنانچه این تصویر قبلا در رسانه بارگذاری نشده روی سربرگ بارگذاری پرونده ها کلیک کنید) و روی دکمه گذاشتن در نوشته کلیک کنید.

همانطور که مشاهده می کنید تصویری که انتخاب کردیم به عنوان پس زمینه Container تنظیم شده و قابل مشاهده و شخصی سازی است. در ستون سمت چپ می توانید تنظیمات بیشتری را روی پس زمینه خود اعمال کنید مثلا نحوه چیدمان پس زمینهف تکرار شدن پس زمینه، کشیده شدن و فیت شدن در Container و…

2- راه های ارتباطی کسب و کارتان را معرفی کنید
یکی از بخش های بسیار مهمی که باید در صفحه تماس با ما درج کنید این است که کاربران از چه روش هایی می توانند با شما در ارتباط باشند؟ شماره تماس، ایمیل سازمانی، اکانت شبکه های اجتماعی و.. را می توانید درج کنید.
در گام اول اولین Container خود را ایجاد کردیم و یک المان عنوان و یک المان متنی در آن قرار دادیم. چنانچه قصد داریم حالت ستون و اندازه آنها حفظ شود و المان های دیگری اضافه کنید کافیست روی آیکون + زیر هر المان کلیک کنید و گزینه های بیشتری درج کنید اما اگر قصد دارید نوع چیدمان ستون ها و اندازه و تعداد انها در بخش بعدی متفاوت باشد پس یک Container جدید اضافه کنید. بنابراین مجددا ماوس را به گوشه سمت چپ Container نزدیک می کنیم و روی گزینه Add Container کلیک میکنیم.

حالا مجددا باید نوع بخش بندی مورد نظرمان را انتخاب کنیم همه این موارد به طراحی شما بستگی دارد. من تصمیم دارم یک عنوان تمام عرض اضافه کنم پس طرح بندی 1/1 بهترین انتخاب است.

حالا با کلیک روی آیکون + می توان المان مورد نظر را انتخاب کرد.

اکنون در کادر باز شده باید المان Title را انتخاب کنیم تا بتوانیم یک عنوان در Container درج کنیم.

مشابه تنظیماتی که ذکر کردیم این عنوان جدید را نوشتیم و شخصی سازی کردیم. همنانطور که مشاهده می کنید در ادیتوری که در سمت چپ صفحه ظاهر شده می توان هر نوع شخصی سازی را اعمال کرد.

بار دیگر مجددا میخواهیم در مورد راه های ارتباطی خودمان، یک متن درج کنیم و در آن آدرس ایمیل و توضیحات مختصری بنویسیم.

در ادامه قصد داریم یک Text Block درج کنیم و متن کوتاهی را در آن بنویسیم.

در ادیتور کوچکی که سمت چپ صفحه نمایش داده می شود یک توضیح بسیار مختصر و شفاف بنویسید و به کاربر صراتا اعلام کنید که علاوه بر شماره های تماس، از چه روش هایی می تواند با شما در ارتباط باشد. به عنوان مثال در این بخش یک آدرس ایمیل سازمانی که همیشه در دسترس است و سریعا پاسخگویی می شود را درج کردیم و در متن نیز عنوان کردیم که کاربران از طریق تماس، تکمیل فرمی که در انتهای صفحه درج شده و ارسال ایمیل می توانند با ما در ارتباط باشند.

3- نکات مهم و پراهمیت را به گوش کاربر برسانید
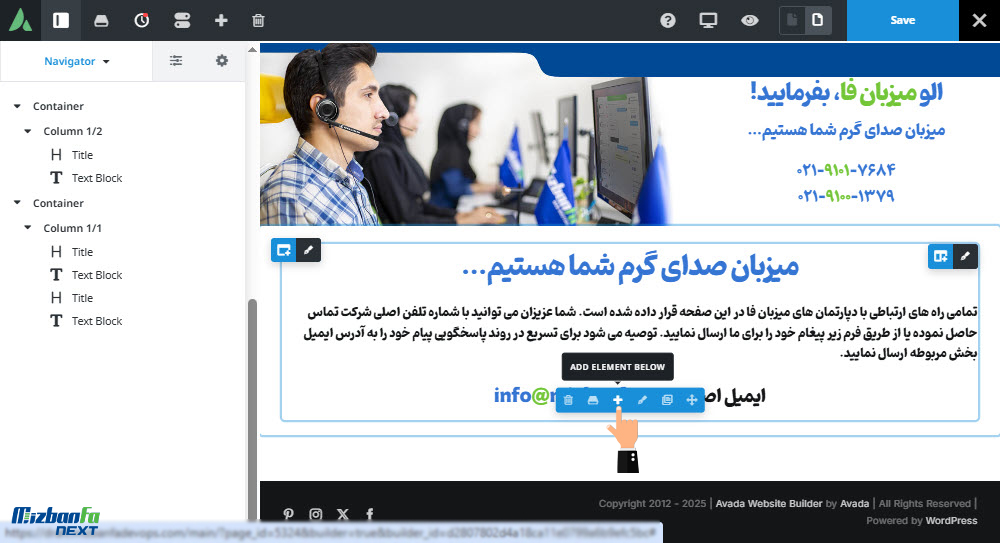
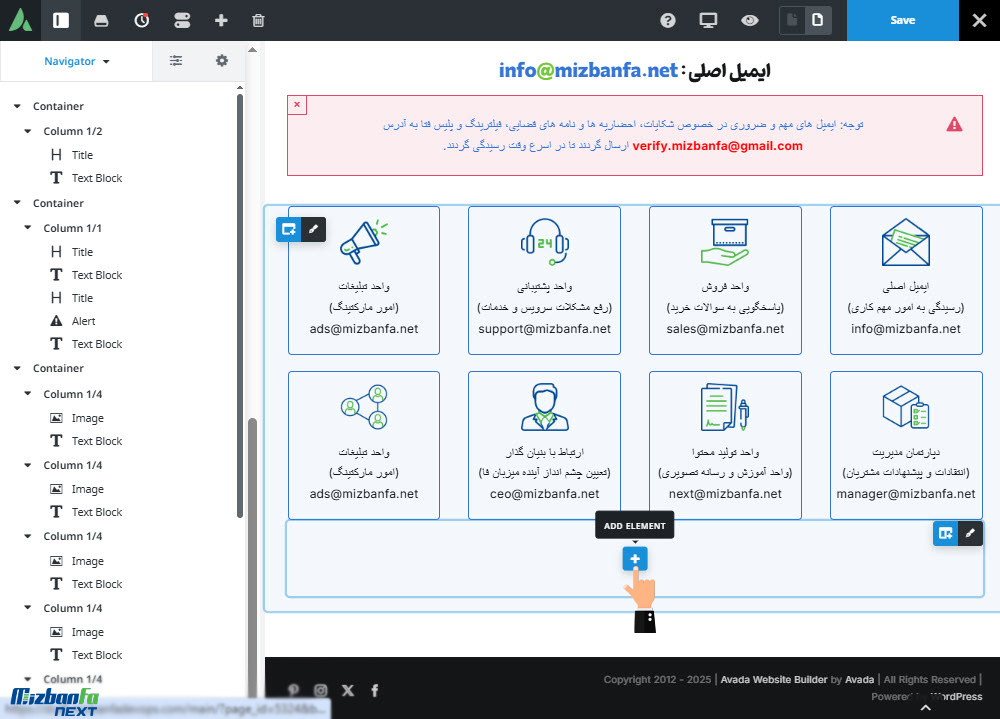
پیشنهاد می شود هر نکته و موردی که در خصوص راه های ارتباطی از نظرتان اهمیت دارد را در این صفحه به گوش کاربرانتان برسانید. به عنوان مثال ساعات تماس، اینکه هر ایمیل برای چه موردی در نظر گرفته شده، اینکه کاربران برای چه مواردی می توانند با شما در تماس باشند و…. با کلیک روی آیکون + زیر المان متنی می توانید المان های دیگری هم اضافه کنید.

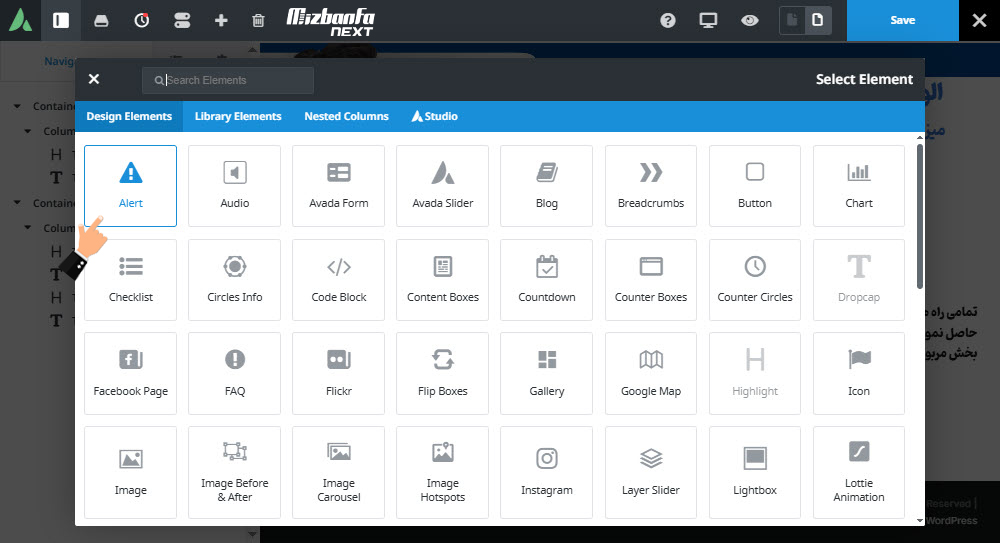
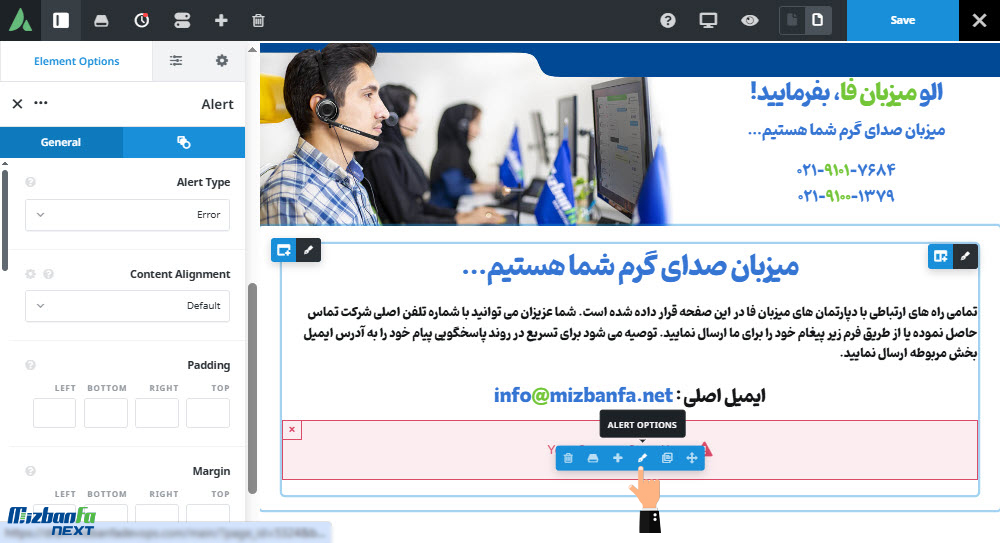
صفحه ساز آوادا بیلدر این امکان را در اختیار شما قرار داده است که از باکس های رنگی مختلف در صفحات خود استفاده کنید به عنوان مثال المان Alert یک باکس قرمز رنگ را ارائه کرده که شما می توانید آن را درج کنید و نکات مد نظرتان را به مخاطب اعلام نمایید.

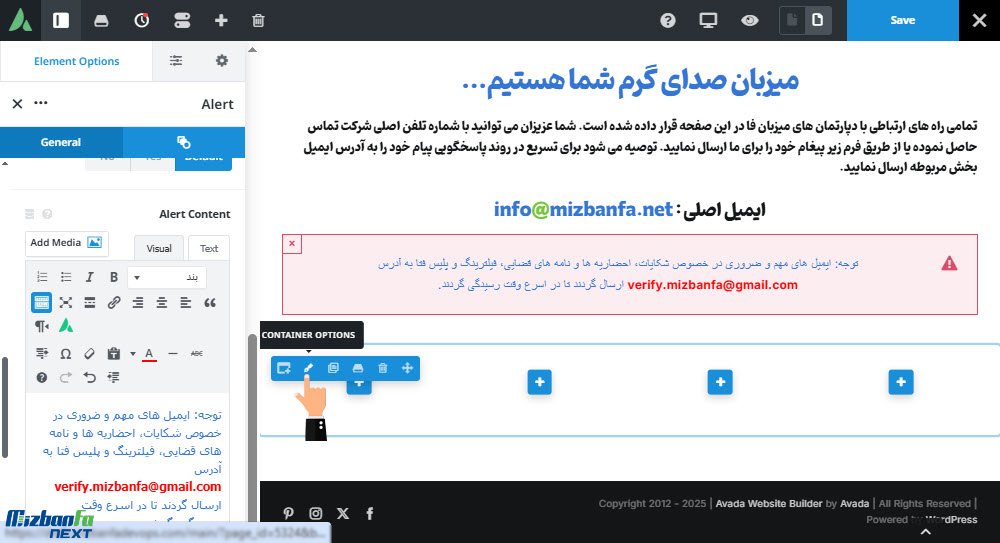
برای ویرایش این المان، روی آیکون Alert Options کلیک کنید تا ستون تنظیمات در سمت چپ صفحه نمایش داده شود.

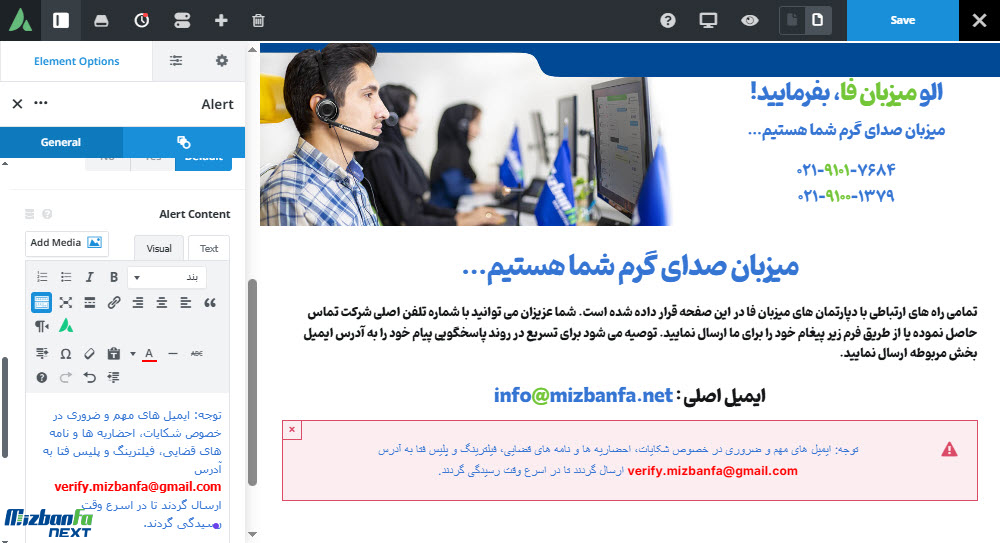
حالا می توانید یک متن را در ادیتور بنویسید و آن را سفارشی سازی کنید.به عنوان مثال ما در مورد آدرس ایمیل ارائه شده به مخاظطبان، یک نکته مهم را نوشتیم و یادآوری کردیم که برای موارد خاصی مثل ارسال نامه های قضایی، شکایات وف احراز هویت و… با ادرس دیگری مکاتبه کنند.

4- آدرس ایمیل یا راه های ارتباطی دپارتمان های مختلف سازمان را درج کنید
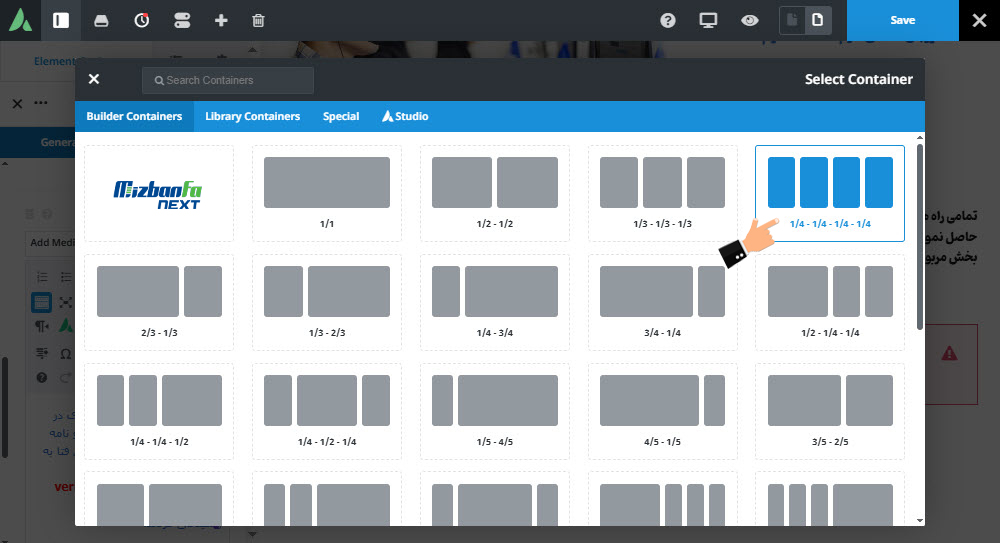
ممکن است سازمان شما دارای چند بخش یا دپارتمان باشد پس راه ارتباطی هر بخش با دیگری متفاوت است بهتر است کاربران به جای درگیر شدن در پیچ و خم راه های ارتباطی، به طور مستقیم با بخش مورد نظرشان در تماس باشند شما می توانید از طریق فرم تماس، تلفن یا ایمیل یک پل ارتباطی بین کاربر و بخش مربوطه ایجاد کنید و صراحتا اعلام کنید که هر بخش برای پیگیری چه مواردی است و بایدها و نبایدهای مربوطه را اعلام نمایید. فرض کنید قصد داریم چند دپارتمان مختلف را معرفی کنیم و در هر بخش یک آدرس ایمیل یا تلفن را بنویسیم که کاربر به واسطه آن ارتباط برقرار کند. پس یک Container جدید میسازیم. بهتر است این Container شامل چند ستون باشد در این مثال طرح بندی 1/4 را انتخاب کردیم تا 4 ستون داشته باشیم.

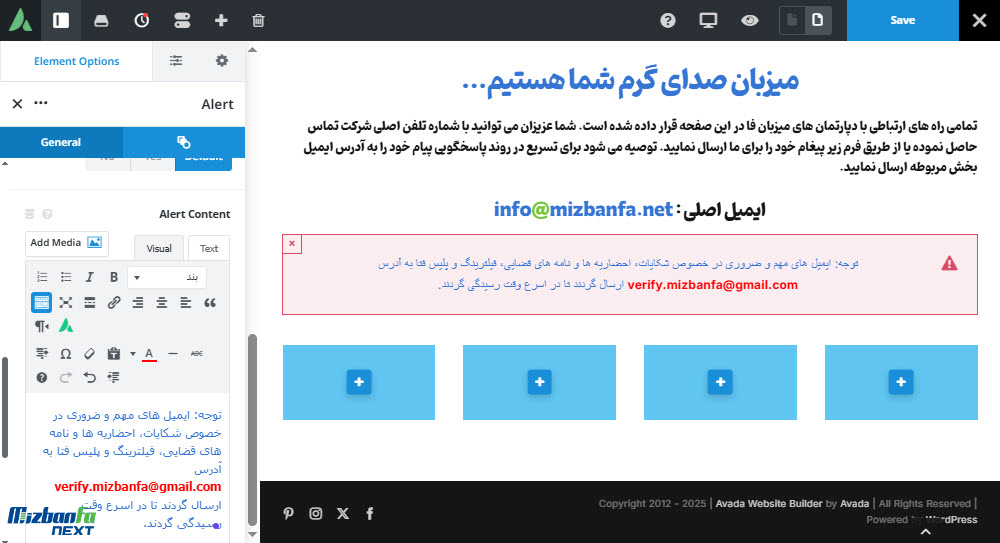
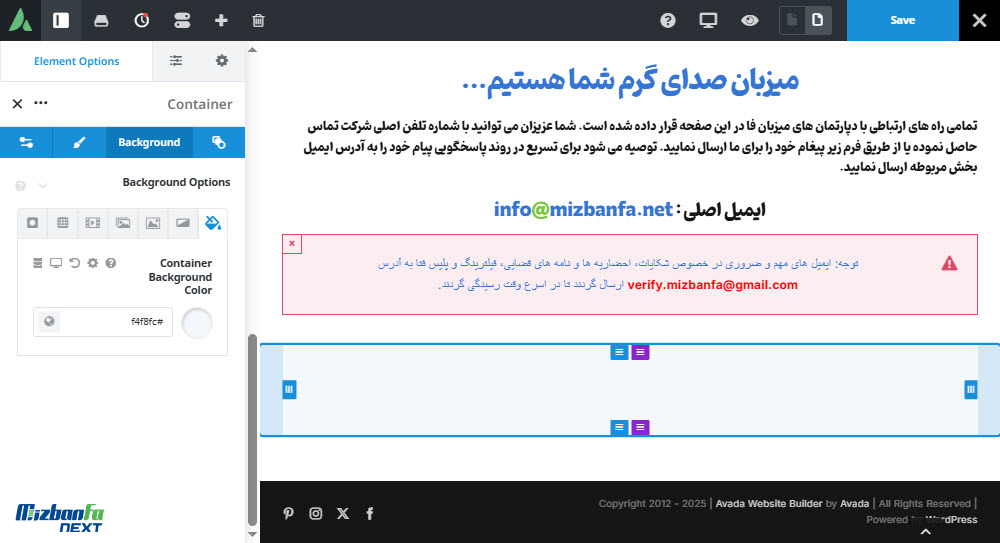
همانطورکه مشاهده می کنید یک Container با 4 ستون ایجاد شد و در هر ستون می توانیم یک دپارتمان یا بخش را معرفی کنیم شما براساس نوع کسب و کارتان می توانید این بخش را با ستون های کمتر یا بیشتری تکمیل کنید.

همانطور که پیش تر هم گفتیم هر Container را می توان شخصی سازی کرد تا از سایر بخش ها تفکیک شود چون معرفی دپارتمان ها اهمیت زیادی دارد پس تصمیم گرفتیم بک گراند Container را تغییر دهیم تا کمی متمایز تر بنظر برسد. برای سفارشی سازی روی گزینه Container Options کلیک کنید.

یکسری گیره در چهار طرف Container نمایش داده می شود که به طور دستی با کشیدن آنها می توانید اندازه حاشیه اطراف Container را تغییر دهید. در ستون سمت چپ صفحه با کلیک روی سربرگ Background می توان پس زمینه کانتینر را شخصی سازی کرد. در این مثال من پس زمینه رنگی را برای کانتینر انتخاب کردم و یک کد رنگ در فیلد Container Background Options درج کردم.

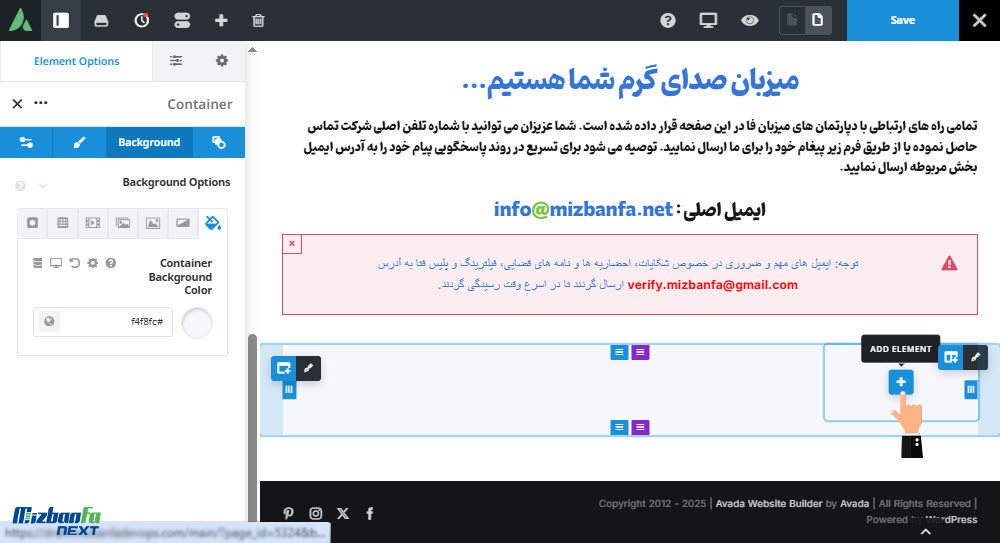
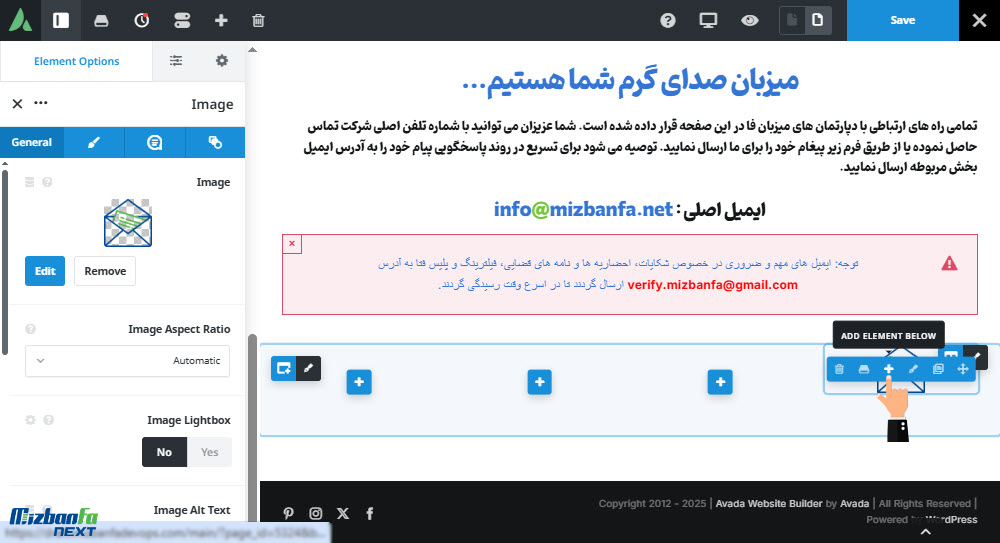
حالا وقت آن رسیده که به سراغ ستون ها برویم و المان های مورد نظرمان را در هر ستون اضافه کنیم. پس روی آیکون + کلیک می کنیم.

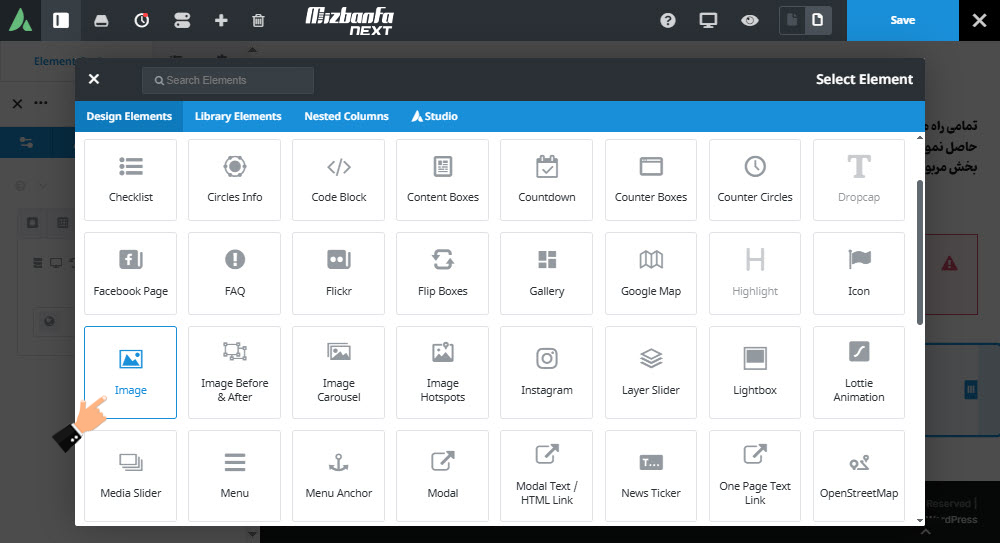
فرض کنید قصد داریم یک تصویر کوچک نمایانگر دپارتمان درج کنیم و زیر آن یک راه ارتباطی مثل شماره تماس یا آدرس ایمیل درج کنیم. بنابراین برای شروع المان Image را انتخاب می کنیم.

حالا باید تصاویر یا آیکون هایی که برای دپارتمان های مختلف طراحی کرده ایم را در رسانه وردپرس آپلود کنیم. می توانید از تصاویر کوچک با پس زمینه شفاف استفاده کنید یا حتی از المان Icon کمک بگیرید. در اینجا تصویر مورد نظرمان را بارگذاری و انتخاب کردیم حالا وقت آن رسیده روی دکمه گذاشتن در نوشته کلیک کنیم.

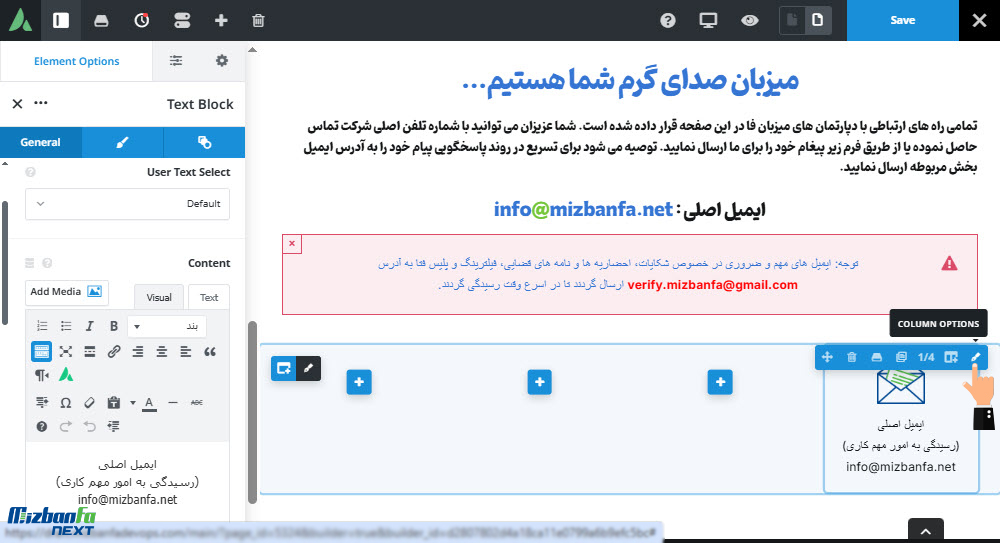
اکنون تصویر کوچک در ستون درج شد با کلیک روی آیکون + زیر تصویر، سعی می کنیم یک المان متنی هم اضافه کنیم و توضیحات مختصری به کاربر ارائه دهیم.

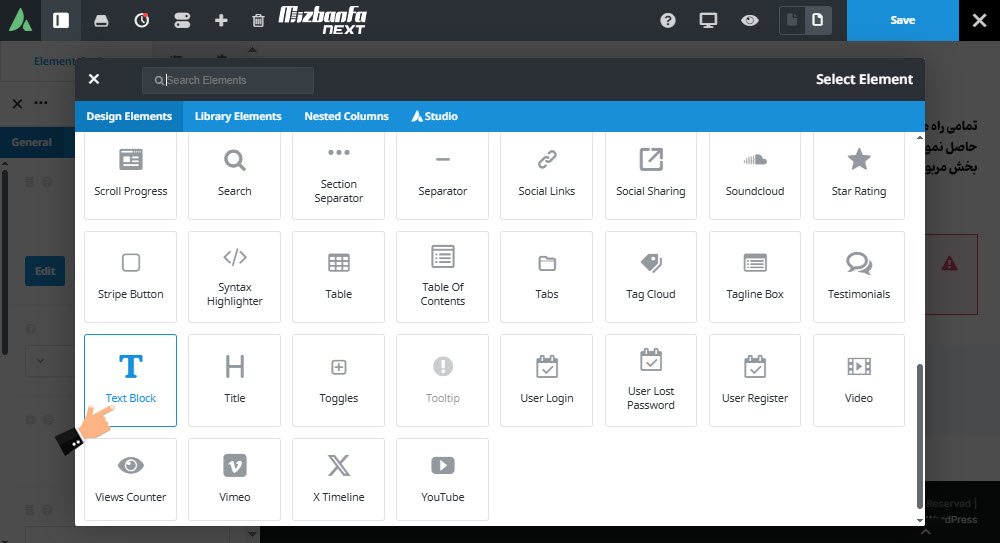
برای درج توضیحاتی متنی باید المان متن را اضافه کنیم.

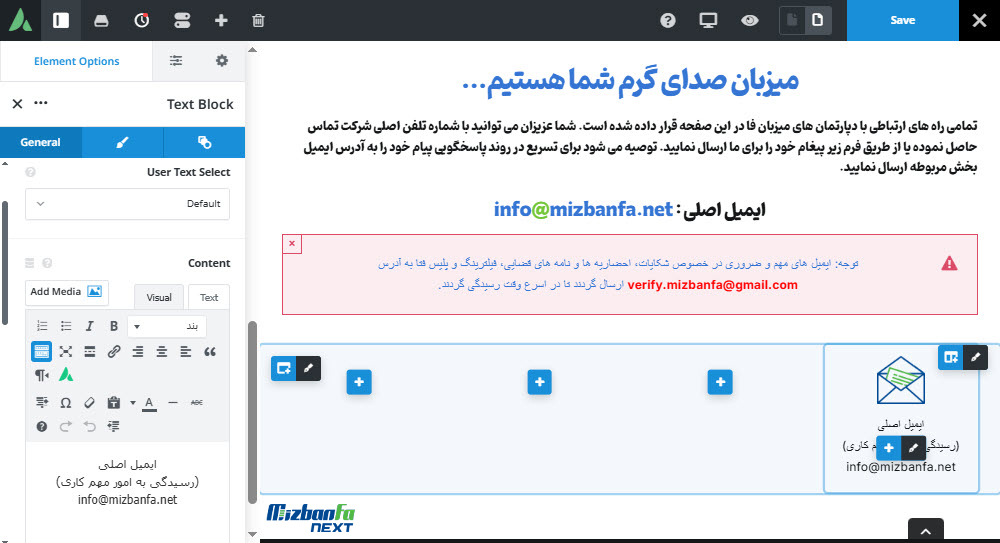
حالا در ادیتور باز شده در سمت چپ صفحه به طور شفاف و مختصر بنویسید که نام این دپارتمان چیست؟ افراز چطور می توانند با این بخش در ارتباط باشد؟ در این بخش چه مواردی پیگیری می شود؟ و هر انچه حس می کنید نیاز است را بنویسید.

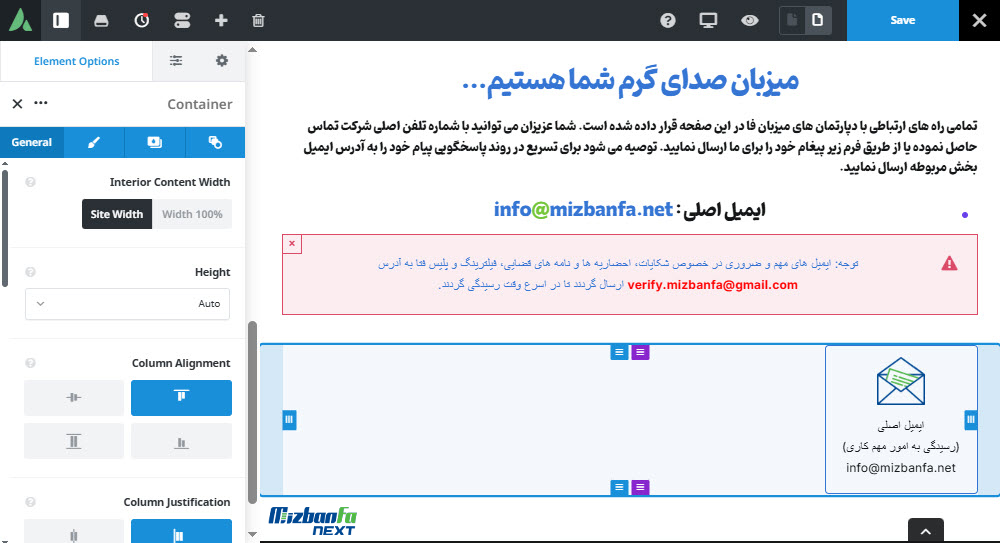
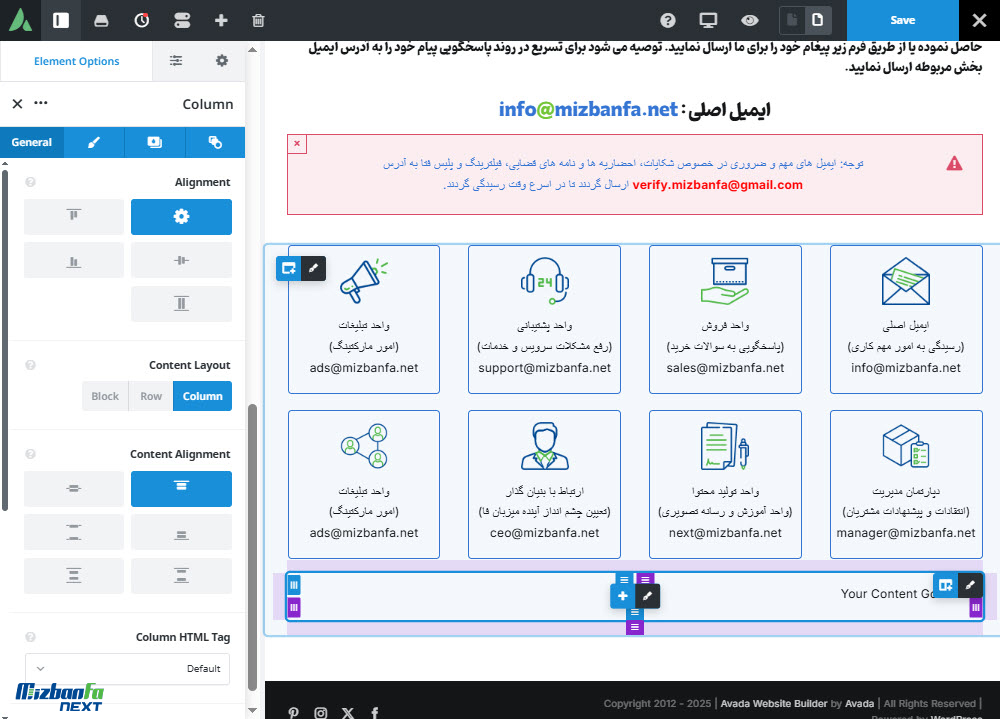
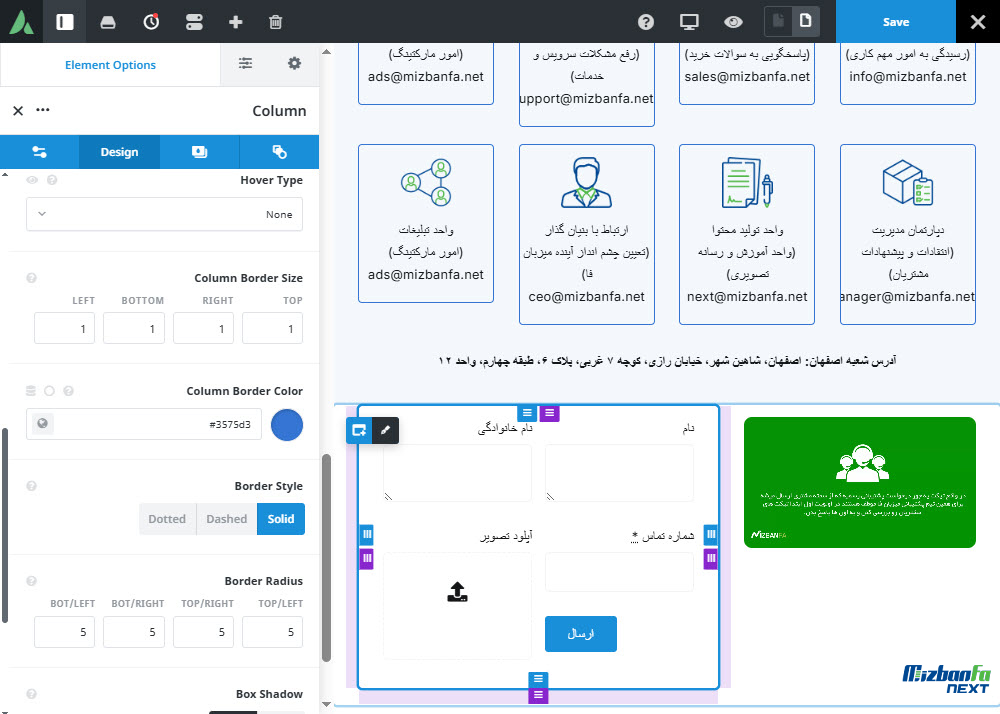
برای اینکه این بخش ظاهر زیباتری داشته باشد می توانید ستون ها را نیزسفارشی سازی کنید و به آنها استایل زیبایی بدهید. برای این منظور ماوس خود را به لبه سمت راست ستون نزدیک کنید و در کادر باز شده روی گزینه Column Options کلیک کنید.

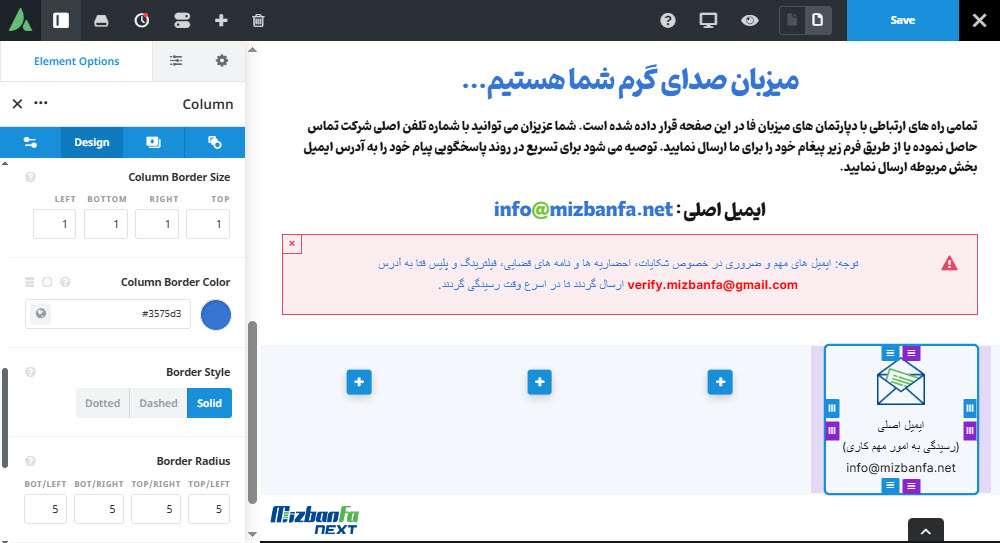
ابتدا با حرکت داده گیره های بنفش رنگ اطراف ستون، می توان حاشیه ستون از اطراف را تنظیم نمایید و با مراجعه به ستون باز شده در سمت چپ صفحه امکان سفارشی سازی بیشتر وجود دارد. در سربرگ Design می توانید استایل ستون را جذاب تر کنید. سه قسمت زیر را پیشنهاد می کنیم که تغییر دهید:
- Column Border Size: می تواند تعیین کنید که یک کادر رنگی اطراف ستون نمایش داده شود.
- Column Border Color: رنگ دلخواهتان را انتخاب کنید تا کادر اطراف ستون با رنگ نمایش داده شود.
- Border Radius: می توانید تعیین کنید که گوشه های کادر کمی گردتر شود.

همانطور که مشاهده می کنید ستون به شکل زیر پیکربندی شده و ظاهر زیباتری پیدا کرده است این کار به جذابیت صفحه کمک میکند و حس بهترین به مخاطب شما منتقل خواهد شد.

5- دپارتمان یا بخش های مختلف کسب و کار را معرفی کنید
حالا به همین ترتیب ستون ها را کامل کرده و تمامی دپارتمان های کسب و کار خود را یکی پس از دیگری معرفی کنیدد. دقت داشته باشید روش ارتباطی که اعلام می کنید باید در دسترس و پاسخگو باشد چنانچه بخش هایی از سازمان در دسترس نیستند بهتر است پل ارتباطی شکسته ارائه ندهید!

چنانچه بخواهید دپارتمان های بیشتری ارائه دهید به راحتی می توانید یکی از ستون ها را به تعداد دلخواه کپی کرده و آنها را ویرایش کنید.

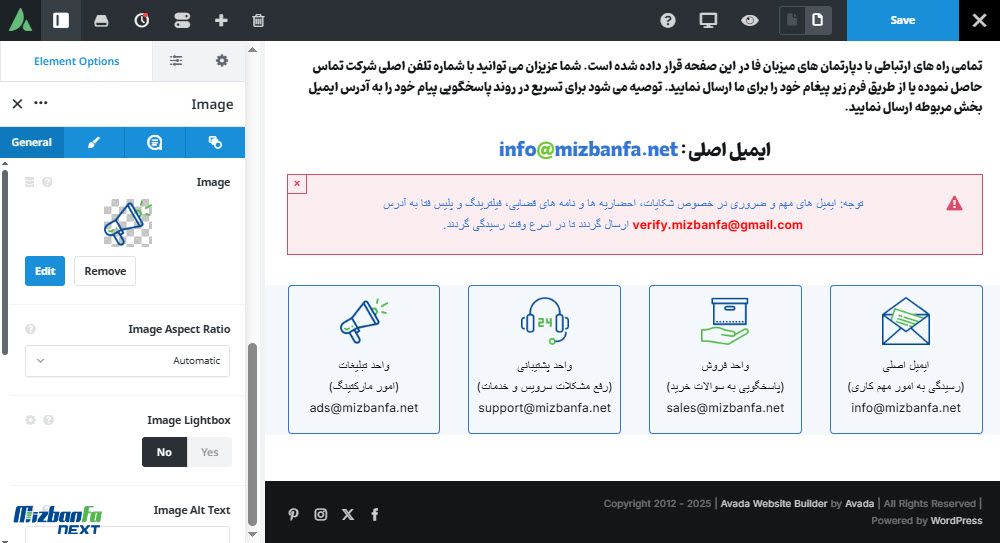
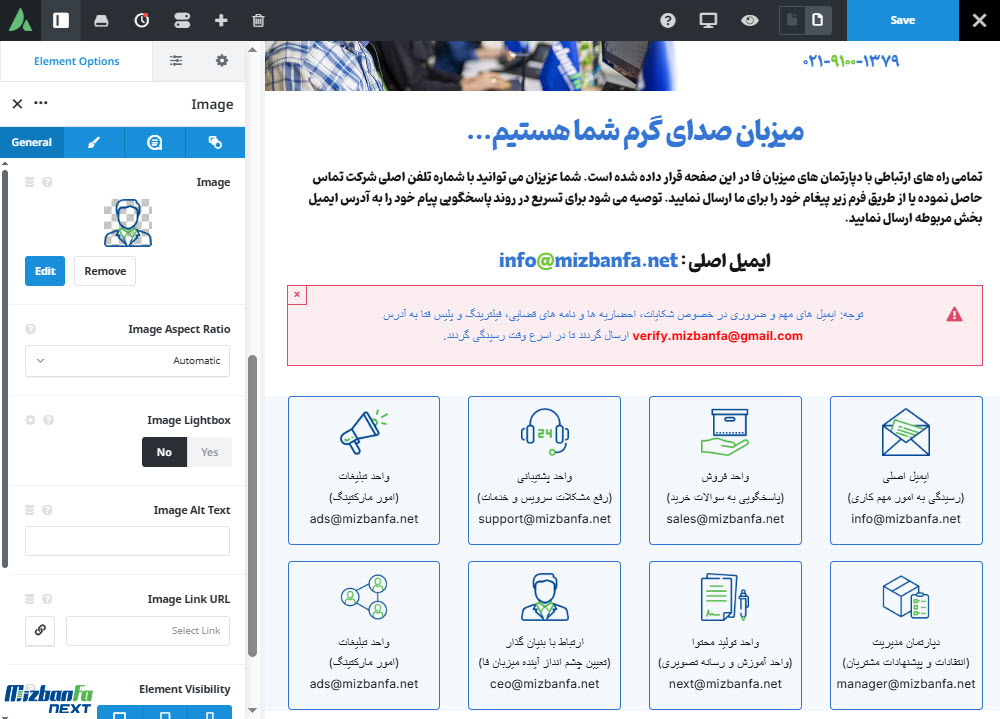
و به همین ترتیب کلیه بخش ها شخصی سازی و کامل کنید.

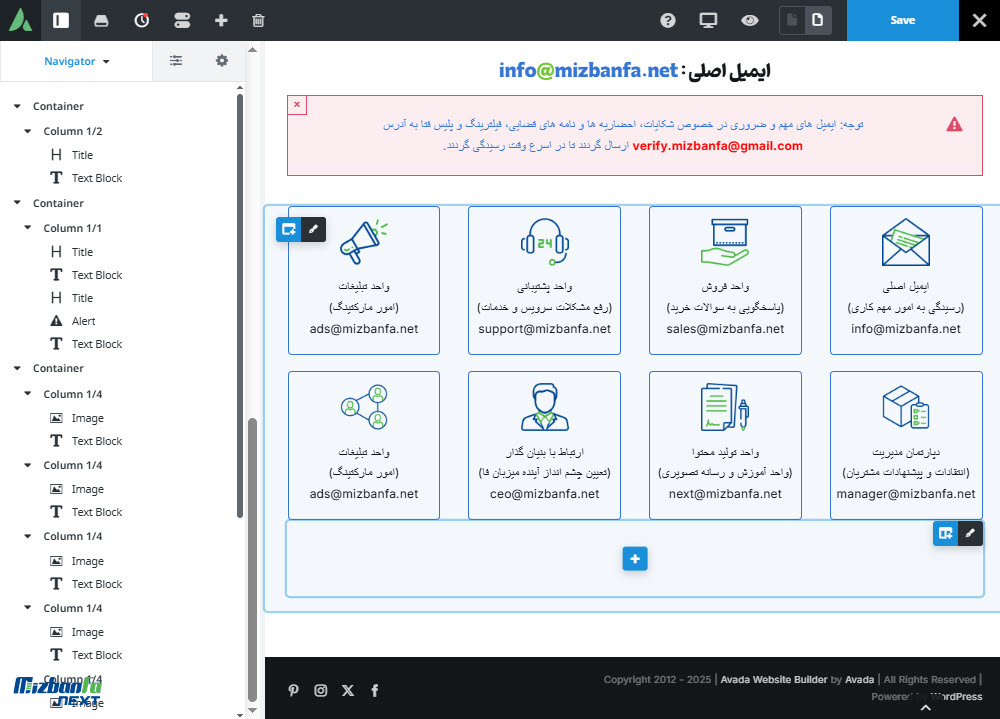
همانطور که در تصویر مشاهده می کنید کلیه بخش ها معرفی شده اند. این کار به جلوگیری از مشغول شدن خطوط و ارتباط مستقیم و موثر کمک زیادی خواهد کرد.

6- در صورت امکان آدرس کسب و کار را بنویسید
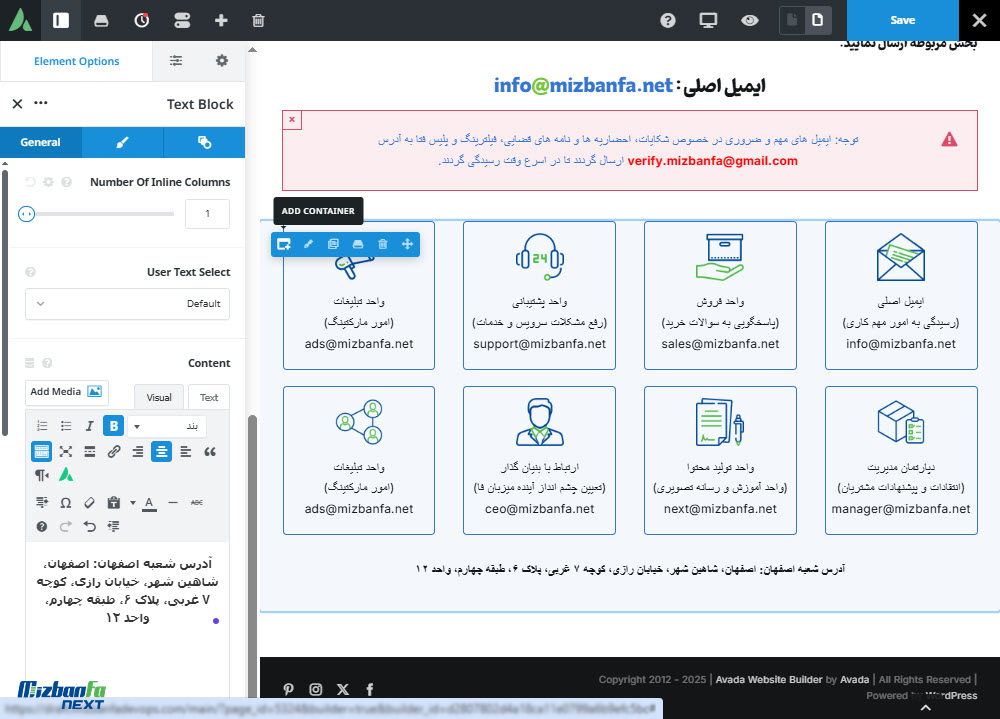
در ادامه می توانید آدرس محل کسب و کارتان را برای اعتماد سازی بیشتر بنویسید چنانچه مراجعه حضوری ندارید این مورد را صراحتا اعلام نمایید همچنین می توانید تصویری از سازمان را در کنار آدرس درج کنید تا کاربران تابلو یا نشانه هایی از کسب و کار شما مشاهده کنند. برای این منظور یک ستون تمام عرض نیاز داریم.

برای اینکه تصمیم داریم یک نوشته عریض درج کنیم و آدرس را در آن بنویسیم پس طرح بندی 1/1 را انتخاب کردم.

حالا در بخش جدیدی که اضافه شده باید المان متنی درج کنیم و آن را سفارشی سازی کنیم.

با حرکت ماوس روی ستون، آیکون + نمایش داده می شود که برای درج المان جدید باید روی آن کلیک کنید.

در صفحه باز شده المان Text Block ؤا انتخاب کنید.

حالا متن پیش فرضی که نوشته را حذف کنید و سپس متن مورد نظرتان را بنویسید.

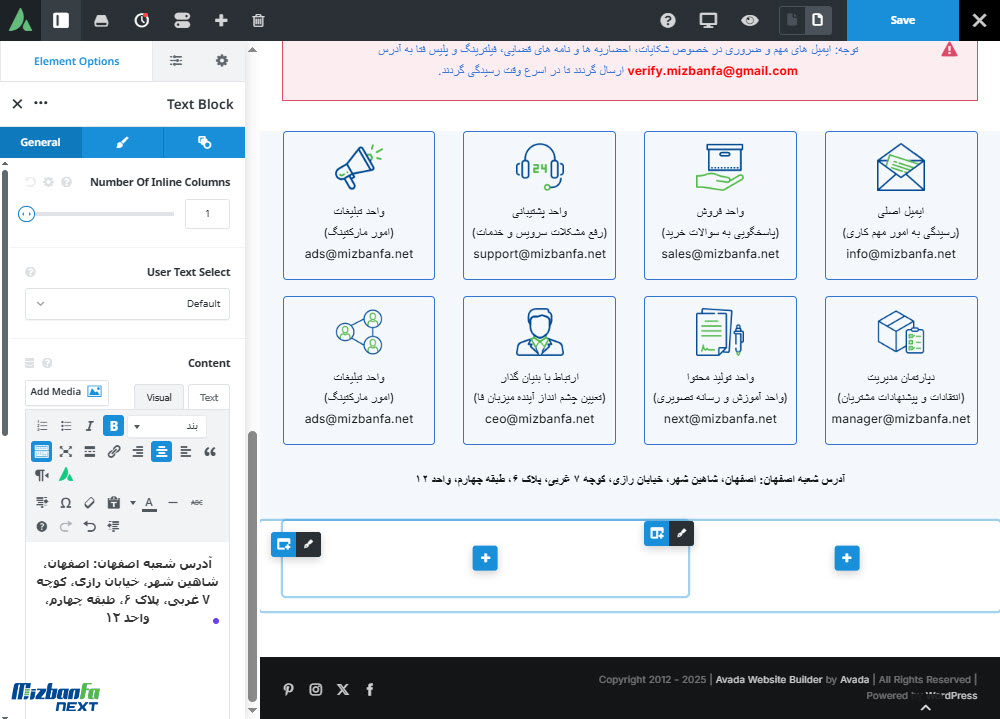
آدرس شرکت را نوشتیم تا کاربر اعتماد کاربر جلب شود و بداند که یک مکان واقعی وجود دارد که کسب و کارتان در آن فعال است. برای ایجاد بخش بعدی روی Add Container کلیک کنید و به ادامه مراحل بروید.

7- یک ویدیو از کسب و کار یا سازمان ارائه کنید
در صورت امکان از کسب و کار خود یا مجموعه یک ویدیو تهیه کنید و در صفحه تماس با ما قرار دهید این کار به درک مخاطب در مورد چیستی سازمان شما و بخش های مختلف آن کمک شایانی می کند. پس باز هم یک Container جدید بسازید. این بار کانتینر یک بخشی را انتخاب کردم. بنابراین در این مثال یک Container با دو ستون ایجاد کردیم.

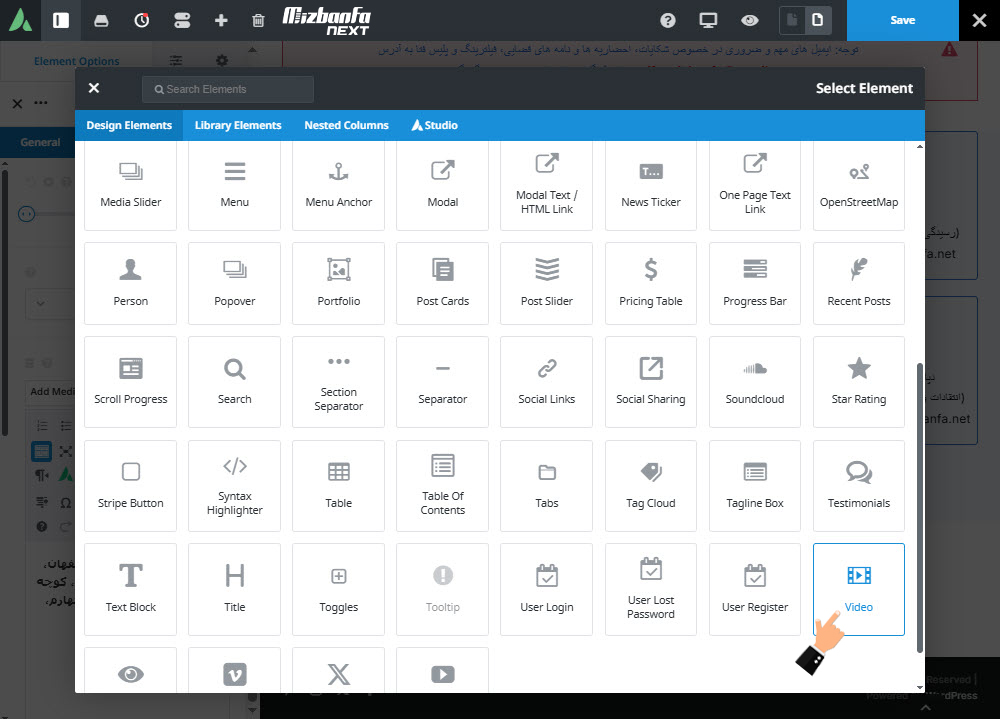
اکنون در ستون سمت راست المان Video را درج می کنیم.

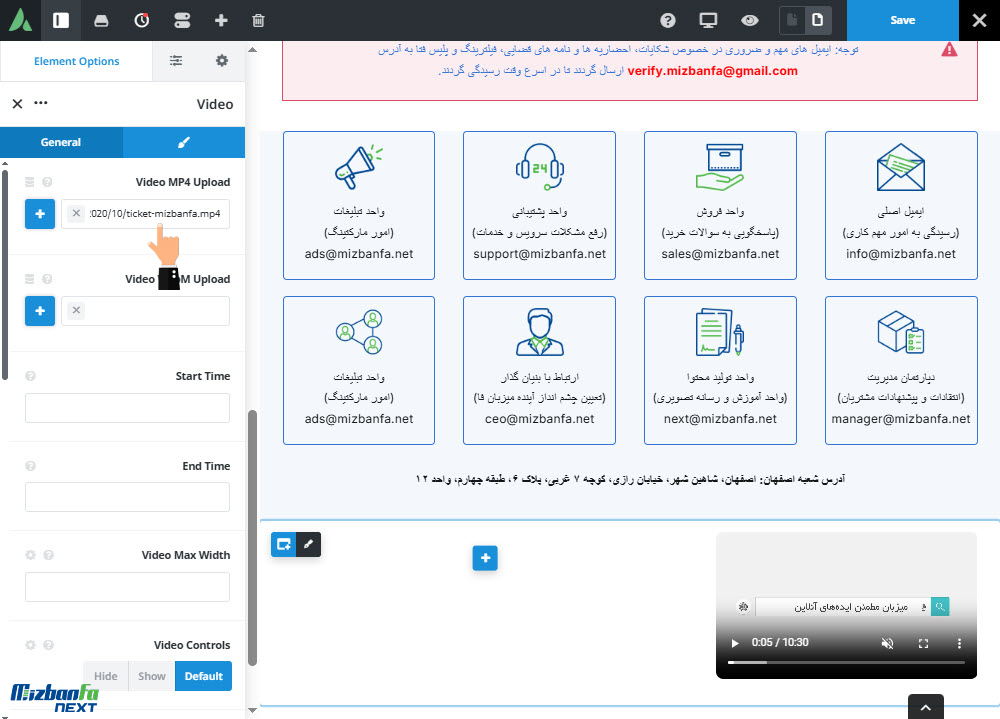
بعد از درج المان ستون تنظیمات در سمت چپ صفحه نمایش داده می شود در سربرگ General در فیلد Video MP4 Upload می توانید ویدیو را در رسانه وردپرس درچ کنید یا اینکه آدرس ویدیو که در جای دیگری آپلود شده را در این فیلد درج کنید.

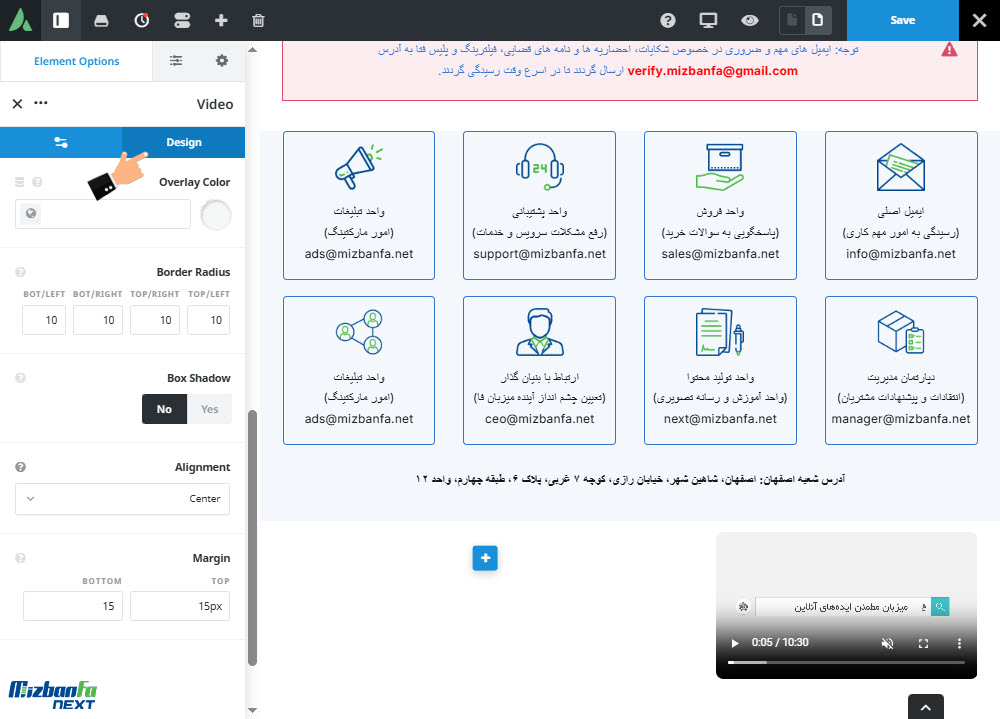
چند ثانیه منتظر باشید تا ویدیو لود شود اکنون در ستون تنظیمات به سربرگ Design مراجعه کنید تا بتوانید ظاهر ویدیو را کمی تغییر دهید و نحوه نمایش آن را جذاب تر کنید.

8- فرم تماس مخصوص بسازید
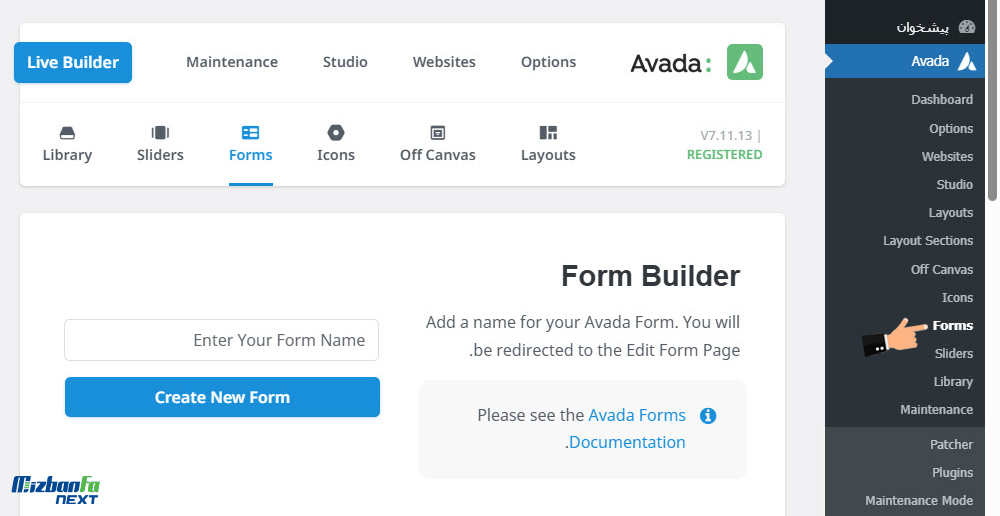
یکی از اجزای بسیار مهم در صفحه تماس با ما، افزودن فرم تماس است تا مخاطبان بتوانند نیاز خود را از طریق این فرم به شما اعلام کنند. یکی از نکات بسیار مهمی که باید دقت داشته باشید این است که فرمی کوتاه اما کاربردی طراحی کنید تا کاربر درگیر پیچیدگی و دشواری نباشد. برای شروع در پیشخوان وردپرس روی Avada و زیرمنوی Forms کلیک کنید.

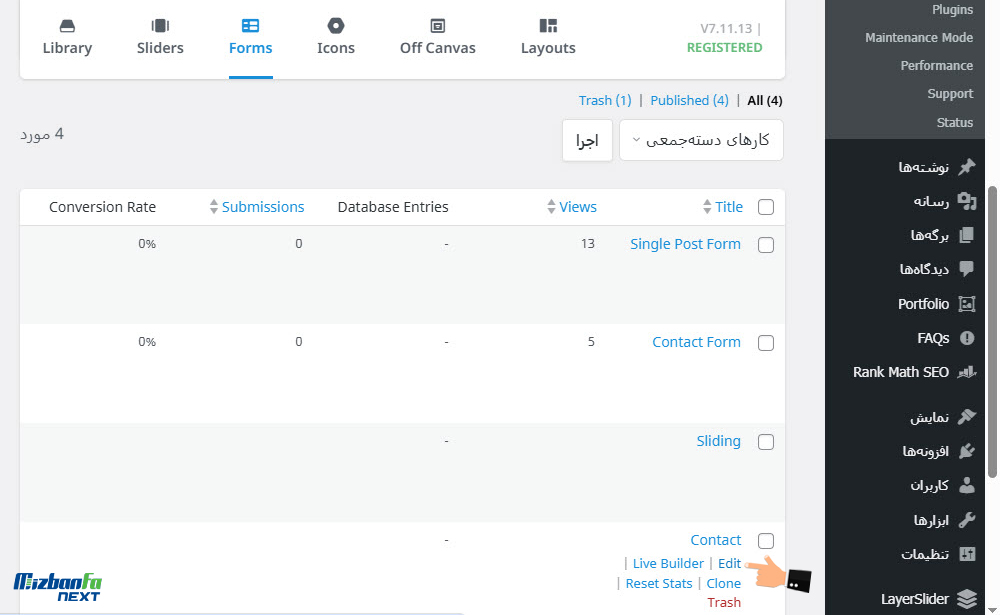
در صفحه باز شده لیستی از کلیه فرم هایی که تاکنون طراحی شده است را مشاهده می کنید برخی از این فرم ها به صورت پیش فرض از قبل همزمان با نصب قالب ایجاد شده اند و در صفحات مختلف وبسایت شما قرار گرفته اند در صورت تمایل می توانید یکی از فرم های قبلی که پاسخگوی نیاز شما است را در نظر بگیرید که در صفحه تماس با ما درج کنید به عنوان مثال فرم Contact که از قبل ایجاد شده را میتوانیم در صفحه تماس با ما هم درج کنیم.

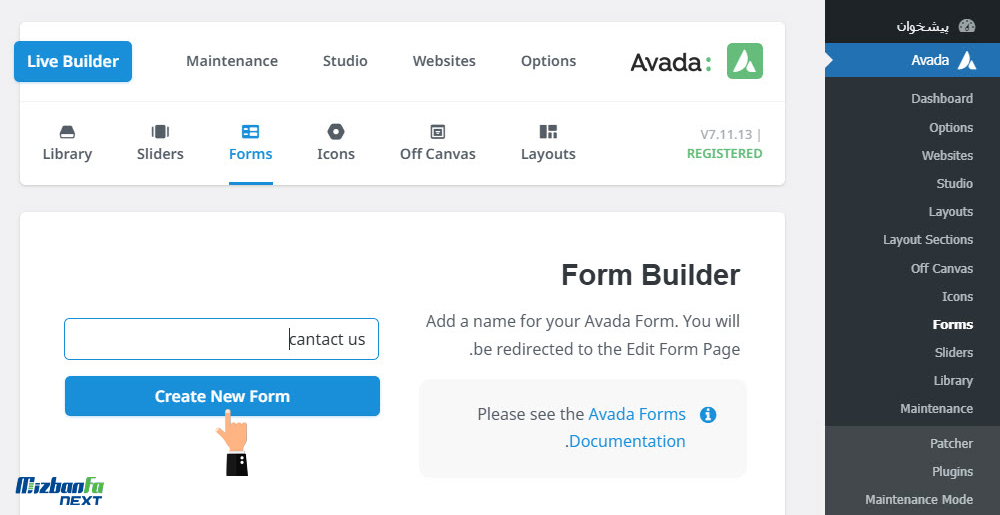
اما اگر تمایل دارید یک فرم جدید و کاملا شخصی منطبق بر نیاز کاربر طراحی کنید کافیست در فیلد Form Name که در بالای صفحه قرار گرفته نام فرم خود را بنویسید و سپس روی دکمه Create New Form کلیک کنید.

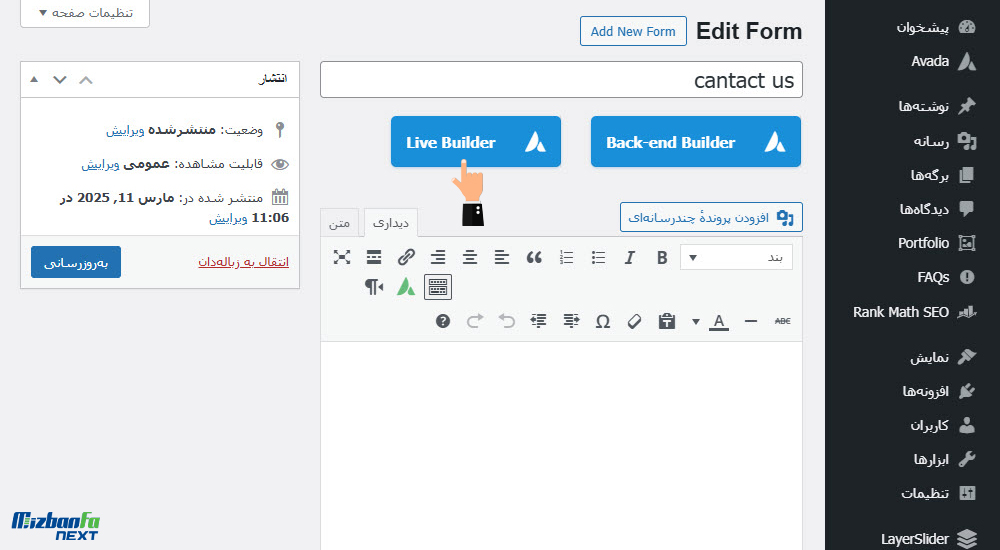
حالا می توانید برای طراحی فرم تماس از صفحه ساز آوادا کمک بگیرید بنابراین روی دکمه Live Builder کلیک کنید تا بتوانید به صورت زنده یک فرم زیبا و کاربردی بسازید.

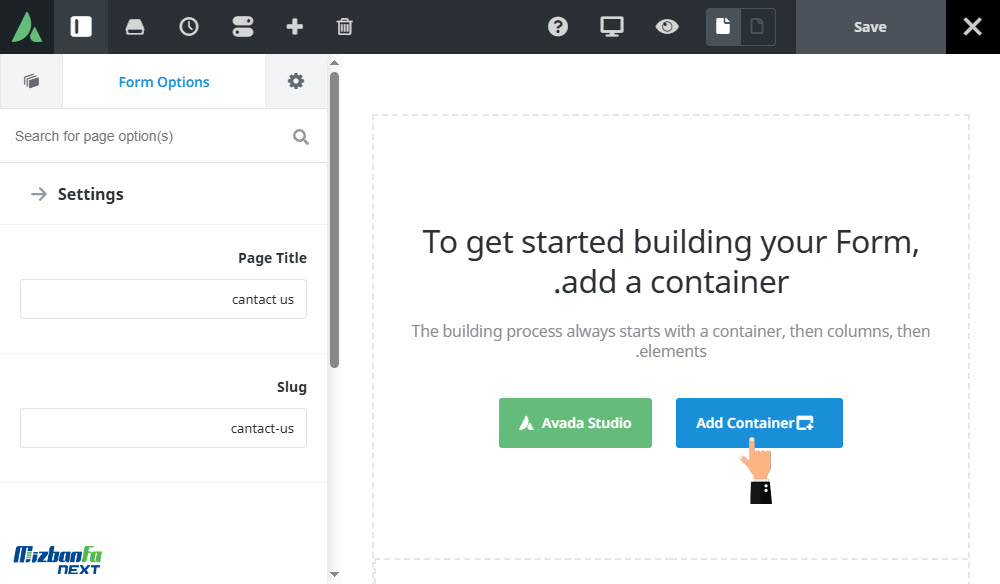
همانطور که گفتیم هر بخشی باید در داخل یک Cntainer قرار بگیرد. پس برای شروع روی دکمه Add Container کلیک کنید.

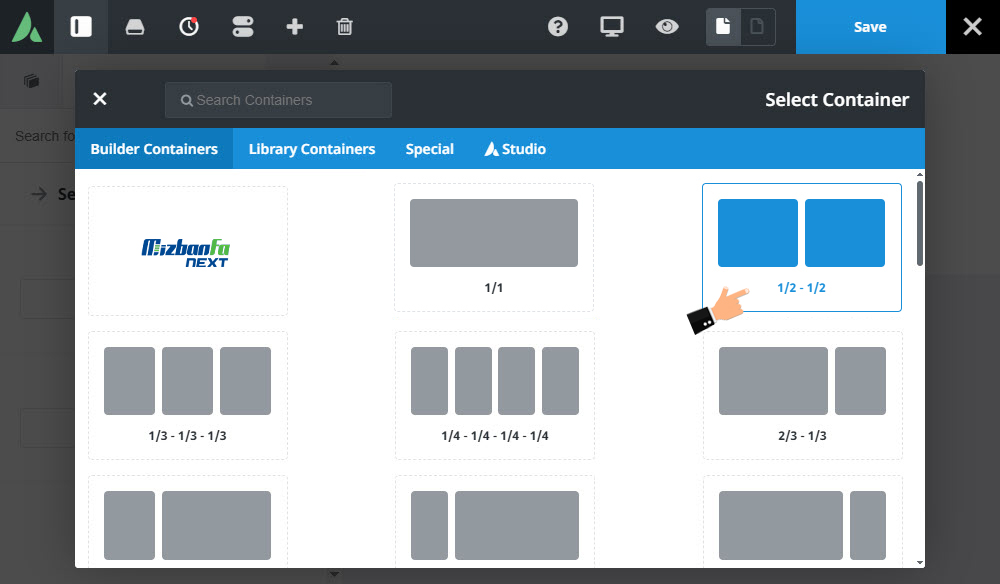
حالا براساس نوع فرمی که میخواهید طراحی کنید یکی از انواع مدل های Cntainer ها را انتخاب کنید به عنوان مثال من طرح 1/2 را انتخاب کردم تا یک Cntainer با دو ستون ایجاد شود.

اکنون Cntainer ایجاد شده و زمان افزودن المان های مخصوص فرم رسیده در گام بعدی به صورت عملی یک فرم با فیلدهای کاربردی طراحی می کنیم. 😉
9- فرم را براساس نیاز مخاطب طراحی کنید (درج فیلدهای ضروری)
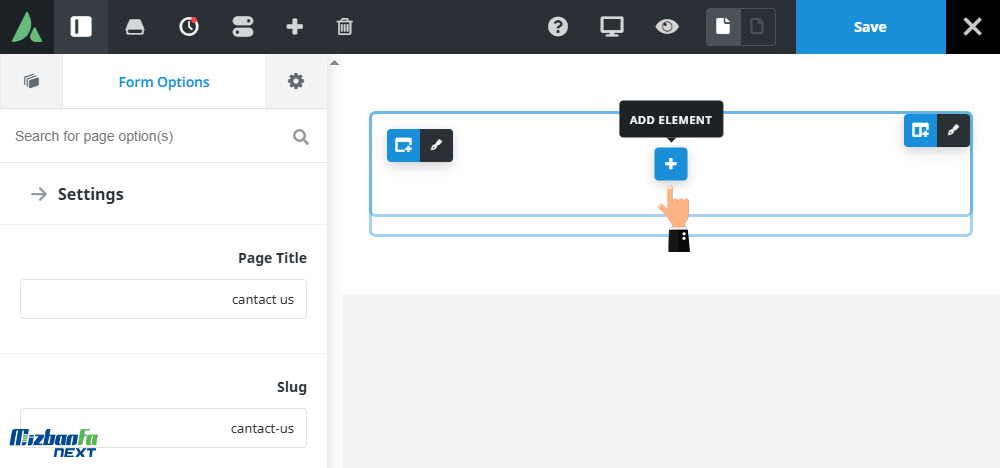
بسیار مهم است که شرایطی را فراهم کنید تا مخاطب بتواند در کوتاه ترین زمان ممکن و بدون پیچیدگی و دشواری با شما در تماس باشد بنابراین حین طراحی فرم تماس با ما، تنها فیلدهای ضروری را درج کنید و سعی کنید این فرم کوتاه و پاسخگوی نیاز کاربر باشد. براساس اطلاعات مورد نیازی که باید از مخاطب دریافت شود و نیاز وی، فیلدهای فرم را اضافه کنید. برای شروع روی آیکون + Add Element کلیک کنید.

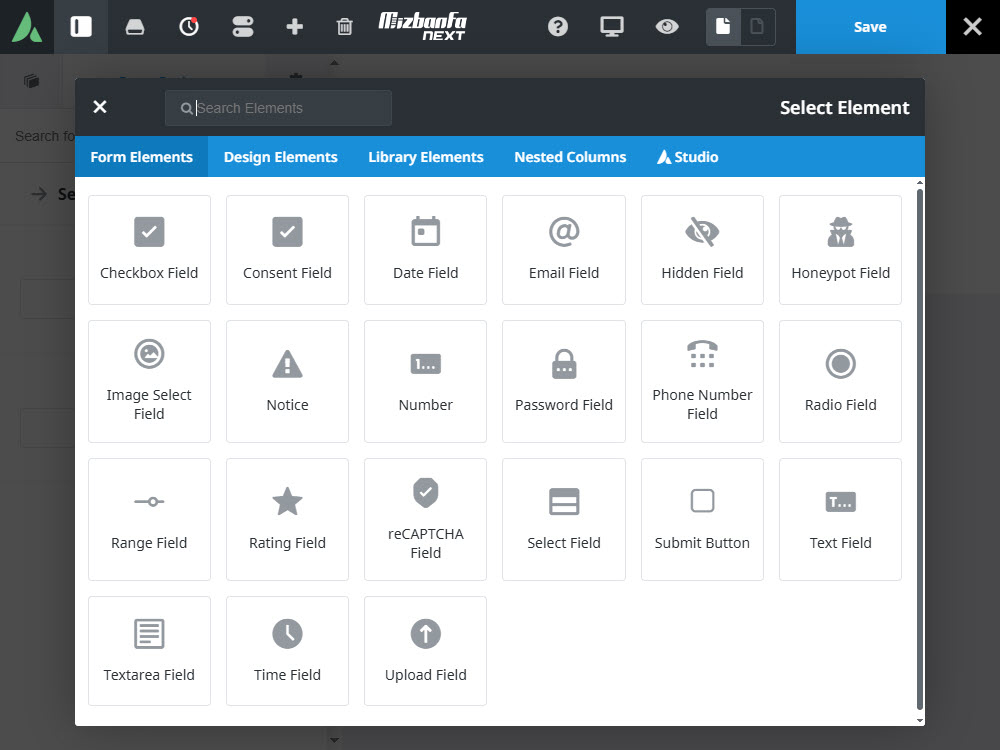
در کادر باز شده می توانید تمامی فیلدها و المان هایی که در فرم تماس قابل درج هستند را مشاهده می کنید. برای فیلدهای متنی ساده مثل نام، نام خانوادگی، نام پدر و… می توانید از المان Text Field کمک بگیرید.

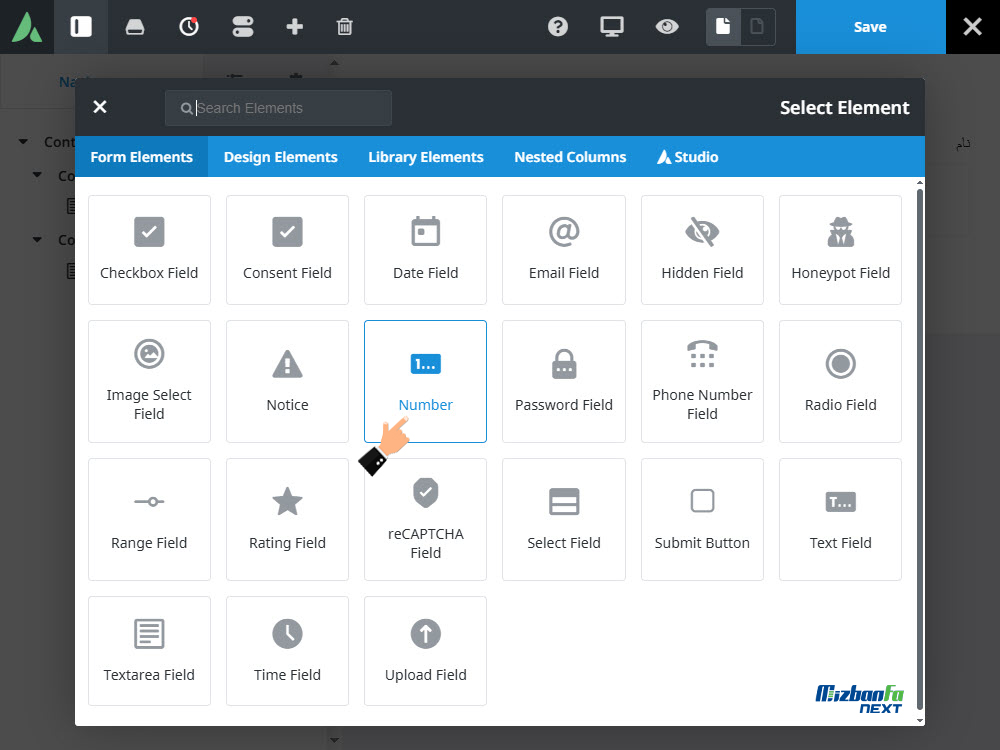
برای درج شماره تماس المان Nubmer گزینه بسیار مناسبی است. به همین ترتیب یکی پس از دیگری فیلدهایی که در نظر دارید را در ستون های Cntainer قرار دهید.

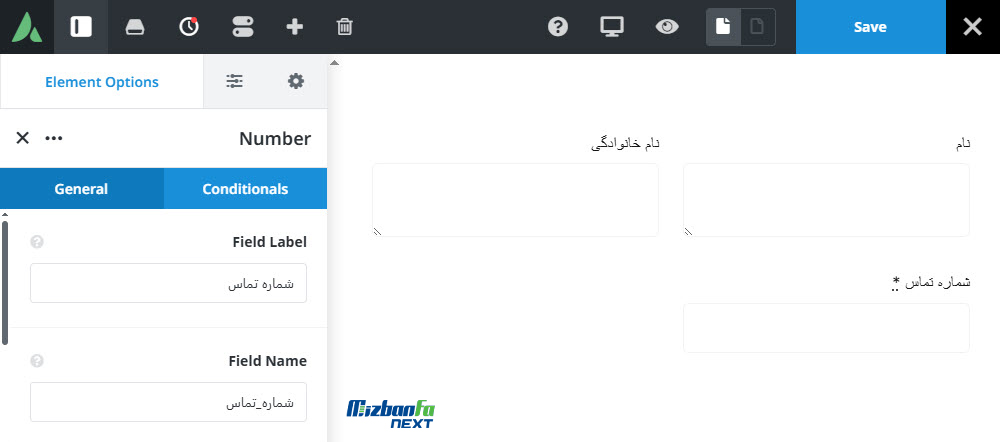
حین اضافه کردن المان ها در فرم/ تماس، ستونی در سمت چپ صفحه برای تنظیمات بیشتر نمایش داده می شود در این ستون می توانید موارد زیر را پیکربندی کنید:
Field Label: چه عبارتی کنار فیلد نوشته شود؟ مثلا نام، نام خانوادگی، شماره تماس و…
Field Name: یک نام برای فیلد در نظر بگیرید.
Required Field: با فعال کردن این گزینه تعیین می کنید که این فیلد الزامی است و حتما باید تکمیل شود. یک علامت * در کنار فیلدهای الزامی اضافه می شود.

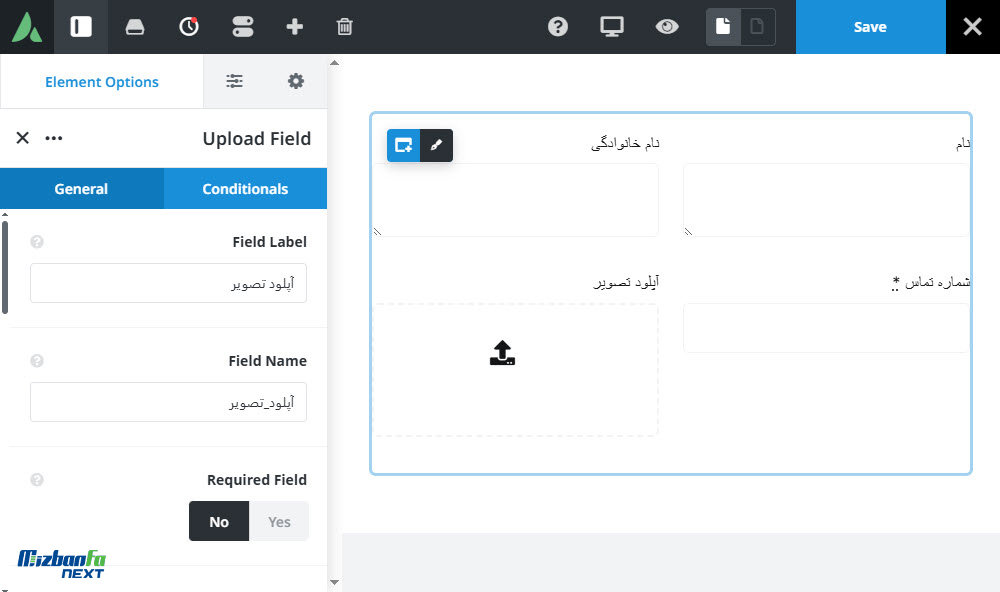
در مثال زیر ما دو فیلد از نوع Text Field برای بخش نام و نام خانوادگی و یک فیلد از نوع Nubmer برای شما تماس و یک Upload Field (برای بارگذاری فایل توسط کاربر) در فرم اضافه کردیم.

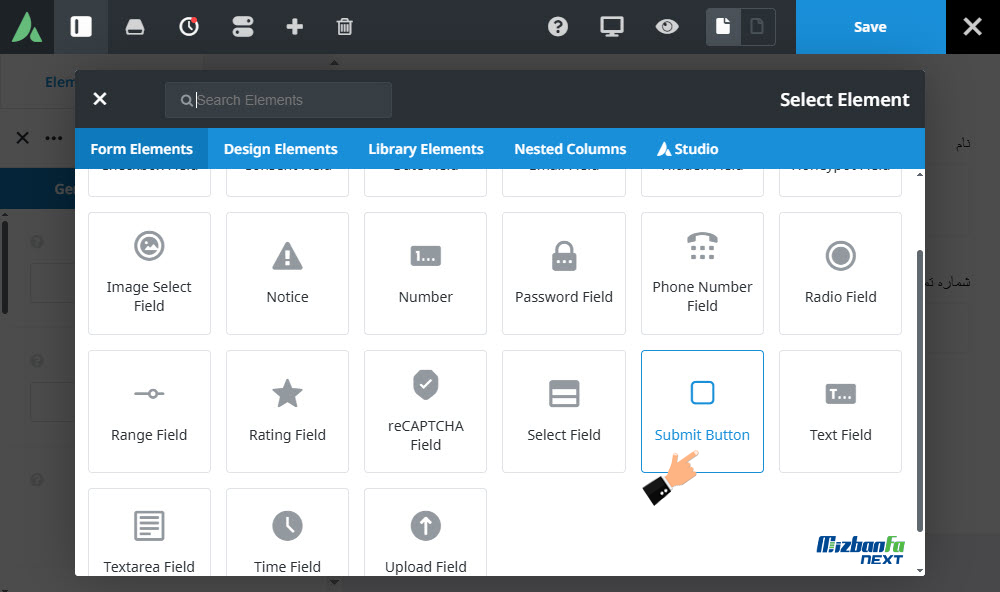
درنهایت پس از اینکه فرم خود را کامل طراحی کردید و المان های مورد نظرتان را در فرم اضافه نمودید باید یک دکمه ارسال در انتهای فرم خود قرار دهید. بنابراین بار دیگر در ستون خود روی آیکون + کلیک کنید تا صفحه المان ها نمایش داده شود سپس فیلد Submit Butoon را انتخاب کنید.

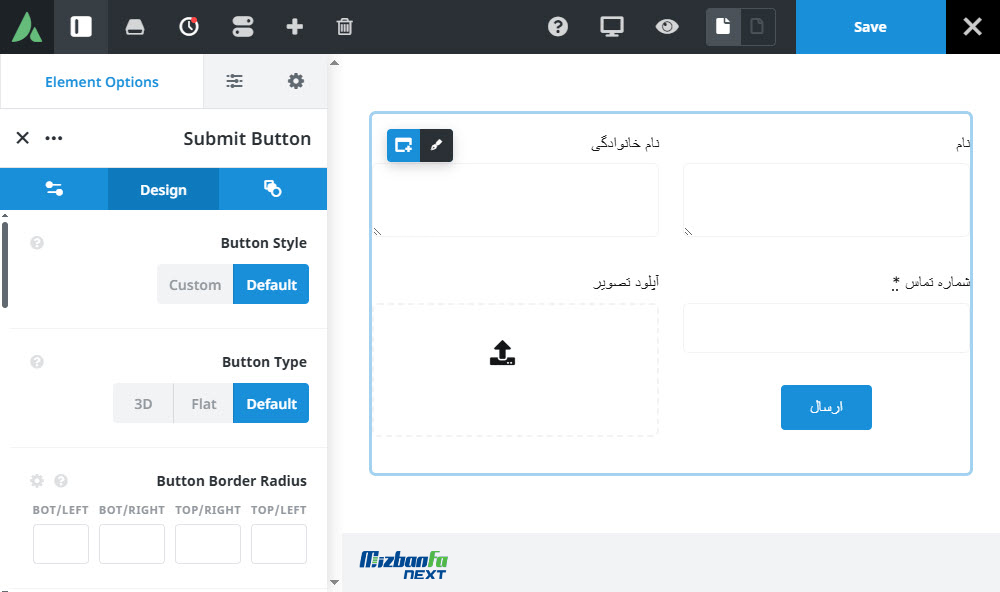
حالا یک دکمه Submit به فرم اضافه خواهد شد. در ستون سمت چپ صفحه می توانید متن نوشته شده روی دکمه، رنگ دکمه، محل قرار گیری، استایل، گردی گوشه های دکمه و کلیه مشخصات ظاهری آن را تغییر دهید.

درنهایت روی دکمه Save کلیک کنید تا فرم شما ذخیره شود. در ادامه باید فرم طراحی شده را در صفحه تماس با ما جایگذاری کنیم.
10- فرم را در صفحه تماس با ما درج کنید
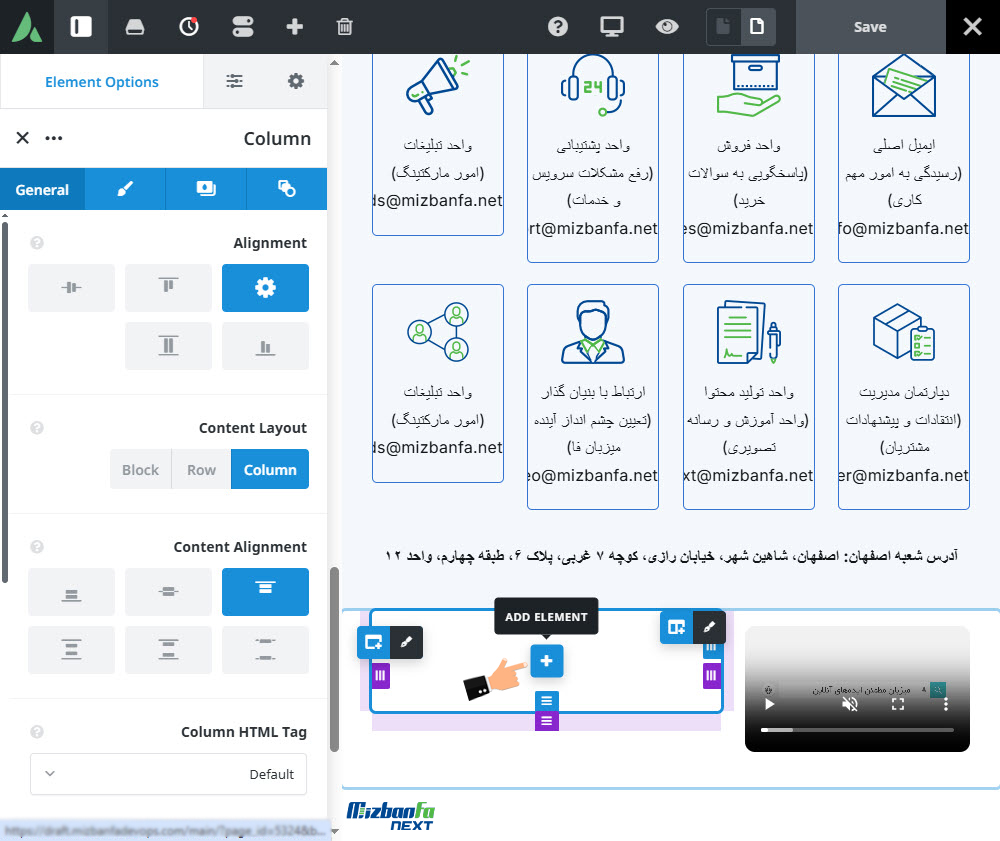
اکنون که فرم تماس را طراحی کردیم مجددا به صفحه تماس با ما که در حال ساخت آن بودیم بازمیگردیم. حالا مجددا باید روی آیکون + آخرین ستون کلیک کنیم تا بتوانیم فرم را در این قسمت قرار دهیم.

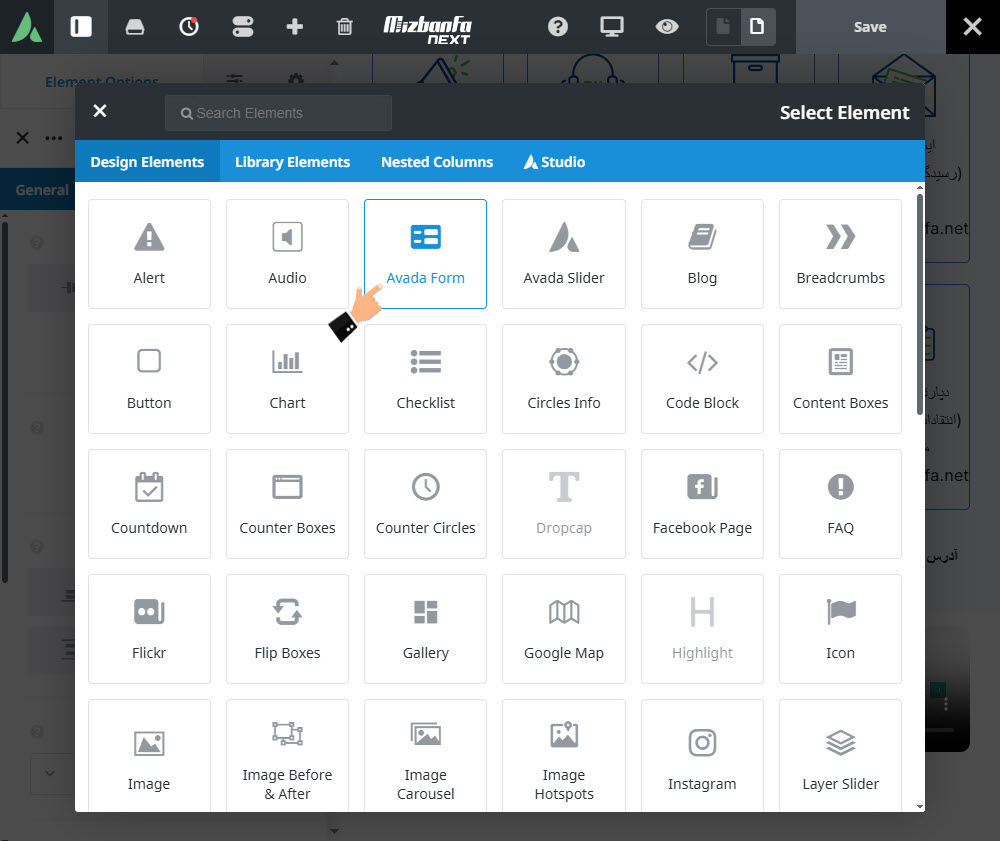
در کادر باز شده روی المان Avada Form کلیک کنید. این المان فرمی که قبلا طراحی کرده اید را فراخوانی میکند و در صفحه نمایش میدهد.

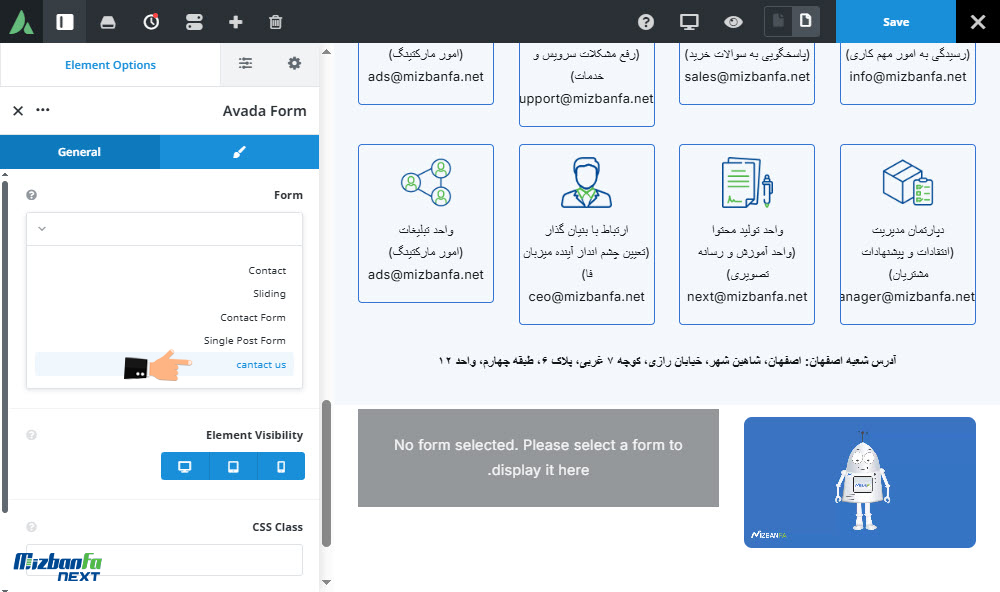
تا زمانی که تعیین نکنید کدام فرم نمایش داده شود یک کادر طوسی مشابه تصویر زیر در محل قرار میگیرد. در برخی مواقع تا زمانی طراحی فرم می توانید اجازه دهید المان به همین صورت باقی بماند. اکنون در ستون سمت چپ صفحه از کشوی Form نام فرمی که طراحی کرده اید را انتخاب کنید.

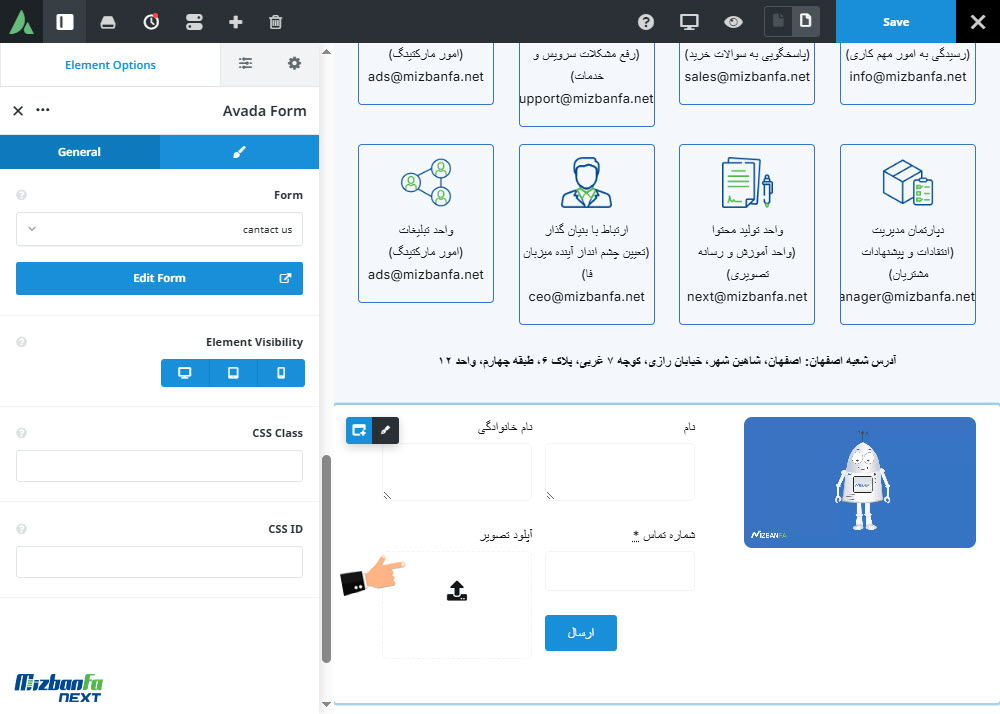
همانطور که مشاهده می کنید فرمی که طراحی کردید در صفحه تماس با ما فراخوانی و نمایش داده شده است.

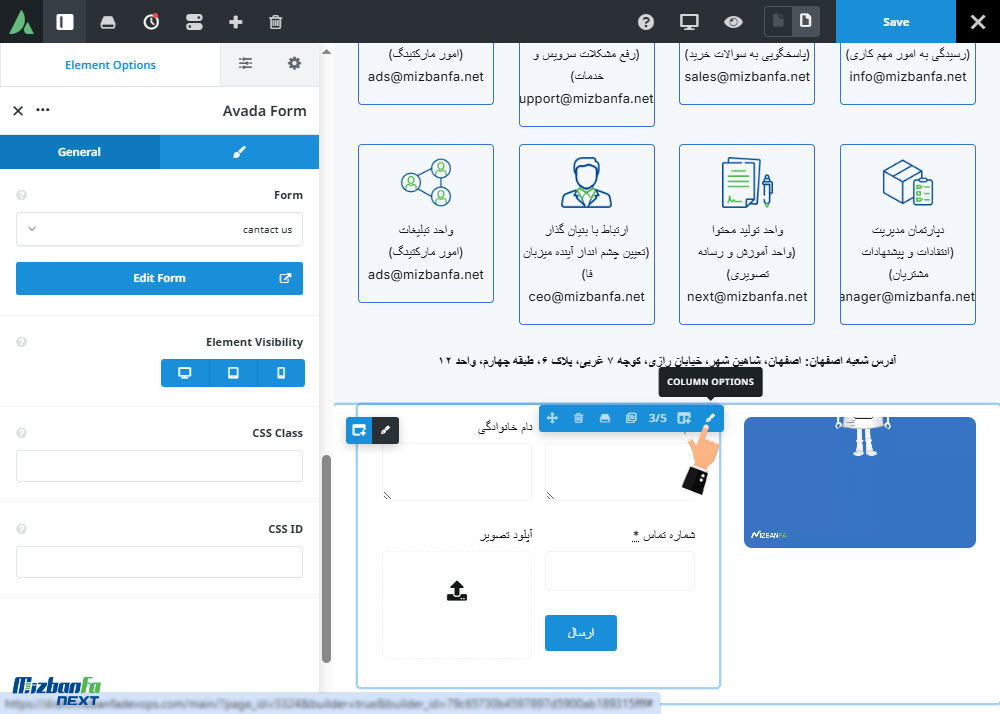
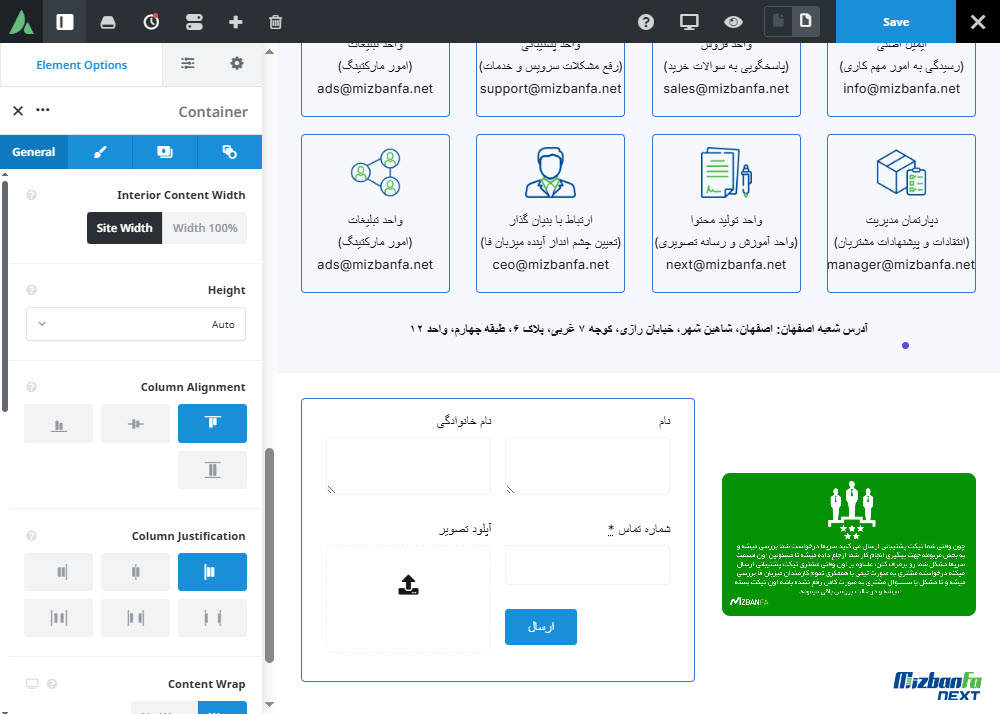
برای زیبایی بیشتر این بخش، پیشنهاد می کنیم ظاهر ستونی که فرم در آن قرار گرفته را نیز تغییر دهید و ظاهر آن را زیباتر کنید. پس از عبور دادن ماوس به گوشه سمت راست ستون، در کادر باز شده روی گزینه Column Options کلیک کنید.

در سایدربار باز شده در سمت چپ صفحه می توانید مواردی مثل عکس العمل ستون پس از عبور موس، کادر رنگی اطراف ستون، رنگ کادر، استایل کادر و موارد این چنینی را تنظیم کنید.

درنهایت خروجی فرمی که با هم طراحی کردیم به این صورت است. این فرم بسیار ساده بود شما می توانید فرم هایی با فیلدهای کاربردی و ظاهر زیباتر طراحی کنید.

11- لینک شبکه های اجتماعی را در صفحه تماس با ما قرار دهید
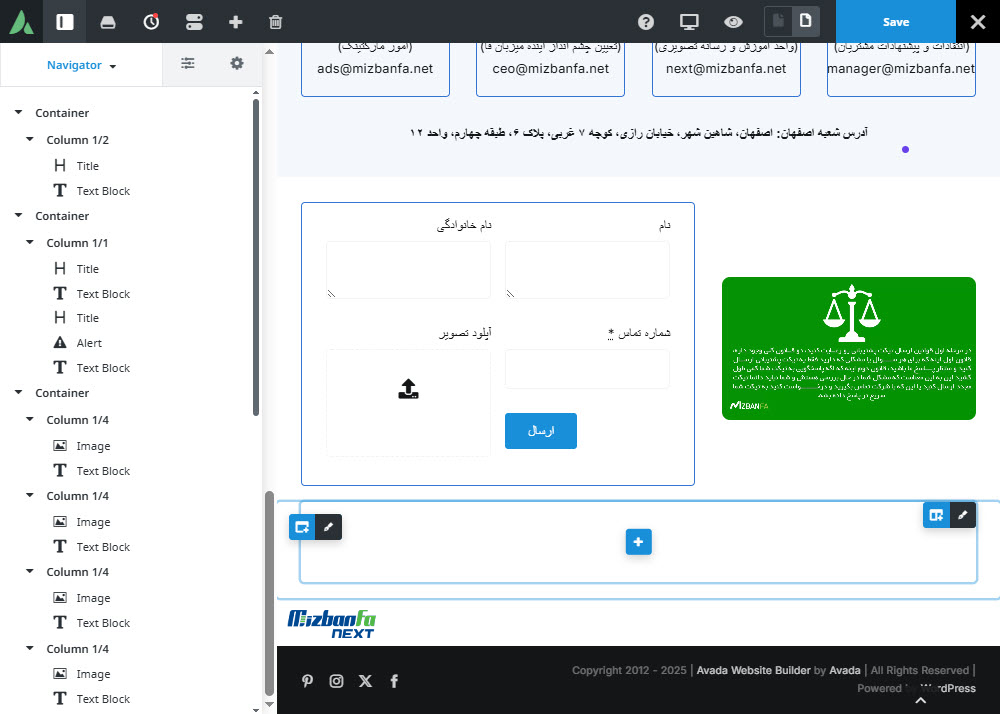
گام مهم بعدی این است که آدرس شبکه های اجتماعی خود را در صفحه تماس با ما درج کنید. چنانچه کسب و کار شما دارای کانال تلگرام، صفحه اینستاگرام و… است بهتر است که آدرس آنها را در صفحه تماس با ما درج کنید تا بیشتر دیده شوید. نکته مهم این است که اگر از طریق شبکه های اجتماعی پاسخگویی ندارید دقیقا باید تاکید کنید که از طریق چه روش هایی مخاطب می تواند با شما در تعامل باشد. برای اضافه کردن لینک شبکه های اجتماهی یک Cntainer جدید بسازید.

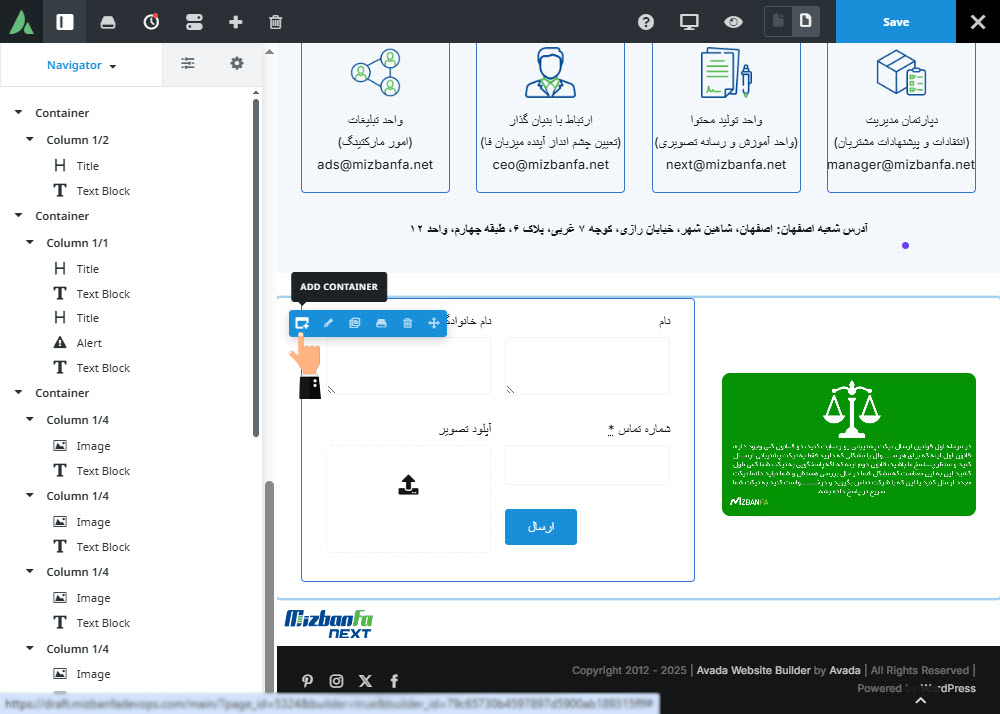
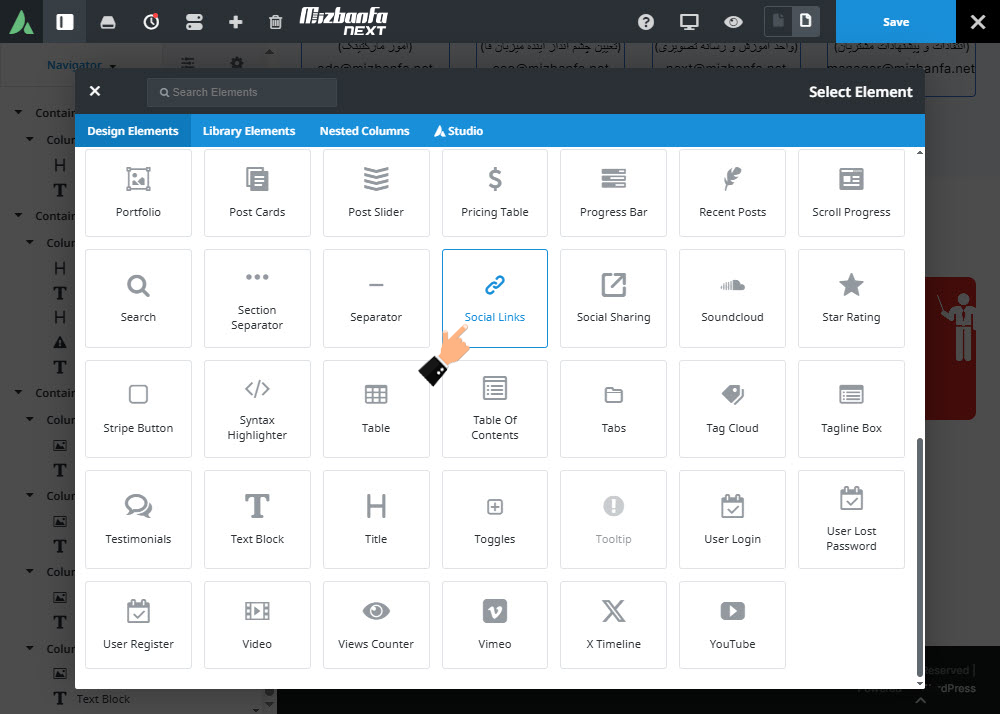
اکنون باید المان شبکه های اجتماعی را در Cntainer درج کنید بنابراین روی آیکون + کلیک کنید.

در کادر باز شده المان Social Links را انتخاب کنید.

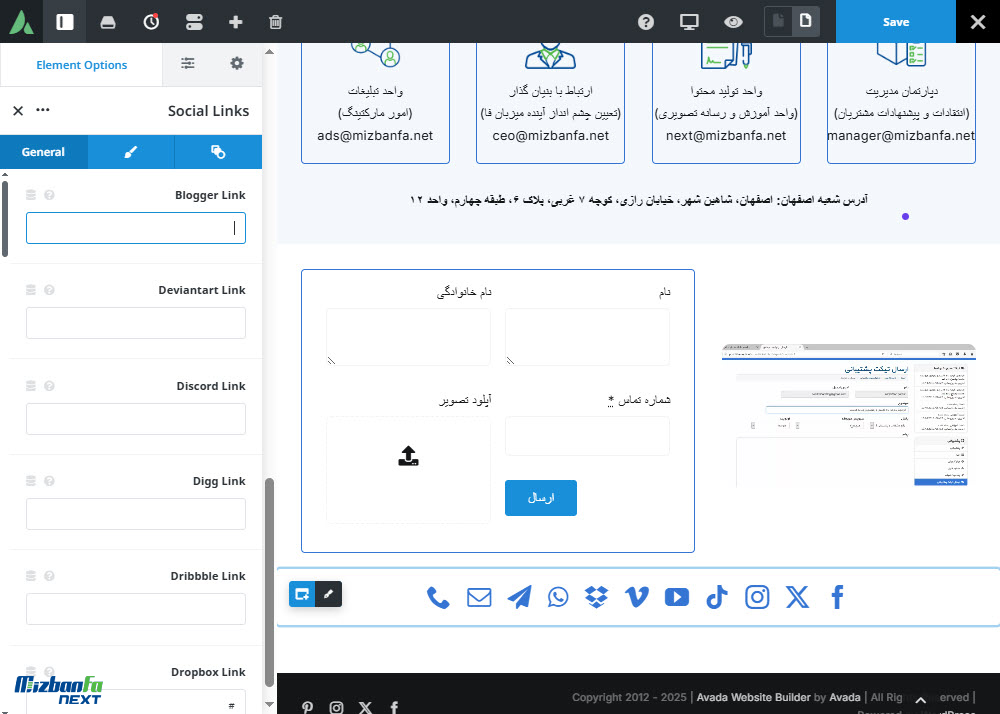
اکنون در ستون سمت چپ صفحه می توانید آدرس شبکه های اجتماعی خود را در فیلدهای پیشنهادی درج کنید. در این بخش پلتفرم و شبکه های معروف جهانی مثل واتساپف تلگرام و… لیست شده است. با قرار دادن آدرس یا # در هر فیلد، آیکون آن در Cntainer اضافه می شود.

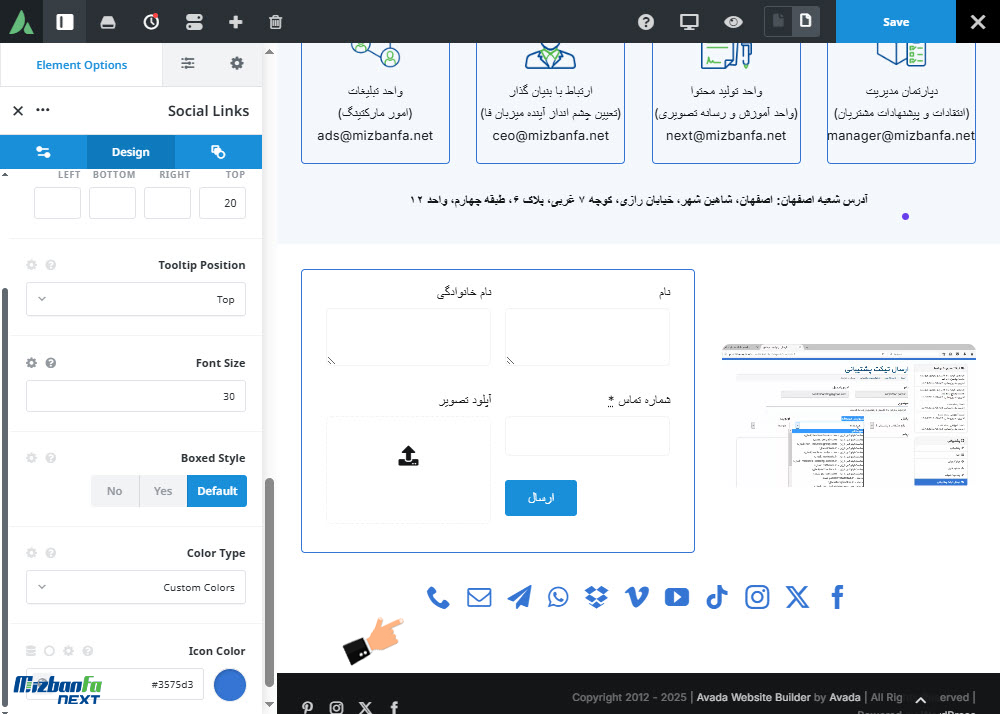
به همین ترتیب آیکون شبکه های مورد نظرتان را اضافه کنید.در سربرگ Design هم می توانید سایز آیکون ها، رنگ و استایل آنها را تعیین کنید.

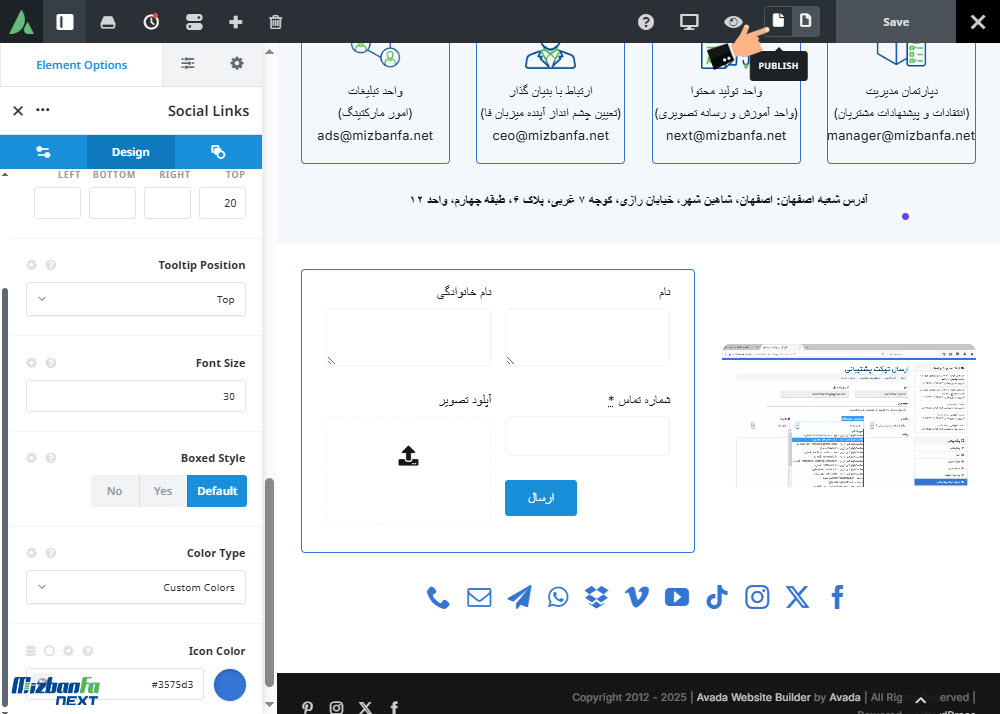
در نهایت پس از اینکه کلیه بخش های صفحه تماس با ما را ایجاد کردید در بالای صفحه روی آیکون Publish و سپس روی دکمه Save کلیک کنید تا این صفحه منتشر شود.

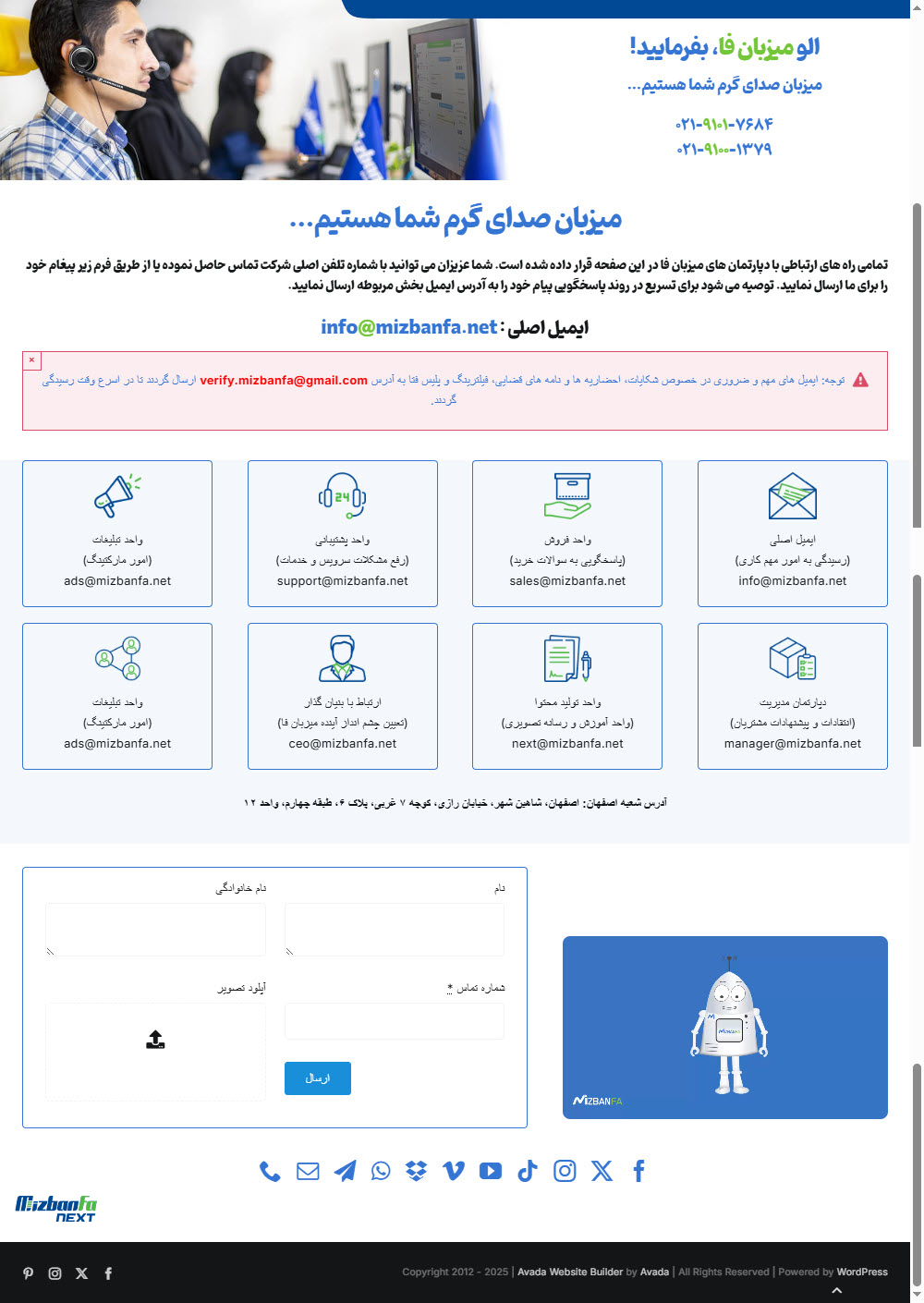
در تصویر زیر خروجی نهایی را مشاهده می کنید که به کمک المان های مختلف صفحه ساز فیوژن بیلدر طراحی شده است.

در نهایت به کمک آموزش ساخت منو در قالب آوادا می توانید لینک صفحه تماس با ما را در منو وبسایت خود اضافه کنید تا این صفحه در دسترس کاربران سایت قرار گیرد. در نظر داشته باشید باید از طریق پل های ارتباطی که به کاربران اعلام نموده اید پاسخگو باشید در غیراینصورت سیگنال های منفی برای مخاطب خود ارسال میکنید!
سوالات متداول طراحی صفحه درباره ما در قالب آوادا
-
هدف از ساخت تماس با ما چیست؟
صفحه تماس با ما به منظور ارائه یکسری پل ارتباطی برای بازدیدگنندگان وبسایت طراحی می شود وجود این صفحه می تواند در برندسازی و جلب اعتماد مخاطبین بسیار موثر باشد و ساخت این صفحه را پیشنهاد می کنیم.
-
در صفحه تماس با ما چه مواردی را بنویسیم؟
باید یک متن بسیار مختصر در مورد کلیه راه های ارتباطی بنویسید و سپس مواردی مثل شماره تلفن، ویدیو معرفی، آدرس ایمیل دپارتمان های مختلف، شماره داخلی دپارتمان ها، فرم تماس، لینک شبکه های اجتماعی و در صورت امکان آدرس مجموعه را درج نمایید.
-
چه نکاتی را حین طراحی صفحه تماس با ما رعایت کنیم؟
ظاهر این صفحه اهمیت زیادی دارد و باید المان ها به گونه ای هوشمندانه و زیبا طراحی شوند همچنین اینکه پل های ارتباطی ارائه شده در دسترس باشند بسیار مهم است چنانچه راه ارتباطی ارائه شده مسدود باشد، احتمالا با خشم و بازخورد منفی مواجه خواهید شد.
نتیجه گیری
با آموزش طراحی صفحه تماس با ما در قالب آوادا همراه شما بودیم و در طراحی صفحه Contact US یکسری نکات را عنوان کردیم و 11 نکته را پیشنهاد دادیم که حتما حین ساخت صفحه درباره ما با قالب آوادا در نظر داشته باشید تا صفحه موثرتری طراحی کنید.











