آموزش رفع خطای leverage browser caching در GTmetrix

یکی از خطاهای رایجی که هنگام تست سرعت سایت با GTmetrix بهش بر میخوریم با عنوان leverage browser caching در جی تی متریکس نمایش داده میشه که مربوط به کش سایت هست. اونطور که از معنی لغوی این خطا برداشت میشه این هست که قدرت نفوذ کش رو در مرورگر کنترل کنید. یعنی طوری فایلهای سایت رو مدیریت کنید که بهترین نوع کش رو برای انواع پسوندها در سایت برای کش شدن در مرورگر انتخاب کنید.
در این آموزش از پایگاه دانش میزبانفا قصد دارم به نحوه برطرف کردن ارور leverage browser caching در GTmetrix بپردازم که با استفاده از این آموزش میتونید با ساختار درست کش سرور آشنا شده و به صورت بهینه از کش سرور سایت برای بهبود سرعت سایت استفاده کنید.
کش چیست؟ چند نوع کش داریم؟
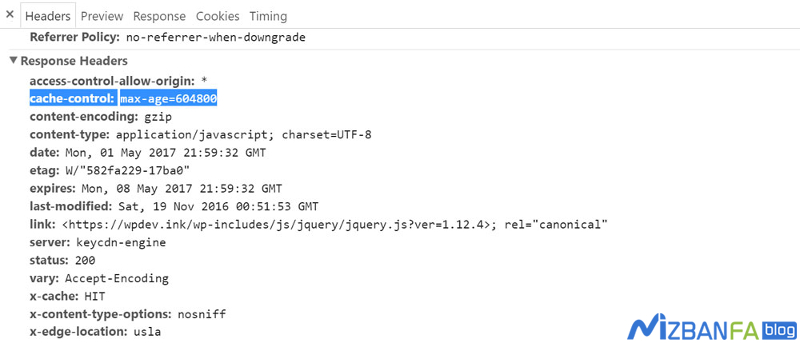
همونطور که تو مقاله رفع خطای Specify a cache validator و Configure entity tags توضیح دادم، فرآیند کش درخواستی هست که تحت HTTP بین سرور و مرورگر رد و بدل میشه و در اون مشخص میشه که چه فایلهایی برای چه مدتی کش بشن. این مدت زمان کش شدن رو با استفاده از Expires و فرآیندی که در هر بازدید بررسی میکنه ببینه آیا تغییری در فایلها ایجاد شده یا نه رو Cache-Control مشخص میکنه. این دو مورد درواقع درخواستی هستند که در هدر اجرا میشن و در نهایت وضعیت Cache Length رو مشخص میکنند.
دو هدر Cache-Control که برای تعیین مدت زمان انقضا مورد استفاده میگیره و بر حسب ثانیه مدت زمانی رو برای انقضا فایلهای کش در نظر میگیره و Expires که برای تعیین تاریخ انقضا هست و بر اساس یک زمان دقیق انتخاب میشه، مشخص میکنند که یک فایل باید چه مدت زمانی به عنوان کش در مرورگر نگهداری بشه و اگه این وضعیت رو مشخص نکنید با خطای Leverage browser caching مواجه میشید. استفاده از این دو درخواست در هدر ضروری نیست، اما حتما باید حداقل از یکی از اینها استفاده کنید تا وضعیت کش رو در سرور برای مرورگر مشخص کنید. استفاده از هر دو گزینه هم میتونه مفید باشه و در جهت بهبود سرعت سایت یک گام جلوتر بردارید.
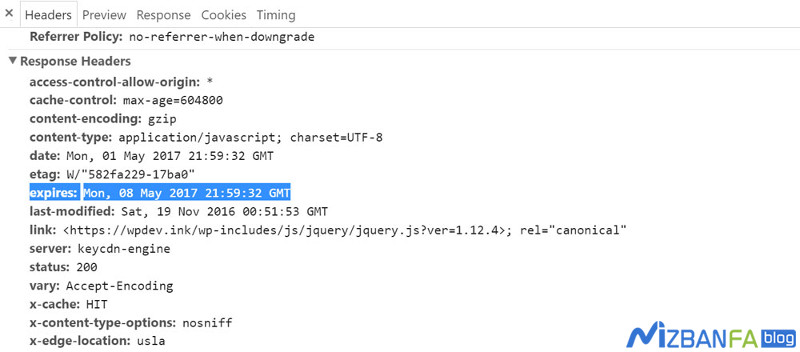
هدر Expires و Cache-Control چه فرقی با هم دارند؟
همونطور که از معنی نوع هدر Expires مشخص هست، ابتدا یک تاریخی در مرورگر توسط هدر HTTP برای تاریخ انقضا کش مشخص میشه و تا اون تاریخ مرورگر همچنان فایلهای کش شده رو از حافظه سیستم میخونه و به کاربر نمایش میده. اما به محض اینکه تاریخ مورد نظر گذشت و در اصطلاح منقضی شد، دوباره درخواستی رو به سرور برای خوندن فایلها ارسال میکنه که فایلها رو در حافظه خودش آپدیت بکنه و این بار هم یک تاریخ انقضایی رو از سرور دریافت میکنه که تا اون موقع فایلها رو به صورت کش شده تو حافظه خودش داشته باشه. این کار با نمونه کد زیر توسط فایل htaccess. انجام میگیره.
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/png "access 1 year" ExpiresDefault "access 2 days" </IfModule>
در این صورت خروجی که دریافت خواهید کرد یک چیزی مشابه تصویر زیر خواهد بود.
اما در روش Cache-Control ما کنترل بیشتری روی کش داریم و علاوه بر تعیین مدت زمان میتونیم روش دلخواه برای کش رو هم مشخص کنیم. توی این حالت اگر برای فایلی مشخص بشه که برای 1 ماه در حافظه کش باقی بمونه، تا مدت زمان یک ماه این فایل به جای درخواست از سرور، از حافظه مرورگر لود میشه و به محض اینکه یک ماه گذشت دوباره از سرور درخواستش میکنه و منتظر پاسخ سرور میمونه. در این صورت وقتی به صفحات دیگه هم مراجعه کنید و اون فایل در صفحات دیگه هم استفاده شده باشه همین رفتار رو خواهد کرد. این روند به صورت چرخهای همینطور ادامه داره تا اینکه مدت زمان انقضا برسه و مجددا از سرور فایل رو درخواست بکنه و بر اساس زمان تعیین شده دوباره فایل به صورت کش شده نمایش داده بشه. در این حالت میشه گفت که کد زیر در حالت اجرا خواهد بود.
# 1 Month for most static assets <filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>
بیاید تا این کد رو با هم بررسی کنیم.
- خط اول: این خط دستوری رو شامل نمیشه و صرفا یک سری توضیحات هست که قبل از اجرای دستورات داخل فایل htaccess. ذکر شده.
- خط دوم: توی این خط دستور ما آغاز شده و بعد اون یک سری فرمت فایل که شامل css،jpg،jpeg،png،gif،js و ico میشه مشخص شده که به معنی این هست که دستوراتی که در ادامه داده میشن باید برای این نوع فایلها اعمال بشه.
- خط سوم: این خط شامل دستوراتی هست که باید برای فایلهایی با فرمتهای مشخص شده در خط دوم اجرا بشه. توی این خط با استفاده از Header set Cache-Control مشخص شده که این درخواست به صورت HTTP هست و وظیفه داره دستوری رو برای Cache-Control اجرا بکنه که دستور هم اینه که به مدت max-age=2592000 ثانیه، این فایلها باید در حافظه مرورگر کش بشن. این مدت زمان بر حسب ثانیه مشخص شده که در اینجا برابر با یک ماه هست. در انتها هم از عبارت public استفاده شده که نشون دهنده اینه که کش اعمال شده برای همه کاربرانی هست که وارد این سایت خواهند شد.
- خط چهارم: این خط هم پایان اجرای دستورات هست.
آموزش رفع ارور leverage browser caching در GTmetrix
حالا کاری که باید ما برای برطرف کردن ارور leverage browser caching انجام بدیم اینه که با استفاده از دو متد Expires و Cache-Control کش رو کنترل کنیم که در ادامه به معرفی قطعه کدهایی برای این کار میپردازم.
1. رفع ارور leverage browser caching با متد Expires در htaccess.
در این روش ابتدا وارد هاست خودتون شده و سپس به File Manager هاست مراجعه کنید. فایل htaccess. رو پیدا کرده و سپس قطعه کدهای زیر رو به ابتدای این فایل قرار بدین. دقت کنید که این دستورات باید در اولین سطر این فایل قرار بگیرند.
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
2. رفع ارور leverage browser caching با متد Cache-Control در htaccess.
در این روش ابتدا وارد هاست خودتون شده و سپس به File Manager هاست مراجعه کنید. فایل htaccess. رو پیدا کرده و سپس قطعه کدهای زیر رو به ابتدای این فایل قرار بدین. دقت کنید که این دستورات باید در اولین سطر این فایل قرار بگیرند.
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=84600, public" </filesMatch>
3. رفع ارور leverage browser caching با متد Expires در NGINX
در این روش باید دسترسی به سرور داشته باشید و کدهای زیر رو داخل سرور قرار بدین.
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}
4. رفع ارور leverage browser caching با متد Cache-Control در NGINX
در این روش باید دسترسی به سرور داشته باشید و کدهای زیر رو داخل سرور قرار بدین.
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control "public, no-transform";
}
حالا بسته به نوع سرور و قطعه کدهایی که معرفی کردم، مجددا که سایت رو با استفاده از GTmetrix تست کنید خواهید دید که خطا برطرف شده است.




با سلام , در ابتدا از مطلب خوبتان تشکر میکنم
دو پرسش دارم , کدام روش مناسبتر و بهینه تر است و پردازش کمتری برای مرورگر دارد
و دیگری این است که در فایل .htaccess دستورات ریدایرکت نیز وجود دارد , این دستورات بالای آنها قرار بگیرد و یا زیر آن
سلام، استفاده از هر دو بهتره و استاندارد خواهد بود. اما استفاده از Cache-Control میتونه کافی باشه. داخل htaccess. اول ریدایرکت قرار بگیره که کاربر رو به لینک اصلی هدایت کنید، بعد کارهای کش انجام بگیره.
با سلام من هر متدی رو امتحان کردم این دوتا ارور باقی موند !
هم توی Leverage browser caching نمایش می ده این دوتا رو هم توی Add Expires headers
سلام ممنون بابت مطلب و راهنمایی خوبتون
در پاسخ قبلی فرمودید که استفاده از دو روش با هم بهتره حالا سوالم اینه که همین کدها رو بدون تغییر دورون فایل htaccesss قرار بدیم کافیه؟
و اینکه ترتیبشون مهم نیست
ممنون
با سلام و تشکر بابت مطالب خوبتون
اگر تصاویر سایت با فرمت .svg باشند، در روش cache-control چگونه این فرمت تعریف شود؟
درود به شما
یکدنیا سپاس از لطفتون آموزش عالی بود
نمره سایت در gtmetrix به طور چشمگیری افزایش پیدا کرد
بسیار عالی بود
امیدوارم همیشه موفق و پیروز باشید
سلام جناب صادقی عزیز ممنون از آموزش
2. رفع ارور leverage browser caching با متد Cache-Control در htaccess.
و
1. رفع ارور leverage browser caching با متد Expires در htaccess.
این 2 روش رو تست کردم و جواب نگرفتم هیچ تغییرینکرد
به نظرشما دلیل چیست؟
سلام آقای صادقی ،
من از روشهایی که برای htaccess هستش استفاده کردم ولی اصلا کار نمیکنه ، بنظرتون دلیلش چی میتونه باشه؟
عرض سلام و خسته نباشید
برای رفع مشکل اضافه کردن کد مربوطه به htaccess کافیه؟ (چون رتبه افزایش پیدا میکنه ولی ارور هنوز هست) یا نصب NGINX هم لازمه؟
سپاس بیکران
سلام
اگر برای فایل صوتی باشه باید چکار کنیم
سلام من از رفع ارور شماره دو استفاده کردم هیچ تاثیری نکرد و همچنان صفر هست!
سلام
چقدر بده که کدهارو تو قالب کد گذاشتین هرجور کپی پیست میکنم عدد میوفته و تکراری میشه و خراب میشه فرمتش.
یه تستی کنید
سلام و احترام جناب زلفی؛

بررسی شد مشکلی نداشت. روی آیکون کپی کردن کلیک کنید بعد با کلیدهای ترکیبی ctrl+c و ctrl+v کدها رو در محل مورد نظرتون درج کنید.
سلام، اگر خطای Leverage browser caching سایت به خاطر لود فایلهای خارج از دامنه سایت باشه هم قابل رفع هست؟
سلام دوستان
کسی میدونه این ارور GTMETRIX واسه چیه ؟
action=wooscp_load_compare_bar&products=&nonce=4b838032dc
افزونه مقایسه محصولات
راه حلشو متاسفانه نمیدونم
با سلام هیچکدام از این روشها برای من کار نکرد
سلام وقت بخیر
در قسمت رفع ارور متد شماره 1، همچین کدهایی از قبل داخل فایل htaccess من هست آیا باید اعداد مورد نظر برای روزهای کش رو تغییر بدم یا اینکه قطعه کد شما رو در ابتدای فایل بذارم؟