آموزش رفع خطای Avoid bad requests در GTmetrix

Avoid bad requests یکی از خطاهای رایجی هست که در تست سرعت سایت با استفاده از GTmetrix با اون مواجه خواهیم شد. این خطا از نوع خطاهای محتوایی هست که به دلیل درخواست اشتباه از سمت مرورگر ایجاد میشه و برای همین در GTmetrix با مشکل Avoid bad requests مواجه خواهیم شد. این درخواست اشتباه میتونه علتهای مختلفی داشته باشه که در عمومیترین حالت خطای 404 دلیل اون هست. یعنی زمانی پیش میاد که در بخشی از سایت شما یک تصویر یا حتی فایل CSS و JS قرار دادین که باید در این بخش لود بشه، در صورتی که فایل مورد نظر در سرور وجود نداره. حالا اتفاقی که تو این حالت پیش میاد اینه که کاربر که با مرورگر در حال انتظار برای لود سایت هست از سرور این فایل رو میخواد در صورتی که این فایل اصلا روی سرور قرار نداره. همین مسئله باعث میشه مدت زمان لود سایت افزایش پیدا بکنه که در این صورت در GTmetrix با خطای Avoid bad requests مواجه خواهید شد.
تو این آموزش از پایگاه دانش میزبانفا قصد دارم به نحوه رفع مشکل Avoid bad requests در GTmetrix بپردازم که با استفاده از این آموزش میتونید هر زمان که در حالت تست سرعت سایت هستید اگر با این خطا مواجه شدید به راحتی اونو برطرف کنید.
آموزش رفع خطای Avoid bad requests در GTmetrix
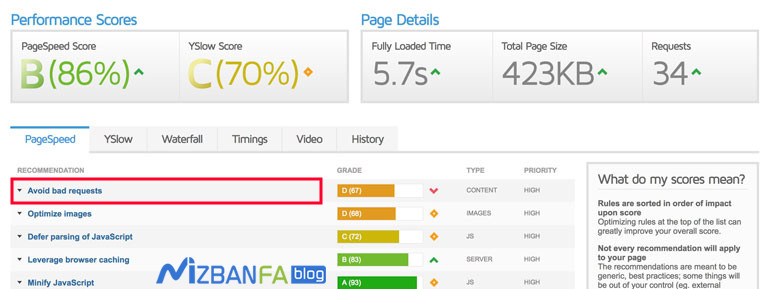
برای اینکه بتونید خطای Avoid bad requests در GTmetrix رو برطرف کنید قبل از هر چیزی باید بتونید منبع این خطارو پیدا کنید و ببینید که از کجاست. در بیشتر مواقع این خطا برای تصاویر و رسانههایی که قابل مشاهده هستند رخ میده که برای فهمیدن این موضوع کافیه به آدرس صفحه مورد نظر رفته و ببینید که کدوم یکی از این فایلها هستند که لود نمیشن. اگر تصویر یا ویدیو باشه به راحتی با یک مشاهده قابل فهمیدن هست. اما اگر خطای bad requests بخاطر عدم پیدا کردن فایل CSS یا JS و یا هر نوع فایل دیگه باشه که در صفحه محتوایی از اون وجود نداره، اما شما با منتظر بودن در لود سایت متوجه یک اشکال در لود میشید باید سورس صفحات رو از این نظر بررسی کرده و ببینید که کدوم پیوندها به صورت 404 هستند.
برای این مورد میتونید از مقاله بررسی لینکهای ۴۰۴ و شکسته در وردپرس و اصلاح آن ها استفاده کنید که در رابطه با سیستم مدیریت محتوای وردپرس کاربرد خوبی داره و به راحتی میتونید با استفاده از راهکاری که توی این مقاله معرفی کردم آدرسهایی که به صورت 404 در وردپرس هستند رو شناسایی کرده و به راحتی برطرفشون کنید.
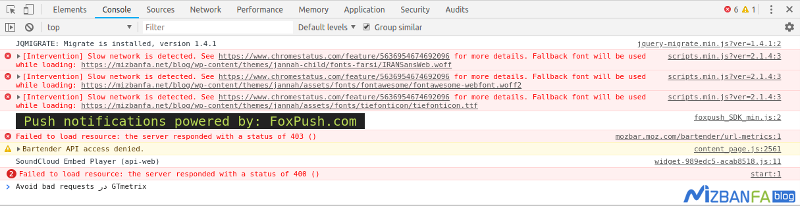
یه راهکار دیگه برای شناسایی با استفاده از ابزار Inspect Element خود مرورگر هست که اگر خطایی در هر صفحه از سایت وجود داشته باشه با رنگ قرمز رنگ قابل مشاهده است. برای این منظور توی صفحه سایت راست کلیک کرده و گزینه inspect element رو انتخاب کنید. سپس در تبی که درون پنجره مرورگر باز میشه روی ستون Console کلیک کنید. حالا اگه خطایی در این صفحه وجود داشته باشه توی این تب با رنگ قرمز و به شکلی که آدرس دهی فایل مشخص شده باشه بهتون نشون داده میشه. که نمونهای از این خطا رو در تصویر زیر میبینید.
چطور مشکل Avoid bad requests را برطرف کنیم؟
پیدا کردن راه حل برابر با طی کردن بخشی از موضوع هست که کمی دشوار هست. اما به محض اینکه علت مشکل رو پیدا کنید، رفع کردن اون به نصبت خیلی سادهتر خواهد بود. وقتی شما مشکل رو در صفحه پیدا کردید که بخاطر لود نشدن یک تصویری هست که وجود نداره یا باید تصویر رو در مسیر مورد نظر آپلود کنید که مشکل حل بشه و یا اینکه قطعه کدی که وظیفهاش نشون دادن این بخش هست که باهاش به مشکل برخوردید رو از محتوای صفحه بردارید.
در طول این فعالیت بیش از یکساله در میزبانفا چندتایی از کاربران دقیقا با همین مشکل مواجه شده بودند که مربوط به عدم وجود فایل نبود و بلکه کدی که برای نشون دادن محتوا بوده اشتباه درج شده بود. به عنوان مثال قرار بوده که تصویری در پس زمینه نشون داده بشه، اما حالا چون اقدام به نصب SSL در وردپرس کرده بودن، تصویر پس زمینه از آدرس با HTTP لود میشد در صورتی که باید از HTTPS لود میشد. برای همین برخی کاربران فکر میکردند که با حذف تصویر از رسانه مشکل برطرف میشه در صورتی که بعد از حذف تصویر مشکل نه تنها حل نشده، بلکه بخاطر مواجه شدن با خطای bad requests بزرگتر هم شده بود.
توی این حالت شما یا باید قطعه کد رو بررسی کنید و به صورت درست وارد کنید و یا اینکه به صورت کامل برداریدش تا با خطای bad requests مواجه نشید. گاهی اوقات هم برخی کاربران اقدام به ریدایرکت کردن این نوع صفحات و آدرس دهی میکنند که خودشونو از شر مواجه شدن با خطای 404 در سایت راحت کنند. انجام این کار هم اصلا توصیه نمیشه، چرا که در واقع پاک کردن صورت مسئله هست و همچنان مشکل در ارسال درخواست نادرست پابرجا خواهد بود.
بنابراین کاری که شما باید برای رفع مشکل Avoid bad requests در GTmetrix باید انجام بدین اینه که از بوجود اومدن خطاهای 400 جلوگیری کنید و کاری کنید که محتوای همه صفحات به صورت کامل نمایش داده بشن. اگر هم همچین وضعیتی پیش میاد باید در مرحله اول منبع و علت موضوع رو به دست بیارید و بعدش بررسی کنید و ببینید که کدهایی که وظیفه اونها نشون دادن این محتوا هست در چه مسیر و فایلی قرار دارند که با اصلاح کردنشون مشکلتون رو برطرف کنید.




سلام
منم تقریبا یک هفته است با این خطاها دست و پنجه نرم می کنم لطفا هر کمکی در توان درید دریغ نکنید
من در جوملا بعد از نصب پلاگین بهینه ساز jch optimize این مشکل برام پیش اومده هر وقت غیر فعالش می کنم
فونتهای من که ایران سنس هستند مثل خودش کار میکنه اما به محض فعال کردن دوباره این پلاگین فونت دوباره از کار می افته
این ارورش هست و روبه روش فونت های .ttf , .woff2 , woof ایران سنس رو میاره 12 تا ارور هستند همشون ایران سنس و خیلی برام مهمه این فونت اعمال بشه تو سایت
Failed to load resource: the server responded with a status of 404 ()
سلام،
از انجمن پشتیبانی جوملا کمک بگیرید.
یعنی واقعا این سایت های ایرانی جزو مزخرف ترین سایت ها هستن
همین که خرشون از پل گذشت دیگه همه چیز تموم . حضرت عالی ببینید تو پستتون چی نوشتید :
در صورتی که در رابطه با این آموزش و نحوه رفع این خطا سوال یا مشکلی داشتید از بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.
تازه کوتاه ترین زمانتون بعد از 3 روز هست دیگه خدا میدونه بیشترین زمانتون چقدره
بعد از 3 روز میگه به انجمن جوملا برید مگه مردم رو خر فرض کردید مگه مردم اینا رو نمیدونن بعد از یک هفته تلاش تو همه سایت های خارجی اومدم وگرنه اگر اونجا جواب میگرفتم عمرا اینجا پیام میزاشتم
اگر کامنت هم منتشر نکردی مشکلی نیست ولی همین قدر که بفهمی هیچ عددی نیستی و برای مردم بدبخت تاقچه بالا میای برای من کافیه
عوضی ها
ای کاش با نام و ایمیل واقعی خودتون پیغام میدادید و شخصیت خودتون رو با این لحن زیر سوال نمیبردید، اما امیدوارم که این کامنت رو بخونید.
کسی مسئول پاسخگویی به مشکلات سایت شما نیست و ما هم پشتیبان سایتتون نیستیم که وظیفهای در قبال پاسخگویی داشته باشیم. اگر هم داخل کامنتها به مشکلات پاسخ داده میشه و راهنمایی میکنیم، این از لطف ما هست. فکر نکنید منتی برای این کار میزارم، اینو گفتم به این امید که درک کنید هیچکس مسئول مشکلات شما نیست.
اگر واقعا فکر میکنید حرفی برای گفتن در اینترنت دارید بهتره هزینه کنید و برای سایتتون یک کارشناس پشتیبانی داشته باشید. در غیر اینصورت بیشتر از این فضای اینترنت رو متشنج نکنید.
موفق باشید…
من سایتم ووردپرسی هست و همین ارور رو میاره برای فونت ایرانسس.woff2 این فونت هم پری لود کردم اما بازم میارم
مهندس صادقی درود بر شما
من خطا را با کلیک راست روی سایتم پیدا کردم حالا قبل از اینکه از بوجود امدن این خطا جلوگیری کنم میشه دقیق تر راهنمایی کنید که چطوری در حال حاضر این خطا را برطرف کنم ؟؟
با سپاس
سلام خسته نباشید من 4 تا تصویر با حجم خیلی کم داشتم که چون تاخیر تو لود سایت مینداخت پاکشون کردم اما در کدنویسی قالب هست و همین اورور avoid bad request رو میده شما فرمودین که کد رو ادیت کنم میخواستم ببینم از کجا بفهمم که این قطعه کد که مربوط به این عکسها هاست در کدام قسمته ؟ سایتم وردپرس هست و میدونم کدام عکس ها هستند اما نمیدنم از کجا و کدوم کد رو ادیت کنم
تشکر
سلام بسیار خسته نباشید من اررور ام مال چند تا عکس هست که پاک کردم و میدونم کدوم هاست و در صفحه اصلیم هست اما نمیدانم در کدام قسمت کد ها از این عکس ها استفاده شده و دانش برنامه نویسی زیادی ندارم نمیوتونم بفهمم که در index.php هست یا استیل یا سی اس اس ها یا … چگونه بفمم از این عکس ها در کجای کد استقاده شده ؟ f12 هم میزنم از کد html ای که نشون میده چیز زیادی نمیتونم بفهمم
ممنون از شما
مطلبتون اصلا به نخورد. بهتره قبل از اینکه مطلبو بزارین تو سایت خودتون اول تستش کنید ببینید به درد میخوره یا ن.
سلام و احترام مونا جان؛
تمام آموزش ها مرحله به مرحله تست میشن و دموی اون تست در آموزش قرار می گیره. در خصوص مشکلتون بیشتر توضیح بدید تا راهنمایی بشید.
با سلام و احترام خدمت آقای مهندس،
ممنون بابت توضیحاتی که دادید
بنده سایتم رو بررسی کردم با همون سرویسی که گفتین و همون ارور رو هم میده:
The following requests are returning 404/410 responses. Either fix the broken links, or remove the references to the non-existent resources.
اما اگر مثلاً روی آخرین گزینه که آدرس عکس هست کلیلک کنین، اجرا میشه
و بقیه ی فونت ها رو هم همین الان بررسی کردم نه از نظر نام و نه از نظر آدرس مشکلی داشتن.
بنظر شما چاره کار چیه؟
اگر لازم هست اطلاعات بیشتری ارائه بدم
سلام
من در جی تی متریکس این ارور ها در بخش Avoid bad requests دارم. لطفا یکی از دوستان راهنمایی کنند چطور رفعش کنم.
ممنونم
سلام وقت بخیر؛
لطفا تصویری از ارورهای دریافتی ارسال کنید.