آموزش قرار دادن لوگو اینماد و ساماندهی در سایت به صورت بهینه شده

یکی از پر استفادهترین کدها و لوگوهایی که در وب فارسی وجود داره مربوط به کد نماد و لوگو ساماندهی هست که ازش برای نمایش نماد اعتماد در سایت و نمایش لوگو ساماندهی در سایت استفاده میکنیم. قرار دادن این دو نماد برای برخی سایتها که در حال مبادله پول هستند لازم است. اما مشکلی که در این بین وجود داره اینه که معمولا بخاطر اینکه سایتهای دولتی به صورت بهینه شده کدنویسی نشدند و کدهایی که برای قرار دادن در سایت در اختیار ما قرار میدن مناسب نیست، همین که سایت ما شروع به لود شدن میکنه، وقتی به بخشهایی که مربوط به نمایش لوگو نماد اعتماد یا نمایش لوگو ساماندهی در سایت هست میرسیم با تاخیر و کندی در سایت مواجه میشیم. بنابراین بهتره از یک روش درستتر و اصولیتر برای قرار دادن اینماد در سایت استفاده کنیم.
در این آموزش از پایگاه دانش میزبانفا قصد دارم به معرفی روشی بپردازم که با استفاده از این روش میتونید کد نماد اعتماد و کد ساماندهی که برای قرار دادن در سایت دریافت کردید رو طوری داخل سایتتون نمایش بدین که روی لود صفحات شما تاثیر بدی نزاره و به مشکل نخورید. پس اگر شما هم به دنبال قرار دادن کد نماد اعتماد در وردپرس و قرار دادن لوگو ساماندهی در وردپرس تا انتهای این مقاله رو مطالعه کنید.
نحوه افزودن کد نماد اعتماد و لوگو ساماندهی در سایت
معمولا در همه سایتها کد نماد اعتماد به شکلی در سایت قرار میگیره که یا به صورت گوشهای هست و یا اینکه در قالب یک ابزارک در ستون کناری سایت یا فوتر سایت نمایش داده میشه و اگه به الزامات گرفتن نماد اعتماد الکترونیکی هم دقت کرده باشید، یکی از کارهای ضروری برای محل قرار دادن و نمایش نماد اعتماد در سایت اینه که به محض ورود به سایت و بدون اسکرول کردن به پایین صفحه قابل مشاهده باشه. از طرفی دیگه چون کدها بهینه نیستند و بخاطر ترافیک بالایی هم که برای لود کردن کلی کد نمایش نماد در سایتهای مختلف وجود داره، هنگام لود صفحات با مشکل مواجه میشید و صفحات سایت با کندی لود خواهند شد.
بنابراین بهترین راهکار برای رفع این مشکل این هست که کد نماد اعتماد و لوگو ساماندهی رو در یک صفحه خاصی قرار بدیم و در تمامی صفحات صرفا از یک تصویر لینک شده به اون صفحه استفاده کنیم. یعنی میتونیم یک برگه با آدرس site.com/enamad ایجاد کنیم و کد دریافتی از سایت نماد اعتماد رو در این برگه قرار بدیم. حالا برای اینکه الزام نمایش نماد رو هم رعایت کرده باشیم، میتونیم یک تصویر در کل صفحات سایت(مکان دلخواه برای نمایش نماد اعتماد الکترونیکی) قرار بدیم و به جای اینکه کاربر با کلیک کردن روی این تصویر نماد اعتماد رو ببینه، یک بار به صفحه site.com/enamad بره و از اونجا کد نماد رو که از سایت اینماد لود میشه ببینه. در این صورت تنها درخواست HTTP که از سایت ای نماد دریافت میشه در همون آدرس site.com/enamad قرار داره و دیگه باعث کندی سرعت سایت شما نمیشه.
قرار دادن کد نماد اعتماد در وردپرس
روشهای مختلفی میتونه برای قرار دادن نماد اعتماد در سایت وجود داشته باشه که در ادامه به سه روش مختلف که با استفاده ازش میتونید اقدام به قرار دادن نماد اعتماد الکترونیکی در سایتتون بکنید میپردازم.
روش اول: قرار دادن در برگه وردپرس
برای این کار ابتدا به سایت اینماد رفته و کد دریافتی برای نمایش نماد اعتماد داخل سایت خودتون رو دریافت کنید. حالا با استفاده از راهنمای افزودن برگه در وردپرس یک برگه با عنوان نماد اعتماد بسازید و کد دریافتی از نماد اعتماد را با استفاده از ویرایشگر که در حالت متنی قرار داره، به این برگه اضافه کنید.
 حالا اگه به صفحه مشاهده برگه مورد نظر برید خواهید دید که کد نماد اعتماد فقط در این صفحه به شما نمایش داده میشه و برای اینکه بتونید در همه صفحات نماد اعتماد رو نشون بدین، کافیه ابتدا تصویر نماد اعتماد که در مقابل قرار داره رو دانلود کرده و در سایتتون آپلود کنید. سپس با قرار دادن تصویر در مکان دلخواه و لینک کردن به صفحه برگه، میتونید کاربران رو برای مشاهده نماد اعتماد به صفحه مدنظر هدایت کنید. برای این کار هم میتونید از نمونه کد زیر استفاده کرده و در مکان دلخواه از سایت خودتون قرار بدین. همونطور که در قطعه کد زیر میبینید به جای آدرس صفحه نماد اعتماد لینک برگهای که کد نماد رو در اون قرار دادین و به جای آدرس تصویر لوگو اینماد هم آدرس لوگو اینماد که در سایتتون آپلود کردید رو قرار بدین.
حالا اگه به صفحه مشاهده برگه مورد نظر برید خواهید دید که کد نماد اعتماد فقط در این صفحه به شما نمایش داده میشه و برای اینکه بتونید در همه صفحات نماد اعتماد رو نشون بدین، کافیه ابتدا تصویر نماد اعتماد که در مقابل قرار داره رو دانلود کرده و در سایتتون آپلود کنید. سپس با قرار دادن تصویر در مکان دلخواه و لینک کردن به صفحه برگه، میتونید کاربران رو برای مشاهده نماد اعتماد به صفحه مدنظر هدایت کنید. برای این کار هم میتونید از نمونه کد زیر استفاده کرده و در مکان دلخواه از سایت خودتون قرار بدین. همونطور که در قطعه کد زیر میبینید به جای آدرس صفحه نماد اعتماد لینک برگهای که کد نماد رو در اون قرار دادین و به جای آدرس تصویر لوگو اینماد هم آدرس لوگو اینماد که در سایتتون آپلود کردید رو قرار بدین.
<a href="آدرس صفحه نماد اعتماد" target="_blank"><img src="آدرس تصویر لوگو اینماد"></a>
روش دوم: قرار دادن در صفحه HTML (روش بهینه و غیرمستقیم)
در این روش میتونید با استفاده از برنامههای ویرایشگر متن مثل Notepad یک سند بسازید و کد دریافتی از سایت اینماد رو داخل این فایل بزارید. سپس موقع ذخیره کردن فایل رو با فرمت html. ذخیره کنید.
حالا وارد هاست خودتون شده و روی گزینه File Manager کلیک کنید تا به صفحه مدیریت فایلها در هاست هدایت بشید و در نهایت فایل HTML که حاوی کد اینماد هست رو با استفاده از راهنمای آپلود فایل در هاست سی پنل یا آپلود فایل در هاست دایرکت ادمین توی روت هاست آپلود کنید. بعد از آپلود فایل در سایت باید زمانی که نام و فرمت فایل رو مشابه نمونه زیر در سایت وارد میکنید صفحهای ساده که حاوی لوگو اینماد هست رو ببینید.
http://site.com/enamad.html
حالا برای اینکه بتونید در همه صفحات نماد اعتماد رو نشون بدین، کافیه ابتدا تصویر نماد اعتماد که در مقابل قرار داره رو دانلود کرده و در سایتتون آپلود کنید. سپس با قرار دادن تصویر در مکان دلخواه و لینک کردن به صفحه برگه، میتونید کاربران رو برای مشاهده نماد اعتماد به صفحه مدنظر هدایت کنید. برای این کار هم میتونید از نمونه کد زیر استفاده کرده و در مکان دلخواه از سایت خودتون قرار بدین. همونطور که در قطعه کد زیر میبینید به جای آدرس صفحه نماد اعتماد لینک برگهای که کد نماد رو در اون قرار دادین و به جای آدرس تصویر لوگو اینماد هم آدرس لوگو اینماد که در سایتتون آپلود کردید رو قرار بدین.
<a href="آدرس صفحه نماد اعتماد" target="_blank"><img src="آدرس تصویر لوگو اینماد"></a>
روش سوم: استفاده از افزونه
افزونه نماد اعتماد الکترونیکی که قصد دارم معرفی کنم با عنوان Logo Manager For Enamad در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از 1.000 نصب فعال و کسب امتیاز 5 رو ازآن خودش بکنه که با استفاده از این افزونه هم میتونید نماد اعتماد رو در یک صفحه خاص و یا کلیه صفحات وردپرس نمایش بدین. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت بشید و سپس با استفاده از راهنمای نصب افزونه در وردپرس اقدام به نصب و فعال سازی افزونه بکنید.
دانلود افزونه Logo Manager For Enamad
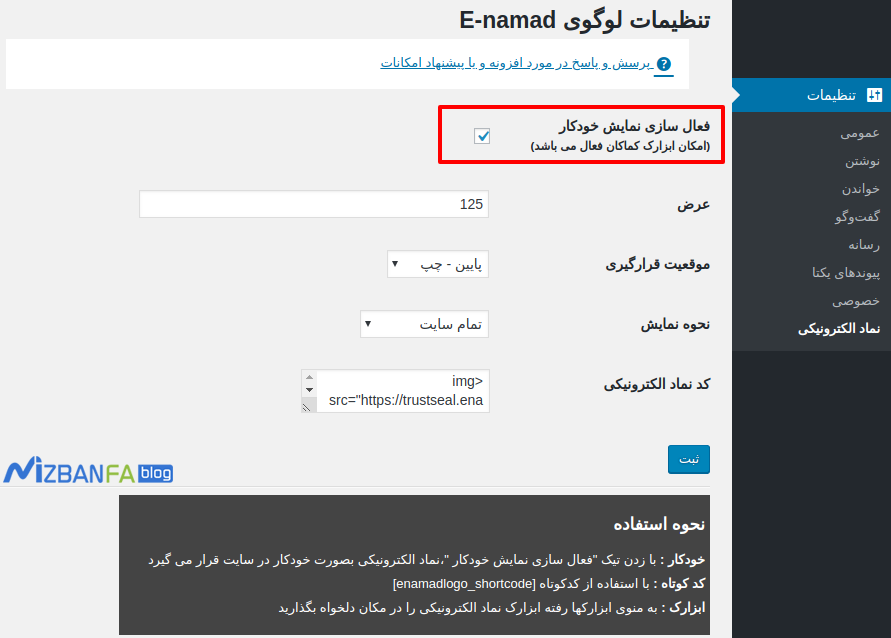
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان نماد الکترونیکی در بخش تنطیمات وردپرس اضافه میشه که با رفتن به این منو میتونید اقدام به نمایش نماد اعتماد در سایت خودتون بکنید.
فعال سازی نمایش خودکار: با فعال کردن این گزینه قابلیت نمایش نماد اعتماد در وردپرس به صورت خودکار فعال میشه و نیازی به استفاده از کد در صفحات سایت از طریق ابزارها یا قرار دادن داخل فایلهای قالب ندارید.
عرض: با استفاده از این گزینه میتونید حداکثر عرض برای لوگو اینماد رو بر حسب پیکسل تعیین کنید.
موقعیت قرارگیری: با استفاده از این گزینه میتونید نماد اعتماد رو به صورت گوشهای در چهار جهت سایت که شامل بالا راست، بالا چپ، پایین راست و پایین چپ میشه نمایش بدین.
نحوه نمایش: از این بخش میتونید قابلیت نمایش نماد اعتماد رو صرفا برای صفحه اصلی و یا کلیه صفحات تعیین کنید.
کد نماد الکترونیکی: تو این فیلد هم باید کد دریافتی از سایت اینماد رو قرار داده و در نهایت تنظیمات رو ذخیره کنید.
حالا اگر مایل به نمایش نماد اعتماد با استفاده از شورت کد هستید و میخواین که نماد اعتماد نمایش داده شده به صورت بهینه باشه شورت کد زیر رو داخل برگهای که قصد دارید نماد اعتماد نشون داده بشه، قرار بدین.
[enamadlogo_shortcode]
در این حالت نماد اعتماد فقط داخل برگهای که مشخص کردید نمایش داده میشه و تو سایر صفحات اثری ازش دیده نمیشه(البته به شرطی که تیک گزینه فعال سازی نمایش خودکار را غیرفعال کرده باشید). برای اینکه بتونید در همه صفحات نماد اعتماد رو نشون بدین، کافیه ابتدا تصویر نماد اعتماد رو در سایتتون آپلود کنید. سپس با قرار دادن تصویر در مکان دلخواه و لینک کردن به صفحه برگه، میتونید کاربران رو برای مشاهده نماد اعتماد به صفحه مدنظر هدایت کنید. برای این کار هم میتونید از نمونه کد زیر استفاده کرده و در مکان دلخواه از سایت خودتون قرار بدین. همونطور که در قطعه کد زیر میبینید به جای آدرس صفحه نماد اعتماد لینک برگهای که کد نماد رو در اون قرار دادین و به جای آدرس تصویر لوگو اینماد هم آدرس لوگو اینماد که در سایتتون آپلود کردید رو قرار بدین.
<a href="آدرس صفحه نماد اعتماد" target="_blank"><img src="آدرس تصویر لوگو اینماد"></a>
قرار دادن لوگو ساماندهی در وردپرس
روشهای مختلفی میتونه برای قرار دادن لوگو ساماندهی در سایت وجود داشته باشه که در ادامه به سه روش مختلف که با استفاده ازش میتونید اقدام به قرار دادن لوگو ساماندهی در سایتتون بکنید میپردازم.
روش اول: قرار دادن در برگه وردپرس
برای این کار ابتدا به سایت ساماندهی رفته و کد دریافتی برای نمایش لوگو داخل سایت خودتون رو دریافت کنید. حالا با استفاده از راهنمای افزودن برگه در وردپرس یک برگه با عنوان لوگو ساماندهی بسازید و کد دریافتی را با استفاده از ویرایشگر که در حالت متنی قرار داره، به این برگه اضافه کنید.
 حالا اگه به صفحه مشاهده برگه مورد نظر برید خواهید دید که لوگو ساماندهی در این صفحه به شما نمایش داده میشه و برای اینکه بتونید در همه صفحات نشونش بدین، کافیه ابتدا لوگو ساماندهی که در مقابل قرار داره رو دانلود کرده و در سایتتون آپلود کنید. سپس با قرار دادن تصویر در مکان دلخواه و لینک کردن به صفحه برگه، میتونید کاربران رو برای مشاهده لوگو ساماندهی به صفحه مدنظر هدایت کنید. برای این کار هم میتونید از نمونه کد زیر استفاده کرده و در مکان دلخواه از سایت خودتون قرار بدین. همونطور که در قطعه کد زیر میبینید به جای آدرس صفحه ساماندهی لینک برگهای که کد ساماندهی رو در اون قرار دادین و به جای آدرس تصویر لوگو ساماندهی هم آدرس لوگو سایت ساماندهی که در سایتتون آپلود کردید رو قرار بدین.
حالا اگه به صفحه مشاهده برگه مورد نظر برید خواهید دید که لوگو ساماندهی در این صفحه به شما نمایش داده میشه و برای اینکه بتونید در همه صفحات نشونش بدین، کافیه ابتدا لوگو ساماندهی که در مقابل قرار داره رو دانلود کرده و در سایتتون آپلود کنید. سپس با قرار دادن تصویر در مکان دلخواه و لینک کردن به صفحه برگه، میتونید کاربران رو برای مشاهده لوگو ساماندهی به صفحه مدنظر هدایت کنید. برای این کار هم میتونید از نمونه کد زیر استفاده کرده و در مکان دلخواه از سایت خودتون قرار بدین. همونطور که در قطعه کد زیر میبینید به جای آدرس صفحه ساماندهی لینک برگهای که کد ساماندهی رو در اون قرار دادین و به جای آدرس تصویر لوگو ساماندهی هم آدرس لوگو سایت ساماندهی که در سایتتون آپلود کردید رو قرار بدین.
<a href="آدرس صفحه ساماندهی" target="_blank"><img src="آدرس تصویر لوگو ساماندهی"></a>
روش دوم: قرار دادن در صفحه HTML
در این روش میتونید با استفاده از برنامههای ویرایشگر متن مثل Notepad یک سند بسازید و کد دریافتی از سایت ساماندهی رو داخل این فایل بزارید. سپس موقع ذخیره کردن فایل رو با فرمت html. ذخیره کنید.
حالا وارد هاست خودتون شده و روی گزینه File Manager کلیک کنید تا به صفحه مدیریت فایلها در هاست هدایت بشید و در نهایت فایل HTML که حاوی کد ساماندهی هست رو توی روت هاست آپلود کنید. بعد از آپلود فایل در سایت باید زمانی که نام و فرمت فایل رو مشابه نمونه زیر در سایت وارد میکنید صفحهای ساده که حاوی لوگو ساماندهی هست رو ببینید.
http://site.com/samandehi.html
حالا اگه به صفحه مشاهده برگه مورد نظر برید خواهید دید که لوگو ساماندهی در این صفحه به شما نمایش داده میشه و برای اینکه بتونید در همه صفحات نشونش بدین، کافیه ابتدا لوگو ساماندهی رو در سایتتون آپلود کنید. سپس با قرار دادن تصویر در مکان دلخواه و لینک کردن به صفحه برگه، میتونید کاربران رو برای مشاهده لوگو ساماندهی به صفحه مدنظر هدایت کنید. برای این کار هم میتونید از نمونه کد زیر استفاده کرده و در مکان دلخواه از سایت خودتون قرار بدین. همونطور که در قطعه کد زیر میبینید به جای آدرس صفحه ساماندهی لینک برگهای که کد ساماندهی رو در اون قرار دادین و به جای آدرس تصویر لوگو ساماندهی هم آدرس لوگو سایت ساماندهی که در سایتتون آپلود کردید رو قرار بدین.
<a href="آدرس صفحه ساماندهی" target="_blank"><img src="آدرس تصویر لوگو ساماندهی"></a>








سلام خدمت شما، چرا برگه درست میکنیم و آدرس رو قرار می دیم اما روش کلیک که می کنیم هیچ اطلاعاتی از مالکیت سایت نمیده. چرا؟ مشکلش چیه؟
سلام، نمایش این مورد به قالب وابسته است و بخاطر قالب سایت هست که نشون نمیده.
سلام ببخشید دوست عزیز شما چگونه مشکلتون حل کردید
بنده مشابه شما مشکل دارم
ممکنه کمک کنید؟
سلام کجای سایت نمایش داده میشود
از روش دوم هم اقدام کریدم اما باز به مشکل برخوردیم. http://gilishop.ir/namad.html ببینید، محتوا رو اینگونه به ما نشون میده
شما تو فایل HTML که ساختید کدهای اضافه دارید. مثل css و اینکه کد اینماد رو داخل تگ p قرار دادین. صرفا باید کد رو قرار داده و ذخیره کنید.
دوست عزیز ما کد رو از داخل خود وب سایت ساماندهی برداریم، https://gilishop.ir/samandehi.html اینم دوباره گذاشتیم اما این مشگل رو داره. لطفا بررسی کنید وبهتر پاسخ بدید تا مشکل ما رفع بشه. ممنون
به شکل زیر استفاده کنید.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!-- saved from url=(0038)http://www.mizbanfa.com/eNamadLogo.htm --> <html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <img id = 'jxlznbqergvjsizpjzpeoeuk' style = 'cursor:pointer' onclick = 'window.open("https://logo.samandehi.ir/Verify.aspx?id=123978&p=rfthuiwkxlaopfvljyoemcsi", "Popup","toolbar=no, scrollbars=no, location=no, statusbar=no, menubar=no, resizable=0, width=450, height=630, top=30")' alt = 'logo-samandehi' src = 'https://logo.samandehi.ir/logo.aspx?id=123978&p=nbpdodrfqftibsiyyndtaqgw' /> </body></html>https://gilishop.ir/samandehilogo.html
ببینید باز ارور داد
این کد رو قرار دادم
شما یک سری کد اضافه دارید میزارید توی فایل، کدهای CSS
این صفحه رو با مرورگر گوگل کروم ببینید. view-source: قبل از آدرس حتما باشه
view-source:https://gilishop.ir/samandehilogo.html
والا من زیاد از کدنویسی سر در نمیارم و همون چیزی که شما طبق آموزشتون گفتید رو تکرار کردم. امکانش هست بهتون دسترسی بدیم و برای ما انجام بدید؟ چون این مطلب از سمت ما از میزبان فا خواسته شده و شما هم زحمت کشیدید و نوشتید، اما باید این مشکل رو رفع کنیم چون اذیت کنندست.
سلام، از بخش پشتیبانی کمک بگیرید.
عالی ممنون
سلام من از مشتریان شما هستم الان مشکلم اینه این کد رو میزارم به من چیزی نمایش نمیده
سلام، روشهای معرفی شده تست شده هستن. اگه یکیشون کار نمیکنه از روش دیگه استفاده کنید.
با سلام. من لوگوی ساماندهی رو در سایت قرار میدم ولی جای نمایش لوگوی ساماندهی فقط یک لینک با اسم logo-samandehi نمایش میده. روی این لینکم کلیک میکنم به صورت پاپ آپ یک صفحه باز میشه اما چیزی نمایش نمیده. ممنون میشم راهنمایی کنید که چکار کنم درست بشه؟!
سلام، از کدوم روش استفاده کردید؟
همراه enamad در یک برگه دیگه قرارشون دادم، از بلاک Html خام صفحه ساز استفاده کردم. حتی صفحه ساز رو هم غیر فعال کردم مشکل حل نشد. نمایش enamad مشکلی نداره فقط نماد ساماندهی هستش که به صورتیکه گفتم نمایش داده میشه. در صفحه اصلی سایت هم قرار دادم همین مشکل رو داشت.
ساماندهی گاها تو حالت عادی هم همین مشکل رو داره، بررسی میکنیم راهکار بهتری برای ساماندهی قرار میدیم.
عاااااااااااااااااااالی بود واقعا مرسی
سلام و عرض خسته نباشید و تشکر از مطلب عالی تون
میشه بفرمایید چطوری میتونم به جای نشان دادن عکس های نماد ها به طور تک تک ، در اسلایدری این عکس هارو بگذارم که بتونم از عکس های بیشتری در رابطه با نماد هام استفاده کنم؟
با سلام دوست عزیز
شما می توانید با استفاده از قابلیت های صفحه ساز قالب خود این مورد را حل نمایید. در نظر داشته باشید که این مورد در صفحه سازهای مختلف متفاوت است.
موفق و پیروز باشید
سلام من ای نماد و نماد ساماندهی رو قرار دادم لوگو هر دو رو نمایش میده
از افزونه ای که معرفی کردید استفاده کردم
عالی بود
خیلی ممنونم
سلام خسته نباشید
من یک سوال ازتون داشتم، اینکه آیا میشه برای دو سایت با دامنه های مختلف یک enamad رو استفاده کرد ؟ مشکلی تداره ؟!؟!؟
درود
نمیشه،این کار خلاف قانون اینماد هست و ممکنه نمادتون گرفته بشه و یا جلوی کارتون رو بگیرن.
سلام و عرض ادب
واقعا سایت خوبی دارید خسته نباشید خیلی از مشکلاتم رو از طریق سایت شما حل کردم
تو بخش اینماد منم با مشکل مواجه شدم هر کار میکنم تصویر اینماد خیلی بزرگ دیده میشه و کلیک نمیخوره
اگر امکانش هست راهنمایی کنید ممنون میشم
ارادتمند شما
سلام خدا قوت
بسیار عالی بود
من از روش دوم اقدام کردم.
یک نکته رو باید به مطلب شما اضافه کنم که مشکل بعضی از دوستان برطرف بشه:
زمانی که ما فایل نوت پد رو در هاست آپلود کردیم، خود هاست به صورت پیش فرض پسوند و فرمت فایل رو در انتهای اسم قرار میده مثلا وقتی فایل نماد رو آپلود کردیم، اسمش به این شکل تغییر میکنه:
enamad.html.txt
و باید اسمش رو در هاست تغییر بدیم که درست بشه
ان شاالله که تونسته باشم گره کار رو توضیح بدم.
روش دوم عالی بود دوستان
اما این روش دوم خیلی ساده و سریع کار کرد
گفتم که دوستان هم مشکلی از جلوی پایشان برداشته شود
سلام برای قراردادن متا تگ enamad کدام فایل باید ویرایش شود؟
باتشکر
سلام لطفا نماد این سایت رو بررسی کنید آیا واقعیه؟
سلام و احترام؛
برای بررسی نمادهای الکترونکی به سایت enamad.ir مراجعه کنید و ادرس مد نظرتون رو در فیلد استعلام نماد وارد کنید. گزارش نماد براتون ارسال میشه.
وب سایت مد نظرتون دارای استعلام بود.
سلام چطور میشه این دو لوگو کنار هم قرار داد در فوتر؟
با سلام
واقعا دمتون گرم خیلی سایت خوبی دارین .
اوکی شد.
با سلام و درود
من از روش ائل برای کد اینماد و ساماندهی استفاده کردم و یک برگه به نام اینماد درست کردم و کدها رو داخل اون برگه قرار دادم که الان بدون هیچ مشکلی نمایش داده میشه پیشنهاد میکنم از روش اول استفاده کنید
سلام من یه فروشگاه دارم با ناپ کامرس ساخته شده میخوام براش علامت ای نماد بزارم چطور میتونم این کار رو انجام بدم
سلام
یه سوال داشتم من عکس enamad رو گذاشتم فوتر سایتم و عکس را لینک کردم به آدرس شناسه ای نمادم بنظرتون این حرکت مشکلی داره ؟ اشتباهی وجود داره ؟
ای نماد منو پارسال سر همین داستان گرفتن پس نکن اینکارو
سلام نماد اعتماد سایت ما یه مدتیه که وقتی روش کلیک می کنیم میاره خطا صفحه مورد نظر یافت نشد. اینماد هم میگه کد درسته.. لطفا راهنمایی کنید چرا اینطوری شده؟ چطور میشه حلش کر؟
سلام.
من کد ای نماد رو در قسمت فوتر قرار دادم ولی هیچ چیزی از لگو نمایش داده نشده. لگوی ساماندهی هم به همین شکل در فوتر قرار دادم ولی بدون هیچ مشکلی در فوتر قرار گرفته.
میشه راهنمایی کنید
سلام
من کد ای نماد رو در فوتر سایت قرار دادم ولی نمایش داده نمیشه در صورتیکه لوگوی ساماندهی هم به همین شکل قرار دادم ولی به درستی نمایش داده شده. مشکل از کجا میتونه باشه.
کد ای نماد درست در بالای لوگوی ساماندهی قرار گرفته.
با سلام دوست عزیز
آیا در هنگام تلاش برای آپلود عکس فوق با خطای خاصی نیز رو به رو می شوید یا تصویر بدون مشکل آپلود می شود؟ پیشنهاد من این است که دوباره این فرآیند را دنبال کرده و نتیجه را بررسی نمایید.
موفق و پیروز باشید
سلام و عرض ادب
من هر دو روش اول را برای اضافه نماد اعتماد الکترونیک تست کردم اما فقط صفحه سفید نشون میده و لوگو را نمیاره.
!
سلام اگر بخواین نماد رو به نسبت محل خای پیش فرض در افزونه کمی تغییر بدیم چکار کنیم؟
مثلا میخوایم سمت چپ پایین باشه ولی فاصله بیشتری از پایین داشته باشه
چرا این خطا وقتی رو نماد کلیک می کنیم نمایش داده نمیشه:سایت ارجاع دهنده شما به این صفحه برای ما مشخص نیست.
وقتی تو اینماد سرچ می کنیم اطلاعات رو نمایش میده
من هم از برگه رفتم هم از html ولی وقتی برگه یا html باز میشه توی یه برگه نوشته شده logo-samandehi که روی اون کلیک بشه نماد باز میشه از طریق افزونه هم رفتم به همین شکل باز میشه.
با عرض سلام … ببخشید من کد رو در فوتر و هر جای دیگری برای تست قرار می دهم ، اما فقط یک نقطه ریز به نمایش در می آید و لوگو نمایش داده نمی شود !؟
سلام. من یه فایل اچ تی ام ال تو ی روت هاستم ساختم و کدی که به من داده بودن رو اونجا کپی کردم. این کار درسته؟
اما وقتی url اون فایل اچ تی ام ال رو میزنم میزنه صفحه پیدا نشد
سلام و احترام؛
بله برخی به کمک افزونه و برخی هم یک صفحه html طراحی می کنن.
باید بررسی کنی که آدرس دهی صحیح باشه که خطای 404 نگیرید. احتمالا مشکلی در آدرس دهیتون وجود داره.
سلام وقت بخیر
ممنون از مطالب مفیدتون
من روش اول و دوم نماد اعتماد را مطابق آموزش انجام دادم ولی هم در حالت برگه و هم در حالت بارگذاری کد، صفحه خالی نمایش داده میشود.
لطفا برای حل مشکل راهنمایی بفرمایید.
سپاس
سلام و احترام؛
قسمت آدرس دهی تصویر مشکل داره. آدرس تصویر رو اصلاح کنید.
با سلام. من لوگوی ساماندهی رو در سایت قرار میدم ولی جای نمایش لوگوی ساماندهی فقط یک لینک با اسم logo-samandehi نمایش میده. روی این لینکم کلیک میکنم به صورت پاپ آپ یک صفحه باز میشه اما چیزی نمایش نمیده. در حالیکه با لوگوی نفره ای ساماندهی مشکلی نداشتم.
لطفا راهنمایی بفرمایید. سپاس
سلام و وقت بخیر
لطفا نحوه قرار دادن کد اتحادیه فروشگاه های اینترنتی کشوری را هم آموزش بدبد
با تشکر
من از روش اول برای لوگوی ساماندهی استفاده کردم و تصویر لوگو رو توی سایدبار و فوتر گذاشتم و به صفحه متنی با کد لوگوی ساماندهی لینک کردم. ولی وقتی روی لوگوی توی صفحه میزنم اطلاعاتی نشون نمیده
سلام دوستان
من نسخه ووردپرس ندارم. پرستاساپ را برای سایتم طراحی کردم
کسی میتونه قطعه کدی که بشه جای نماد اعتماد الکترونیک را در فوتر صفحه اصلی تغییر داد بهم بگه
سلام. لطفا اگر میشه فوری به سوالم پاسخ بدید.
من یک قالب خریدم که به صورت آزمایشی خودش یک نماد ای نماد در پائین فوتر استفاده کرده بود!!!!!!!!!
ما نمیدونستیم و چند وقت پیش سایت فیلتر شده !!! و دلیلش رو همین زدند!!!!!!!
الان دسترسی به پیشخوان مدیریت سایت ندارم
از طرفی میگن که باید حذف کنی ای نماد رو تا ما چک کنیم و رفع فیلتر کنیم
چطور از طریق فایلها ی سایت میتونم ای نماد رو حذف کنم ؟؟؟؟؟؟؟؟؟؟؟؟؟
سلام و احترام؛
در صورتی که هاست شما مسدود نشده است می توانیداز طریق ویرچوال هاست سایت خود را به شکلی مجازی مشاهده نمایید.
راه حل دیگر این است که نسخه بکاپی از سایت خود را روی لوکال هاست راه اندازی نموده و پس از اعمال تغییرات آن را به هاست خود منتقل نمایید.
همچنین در صورت داشتن شرایط لازم می توانید فایل اصلی که نماد شما در آن قرار دارد را ویرایش نمایید و نسخه جدید را جایگزین کنید.
سلام
اگر هاست مسدود نشده و قابلیت دسترسی به سایت رو دارید یکبار قالب رو روی لوکال هاست بارگزاری کنید ، سپس مسیر نماد را پیدا کرده و پاک کنید و همان کار را در هاست اصلی انجام بدید .
اگر با فیلتر شکن دسترسی به سایت دارید (فقط ظاهر سایت) از نماد اینسپکت گرفته و مسیر سیو شده عکس یا فایل را پیدا و حذف کنید
سلام وقت بخیر آیا میشود برای وبلاگ اینماد گذاشت
با سلام
من در قسمت فوتر خودم یک بخش html اضافه کردم و شبه کد رو اونجا اضافه کردم، الان نماد رو میاره و در حال بررسی میاره.ولی آیا همین کافیه؟ امکانش هست سایت رو چک بفرمایید؟
سلام خسته نباشین ممنونم از راهنماییتون
برای سایت با CMS اختصاصی باید چیکارکرد؟
سلام من میخوام که تصویر لوگوی اینماد و ساماندهی(یا هر لوگوی دیگه ای البته با سایز خودشون) رو به صورت اسلایدر در فوتر قرار بدم و اصل لوگوهارو در برگه ای دیگر قرار بدم و هنگامی که کاربر بر روی اسلایدر کلیک کرد برگه یا صفحه ای که اصل لوگو ( کد HTML آنها) قرار دارد باز شود برای این کار چکار باید کنم؟
سلام وقت بخیر
اینکه لوگوی اینماد رو به صورت تصویر بذاریم، آیا از نظر قانونی مشکلی نداره؟
وقت به خیر.من هر سه روش رو انجام دادم ولی برگه سفید فقط بهم نشون میده.به سایت اینماد تیکت زدم و کد رو چک کردن، گفتن مشکلی نداره کد اینمادمون.بعضی نظرات رو که خوندم نوشته بودن مشکل از قالب هست ولی من قالبی نصب نکردم (البته نمیدونم منظور دوستان همون وردپرس هست یا قالبایی که بعدش نصب میکنن)
ممنون میشم راهنماییم کنید.
سلام وقت بخیر
من هم داخل سایت گذاشتم ولی لوگو رو نشون میده ولی میخواستم اون پنجره ساماندهی باز بشه و دیگه نخواد کلیک کنی روی لوگو.
در واقع بتونم کد ساماندهی رو روی عکس بزارم. ممنون میشم راهنمایی کنید
سلام . خسته نباشید
مهندس در روش دوم کدی که فرمودین در فایل نت پد ذخیره و در روت هاست قرار داده بشه یعنی برگه ساخته شده کد درون هاست فراخوانی میکنه؟ یا اصلا ربطی نداره؟
سلام مهندس
ممنون اموزش عالی بود
فقط یک سوال من روش بهینه رو انجام دادم
وقتی روی اینماد کلیک میکنید یک صفحه جدید باز میشه که تصویر اینماد هست و بعد روی ان که کلیک کنید میره داخل صفحه خود سایت اینماد و مشخصات رو نشون میده
من میخام وقتی کاربر کلیک کرد مستقیم بره داخل سایت اینماد و صفحه ای با عکس اینماد نشون نده میشه ؟