
تگ H2 را می توان مهمترین تیتر درون محتوایی در صفحات وب دانست. در مطلب قبل تگ H1 را مطرح کردیم و در این مطلب تگ H2 را بصورت کامل معرفی کرده، جایگاه و تاثیر آن را برای شما عزیزان تشریح می کنیم. استفاده صحیح و درست تگ های H در صفحه علاوه بر تامین ساختار منظم در سئو نیز تاثیر دارد که بنابه اهمیت آن در این مطلب بر روی آن بحث خواهیم کرد.
تگ H2 چیست و چه کاربردی دارد؟
تیترها به عنوان راهنما، ایجاد کننده نظم محتوایی و دسترسی سریع در صفحات وب بکار می روند. تگ H2 را می توان به عنوان تیترهای شاخص درون محتوایی در نظر گرفت. اگر H1 را تیتر شاخص در محتوا استفاده نماییم تیتر H2 نیز شاخص محتوای خود خواهد بود. البته می توان بصورت زیرمجموعه تگ های H3 , H4 …. تا H6 را نیز استفاده کرد. در واقع از H1 تا H6 سلسله مراتب تیتر در صورت نیار ادامه می یابد. به این معنی که اگر H2 نیاز به زیر مجموعه داشته باشد زیرمجموعه آن بصورت H3 و اگر H3 نیاز به زیرمجموعه داشته باشد از H4 و تا H6 می توان استفاده نمود. اگر بخواهیم موضوع را بصورت تئوری مطرح نماییم مادر تگ H6 ، تگ H5 بوده و به این ترتیب تا H1 ادامه می یابد. با H1 موضوع اصلی صفحه مشخص شده، با H2 تیترهای اصلی و بقیه موارد بصورت زیرمجموعه وابسته در تیترها بکار گرفته می شوند.
تشریح تاثیر تگ H2 در سئو سایت
همانطور که در مقالات و مطالب قبل اشاره کرده ایم ساختار صحیح محتوا تاثیر مطلوبی بر سئو سایت دارد. این موضوع را در قالب یک مطلب اختصاصی تحت عنوان تاثیر ساختار سایت بر سئو مطرح کرده ایم. با توجه به اینکه H2 مانند راهنما عمل می کند می توان از طریق آن موضوع و چهارچوب محتوا را به آسانی به موتورهای جستجوگر و همچنین کاربر منتقل کرد. پیشنهاد می شود حتما کلمات کلیدی مدنظر برای صفحه را در تیترها بصورت هوشمندانه و طوری که آزار دهنده و اسپم نباشد بیاورید. با بررسی هایی که انجام شده اینکار تاثیر مثبتی (هر چند کم) در رتبه کلمات کلیدی صفحه در نتایج جستجوی گوگل دارد.
بررسی تعداد تگ H2 مورد استفاده در صفحه سایت
در مطلب تگ H1 دو مدل را آموزش دادیم که با توجه به راحتی و بدون خطا بودن مورد دوم در این مطلب مورد دوم را مطرح خواهیم کرد. این مورد تنها با مرورگر گوگل کروم قابل است که به افزونه مرورگر MozBar نیاز است. برای دسترسی به این افزونه و نصب آن همانند تصویر زیر با مرورگر گوگل کروم به این لینک رفته و بر روی Download MozBar Free کلیک کنید تا افزونه دانلود و برای نصب در اختیار شما قرار گیرد.

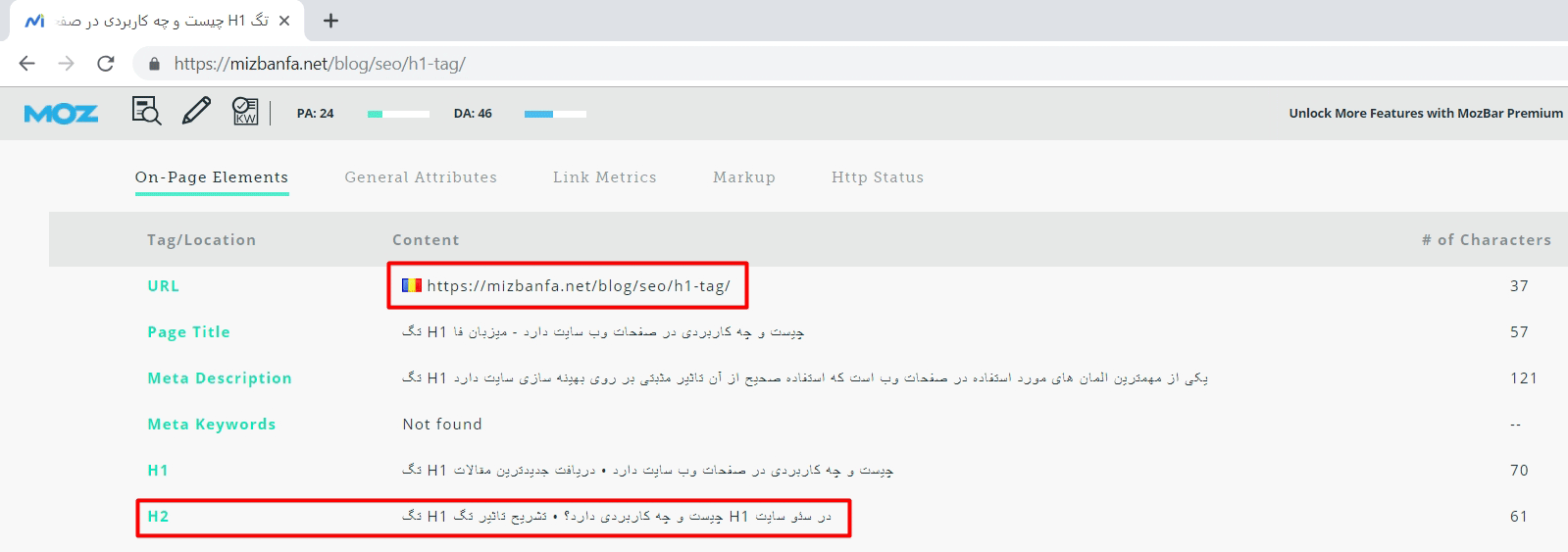
پس از نصب می توانید به راحتی همانند تصویر زیر اقدام به بررسی تعداد تگ های H2 در صفحه مورد نظر نمایید.

نتیجه گیری و جمع بندی
اگر می خواهید از H2 به بهترین شکل ممکن برای سئو بهره بگیرید پیشنهاد می شود برای عناوین غیر مهم که جزو کلمه یا کلمات کلیدی صفحه مورد نظر نیستند استفاده نکنید. در واقع بهتر است H2 را برای عناوینی استفاده نمایید که حاوی کلمات کلیدی باشند. اگر به همین مطلب توجه نمایید تیتر مربوط به نتیجه گیری و جمع بندی بصورت H3 قرار داده شده است. به این صورت می توان کلمات کلیدی صفحه را به نحو مطلوبی به خزنده های گوگل تفهیم کرد. اگر چنانچه در رابطه با این کاربرد H2 و ساختار آن، سوال یا ابهامی دارید آن را در بخش نظرات مطرح نمایید تا به آن ها پاسخ داده شود.


سلام مطلب جالبی بودش
حالا یک سوال به وجود میاد چند بار میشه تو یک صفحه از تگ h2 استفاده کردش تا به سئو سایت لطمه وارد نشه؟!
با عرض سلام و خسته نباشید
من هیچ وقت نتونستم دقیقا متوجه بشم سه تگ h1 و h2 و h3 رو به چه شکل باید در مقاله استفاده کرد
ممنون میشم راهنمایی کنید
سلام روز بخیر
با توجه به موقعیت تیترتون و اینکه ایا تیتر اصلی هستش یا زیر تیتر میتونید از هدینگ ها کمک بگیرد.
از H1 تا H6 در دسترسن که به ترتیب سایز کوچکتری دارن.
چطور می توانم تگ مثلا اچ 3 رو در تیر های متن وبلاگ سایتم قرار بدم؟ دوستی می گفت کپی کن ولی من این کارو کردم و در سورس صفحه مربوطه چیزی تحت عنوان h3 نمایش داده نمشیه
سلام روزبخیر؛
تگ
برای هدینگ 3 هستش. میتونید متن مربوطه رو بین این دو تگ در بخشی که کدها درج شدن قرار بدید.
در سیستم مدیریت محتوای وردپرس در نوار ابزار ادیتور یک لیست کشویی موجود هستش که میتونید هدینگ مد نظرتون رو روی تیتر اعمال کنید.