نمایش موقعیت مکانی وردپرس روی نقشه گوگل برای وبسایتهایی که کسب و کارشون به گونهای هست که ممکنه کاربران نیاز باشه تا به صورت حضوری با شما ملاقات داشته باشند یک امر ضروری و لازم هست تا با استفاده از این روش بتونید موقعیت دقیق جغرافیایی خودتون را در نقشه گوگل برای وردپرس نمایش دهید.
در این روش میتونید با نمایش موقعیت مکانی روی نقشه و قرار دادن اون در صفحه تماس با ما، درباره ما و یا هر بخش از سایت که قصد دارید تا موقعیت جغرافیایی خودتون را نمایش دهید کاری کنید تا کاربران بهتر بتونند شما را پیدا کنند. علاوه بر فوایدی که نمایش موقعیت مکانی در وردپرس داره باعث میشه تا حس اعتماد با کاربران بیشتر شده و به خاطر همین موضوع برای کسب و کار شما اعتبار بیشتری را به ارمغان بیاره.
در این آموزش از رسانه نکست میزبان فا قصد معرفی افزونه نمایش موقعیت مکانی در وردپرس را دارم که با استفاده از این افزونه قادر هستید مکان تجاری و کسب و کار خودتون را در وردپرس روی نقشه گوگل نمایش دهید. پس اگر شما هم به دنبال ثبت موقعیت مکانی روی نقشه گوگل هستید تا انتها با ما همراه باشید.
آموزش نمایش موقعیت مکانی وردپرس روی نقشه گوگل
افزونه نمایش موقعیت مکانی در وردپرس روی نقشه گوگل که قصد معرفی اونو دارم با عنوان Google Maps Plugin by Intergeo در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده تا بیش از 60.000 نصب فعال و کسب امتیاز 4.2 را ازآن خودش بکنه که با استفاده از این افزونه قادر به نمایش موقعیت مکانی در گوگل خواهید بود.
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Intergeo Maps در بخش تنظیمات پیشخوان سایت وردپرسی شما اضافه میشه که با کلیک روی این منو میتونید به صفحه افزونه هدایت شده و اقدام به ثبت مکان تجاری در نقشه گوگل و نمایش موقعیت تجاری وردپرس روی نقشه بکنید.
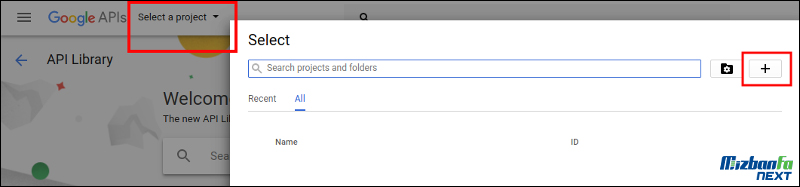
با مراجعه به صفحه افزونه در پیشخوان وردپرس ابتدا از شما میخواد که کد API دریافتی خودتون را وارد کنید، بنابراین به آدرس https://console.developers.google.com/apis/library مراجعه کرده و یک API key ایجاد کنید تا در تنظیمات افزونه وارد کنید. برای این منظور مشابه تصویر زیر ابتدا روی Select a project که در بالای صفحه قرار داره کلیک کنید تا پنجره به شما نمایش داده بشه و سپس روی آیکون + که در گوشه سمت راست در بالای این پنجره قرار داره کلیک کنید.

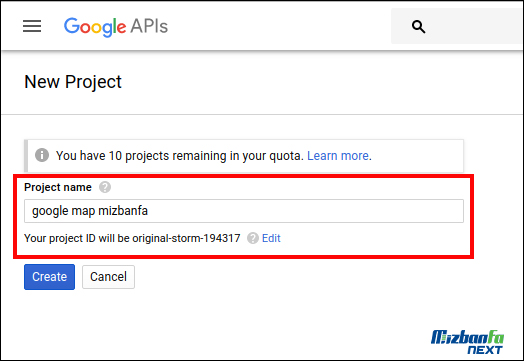
بعد از این مرحله وارد صفحه زیر میشید که در اون میبایست یک نام برای پروژه خودتون انتخاب کنید. حالا مشابه تصویر نام پروژه را وارد کرده و روی دکمه Create کلیک کرده و منتشر بمونید تا پروژه ساخته بشه.

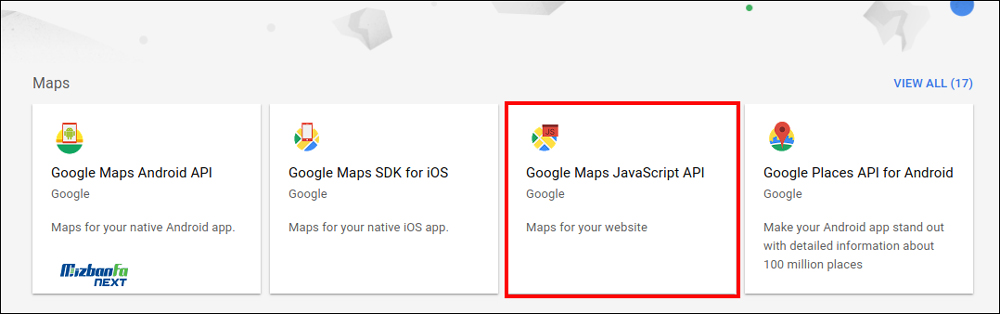
بعد از اینکه پروژه ساخته شد وارد صفحه زیر میشید که در این صفحه باید نوع پروژه گوگل مپ را از نوع Google Maps JavaScript API انتخاب کنید.

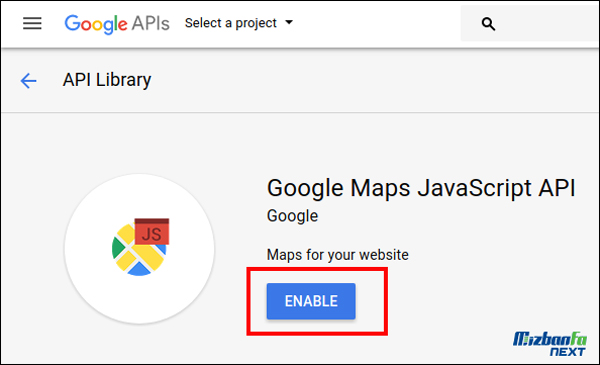
بعد از اینکه این گزینه را انتخاب کردید وارد صفحه زیر خواهید شد که در این مرحله باید روی دکمه Enable کلیک کنید تا API ساخته شده فعال شود.

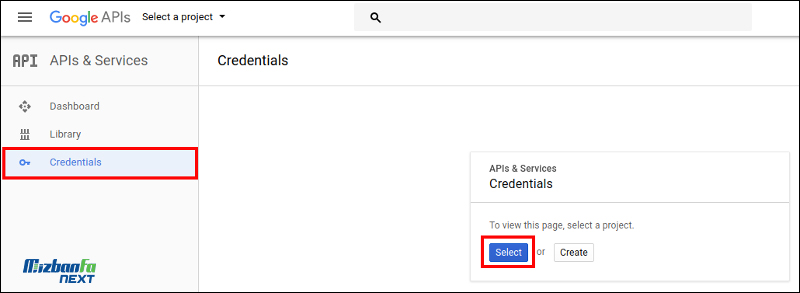
در مرحله بعد صفحه زیر به شما نمایش داده میشه که باید از ستون چپ روی Credentials کلیک کنید تا پنجره زیر براتون باز شده و سپس روی دکمه select کلیک کنید.

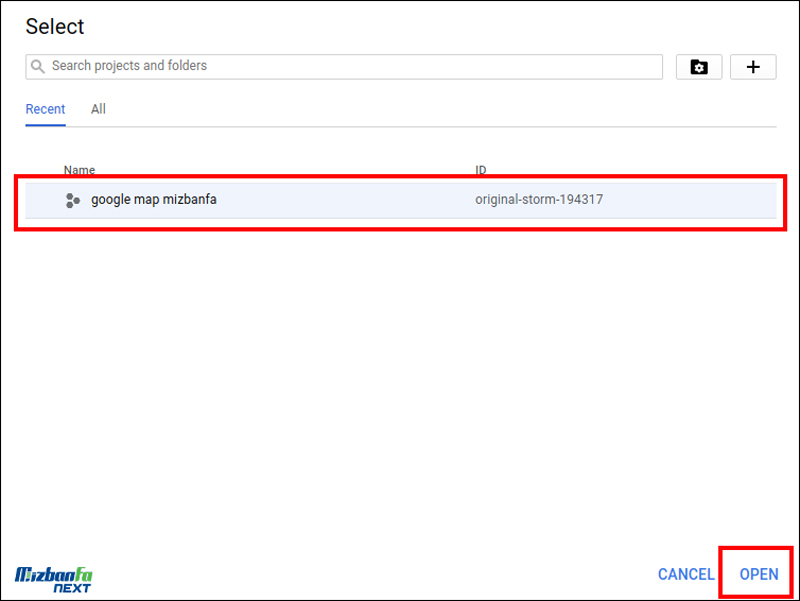
حالا در پنجره باز شده پروژهای را که در مرحله اول ایجاد کردید را انتخاب کرده و روی دکمه Open کلیک کنید.

بعد از کلیک روی این مرحله وارد صفحه زیر میشید که در این مرحله باید روی فلشی که در کنار دکمه قرار داره کلیک کرده و گزینه API key را انتخاب کنید.

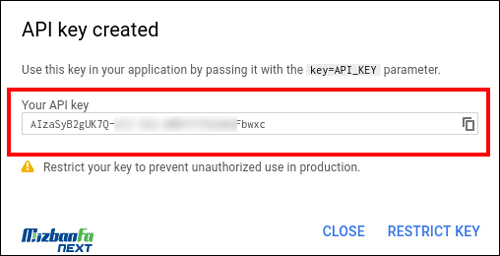
در نهایت چند لحظه منتظر بمونید تا API ساخته شده و مشابه تصویر زیر اونو کپی کرده و به پیشخوان وردپرس برگردید.

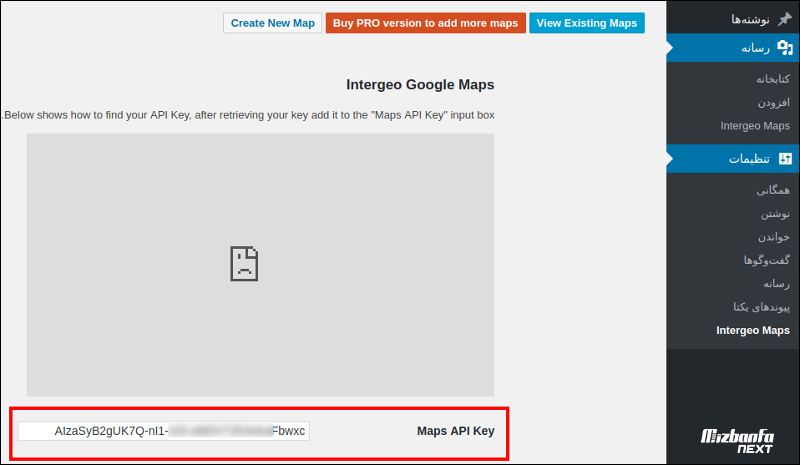
حالا که کلید API را دریافت کردید به پیشخوان وردپرس برگشته و کد API را در فیلد Maps API Key وارد کرده و روی دکمه ذخیره تغییرات کلیک کنید.

حالا که کلید API را وارد کردید میتونید اقدام به ثبت مکان تجاری خودتون روی نقشه گوگل بکنید. برای این منظور به منوی رسانه> Intergeo Maps در پیشخوان وردپرس مراجعه کرده و روی دکمه Add New کلیک کنید تا پنجره مربوط به ثبت مکان در نقشه گوگل نمایش داده شود.

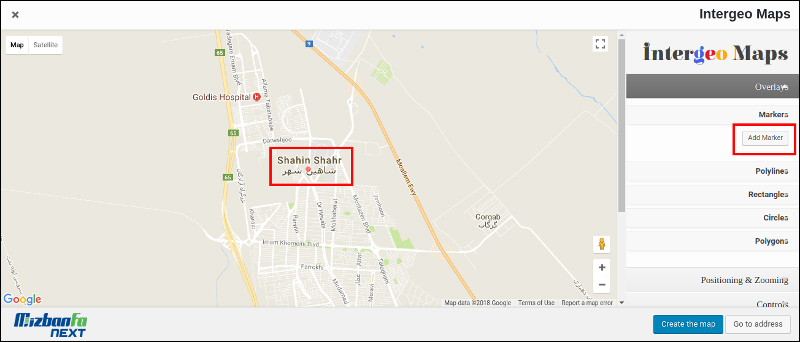
حالا همونطور که در تصویر مشاهده میکنید نقطه قرمز رنگ موجود در نقشه را با ناوبری به مکان خودتون در نقشه گوگل ببرید تا موقعیت مکانی دقیق شما مشخص شده و سپس از منوی سمت راست روی دکمه Add Maker کلیک کنید تا پنجره زیر براتون باز شده و جزییات را برای موقعیت مکانی وارد کنید.

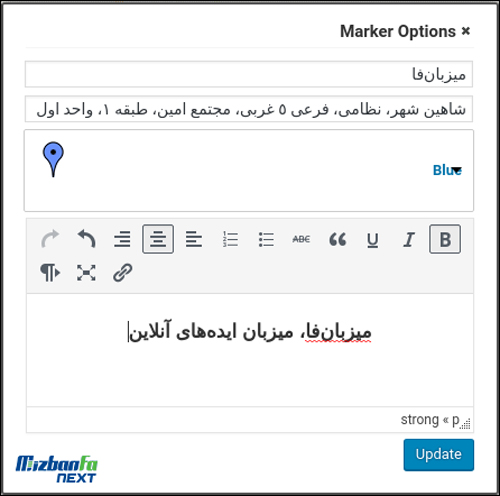
حالا مشابه تصویر عنوان، آدرس، دکمه نمایش موقعیت مکانی و در نهایت توضیحات دلخواه را برای موقعیت مکانی کسب و کار تجاری خودتون وارد کرده و در نهایت روی دکمه Update کلیک کنید.

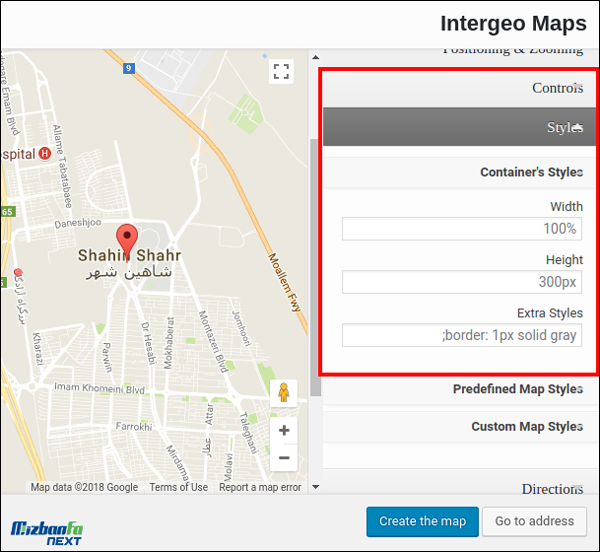
حالا اگر قصد دارید تا از اندازه دلخواه برای نمایش نقشه مکان تجاری در وردپرس استفاده کنید از بخش style میتونید تا اندازه و استایل را مشخص کنید و در نهایت روی دکمه Create the map کلیک کنید تا نقشه ثبت شده و شورت کد برای آن ساخته شود.

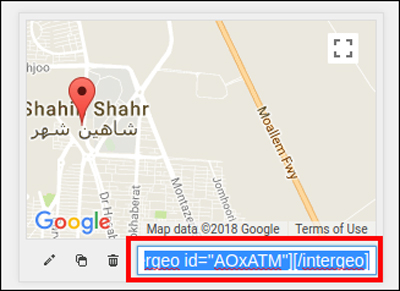
حالا بعد از ساخت موقعیت مکانی وردپرس روی نقشه به منوی رسانه> Intergeo Maps برمیگردید که مشابه تصویر بالا خواهید دید نقشه ساخته شده و یک شورت کد در زیر اون قرار داره، شورت کد را کپی کرده و در هر بخش از سایت که قصد دارید اونو نشون بدید وارد کنید. نمایش نقشه میتونه در یک ابزارک، برگه، نوشته و یا هر بخش از سایت شما باشه که برای نمایش اون کافیه فقط شورت کد را در اونجا قرار بدین.

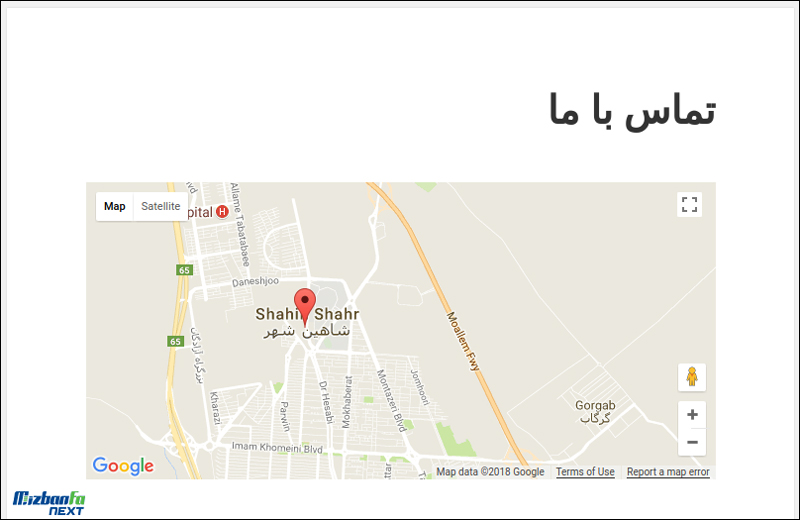
بعد از قرار دادن شورت کد در برگه خواهید دید که مکانی که روی نقشه برای نمایش در وردپرس مشخص کردید نمایش داده شده و حالا کاربرانی که به صفحه تماس با ما و هر صفحهای که این شورت کد را در اون قرار دادید مراجعه کنند میتونن خیلی راحت موقعیت مکانی شما را مشاهده کنند.
جمع بندی
امیدوارم که این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا اقدام به نمایش موقعیت مکانی وردپرس روی نقشه گوگل بکنید. در صورتی که در رابطه با این آموزش سوال یا مشکلی داشتید میتونید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.