آموزش قرار دادن ویدیو و فیلم در وردپرس و نحوه قرار دادن ویدئو در وبسایت وردپرسی جزء مواردی است که برای وبمستران بسیار پر اهمیت است. یکی از مشکلاتی که بیشتر کاربران وردپرس در اولین باری که میخواهن در نوشته خودشان یک ویدیو قرار بدهند این است که با مشکل مواجه میشوند و قادر نیستند تا فیلمی که تهیه کردند را در نوشته خودشان منتشر کنند، بنابراین همین موضوع باعث میشوند تا اقدام به نصب افزونه های متعددی کنند تا مشکل عدم نمایش ویدیو در وردپرس را برای سایت خودشان برطرف کنند اما غافل از اینکه اصلا نیازی به نصب افزونه نمایش ویدئو در وردپرس دارند یا نه؟
نحوه قرار دادن ویدیو در وردپرس
استفاده از افزونه نمایش ویدئو در وردپرس از نظر خیلی افراد حرفه ای فقط میتواند یک دلیل داشته باشد و آن هم چیزی نیست جز اینکه بخواهیم تا به امکانات بیشتری برای مانور دادن روی ویدئوهای خودمان داشته باشیم، به عنوان نمونه برخی سایتها هستند که به دلیل محتوای بالا و ترافیکی که دارند وقتی از ویدئو در نوشته های خودشان استفاده میکنند نمایش تبلیغات قبل از اجرای فیلم میتواند ایده خوبی باشد تا از این طریق اقدام به تامین سرمایه لازم برای ارتقا سطح کیفی و کمی خدمات سایت داشته باشید و بتوانید تا با استخدام افراد متخصص و خبره محتوای بهتری را تولید کرده و خدمات دهی را به بالاترین سطح ممکن برسانید، پس میبینید که وقتی ما نیازی به امکانات خاص برای نمایش ویدئو و فیلم در وردپرس نداریم لزومی ندارد که دیتابیس سایت خودمان را با انبوهی از افزونه ها شلوغ کنیم.
این موضوع که نیازی به نصب افزونه نباشد صرفا به این دلیل است که وقتی شما قصد دارید ویدئو در سایت وردپرسی خودتان نمایش بدهید، ابتدا باید از طریق راه هایی که وردپرس در اختیار شما قرار داده تلاش کنید و ببینید که آیا موفق میشوید با موفقیت ویدئو و فیلم خودتان را در وردپرس به نمایش بگذارید و یا نه، بعد اگر نتوانستید، از افزونه استفاده کنید.
در این آموزش قصد دارم تا به نحوه قرار دادن ویدئو و فیلم در وردپرس بپردازم که با استفاده از این آموزش میتوانید تا بدون نیاز به استفاده از افزونه و تغییرات پیچیده و وقت گیر بتوانید تا به راحتی و سادگی آب خوردن نسبت به قرار دادن ویدئو و فیلم در وردپرس اقدام کنید و با استفاده از قدرت مانوری که ویدئو میتواند در دریافت ترافیک به سایت شما تاثیر بزاره بهره کافی را ببرید.
اما قبل از اینکه بریم سر اصل مطلب و آموزش رو در پیش بگیریم باید مختصری با یک سری واژه ها آشنا بشیم و به یک سری موارد بپردازیم که برای قرار دادن ویدئو در سایت شاید در ظاهر پیش پا افتاده باشند اما یک امر خیلی مهم تلقی خواهند شد. پس تا انتهای این مقاله هم همراه ما باشید.
آموزش بارگذاری ویدیو در وردپرس
برای قرار دادن ویدئو در وردپرس در این مقاله مامیخواهیم تا به دو روش استفاده از Embed و قرار دادن از طریق لینک در رسانه وردپرس اشاره کنم که میتوانید از اونها استفاده کنید، بسته به قالبی که استفاده میکنید و افزونه هایی که روی سایت شما فعال هستند ممکن است روش ها برا یآپلود ویدئو متفاوت باشد.
1- قرار دادن فیلم در وردپرس با استفاده از Embed
در این حالت همانطوری که در مقاله به بررسی آن پرداختیم شما کافی است تا آدرس صفحه ویدئوی مورد نظر را در ویرایشگر وردپرس وارد کنید. اگر از سایت های اشتراک گذاری فیلم و یا شبکه های اجتماعی استفاده میکنید کافی است تا لینک صفحه را در نوشته قرار داده و منتظر بمانید تا محتوای آن نمایش داده شده و بعد از اینکه مطمئن شدید نوشته را ذخیره کرده و اون را مشاهده کنید.
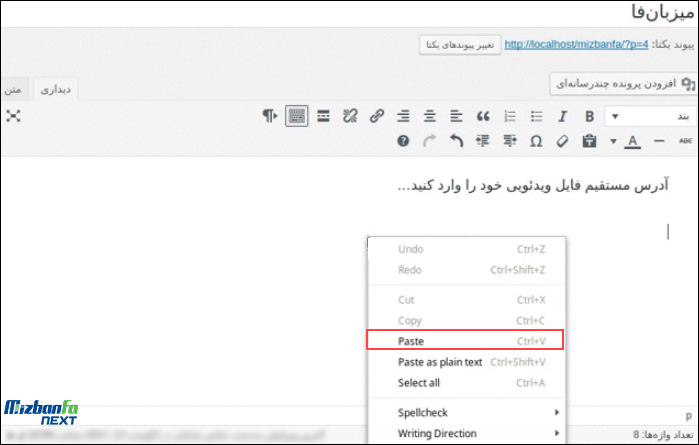
پس وارد صفحه ویرایش نوشته خود شده و سپس مشابه تصویر زیر عمل کنید، اگر ویدئو شما از هاست های اشتراک گذاری است باید آدرس صفحه ای که فیلم را در اون میبینید قرار بدهید و اگر هم ویدئو در هاست سایت خودتان قرار دارد باید آدرس مستقیم آن را به صورتی که شامل پروتکل http:// یا https:// باشد وارد کنید.

حال بعد از اینکه آدرس فایل خودتان را در ویرایشگر وارد کردید چند لحظه ای منتظر بمانید تا مثل تصویر بالا ویدئو برایتان فراخوانی شده و در نوشته نمایش داده شود و بعد از اینکه این کار با موفقیت انجام شد نوشته خودتان را ذخیره کرده و به صفحه مشاهده نوشته مراجعه کنید تا مشابه تصویر زیر ببینید تا ویدئوی شما با موفقیت به سایت اضافه شده است. با این روش میتوانید در خصوص قرار دادن ویدیو آپارات در وردپرس هم اقدام کنید.

برای نمایش ویدئوها از سایت های اشتراک فیلم و شبکه های اجتماعی هم کافیه به همین شکل عمل کنید و آدرس صفحه مربوطه را وارد کنید و یا از دکمه های هم رسانی و اشتراک گذاری ویدئو که در صفحه قرار داره برای این کار استفاده کنید تا ویدئو در نوشته شما به نمایش در آید و مخاطبان شما بتوانند تا ویدئوی شما را مشاهده کنند.
2- قرار دادن ویدئو و فیلم در وردپرس با استفاده از رسانه
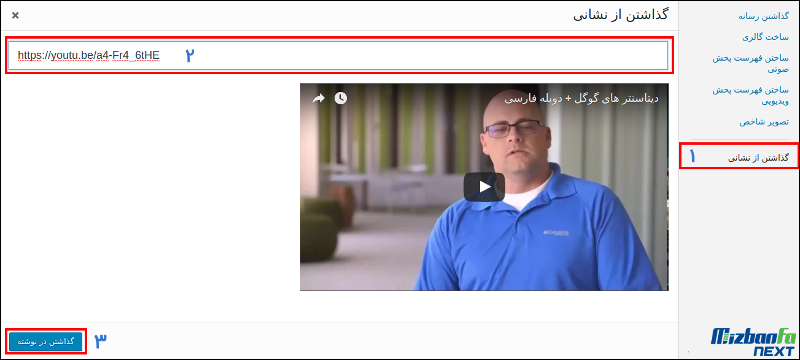
استفاده از رسانه وردپرس برای قرار دادن ویدئو و فیلم در وردپرس هم به همین شکل Embed مورد استفاده قرار میگیرد که با استفاده از آن میتوانید تا ویدئوهای خودتان را در نوشته وردپرس قرار دهید، برای این منظور کافی است تا روی دکمه افزودن پرونده چندرسانه ای ویرایشگر وردپرس کلیک کنید و بعد از باز شدن پنجره پاپ آپ که مشابه تصویر زیر اون را مشاهده میکنید روی منوی گذاشتن از نشانی کلیک کرده و آدرس مستقیم فایل ویدئویی و یا آدرس صفحه فیلم در شبکه های اجتماعی و سایت های اشتراک فیلم را وارد کرده و چند لحظه منتظر بمونید تا پیش نمایش ویدئو مشابه تصویر زیر به شما نشان داده شود.

حال که مشابه تصویر بالا پیش نمایش ویدئو را مشاهده کردید روی دکمه گذاشتن در نوشته کلیک کنید و نوشته را ذخیره کنید تا ویدئو را مشاهده کنید.
3- آموزش نمایش ویدئو در وردپرس با افزونه
قبل از اینکه به معرفی افزونه نمایش ویدئو در وردپرس بپردازم، اگه قصد دارید ویدئوها رو به صورت ابزارکی و به صورت انگیزشی که امکان استفاده از لایت باکس رو هم بهتون بده میتونید از این مقالهای که امروز براتون آماده کردم استفاده کنید.
برای نمایش ویدئو در وردپرس ابتدا باید بهترین افزونه برای نمایش ویدئو در وردپرس که امکان نمایش به صورت لایت باکس رو هم فراهم کنه، نصب و فعال کنید. بعد از تست افزونههای مختلف گزینه مناسبی که برای این کار پیدا کردم افزونهای بود که با نام WonderPlugin Video Embed در مخزن وردپرس به ثبت رسیده و تاکنون هم موفق شده بیش از 1.000 نصب فعال و کسب امتیاز 5 رو ازآن خودش بکنه که میتونید از ابزارک این افزونه برای نمایش ویدئو استفاده کنید.
برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت بشید و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه بکنید.
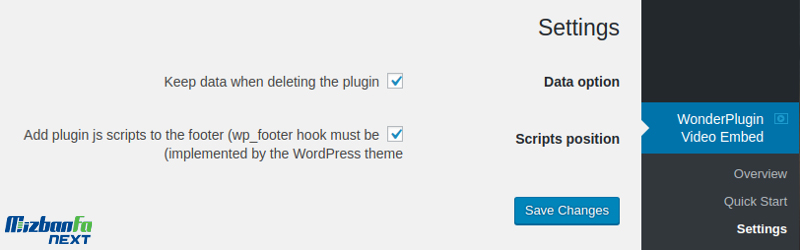
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام WonderPlugin Video Embed در پیشخوان سایت وردپرس شما اضافه میشه که لازمه به زیر منوی Settings مراجعه کرده و تنظیماتی که در اختیارتون قرار میده رو شخصی سازی کنید.

- Data option: با فعال کردن این گزینه تعیین میکنید که اگه زمانی افزونه را غیرفعال یا پاک کردید، دادههای افزونه همچنان در سایت شما باقی بمونند تا اگر بعدها باز نصب کردید قابل بازگشت باشه کارهایی که انجام دادید.
- Scripts position: برای اینکه در تست سرعت وردپرس و لود سایت خللی ایجاد نشه حتما این گزینه رو فعال کنید تا لود فایلهای جاوا اسکریپت در فوتر وردپرس انجام بگیره و سایت در زمان کوتاهتری لود بشه.
حالا تنظیمات را ذخیره کرده و به منوی نمایش> ابزارکها در پیشخوان وردپرس مراجعه کنید. مشابه تصویر زیر میبینید که ابزارکی با نام WonderPlugin Video Embed اضافه شده. روی ابزارک کلیک کرده و سپس ابزارک را در مکان دلخواه خودتون درج بکنید.

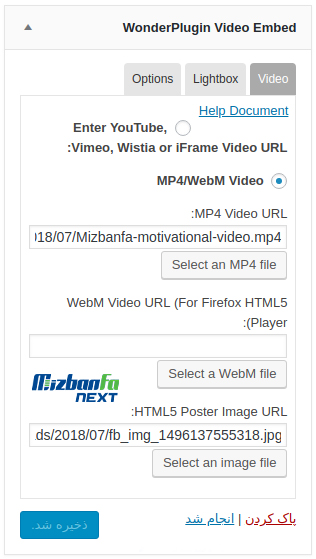
Enter Vimeo, Wistia or iFrame Video URL: در صورت انتخاب این گزینه میتونید ویدئو خودتون رو از سرویسهایی مثل ویمئو، ویستیا یا نمایش به صورت آیفریم در وردپرس قرار بدین. اما چون دسترسی به این سایتها در ایران وجود نداره پس بهتره از گزینه بعدی استفاده کنید.
MP4/WebM Video: با انتخاب این گزینه میتونید آدرس مستقیم ویدئو خودتون رو با فرمت MP4 یا WebM در ابزارک قرار بدین تا برای استفاده نمایش داده بشه. کافیه آدرس ویدئو رو قرار بدین و یا اینکه با انتخاب دکمه Selcect an MP4 file ویدئو خودتون رو از رسانه وردپرس انتخاب کرده یا اینکه آپلود کنید.
WebM Video URL (For Firefox HTML5 Player): با انتخای این گزینه هم میتونید آدرس ویدئو webm رو با استفاده از پلیر HTML5 که برای فایرفاکس هست انتخاب کنید. یا اینکه با کلیک روی دکمه Selcect an WebM file فایل ویدئو رو آپلود یا از رسانه وردپرس انتخاب کنید.
HTML5 Poster Image URL: با استفاده از این گزینه میتونید یک تصویر به عنوان پس زمینه ویدئو در نظر بگیرید. کافیه آدرس تصویر رو وارد کنید یا اینکه با انتخاب دکمه Select an image file تصویر رو از رسانه وردپرس انتخاب یا آپلود کنید.
تنظیمات نمایش ویدئو لایت باکس در وردپرس
همونطور که گفتم این افزونه امکان نمایش ویدئو به صورت لایت باکس در وردپرس رو هم به شما میده که با استفاده از این قابلیت میتونید کاری کنید وقتی روی ویدئو کلیک میشه، ویدئو در پنجره لایت باکس باز شده و با ظاهر خوبی نمایش داده بشه. برای اینکه بتونید از این قابلیت استفاده کنید باید افزونه جانبی را از سایت سازنده افزونه دریافت کنید. برای این منظور روی دکمه زیر کلیک کنید تا به صفحه افزونه در سایت سازنده هدایت شده و در نهایت برای دانلود افزونه روی دکمه Download Free Version کلیک کنید.
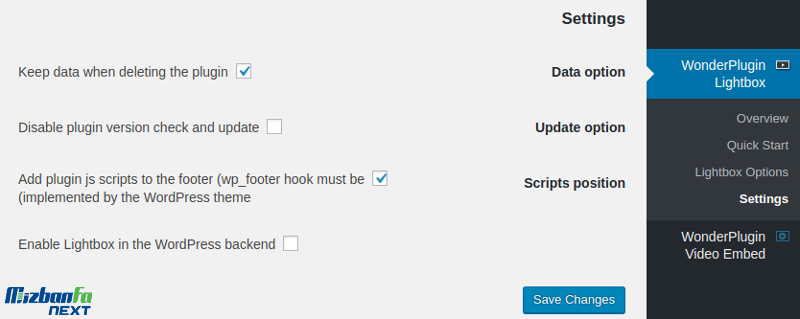
بعد از نصب و فعال سازی این افزونه هم مشابه تصویر زیر منویی با نام WonderPlugin Lightbox اضافه میشه که ابتدا باید به زیر منوی Settings برای انجام تنظیمات عمومی افزونه مراجعه کنید.

- Data option: با فعال کردن این گزینه تعیین میکنید که اگه زمانی افزونه را غیرفعال یا پاک کردید، دادههای افزونه همچنان در سایت شما باقی بمونند تا اگر بعدها باز نصب کردید قابل بازگشت باشه کارهایی که انجام دادید.
- Update option: با فعال کردن این گزینه پیغامهای آپدیت افزونه و نسخه افزونه نمایش داده نخواهند شد.
- Scripts position: برای اینکه در تست سرعت وردپرس و لود سایت خللی ایجاد نشه حتما این گزینه رو فعال کنید تا لود فایلهای جاوا اسکریپت در فوتر وردپرس انجام بگیره و سایت در زمان کوتاهتری لود بشه. با انتخاب گزینه Enable Lightbox in the WordPress backend هم امکان نمایش ویدئو به صورت لایت باکس در پیشخوان وردپرس فراهم خواهد شد.

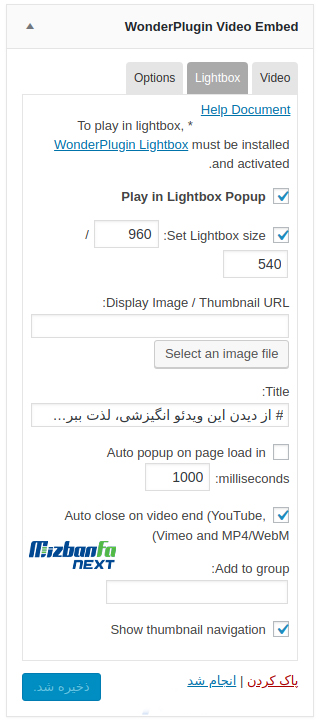
- Play in Lightbox Popup: برای اینکه با کلیک روی ابزارک ویدئویی امکان نمایش به صورت لایت باکس فراهم باشه تیک این گزینه را فعال کنید.
- Set Lightbox size: با استفاده از این گزینه اندازه دلخواه برای پهنا و ارتفاع لایت باکس بر حسب پیکسل انتخاب کنید.
- Display Image / Thumbnail URL: از اینجا تصویر دلخواه برای پس زمینه پوستر ویدئو در حالتی که به صورت لایت باکس هست رو انتخاب کنید. میتونید آدرس تصویر روی وارد کنید یا اینکه با کلیک روی دکمه Select image file تصویر رو آپلود یا از رسانه وردپرس انتخاب کنید.
- Title: در اینجا عنوانی برای ویدئو وارد کنید که در لایت باکس نمایش داده بشه.
- Auto popup on page load in milliseconds: با استفاده از این گزینه میتونید مشخص کنید که بعد از لود سایت به صورت خودکار پنجره لایت باکس ویدئو بعد از مدت زمانی که بر حسب میلی ثانیه مشخص میکنید باز بشه.
- Auto close on video end ( Vimeo and MP4/WebM): با فعال کردن این گزینه بعد از به اتمام رسیدن پخش ویدئو، به صورت خودکار پنجره لایت باکس ویدئو وردپرس غیرفعال خواهد شد.
- Show thumbnail navigation: با فعال کردن این گزینه هم امکان نمایش ناوبری برای تصاویری که در ویدئو و لایت باکس انتخاب شده فعال خواهد شد. همچنین اگه از چند ویدئو در یک صفحه استفاده شده باشه، با این روش میشه ویدئوهای بعدی رو نمایش داد.

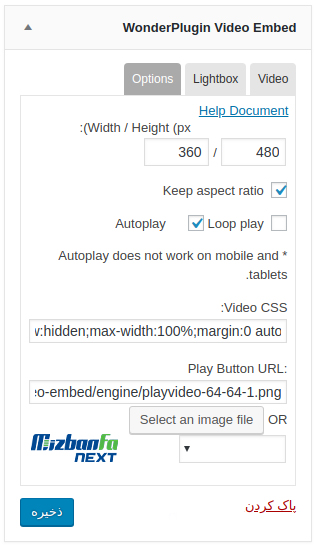
- Width / Height (px): با استفاده از این گزینه میتونید اندازه ویدئو در ابزارک را بر حسب پیکسل انتخاب کنید.
- Keep aspect ratio: با فعال کردن این گزینه نسبت ابعاد ویدئو به صورت استاندارد بر اساس پهنای ویدئو انتخاب خواهد شد.
- Autoplay و Loop play: با فعال کردن این دو گزینه امکان پخش خودکار و تکرار برای پخش ویدئو فعال خواهد شد.
- Video CSS: با استفاده از این باکس میتونید کدهای دلخواه CSS برای سفارشی سازی استایل ویدئو رو وارد کنید.
- Play Button URL: با استفاده از این بخش هم میتونید یک عکس برای دکمه پخش ویدئو انتخاب کنید یا اینکه از بخش OR از دکمههای آماده خود افزونه برای این کار استفاده کنید.
در نهایت بعد از انتشار ابزارک اگه به سایت مراجعه کنید مشابه تصویر زیر میبینید که بعد از کلیک روی ویدئو، به صورت لایت باکس نمایش داده خواهد شد. همچنین امکان اشتراک گذاری در شبکههای اجتماعی هم در انتهای لایت باکس قرار داره.
حل مشکل عدم نمایش در ویدئو
ممکن است تا به هر دلیلی نتوانید تا ویدئو اضافه شده در وردپرس را مشاهده کنید که دلایل آن میتواند بخاطر مرورگری که استفاده میکنید و یا در بدترین حالت بخاطر افزونه و قالب سایت شما باشد، پس در اولین اقدام سعی کنید تا با چند مرورگر مختلف تست کنید و ببینید که ویدئو به شما نمایش داده میشود و یا نه اگر ویدئو نمایش داده نشد از قالب پیشفرض وردپرس برای اینکار استفاده کنید تا ببینید مشکل از قالب شماست و یا افزونه ها.
در صورتی که مشکلی از بابت قالب هم نبود کلیه افزونه ها را غیرفعال کرده و یکی یکی فعال کنید تا به افزونه ای که مشکل ایجاد کرده برسید. و از یک افزونه جایگزین برای آن استفاده کنید تا مشکل برطرف شود اما اگر تمایلی به غیرفعال کردن افزونه نداشتید این کار را هم تست کنید تا ببینید ویدئو شما از طریق درج کد نشان داده میشود و یا نه، پس وارد ویرایش نوشته شده و آن را در حالت متنی قرار بدهید و به صورت کد زیر آدرس ویدئو را در آن قرار دهید.
[ embed width="600" height="400"]Your video URL here[/embed ]به جای Your video URL here هم آدرس ویدئو و یا صفحه مورد نظرتان را قرار داده و نوشته را ذخیره کنید تا ویدئو شما در وردپرس نمایش داده شود. دقت کنید که در این کد بعد از کاراکتر ] که در شروع کد قرار داره و قبل از کاراکتر [ که در انتهای کد قرار داره از کاراکتر فاصله استفاده شده به دلیل اینکه کد در این حالت به صورت ویدئو اضافه میشد، بنابراین این فاصله ها را حذف کنید.
Embed چیست؟ و چه سایتهایی از آن پشتیبانی میکنند؟
به صورت خیلی ساده Embed عبارت است از اینکه شما بیایید و آدرس مستقیم یک فایل و یا حتی آدرس نوشته را در محتوای نوشته خودتان قرار بدهید و بعد از چند لحظه انتظار خلاصه ای از محتوای صفحه، به همراه عناوین و دکمه های کاربردی مثل اشتراک گذاری در نوشته شما نمایش داده شود.
Embed از طریق پروتکلی که در اختیار شما قرار میدهد این امکان را به شما خواهد داد تا وقتی آدرس نوشته و یا برخی فایل های چندرسانه ای را در نوشته قرار میدهید خلاصه آن را به صورت تصویر زیر به شما نمایش خواهد داد که در حال حاضر تمامی سایت هایی که با وردپرس راه اندازی شدند به همراه شبکه های اجتماعی مختلف از این قابلیت پشتیبانی میکنند.

همانطور که در تصویر مشاهده می کنید در حالتی که از Embed استفاده کنید و آدرس صفحه مورد نظر را در آن قرار بدهید مشابه تصویر بالا، عنوان صفحه، خلاصه توضیحات محتوای صفحه، لوگوی سایت مورد نظر، دکمه اشتراک گذاری و… که بسته به نوع سایت دارد در نوشته به این شکل نمایش داده خواهد شد. پس برای قرار دادن ویدئو و فیلم در وردپرس استفاده از Embed بهترین گزینه خواهد بود تا برای فرمت هایی که ازآن پشتیبانی میشود استفاده کنید. در زیر هم لیستی از سایت هایی که از Embed پشتیبانی میکنند برای نمونه ذکر شده است.
- Youtube
- Vimeo
- Samsung
- Flicker
- WordPress
- سایتهای وردپرسی
- و…
پس این نکته را هم به خاطر داشته باشید که، وقتی شما ویدئو و یا صفحه ای را در حالت Embed در سایت خودتان قرار میدهید هیچگونه ترافیکی بابت نمایش آن از هاست شما مصرف نخواهد شد، بنابراین از اونجایی که اکثر ما از هاست های اشتراکی استفاده میکنیم از این طریق قادر هستیم تا بزرگترین مشکلمان که مصرف پهنای باند سایت است را به صورت بهینه استفاده کنیم.
چرا نباید از قابلیت آپلود ویدیو در وردپرس استفاده کنیم؟
جواب این سوال میتواند تا دلایل خوبی را برای ما روشن کند تا کاملا ما را قانع کند که چرا باید از وردپرس به عنوان مکانی برای قرار دادن فیلم های خودمان استفاده نکنیم و چطور کاری کنیم تا ویدئوهایی که از طریق سایت های اشتراک گذاری محتوا قرار میدهیم یا در هاست دانلود میگذاریم، علاوه بر اینکه میتواند برخی مزایا داشته باشد و مشکلات ما را حل کنه یک راه عالی برای جذب ترافیک در سایت ما باشد.
1- مواظب انفجار پهنای باند خودتون باشید
یکی از اصلی ترین دلایلی که برای عدم آپلود فیلم در وردپرس حائز اهمیت است اینه که این کار میتواند پهنای باند مصرفی هاست شما را تا مرز انفجار پیش ببرد و در نهایت با عبور از این مرز ببینید که یک روز که از خواب بیدار شدید و میخواهید تا به کار های وبسایت بپردازید با صفحه ای روبه رو شوید که هاست شما به دلیل استفاده بیش از حد مجاز از منابع ساسپند شده است.
این قضیه میتواند در بدترین شرایط که ما درست در اوایل نیمه دوم ماه باشیم خیلی هزینه بر باشد و مجبوریم تا در بهترین شرایط پهنای باند اضافه خریداری کنیم و در بدترین شرایط هم تعویض هاست آخرین راهکار ما خواهد بود، اما باز هم مطمئنا با این مشکل مواجه خواهیم شد، پس در نظر داشته باشید تا از ترافیک خود به صورت کاملا بهینه استفاده کنید.
2- احترام به کاربران را فراموش نکنید
در کشور ما به دلیل تعرفه گذاری نادرست بر روی فروش اینترنت مصرف دیتا برای هر کاربر اهمیت بسیار زیادی دارد و هرکسی که از اینترنت استفاده میکند همواره قبل از اینکه اقدام به مشاهده یک ویدئو در سایتی کند ابتدا باید حجم آن را مورد بررسی قرار بدهید تا ترافیک بالایی را از دست ندهید، وقتی ما بیایم و فیلم خودمان را که در بالاترین سطح کیفیتی قرار دارد در وردپرس آپلود کنیم پس کاربر ما راهی نداره که مصرف کمتری برای مشاهده اون فیلم داشته باشد و بنابراین از خیر دیدن آن میگذرد.
اما با وجود سایت هایی که تنها برای نمایش فیلم پایه گذاری شده اند، اینطور نیست و وقتی شما فیلمی را آپلود میکنید این فیلم در چند سطح کیفیتی آپلود میشود و کاربر قادر است تا بر اساس سرعت اینترنت و میزان ترافیکی که دارد از نسخه کم حجم اون ویدئو استفاده کرده و ان را ببیند.
3- ترافیک خود را با ویدئو متحول کنید
چه سایت شما تازه تاسیس باشد و چه از رتبه بالایی برخوردار باشد نهایت میزان مشاهده ای که میتواند برای آن ویدئو داشته باشد همان کاربرانی هستند که به نوشته شما مراجعه کردند و بعد از مطالعه متن نوشته شروع به دیدن ویدئو میکنند، اما وقتی بیایید و از سایت های اشتراک فیلم برای این کار استفاده کنید با استفاده از ابزار مناسبی که در دسترس شما قرار خواهد گرفت قادرید تا بعد از آپلود ویدئو با قرار دادن انواع دکمه، بنر تصویری، زیرنویس کردن متن و… اونا را لینک دار کرده و کسانی که این ویدئو را مشاهده میکنند به سایت خودتان هدایت کنید.
در این صورت نه تنها تعداد مشاهده ویدئوی شما اضافه میشود بلکه ترافیک مناسبی هم میتوانید از طریق ویدئو منتشر شده جذب سایت کنید و دوباره علاوه بر این ها از مورد اول یعنی، کاهش میزان مصرف پهنای باند هاست بهرهمند شوید. پس حالا که با دلایل اصلی آشنا شدید در ادامه به معرفی واژه ای به نام Embed میپردازم که در قرار دادن ویدئو و فیلم در وردپرس جزو مهمترین نکات هستند و باید با آن آشنا باشید.
سوالات متداول آموزش قرار دادن ویدئو و فیلم در وردپرس
-
چگونه ویدئو را در وردپرس آپلود کنیم؟
برای این کار تنها کافی است ویدیو خود را در هاست مربوط به سایت آپلود کنید و لینک آن را در جایگاه رسانه ویدیویی در نوشته دلخواه وارد کنید.
-
چگونه ویدیو را در هاست خود آپلود کنیم؟
تنها کافی است وارد هاست سی پنل شوید و از طریق File manager با ورود به Public-html در فایل مربوط به ویدیو ها، فیلم را آپلود کنید.
-
چرا گاهی ویدیودر وردپرس نمایش داده نمی شود؟
ممکن است مشکل از قالب و یا افزونه های وبسایت وردپرسی شما باشد.
نتیجه گیری
با آموزش قرار دادن ویدیو و فیلم در وردپرس و به صورت کلی در این آموزش ما با قابلیت Embed وردپرس آشنا شدیم و توانستیم با استفاده از ویژگی Embed وردپرس نسبت به قرار دادن ویدئو و فیلم در وردپرس بدون نیاز به استفاده از افزونه اقدام کنیم. همچنین یاد گرفتیم که چرا باید برای قرار دادن ویدئو در وردپرس از هاست خودمان استفاده نکنیم و بیایم و برای تاثیر بهتر از سایت های اشتراک فیلم یا هاست دانلود برای قرار دادن ویدئو استفاده کنیم تا قادر باشیم تا با استفاده از مشاهده تعداد بالاتری ویدئو بخشی از ترافیک سایت را از طریق سایت های اشتراک فیلم دریافت کنیم.









![بهترین افزونه سئو وردپرس [8 افزونه سئو تا بهینه سازی سایت]](https://mizbanfa.net/next/wp-content/uploads/2025/11/best-seo-plugins-300x169.jpg)

![بهترین افزونه آمار وردپرس [معرفی 5 تا از بهترین افزونه های بازدید وردپرس]](https://mizbanfa.net/next/wp-content/uploads/2025/04/best-wordpress-statistics-plugins-1-300x169.jpg)