ساخت نوار اعلان در وردپرس میتونه برای موارد گوناگونی از جمله اطلاعرسانی، نمایش کد تخفیف در وردپرس برای فروش محصولات و… مورد استفاده قرار بگیره تا با استفاده از اون بتونید در قالب یک نوار اعلان که در بالا یا پایین صفحه سایت به کاربران نمایش داده میشه را به صفحه خاصی منتقل کرده و یک پیغام دلخواه برای آنها به نمایش بگذارید.
در این مقاله قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از این افزونه قادر به نمایش نوار اعلان در وردپرس خواهید بود و میتونید پیغام دلخواهی را با مواردی مثل نمایش در صفحهای خاص، نمایش به بازدیدکنندگانی که از موتور جستجوی گوگل به سایت مراجعه میکنند و.. نمایش دهید. پس اگر شما هم به دنبال این هستید تا با استفاده از افزونه اعلان وردپرس پیغام دلخواه خودتون را هنگامی که کاربری به وبسایت وارد میشه در بالای سایت به اون نشون بدین تا انتهای این نوشته با ما همراه باشید.
آموزش ساخت نوار اعلان در وردپرس
افزونهای که در این مقاله برای وب نوتیفیکیشن وردپرس در نظر گرفتم تا اونو به شما معرفی کنم با نام WP Notification Bars در مخزن وردپرس به ثبت رسیده و تاکنون تونسته تا بیش از 10.000 نصب فعال و کسب امتیاز 5 را ازآن خودش بکنه که با استفاده از اون میتونید نسبت به نمایش نوار اعلان در وردپرساقدام کنید. برای استفاده از این افزونه به صفحه افزونه در مخزن وردپرس هداست شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت وردپرس خودتون بکنید.
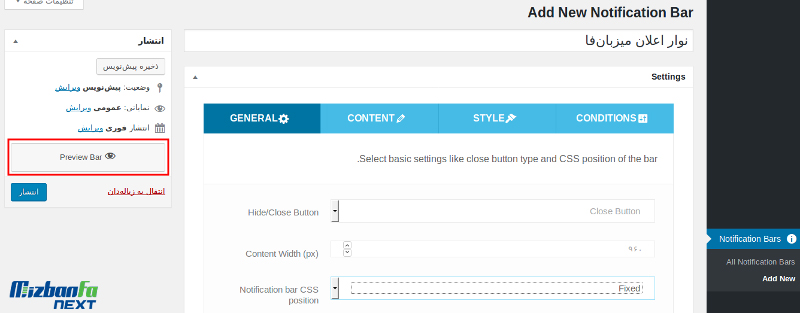
بعد از نصب و فعال سازی افزونه مشابه تصویر منویی با نام Notification Bars در پیشخوان سایت وردپرس شما افزوده خواهد شد، روی این منو کلیک کنید و در صفحه افزونه بر روی دکمه Add New کلیک کنید تا به صفحه ایجاد نوار اعلان در وردپرس هدایت شوید.

حالا همونطور که در تصویر میبینید تبهایی برای انتخاب تنظیمات نوار، تنظیمات محتوای نوار اعلان در وردپرس، تنظیمات استایل نوار اعلان وردپرس و تنظیمات سفارشی سازی برای نمایش نوار اعلان وجود داره که در هر مرحله میتونید آنها را مدیریت کنید.
Hide/Close Button: از این قسمت میتونید تا اقدام به انتخاب دکمه ی مربوط به بستن/ پنهان سازی نوار اعلان در وردپرس کنید که شامل گزینههای زیر هستند:
- No Button: با انتخاب این گزینه هیچ دکمهای نمایش داده نخواهد شد و نوار اعلان به صورت دائمی برای کاربران قابل مشاهده خواهد بود.
- Toggle Button: با استفاده از این گزینه میتونید تا حالت تغییر وضعیت را فراهم کنید تا با انتخاب اون نوار مخفی بشه و با انتخاب مجدد اون نوار به کاربر نمایش داده شود.
- Close Button: با انتخاب این گزینه هم میتونید تا دکمهی بستن را در نوار اعلان وردپرس اضافه کنید که با انتخاب اون نوار بسته خواهد شد.
(Content Width(px: در این بخش هم میتونید تا عرض محتوای نوار اعلان در وردپرس را برحسب پیکسل وارد کنید.
Notification bar CSS Position: در این بخش هم میتونید تا موقعیت نوار اعلان را به یکی از شکلهای زیر انتخاب کنید که عبارتند از:
- Fixed: با اسکرول کردن به سمت پایین صفحه، نوار اعلان همچنان قابل مشاهده خواهد بود و در هر حالتی در بالای صفحه به صورت چسبان قابل مشاهده است.
- Absolute: با اسکرول کردن به سمت پایین صفحه، نوار اعلان از معرض دید خارج می شود.

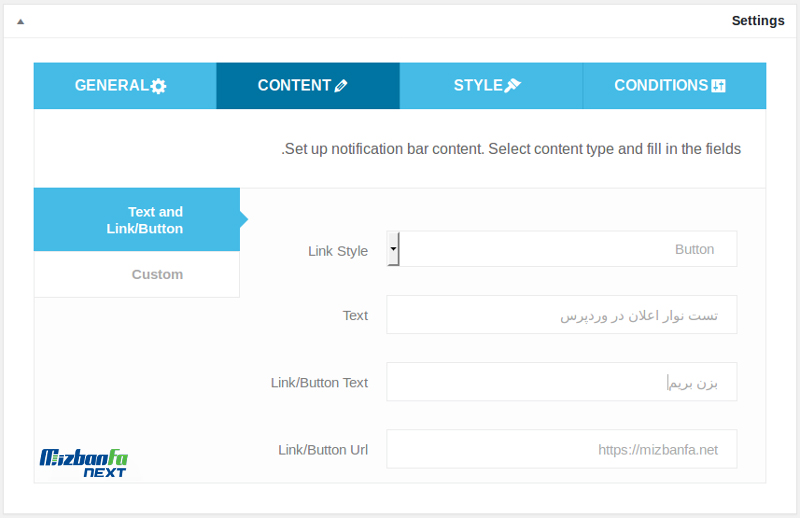
Link Style: انتخاب استایل برای لینکی که روی نوار اعلان قرار می گیرد که می تواند به صورت Link یا Button باشد.
Text: در این فیلد متنی که روی نوار اعلانقصد دارید تا نمایش داده بشه را وارد کنید.
Link/Button Text: در این فیلد عنوان دکمهای که برای کلیک کردن روی اون و انتقال کاربر به لینک قصد دارید نمایش داده شود را وارد کنید.
Link/Button Url: در این فیلد نشانی URL مربوط به لینک موجود روی نوار اعلان وردپرس را وارد کنید.
با مراجعه به بخش Custom هم قادر خواهید بود تا محتوای سفارشی خود را در نوار اعلان وردپرس وارد کنید.

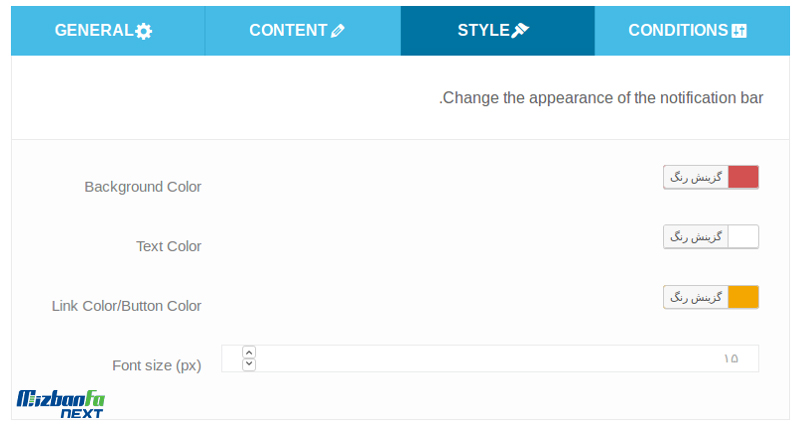
با مراجعه به تب STYLE هم میتونید تا رنگبندی دلخواه خودتون را برای نوار اعلان در وردپرس وارد کنید.
Background Color: از این بخش میتونید تا نسبت به تعیین رنگ زمینهی نوار اعلان در وردپرس اقدام کنید.
Text Color: این این بخش میتونید نسبت به تعیین رنگ متن موجود در نوار اعلان اقدام کنید.
Link Color/Button Color: از این گزینه برای تعیین رنگ مربوط به لینک درج شده روی نوار اعلان در وردپرس اقدام کنید.
(Font size(px: و در نهایت از این بخش هم میتونید تا نسبت به تعیین اندازهی فونت متن برحسب پیکسل اقدام کنید.

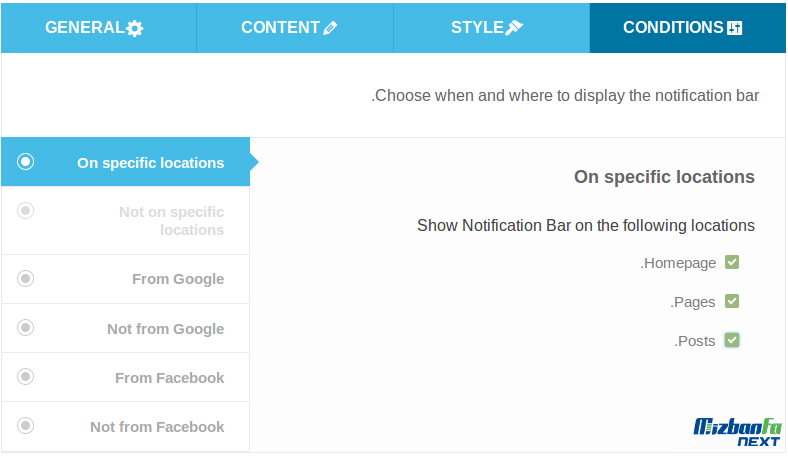
با مراجعه به تب Condition هم میتونید تا شرایط نمایش نوار اعلان در وردپرس را تعیین کنید.
On specific locations: با انتخاب این گزینه، نوار اعلان تنها در صفحات خاصی که تعیین میکنید نمایش داده میشوند که شامل موارد زیر میباشد.
- Homepage: صفحهی نخست
- Pages: برگهها
- Posts: نوشتهها
Not on specific locations: با انتخاب این مورد، نوار اعلان در صفحاتی که تعیین میکنید نمایش داده نمیشود که شامل موارد زیر خواهد بود.
- Homepage: صفحهی نخست
- Pages: برگهها
- Posts: نوشتهها
From Google: با انتخاب این مورد، نوار اعلان تنها به کاربرانی نمایش داده خواهد شد که از طریق موتور جستجوی گوگل وارد می شوند.
Not from Google: با انتخاب این مورد، نوار اعلان به کاربرانی که از طریق موتور جستجوی گوگل وارد می شوند، نمایش داده نخواهد شد.
From Facebook: با انتخاب این مورد، نوار اعلان تنها به کاربرانی نمایش داده خواهد شد که از طریق فیسبوک وارد می شوند.
Not from Facebook: با انتخاب این مورد، نوار اعلان به کاربرانی که از طریق فیسبوک وارد می شوند، نمایش داده نخواهد شد.

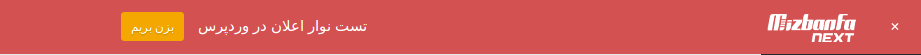
در انتها بر روی انتشار کلیک کنید تا نوار اعلان وردپرس مشابه تصویر بالا در سایت نمایش داده شود.
امیدوارم که این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا نسبت به ساخت نوار اعلان در وردپرس با افزونه اعلان وردپرس اقدام کنید. اگر در رابطه با این آموزش سوال و یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.










![بهترین افزونه آمار وردپرس [معرفی 5 تا از بهترین افزونه های بازدید وردپرس]](https://mizbanfa.net/next/wp-content/uploads/2025/04/best-wordpress-statistics-plugins-1-300x169.jpg)