آموزش افزودن تصویر شاخص از محتوای نوشته یا آدرس دلخواه

انتخاب تصویر شاخص و افزودن تصویر شاخص به نوشتههای وردپرس یکی از قابلیتهای خوب و مفید در سایتهای وردپرسی هست که بر خلاف خوب بودن برخی کاربران میونه خوبی باهاش ندارند و برای انتخاب یک تصویر شاخص مناسب در نوشته وقت کافی نمیگذارند و به همین دلیل دنبال راههای گوناگونی هستند تا با استفاده از اون بتونند تا اقدام به انتخاب خودکار تصویر شاخص در وردپرس کرده و یا اینکه تصویر شاخص دلخواه خودشون را با وارد کردن آدرس عکس در نوشتههای خودشون اضافه کنند.
بنابراین در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به معرفی دو افزونه کاربردی بپردازم که با استفاده از این دو افزونه قادر به افزودن تصویر شاخص از آدرس یا URL در وردپرس بوده و همچنین میتونید تا اولین تصویری که در نوشته خودتون آپلود کردید را به عنوان تصویر شاخص در نوشته خودتون انتخاب کنید. پس اگر شما هم به دنبال روشی ساده و آسان برای افزودن تصویر شاخص در وردپرس هستید تا انتها با ما همراه باشید.
نحوه افزودن تصویر شاخص از محتوای نوشته در وردپرس
افزونه تصویر شاخص که برای انتخاب اولین تصویر نوشته در وردپرس قصد معرفی اونو دارم با نام Auto Post Thumbnail در مخزن وردپرس به ثبت رسیده و تاکنون تونسته تا بیش از 100.000 نصب فعال و کسب امتیاز 4.2 را ازآن خودش بکنه که با استفاده از این افزونه قادر هستید تا اولین عکسی که در نوشته خودتون آپلود کردید را به عنوان تصویر شاخص نوشته در وردپرس انتخاب کنید. برای استفاده از این افزونه ابتدا با کلیک روی دکمه زیر و هدایت شدن به صفحه افزونه در مخزن وردپرس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت وردپرسی خودتون بکنید.
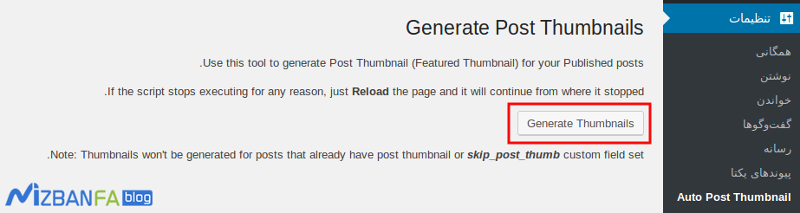
دانلود افزونه Auto Post Thumbnailپس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Auto Post Thumbnail در بخش تنظیمات وردپرس پیشخوان سایت شما اضافه خواهد شد، روی این منو کلیک کنید تا به صفحه انتخاب تصویر شاخص در وردپرس هدایت شوید.
حالا همونطور که در تصویر میبینید روی دکمه Generate Thumbnails کلیک کنید و منتظر بمونید تا بر اساس تعداد نوشتههایی که در سایتتون دارید اولین تصویری که برای نوشته قرار دادید به عنوان تصویر شاخص انتخاب بشه.
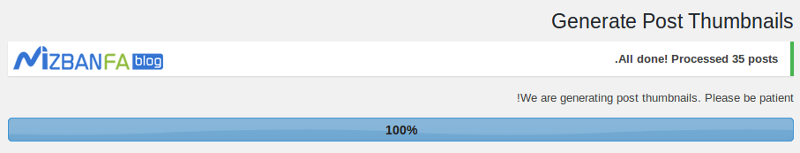
حالا همونطور که در تصویر میبینید تصاویر شاخص بعد از لود شدن کامل به صورت 100 درصدی برای نوشتههای من انتخاب شدند که اگر یکی از مطالب را مشاهده کنید خواهید دید که اولین عکس نوشته به عنوان تصویر شاخص در وردپرس انتخاب شده است.
نحوه افزودن تصویر شاخص از آدرس دلخواه در وردپرس
افزونهای که برای انتخاب تصویر شاخص از آدرس قصد معرفی اونو دارم با نام Post Thumbnail from URL در مخزن وردپرس به ثبت رسیده و تاکنون تونسته تا بیش از 500 نصب فعال و کسب امتیاز 5 را ازآن خودش بکنه که با استفاده از اون قادر خواهید بود تا آدرس یک تصویر را در بخش افزودن تصویر شاخص وارد کنید تا این افزونه اون عکس را از طریق آدرس در سایت وردپرسی شما آپلود کرده و به عنوان تصویر شاخص نوشته اونو قرار بده. برای استفاده از این افزونه روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس مراجعه کرده و سپس اقدام به نصب و فعال سازی اون کنید.
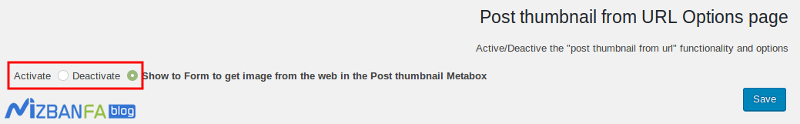
دانلود افزونه Post Thumbnail from URLبعد از نصب و فعال سازی افزونه برای اینکه تصویر شاخص نوشته را از آدرس انتخاب کنید ابتدا باید قابلیت افزودن تصویر از آدرس را در تنظیمات افزونه فعال کنید. بنابراین برای این منظور به منوی Post thumbnail from URL در بخش تنظیمات وردپرس مراجعه کرده و مشابه تصویر زیر گزینه »مایش متاباکس مربوط به افزودن تصویر شاخص از آدرس را روی حالت Active قرار دهید.
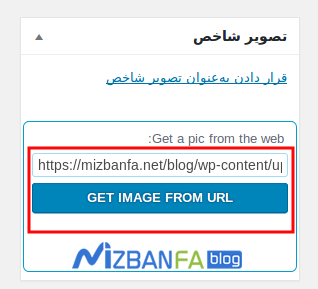
بعد از اینکه تنظیمات را ذخیره کردید به ویرایش یکی از نوشتههای سایت خودتون مراجعه کنید. مشابه تصویر زیر خواهید دید که باکس مربوط به تصویر شاخص تغییراتی در اون اعمال شده و فیلدی برای اضافه کردن عکس شاخص از آدرس در اون اضافه شده که میتونید آدرس تصویر را از هر سایتی در اون وارد کنید و در نهایت با کلیک روی دکمه Get Image From URL تصویر شاخص دلخواه خودتون را از آدرس انتخاب کنید.
با کلیک روی این دکمه تصویر شاخص به کتابخانه چندرسانهای وردپرس شما اضافه میشه که در نهایت میتونید اون تصویر را به عنوان تصویر شاخص نوشته خودتون در وردپرس انتخاب کرده و ازش استفاده کنید.






سلام
من با استفاده از کد تصویر شاخص رو در قالبم فراخوانی کردم و از طریق پنل مدیریت وردپرسم تصاویر شاخص رو قرار میدم
یک مشکل دارم ، اونم این هست که تصاویر شاخص شاخصه Align ندارن و وسط چین نیستن . چطوری باید تنظیمشون کنم که همشون وسط چین بشن؟
پیشاپیش تشکر از راهنماییتون
موفق باشید
سلام، میتونید با css یک کلاس براشون تعریف کنید و بعدش داخل فایلی که برای نمایش نوشته هست اون کلاس رو برای تابع تصویر شاخص در وردپرس اضافه کنید که وسط چین نشون داده بشه.
سلام . لطفا در صورت امکان کد بدید چون زیاد با زبان های برنام نویسی آشنایی ندارم
تشکر لطفتون
سلام، از یک کدنویس کمک بگیرید. بنده هم دانش این کار رو ندارم و اینکه باید قالبی که استفاده میکنید هم مشخص باشه.
سلام ببخشید افزونه دوم که معرفی کردید کارش اینه که عکس را داخل خود هاست خودم آپلود کنه یا تصویر را از آدرس فراخوانی میکنه
و سوال دیگه اینکه آیا قرار دادن تصویر شاخص روی هاست سرعت و حجم هاست را پر نمیکنه؟ چه راه حلی برای این مشکل دارید؟
سلام، هر دو افزونههای معرفی شده تصویر رو تو هاست خودتون آپلود خواهند کرد. حجم هاست رو که پر میکنه اما سرعت هم بستگی به بهینه سازی تصاویر شما خواهد داشت. استفاده از تصویر میتونه روی رابط کاربری سایت تاثیر خوبی بزاره، بهتره ازش استفاده کنید.
سلام
کار نکرد
اینجا چی نوشته کجا پیداش کنم
بنابراین برای این منظور به منوی Post thumbnail from URL در بخش تنظیمات وردپرس مراجعه کرده
سلام و احترام؛
منظور اینه در پیشخوان وردپرس به منوی تنظیمات و زیر منوی Post thumbnail from URL برید تا بتونید افزون رو تنظیم کنید.
این افزونه منو از شر ویرایش 800 پست نجات داد
یک سوال اگر بخوام یک کد کوتاه رو در ورد پرس با پلاگین تبدیل به کد دیگه کنم از چه پلاگینی میشه استفاده کرد؟
سلام روزبخیر؛
در خصوص سوالتون ممکنه کمی بیشتر توضیح بدید؟
سلام
در پیشخوان عکس شاخص رو قرار میدم و بارگزاری بعنوان تصویر شاخص رو هم میزنم اما در سایت نشون داده نمیشه
علتش رو میدونید؟. البته افزونه ها رو نصب نکردم
حتما نیاز به نصب افزونه هست یا بدون افزونه هم میشه تصویر شاخص قرار داد؟
سلام روزبخیر؛
به صورت پیش فرض تصاویر شاخص در محتوا نمایش داده میشه افزونه ای برای مخفی سازی تصویر نصب نکردید؟ در قالب تغییراتی اعمال کردید؟
سلام
بنده به یه افزونه ای نیاز دارم که بتونه تصویر شاخص رو از خارج هاست فراخوانی بکنه.
خیلی بهش احتیاج دارم، اگه مد نظرتون هست لطفا معرفی کنید.
ممنون
با سلام و احترام و عرض خسته نباشید
در صورتی نیاز به درج عکس شاخص در اول مقاله نباشه باید چه مراحلی رو طی کنیم؟
ودرپرس به طور پیش فرض بعد از بارگذاری عکس شاخص، اون رو در اول مقاله بارگذاری می کنه.
ممنونم از شما
سلام روزبخیر؛
بله به طور پیشفرض تصیر شاخص رو ابتدای مقاله قرار میده افزونه Hide Featured Image رو میتونید استفاده کنید.
خانم اسماعیلی سلام و عرض ادب
قصد دارم عکسهای شاخصی که داخل مقاله نشون میده رو حذف کنم، آیا راهی هست؟
در صورت منفی بودن جواب، راه کوچک کردنشون به چه صورت هست؟
با تشکر از سعه صدر شما
سلام روزبخیر؛
با توجه به اینکه تعداد عکس ها زیاد هستند و از طرفی ایندکس شدن حذفشون رو پیشنهاد نمیکنم اما می تونید تعویضشون کنید یا از افزونه هایی مثل smush در راستای بهینه سازی تصاویر استفاده کنید این افزونه تصاویری که قبلا آپلودن شدن رو هم میتونه بهینه کنه.
خانم اسماعیلی، مقصود من کوچک کردن این عکسها داخل مقاله هست. در حال حاضر در مقاله خیلی بزرگ نشون داده میشند، بنده میخوام خیلی کوچکتر نمایششون بدم.
با تشکر
با سلام دوست عزیز

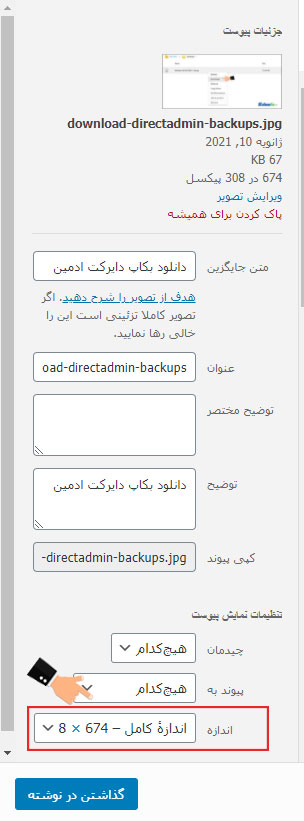
شما می توانید بعد از آپلود عکس در تنظیمات موجود که در عکس پیوست شده نیز می توانید مشاهده کنید، سایز عکس را از حالت کامل دربیاورید. در صورتی که قصد تغییر سایز تمامی عکس ها را دارید نیز می توانید از افزونه های مختلف موجود مثل Resize Image After Upload،
Smart Image Resize یا Imsanity استفاده نمایید. عملکرد این افزونه ها توسط تیم میزبان فا تست نشده است به همین دلیل نمی توان به طور قاطع یکی از آنها را به عنوان افزونه مناسب معرفی نمود.
موفق و پیروز باشید
افزونه هایی که معرفی می کنید خیلی قدیمیه کاش مقالاتتون رو روزآمد نگهدارید
سلام و احترام؛
تعداد مقالات بسیار زیاد هست اما سعی می کنیم بر اساس درخواست و میزان کاربردی بودن افزونه اولویت بندی و در نهایت مقالات رو بروزسانی کنیم.
سلام و خسته نباشید فراوان
دنبال یه افزونه می گردم که از فیلمی که اول پست قرار دادم یه کاور تهیه کنه و به عنوان تصویر شاخص قرار بده. شما چه افزوونه ای رو پیشنهاد می کنید؟