مدیریت فیلدهای پرداخت در ووکامرس یکی از نیازهای اساسی کاربرانی که فروشگاه اینترنتی خودشون را با استفاده از ووکامرس راهاندازی کردن بوده و هست تا با استفاده از اون قادر باشند تا نسبت به حذف فیلدهای اضافی ووکامرس اقدام کنند.
در بسیاری موارد که ما فروشگاه اینترنتی با ووکامرس ایجاد میکنیم خیلی از فیلدهای پرداخت را اصلا بهشون نیازی نداریم، چرا که فروشگاه ما در زمینهای فعالیت داره و محصولات را ارائه میده که نیازی به این اطلاعات از کاربر نخواهد بود، در نتیجه همین فیلدهای اضافی ووکامرس باعث میشه تا مشتری یک فرآیند خرید طولانی را طی کنه و مجبور به پر کردن اطلاعاتی باشه که نه برای خودش لازم هستند و نه برای ما که صاحب این فروشگاه هستیم.
بنابراین لازمه تا شخصی سازی هایی انجام داده و فیلدهای تسویه حساب در ووکامرس را تغییر دهیم. از سوی دیگه ممکنه تا بر اساس نوع محصولاتی که ارائه میدین نیاز باشه تا به جای این کار فیلدهای دیگهای قرار بدین تا مشتری اونها را تکمیل کنه یا اینکه اقدام به ارسال فایلی در هنگام خرید محصولات بکنه، بنابراین نیاز به افزونهای داریم تا فیلدهای پرداخت در ووکامرس را مدیریت کنیم.
در این آموزش از قصد معرفی افزونه مدیریت فیلدهای پرداخت در ووکامرس را دارم که با استفاده از این افزونه قادر به شخصی سازی فیلدهای پرداخت ووکامرس هستید و میتونید اقدام به سفارشی سازی فیلدها بکنید. پیش از این هم در آموزش افزودن فیلد دلخواه در ووکامرس به نحوه اضافه یا حذف فیلدهای پرداخت ووکامرس پرداختم، اما افزونهای که در این آموزش قصد معرفی اونو دارم به شما کمک میکنه تا مدیریت بهتری روی فیلدهای تسویه حساب ووکامرس داشته باشید.
آموزش مدیریت فیلدهای پرداخت در ووکامرس
افزونه مدیریت فیلد تسویه حساب ووکامرس که قصد معرفی اونو دارم با نام WooCommerce Checkout Manager در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از 50.000 نصب فعال و کسب امتیاز 3.7 را ازآن خودش بکنه که با استفاده از این افزونه قادر به مدیریت فیلدهای تسویه حساب ووکامرس در صفحه پرداخت هزینه محصولات خواهید بود.
برای استفاده از افزونه WooCommerce Checkout Manager به صفحه افزونه در مخزتن وردپرس هدایت شده و سپس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خودتون بکنید.

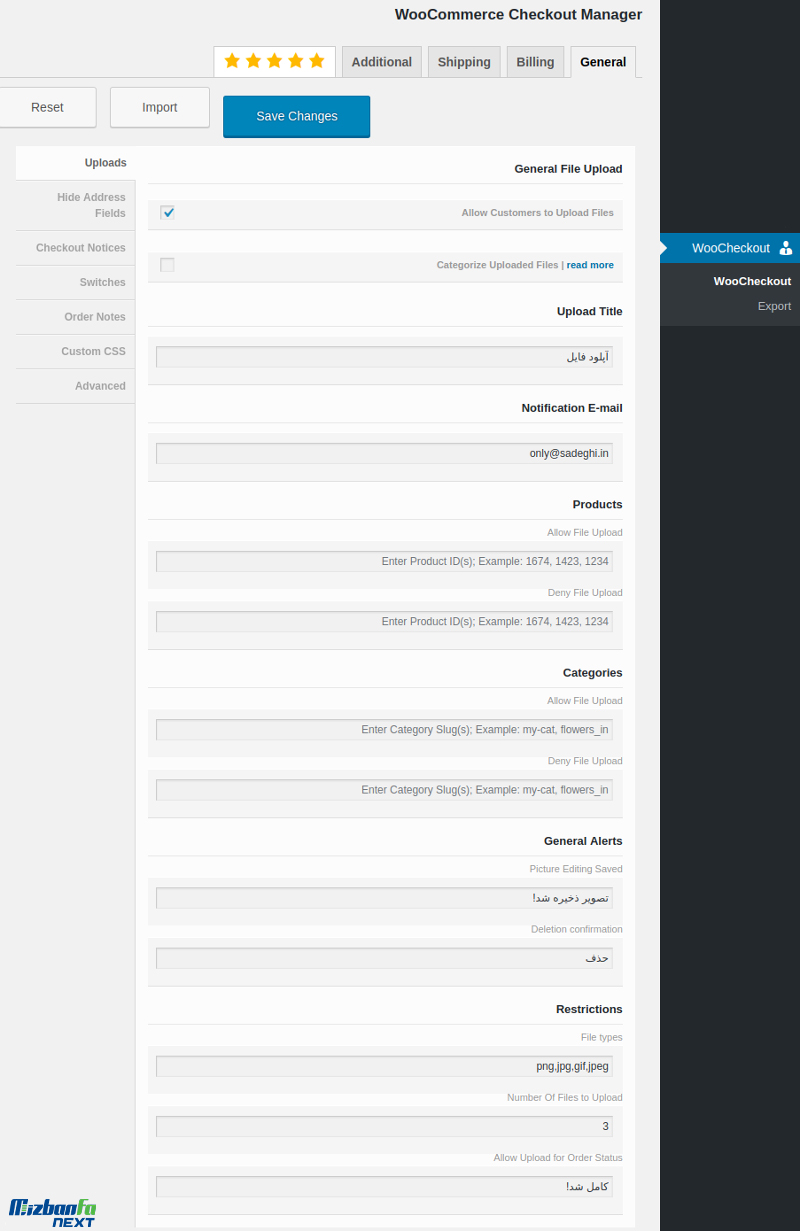
Allow Customers to Upload Files: در صورتی که قصد دارید امکان آپلود فایل در صفحه تسویه حساب ووکامرس فراهم باشه ابدا تیک این گزینه را فعال کنید.
Upload Title: تو این فیلد عنوان دلخواه برای فیلد ارسال فایل در ووکامرس را وارد کنید.
Notification E-mail: تو این فیلد آدرس ایمیل که قصد دارید با ارسال فایل اطلاع رسانی صورت بگیره را وارد کنید.
Products و Categories: با استفاده از این دو فیلد میتونید امکان ارسال فایل در صفحه تصویه حساب را برای محصولات خاص یا دستهبندیهای خاص مجاز یا غیر مجاز کنید. برای دسترسی دادن کافیه آی دی محصولات یا نامک دستهبندی محصول وردپرس را در بخش Allow و برای غیر مجاز کردن هم در بخش Deny وارد کنید.
General Alerts: با استفاده از این بخش میتونید پیغام دلخواه برای ارسال موفقیت آمیز بودن فایل را وارد کنید و در بخش Deletion confirmation هم متن دلخواه برای حذف فایل را وارد کنید.
Restrictions: با استفاده از این بخش میتونید انواع پسوند مجاز در وردپرس برای آپلود توسط کاربر در صفحه پرداخت را وارد کنید و سپس از بخش Number Of Files to Upload حداکثر تعداد فایلی که کاربران قادر به ارسال اون هستند را وارد کنید. در نهایت از بخش Allow Upload for Order Status هم عنوان دلخواه برای ارسال موفقیت آمیز بودن مرحله اپلود را وارد کنید.

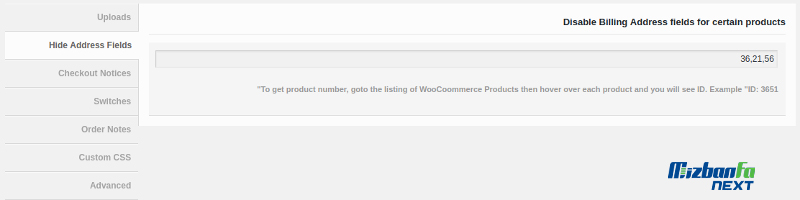
Disable Billing Address fields for certain products: با استفاده از این بخش میتونید آیدی محصولاتی که قصد دارید تا فیلد آدرس پرداخت در اون را غیرفعال کنید را وارد کنید تا فیلد آدرس ازشون مخفی بشه.

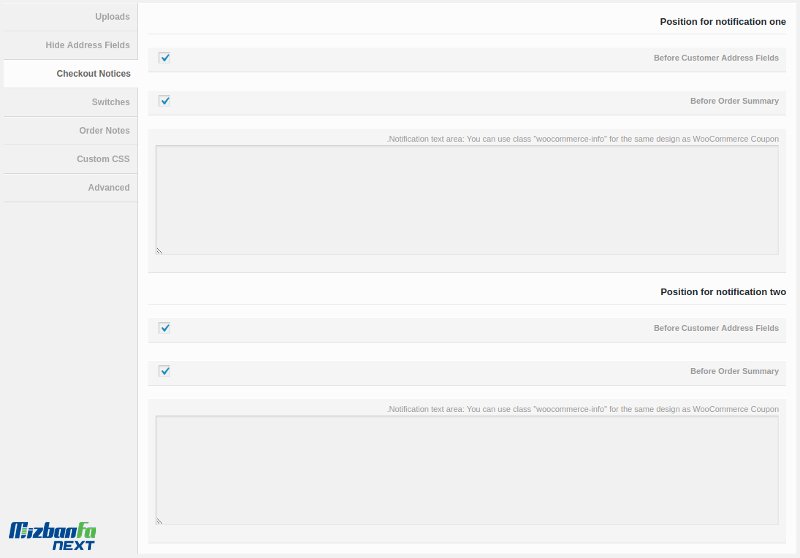
با استفاده از این تب قادر هستید تا اطلاعاتی به صورت نوتیفیکیشن قبل و بعد از پرداخت و تسویه حساب به مشتری اعلام کنید.

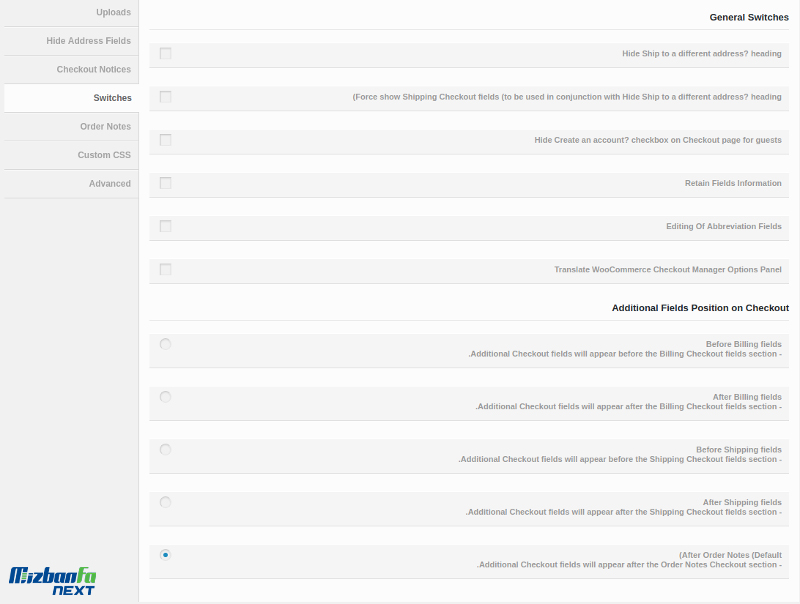
با استفاده از تب Switches میتونید برخی قسمتهایی که در صفحه پرداخت وجود داره را انتخاب کنید تا مشتری خودش بتونه با انتخاب اونها به مرحله بعدی هدایت بشه. به عنوان نمونه میشه به مخفی کردن اکانت ندارید عضو شوید در مرحله تسویه حساب که مشتری وارد سایت نشده اقدام کنید.

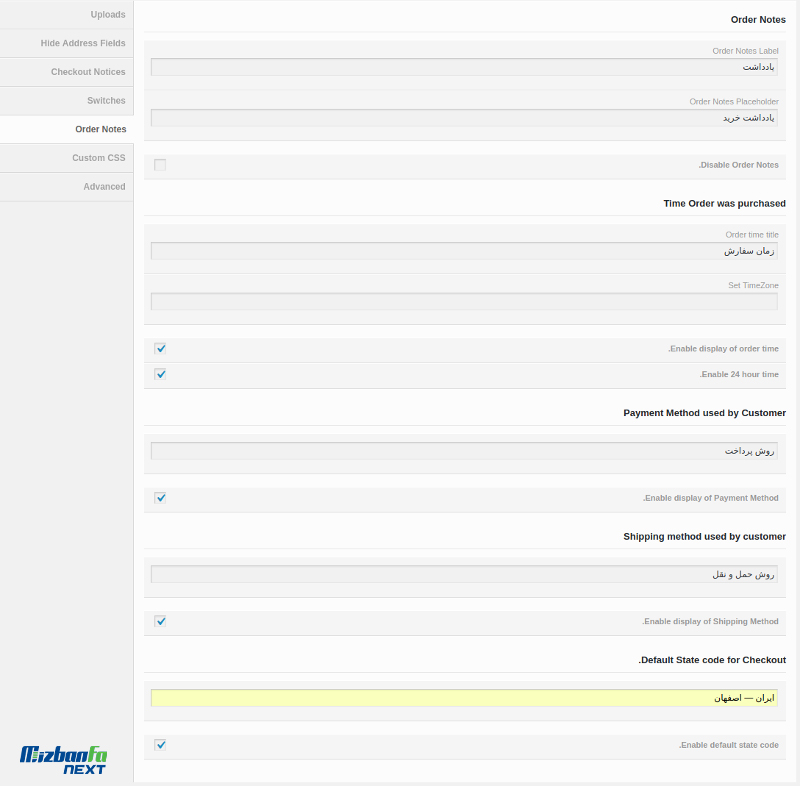
Order Notes: با استفاده از این تب میتونید از متن دلخواه برای فیلدها ووکامرس در صفحه پرداخت استفاده کنید و علاوه بر این هم شهر پیشفرض در هنگام خرید را انتخاب کنید.
با مراجعه به تب Custom CSS هم میتونید از استایل سفارشی در وردپرس استفاده کنید.

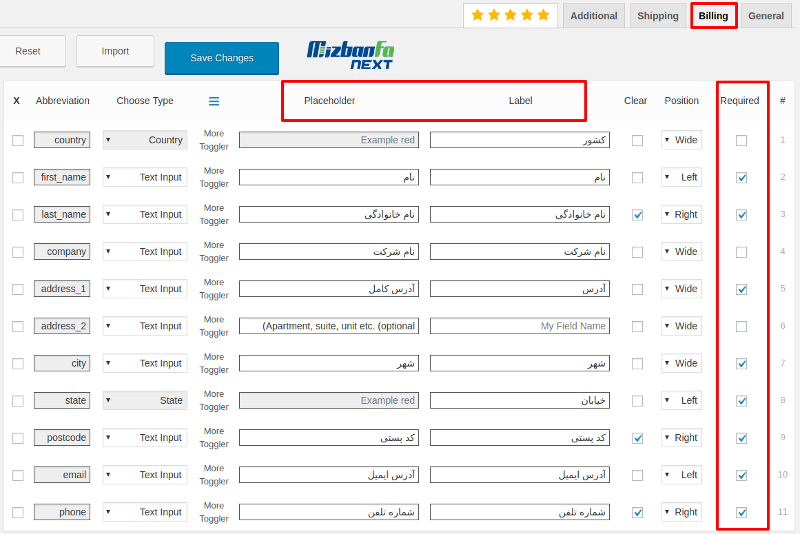
با مراجعه با تب Billing میتونید فیلدهای مربوط به برگه پرداخت ووکامرس را مدیریت کرده و کارهایی مثل تغییر مکان فیلد، ضروری یا غیرضروری کردن فیلد، انتخاب گزینه پیشفرض برای هر یک از فیلدها، انتخاب نوع فیلد، تعیین اندازه فیلد و… را انتخاب کنید. برای تغییر مکان فیلدهای مختلف کافیه با استفاده از خاصیت کشیدن و رها کردن فیلد مورد نظر خود را انتخاب کرده و مکان آن را با استفاده از نشانگر ماوس تغییر دهید.
افزودن فیلد دلخواه در صفحه پرداخت ووکامرس
برای افزودن فیلد دلخواه در برگه پرداخت ووکامرس ابتدا در تب billing و در انتهای صفحه روی دکمه Add Field کلیک کنید تا گزینهای در انتهای همین صفحه مشابه فیلدهای بالای صفحه باز شده و سپس به ترتیب زیر عمل کنید.

Required: با فعال کردن تیک فیلد مورد نظر در این ستون فیلد ایجاد شده ضروری بوده و مشتری حتما باید آن را تکمیل کند.
Position: در این ستون میتونید مکان دلخواه برای نمایش فیلد را در بخش راست، چپ و یا کشیده در یک خط کامل انتخاب کنید.
Clear: با فعال کردن این گزینه فیلد مورد نظر به حالت تیره یا شفاف برای مشتری نمایش داده خواهد شد.
Label: در این فیلد عنوان فیلد مورد نظر خود را برای اینکه مشتری آن را انتخاب کند را وارد کنید.
Placeholder: در این فیلد متن مورد نظر برای نمایش داخل فیلد و به عنوان نگهدارنده متن فیلد را وارد کنید.
Choose Type: در این بخش نوع فیلد را در حالت متنی، چک باکس، چند انتخابی و… تعیین کنید.
Abbreviation: در این فیلد یک مخفف برای فیلد ایجاد شده به زبان لاتین انتخاب کنید.

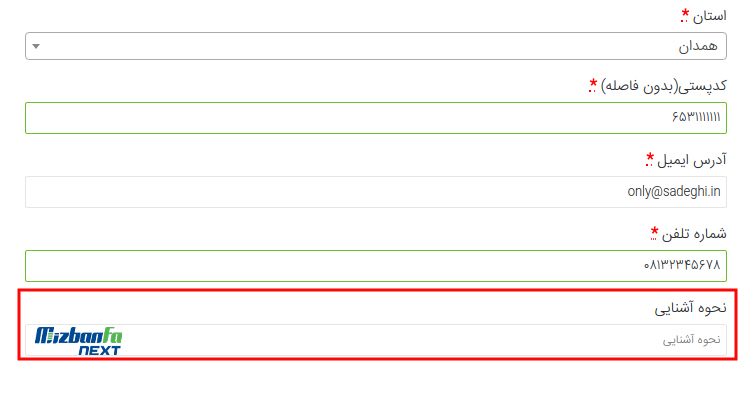
حالا همونطور که در تصویر میبینید فیلد دلخواهی که برای نحوه آشنایی وارد کردم در اینجا نمایش داده شده است.

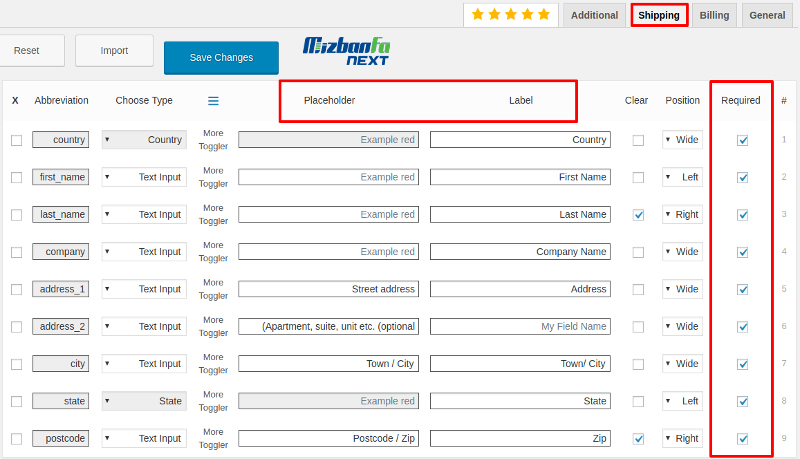
با استفاده از تب shipping هم میتونید به همان ترتیبی که برای فیلدهای پرداخت عمل کردید این بار فیلدهای را برای بخش حمل و نقل ووکامرس شخصی سازه کرده و آنها را مدیریت کنید.

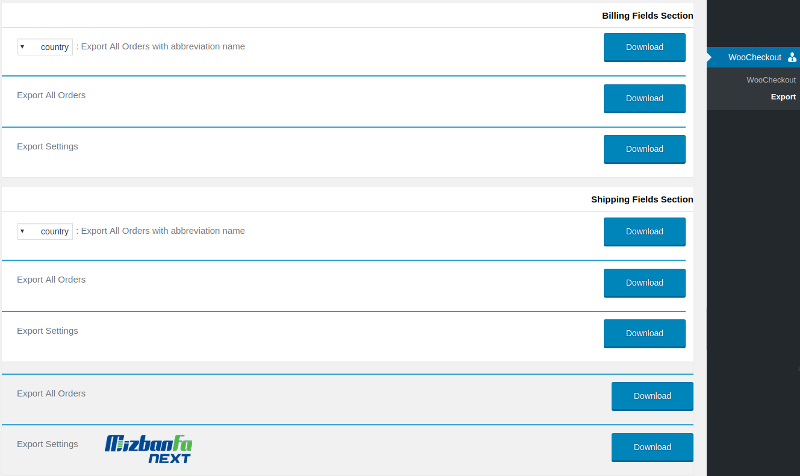
در نهایت با استفاده از زیر منوی Export هم میتونید از فیلدهای ساخته شده و تنظیماتی که روی فیلدهای پرداخت ووکامرس داشتید یک خروجی تهیه کرده و با درون ریزی در جای دیگه بدون نیاز به طی کردن این مراحل از ابتدا همه تنظیمات را درون ریزی کنید.
امیدوارم این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید نسبت به مدیریت فیلدهای حمل و نقل در ووکامرس اقدام کنید. در صورتی که در رابطه با این آموزش و نحوه مدیریت فیلدهای پرداخت در ووکامرس سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.