در این آموزش به نحوه ساخت منو در قالب آوادا و سفارشی سازی menu میپردازیم. با سفارشی سازی تنظیمات فهرست قالب Avada می توانید منوهای بسیار جذابی برای وبسایت وردپرسی خود بسازید همچنین امکان سفارشی سازی هر منو به صورت مجزا نیز وجود دارد. با ما همراه باشید تا 0 تا 100 تنظیمات منو را با هم بررسی کنیم و منوهای منحصر بفرد بسازیم.
مراحل ساخت منو در قالب آوادا
برای طراحی منو در قالب آوادا باید فهرست هایی که در نظر دارید در قسمت های مختلف وبسایت قرار دهید را طراحی کنید در گام بعدی می توانید منوهای ساخته شده را سفارشی سازی کنید و در نهایت فهرستی که طراحی کرده اید را در هدر وبسایت خود تعبیه کنید تا در وبسایت شما نمایش داده شود در این آموزش به صورت 0 تا 100 نحوه طراحی منو و همچنین کلیه تنظیمات منو قالب آوادا را مورد بررسی قرارخواهیم داد پس تا انتها با ما همراه باشید.
1- آموزش ساخت منو در قالب آوادا
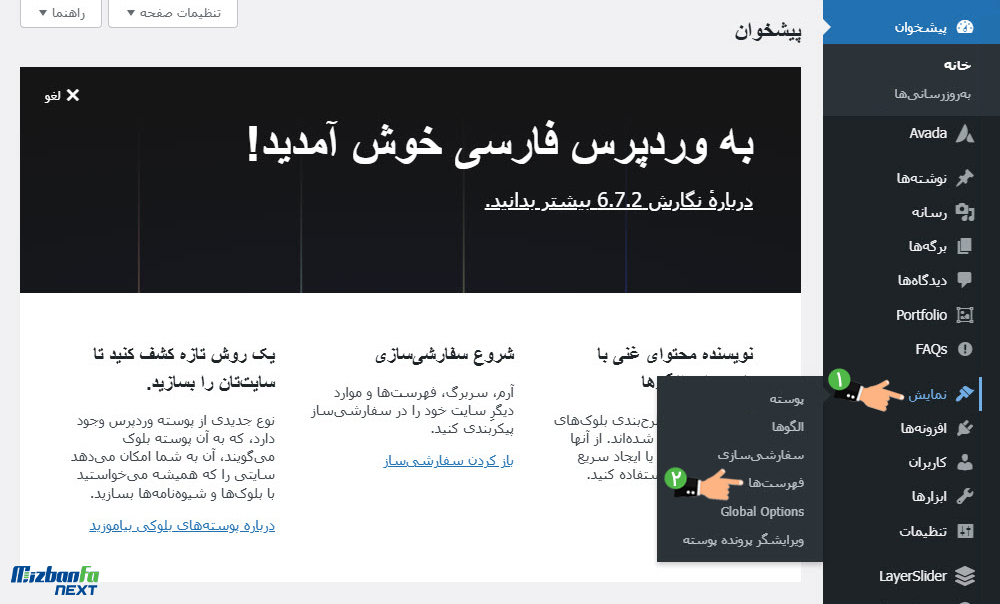
در ابتدا باید یک منو برای وبسایت وردپرسی خود بسازید پس به کمک آموزش ورود به وردپرس وارد وبسایت وردپرسی خود شوید سپس در پیشخوان وردپرس روی منوی نمایش و زیرمنوی فهرست ها کلیک کنید.

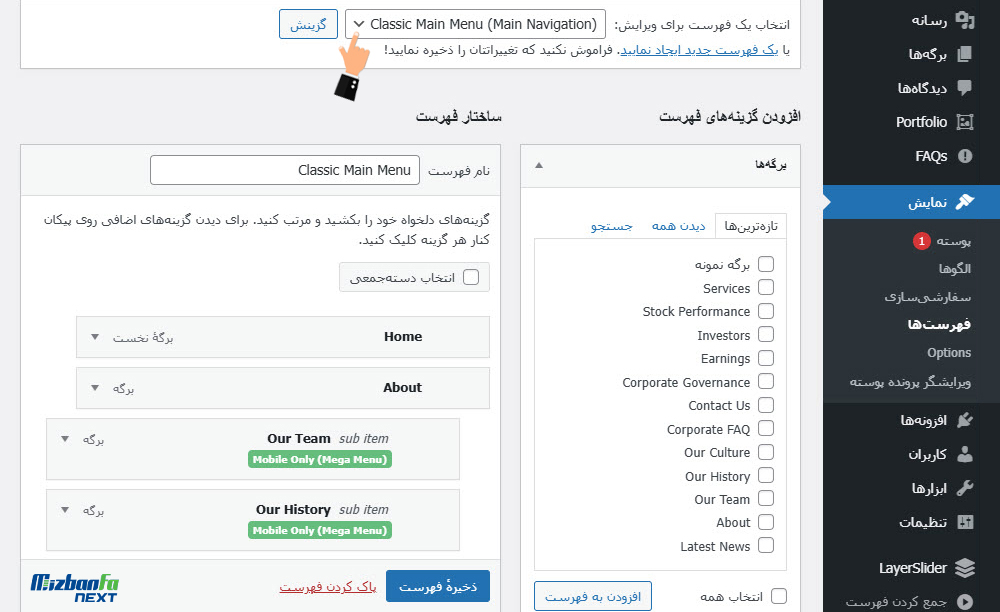
از بالای صفحه روی سربرگ ویرایش فهرست ها کلیک کنید. اکنون از کشوی مقابل “برگزیدن یک فهرست برای ویرایش” میتوانید منوهایی که از قبل ساخته را مشاهده کنید و یکی را برای ویرایش انتخاب کنید. سپس روی دکمه گزینش کلیک کنید تا اجزای این فهرست نمایش داده شود.

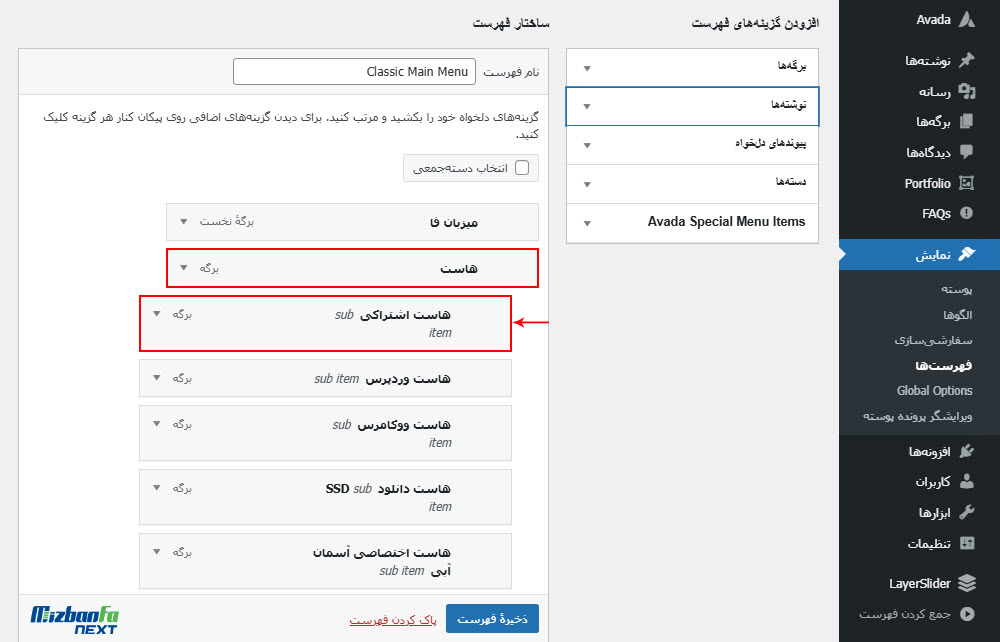
در سمت راست صفحه از قسمت “افزودن گزینههای فهرست” می توانید هر موردی که در نظر دارید را به منو خود اضافه کنید مثل برگه، نوشته، پیوند خاص، دسته بندی و… تنها کافیست گزینه مورد نظرتان را انتخاب کنید و روی دکمه افزودن به فهرست کلیک کنید. در نظر داشته باشید به کمک دکمه تنظیمات صفحه (بالا سمت چپ صفحه) می توانید گزینه های این بخش را تغییر دهید و هرآنچه نیاز دارید به این قسمت اضافه کنید.
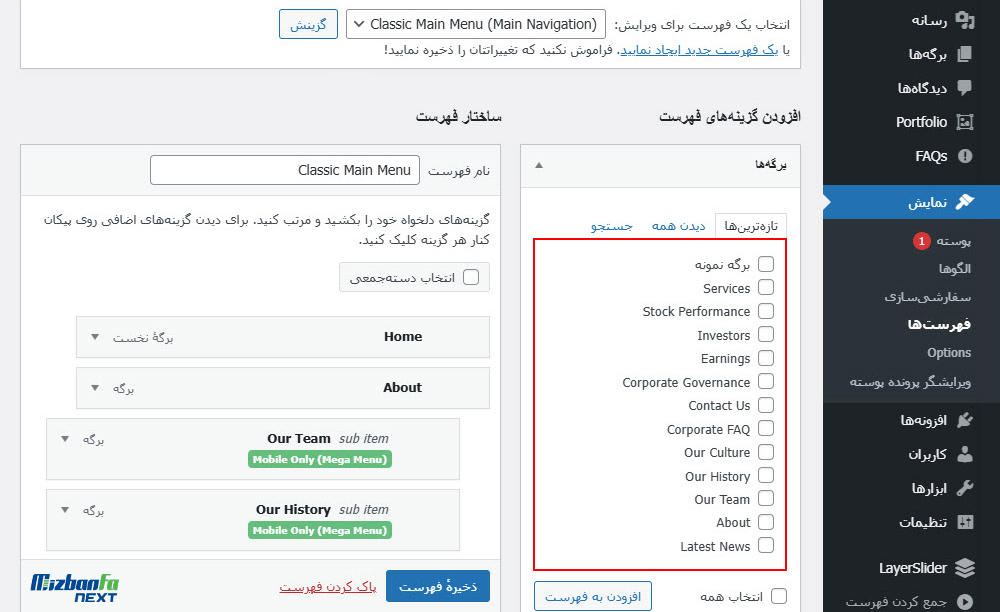
مشابه تضویر زیر، صفحات مختلفی ارائه شده که شما می توانید به منوبار خود اضافه کنید مثلا در قسمت برگه ها، کلیه برگه هایی که در وبسایت وردپرسی خود ساخته اید ارائه شده و هرکدام را بخواهید میتوانید در منو باز جای دهید تا کاربر با کلیک روی منو به این برگه هدایت شود صفحاتی مثل درباره ما و تماس با ما اصولا در ماهیت برگه طراحی طراحی می شوند. کمی پایین تر نیز می توانید نوشته های وبسایتتان را بررسی کنید و اگر تمایل داشتید موردی در منوبار قرار گیرد آن را انتخاب کنید سپس روی دکمه افزودن به فهرست کلیک کنید تا برگه/ نوشته به فهرست شما اضافه شود.

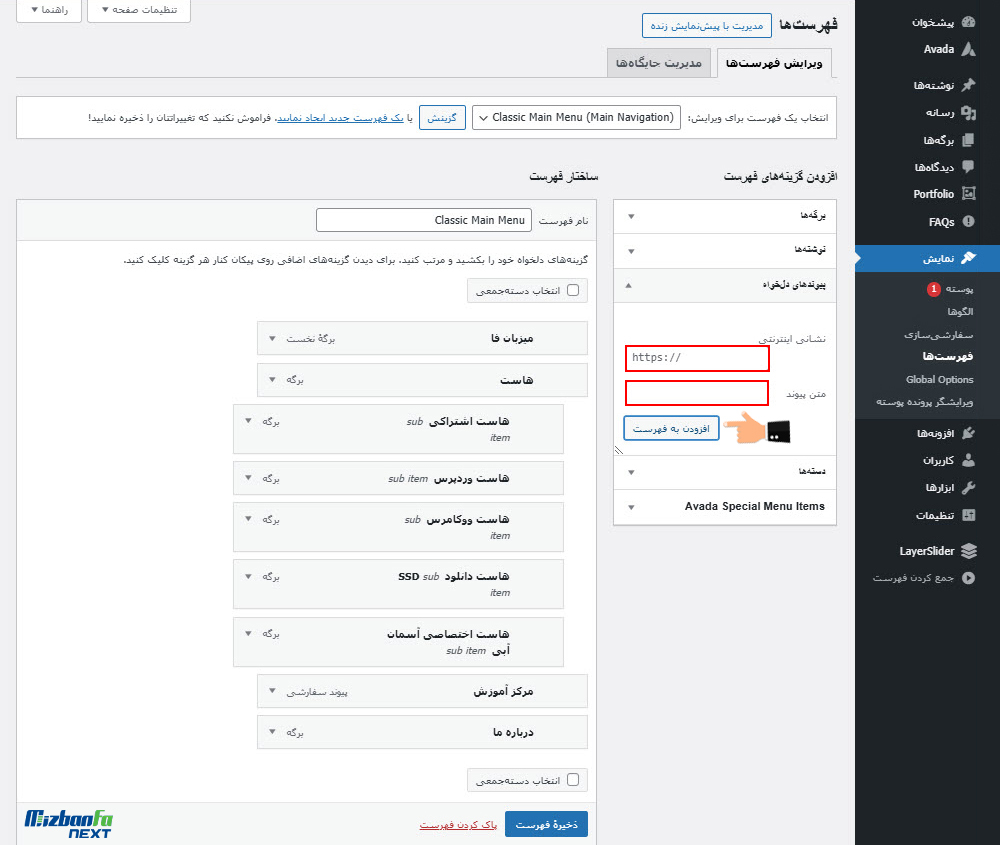
همچنین اگر در نظر دارید لینک خاصی را در منو قرار دهید می توانید از قسمت پیوندهای دلخواه کمک بگیرید کافیست در فیلد نشانی اینترنتی، آدرس یا URL مورد نظرتان را درج کنید در فیلد متن پیوند هم عبارت مورد نظرتان را بنویسید این عبارت در منوبار نمایش داده می شود. اگر برای این منو هنوز برگه یا صفحه ای ایجاد نکرده اید می توانید در فیلد نشانی اینترنتی # بگذارید و بعد از اینکه صفحه مربوطه ساخته شد فهرست را ویرایش کنید و آدرس صحیح را جایگزین نمایید.

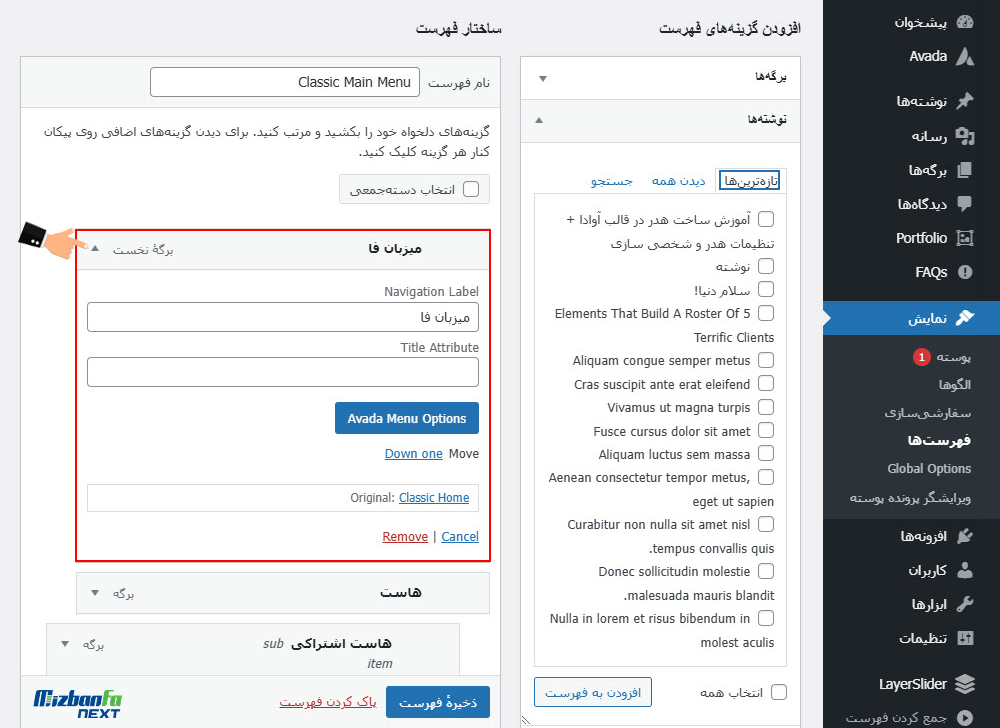
هر موردی که اضافه میکنید در انتهای فهرست قرار میگیرد و باید آن را به محل مورد نظرتان درگ کنید و ترتیب منوها را بچینید. به همین ترتیب تمام بخش های مختلف فهرست خود را تعریف کنید و ترتیب آن ها را اصلاح کنید. حالا برای شخصی سازی بیشتر، روی آیکون مثلث مشکی رنگ گوشه منو کلیک کنید. مشابه تصویر زیر تنظیمات بیشتری برای شخصی سازی هر منو در اختیارتان قرار خواهد گرفت.

در فیلد Navigation Label برچسب ناوبری، هر عبارتی بنویسید در منو نمایش داده می شود بهتر است برای هر منو یا زیر منو عبارت مناسبی در نظر بگیرید که بیشترین ارتباط از جهت معنا و مفهوم را داشته باشد. در فیلد Navigation Label صفت عنوان، نیز می توانید یک کلاس را فراخوانی کنید تا منو شما استایل بگیرد (این کلاس باید به شکل css از قبل تعریف شده باشد و هرجا در منوها استفاده کنید فراخوانی می شود و منو شما استایل مورد نظر را میگیرد). اکنون این شخصی سازی را را تمام منوها انجام دهید برای حذف هر منو نیز می توانید روی Remove کلیک کنید. در آخر روی دکمه ذخیره فهرست کلیک کنید.
2- سفارشی سازی منو در قالب آوادا
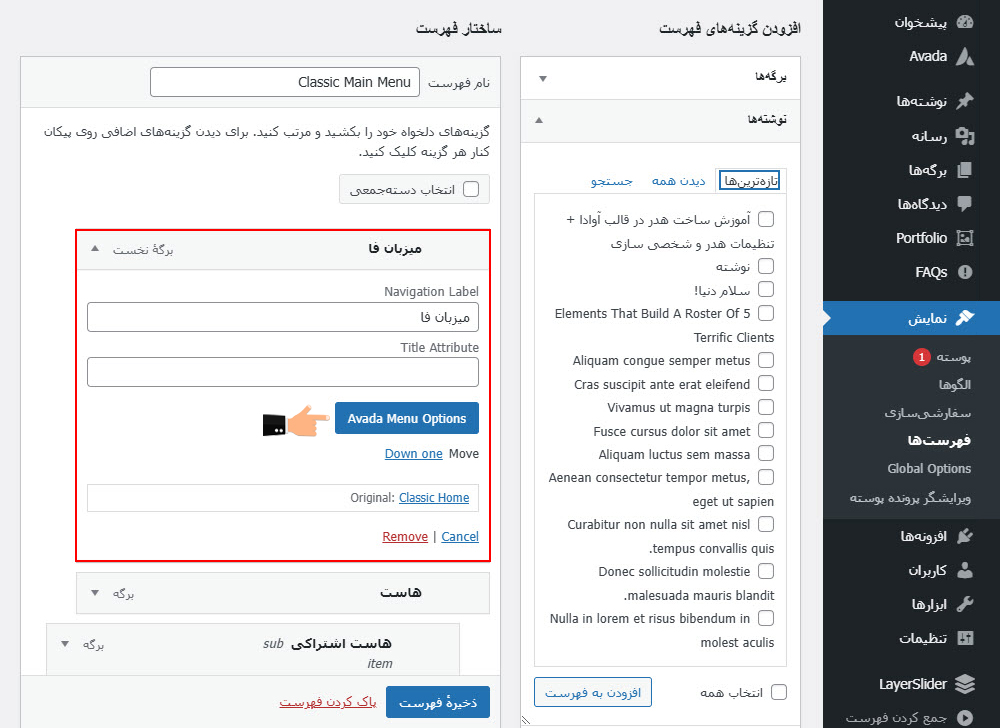
برای اینکه منوهای وبسایت وردپرسی شما طراحی زیباتری داشته باشند می توانید به آن ها استایل بدهید و منوباری با ظاهر زیباتر بسازید اگر از قالب آوادا استفاده می کنید زمانی ساخت فهرست، حتما گزینه Avada Menu Options را دیده اید که زیر هر منو قرار گرفته. با کلیک روی این دکمه به تنظیمات سفارشی سازی منوها هدایت می شوید.

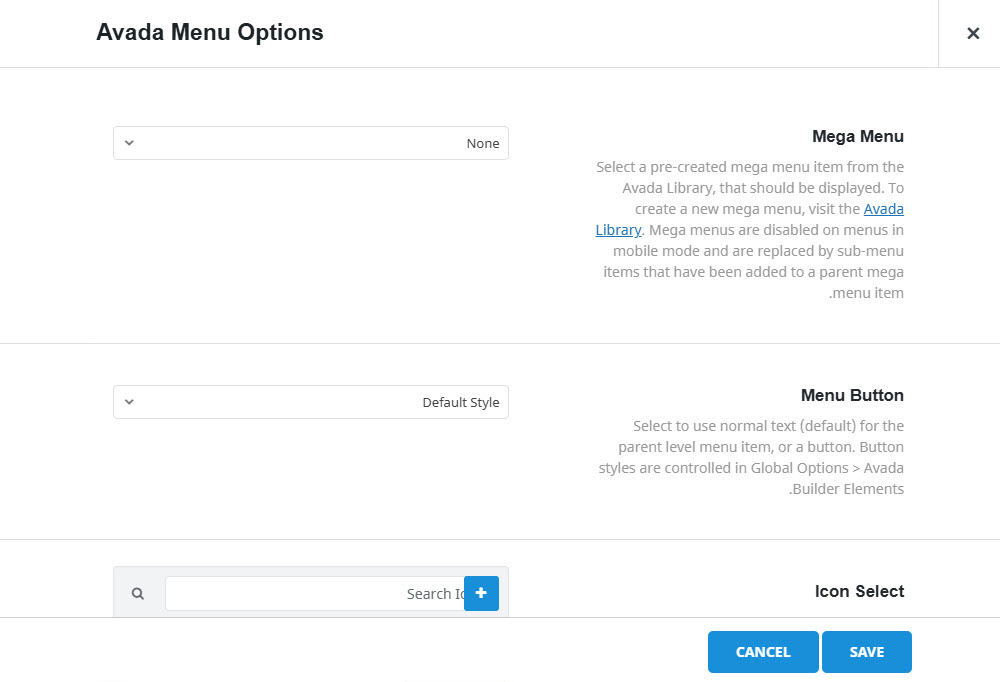
- مگا منو Mega Menu: یکسری طراحی از پیش آماده برای مگامنوها ارائه شده که از این قسمت می توانید انتخاب کنید. در نظر داشته باشید حالت مگامنوها در تلفن همراه غیرفعال می شوند.
- دکمه منو Menu Button: از این قسمت می توانید یک استایل از پیش طراحی شده را برای اعمال روی هر منو انتخاب کنید مثلا دکمه های کوچک، دکمه متوسطف دکمه بزرگ و…

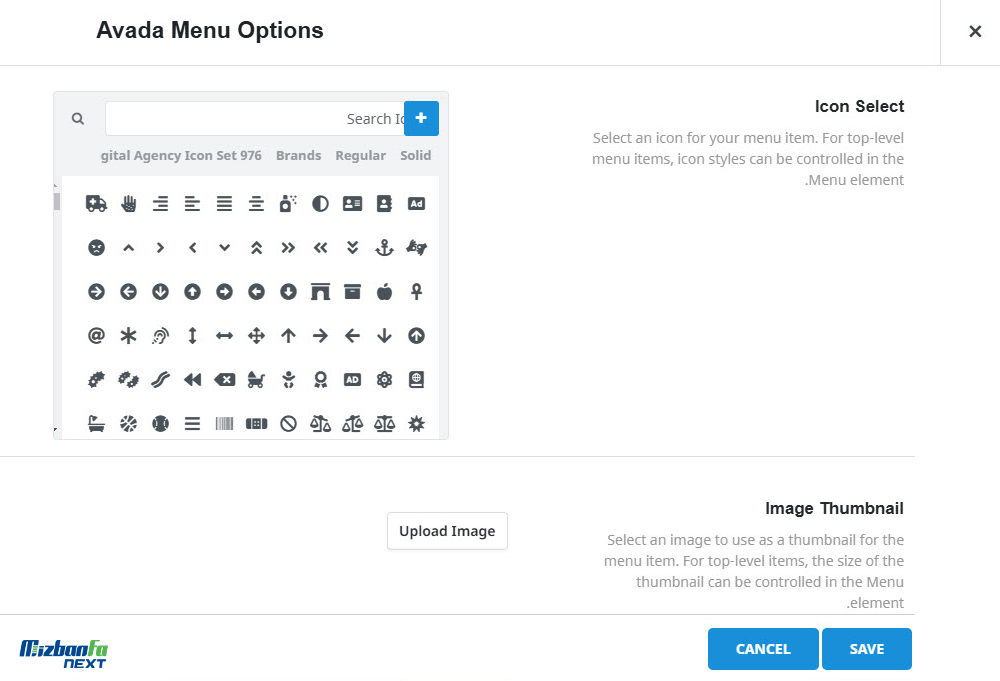
- انتخاب آیکون Icon Select: از این کادر می توانید یک آیکون دلخواه انتخاب کنید تا در کنار منوی شما نمایش داده شود اگر به درستی از آیکون ها استفاده کنید به زیباتر شدن منو و ایجاد یک تجربه کاربری شیرین تر کمک میکند.
- نمایش تصویر بند انگشتی Image Thumbnail: در این بخش می توانید یک تصویر را به عنوان المان کوچکی در کنار منوی خود جای دهید.

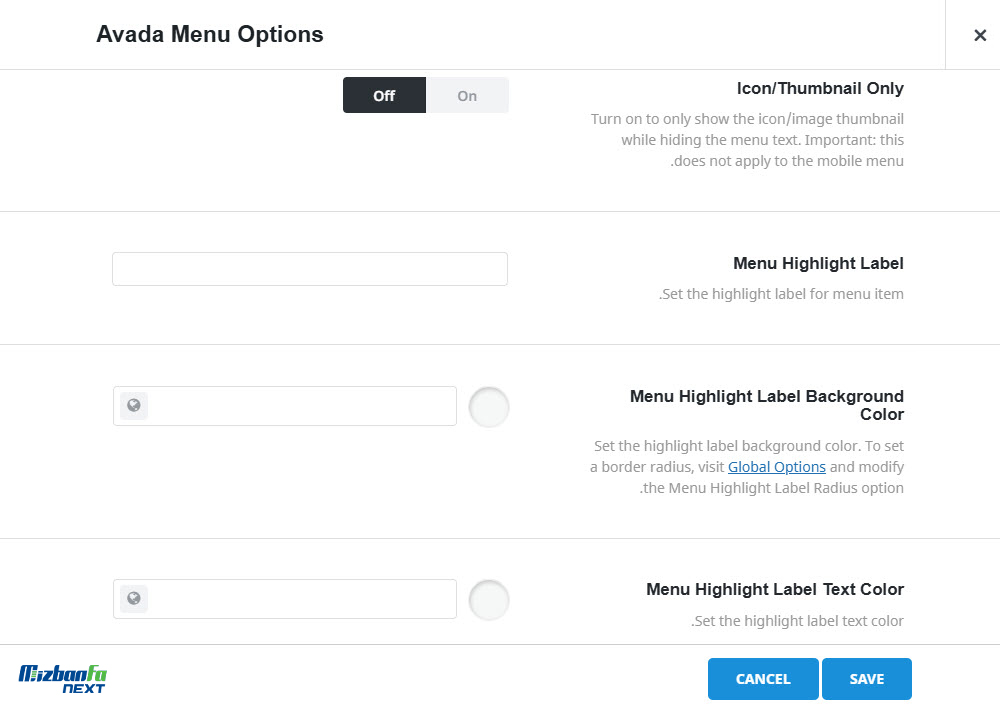
- فقط نمایش آیکون/ تصویر بند انگشتی Icon/Thumbnail Only: با فعال کردن این گزینه آیکون و یا تصاویر بندانگشتی کنار منوها تنها در صورتیکه نمایش داده می شوند که متن منوها پنهان باشند. این قابلیت در نمایشگرهای کوچک مثل موبایل کارآمد نیست.
- برچسب هایلایت منو Menu Highlight Label: می توانید یک متن را به صورت برچسب در کنار منو خود درج کنید. مثلا کلمه هایی مثل ویژه، جدید، به زودی و…
- رنگ بک گراند برچسب هایلایت منو Menu Highlight Label Background Color: در این بخش می توانید رنگ بک گراند برچسبی که در کنار منو درج کرده اید را انتخاب کنید.
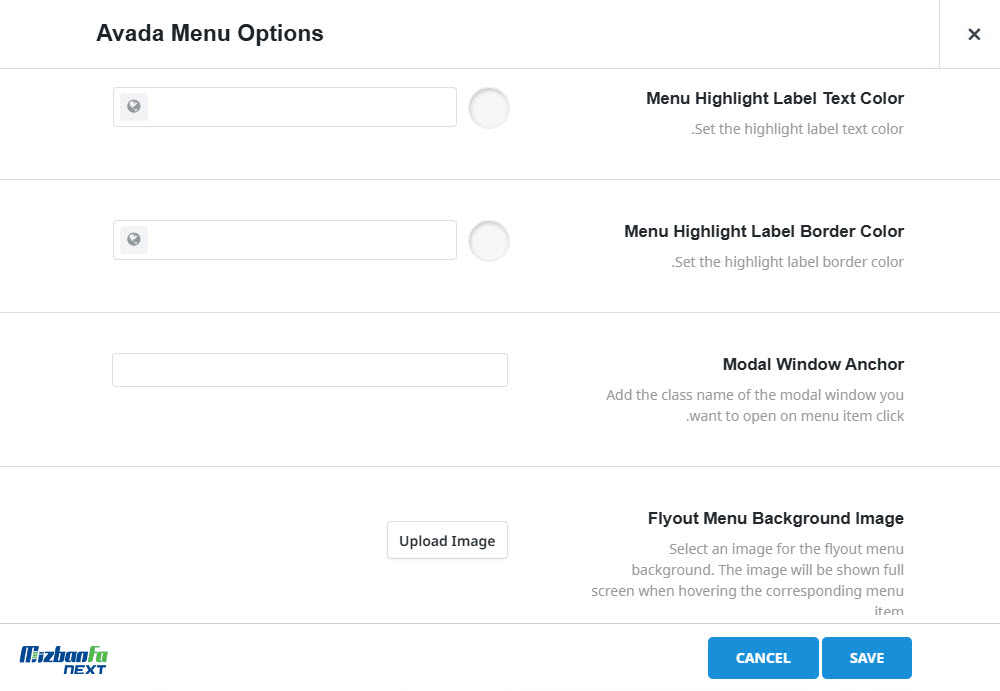
- رنگ متن برچسب هایلایت منو Menu Highlight Label Text Color: در این فیلد رنگ متن برچسب را مشخص کنید. رنگ متن برچسب به صورت پیش فرض با متن منو همرنگ است.

- رنگ کادر اطراف برچسب هایلایت منو Menu Highlight Label Border Color: می توانید یک حاشیه را برای اطراف برچسب تنظیم کنید. در این قسمت امکان تغییر رنگ کادر اطراف برچسب را دارید.
- Legacy Mega Menu / Flyout Menu Background Image: این امکان را دارید تا ی تصویر را به عنوان بک گراند منو شناور یا مگامنو انتخاب کنید.
- Legacy Mega Menu / Flyout Menu Background Color: در این بخش می توانید یک رنگ را به عنوان بک گراند منو شناور یا مگامنو مشخص کنید.

براساس توضیحات بالا می توانید هر کدام از منوهای خود را بنابر نیاز سایت و سلیقه خود، سفارشی سازی کنید.
3- چطور ترتیب قرارگیری منوها در فهرست را تغییر دهیم؟
با درگ کردن هر کدام از این منوها به سمت بالا یا پایین، می توانید جایگاه منو خود در منوبار را تغییر دهید همچنین با درگ کردن باکس ها به سمت راست و یا چپ می توانید تعیین کنید که این مورد منو باشد یا زیر منو. در تصویر زیر مشاهده می کنید که هاست اشتراکی به سمت چپ درگ شده و در دل هاست قرار گرفته پس به نوعی زیر منو محسوب می شود.

همچنین در گوشه سمت چپ هر کدام از منوها، نوع آن نوشته شده به عنوان مثال در تصویر بالا مشاهده می کنید که منوی هاست به یک برگه اشاره میکند در واقع با کلیک روی منوی هاست، یک برگه که قبلا طراحی شده نمایش داده می شود.
4- هر منو در کدام قسمت سایت نمایش داده شود؟
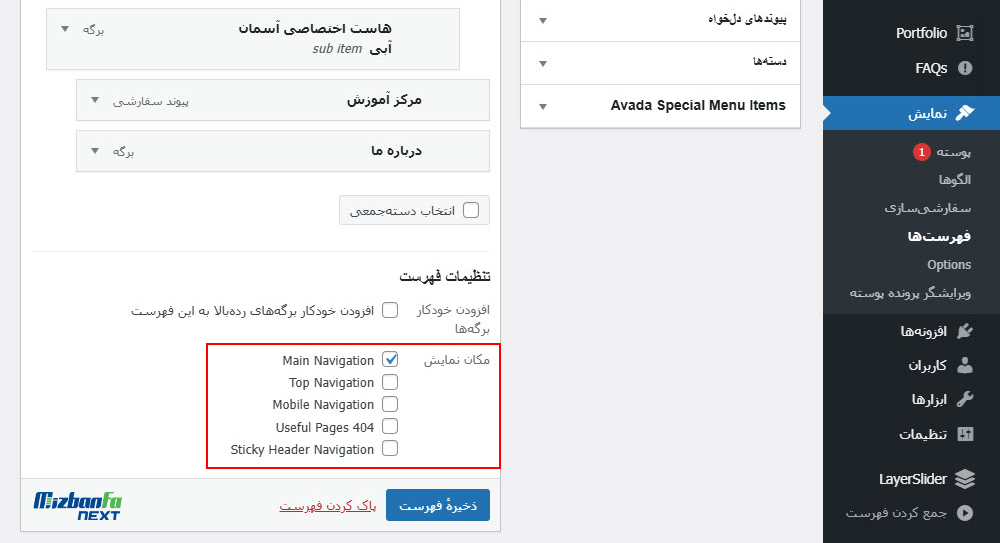
از بخش تنظیمات فهرست که در پایین جایگاه های منو شما قرار گرفته می توانید تنظیم کنید که این منو در کدام بخش از وبسایت نمایش داده شود. درواقع مکان نمایش فهرست را مشخص می کنید. به عنوان مثال اگر حین ساخت فهرشت، گزینه Main Navigation را انتخاب کرده باشید فهرست در جاسگاه منوی اصلی قالب آوادا نمایش داده می شود و اگر Top Navigation را تیک بزنید فهرست در نویگیشن بالای صفحه نمایش داده می شود.
- Main Navigation: منوی اصلی
- Top Navigation: در نویگیشن بالای سایت
- Mobile Navigationک نمایش فهرست در نمایشگرهای کوچک مثل موبایل
- 404 Useful Pages: منو مخصوص صفحات 404 سایت
- Sticky Header Navigation: منوی مخصوص چسبان – استیکی منو

5- چطور منو را به هدر اختصاصی وبسایت اضافه کنیم؟
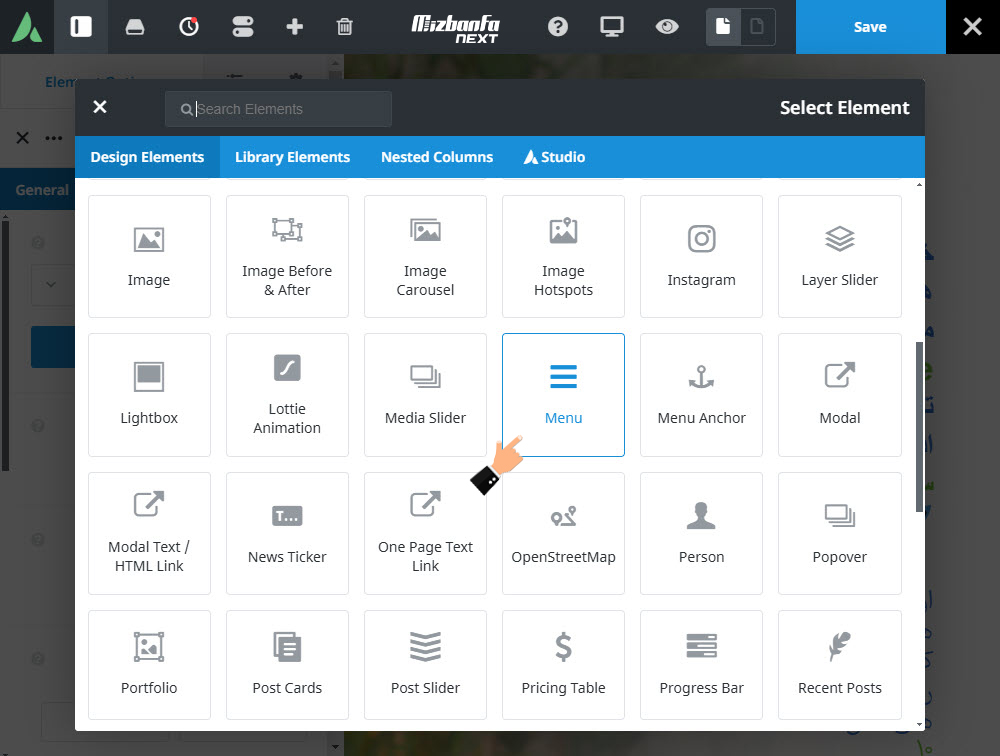
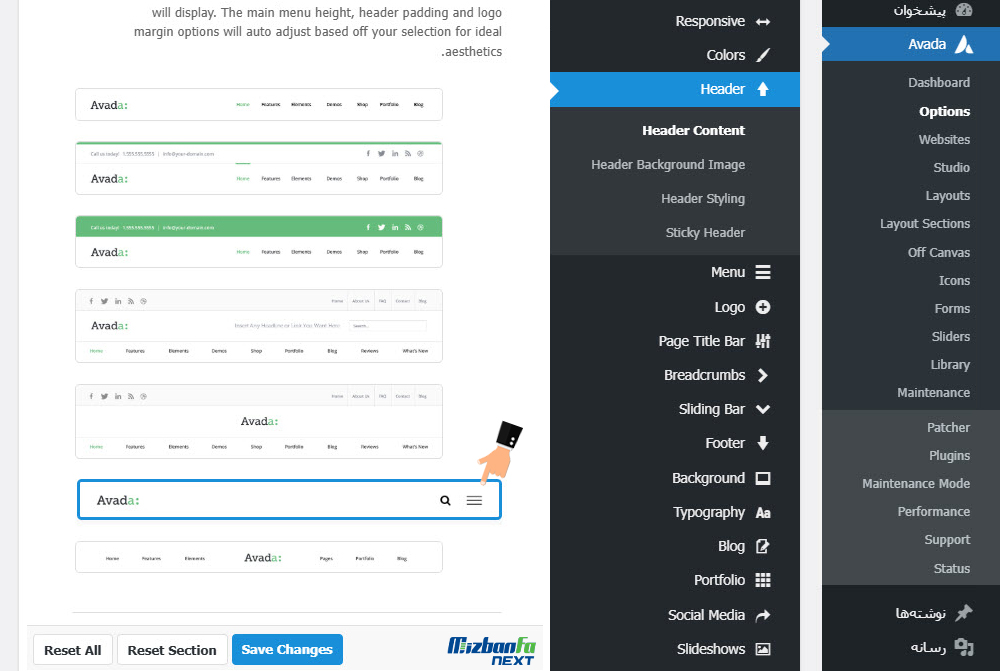
نکته بسیار مهمی که باید به آن دقت داشته باشید این است که اگر از هدر پیش فرض آوادا یا Global Header استفاده می کنید، فهرستی که طراحی کرده اید را در وبسایت خود خواهید دید اما اگر هدر اختصاصی برای وبسایت خود طراحی کرده اید باید آن را ویرایش و جایگاه منو را مشخص کنید. برای این منظور می توانید از آموزش ساخت هدر در قالب آوادا کمک بگیرید و هدر طراحی شده ویرایش کنید. مطابق تصویر زیر داخل کانتینر خود یک بلوک اضافه کنید و المان Menu منو را در آن درج کنید.

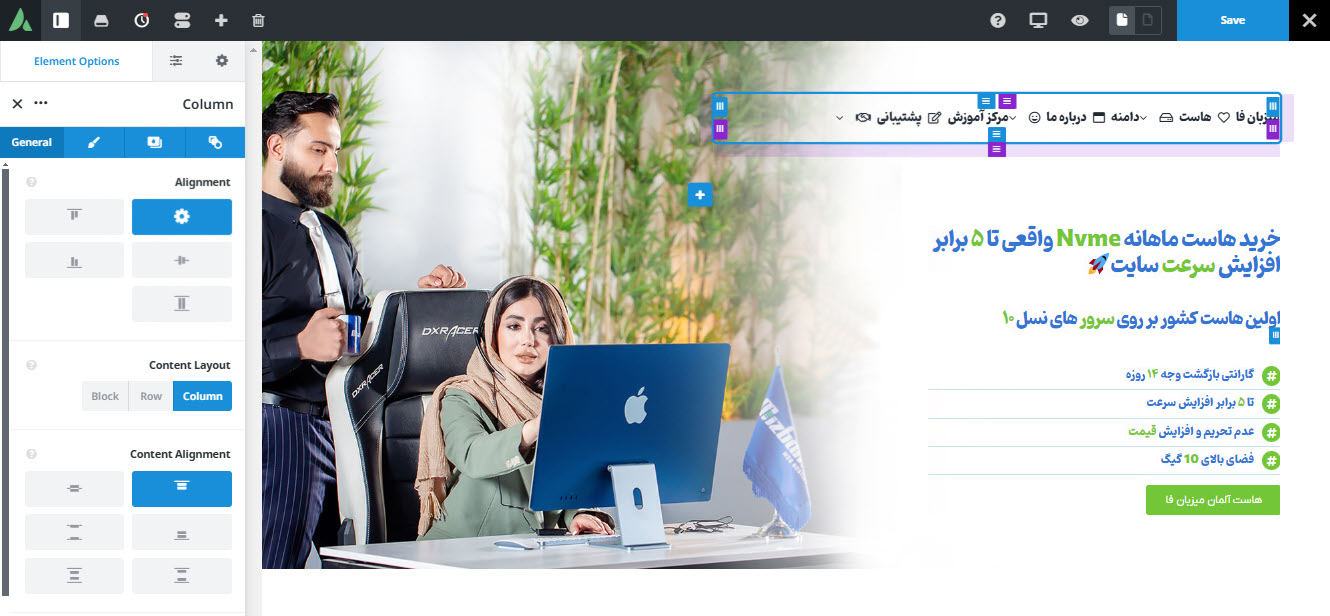
مشاهده می کنید که بلوک منو اضافه شد. اما شما می توانید تعیین کنید که کدام یک از فهرست هایی که در وردپرس طراحی شده در این قسمت نمایش داده شود.

برای تغییر فهرست نمایشی، از ستون سمت چپ صفحه می توانید تنظیمات بیشتری برای منو در نظر بگیرید مهم ترین گزینه از این بخش این است که از کشوی Mnu منویی که قبلا طراحی کرده اید را انتخاب کنید تا نمایش داده شود.

درنهایت خروجی فهرست شما در وبسایت به اینصورت خواهد بود.

قالب آوادا تنظیمات بسیار گسترده ای را برای هر بخش ارائه کرده شما می توانید بخش منوها را به صورت خیلی تخصصی پیکربندی کنید.
آموزش کامل تنظیمات منو در قالب آوادا
همانطور که گفتیم قالب آوادا یکسری تنظیمات اختصاصی برای سفارشی سازی بیشتر منوها ارائه داده که بهتر است بررسی کنید برای این منظور در پیشخوان وردپرس روی منوی Avada و سپس Options کلیک کنید.

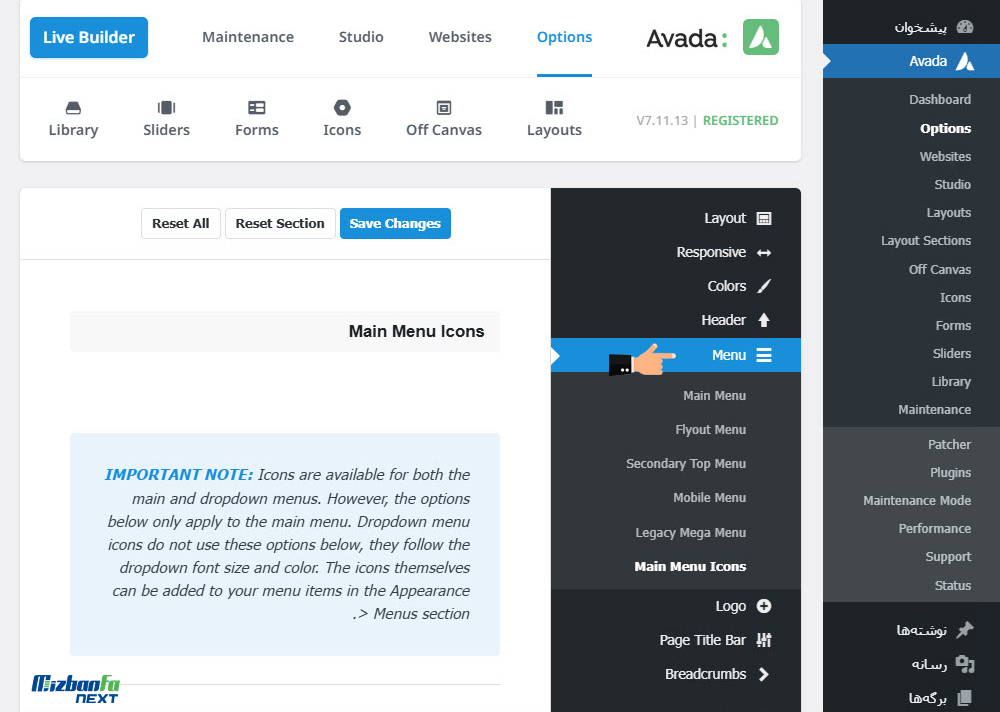
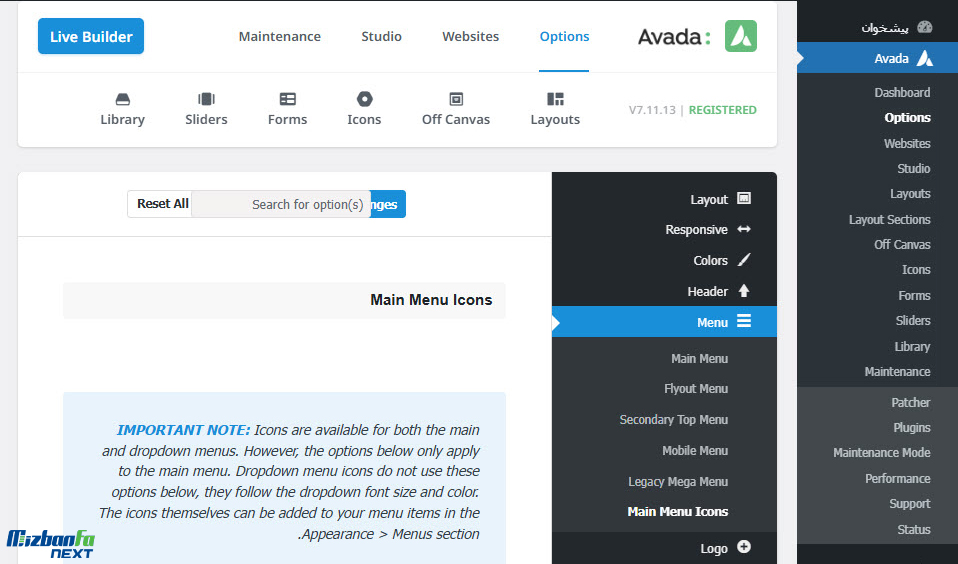
در کادر باز شده روی Menu کلیک کنید. 6 زیرمنو وجود دارد که در هر کدام می توانید بخش های مختلفی از منوبر خود را سفارشی سازی کنید که در ادامه به بررسی هر کدام خواهیم پرداخت.

در نظر داشته باشید تنها بخش هایی را پیکربندی کنید که در وبسایت شما وجود دارد ممکن است مگامنو و منوی شناور در وبسایت وردپرسی شما فعال و مورد استفاده نباشند.
- منو اصلی Main Menu: تنظیمات منوی اصلی وبسایت را اینجا پیکربندی می کنید.
- منو آبشاری Flyout Menu: تنظیمات منوی شناور (فقط در صورتی فعال خواهد بود که در تنظیمات هدر، طرح بندی شماره 6 را انتخاب کرده باشید و منوی شما حالت شناور داشته باشد).
- منو فرعی ثانویه Secondary Top Menu: تنظیمات مربوط به منیو ثانویه سایت را پیکربندی کنید این منو عموما در قسمت بالای نویگیشن قرار میگیرد و صفحات فرعی در آن درج می شود.
- منو موبایل Mobile Menu: نحوه نمایش منو منو در نمایشگرهای کوچک مثل موبایل را تنظیم کنید.
- مگا منو Legacy Mega Menu: در این قسمت می توانید تنظیماتی برای پیکربندی مگامنو اعمال کنید.
- Main Menu Icons: تنظیمات مربوط به آیکون های منو اصلی از این قسمت قابل تغییر است.
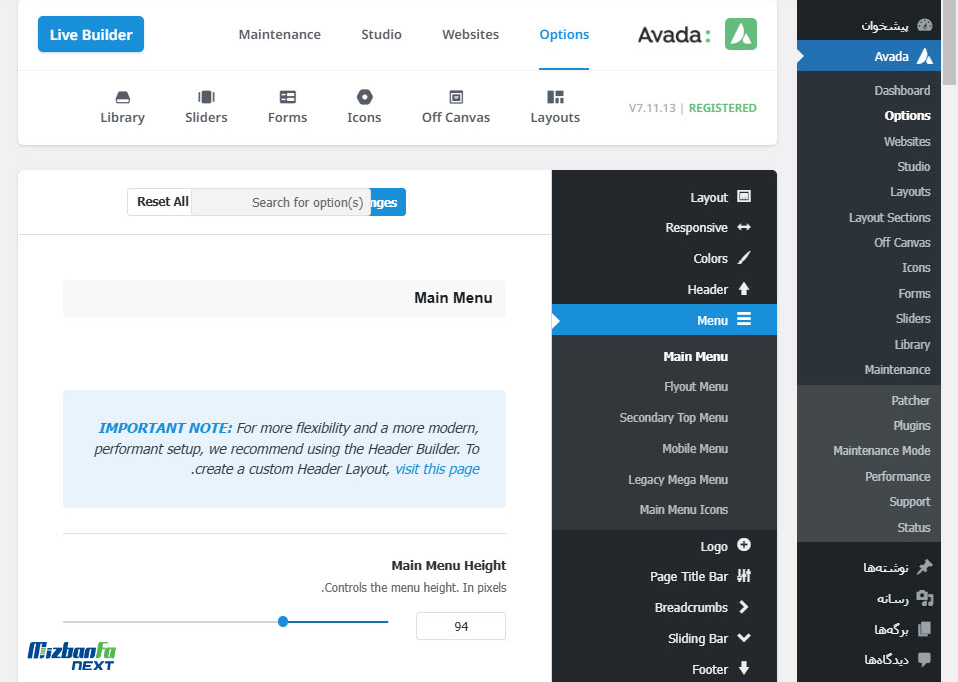
تنظیمات منو اصلی Main Menu

- ارتفاع منو Main Menu Height: از این قسمت میتوانید ارتفاع منویی که در سایت شما قرار میگیرد را براساس پیکسل تنظیم کنید هرچقدر این عدد بیشتر باشد منو بخش بزرگتری از صفحه را اشغال میکند.
- استایل هایلایت منوی اصلی Main Menu Highlight Style: در این قسمت میتوانید استایل و ظاهر منوی اصلی را انتخاب کنید که به صورت Top Bar و دارای یک خط در بالای منو باشد، به شکل Bottom Bar یا یک خط در زیر منو، Arrow یعنی یک حالت فلش زیر منو قرار گیرد، backgroun که رنگ دلخواه شما را در پس زمینه منو قرار میدهد و Color Only که منو ساده است.
- اندازه نوار هایلایت Main Menu Highlight Bar Size: اگر در بخش قبلی گزینه Top Bar یا Bottom Bar را انتخاب کرده باشید در این قسمت می توانید اندازه نواری که در بالا یا پایین منو درج می شود را تعیین کنید.
- فاصله داخلی آیتم های منو Main Menu Item Padding: در این قسمت فاصله داخلی آیتم های درون منو را مشخص کنید.
- فاصله داخلی آیتم های منو در موبایل Main Menu Item Padding On Mobile: در این قسمت مشخص می کنید فاصله داخلی آیتم های منو در دستگاه هایی با نمایشگر کوچک مثل موبایل، چند پیسکل باشد.
- افکت سایه منو اصلی Main Menu Drop Shadow: با فعال یا غیر فعال کردن این گزینه مشخص میکنید حالت سایه در منو اصلی اعمال شود یا خیر. با فعال کردن این گزینه ماوس روی هر منویی قرار گیرد یک سایه در زیر آن نمایش داده می شود.
- حالت انیمیشن منوی کشویی اصلی/مگا منوی قدیمی Main Menu Dropdown / Legacy Mega Menu Animation:میتوانید یک حالت انیمیشن محو یا اسلایدی را به منو خود اعمال کنید.
- اندازه بالای منوی اصلی کرکره ای Main Menu Dropdown Top Border Size: اندازه حاشیه بالای مگا منو یا منوی کرکره ای را در این فیلد وارد کنید. (نوار رنگی که بالای هر منو قرار میگیرد).
- عرض منوی اصلی کشویی Main Menu Dropdown Width: عرض منویی که باز می شود را براساس پیکسل تعیین کنید هرچقدر این عد بزرگتر باشد منوی شما هم عریض تر نمایش داده خواهد شد.
- فاصله داخلی منوی اصلی در حالت کشویی Main Menu Dropdown Item Padding:
- جداکننده منو Main Menu Dropdown Divider: یک جدا کننده بین منوهایی که حالت کرکره ای دارند قرار میدهد.

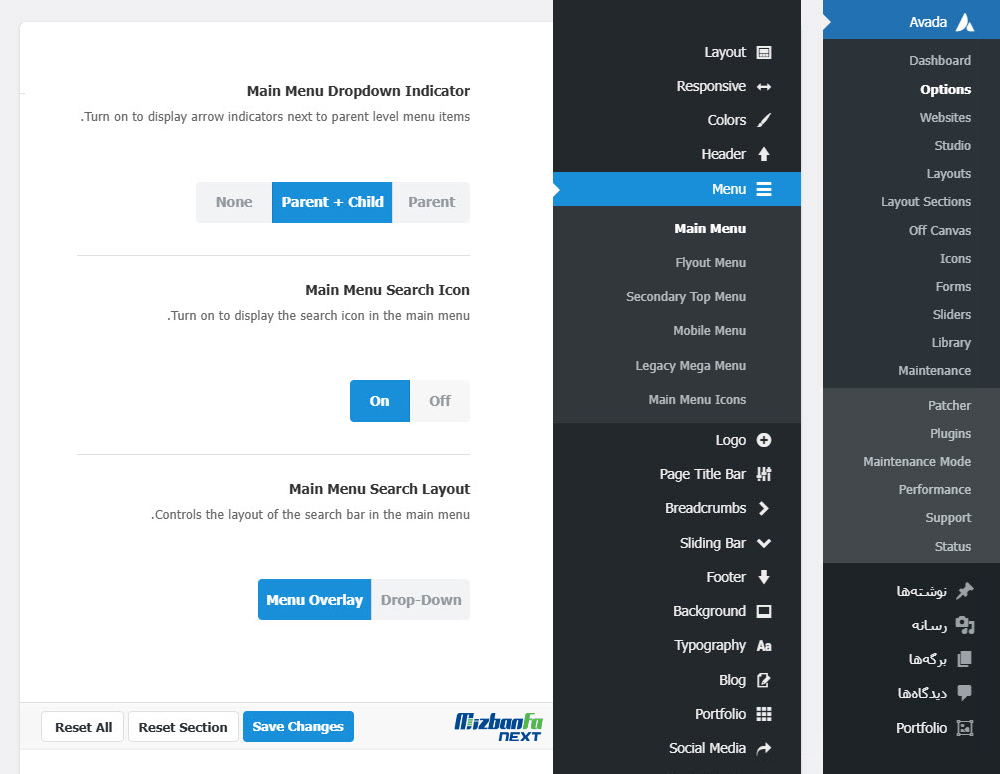
- شاخص منوی اصلی کرکره ای Main Menu Dropdown Indicator: اگر منویی حاوی زیرمنوی دیگری باشد با انتخاب گزینه Parent فقط در کنار منو اصلی یک آیکون فلش قرار میگیرد، با انتخاب Parent + Child هم کنار منو اصلی و هم کنارمنوهای زیر مجموعه آیکون فلش قرار میگیرد ولی اگر تمایلی ندارید که آیکونی درج شود گزینه None را انتخاب کنید.
- آیکون جستجو منو اصلی Main Menu Search Icon: با فعال کردن این گزینه می توانید یک آیکون جستجو در کنار منوبار اضافه کنید تا کاربر در وبسایت شما بتواند موارد مورد نظر خود را جستجو کند.
- حالت جستجو Main Menu Search Layout: اگر گزینه قبلی را انتخاب کرده باشید و آیکون جستجو را به منوی خود اضافه کنید در این قسمت می توانید نحوه نمایش آیکون جستجو و کادر آن را مشخص کنید Drop-Down یعنی زمانیکه کاربر روی آیکون جستجو کلیک کنید یک کادر چستجو زیر منوبار نمایش داده شود ولی اگر Menu Overlay را انتخاب کنید پس از کلیک روی آیکون جستجو، منو به آرامی محو شده و کادر جستجو ظاهر می شود.
- حاشیه دایره ای برای آیکون Main Menu Icon Circle Borders:با فعال کردن این گزینه یک حاشیه دایره ای دورتادور آیکون جستجو قرار میگیرد.
- Menu Highlight Label Radius:
- رنگ پس زمینه منو کشویی Main Menu Dropdown Background Color: در اینجا یک رنگ را برای پس زمینه منو کشویی خود انتخاب کنید.
- رنگ پس زمینه منو کشویی در حالت هاور Main Menu Dropdown Background Hover Color: در این بخش نیز می توانید رنگی را انتخاب کنید تا ززمانیکه موس روی منو عبور کرد این رنگ نمایش داده شود.
- رنگ جداکننده منو کشویی Main Menu Dropdown Separator Color: رنگی را برای خط جدا کننده منو انتخاب کنید.
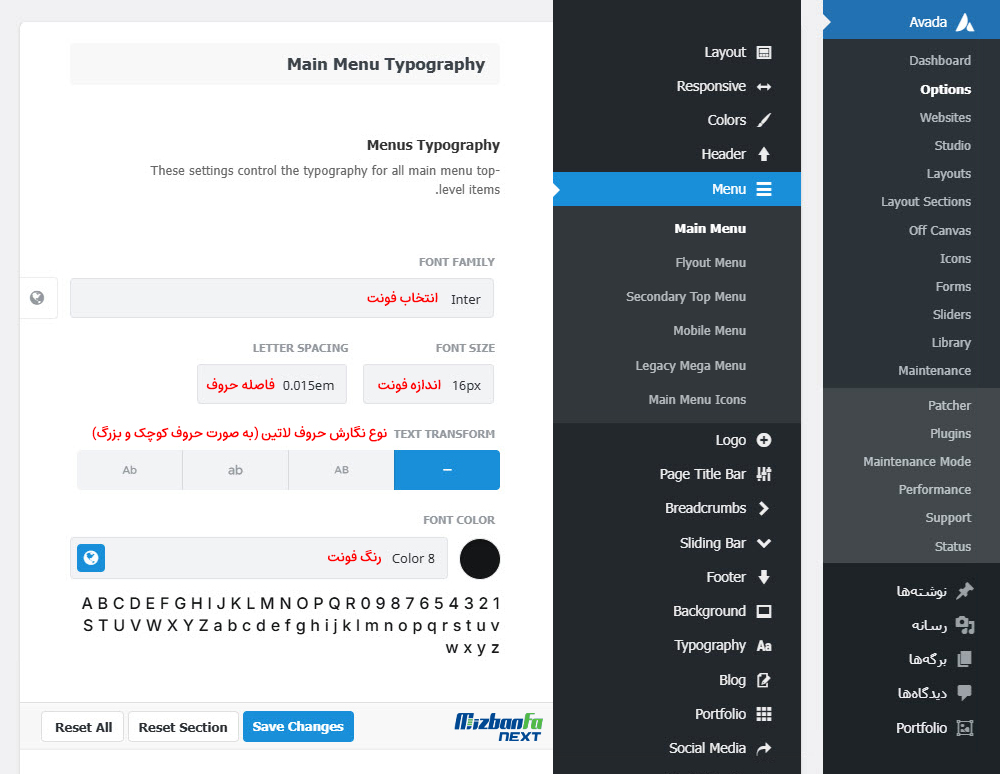
در بخش Main Menu Typography می توانید فونت و تنظیمات مربوط به تایپوگرافی منو را اعمال کنید. تنظیمات این قسمت روی منوهای سطح بالایی اعمال می شود.

- تایپوگرافی منوها Menus Typography: در این قسمت می توانید اندازه فونت و نوع فونت منو را تعیین کنید. Font Family یا نوع فونت، Font Size اندازه فونت، Letter Spacing فاصله بین کاراکترها در کلمات لاتین، Text Transform نوع نگارش حروف انگلیسی به صورت بزرگ و کوچک و Font Color رنگ فونت را از این قسمت تنظیم کنید.
- رنگ هاور فونت های منو Main Menu Font Hover/Active Color: رنگ نوشته های منو با عبور ماوس به چه رنگی تغییر کنند؟
- رنگ فونت منو کرکره ای Main Menu Dropdown Font Color: متن داخل منو چه رنگی باشد؟
- سایز فونت منو کرکره ای Main Menu Dropdown Font Size: اندازه نوشته های داخل منو چند پیسکل باشد؟
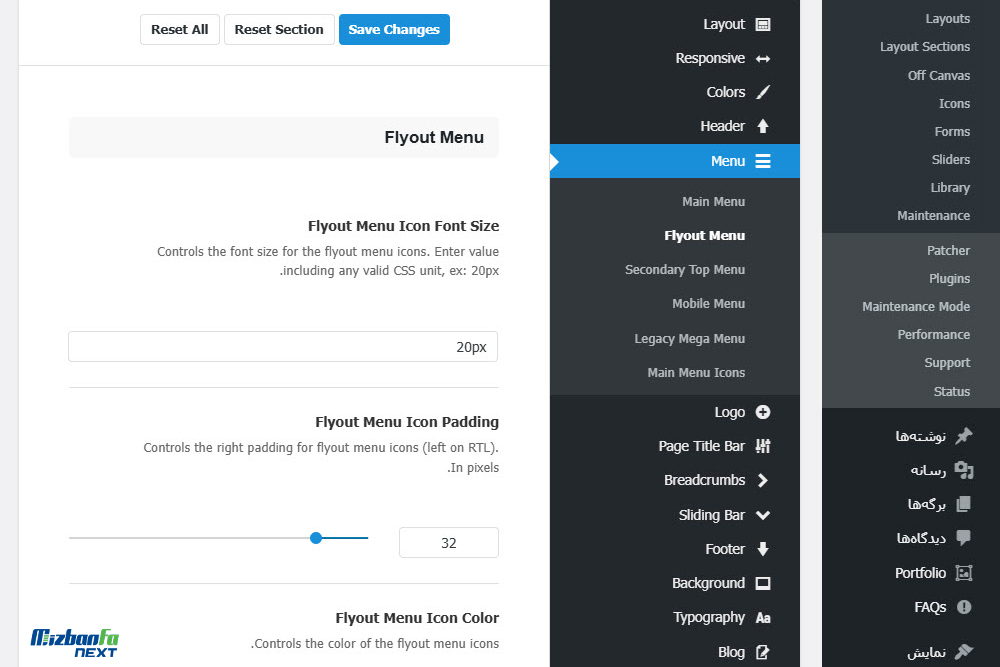
تنظیمات منو آبشاری قالب آواد Flyout Menu
به صورت پیش فرض تنظیمات بخش Flyout Menu نمایش داده نمی شود مگر اینکه در تنظیمات هدر طرح بندی شماره شش را انتخاب کرده باشید، در مقالات پیشین به آموزش طراحی هدر در قالب آوادا پرداختیم و گفتیم چطور طرح بندی های مختلفی را روی وبسایت خود پیاده سازی کنید.

- Flyout Menu Icon Font Size: اندازه آیکون منوی شناور را تنظیم کنید. (با تغییر این بخش، اندازه خطوط افقی آیکون منو تغییر خواهد کرد).
- Flyout Menu Icon Padding: فاصله داخلی آیکون ها را تعیین کنید. به عنوان مثال با تغییر این بخش، فاصله بین آیکون منو و آیکون جستجو کمتر یا بیشتر خواهد شد.
- Flyout Menu Icon Color: رنگ آیکون های منوی شناور را انتخاب کنید.
- Flyout Menu Icon Hover Color: رنگ هاور آیکون های منوی شناور را تنظیم کنید تا با عبور ماوس تغییر کند.
- Flyout Menu Background Color: در اینجا رنگ پس زمینه منوی خود را مشخص میکنید.
- Flyout Menu Direction: در این قسمت می توان جهت قرارگیری و نحوه نمایش منوی شناور را تعیین کرد که به صورت محو، از سمت چپ، از سمت راست، از بالا یا از پایین باشد.
- Flyout Menu Item Padding: در این بخش هم می توانید فاصله داخلی آیتم های درون منو را تعیین کنید که چند پیسکل باشد.

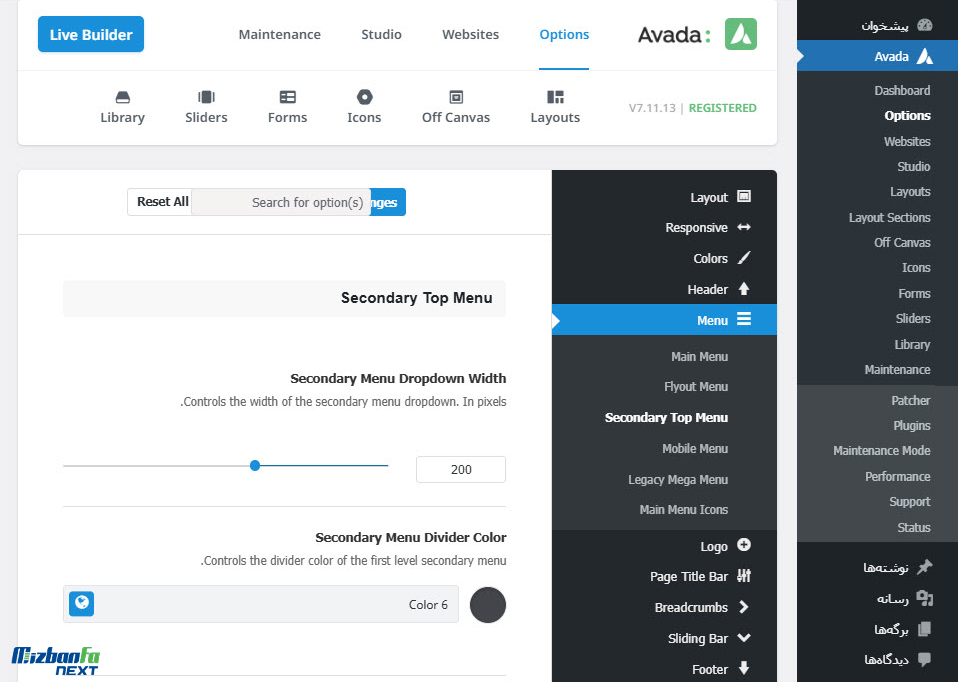
تنظیمات منو فرعی سایت Secondary Top Menu
چنانچه در تنظیمات هدر سایت یکی از طرح بندی های شماره 2 تا 5 را انتخاب کرده باشید امکان ساخت منوی فرعی را خواهید داشت منظور از منوی فرعی، منوی ثانویه ای است که در نویگیشن بالای صفحه نمایش داده می شود.

- عرض منوی ثانویه Secondary Menu Dropdown Width: در این بخش می توانید مشخص کنید که عرض هر منو چند پیسکل باشد.
- رنگ جدا کننده منو Secondary Menu Divider Color: در این قسمت می توانید رنگ خطوط جداکننده منوها را مشخص کنید (در میان منوهای سایت خطوط عمودی با این رنگ درج می شود). برای تغییر اندازه این خطوط، بخش Secondary Menu Line Height را تنظیم کنید.
- رنگ بک گراند منو Secondary Menu Dropdown Background Color: در اینجا رنگی را انتخاب کنید تا در پس زمینه منو قرار گیرد.
- رنگ هاور بک گراند منو Secondary Menu Dropdown Background Hover Color: یک رنگ را انتخاب کنید تا در حالت هاور با عبور ماوس از روی منو، نمایش داده شود.
- Secondary Menu Dropdown Separator Color: می توانید رنگ کادر اطراف منو کرکره ای را مشخص کنید.
در بخش Secondary Top Menu Typography تنظیمات تایپوگرافی منوی فرعی سایت را پیکربندی کنید.
- Secondary Menu Font Size: سایز فونت منوی ثانویه را مشخص کنید.
- Secondary Menu Line Height: در این قسمت می توانید ارتفاع خطوطی که میان منوها قرار گرفته را تغییر دهید.
- Secondary Menu Font Color: در این قسمت میتوانید رنگ فونت منوی ثانوی را مشخص کنید.
- Secondary Menu Dropdown Font Color: در این جا رنگ فونت منوهای کرکره ای را مشخص میکنید.
- Secondary Menu Dropdown Font Hover Color: می تونید رنگی را مشخص کنید تا زمان هاور روی فونت های منوی کرکره ای نمایش داده شود.
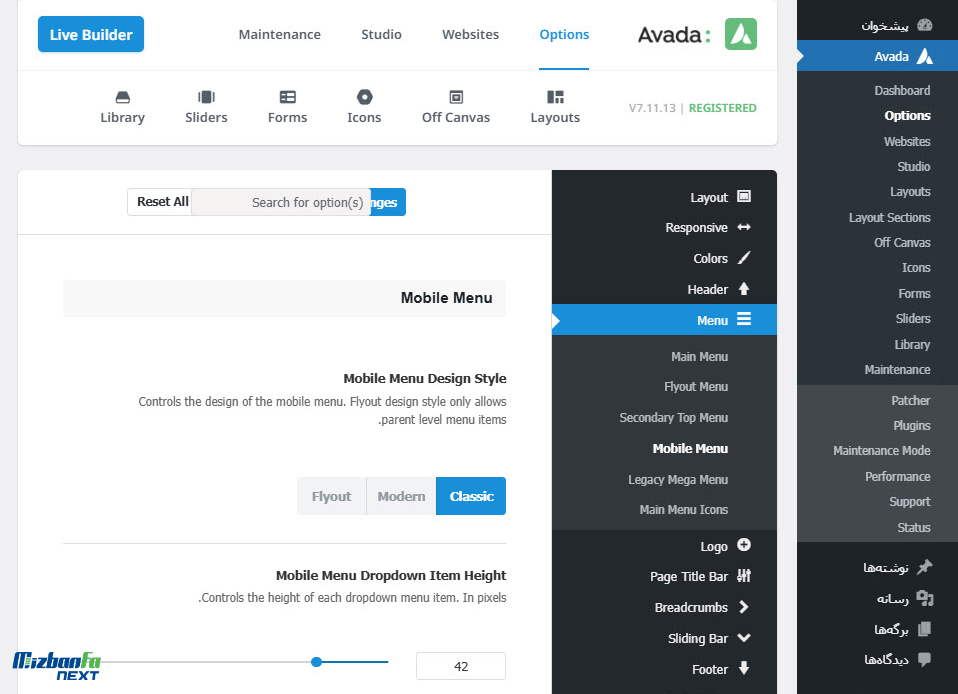
تنظیم کردن منوی موبایل سایت Mobile Menu

- Mobile Menu Design Style: در این قسمت می توانید استایل و نوعی طراحی منوی موبایل را مشخص کنید که در سه حالت کلاسیک Classic، مدرن Modern و Flyout قابل پیکربندی است. در نظر داشته باشید با انتخاب استایل Flyout فقط منوهای والد یا همان منوهای سطح اول نمایش داده می شوند.
- ارتفاع آیتم های منوی موبایل Mobile Menu Dropdown Item Height: در این بخش می توانید ارتفاع آیتم های درون منو را براساس پیکسل تنظیم کنید.
- لغزش به بیرون منوی کشویی Mobile Menu Dropdown Slide Outs: وقتی این قابلیت در حالت فعال قرار داشته باشد با ضربه زدن خارج از کادر منو، منوی کشویی باز می شود.
- نمایش آیکون جستجو در موبایل Display Mobile Menu Search Icon/Field: با فعال کرن این گزینه آیکون جستجو در منوی موبایل هم نمایش داده می شود.
- جدا کننده آیتم های منو در موبایل Mobile Menu Sub-Menu Indicator: با فعال کردن جداکننده، یکسری خطوط افقی به عنوان جداکننده میان منوهای موبایل درج می شود.
- رنگ پس زمینه هدر در منوی موبایل Mobile Header Background Color: رنگ بک گراند هدر را تعیین می کنید.
- رنگ پس زمینه منوی موبایل در صفحات آرشیو Mobile Archive Header Background Color: رنگ پس زمینه منوی موبایل در صفحات آرشیو سایت را مشخص کنید.
- رنگ پس زمینه منوی مویایل Mobile Menu Background Color: رنگ بک گراند موبایل موبایل را انتخاب کنید.
- رنگ پس زمینه منو موبایل در حالت هاور Mobile Menu Background Hover Color: رنگی که پس از عبور ماوس یا دست در بک گراند منوی موبایل ظاهر می شود را انتخاب کنید.
- رنگ قاب منوی موبایل Mobile Menu Border Color: رنگی که اطراف هر منو به صورت کادر نمایش داده می شود.
- تعویض رنگ منوی موبایل Mobile Menu Toggle Color: رنگ آیکون منوی موبایل را انتخاب کنید که اصولا همرنگ با رنگ اصلی تم شماست.
نهایتا در قسمت Mobile Menu Typography تنظیمات تایپوگرافی و فونت منوی موبایل را مشخص کنید. به عنوان مثال Font Family فونت، Font Size اندازه فونت، Line Height فاصله بین خطوط، Letter Spacing فاصله بین کاراکترها، Text Transform حساسیت به حروف کوچک و بزرگ در زبان لاتین و Font Color رنگ فونت را تعیین کنید.
- Mobile Menu Hover Color: در این بخش رنگ هاور منوی موبایل را تنظیم کنید که منطقا این گزینه در نسخه دسکتاپی کارایی بیشتری دارد.
- Mobile Menu Text Align: چیدمان و ترابندی متن ها در منوی موبایل را تعیین کنید که حالت راست چین، وسط چین یا چپ چین داشته باشند برای زبان فارسی حالت راست چین بهتر است.
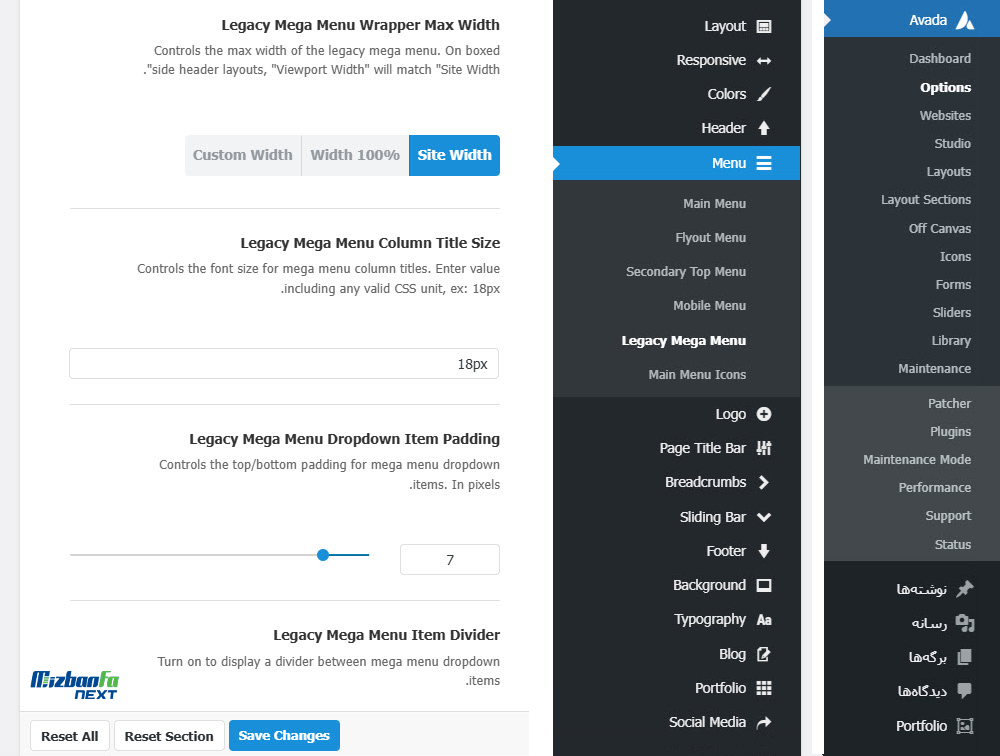
تنظیمات مگا منو در قالب آوادا Legacy Mega Menu

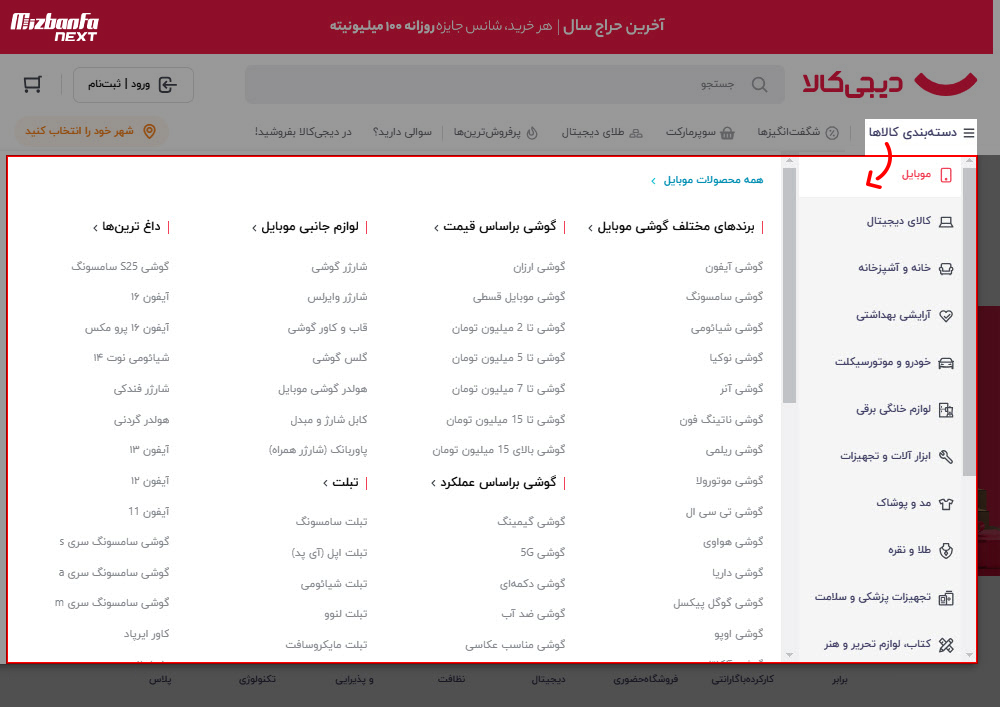
منظور از مگامنو، منوهای بزرگ و عریضی است کاربر با نگه داشتن موس خود روی منو، در لحظه می تواند تمامی بخش ها و زیرمجموعه های آن منو را مشاهده کند. در تصویر زیر، منوی وبسایت دیجی کالا را مشاهده میکنید که به صورت مگامنو طراحی شده است.

در قالب آوادا با مراجعه به منوی مویل و زیر منوی Legacy Mega Menu می توانید تنظیمات مرتبط به مگامنوی وبسایت خود را پیکربندی کنید. در نظر داشته باشید برای فعال شدن این بخش ابتدا باید در تنظیمات اوادا از بخش Advanced گزینه Legacy Mega Menu را فعال کنید.
- حداکثر عرض مگا منو Legacy Mega Menu Wrapper Max Width: در این قسمت براساس پیسکل مشخص میکنید که مگامنوی وبسایت شما حداکثر دارای چه عرضی باشد؟
- Legacy Mega Menu Column Title Size: سایز ستون های مگا منو چند پیسکل باشد؟
- Legacy Mega Menu Dropdown Item Padding: فاصله داخلی بین آیتم های درون مگامنو چند پیسکل باشد؟
- Legacy Mega Menu Item Divider: با فعال کردن این گزینه یک جداکننده بین آیتم های مگامنو قرار میگیرد.
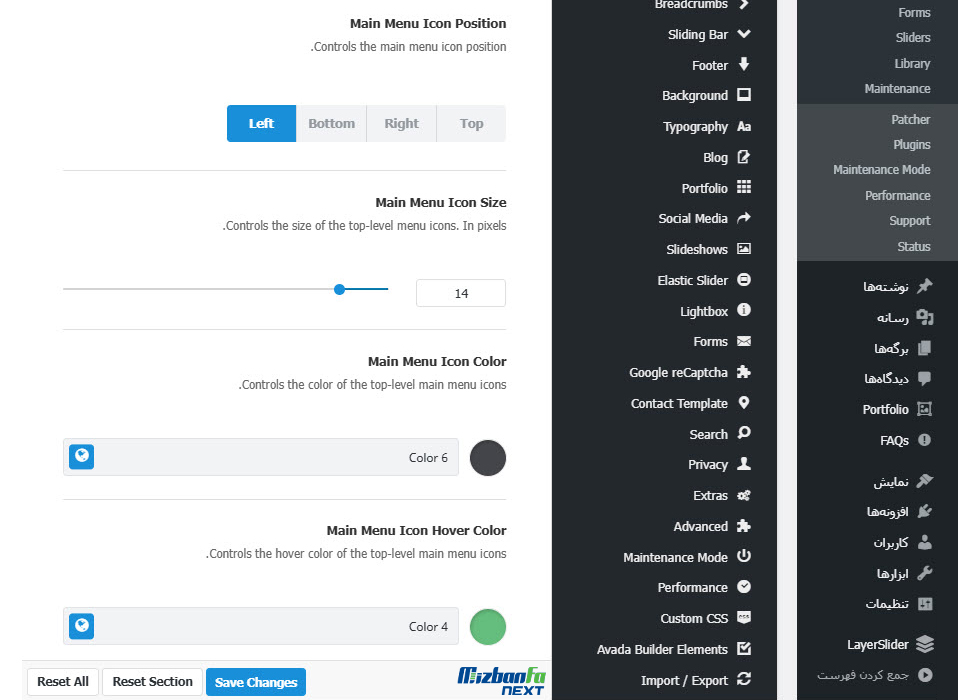
تنظیمات آیکون های منوی اصلی سایت Main Menu Icons

این تنظیمات روی آیکون های منو اصلی وبسایت شما اعمال خواهند شد.
- موقعیت آیکون های منو اصلی Main Menu Icon Position: در این بخش تنظیم میکنید آیکون هایی که برای هر منو انتخاب کرده اید در سمت بالا، راست، پایین یا سمت چپ منو قرار داشته باشند.
- اندازه آیکون های منوی اصلی Main Menu Icon Size: در اینجا می توانید اندازه آیکون های کنار منوها را تعیین کنید.
- رنگ آیکون های منو اصلی Main Menu Icon Color: رنگ آیکون هایی که کنار منوها قرار میگیرد را انتخاب کنید.
- رنگ هاور آیکون های منو Main Menu Icon Hover Color: تمایل دارید با عبور موس از روی آیکون ها رنگ آن تغییر کند؟ پس از این قسمت یک رنگ برای هاور آیکون ها انتخاب کنید.

سوالات متداول درباره ساخت منو در قالب آوادا و تنظیمات آن
-
بعد از ساخت منو، آن را در سایتم مشاهده نمیکنم مشکل از کجاست؟
اگر هدر وبسایتتان را به صورت اختصاصی طراحی کرده اید باید آن را ویرایش و بلوک منو را به آن اضافه کنید.
-
چطور میتوان زیرمنو ساخت؟
تنها کافیست زمان طراحی فهرست، گزینه هایی که قصد دارید به حالت زیرمنو تبدیل شوند را به سمت چپ درگ کنید تا در دل منوی اصلی قرار گیرند و زیرمجموعه شوند.
-
آیا میتوانم چندین منو داشته باشم؟ مثلا یکی در جایگاه اصلی و یک منوی ثانویه بسازم.
بله شما می توانید برای بخش های مختلف سایت خود منوهای مجزا طراحی کنید سپس زمانی طراحی فهرست تعیین کنید که این منو در کدام بخش سایت نمایش داده شود.
-
در پیشخوان وردپرس گزینه فهرست ها را مشاهده نمیکنم علت چیست؟
بررسی کنید که حتما با دسترسی مدیریت وارد وبسایت وردپرسی خود شده باشید کاربرانی با سطح دسترسی پایین تر مثل نویسنده نمی توانند به تمامی بخش های وردپرس دسترسی داشته باشند.
نتیجه گیری
با آموزش ساخت منو در قالب اوادا همراه شما بودیم و گفتیم که چطور برای وبسایت خود منوهای اختصاصی طراحی کنید و با تنظیمات menu قالب آوادا آن را شخصی سازی کنید. در قالب Avada می توانید منوهای بسیار حرفه ای طراحی کنید و وبسایتی زیبا و متمایز داشته باشید.











