با آموزش طراحی صفحه درباره ما با قالب آوادا با شما هستیم و تصمیم داریم نحوه ساخت یک صفحه About us را از 0 تا 100 عنوان کنیم و یک نمونه را با هم بسازیم. در ساخت صفحه درباره ما یکسری نکات مهم را باید رعایت کنید و المان هایی را در این صفحه قرار دهید تا مخاطب با شما همراه شود و اعتماد او را جلب کنید. عموما در این صفحه ویدیو، گالری، چارت سازمانی، داستان برند، گذشته کسب و کار و چشم اندازهای سازمان ارائه می شود.
صفحه درباره ما برای ایجاد حس صمیمت با مخاطب و جلب اعتماد بازدیدکنندگان طراحی می شود. در این صفحه، کسب و کار و فعالیت های خود را کاملا صادقانه و شفاف ارائه دهید و دستاوردهای سازمان را به نمایش بگذارید.
در قالب آوادا به کمک صفحه ساز Avada Builder در یک محیط بصری، می توانید هر نوع طراحی که مد نظرتان است را پیاده سازی کنید. دراین محیط با سه مورد اصلی Container، ستون های داخل کانتینر و المان ها سروکار دارید. بنابراین اگر مفهوم Container و نحوه استفاده از آن را درک کرده اید، طراحی صفحات سایت برایتان ساده خواهد بود.
طراحی صفحه درباره ما در قالب آوادا
همانطور که در راهنمای فعال سازی پلاگین های پیش نیاز آوادا گفتیم، Avada Core و Avada Builder دو افزونه پیش نیاز برای قالب آوادا هستند که بدون آنها امکان طراحی نخواهید داشت. بنابراین قبل از شروع کار حتما بررسی کنید که این دو افزونه نصب و فعال باشند چنانچه افزونه ها فعال نبودند، از راهنمای ارائه شده کمک بگیرید.
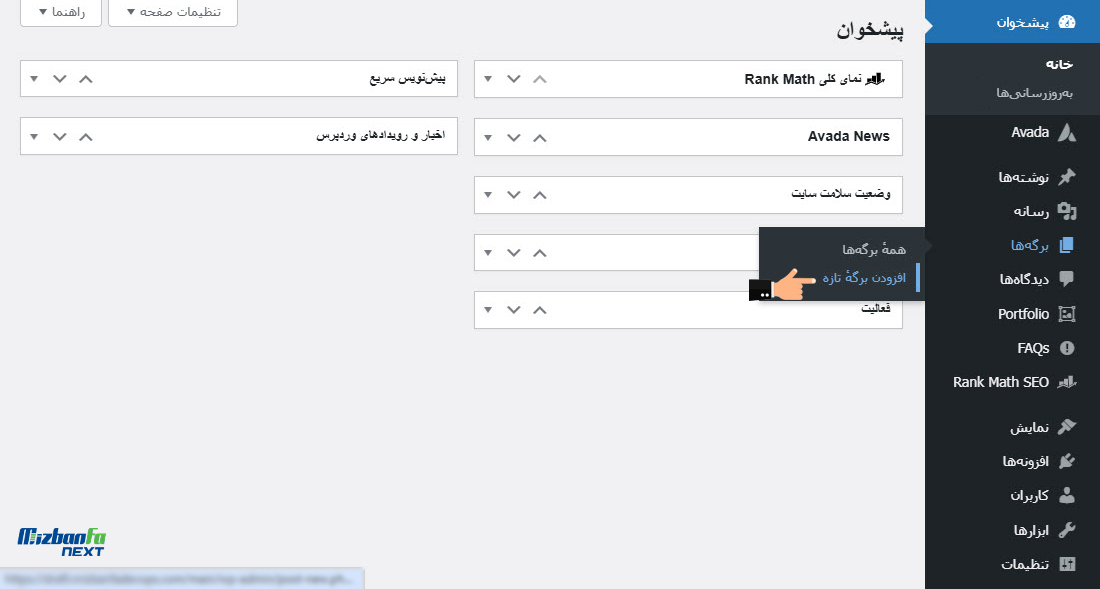
برای شروع، به کمک آموزش ورود به وردپرس وارد پیشخوان وبسایت وردپرسی خود شوید. چون صفحه درباره ما دارای یک محتوای ثابت و ایستا است و به نوعی static web page محسوب می شود، پس بهتر است در ماهیت یک برگه طراحی شود چنین صفحاتی به ندرت نیاز به تغییرات دارند. پس در پیشخوان وردپرس از قسمت برگه ها، زیر منوی افزودن برگه تازه را انتخاب کنید.

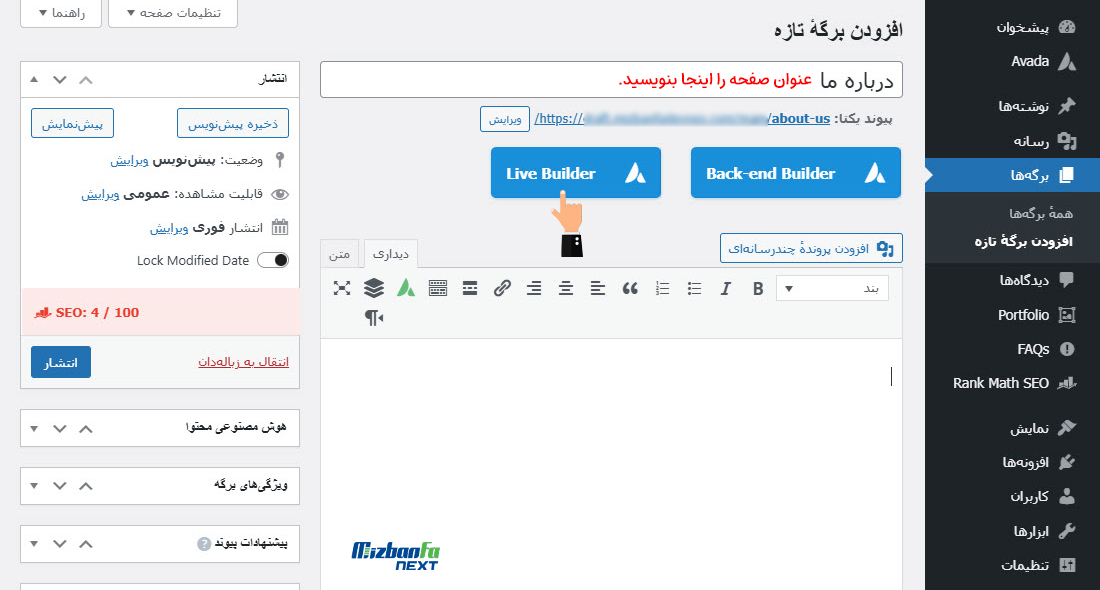
سپس در صفحه باز شده می توانید عنوان صفحه را بنویسید ما عنوان درباره ما را نوشتیم. سپس روی دکمه Live Builder کلیک کنید تا به محیط بصری صفه ساز فیوژن بیلدر هدایت شوید.

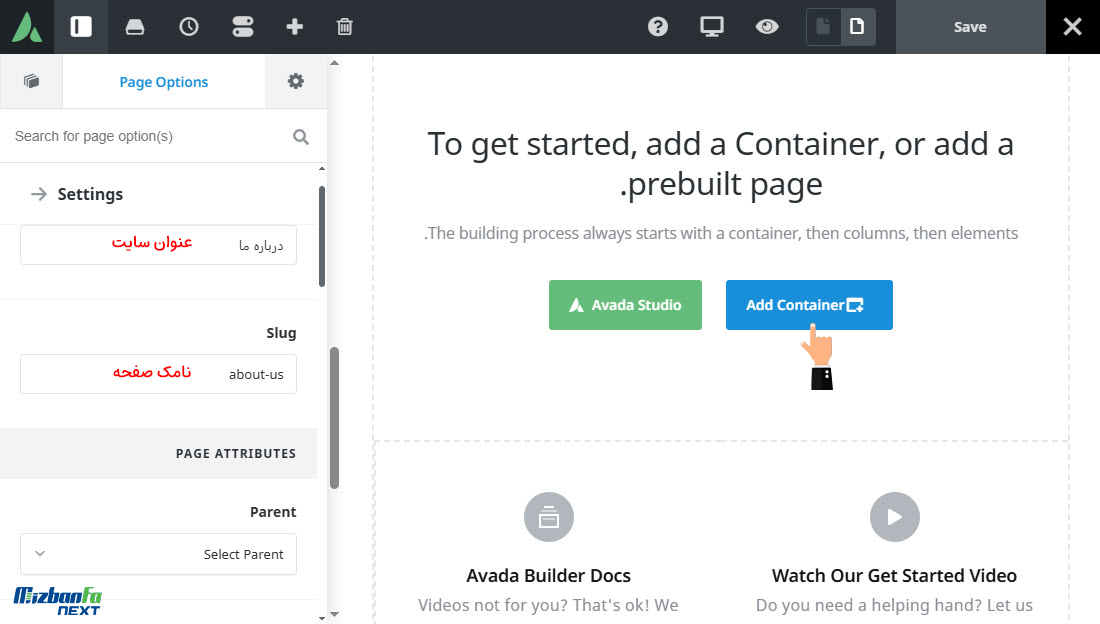
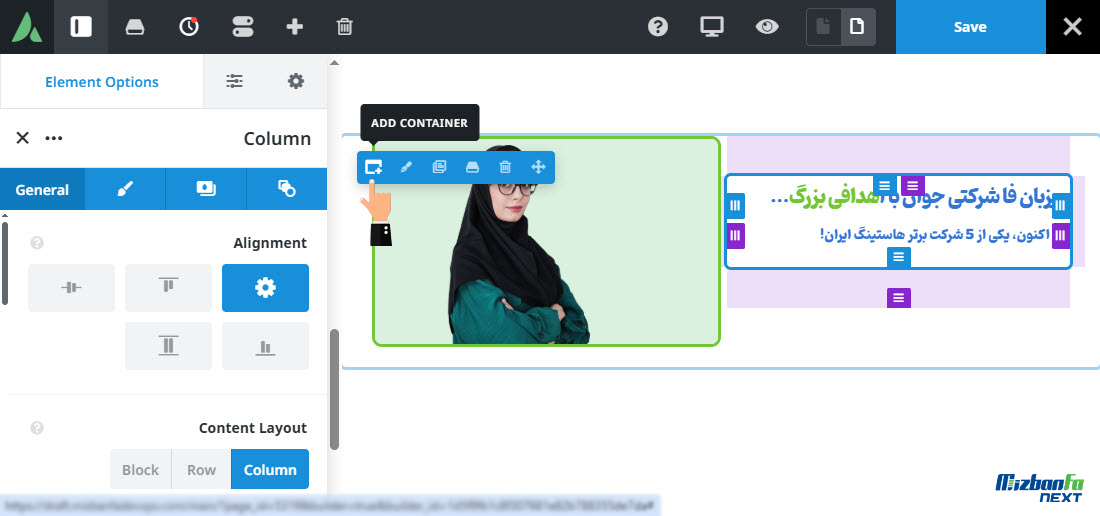
اکنون با چنین صفحه ای مواجه می شوید برای شروع کار باید روی دکمه Add Container کلیک کنید.

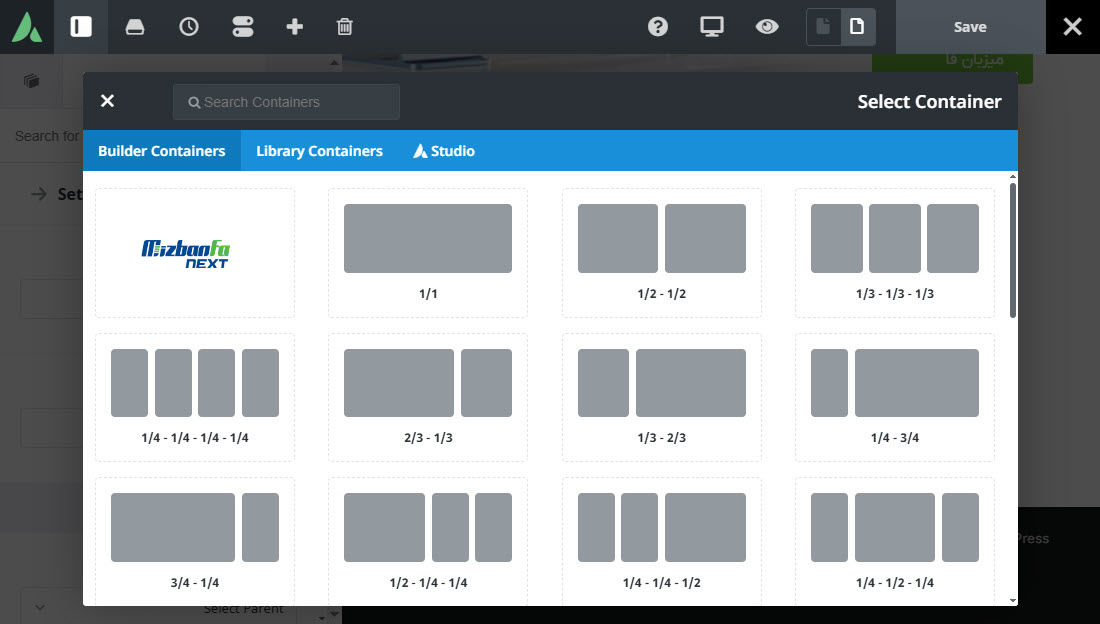
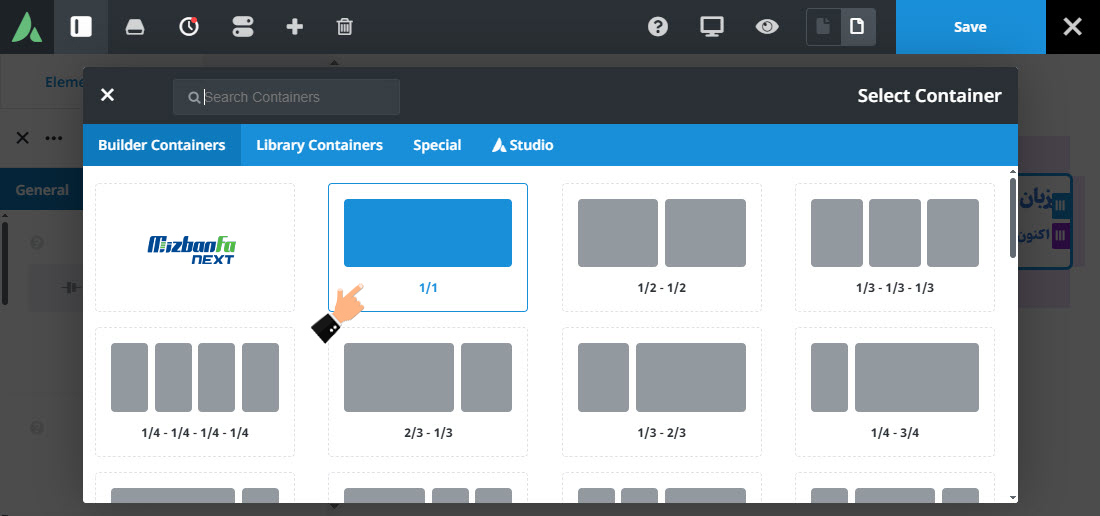
باید بدانید هر کانتینر می تواند دارای یک یا چند ستون باشد و هر بخشی که طراحی می کنید در دل یک Container قرار میگیرد. بنابراین باتوجه به طراحی که در نظر دارید و اینکه میخواهید در ابتدای صفحه چه بخش هایی درج کنید یکی از Container ها را انتخاب کنید. به عنوان مثال من قصد دارم در سمت راست یک متن و در سمت چپ یک تصویر را درج کنم بنابراین Container دو بخشی را انتخاب میکنم که سمت چپ ان کمی بزرگتر باشد.

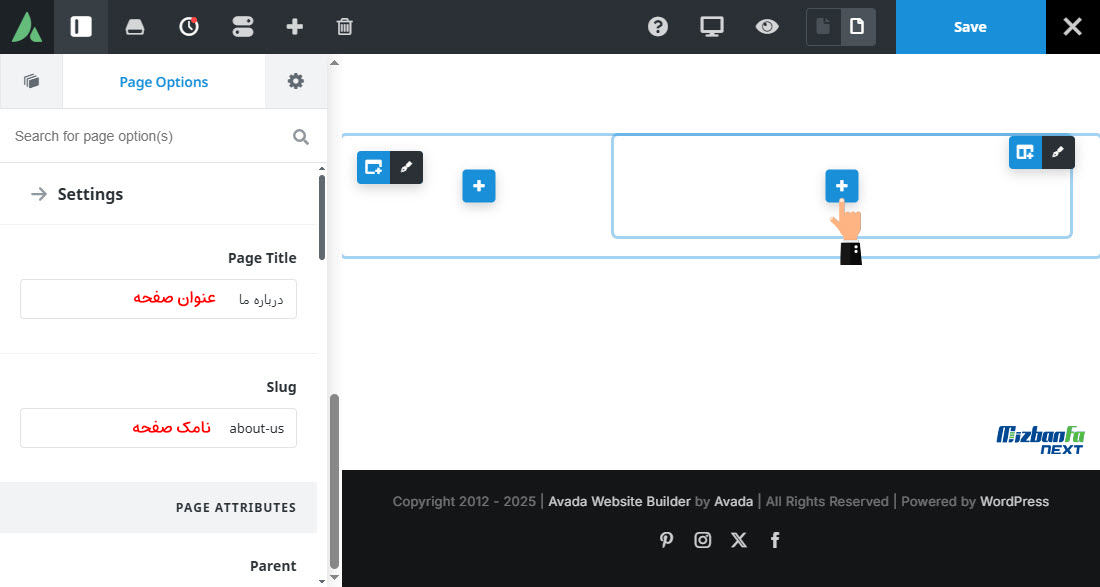
با کلیک روی آیکن + داخل ستون می توانید المان های دلخواه خود را اضافه کنید.

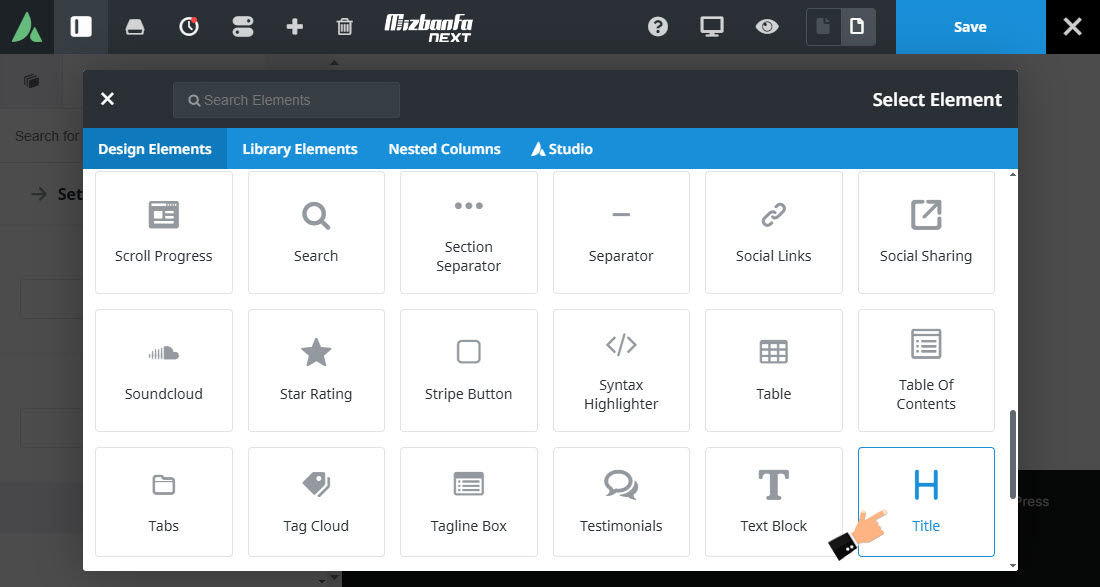
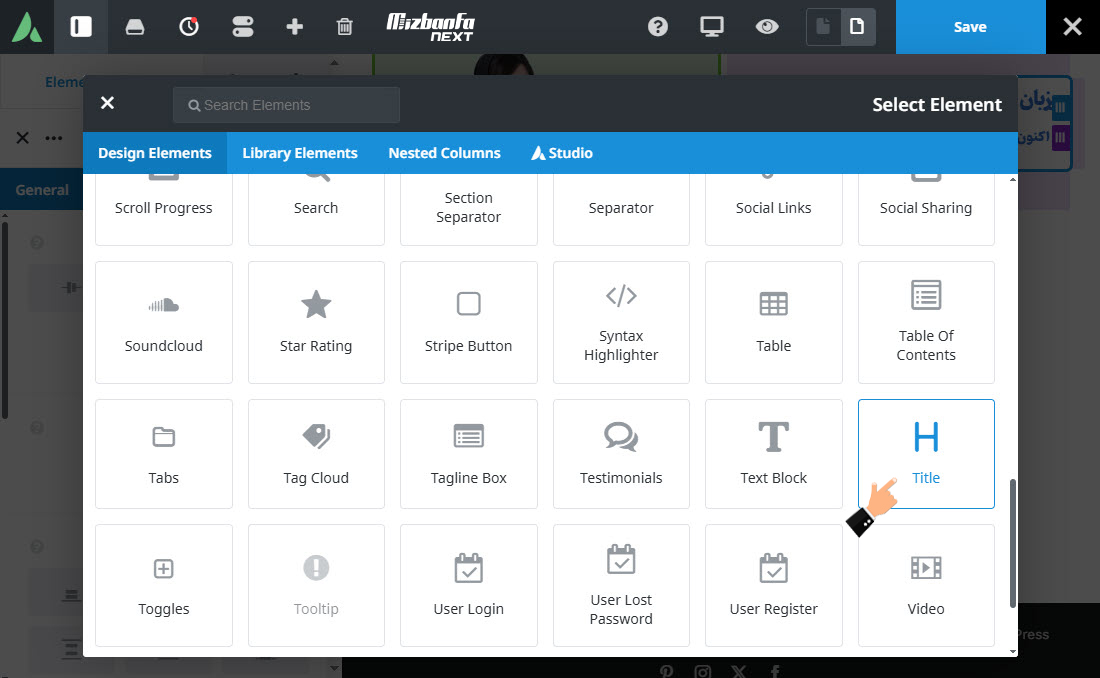
در صفحه باز شده هر المانی که مد نظر دارید را می توانید انتخاب کنید در اینجا من قصد دارم یک تیتر اضافه کنم پس المان Title عنوان را انتخاب میکنم.

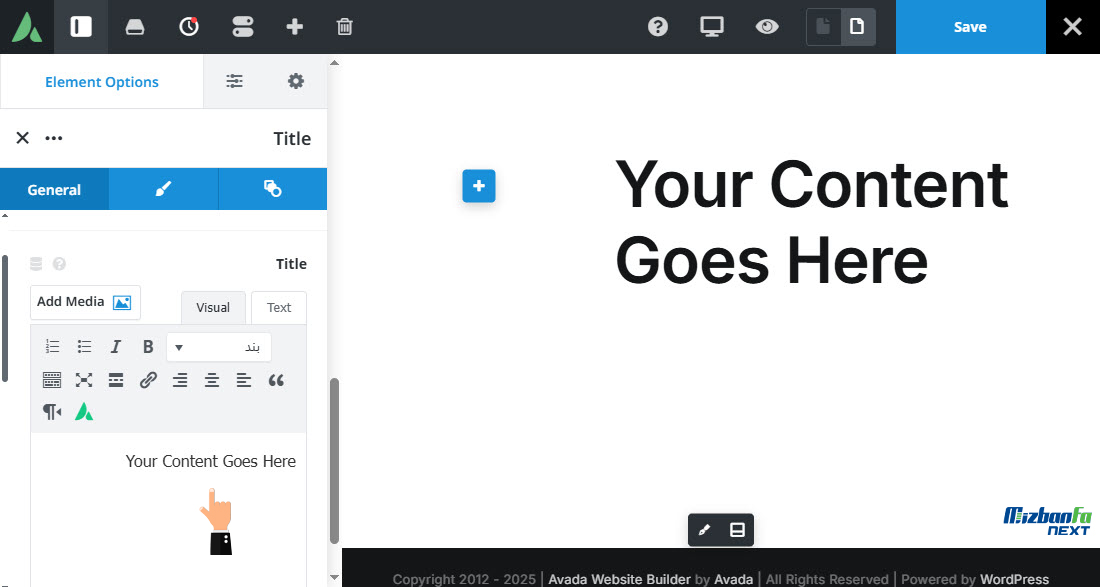
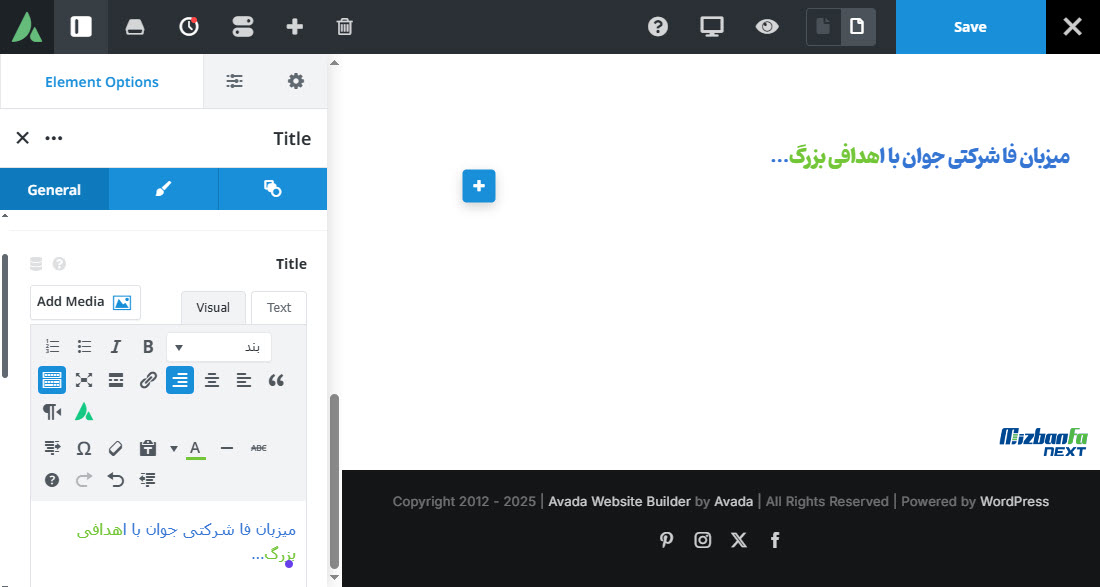
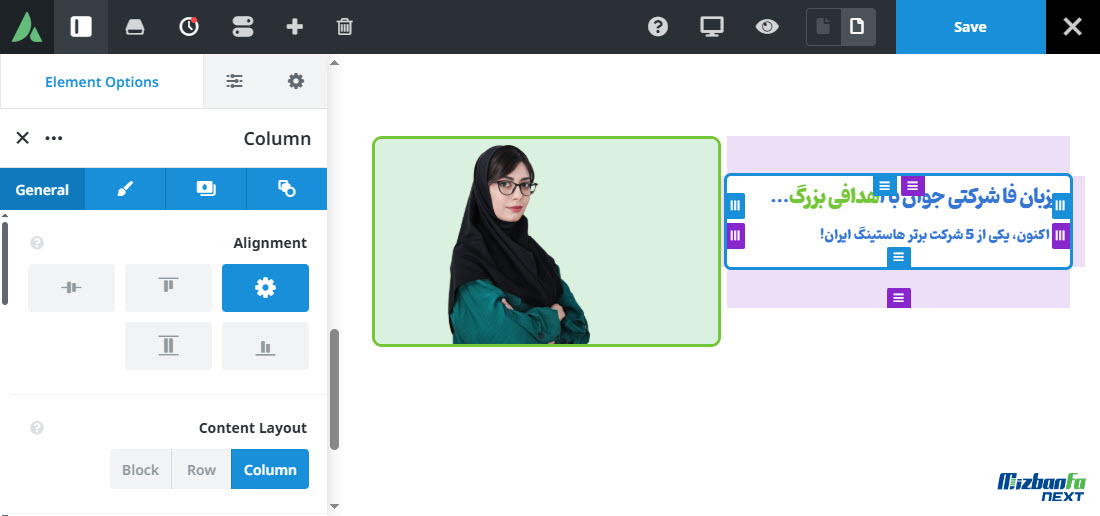
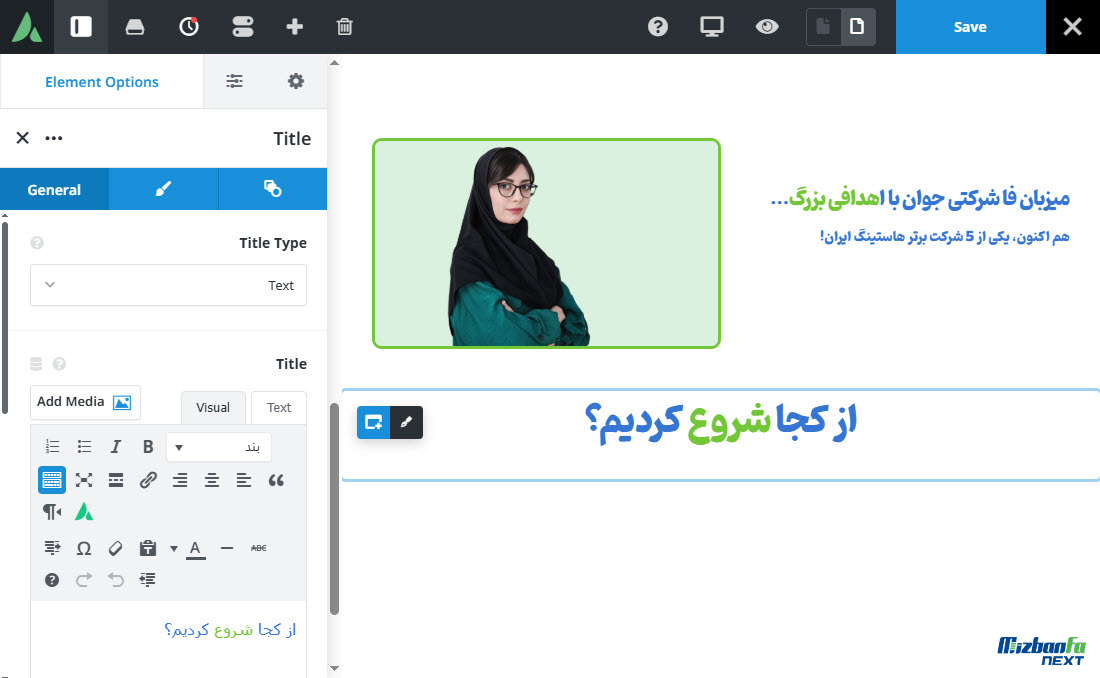
اکنون المان داخل ستون اضافه میشود. هر المانی که اضافه میکنید قابل شخصی سازی است بنابراین پس از افزودن المان در سمت سمت چپ صفحه تنظیمات دلخواه خود را پیاده سازی کنید. به عنوان مثال متن دلخواه خود را بنویسید، رنگ ان را تغییر دهید.

اکنون مشاهده می کنید که المان عنوان شخصی سازی شد. تنظیمات عمومی مثل متن، رنگ، چیدمان را در سربرگ General و تنظیمات سفارشی تر مثل فونت، تنظیمات رنگ ها و تایپوگرافی را در سربرگ Design اعمال کنید.

اکنون اگر تصمیم داشته باشید زیر همین المان، المان دیگری اضافه کنید باید ماوس خود را به سمت ستون ببرید و سپس روی آیکون + کلیک کنید.

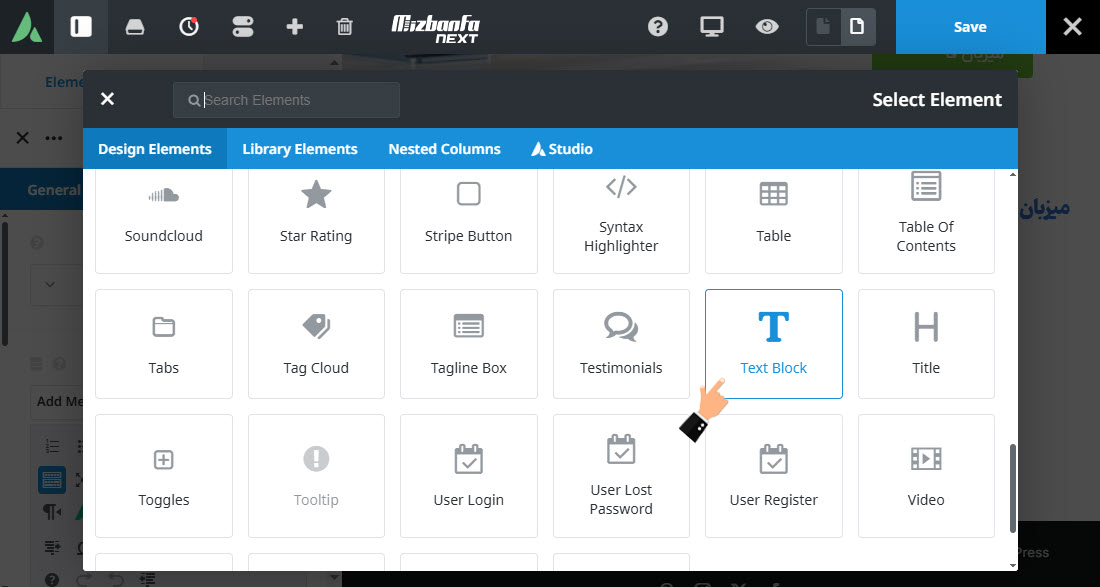
مثلا در این آموزش تصمیم داریم زیر عنوان، یک متن کوتاه هم درج کنیم پس المان Text Block یا متن را انتخاب می کنیم.

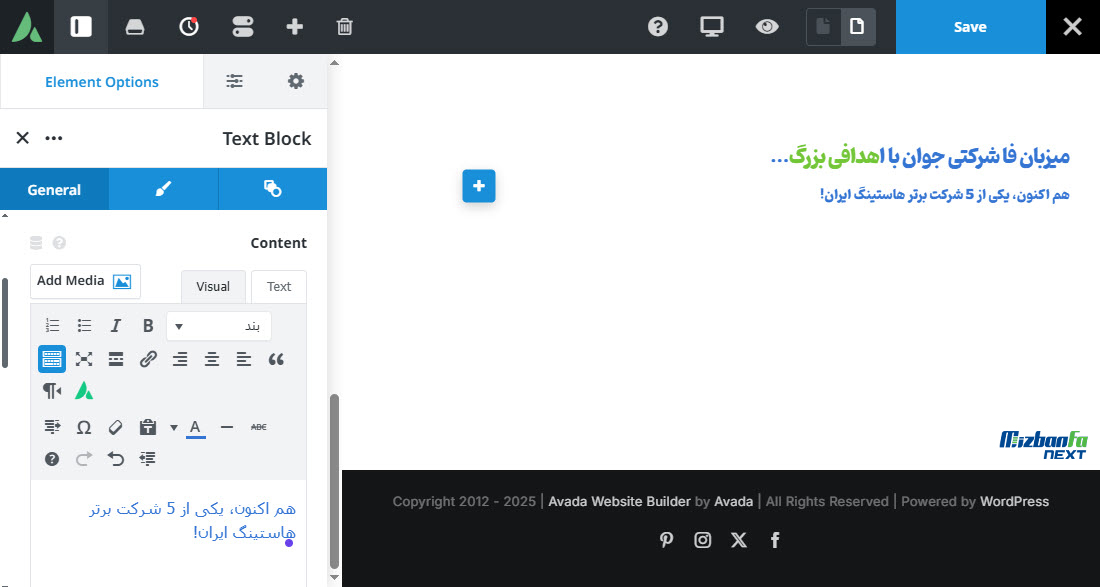
این المان هم مثل المان عنوان، یک ویرایشگر به شما ارائه می دهد تا متن دلخواهتان را بنویسید، رنگ آن را تنظیم کنید، فونت دلخواهتان را انتخاب کنید و هر طور که مایل هستید طراحی این بخش را جلو ببرید.

برای طرای ستون سمت چپ هم کافیست ماوس خود را به ستون نزدیک کنید سپس روی آیکون + کلیک کنید.

حالا مجددا در صفحه باز شده المان مورد نظرتان را انتخاب کنید. د این مرحله فرض کنیم میخواهیم یک تصویر را اضافه کنیم پس باید روی المان Image تصویر کلیک کرد.

پس از درج المان، جایگاه تصویر نمایش داده می شود در ستون سمت چپ صفحه روی دکمه + کلیک کنید تا بتوانید تصویر مورد نظرتان را آپلود و سپس انتخاب کنید تا در این جایگاه درج شود.

اکنون صفحه انتخاب رسانه نمایش داده می شود در این قسمت می توانید با کلیک روی سربرگ بارگذاری پرونده ها، تصویر مورد نظرتان را آپلود کنید و سپس عکس دلخواه را انتخاب کنید. در نهایت روی دکمه گذاشتن در نوشته کلیک کنید.

اکنون تصویر جایگزین می شود. می بینید که در ستون سمت راست تیتر و متن و در ستون سمت چپ یک تصویر درج شد. برای تنظیمات بیشتر می توانید مواردی مثا جهت چیدمان عکس، کادر دور عکس، رنگ کادر، گردی گوشه های کادر و موارد این چنینی را از سربرگ Design تنظیم کنید.

اکنون برای اضافه کردن یک بخش جدید تنها کافیست ماوس خود را به گوشه بالا سمت چپ کانتینر نزدیک کنید، سپس روی آیکون Add Container کلیک کنید.

حالا مجددا یک کانتینر انتخاب می کنیم من این باز قصد دارم یک Container تمام عرض درج کنم و داخل آن یک تیتر عریض بنویسم پس طراحی 1/1 را انتخاب می کنم.

در ادامه المان تیتر را اضافه می کنم تا بتوانم در صفحه یک عنوان بنویسم شما هر المان دیگری را مد نظر داشته باشید می توانید اضافه کنید در صفحه درباره ما عموما متن، تصویر، ویدیو و گالری درج می شود تا بتوان توضیحات کاملی از مجموعه و پرسنل آن ارائه داد.

همانطور که در تصویر زیر مشاهده می کنید متن نوشته و سفارشی سازی شده است.

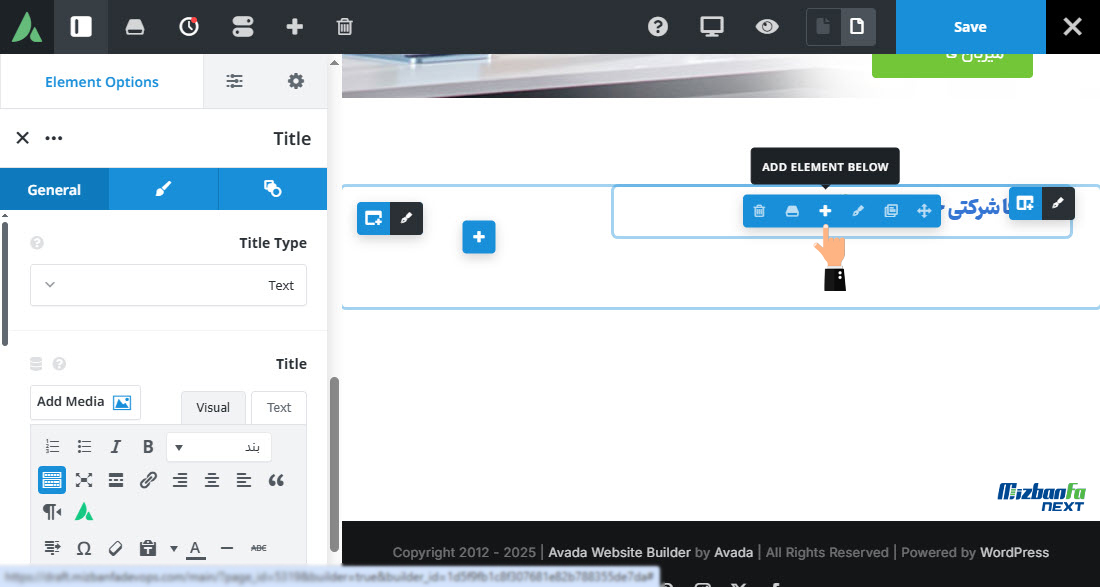
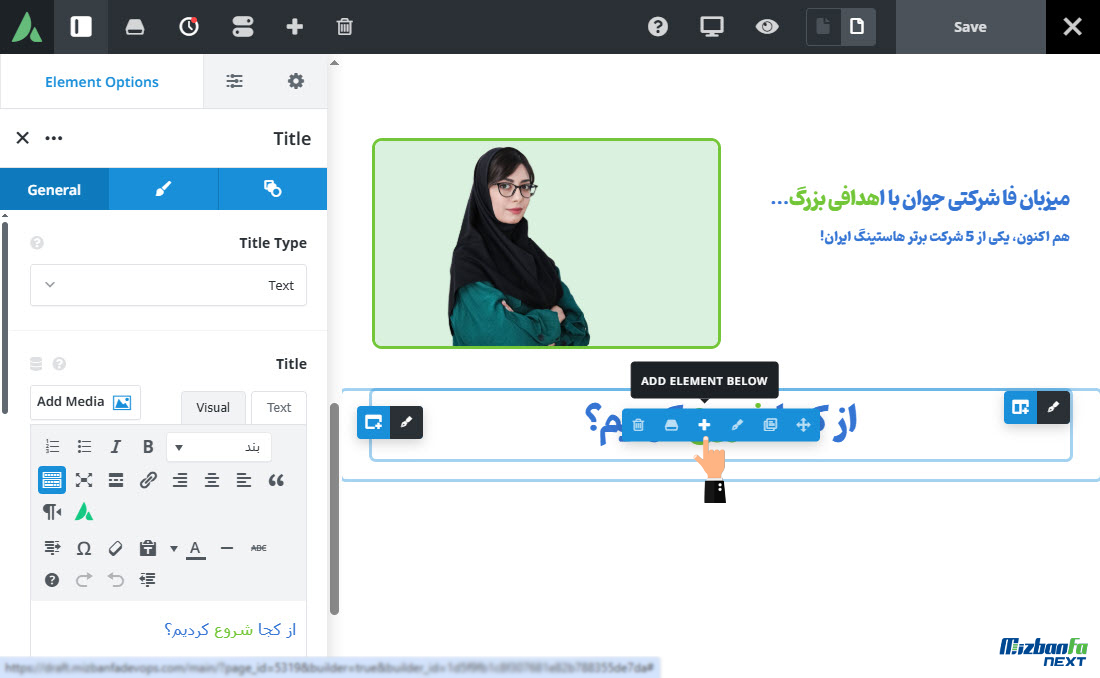
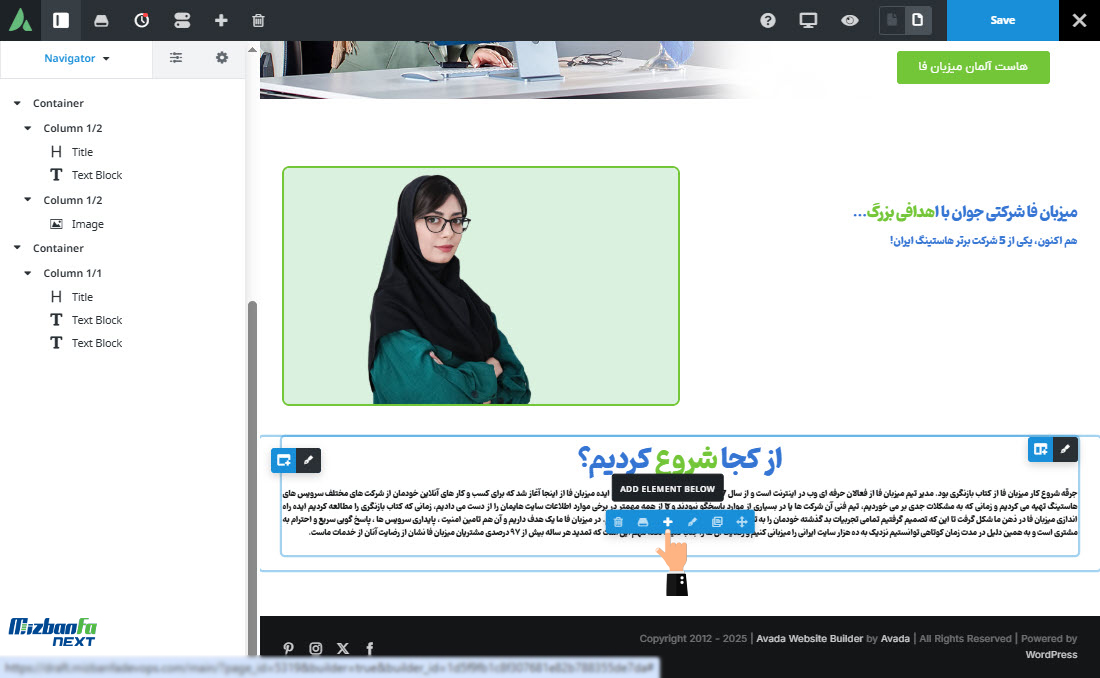
چون قصد داریم زیر این تیتر، یک متن اضافه کنیم پس روی آیکون + Add ElEMENT BELOW کلیک می کنیم.

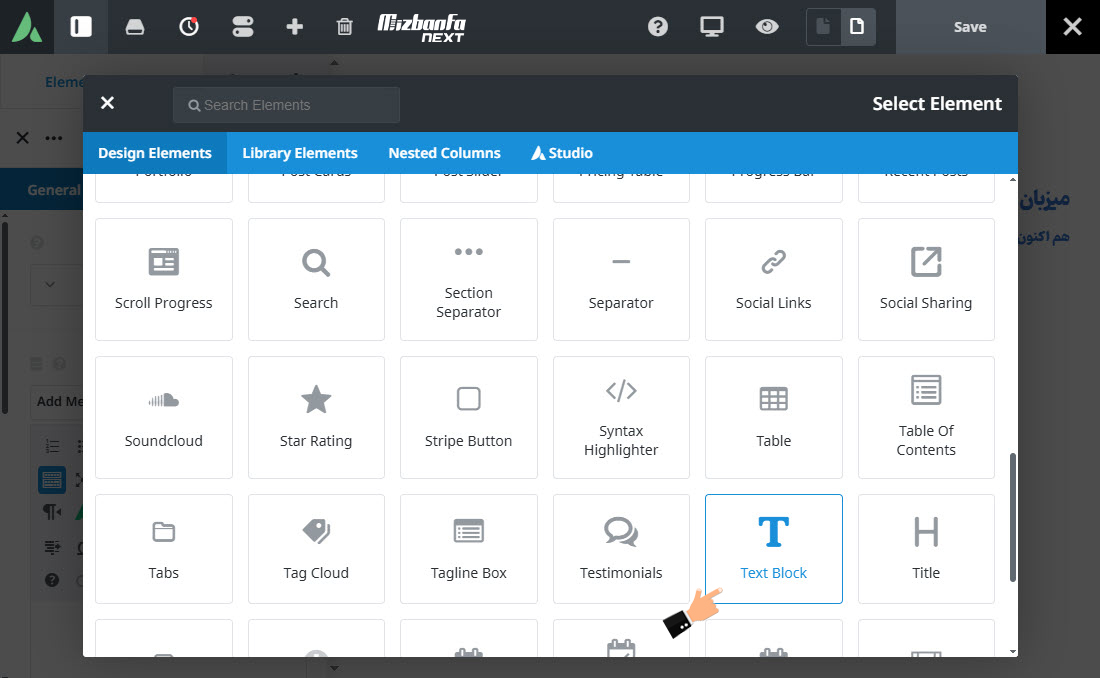
اکنون المان متن را انتخاب میکنیم.

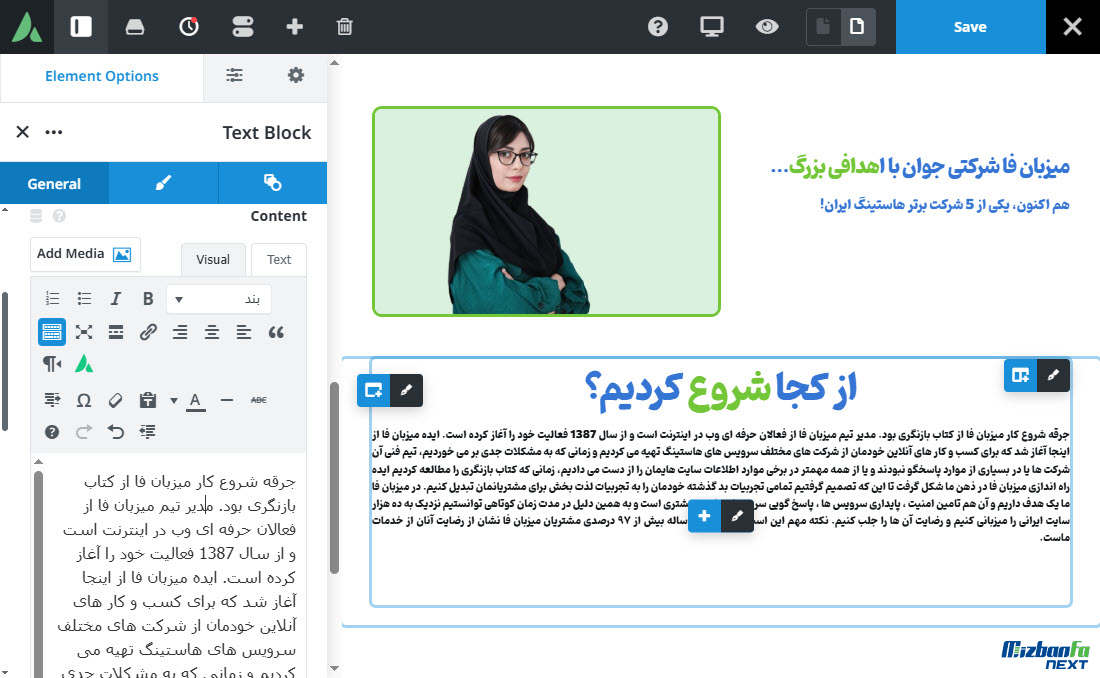
در بخش ادیتور که درد ستون سمت چپ صفحه قرار دارد متن مورد نظر را می نویسیم و سپس به کمک نوار ابزار آن را سفارشی می کنیم. مواردی مثل جاستیفای کردن متن، رنگ متن، سایز، تایپوگرافی و… در سربرگ Design قابل پیکربندی است.

برای مثال این بار قصد داریم مجددا زیر همین المان یک تصویر اضافه کنیم، پس روی آیکون + کلیک میکنیم.

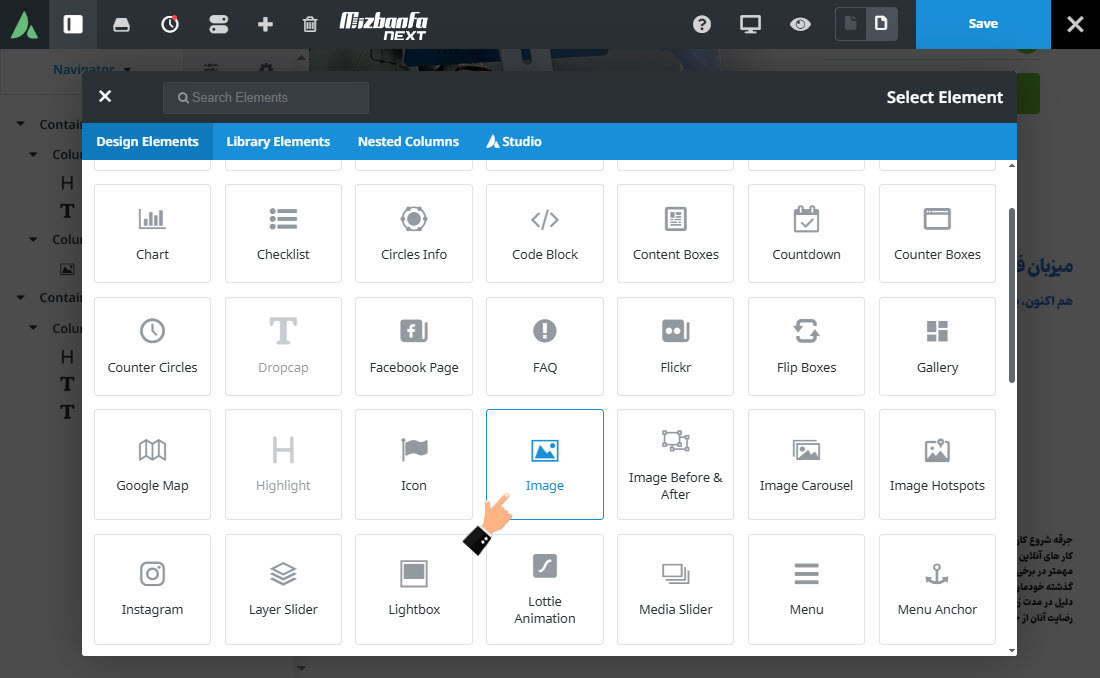
المان Image را انتخاب می کنیم.

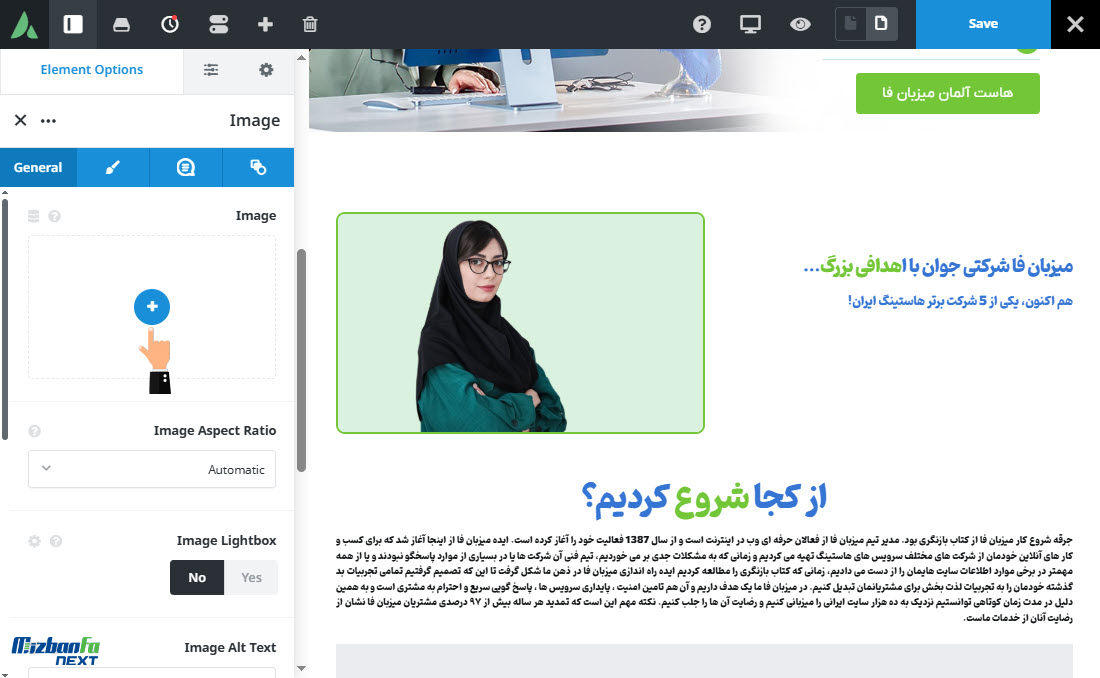
روی آیکون + در ستون سمت چپ صفحه کلیک میکنیم تا بتوانیم تصویر را بازگذاری کنیم.

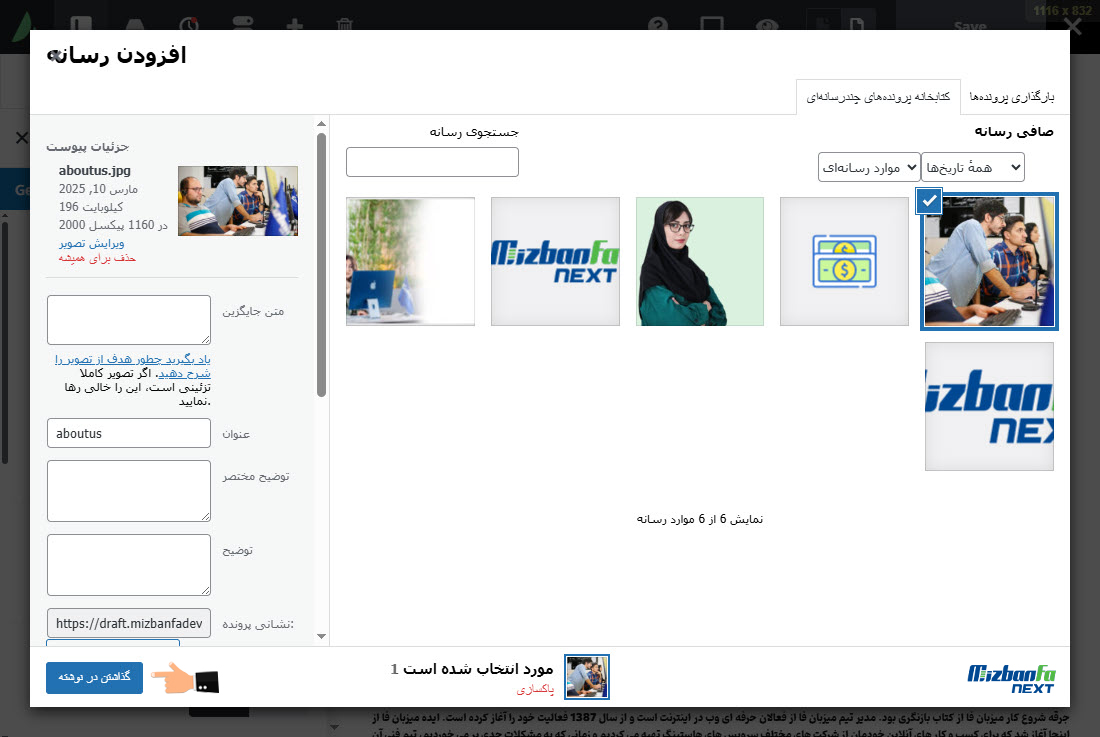
اکنو به رسانه وردپرس هدایت می شوید، تصویر دلخواه را انخاب و روی دکمه گذاشتن در نوشته کلیک کنید.

همنطور که مشاهده می کنید تصویر به صورت تمام عرض در صفحه درج شد.

درنهایت روی دکمه ذخیره کلیک کنید با کلیک روی آیکون Publish نیز می توانید این برگه را منتشر کنید.

درنهایت می توانید برگه درباره ما را به منوی وبسایت خود اضافه کنید تا در دسترس بازدیدگنندگان وبسایت شما قرار گیرد. برای این منظور می توانید ازآموزش ساخت منو در قالب آوادا کمک بگیرید.
نکات مهم در مورد ساخت صفحه تماس با ما
در حین طراحی صفحه تماس با ما می توانید نکات زیر را هم در نظر بگیرید تا خروجی بهتری داشته باشید این صفحه باید حس صمیمیت و اعتماد را در مخاطب شما تقویت کند.
- در این صفحه به برند خود هویت دهید.
- با لحن دوستانه بنویسید و داستان سرایی کنید.
- به تاریخچه کسب و کار خود گریزی بزنید.
- سعی کنید از گذشته برند، وضعیت فعلی و چشم اندازتان در آینده صحبت کنید.
- فعالیت هایی که قرار است در آینده صورت گیرد را به صورت خلاصه عنوان کنید.
- نظریه افراد مهم و سرشناس در مورد کسب و کارتان را در این صفحه به نمایش بگذارید.
- هر برندی یک داستان دارد، پس در صفحه درباره ما از خودتان تمام و کمال بگویید!
- سعی کنید در این صفحه با مخاطب خود ارتباط بگیرید پس داستانتان را جذاب ارائه دهید.
- این صفحه بسیار مهم است و بهتر است در منوبار درج شود.
- در این صفحه به مخاطب بگویید که دقیقا در چه زمینه ای فعالیت می کنید.
- نام این صفحه را جذاب انتخاب کنید مثلا درباره “نام برند” ، ماموریت ما، داستان ما و…
- در این صفحه عنوان گنید که به چه کسانی و به چه شکلی خدمت میکنید.
- ارزش های خود را صراحتا اعلام کنید تا مخاطب به شما اعتماد کند.
- از افراد تیم خود یا بخش های سازمان، یک بیوگرافی مختصر ارائه دهید.
- در صورت امکان آدرس محل کسب و کارتان را بنویسید.
- لینک شبکه های اجتماعی کسب و کارتان را درج کنید تا مخاطب بتواند شما را در پلتفرم های مختلف دنبال کند.
- می توانید یک گالری در انتهای صفحه جذب کنید تا حس اعتماد را در مخاطب ایجاد کند.
سوالات متداول درباره ساخت صفحه درباره ما در قالب آوادا
-
هدف از ساخت صفحه درباره ما چیست؟
هدف از ساخت صفحه درباره ما این است که بازدیدکنندگان سایت با کسب و کار شما بیشتر آشنا شوند، در مورد فعالیت و خدمات شما آگاهی پیدا کنند و حس اعتماد و صمیمیت در مخاطب تقویت شود.
-
چه مواردی را باید در صفحه درباره ما ذکر کرد؟
می توان یک ویدیو معرفی کسب و کار درج کرد، از گذشته و وضعیت فعلی و آینده کسب و کار صحبت کرد، داستان برند را تشریح کنید و همه چیز را در مورد خودتان، تیمتان و کسب و کار شفاف سازی کنید.
-
صفحه درباره ما به صورت برگه طراحی شود یا نوشته؟
این صفحه دارای محتوا یایستا و ثابتی است بنابراین در قالب یک برگه طراحی می شود.
-
آیا وجود صفحه ای که در خصوص برند در آن توضیح داده شده الزامیست؟
خیر وجود این صفحه الزامی نیست اما در اغلب حوزه ها و کسب و کارها طراحی چنین صفحه ایتوصیه می شود چراکه به مخاطب شما دیتای بیشتری درمورد خدمات و فعالیت های شما ارائه میدهد.
نتیجه گیری
در این مقاله آموزشی به نحوه طراحی صفحه درباره ما در قالب اوادا پرداختیم و گفتیم که در این صفحه چه المان هایی را به مخاطب خود ارائه دهید. هدف از ایجاد صفحه About Us معرفی هرچه بهتر کسب و کار آنلاین است. بنابراین المان های بصری جذاب استفاده کنید و سعی کنید علاوه بر امتیازات و دستاوردهای سازمان، رسانه های صوتی و تصویری مثل صوت، ویدیو، گزارش، عکس، گالری و موارد این چنینی را حتما در صفحه درج نمایید.