با آموزش طراحی صفحه اصلی سایت با قالب آوادا همراه شما هستیم. برای طراحی صفحه اول سایت در قالب آوادا، به کمک فیوژن بیلدر می توانید صفحه دلخواه خود را پیاده سازی کنید. اگر شما هم از قالب Avada وردپرس استفاده می کنید و قصد طراحی Home page سایت را دارید با ما همراه باشید در این راهنما علاوه بر ذکر نکات مهم در طراحی صفحه اول سایت چند ایده مطرح می کنیم و یک نمونه طراحی صفحه خواهیم داشت.
طراحی صفحه اول سایت در قالب آوادا
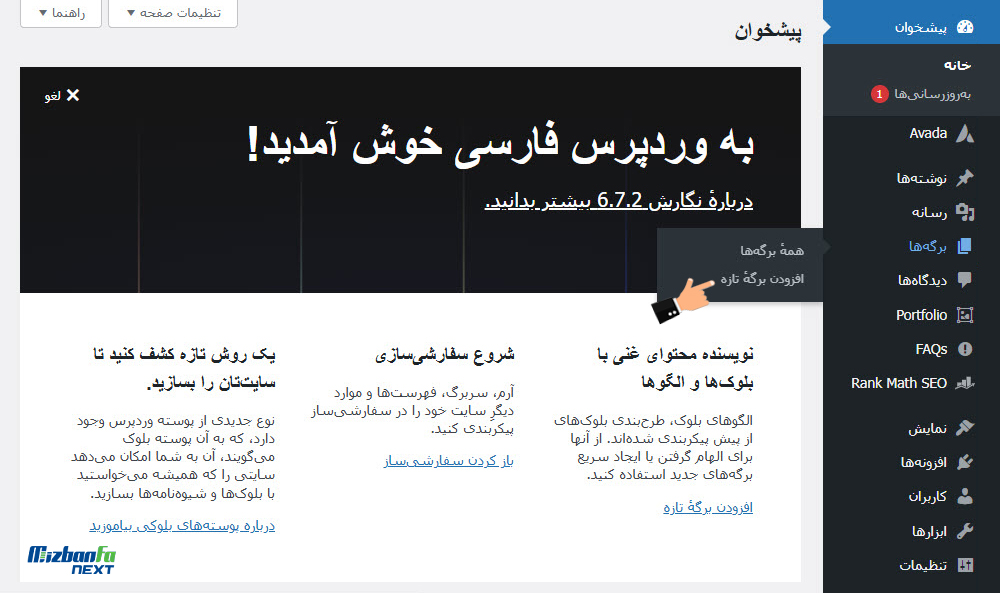
چنانچه بخواهید صفحه ای که اکنون به عنوان home page سایت روی دامنه شما نمایش داده می شود را ویرایش کنید می توانید آدرس وبسایت خود را در مروگر وارد کنید سپس روی دکمه ویرایش کلیک کنید اما گر قصد داشته باشید که یک صفحه جدید را به عنوان home page یا صفحه اصلی سایت خود طراحی کنید کافیست در پیشخوان وردپرس روی گزینه برگه ها و زیرمنوی افزودن برگه تازه کلیک کنید.

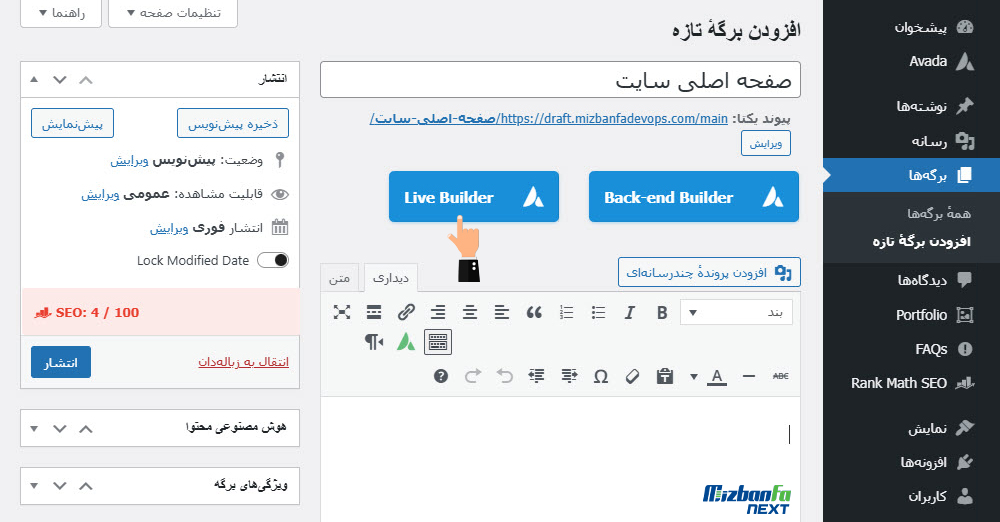
سپس برای اینکه بتوانید از صفحه ساز زنده قالب آوادا برای طراحی خود کمک بگیرید روی دکمه Live Builder کلیک کنید.

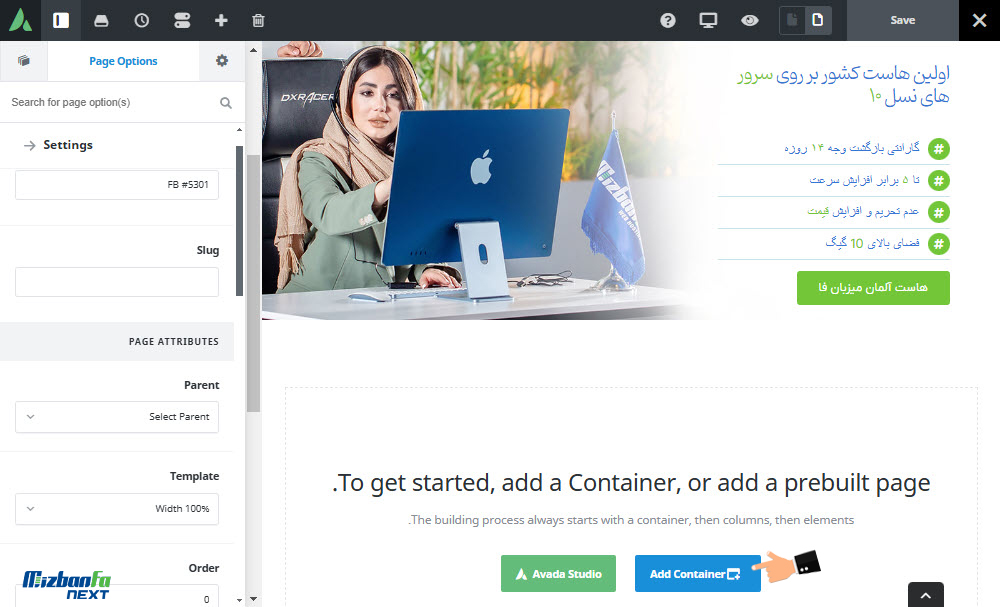
برای طراحی هر قسمتی که در نظر دارید باید یک بخش یا اصلاحا Container ایجاد کنید و المان های مختلف صفحه مثل محتوای متنی و تیتر و تصویر و… را در این Container ها قرار دهید. بنابراین برای شروع با کلیک روی دکمه Add Container می توانید Container یا بخش جدیدی اضافه کنید و سپس طراحی خود را در این کانتینر جلو ببرید. برای شروع بهتر است که طراحی مورد نظرتان را در ذهن ترسیم کرده و در نظر بگیرید که صفحه اصلی حاوی چه محتواهایی باشد.

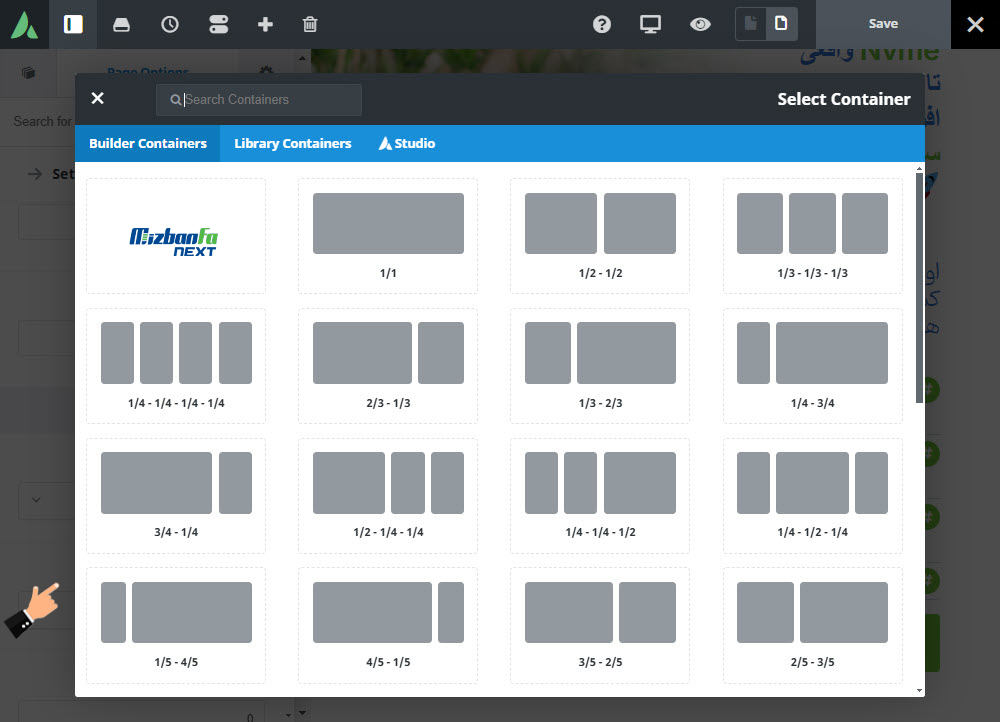
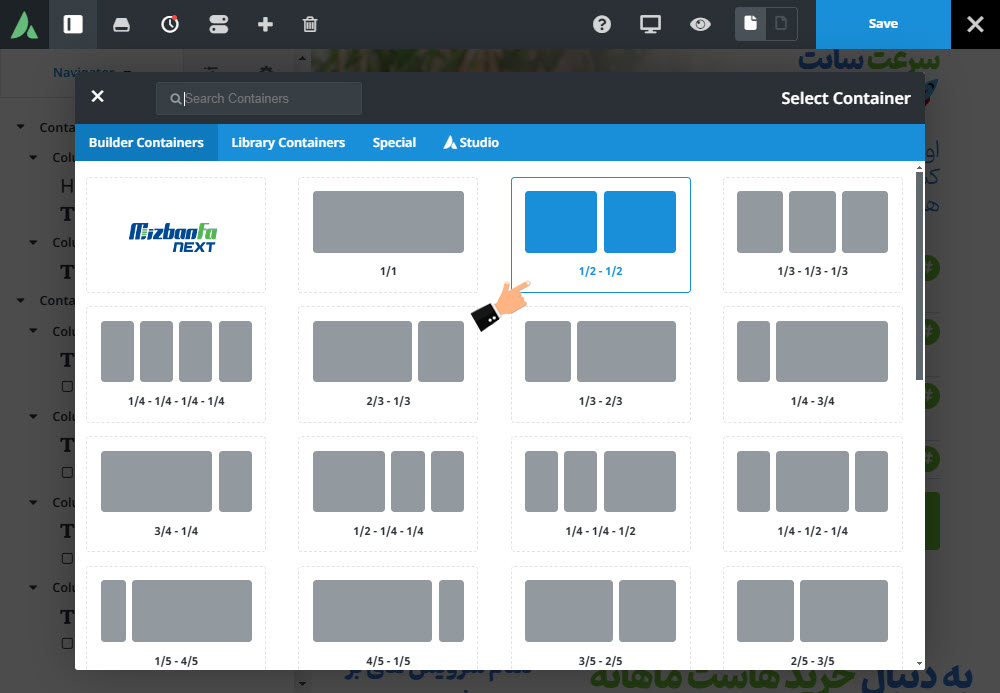
اکنون با صفحه ای مشابه تصویر زیر مواجه خواهید شد در این بخش مشخص می کنید که Container شما حاوی چند ستون باشد؟ فضای هر ستون چقدر باشد و چه بخشی از صفحه را اشغال کند؟ به عنوان مثال قصد داریم یک Container دو بخشی بسازیم و در هر ستون یک المان قرار دهیم پس 1/2 – 1/2 را انتخاب می کنیم اما اگر بخواهیم بخش ها ابعاد متفاوتی داشته باشند سایر اندازه ها را انتخاب میکنیم. پس در این مرحله تعداد بخش های Container و میزان فضایی که هر ستون اشغال میکند را تعیین می کنیم.

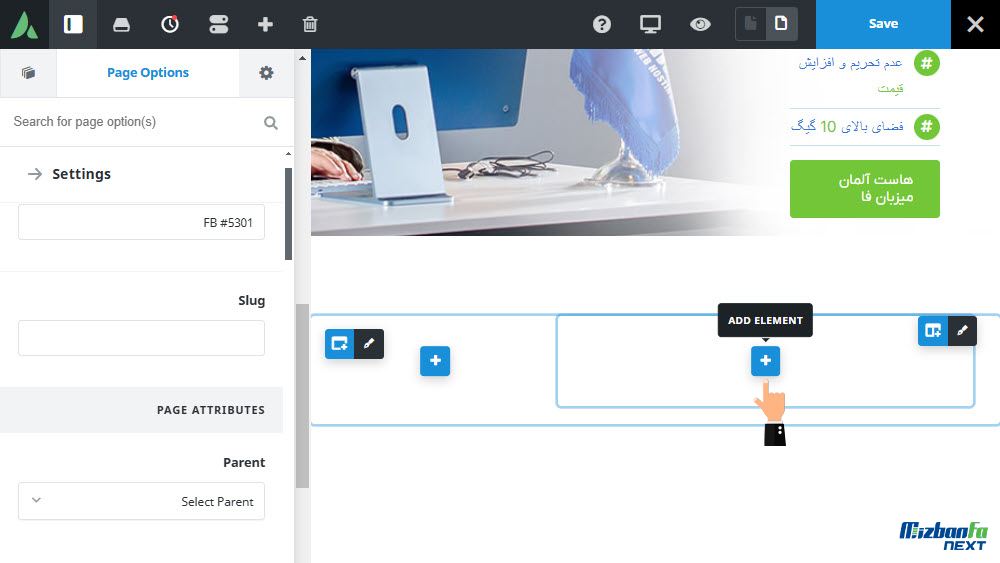
در کنار بخش های مختلف آیکون های![]() را خواهید دید. که برای ویرایش و افزودن جدید در نظر گرفته شده به عنوان مثال در تصویر زیر یک کانتینر با دو ستون درج شده است. اگر روی آیکن قلم کنار ستون کلیک کنید به بخش ویرایش ستون هدایت می شوید و اگر روی آیکون افزودن کلیک کنید یک ستون جدید ایجاد می شود. حالا روی آیکون
را خواهید دید. که برای ویرایش و افزودن جدید در نظر گرفته شده به عنوان مثال در تصویر زیر یک کانتینر با دو ستون درج شده است. اگر روی آیکن قلم کنار ستون کلیک کنید به بخش ویرایش ستون هدایت می شوید و اگر روی آیکون افزودن کلیک کنید یک ستون جدید ایجاد می شود. حالا روی آیکون ![]() داخل ستون ها کلیک کنید تا بتوانید المان های مورد نظرتان را درج کنید.
داخل ستون ها کلیک کنید تا بتوانید المان های مورد نظرتان را درج کنید.

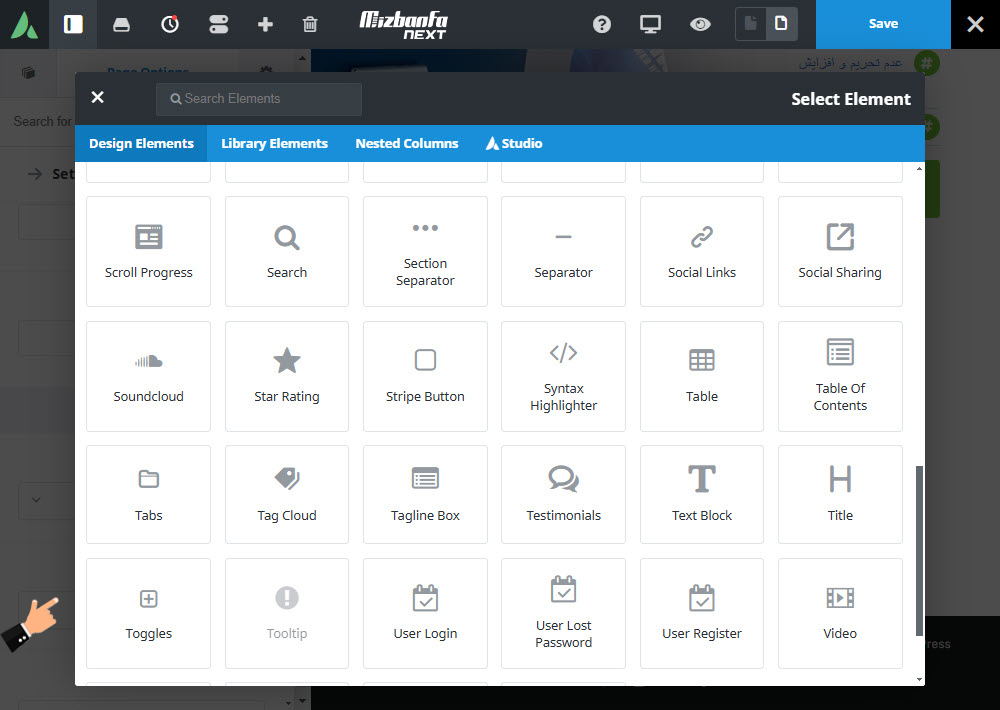
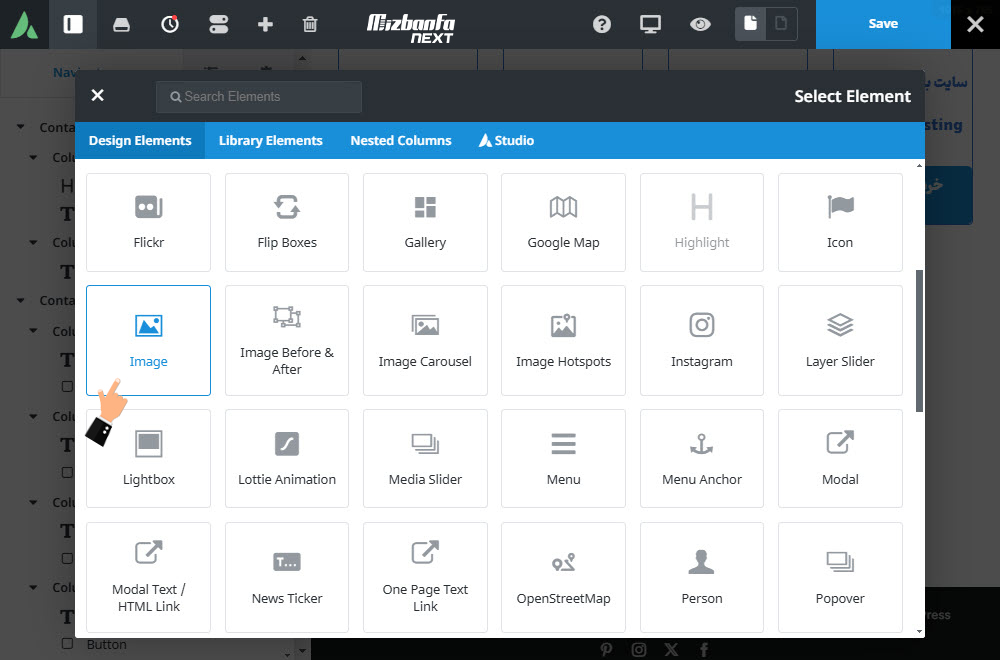
در این مرحله لیستی از تمام المان های صفحه ساز به شما نمایش داده می شود و براساس نوعی طراحی مد نظرتان می توانید یکی را انتخاب کنید. به عنوان مثال تصمیم داریم یک تیتر اضافه کنیم پس روی المان Title کلیک می کنیم.

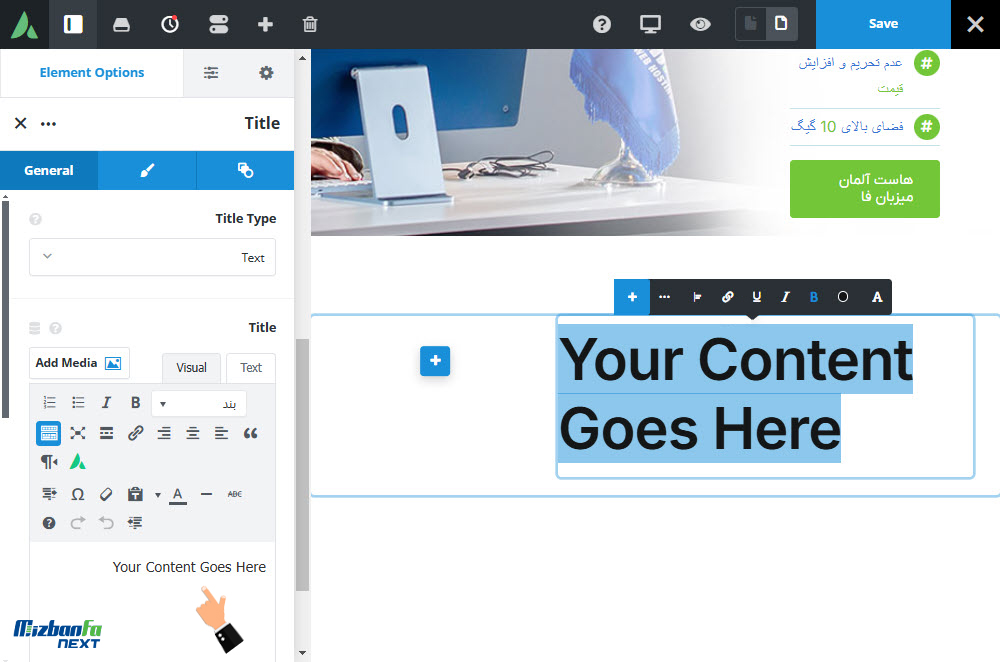
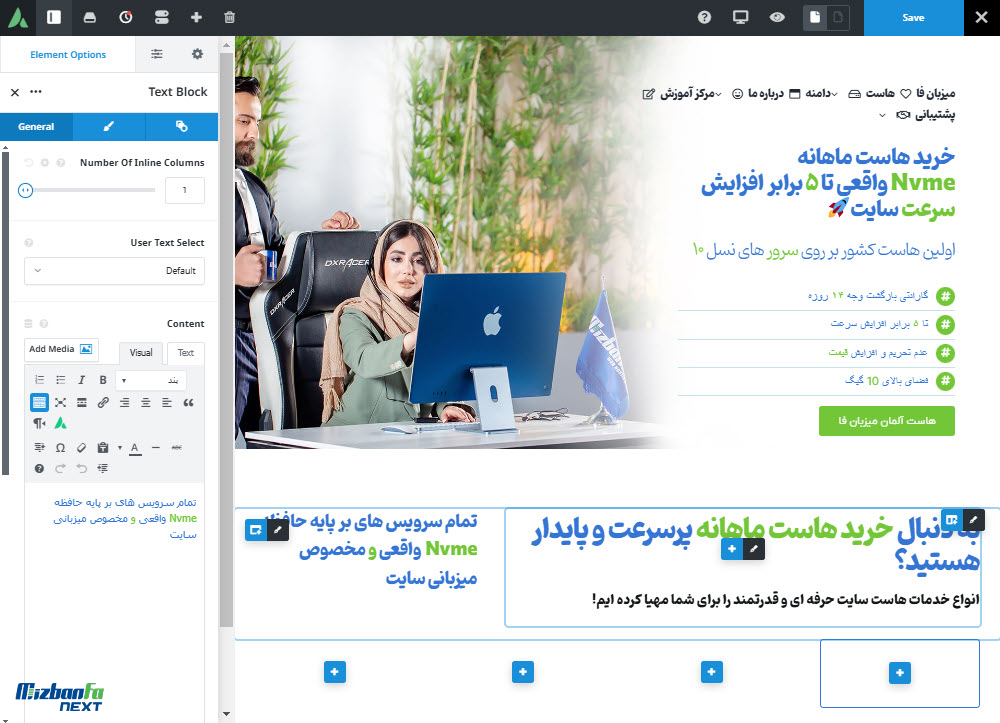
در تصویر زیر میبینید که المان عنوان اضافه شده و در ستون سمت راست می توان این المان را شخصی سازی کرد به عنوان مثال متن مورد نظرمان را در فیلد Title می نویسیم سپس رنگ آن را مشخص می کنیم. بخش ویرایش متون و عنواوین برای شما آشناست چون مشابه با ادیتور کلاسیک وردپرس است!

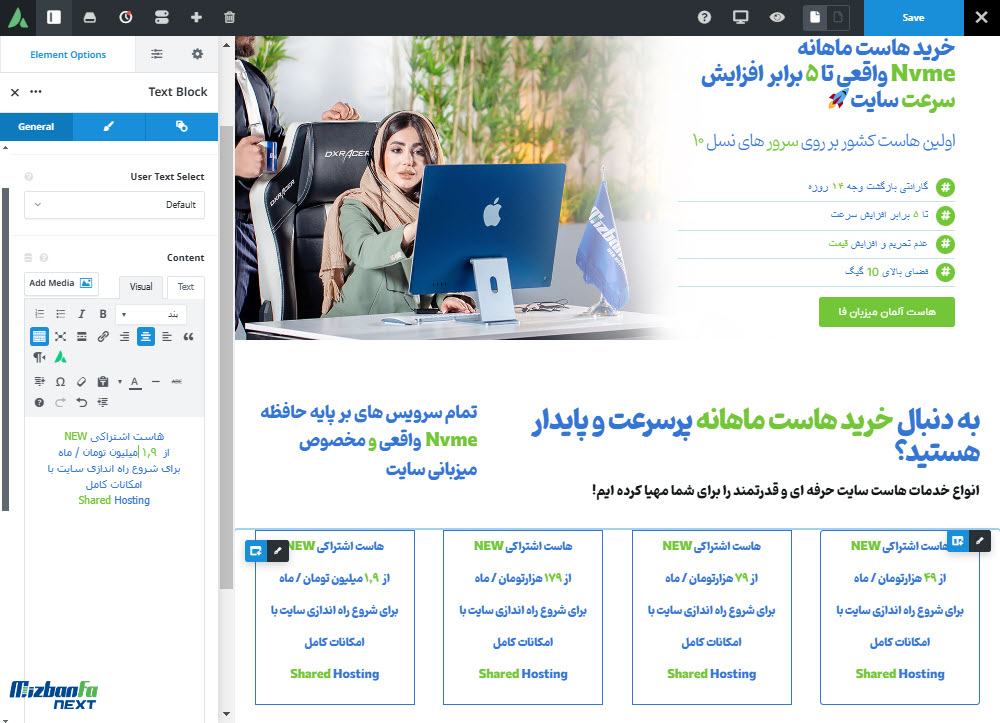
به همین صورت در بخش سمت چپ کانتینر هم المان های متن و عنوان را درج کردیم. در تصویر زیر مشاهده می کنید که المان متن در حال ویرایش است و از ستون سمت چپ صفحه می توان تنظیمات بیشتری مثل فونت، اندازه فونتف رنگ متن و… را برای شخصی سازی بیشتر، اعمال کرد.

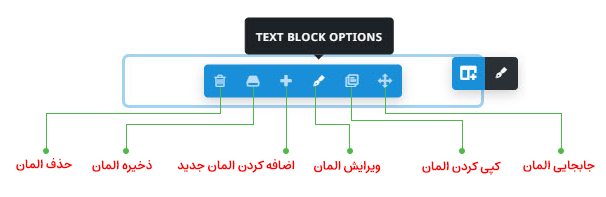
نکه بسیار مهمی که باید به آن دقت داشته باشید این است که با عبور ماوس روی هر المان، کادر کوچکی مشابه تصویر زیر نمایش داده می شود. به عنوان مثال کادر زیر مربوط به المان متن است. با کلیک روی آیکون قلم می توانید المان ها را ویرایش و شخصی سازی کنید.

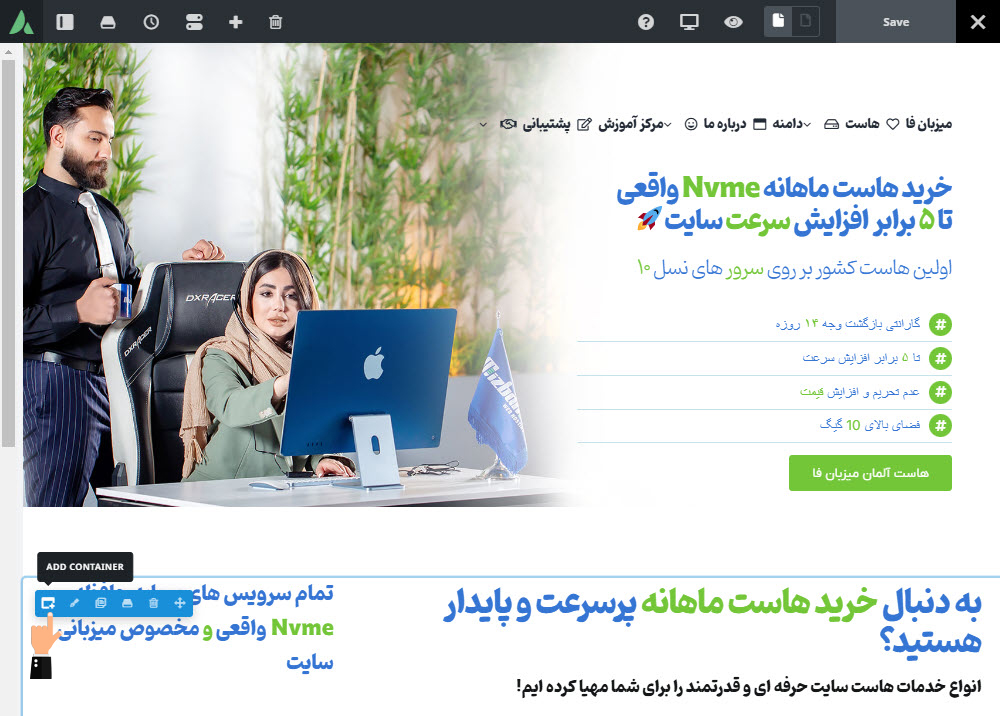
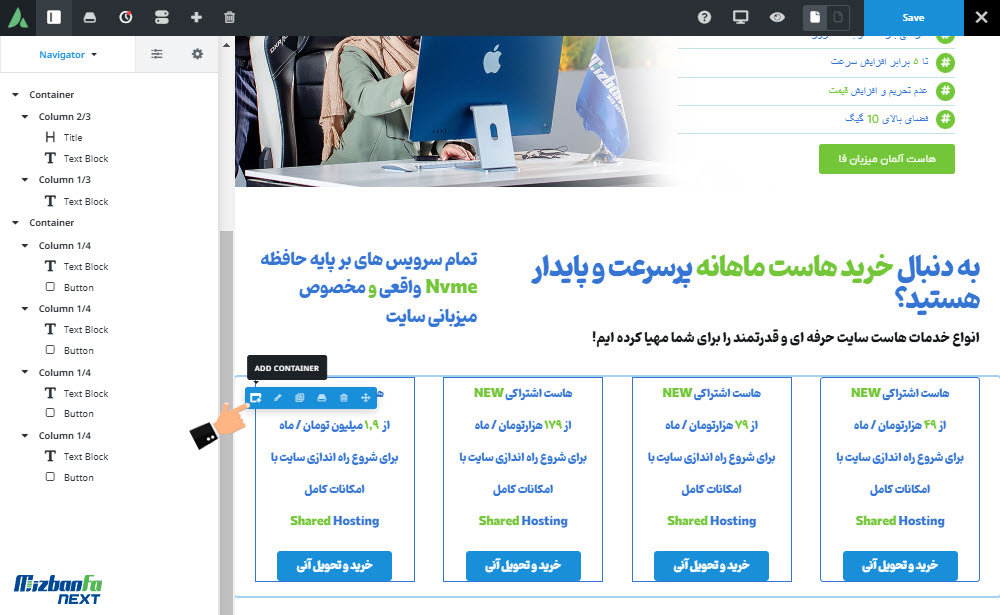
حالا برای ایجاد یک بخش دیگر، باید یک Container جدید بسازید پس ماوس خود را به لبه سمت چپ ببرید و روی آیکون ![]() و سپس Add Container کلیک کنید.
و سپس Add Container کلیک کنید.

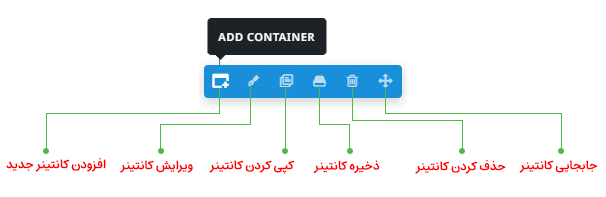
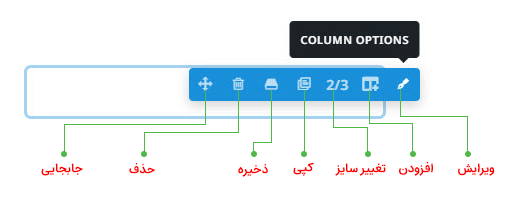
در نظر داشته باشید مشابه توضیحات درج شده در تصویر زیر می توانید Container های خود را مدیریت کنید.

فرض کنید قصد داریم مشابه صفحه اصلی میزبان فا، 4 باکس ایجاد کنیم (یعنی طرح 1/4 – 1/4 – 1/4 – 1/4) و در هر باکس یکی از پلن ها را توضیح دهیم. بنابراین یک Container با 4 ستون ایجاد می کنیم. در هر ستون المان متن درج می کنیم و توضیحات مورد نظرمان را می نویسیم و رنگ و فونت آن را اصلاح می کنیم.

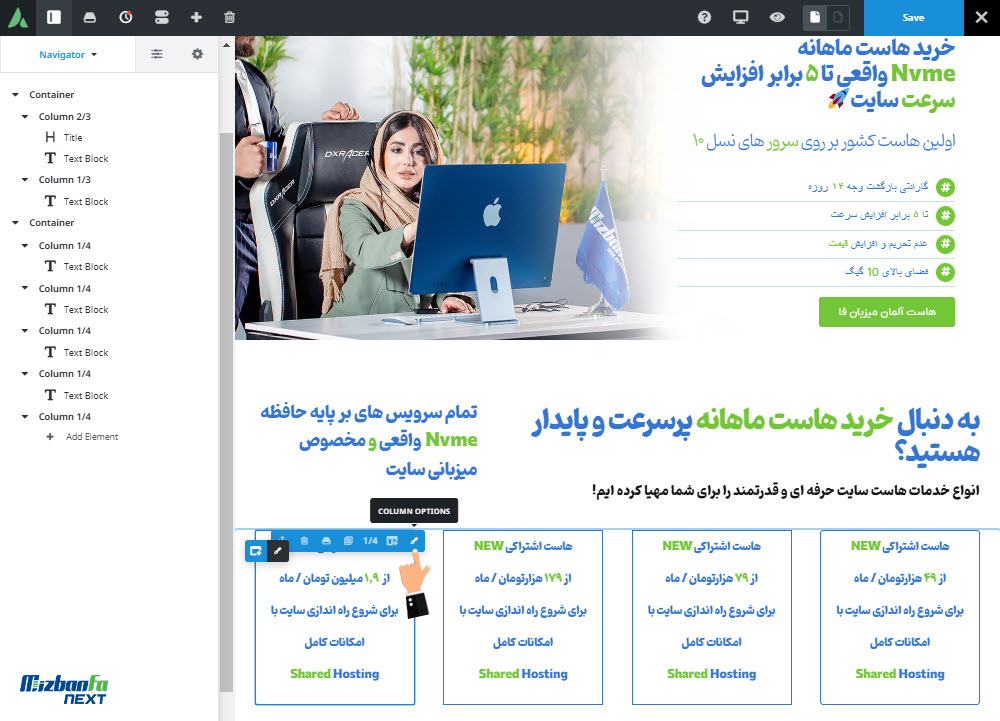
حالا برای شخصی سازی ستون مثل تغییر اندازه یا ایجاد کادر اطراف ستون، ایجاد حاشیه و… می توان روی آیکون ![]() کنار هر ستون کلیک کرد.
کنار هر ستون کلیک کرد.

روی آیکون قلم یا Column Options کلیک کنید تا امکان شخصی سازی و تغییرات در هر ستون را داشته باشید.

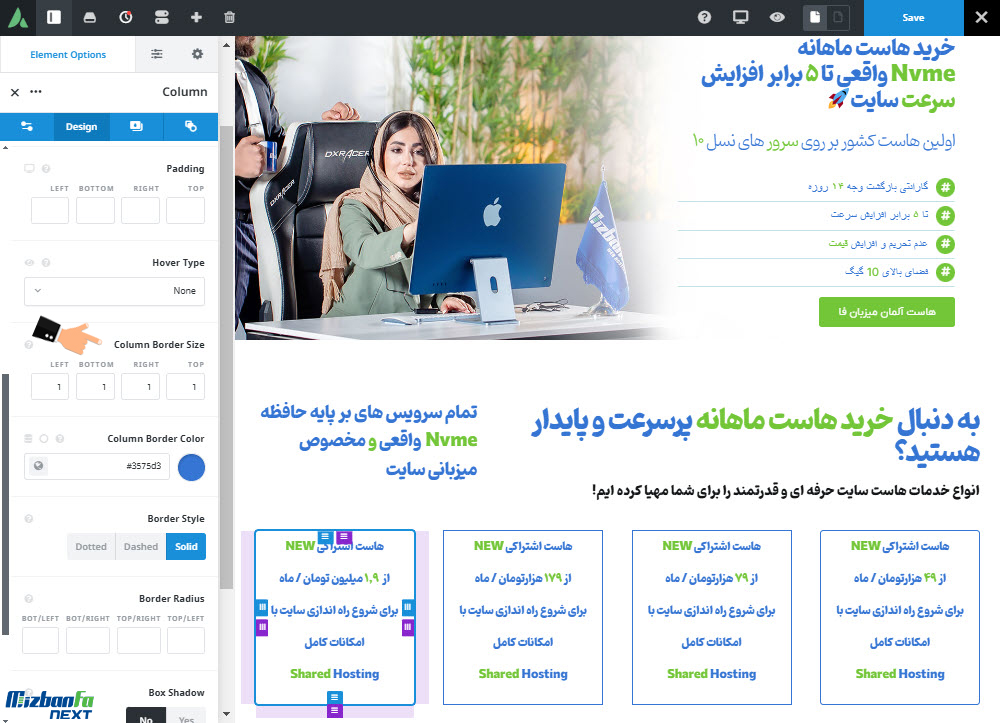
در سربرگ General ستون سمت چپ صفحه می توانید تنظیمات عمومی مثل لینک شدن ستون به آدرس دلخواه و جهت آن را تعیین کنید و در سربرگ Design نیز مواردی مثل Padding را برای ایجاد فاصله داخلی محتوا تا لبه های ستون را براساس پیسکل تنظیم کنید. در کشوی Hover Type می توانید یک افکت را انتخاب کنید تا در صورت عبور ماوس از روی ستون یک اکت نمایش داده شود. در فیلدهای Column Border Size می توانید ضخامت کادر اطراف ستون از سمت بالا، پایین، راست و چپ را تنظیم کنید و در فیلد Column Border Color رنگ کادر را انتخاب کنید. در فیلد Border Radius هم می توانید تعیین کنید که گوشه های کادرها کمی گردتر شود. همین کار را برای 3 ستون دیگر نیز تکرار کنید و بنابر نیازتان آنها را شخصی سازی کنید.

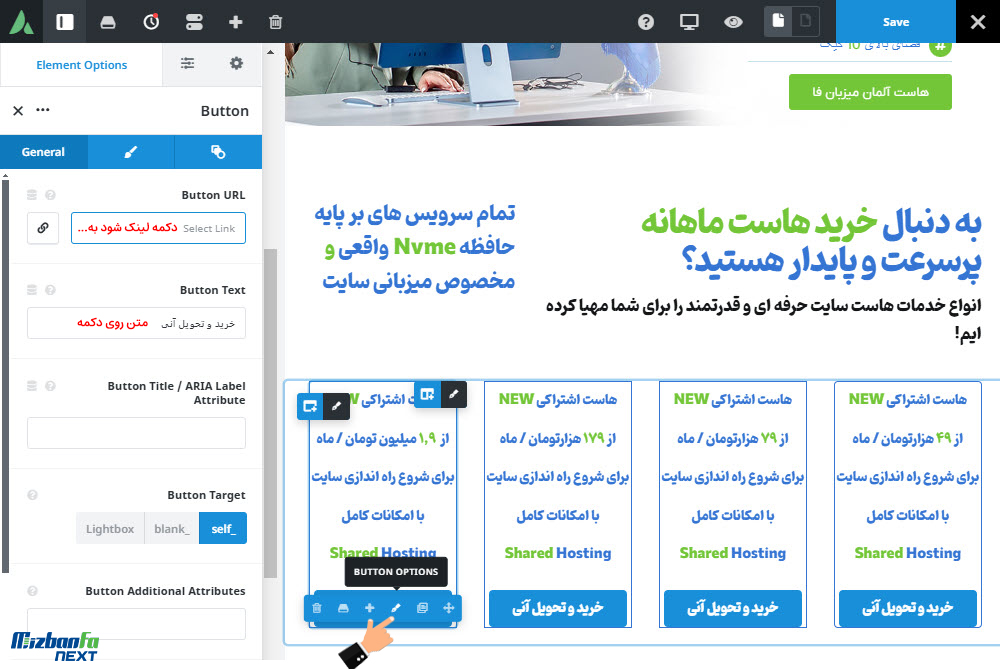
با کلیک روی آیکون ![]() که داخل هر ستون قرار دارد، می توانید زیر المان های متنی، المان های دیگری مثل دکمه هم اضافه کنید. مثلا در تصویر زیر در پایین هر متن، یک دکمه درج شده است. با کلیک روی آیکون قلم Button Options می توانید دکمه را سفارشی سازی و رنگ دکمه، متن روی دکمه و اینکه دکمه به کجا لینک شود را تنظیم کنید.
که داخل هر ستون قرار دارد، می توانید زیر المان های متنی، المان های دیگری مثل دکمه هم اضافه کنید. مثلا در تصویر زیر در پایین هر متن، یک دکمه درج شده است. با کلیک روی آیکون قلم Button Options می توانید دکمه را سفارشی سازی و رنگ دکمه، متن روی دکمه و اینکه دکمه به کجا لینک شود را تنظیم کنید.

حالا دوباره برای ایجاد بخش جدید روی Add Container کلیک کنید.

حالا فرض کنید قصد داریم یک بخش جدید اضافه کنیم که در سمت راست نوشته و در سمت چپ آن یک تصویر قرار دارد. باتوجه به اینکه قصد داریم در این کانتینر دو بخش طراحی کردیم پس طراحی 1/2 – 1/2 را انتخاب کردیم تا دو ستون با اندازه یکسان داشته باشیم.

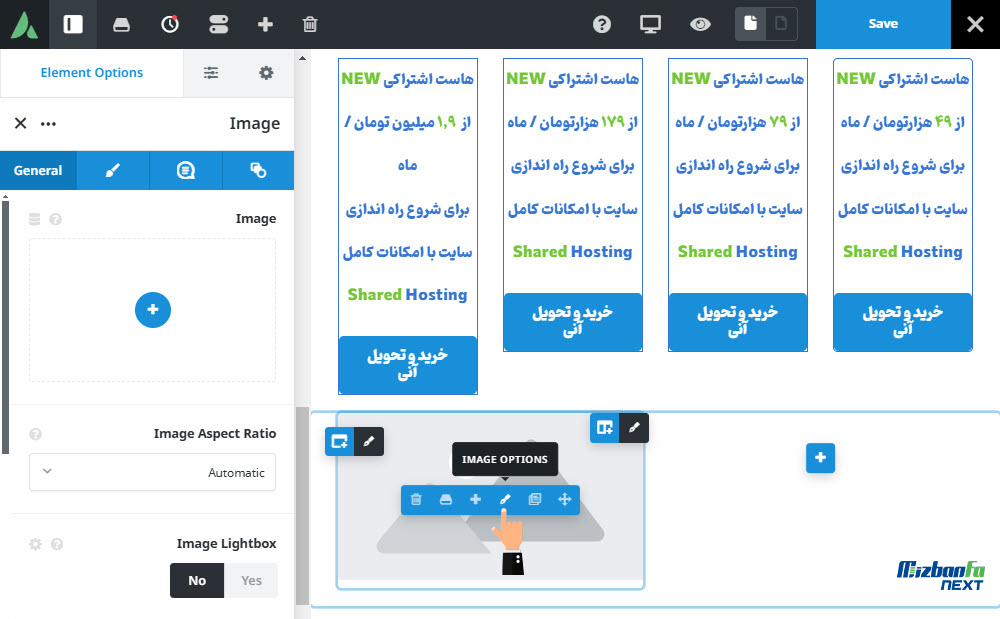
مجددا روی آیکون ![]() کلیک کنید و در صفحه المان هاف المان مورد نظرتان را انتخاب کنید در این مثال قصد داریم یک تصویر را در ستون درج کنیم پس المان تصویر Image را انتخاب می کنیم.
کلیک کنید و در صفحه المان هاف المان مورد نظرتان را انتخاب کنید در این مثال قصد داریم یک تصویر را در ستون درج کنیم پس المان تصویر Image را انتخاب می کنیم.

برای ویرایش المان تصویر روی آیکون قلم کلیک کنید و به کادر باز شده در سمت چپ صفحه مراجعه نمایید.

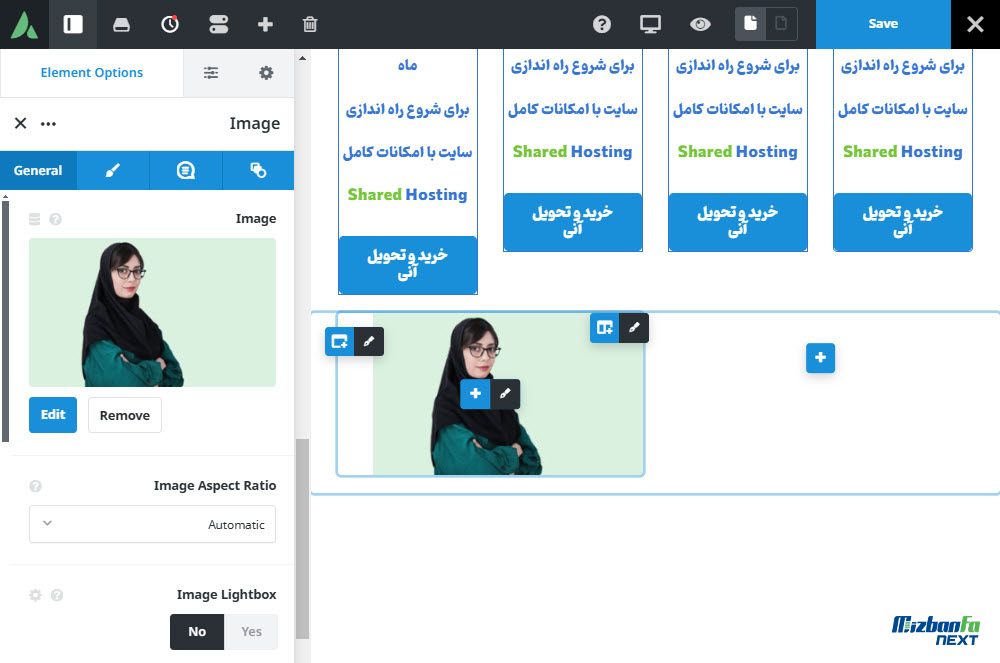
حالا در ستون سمت چپ صفحه در بخش Image روی آیکون ![]() کلیک کنید و تصویر مورد نظرتان را آپلود و سپس انتخاب کنید.
کلیک کنید و تصویر مورد نظرتان را آپلود و سپس انتخاب کنید.

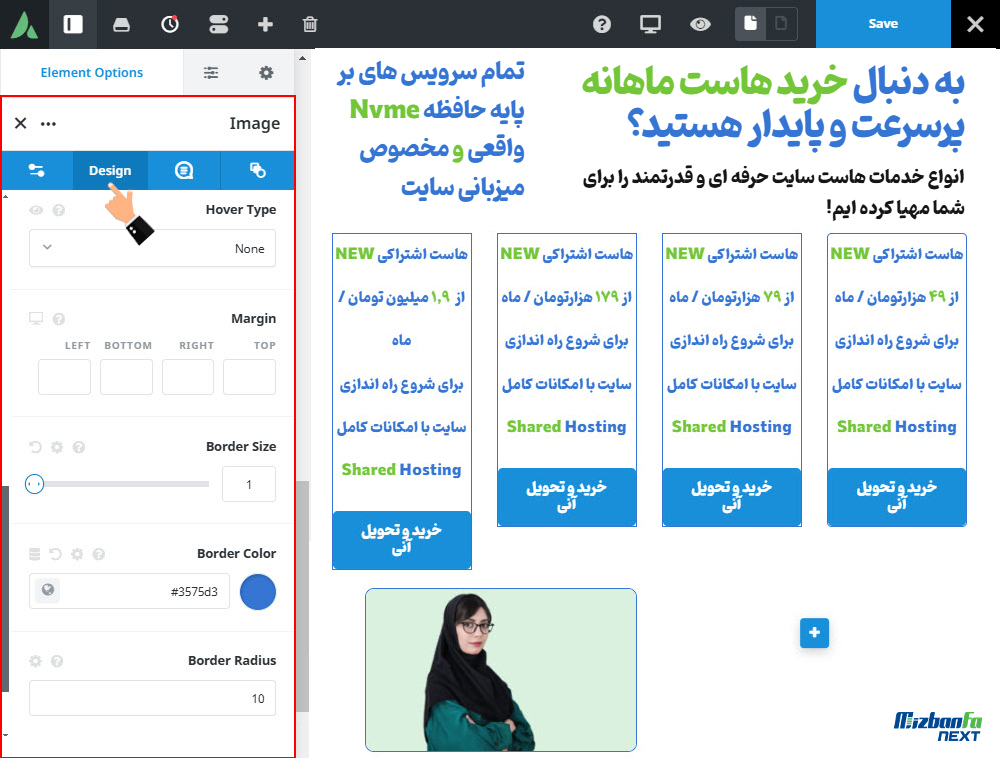
در سربرگ Design نیز می توانید تنظیمات بیشتری اعمال کنید مثلا در فیلد Image Max Width حداکثر پهنای تصویر را براساس پیکسل وارد کنید از کشوی Alignment جهت قرار گرفتن عکس را مشخص کنید در بخش Mask هم میتوانید یک ماسک روی تصویر بیندازید و نحوه نمایش تصویر را جذاب تر کنید حتی از قسمت Custom Mask میتوانید یک ماسک را اپلود کنید تا نحوه نمایش عکس را به سلیقه خودتان سفارشی سازی کنید. اگر علاقه دارید که تصویر نسبت به حرکت ماوس واکنش نشان دهد از کشوی Hover Type یکی از گزینه ها را انتخاب کنید مثلا افکت Zoom Out باعث می شود همزمان با حرکت ماوس روی تصویر، تصویر کمی بزرگ تر و اصطلاحا Zoom شود و با گذشتن ماوس، ابعاد تصویر به حالت معمول بازگردد. در قسمت Margin می توانید حاشیه تصویر از سمت بالا، پایین، چپ و راست را تعیین کنید. اگر در فیلد Border Size عددی وارد کنید یک کادر اطراف تصویر ایجاد می شود. در بخش Border Color می توانید رنگ کادر را انتخاب کنید و نهایتا در فیلد Border Radius می توانید عددی را وارد کنید تا گوشه های بوردر گرد و نرم تر شود. هرچقدر عدد Border Radius بزرگ تر باشد، کادر شما گوشه های گردتری خواهد داشت.

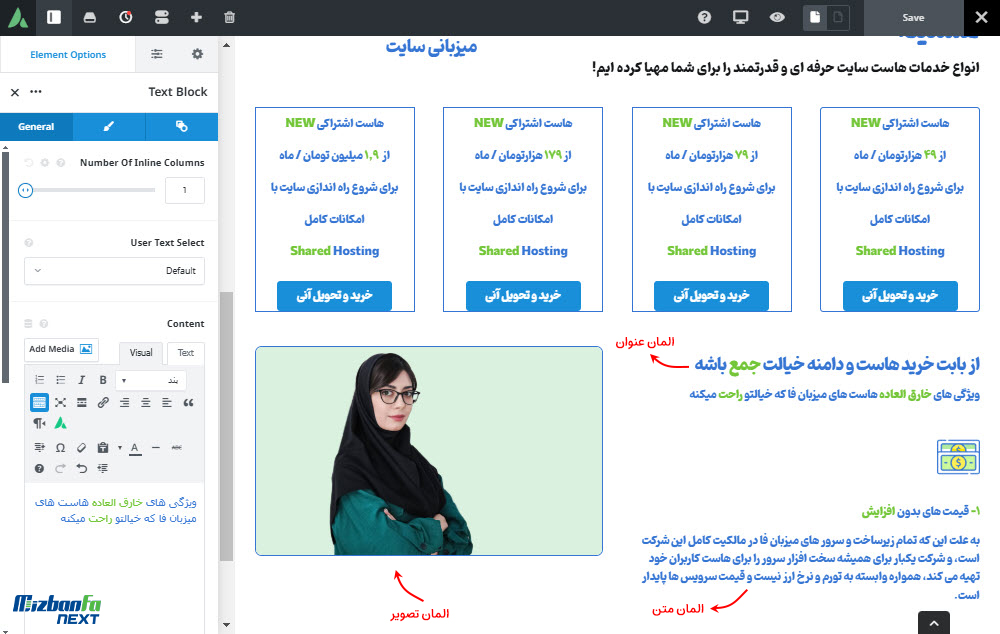
در یخش راست صفحه نیز قصد داریم یک تیتر، یک متن و یک تصویر اضافه کنیم پس بعد از کلیک روی آیکون ![]() به ترتیب از المان های Title (عنوان)، Text Block (متن) و Image (تصویر) استفاده می کنیم.
به ترتیب از المان های Title (عنوان)، Text Block (متن) و Image (تصویر) استفاده می کنیم.

در نهایت روی دکمه Save در بالای صفحه کلیک کنید تا تغییرات ذخیره شوند. تصویر زیر دمویی از صفحه اصلی است که در این آموزش با هم طراحی کردیم.

به همین ترتیب تا انتهای صفحه المان های مورد نیازتان را اضافه کنید و در ستون سمت چپ صفحه، هر المان را براساس سلیقه خود شخصی سازی نمایید.
سوالات متداول درباره طراحی صفحه اول سایت
-
در قالب آوادا چطور می توانم صفحات سایتم را طراحی کنم؟
تنها کافیست یک برگه ایجاد کنید و به کمک صفحه ساز آوادا المان های مورد نظرتان را اضافه کنید.
-
آیا می توان هر نوع طراحی را با صفحه ساز قالب آوادا پیاده سازی کرد؟
بله هر نوع طراحی را می توانید به کمک صفحه ساز آوادا پیاده سازی کنید این صفحه ساز المان های متنوعی ارائه کرده است. در این اموزش صفحه اصلی وبسایت را طراحی کردیم.
-
آیا صفحه ساز آوادا رایگان است؟
خیر، صفحه ساز آوادا تنها در کنار قالب آوادا که با لایسنس اورجینال فعال شده ارائه می شود.
-
می توانم صفحه اصلی سایتم را شخصی سازی کنم؟
بله به کمک صفحه ساز آآوادا می توانید هر نوع طراحی که مد نظرتان است را ایجاد و برگه ای که طراحی کرده اید را به عنوان صفحه اول وبسایت معرفی کنید.
نتیجه گیری
در این راهنما به آموزش طراحی صفحه اصلی سایت با قالب آوادا پرداختیم و نکات مهم حین طراحی را عنوان کردیم. در طراحی صفحه اول سایت در قالب آوادا باید به سه بخش Container و ستون و المان آشنایی داشته باشید تا Home page خود را در قالب Avada طراحی کنید. در این آموزش یک ایده برای صفحه اصلی سایت را با هم پیاده سازی کردیم و نمونه طراحی را در انتهای مقاله مشاهده می کنید. شما چه تجربه ای از طراحی سایت با صفحه ساز قالب آوادا داشته اید؟!