تگ H1 چیست و چه کاربردی در صفحات وب سایت دارد

یک صفحه از وب سایت مجموعه المان هایی نظیر عنوان، URL ، محتوا، توضیحات و … را در خود دارد. یکی از مواردی که اهمیت بسیار زیادی دارد و باید به آن توجه داشته باشیم تگ H1 می باشد. همانطور که می دانید تیترها از H1 تا H6 وجود دارند و هر کدام از آنها کاربرد بخصوصی در میان محتوا دارند. موضوعی که باید به آن دقت کرد این است که تگ H1 در هر صفحه تنها می بایست یکبار مورد استفاده قرار گیرد و بیش از آن یک اشتباه محسوب می شود. در ادامه ویژگی ها و جزئیات مربوط تگ H1 را تشریح کرده و علت اینکه چرا نباید بیش از یکبار از آن استفاده کنیم توضیح داده می شود.
تگ H1 چیست و چه کاربردی دارد؟
تگ های H به معنی HTML Headings Tags می باشند که معادل فارسی آنها تیتر می باشد. به لحاظ نگارشی ما ملزم به استفاده از تیترها در محتوا هستیم زیرا با استفاده از آنها به محتوا نظم داده و توجه مخاطب را جلب می نماییم. همچنین کاربرد تیترها دادن اطلاعات خلاصه از محتوای مربوط به آن است. یعنی در واقع با تیتر، موضوع محتوای مربوط به آن را به مخاطب اعلام می کنیم. اگر بخواهیم H1 را تعریف کنیم عبارت عنوان اصلی یا عنوان شاخص مناسب ترین خواهد بود.
در تصویر زیر جایگاه H1 بخوبی قابل مشاهده و درک می باشد:

استفاده بیش از یک بار H1 در صفحه کار درستی نیست و علاوه بر ضعف ساختاری در بحث سئو و بهینه سازی وب سایت نیز تاثیر منفی خواهد داشت. به این موضوع در ادامه پرداخته خواهد شد.
تشریح تاثیر تگ H1 در سئو سایت
یکسری استانداردها در وب وجود دارد که مانع فیزیکی برای عدم استفاده از آنها وجود ندارد. برای مثال شما می توانید از H1 به دفعات نامحدودی در صفحات وب سایت خود استفاده نمایید اما قطعا اینکار اصولی نیست. تگ H1 برای گوگل اهمیت بالایی دارد. در واقع با H1 به گوگل می گوییم موضوع محتوای ما چیست. می بایست مقدار H1 (تیتر شاخص محتوا) را به نحوی انتخاب نماییم که خصوصیات زیر را با خود داشته باشد:
- موضوع محتوا را بخوبی به مخاطب برساند.
- نه خیلی کوتاه باشد و نه خیلی بلند.
- از کلمات کلیدی در آن بصورت هوشمندانه ای استفاده شود.
- مخاطب را به مطالعه محتوا ترغیب نماید.
بررسی تعداد تگ H1 مورد استفاده در صفحه سایت
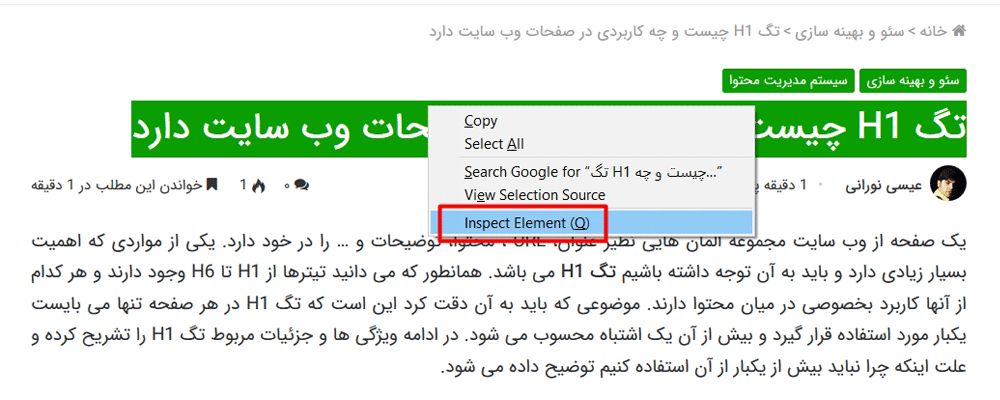
چند راه وجود که دو مورد از آنها را مطرح می کنیم. مورد اول بررسی موردی تیترها می باشد که با راست کلیک کردن و کلیک بر روی گزینه Inspect Element مشخص می شود. اینکار در تصویر زیر نمایش داده شده است.

روش آسانتر که خطای انسانی نیز ندارد استفاده از افزونه MozBar برای مرورگر Chrome است. برای اینکار کافیست با مروگر گوگل کروم به این لینک رفته و بر روی لینک Download MozBar Free کلیک کرده و آن را نصب نمایید.
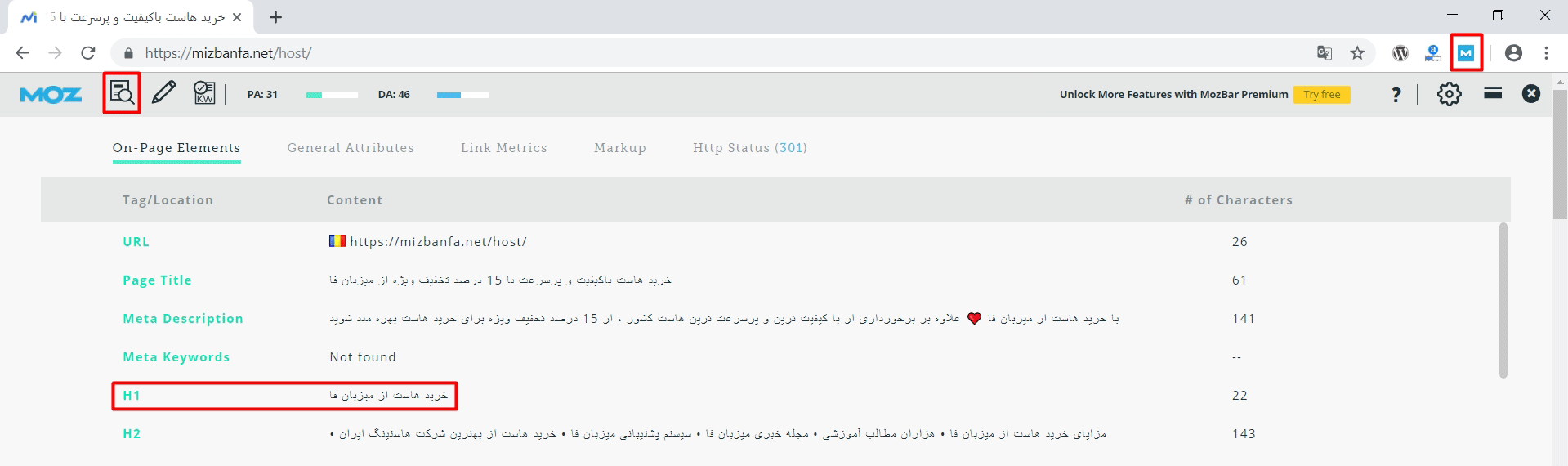
پس از نصب به آدرس صفحه مورد نظر رفته و طبق تصویر زیر اقدام نمایید:

همانطور که مشاهده می کنید عبارت خرید هاست از میزبان فا به عنوان تیتر شاخص این صفحه در نظر گرفته شده است.
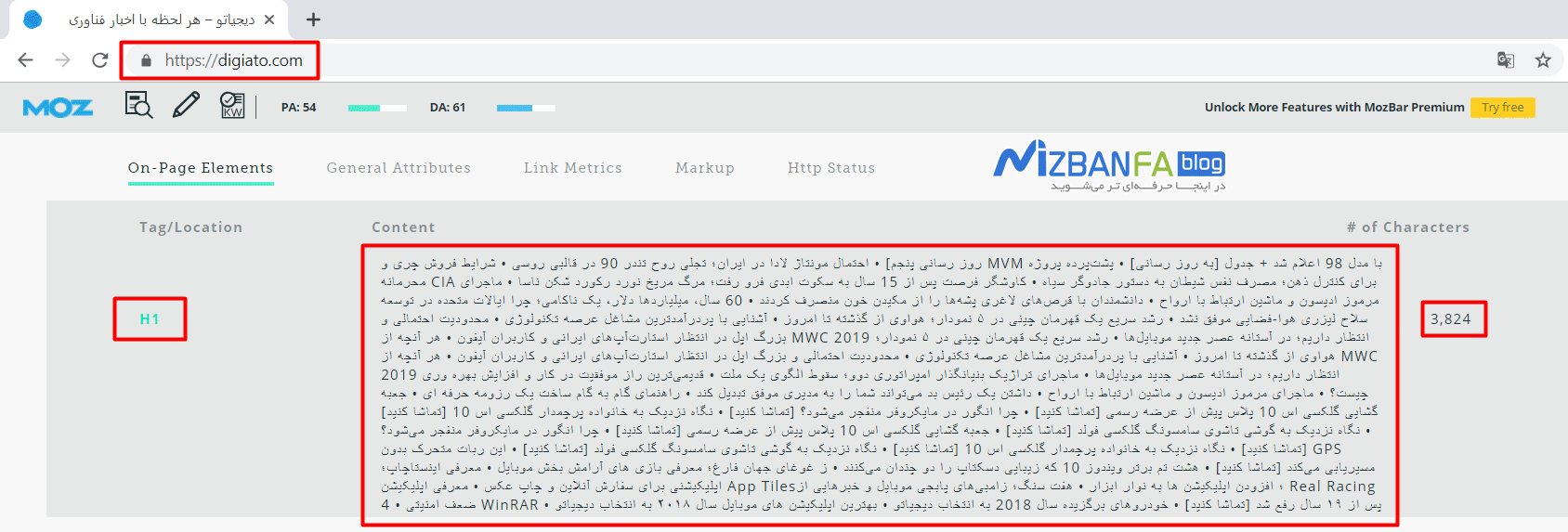
برای مثال در زیر به یکی از سایت های بزرگی که چنین اشکالی در استفاده از تگ h1 در سایت خود دارد اشاره می کنیم:

در انتها اگر سوال، ابهام و یا نظری دارید لطفا آن را در بخش نظرات مطرح نمایید.


با از سلام خدمتشما عزیزان که مشکل خیلی ها رو حل میکنید و همچنین راهنمایی رایگان متشکریم.
درخواست کمک داشتم در رابطه قفل httpsواسه سایتم من پیوندURLسایتمو به https تعییر دادم بعد.
وقتی وارد سایت میشم به جای این که قفل بیاد علامت خطا اومده!
ممنون میشم راهنمایی کنید
سلام وقت بخیر؛
گواهی ssl رایگان هست یا تجاری؟ اگر تجاری هست باید از صادرکننده ssl درخواست کنید اون رو به صورت کال براتون نصب و فعال کنند.
اگر رایگان هست اول مطمئن بسشید روی هاستتون فعال شده بعد ادرس های صفحات وپیشخوان رو بررسی کنید که همگی به صورت کامل به پروتکل httpsسوئیچ شدن یا خبر اگر اختلالی وی این مورد بود میتونید افزونه really simple ssl رو هم نصب کنید تا سوئیچ انجام بشه.
سلام شما میگید یکبار از h1 استفاده کنید اما خودتون دو بار در هر نوشته استفاده میکنین. میشه توضیح بدین
لام روزبخیر؛
در هر مقاله تنها یکبار تگ h1 استفاده شده که عنوان اصلی هستش.
با تشکر از مقاله ی خوبتون سوالم اینه من صفحه اول سایتم رو تو سایتای بررسی سئو برای تست میزارم عنوان میکنن که h1 نداری در واقع صفحه اولم چیزی مشایه ,وبلاگ هست و چند مطلب دیده میشه توش طبیعتا ایا توی اون صفحه هم h1 باید باشه مگه؟
سلام. توی صفحه لینکی که گذاشتین چیزی با عنوان Download MozBar Free پیدا نکردم.
سلام روزبخیر؛
در ابتدای صفحه دکمه نارنجی رنگی برای دانلود قرار داده شده مجددا بررسی کنید.
بسیار عالی و مفید
سلام
وقت بخییر
لطفا دو نمونه محتوای اصولی و غیر اصولی را مثال زده و باهم مقایسه کنید و رعایت و عدم رعایت اصول سئو را درآن ها توضیح دهید. با تشکر
سلام و احترام؛
در برنامه آپدیت این مورد رو در مقاله لحاظ خواهیم کرد.
ممنون از پیشنهاد خوبتون.
سلام. آیا لازمه که توسط ویرایشگر متن در وردپرس، تیتر یا همون عنوان اصلی مقاله رو براش تگ H1 برنیم یا خودش به صورت خودکار H1 شناخته میشه؟ ممنون
سلام و احترام؛
عنوان اصلی مقاله که در فیلد بالایی درج میکنید دارای تگ h1 هستش.
بقیه تیترهای داخل محتوا از h2 به بعد در نظر گرفته بشن.
در نظر داشته باشید تنها یک تیتر h1 داشته باشید.
سلام وقت بخیر من ازتگ h1 استفاده میکنم در ویرایش نوشته خودم بزرگ میشه اما داخل سایت هم سایز بقیه متن ها هست چیکار منم
سلام و احترام دوست عزیز؛
می بایست استایل سایت خود را بررسی و اندازه های دلخواه خود را برای هدینگ ها تعیین نمایید. در برخی از قالب ها این امکان در بخش تنطیمات تایپوگرافی قالب ارائه شده است.
سلام وقت بخیر
من کنار تگ h1 کلمات تبلیغاتی گذاشتم و سایت رقیب هم همین کارو کرده ولی موقع نمایش توسط ابزارهای مختلف همراه تگ h1 کلمه کلیدی همراه با کلمات تبلیغاتی کنارش نمایش داده میشه
درحالیکه تو سایت های رقیب علاوه بر اینکه تبلیغات کنارش نوشته ولی تگ h1 اون رو به حالت سه بخش اصلی کلمه کلیدی نمایش میده. این چطور میشه تغییر داد؟