آموزش ذخیره تصاویر برای وب در فتوشاپ

ذخیره عکس برای وب یکی از اصلی ترین اقداماتی است که طراحان وب، گرافیست ها یا هر شخص دیگری که محتوایی را در وب تولید می کند، باید به آن توجه داشته باشند. موضوعی که در این میان باید به آن توجه داشت این است که بهتر است تصاویر را در سایز و فرمت مناسب وب ذخیره و روی وب سایت خود قرار داد. چرا که وجود تصاویر با حجم بالا در نهایت سبب می شود تا سرعت لود صفحه کاهش پیدا کرده و نارضایتی مخاطبین را به همراه داشته باشد. در همین راستا در برنامه Photoshop شرایطی برای کاهش حجم عکس برای وب در فتوشاپ فراهم شده. بدین ترتیب شما می توانید به راحتی و با استفاده از گزینه سیو فور وب در فتوشاپ در زمینه ذخیره تصاویر برای وب در فتوشاپ اقدام نمایید. به دلیل نقش کلیدی گزینه Save for web فتوشاپ در سئو و بهینه سازی تصاویر تصمیم گرفتیم در این مقاله از میزبان فا مگ نحوه ذخیره عکس برای وب در فتوشاپ را به شما آموزش دهیم. پس اگر شما نیز به دنبال آشنایی بیشتر با تفاوت سیو و سیو از در فتوشاپ و نحوه ذخیره عکس برای وب در فتوشاپ هستید، تا انتهای این مقاله با ما همراه باشید.
موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:
کاهش حجم عکس برای وب در فتوشاپ
به طور کلی بهینه سازی تصاویر برای وب فرآیندی است که از طریق آن تصاویر فشرده سازی شده و با استفاده از تنظیمات ارائه شده برای قرارگیری در وب سایت و نمایش در دنیای وب بهینه می شوند. شما به روش های مختلفی می توانید در زمینه کاهش حجم عکس برای وب اقدام نمایید که برنامه فتوشاپ یکی از بهترین گزینه های موجود به شمار می رود. به کمک برنامه Photoshop و گزینه سیو فور وب در فتوشاپ شما می توانید تصاویر خود را منحصراً برای وب سایتتان بهینه و در نهایت ذخیره نمایید. در ادامه به شکلی دقیق و گام به گام نحوه ذخیره عکس برای وب در فتوشاپ را به شما آموزش خواهیم داد. 🙂
نحوه ذخیره عکس برای وب در فتوشاپ
به منظور کاهش حجم عکس برای وب در فتوشاپ و ذخیره آن به صورت بهینه شما باید دو مرحله اصلی را پشت سر بگذارید که عبارتند از:
در ادامه مسیری که در هر مرحله باید دنبال کنید را به شما آموزش خواهیم داد.
1. تغییر سایز عکس در فتوشاپ
اولین اقدامی که باید برای ذخیره عکس برای وب در فتوشاپ داشته باشید، تغییر سایز است. چرا که بهتر است پیش از آنکه دستور ذخیره سازی تصویر صادر شود، سایز آن را مطابق با نیاز خود تغییر دهید. به منظور تغییر سایز عکس در فتوشاپ شما باید مسیر زیر را دنبال کنید:
- در اولین مرحله شما باید وارد برنامه Photoshop شده و سپس تصویر مورد نظر خود را در این برنامه باز نمایید.

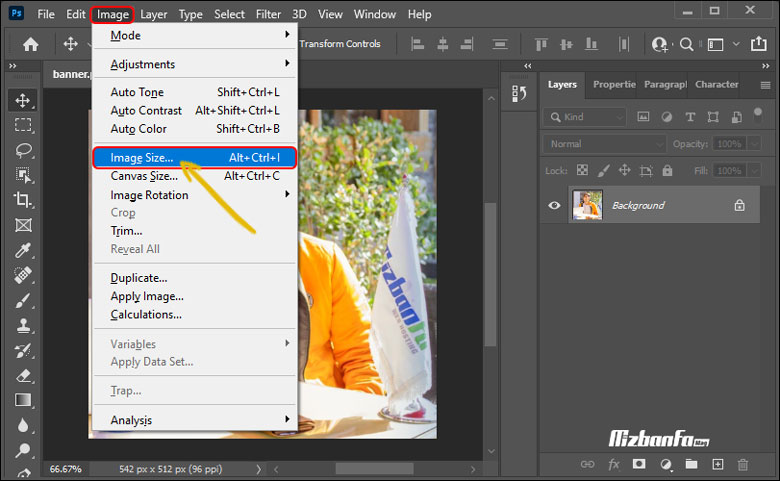
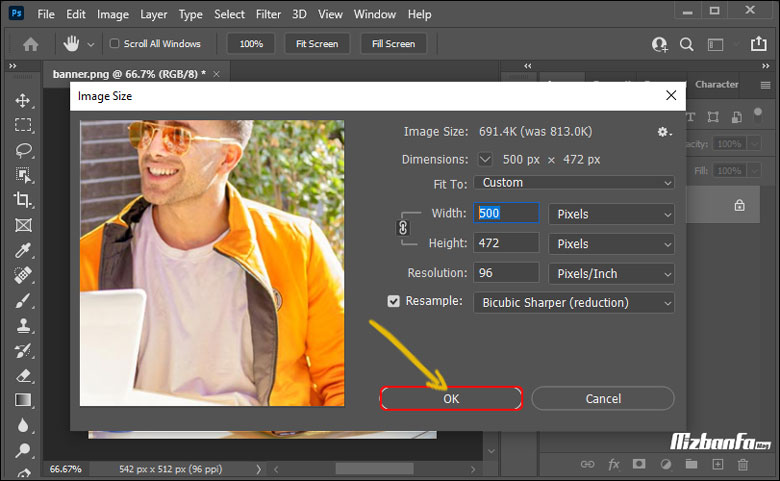
- حال در گام بعدی لازم است اقدام به تغییر سایز عکس در فتوشاپ نمایید. در همین راستا نیز باید از طریق منو Image زیر منو Image Size را انتخاب نمایید.

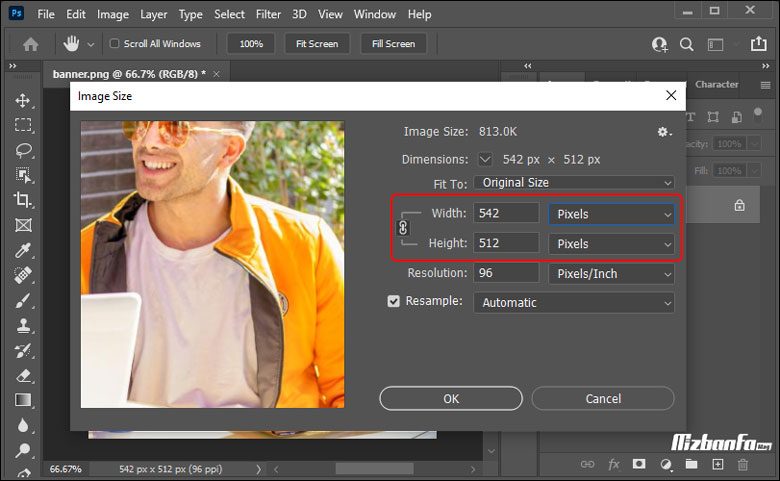
- حال باکسی همانند تصویر زیر به صورت پاپ آپ نمایش داده می شود که شامل اطلاعات زیر است:
در نهایت نیز با کلیک روی دکمه Ok تغییرات اعمال شده را ذخیره نمایید.- Image Size: در این قسمت شما می توانید سایز عکس اصلی را مشاهده نمایید.
- Dimensions: از طریق این قسمت امکان مشاهده ابعاد عکس فراهم شده است. اعدادی که در این قسمت نمایش داده می شود به ترتیب طول و عرض عکس را نشان می دهند.
- Fit to: گزینه کاربردی دیگری که در این بخش قابل مشاهده است، گزینه Fit to است. به کمک این گزینه شما می توانید یکی از سایزهای از پیش تعیین شد مثل سایز برگه A4 یا کارت پستال و… را برای عکس خود تعیین نمایید.
- Width: از این طریق قسمت شما می توانید طول تصویری که قصد ذخیره سازی آن برای وب را تغییر دهید.
- Height: در این بخش نیز می توانید عرض تصویر را معین نمایید. در نظر داشته باشید که لازم است گزینه
 در حالت فعال باشد. در صورت فعال بودن این گزینه طول و عرض تصویر به صورت متناسب تغییر می کند و بدین ترتیب کیفیت عکس تحت تاثیر قرار نمی گیرد.
در حالت فعال باشد. در صورت فعال بودن این گزینه طول و عرض تصویر به صورت متناسب تغییر می کند و بدین ترتیب کیفیت عکس تحت تاثیر قرار نمی گیرد.

- Resolution: گزینه دیگری که در این صفحه وجود دارد، رزولوشن است. به طور معمول هر چقدر که رزولوشن یک تصویر بالاتر باشد، کیفیت آن عکس نیز مطلوب تر است و بهتر است در هنگام ذخیره عکس برای وب در فتوشاپ به رزولوشن آن دقت کافی داشته باشید. موضوعی که باید به آن توجه داشته باشید این است که با تغییر ابعاد عکس، رزولوشن آن نیز تغییر می کند. برای از بین بردن این وابستگی کافی است تیک گزینه Resample را فعال کنید تا تغییر سایز عکس روی رزولوشن تصویر اثر نگذارد.
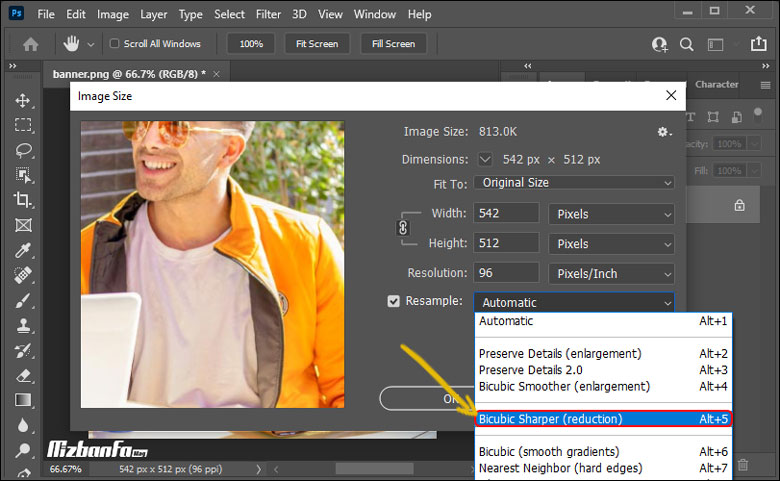
- Resample: آخرین گزینه ای که باید در هنگام کاهش حجم عکس برای وب در فتوشاپ به آن توجه داشته باشید گزینه Resample است. لازم تیک این گزینه فعال بوده و سپس از میان گزینه های موجود گزینه Bicubic Shaper (reduction) را انتخاب نمایید تا نسخه بهینه تصویر ساخته شود.


2. استفاده از گزینه سیو فور وب در فتوشاپ
بعد از تغییر تنظیمات مربوط به سایز عکس و در راستای استفاده از گزینه سیو فور وب در فتوشاپ برای ذخیره نسخه بهینه شده تصاویر شما باید اقداماتی که در ادامه به شما آموزش داده می شود را دنبال نمایید:
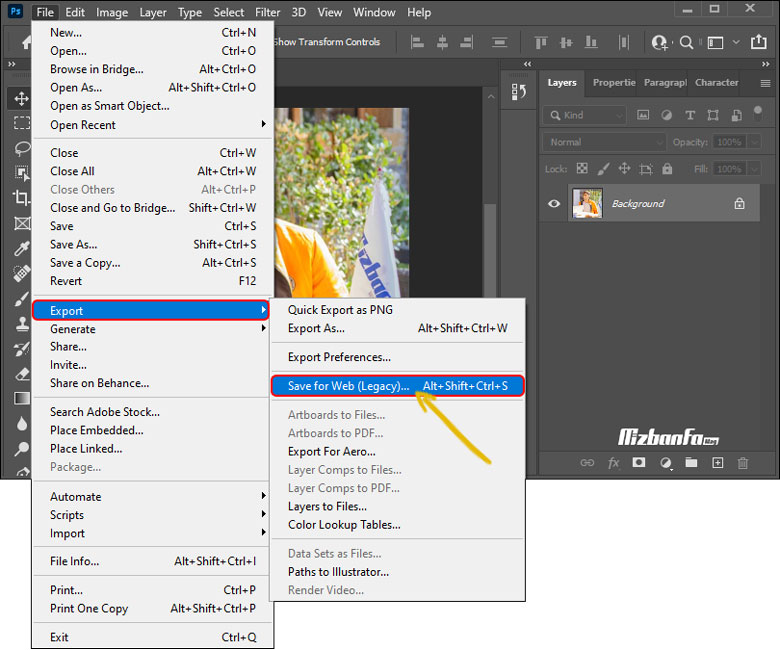
- در گام اول لازم است از طریق منو File زیر منو Export را انتخاب کرده و در نهایت نیز از میان گزینه هایی که نمایش داده می شود، گزینه Save for web را انتخاب نمایید.
🔵🟢 نکته: در نظر داشته باشید که شما می توانید با فشردن همزمان کلیدهای ترکیبی Alt+Shift+Ctrl+S نیز وارد بخش مربوط به ذخیره عکس برای وب در فتوشاپ شوید.

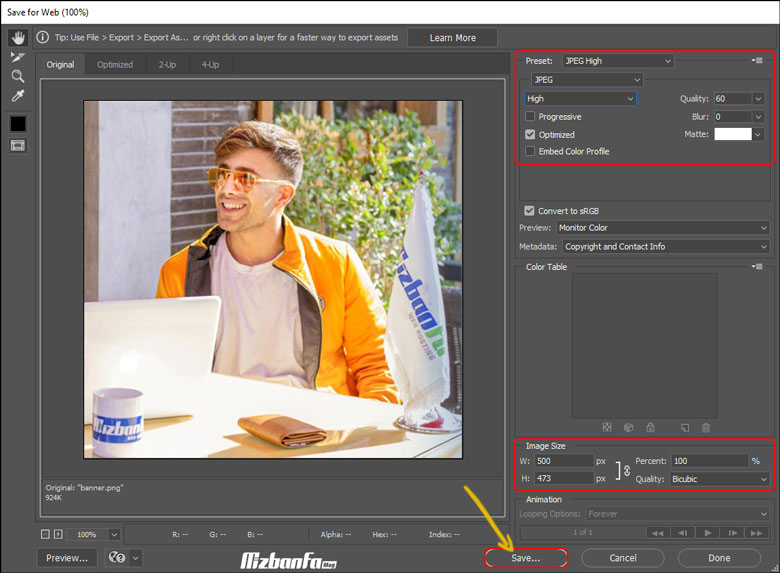
- حال صفحه مربوط به تنظیمات ذخیره عکس برای وب در فتوشاپ نمایش داده می شود. تنظیمات موجود در این صفحه شامل موارد زیر می شود:
در نهایت نیز با کلیک روی دکمه Save تغییرات اعمال شده و عکس با فرمت جدید ذخیره می شود.- Preset: از طریق این قسمت شما می توانید تعیین کنید که ذخیره عکس برای وب در فتوشاپ با چه کیفیتی صورت گیرد. به طور معمول بهتر است از فرمت JPEG استفاده شده و کیفیت عکس را روی حالت High قرار دهید. لازم است در نظر داشته باشید که باید تیک گزینه Optimized فعال باشد.
- Color Table: با استفاده از این گزینه شما می توانید رنگ عکس را مدیریت نمایید که در زمینه ذخیره عکس برای وب در فتوشاپ نیازی به اعمال تغییرات در این قسمت نیست.
- Image Size: این بخش برای تغییر سایز عکس مورد استفاده قرار می گیرد. با توجه به اینکه پیش از اقدام برای بهینه سازی و ذخیره تصاویر برای وب مراحل مربوط به تغییر سایز عکس دنبال شده است، در این مرحله نیازی به اعمال تغییرات جدید نیست.
- Animation: در صورتی که با استفاده از برنامه فتوشاپ اقدام به ساخت انیمیشن کرده اید، این گزینه مورد استفاده قرار خواهد گرفت. در غیر این صورت در حالت غیرفعال نشان داده می شود.
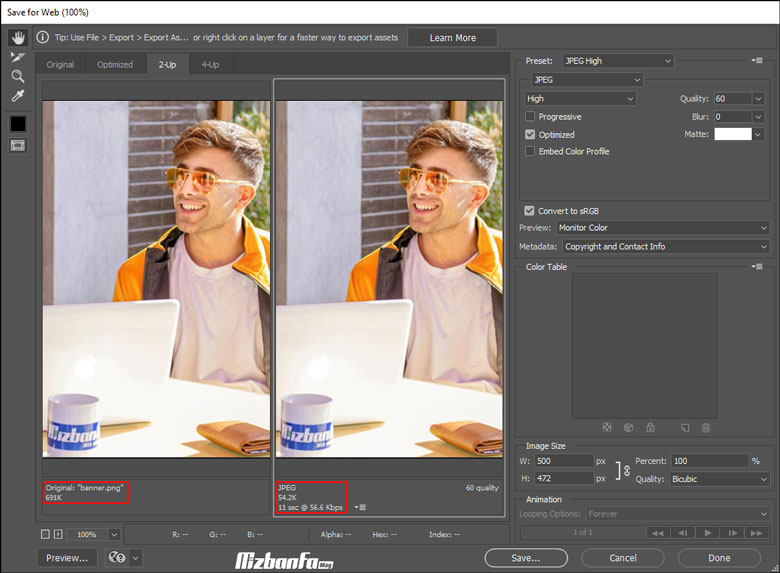
 البته شما می توانید پیش از ذخیره عکس همانند تصویر زیر زبانه 2-Up را انتخاب نمایید تا بتوانید تفاوت میان نسخه اورجینال عکس و نسخه بهینه شده برای وب را مشاهده نمایید.
البته شما می توانید پیش از ذخیره عکس همانند تصویر زیر زبانه 2-Up را انتخاب نمایید تا بتوانید تفاوت میان نسخه اورجینال عکس و نسخه بهینه شده برای وب را مشاهده نمایید.

ذخیره تصاویر برای وب در فتوشاپ می تواند نقش بسیار مهمی را در سئو سایت و موفقیت یک وب سایت ایفا کند. چرا که سرعت یکی از اصلی ترین فاکتورهای سئو است و ذخیره عکس برای وب در فتوشاپ سبب می شود تا سرعت لود صفحات بیشتر شده و فضای کمتری اشغال شود. به همین دلیل نیز در این مقاله از میزبان فا مگ تلاش ما بر این بوده است تا آموزش کار با گزینه سیو فور وب در فتوشاپ برای ذخیره عکس برای وب در فتوشاپ را به شما ارائه دهیم. در صورت داشتن هرگونه سوال یا ابهامی در خصوص نحوه بهینه سازی تصاویر برای وب در Photoshop می توانید از طریق بخش دیدگاه های همین مقاله با ما در ارتباط باشید.








سلام میشه موقع ذخیره کردن از گزینه های high به بالاتر استفاده کنیم تو فتوشاپ من دو تا گزینه با کیفیت بالاتر فعاله استفاده از این دو تا موردی برای حجم فضا نداره ؟
سلام و احترام؛
بله زمان ذخیره عکس در فتوشاپ می توانید از سایر گزینه های ارائه شده در کشو نیز استفاده نمایید اما خروجی شما مقداری با حجم بالاتری ذخیره خواهد شد.
سلام میشه موقع ذخیره کردن از گزینه های high به بالاتر استفاده کنیم تو فتوشاپ من دو تا گزینه با کیفیت بالاتر فعاله استفاده از این دو تا موردی برای حجم فضا نداره ؟ من این دستوری که گفتید انجام دادم ولی جواب نداد
سلام روزبخیر؛
هرچه کیفیت خروجی بالاتر باشد به نسبت حجم فایل نیز افزایش خواهد یافت.
ممنونم
سلام برای من گزینه ذخیره در وب غیر فعاله چکار باید بکنم تا فعال شه ؟
سلام،مطالب مفیدی گذاشتید خیلی به کارم اومد ممنون از سایت خوبتون.
ممنون خیلی عالی