رابط کاربری به عنوان واسطه ای بین انسان و کامپیوتر عمل می کند. به عبارت ساده رابط کاربری ارتباط بین انسان و کامپیوتر را از طریق عناصری مثل متن، تصویر، صوت، ویدیو و دکمه ها امکان پذیر و ساده تر میکند. رابط کاربری یا User Interface به عنوان عامل اصلی تعامل با کاربر، نقش بسیار مهمی دارد. اگر به دنبال مطالعه و کسب اطلاعات در مورد رابط کاربری و یا بهبود آن هستید پیشنهاد می کنیم حتما این راهنما را مطالعه نمایید. در ابتدا باید به این سوال مهم و اساسی پاسخ دهیم که رابط کاربری چیست و چه نقشی دارد؟ همچنین لازم به ذکر است در این مقاله به صورت اختصاصی بر روی بهبود رابط کاربری سایت بحث خواهیم کرد و موارد دیگر بصورت کلی مطرح خواهند شد.
رابط کاربری
رابط کاربری یا UI مخفف User Interface می باشد. در واقع رابط کاربری UI نقطه تعامل سیستم مورد نظر با کاربر در یک دستگاه است. همچنین روشی است که از طریق آن کاربر با یک برنامه کاربردی یا یک وب سایت ارتباط برقرار می کند. عامل UI در حالت های مختلفی بر روی انواع سیستم ها وجود دارد. از سایت گرفته تا نرم افزار، سیستم عامل و … همگی به نوعی دارای رابط کاربری هستند. ابزاری که امکان کار را با سیستم مورد نظر در اختیار ما قرار می دهد به نوعی می توان از آن به عنوان رابط کاربری یاد کرد. بهبود رابط کاربری یکی از اساسی ترین مباحث در دنیای IT است. به اینصورت که ابزار تعاملی را به گونه ای بهبود داد که کاربر بتواند خیلی راحت و بدون مشکل با سیستم مورد نظر کار کرده و تعامل خوبی برقرار کند.

UI جنبه ظاهری یک سیستم عامل، سایت یا اپلیکیشن است. که توسط متخصصان UI طراحی شده است که به این متخصصین طراح رابط کاربری گفته می شود،. هرچه طراحی رابط کاربری ساده تر و آسان تر و کار کردن با آن راحت تر باشد، UX یا تجربه کاربری بهتری را برای مخاطب رقم میزند.
رابط کاربری یا UI به صورت های مختلف روی سیستم ها وجود دارد. از سایت گرفته یا برنامه موبایل، نرم افزار و سیستم عامل و… در واقع هر ابزاری که امکان کار با سیستم مورد نظر (کامپیوتر یا موبایل) را برای ما فراهم میکند به نوعی یک رابط کاربری محسوب میشود. بهبود رابط کاربری یکی از مباحث اساسی در حوزه IT است. به این صورت که هرچه UI بهبود یافته تر باشد کار کردن با آن سیستم برای کاربر راحت تر میشود.
با توجه به اینکه امروزه استفاده کاربران از برنامه های موبایل بیشتر شده و تقریبا همه کارها به کمک تلفن همراه و لپتاپ انجام میشود صاحبان مشاغل اینترنتی، صاحبان سایت ها و برنامه ها درصدد بهبود برنامه های خود هستند تا تجربه کاربری بهتری را برای کاربران خود فراهم کنند و کاربران بیشتری را به سمت پلتفرم خود جذب کنند.
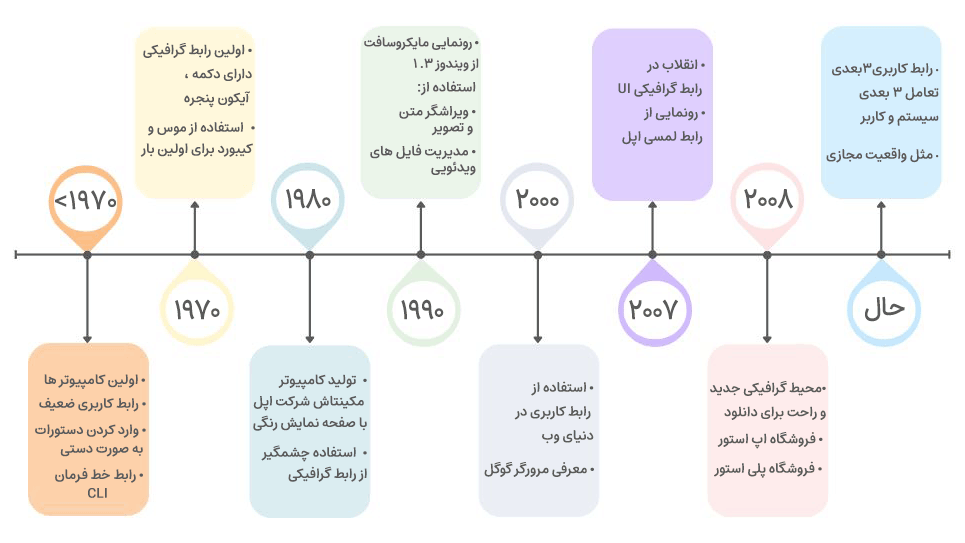
تاریخچه UI
زمانی که کامپیوترهای اولیه ساخته شدند، رابط های کاربری بسیار ضعیفی داشتند. در ابتدا کسانی که میخواستند با کامپیوتر کار کنند میبایست تمام عملی که میخواهند انجام دهند را به صورت دستی وارد کنند و به صورت کد به کامپیوتر فرمان دهند. ظهور اولین رابط کاربری به نام رابط خط فرمان command-line interface یا به اختصار (CLI) بود و درنوع خود انقلاب بزرگی محسوب میشد.

- 1970: با پیشرفت علم و توسعه تکنولوژی، کامپیوتر هایی پا به عرصه گذاشتند که دارای رابط کاربری گرافیکی یا (GUI) بودند.این رابط گرافیکی دارای دکمه، آیکون و پنجره بود و کاربران میتوانستند با استفاده از موس و کیبورد کار خود را انجام دهند. بدین وسیله تعاملات بین کاربر و سیستم راحت تر شد. مرکز تحقیقات پالو آلتوی تولید کننده اولین کامپیوترهای دارای رابط کاربری گرافیکی در سال 1970 بود.
- 1980: پس از آن در سال 1980 شرکت اپل، کامپیوتر خود به نام مکینتاش که در آن از رابط کاربری گرافیکی و صفحه نمایش رنگی استفاده شده بود را ارائه داد. پس از ارائه این کامپیوتر استفاده از رابط کاربری گرافیکی به طور چشمگیری افزایش یافت.
- سال 1990: شرکت مایکروسافت با رونمایی از ویندوز 3.1 و همچنین استفاده از رابط کاربری گرافیکی (GUI) تحول عظیمی در GUI به وجود آورد. چرا که مایکروسافت برای اولین بار ویندوزی را معرفی کرده بود که در آن ویراشگر متن و تصویر، مدیریت فایل ها ویدئویی و گرافیکی و ابزار های جدید جهت طراحی و اصلاح رابط کاربری استفاده میشد.
- سال 2000: با ورود اینترنت، رابط کاربری سمت و سوی دیگری گرفت و رابط کاربری در دنیای وب نیز استفاده میشد. این رابط دارای آیکون، پنجره، دکمه و متن بود و کاربران با استفاده از موس به راحتی میتوانستند با سیستم و همچنین صفحات وب تعامل داشته باشند.
- سال 2000 شرکت گوگل که زیبایی را در سادگی میدید، مرورگر کم حجم خود که رابط گرافیکی بسیار ساده و ملموسی داشت را معرفی کرد.
- سال 2007: سال انقلاب در صنعت UI. در این سال شرکت اپل از رابط گرافیکی لمسی خود رو نمایی کرد. یک سال بعد یعنی در سال 2008، این شرکت اپ استور را نیز معرفی کرد که یک محیط گرافیکی جدید و راحت برای کاربران بود که در آنجا میتوانستند برنامه های مد نظر خود را به راحتی دانلود کنند. پس از آن، در فاصله نه چندان دور گوگل فروشگاه پلی استور خود را معرفی کرد.
- زمان حال: با پیشرفت تکنولوژی، طراحی رابط کاربری به یکی از بخش های اصلی در دنیای امروزی تبدیل شده است. امروزه تقریبا در همه جا اعم از انواع سیستم ها، دستگاه ها، نرم افزار ها و… از رابط کاربری (UI) استفاده شده است. رابط کاربری 3 بعدی که تعامل 3 بعدی کاربر و سیستم را به ارمغان می آورد نیز در دنیای امروزی ساخته شده است مثل واقعیت مجازی.
هدف طراحی رابط کاربری چیست؟
رابط کاربری UI فرآیندی است که طراحان برای ایجاد رابط در نرم افزار یا دستگاه های رایانه ای با تمرکز بر ظاهر یا سبک خلق میکنند. طراحی رابط کاربری ظاهر یک برنامه یا وب سایت را ایجاد میکند. طراحان رابط کاربری با هدف استفاده هرچه آسان تر و لذت بخش تر اشخاص از سیستم های کامپیوتری، سایت، نرم افزار و اپلیکیشن و… سعی بر ساخت و طراحی یک رابط کاربری خوب و کاربر پسند دارند. طراحی رابط کاربری فرایندی است که در آن طراحان با تلفیق مفهوم و تصویر، سعی بر ایجاد یک ظاهر گیرا و با مفهوم برای وب سایت و سایر پلتفرم ها دارند تا تعامل کاربر و سیستم را به حداکثر برسانند چرا که اینکار بهبود تجربه کاربری User Experience یا به اختصار UX را به دنبال دارد. هدف اصلی طراحان UI، ارتباط و تعامل هرچه بیشتر انسان و سیستم و ارائه یک تجربه کاربری خوب به کاربران است. هرچه تجربه کاربری بهتر باشد نشان دهنده طراحی هر چه موفق تر UI است.
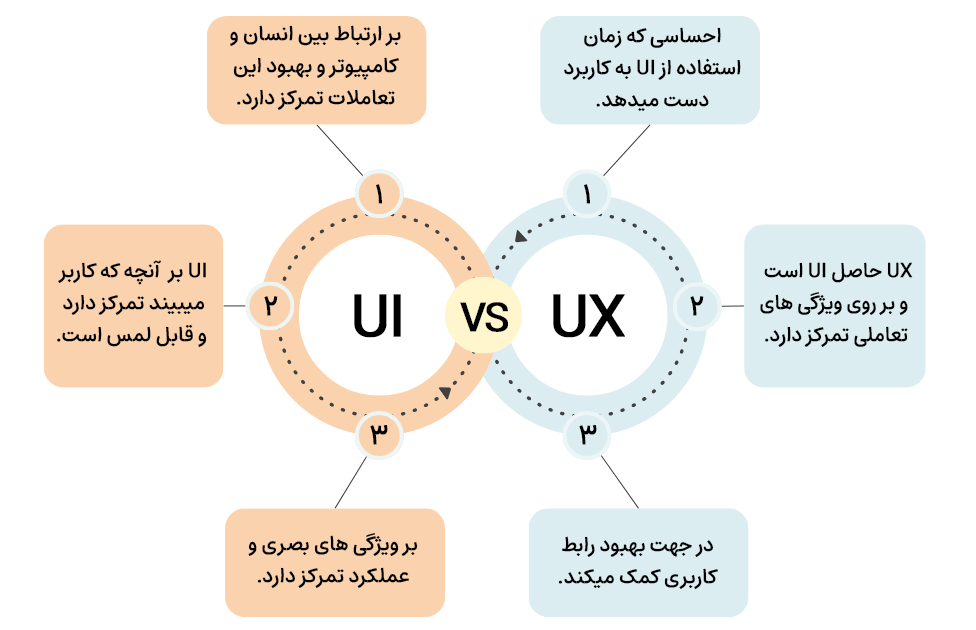
تفاوت UI و UX چیست؟

UI و UX دو اصطلاح مهم در زمینه تعامل بین انسان و کامپیوتر (سیستم) هستند که تمرکز آنها بر ایجاد یک ارتباط بهتر و کاربرپسندتر میان انسان و تمام ابعاد طراحی فناوری اطلاعات مثل کامپیوتر، موبایل، کنسول بازی، تلویزیون و… است.
UI و UX اغلب با یکدیگر اشتباه گرفته میشوند. UI رابط کاربری است که ارتباط هرچه بهتر را برای کاربر خود میخواهد اما (USER EXPRIENCE) UX تجربه کاربری مشتق شده از رابط کاربری (UI) است. در واقع آن حسی که در زمان استفاده از رابط کاربری به کاربر دست میدهد، UX نام دارد. تمرکز روز افزون بر ایجاد یک تجربه کاربری خوب باعث شده تعداد زیادی از افراد به این زمینه روی بیاورند و با عنوان طراحان رابط کاربری مشاغل خود را ایجاد کنند و با هدف ایجاد تجربه کاربری هرچه بهتر، روزانه رابط های کاربری ملموس تر، راحتتر، سبک تر و زیباتری ارائه دهند. لازم به ذکر است برخی از زبان های برنامه نویسی مثل HTML ،CSS با همین هدف طراحی شدند.
رابط کاربری سایت
همانطور که می دانید UI نقش بسیار موثری در جذب، حفظ و هدایت کاربر دارد! اگر UI سایت به صورت درست و کارشناسی شده طراحی و پیاده گردد کاربران به راحتی خواهند توانست با سایت تعامل خوبی برقرار کنند در غیر اینصورت حتی با وجود ساختار و محتوای ارزشمند در سایر بخش های سایت، نمی توان انتظار بازخورد مناسبی از تعامل کاربران با سایت داشت. برای اینکه بتوانیم UI مناسبی را طراحی و پیاده سازی کنیم می بایست بیش از همه به دنبال این باشیم که کاربران با چه رابط کاربری راحتتر هستند. همچنین مهیا نمودن دسترسی آسانتر یکی از موارد قابل توجه است.
وب سایت هایی مانند Airbnb، Dropbox و Virgin America طراحی رابط کاربری قوی دارند. سایتهایی مانند این ها طراحیهای کاربرمحور (UCD) دلپذیر را با تمرکز بر کاربر و نیازهای او ایجاد کرده اند.
رابط کاربری موبایل
محبوبیت در حال ظهور برنامه های کاربردی تلفن همراه بر UI نیز تأثیر گذاشته و منجر به چیزی به نام رابط کاربری موبایل شده است. رابط کاربری موبایل به طور خاص با ایجاد رابط های قابل استفاده و تعاملی بر روی صفحه نمایش های کوچکتر گوشی های هوشمند و تبلت ها و بهبود ویژگی های خاص مانند کنترل های لمسی مرتبط است.
هر شرکت سازنده موبایل، رابط کاربری خاصی را بر روی محصول خود ارائه می کند. اگر توجه داشته باشید UI موجود در برخی گوشی ها چنان هوشمندانه و دقیق طراحی و پیاده شده است که در هنگام استفاده از آن احساس خوبی به ما دست می دهد. توجه به راحتی، سبک طراحی، دسترسی بهتر و سریعتر از جمله مواردی هستند که می بایست در UI موبایل به آنها توجه شود.
رابط کاربری نرم افزارو اپلیکشن ها
در واقع UI نرم افزارها و اپلیکیشن ها نماینده ای از سمت ساختار و محتوای آن است. به این معنی که در مراحل اولیه کار با آن، این حق را به کاربر می دهد تا در مورد کلیت نرم افزار اظهار نظر کرده و قضاوت کنند. اگر نرم افزار یا اپلیکیشنی دارید که می خواهید بهترین UI ممکن را برای آن طراحی کنید به موارد زیر توجه داشته باشید:
- سبک طراحی متناسب با نرم افزار
- تعیین ابزارهای شاخص و پراهمیت
- دسترسی آسان به بخش های پراستفاده
- پرهیز از شلوغی به خصوص در اپلیکیشن های موبایل
- آنالیز رفتار کاربران و بهبود UI در آپدیت های بعدی
- آنالیز رقبا و استفاده از سبک های موفق
اصول طراحی رابط کاربری خوب چیست؟
برای ارائه یک رابط کاربری گرافیکی چشمگیر، به یاد داشته باشید که کاربران شما با تمام محدودیت در ظرفیت های ذهنی و میل به راحتی، انسان هستند. پس بهتر است دستور العمل های زیر را دنبال کنید:
- UI را ساده طراحی کنید تا استفاده از آن برای کاربران با هر سن و سطح سواد راحت باشد.
- عناصر رابط گرافیکی (آیکون، پنجره،دکمه و…) باید مشخص باشند و استفاده از آنها راحت باشد.
- از رنگ و نور مناسب استفاده کنید اما دقت داشته باشید که از استفاده بیش از حد رنگ ها خودداری کنید.
- سعی کنید ویژگی های کلیدی مد نظر که میخواهید کاربران به آن توجه کنند را با استفاده از نور و روشنایی درست، به نمایش بگذارید.
- سعی کنید راحتترین راه را به کاربران خود ارائه دهید و اقدامات مربوطه تا رسیدن به هدف را به حداقل برسانید (تا کاربر با کلیک کردن روی دکمه ها و آیکون های کمتری به نتیجه برسد).
- دکمه ها را نزدیک عملی که کاربر میخواد انجام دهد قرار دهید به عنوان مثال دکمه پرداخت باید نزدیک به عملیات پرداخت باشد.
- حتما در زیرمجموعه های خود منوی راهنما قرار دهید تا کاربران خود را از سردرگمی نجات دهید.
- در صورتی که عملیات پیوسته هستند با نشان دادن دکمه مرحله بعد کار را برای مخاطب خود راحت تر کنید.
- پس از انجام هر عمل از سوی کاربر در سیستم با نشان دادن یک پیغام، به او بازخورد دهید.
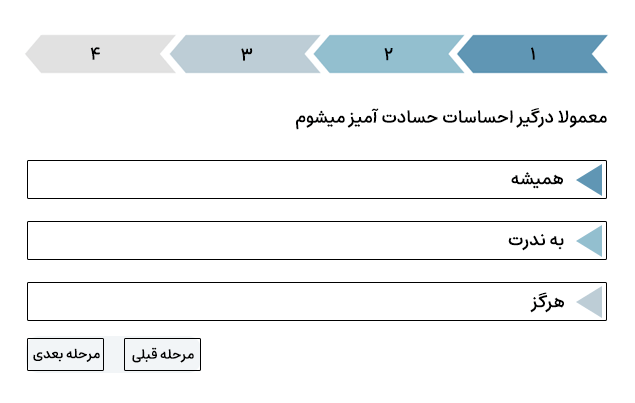
در تصویر زیر یک نمونه رابط کاربری را میبینید که خیلی ساده نتیجه عملیات به اطلاع کاربر رسیده است که احساس آرامش خاطر را برای مخاطب رقم خواهد زد.

سوال اینجاست که چطور یک رابط کاربری خوب داشته باشیم؟ چه المان هایی را میتوان برای طراحی رابط کاربری در نظر گرفت؟ برای پاسخ به این سوال باید عناصر یک رابط کاربری گرافیکی را بشناسید و از آنها در جایگاه درستی استفاده کنید.
عناصر یک رابط گرافیکی چیست؟
عناصر یک رابط کاربری گرافیکی شامل موارد متنوعی هستند اما پرکاربردترین آنها شامل:
- پنجره ها
- منوهای کشویی
- دکمه ها
- نوارهای اسکرول
- آیکون ها
- شکلک ها
- نوار پروسس
- و…

با استفاده از این عناصر گرافیکی رابط کاربری ساده تر و ملموس تری خواهید داشت و کاربر راحت تر میتواند از سایت استفاده کند. در نمونه بالا ترکیبی از فیلد، دکمه، نوار پروسه و… را مشاهده میکنید.
کاربران از واسط کاربری چه چیزی می خواهند؟
پاسخ به این سوال بسیار مهم و اساسی است. چرا که فلسفه وجودی UI برای کاربران است. اگر بدانیم کاربران واقعا چه چیزهایی می خواهند بخش مهمی از کار را با موفقیت انجام داده ایم. برای مثال :
- طرح ظاهری و الگوی گرافیکی
- سرعت و کارایی حداکثر
- دسترسی آسان به بخش های مختلف
- توجه به نیازهای آتی کاربران
تاثیر بهبود رابط کاربری سایت در سئو
یکی از بارخوردهای UI مناسب، جذب و حفظ کاربران است. این موضوع در سایت با به عنوان نشانه ای مثبت در جهت اثبات کیفیت و کارایی است. از آنجایی که گوگل در مسیر توجه به نیاز کاربران حرکت می کند پس می توان گفت رابط کاربری خوب تاثیر خیلی خوبی روی سئو سایت خواهد داشت. با توجه به اینکه اکثر کاربران سایت از موبایل برای بازدید از سایت استفاده میکنند، رابط کاربری باید رسپانسیو باشد به عنوان مثال یک سایت باید نمایش درست و کاملی هم بر روی کامپیوتر و هم بر روی گوشی موبایل داشته باشد. درغیر این صورت تعداد کثیری از کاربران خود را از دست میدهد و بر سئو سایت تاثیر منفی میگذارد.

هر چه طراحی رابط کاربری ساده تر و کم حجم تر باشد میتواند باعث افزایش سرعت بازگذازی صفحات شود و این تاثیر مثبتی بر سئو دارد.
اگر یک وبسایت فروشگاهی دارید به مبحث ui و ux توجه ویژه ای داشته باشید که در افزایش نرخ فروشتان بسیار دخیل اند، علاوه بر ان حتما از یک زیرساخت مطمئن و قدرتمند استفاده کنید تا دربرابر نیازهای پردازشی وبسایت شما پاسخگو باشد. با هاست ووکامرس سی پنل میزبان فا دیگر نگران CPU و RAM هاست نباشید.

زمانی که رابط کاربری ساده و استفاده از آن آسان باشد کاربر خیلی راحت تر با کلیت آن ارتباط برقرار میکند و مدت زمان استفاده از سایت ما بالاتر میرود همچنین امکان بازگشت دوباره کاربران به سایت ما بیشتر است و اسم سایت ما بیشتر در گوگل جستجو میشود و این برای موتور های جستجوی گوگل به این معنی است که سایت ما مورد پسند کاربران است و احتمال دارد آن را در صدر نتایج جستجو نشان دهد.
انواع قالب های واسط کاربری سیستم
همانطور که در بالا اشاره شد، رابط کاربری یا UI یک واسطه است که بین انسان و کامپیوتر عمل میکند. طراحی رابط کاربری از سال 1970 شروع شده و تا امروزه در حال بهبود و گسترش است. رابط های کاربری نقاط دسترسی هستند که در آن کاربران با طراحی ها تعامل برقرار میکنند و انواع مختلفی دارند (رابط کاربری سایت، رابط کاربری موبایل، رابط کاربری نرم افزار) و در پنج قالب زیر ارائه می شوند:
- رابط خط فرمان (CLI)
- رابط کاربری گرافیکی (GUI)
- رابط کاربری وب (WUI)
- رابط کاربری صوتی (VUI)
- رابط کاربری واقعیت مجازی (VRUI)
1- رابط خط فرمان CLI
command-line interface یا به اختصار CLI یک رابط کاربری برای تعامل با رایانه است (برنامههای اجرا، مدیریت فایل ها و غیره). رابط خط فرمان ورودی ها را به عنوان یک فرمان از کاربر می پذیرد. سپس کامپیوتر شما دستورات را اجرا می کند و خروجی ها را ارائه می دهد.
2- رابط کاربری گرافیکی GUI
رابط کاربری گرافیکی یا graphical user interface به کاربران اجازه می دهد تا با استفاده از تصاویر، نمادها و سایر نمایش های بصری با دستگاه ها تعامل داشته باشند. در اصل کاربران با نمایش های بصری، روی پنل های کنترل دیجیتال تعامل دارند. رابط کاربری دسکتاپ شما بهترین نمونه رابط کاربری گرافیکی است.
3- رابط کاربری وب WUI
web user interface یا WUI به شخص اجازه می دهد تا از طریق یک مرورگر وب به نرم افزارهای در حال اجرا بر روی یک سرور راه دور دسترسی داشته باشد. رابط کاربری گرافیکی شامل مجموعه ای از منوها و نمایشگرهای مرتبط برای مدیریت وظایف شماست. هر نوع وب سایتی نمونه ای از WUI است.
4- رابط کاربری صوتی VUI
رابط کاربری صوتی یا Voice User Interface یک فناوری تشخیص گفتار است که به افراد اجازه میدهد از طریق دستورات صوتی با دستگاه های هوشمند ارتباط برقرار کنند. به عنوان مثال موارد زیر نمونه های معروف و موفق این تکنولوژی هستند.
- سیری
- بیکسبی
- الکسا
- دستیار گوگل
- کورتانا
- و…
5- رابط کاربری واقعیت مجازی VRUI
virtual reality یا VRUI رابط کاربری یک محیط واقعیت مجازی را از طریق نمایش های گرافیکی سه بعدی ایجاد می کند که از صفحه نمایش های بزرگ، دستگاه های ورودی سه بعدی و ردیابی سه بعدی تشکیل شده است. به عنوان مثال کنسول های بازی سه بعدیُ تلویزیون های سه بعدی یا در بعضی موارد کاربران از طریق حرکات بدن با فضاهای طراحی سه بعدی درگیر می شوند مثل ایکس باکس.
-
رابط کاربری به چه معناست؟
رابط کاربری در واقع یک محیط در سیستم است که این محیط هر چه ملموس تر و ساده تر و زیباتر باشد تعامل انسان با سیستم را راحت تر و بیشتر میکند.
-
هدف اصلی رابط کاربری چیست؟
هدف اصلی رابط کاربری تعامل انسان و رایانه است و این تعامل باید به راحتی قابل دسترسی، قابل درک و برآورده کننده انتظارات کاربران باشد.
-
تفاوت بین UI و UX چیست؟
UI نمایش بصری رابط کاربری را نشان می دهد. این شامل عناصری مانند دکمهها، منوها، پیوندها، متون و غیره است. UX تجربه ای که کاربران پس از استفاده از رابط کاربری به دست آوردهاند را بیان میکند.
-
تفاوت UI و GUI چیست؟
رابط کاربری گرافیکی زیرمجموعه ای از UI است. این شامل نمایش های گرافیکی – تصاویر، انیمیشن ها، آیکون ها و غیره است که استفاده از آن را آسان می کند. اما یک UI دارای یک نمایش غیر گرافیکی مانند یک رابط خط فرمان است که از دستورات متنی استفاده می کند. بنابراین، در رابطه با رابط کاربری گرافیکی پیچیده است.
-
طراحی UI/UX چیست؟
رابط کاربری (UI) و تجربه کاربری (UX). UI شامل تمام عناصری است که کاربر با آنها تعامل دارد، مانند رنگ ها، تایپوگرافی، دکمه ها و نمادها. بر زیبایی شناسی و ظاهر کلی یک محصول تمرکز دارد. اما UX شامل ایجاد یک تجربه جامع و لذت بخش است که نیازهای کاربر را برآورده می کند. UI مربوط به ظاهر یک محصول است UX در مورد تجربه کلی است.
-
اصلی ترین فاکتور در رابط کاربری چیست؟
یکی از مسائلی که در ui بسیار اهمیت دارد، سادگی است! بخصوص سادگی در طراحی اپلیکیشن ها. با توجه به صفحه کوچک در موبایل ها این قضیه به شدت اهمیت دارد. شاید یکی از دلایلی هم که خیلی از نرم افزارهای موبایل بر خلاف هزینه های تبلیغاتی بسیار نتوانستند جایگاه مناسبی بدست آورند، همین باشد.
-
پیاده سازی کردن رابط کاربری وظیفه شرکت گرافیکی است یا خیر؟
امروزه یک فیلد کاری تحت عنوان طراح رابط کاربری در دنیای دیجیتال به وجود آمده است که فرد با دانش فنی مورد نیاز می تواند در خصوص بهبود رابط کاربری سایت، نرم افزار و… به شما کمک کند. شما می توانید این مساله مهم را به یک شخص با مهارت بسپارید که ممکن است در یک شرکت گرافیکی مشغول به کار باشد یا حتی فریلنسر!
-
ui مخفف چیست؟
UI مخفف user interface و به معنای رابط کاربری است.
سخن آخر
رابط کاربری واسطی میان سیستم و کاربر است تا تعاملات کاربر و ارتباط وی با سیستم که میتواند یک نرم افزار، سایت یا حتی موبایل باشد، به صورت بهتری انجام شود. افرادی که روی ساخت و بهبود رابط کاربری کار میکنند طراح رابط کاربری نام دارند که امروزه یک فیلد شغلی محبوب و کارآمد محسوب می شود. رابط کاربری خوب باعث می شود که تجربه شیرینی برای کاربر رقم زده شود در همین راستا باید بدانید که UX و UI دو اصطلاح رایج هستند. هرچقدر که رابط کاربری UI ساده تر و زیباتر و کاربردی تر باشد استفاده کردن از آن راحت تر است و تجربه کاربری UX بهتری را برای کاربران رقم میزند. هرچه تجربه کاربری بهتر باشد امکان بازدید مجدد کاربر از سایت ما بیشتر میشود در نتیجه در نتایج موتور های جستجو رتبه بهتری کسب میکنیم و این تاثیر مستقیمی بر سئو سایت ما دارد. پس UI را جدی بگیرید!











