در این جلسه می آموزیم که چطور به کمک صفحه ساز فیوژن بیلدر صفحات محصول وبسایت فروشگاهی خود را طراحی کنیم. همان طور که می دانید می توانیم امکاناتی همچون نقد و بررسی، متن معرف محصول، تصویر، تنظیمات آکاردئون و… برای محصولات در نظر بگیریم. در این جلسه آموزشی قصد داریم به چگونگی طراحی صفحات محصول و آموزش فیوژن بیلدر بپردازیم.
طراحی صفحات محصول با صفحه ساز فیوژن بیلدر
ابتدا می بایست قابلیت صفحه ساز را برای محصولات خود فعال نمایید. بدین منظور از پیشخوان وردپرس به منوی فیوژن بیلدر و زیرمنوی تنظیمات مراجعه کنید.

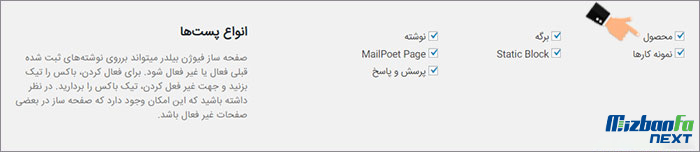
از بخش تنظیمات فیوژن بیلدر به بخش انواع پست مراجعه کنید. سپس چک باکس کنار محصول را در حالت فعال قرار دهید.

سپس روی دکمه ذخیره تغییرات پایین صفحه کلیک کنید. حالا مجددا به صفحه محصول خود بازگردید، صفحه را رفرش کنید. حالا مشاهده می کنید که صفحه ساز محصولات برا شما فعال شده است.
حالا که پیش نیازهای لازم فراهم شد به بخش طراحی صفحه محصول می رسیم. برای شروع طراحی روی دکمه آبی رنگ فیوژن بیلدر کلیک کنید. صفحه ساز شما آماده استفاده است.
نکته: ممکن است موقع استفاده از صفحه ساز فیوزن بیلدر با اعلانی مبنی بر بروزرسانی افزونه ووکامرس مواجه شوید که در آموزش های آتی به آن می پردازیم.
پیش تر توضیح دادیم که صفحه ساز چیست و برای چه منظور در وب سایت مورد استفاده قرار می گیرد. صفحه سازهای متنوعی در اختیار کاربران وردپرسی قرار دارد از جمله محبوب ترین آن ها می توان به صفحه ساز المنتور و ویژوال کامپوزر اشاره نمود.
آموزش کار با فیوژن بیلدر
برای شروع کار روی دکمه ویرایش بالای صفحه یکی از محصولات خود کلیک کنید. اگر قصد طراحی صفحه جدیدی دارید تنها کافیست در بخش برگه یا نوشته روی دکمه افزودن کلیک کنید. در صفحه باز شده روی دکمه آبی رنگ ادیتور پیش فرض کلیک کنید.
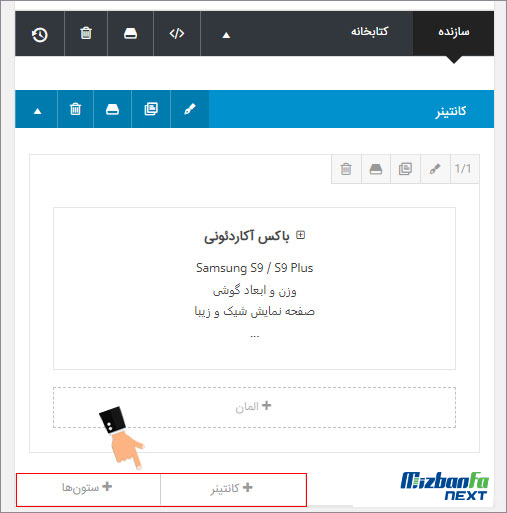
با کلیک روی دکمه فیوژن بیلدر، صفحه ساز در دسترس قرار می گیرد و کار طراحی صفحه محصول را می توانید آغاز کنید. اولین بخش کانتینر نام دارد. زیر آن یک ستون داریم. داخل ستون نیز المان هایی داریم. با عبور ماوس از روی المان ها کادری جهت ویرایش نمایش داده می شود. با کلیک روی آیکون قلم کنار هر مورد به بخش تنظیمات و ویرایش آیتم های المان هدایت می شوید.

با درگ کردن آیتم ها می توانید ترتیب نمایش آن ها را تغییر دهید.
تنظیمات این بخش به صورت کاملا فارسی و شفاف در دسترس قرار دارد. به عنوان مثال تنظیماتی همچون موارد زیر در دسترس است:
- حالت باکس
- خط جداکننده: خط افقی را به عنوان فاصل میان آیتم های آکاردئون درج می کند.
- سایز عنوان
- سایز آیکون تغییر حالت: به کمک گزینه “سایز آیکون تغییر حالت” می توانید سایز آیکون نمایشی کنار آکاردئون را کوچک یا بزرگتر کنید.
- رنگ آیکون تغییر حالت: رنگی را برای آیکون ها در نظر بگیرید.
- ترازبندی آیکون تغییر حالت: محل قرارگیری آیکون در سمت چپ یا راست را تعیین نمایید. (به صورت پیشفرض در سمت چپ قرار دارد.)
- رنگ آیکون تغییر حالت در زمان هاور (Hover): زمانی که ماوس روی آیکون قرار می گیرد.
- و…

با کلیک روی آیکن قلم مقابل هر آیتم قادر به ویرایش آن خواهید بود.
دقت داشته باشید برای هر مورد بخشی برای درج عنوان و توضیحات کوتاه وجود دارد که با کلیک روی آیتم برای بازدیدکننده نمایش داده خواهد شد. حتی می توانید تعیین کنید که آیتم در زمان نمایش به صورت پیش فرض باز یا بسته باشد.
این مورد المان آکاردئونی بود که تشریح کردیم برای استفاده از سایر آیتم ها می توانید در محیط صفحه ساز یک ستون یا کانتینر دیگر ایجاد نمایید.

ساخت اسلایدر عکس با صفحه ساز
بعد از آن با کلیک روی گزینه + المان می توانید موارد مورد نظر خود را جهت نمایش در صفحه انتخاب کنید. بدین ترتیب می توانید به سادگی صفحات مورد نظرتان را طراحی کنید. فرضا با جستجوی کلمه عکس در فیلد جستجو المان های مربوطه نمایش داده می شود.
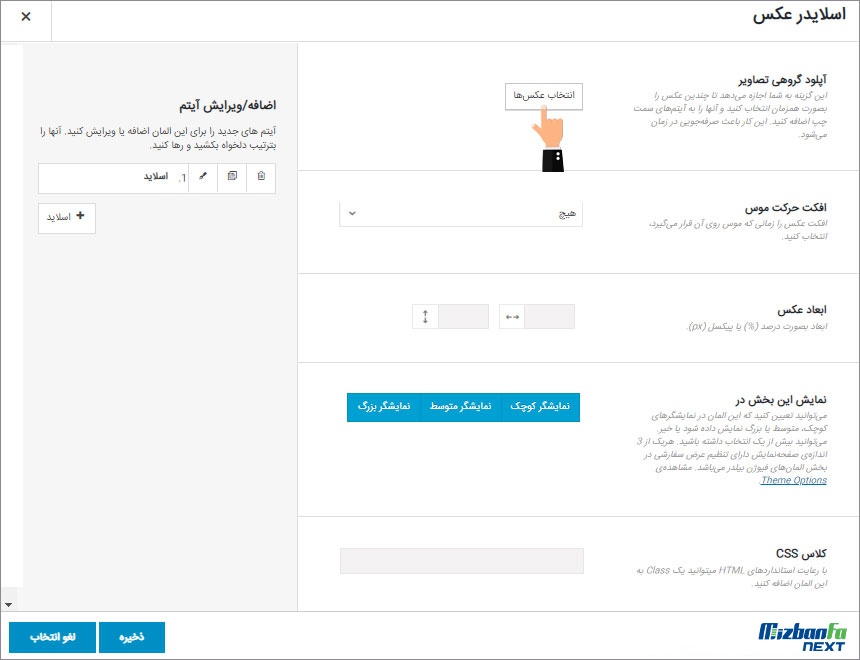
به عنوان مثال اسلایدر عکس را جهت نمایش تصاویر به صورت پشت سر هم انتخاب کنید. روی دکمه آپلود عکس کلیک سپس تصاویر مورد نظرتان را جهت نمایش در اسلایدر انتخاب کنید.

نکته: با نگه داشتن کلید CTRL کیبورد می توانید تصاویر را به صورت دسته جمعی انتخاب کنید. در ستون سمت چپ صفحه، اندازه تصاویر را روی حالت اندازه کامل قرار دهید.
بعد از انجام موارد فوق، روی دکمه وارد کردن کلیک کنید. حالا تصاویر انتخابی در المان لیست می شوند. تنظیمات خود را می توانید بر اساس توضیحات زیر پیکربندی کنید:
- آپلود گروهی تصاویر: به منظور انتخاب تصاویر اسلایدر
- افکت حرکت موس: افکت هایی همچون بزرگنمایی تصاویر، حرکت به بالا و کوچکنمایی از این بخش قابل تنظیم است.
- ابعاد عکس: اندازه عکس را تنظیم می کنید.
- نمایش این بخش در: اندازه نمایشگر دلخواه خود را انتخاب کنید.
- کلاس CSS
- افزودن CSS ID
با کلیک روی آیکون قلم مقابل هر آیتم می توانید به بخش تنظیمات اختصاصی همان مورد مراجعه کنید.

- در بخش Slide Type می توان تنظیم نمود که در این اسلایدر ویدیو یا عکس درج گردد.
- Full Image Link or External Link: می توانید برای آیتم مربوط لینکی در نظر گرفت.
پس از آن روی دکمه ذخیره پایین صفحه کلیک کنید.
درج المان متن در قالب
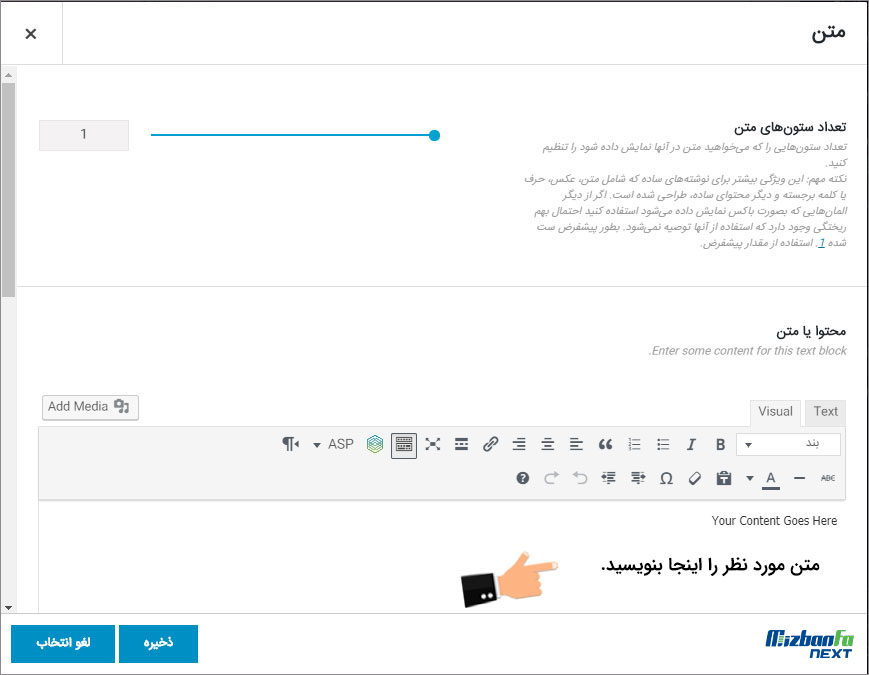
المان متن نیز برای نمایش محتوای متنی مورد استفاده قرار می گیرد. مراحل درج آن به صورت زیر است:
- مطابق با مورد قبلی روی گزینه +المان کلیک کنید.
- المان متن رو در فیلد جستجوی المان وارد نمایید.
- سپس آن را در صفحه درج نمایید.

المان عکس فیوژن بیلدر
مورد دیگری که بسیار مورد استفاده قرار می گیرد، المان عکس است. برای این منظور:
- روی + المان کلیک کنید.
- المان عکس را جستجو کنید.
- روی دکمه آپلود کلیک کنید، تصاویر مورد نظر را انتخاب نمایید.

با کلیک روی دکمه های Remove و Edit نیز می توان نسبت به حذف یا ویرایش تصویر اقدام کرد. کمی پایین گزینه هایی جهت سفارشی سازی المان نیز وجود دارد که به شرح زیر هستند:
- Image Max Width: حداکثر اندازه پهنا را می توان در این قسمت تعیین نمود که آن را پیشنهاد نمی کنیم. چون ستون ها دارای عرض معین و حالت رسپانسیو هستند.
- استایل
- افکت حرکت موس: حرکت ماوس روی تصویر
- سایز دورخط Border Size: اندازه حاشیه های عکس
- گردی گوشههای دورخط Border Radius: گوشه های بورد عکس ها حالت گرد داشته باشند.
- ترازبندی: چیدمان تصاویر
- بزرگنمایی عکس: بعد از کلیک وی عکس سایز آن بزرگتر شود.
- توضیحات عکس Image Alt Text
- آدرس لینک عکس
- نمایش این بخش در
- کلاس CSS
- افزودن CSS ID
تنظیمات صفحه ساز فیوزن بیلدر
نکته: برای جابجایی و مدیریت کانتینر ها می توانید از نوار کنار آن ها استفاده کنید. همچنین با درگ کردن هر کدام می توان ترتیب نمایش آن ها را تعیین نمود.

این نوار به ترتیب از سمت راست شامل موارد زیر است:
- ادیت
- کپی کردن
- ذخیره
- حذف
- جمع کردن کانتینر
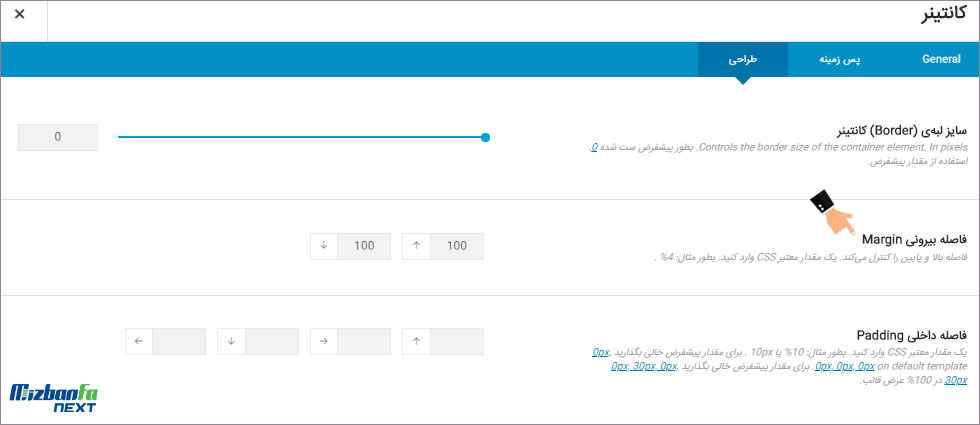
فاصله بین کانتینرها را نیز می توان تغییر داد. بدین منظور به قسمت ویرایش آن مراجعه نمایید. در سربرگ طراحی، گزینه ای تحت عنوان فاصله بیرونی margins برای این مورد در نظر گرفته شده است. می توانید در فیلدهای مقابل عدد 100 به معنای 100 پیکسل فاصله از بالا و پایین را تعیین نمایید.

به واسطه افزونه های صفحه ساز می توان تغییراتی در نحوه طراحی و چیدمان المان ها ایجاد نمود. یکی از افزونه های بسیار محبوب وکاربردی که در راستای طراحی صفحات وردپرسی نوشته شده افزونه صفحه ساز فیوژن بیلدر نام دارد. در این جلسه به آموزش فیوژن بیلدر و تنظیمات آن پرداختیم.