آموزش ساخت صفحه در حال بروزرسانی در وردپرس

ساخت صفحه در حال بروزرسانی در وردپرس یکی از مواردی است که همه ما کاربران وردپرسی وقتی در حال آپدیت و بهروزرسانی سایت در حالتی که تغییرات کلی در اون قراره ایجاد کنیم بهش نیاز داریم. با استفاده از صفجه حالت تعمیر وردپرس در یک صفحهای با ظاهر مناسب به بازدیدکنندگان این پیغام رو میرسونیم که سایت در دست تعمیر است و به زودی بعد از بهروزرسانی سایت فعالیت را مجددا با قدرت بیشتری از سر خواهید گرفت. ساخت این صفحه همواره در هربار بهروزرسانی وردپرس و آپدیت سایت لازم خواهد بود، چرا که در این حالت چون مواردی که برای نمایش محتوا و بخشهای مختلف سایت مورد نیاز هستند برای مدتی به حالت غیرفعال تبدیل میشوند که اگر تو این زمان کاربری وارد سایت بشه با یک بی نظمی در سایت مواجه خواهد شد که این بی نظمی ممکنه تا اعتماد کاربر رو از سایت شما سلب کنه به شکلی که دیگه این کاربر وقتی اسم سایت شما را دید حتی به فکر کلیک کردن روی لینکی که وارد سایت شما هم بشه نکنه. حالا این مورد را برای کاربری که اولین بار با سایت شما آشنا شده در نظر بگیرید، اونوقته که یک فاجعه رخ داده است.
در این آموزش از پایگاه دانش میزبانفا به معرفی افزونه ساخت صفحه در حال بروزرسانی در وردپرس میپردازم. پس اگر شما هم به دنبال این هستید تا مناسبترین گزینه برای ساختن صفحه به روزرسانی در وردپرس را پیدا کنید تا انتها همراه ما باشید.
آموزش ساخت صفحه در حال بروزرسانی در وردپرس
افزونهای که برای ساخت صفحه در حال بروزرسانی در وردپرس قصد معرفی اونو دارم با نام WP Maintenance Mode در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از 600.000 نصب فعال و کسب امتیاز 4.2 را ازآن خودش بکنه که با استفاده از این افزونه قادر به ساخت صفحه به زودی برمیگردیم در وردپرس هستید. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شوید. سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
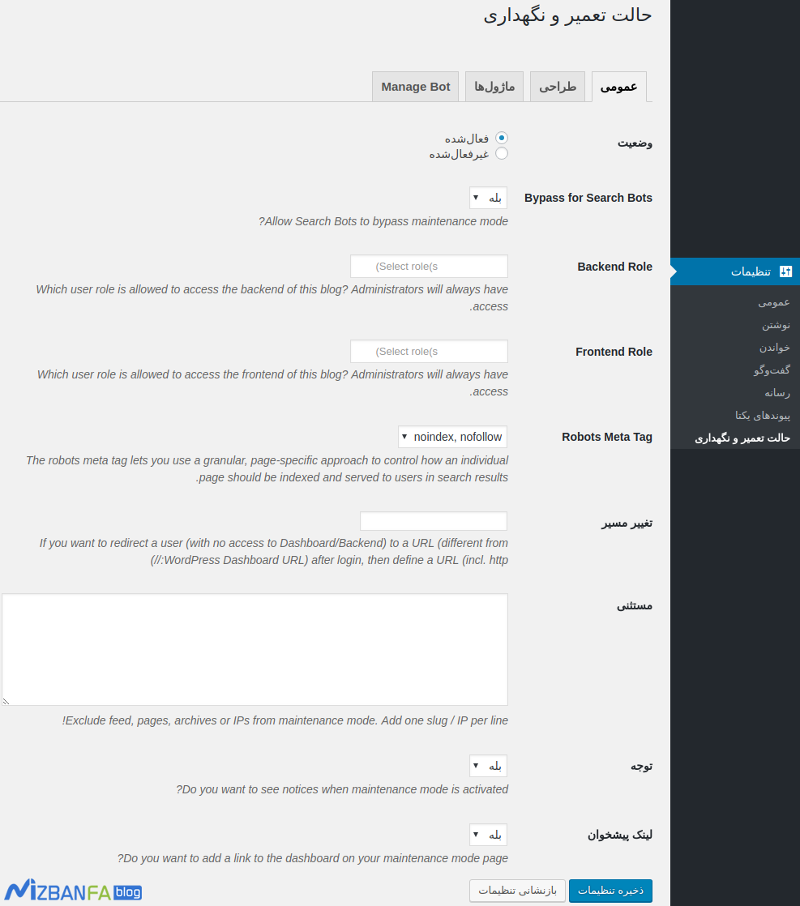
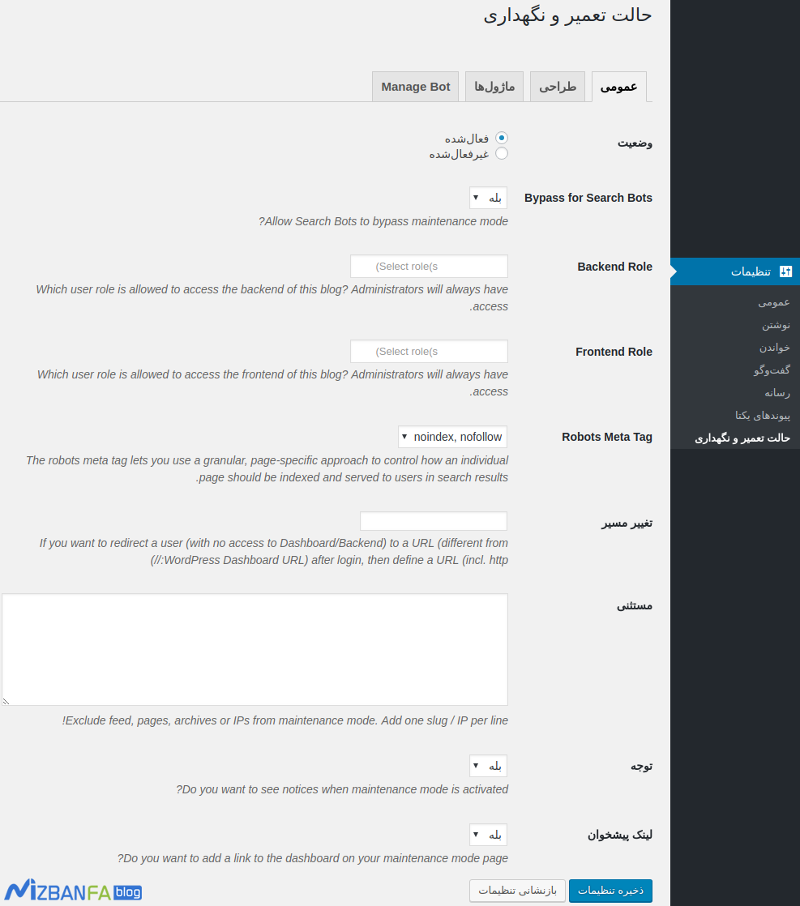
دانلود افزونه WP Maintenance Modeپس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان حالت تعمیر و نگهداری در بخش تنظیمات پیشخوان سایت وردپرسی شما اضافه خواهد شد که با کلیک روی این منو به صفحهای مشابه تصویر زیر هدایت خواهید شد.
وضعیت: برای اینکه صفحه بروزرسانی در وردپرس نمایش داده شود باید این گزینه را روی حالت فعال شده بگذارید.
Bypass for Search Bots: با استفاده از این گزینه میتونید امکان نمایش فیلد جستجو را در صفحه به روزرسانی وردپرس فعال یا غیرفعال کنید.
Backend Role: با استفاده از این گزینه میتونید امکان دسترسی و مشاهده سایت را برای نقش کاربری خاصی فراهم کنید. به عنوان مثال میتونید نقش کاربری Editor را انتخاب کنید تا کاربرانی که نقش کاربری نویسنده دارند و وارد سایت شدند قادر به مشاهده سایت باشند و صفحه بروزرسانی وردپرس به اونها نمایش داده نشود.
Frontend Role: با استفاده از این گزینه میتونید امکان دسترسی و مشاهده پیشخوان وردپرس را برای نقش کاربری خاصی فراهم کنید.
Robots Meta Tag: با استفاده از این گزینه میتونید ایندکس و دسترسی موتورهای جستجو را برای لحظه بروزرسانی در وردپرس فعال یا غیرفعال کنید. پیشنهاد میکنم برای اینکه تاثیر روی نتایج ایجاد نشه این گزینه را روی حالت noindex و nofollow قرار دهید.
تغییر مسیر: اگر قصد دارید کاربران را به صفحه دلخواهی ریدایرکت کنید میتونید در این فیلد آدرس خودتون را وارد کنید.
مستثنی: با استفاده از این گزینه میتونید دسترسی به سایت را بر اساس رنج آیپی فراهم کنید تا ip هایی که مجاز به مشاهده سایت هستند مستثنی شوند.
توجه: با استفاده از این گزینه پیغام اخطار در صفحه نمایش داده میشود.
لینک پیشخوان: با فعال کردن این گزینه هم دکمه لینک به پیشخوان وردپرس نمایش داده میشود.
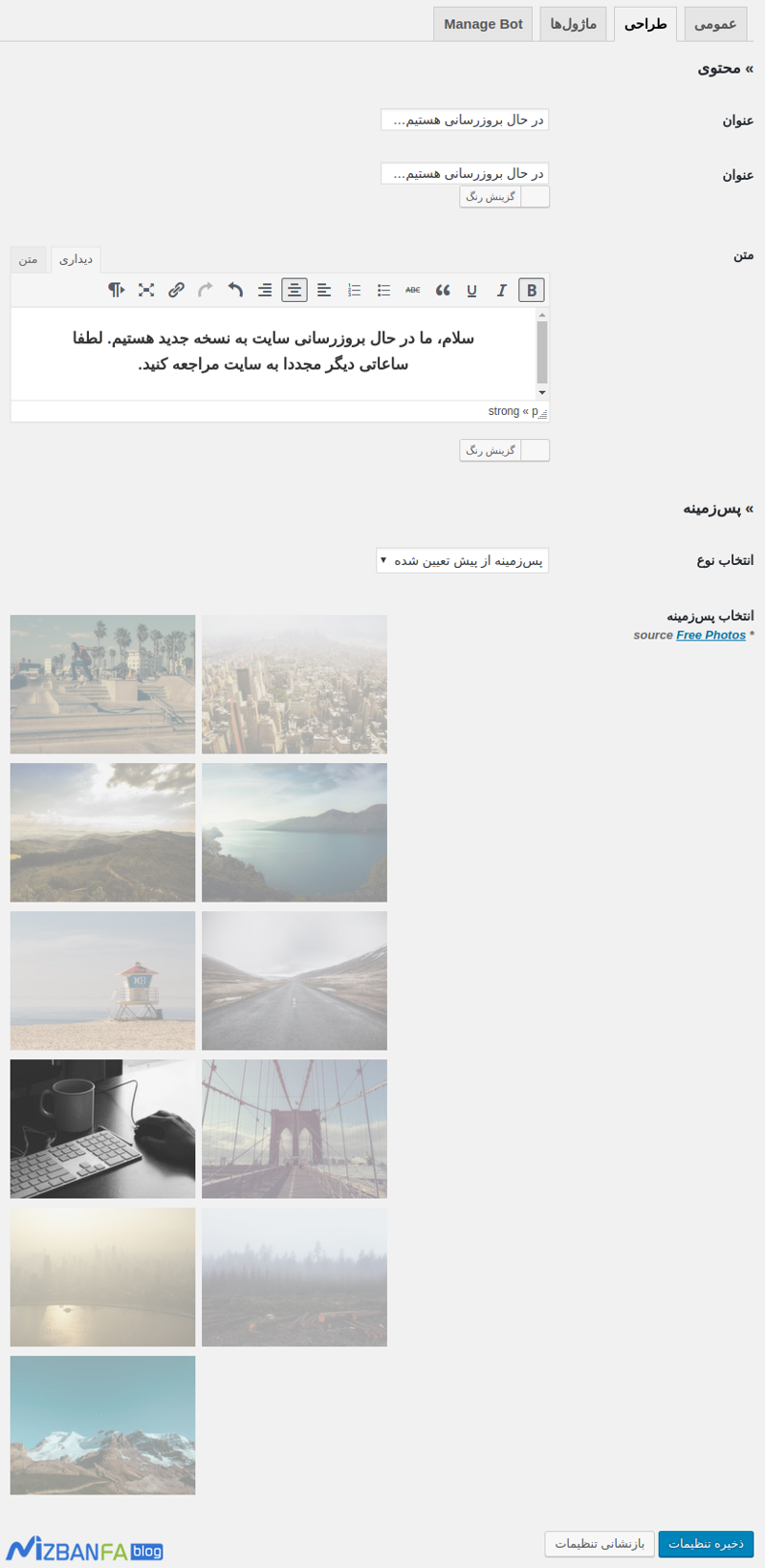
عنوان: در عنوان اول نامی که قصد دارید در عنوان صفحه مرورگر نمایش داده بشه را وارد کنید و در عنوان دوم هم عنوانی که در بالای صفحه نمایش داده میشه را وارد کنید.
متن: در این بخش متن دلخواه خودتون را برای نمایش توضیح در صفحه بروزرسانی وردپرس وارد کنید.
انتخاب نوع: با استفاده از این بخش هم ابتدا نوع پس زمینه را انتخاب کنید و سپس از رنگ دلخواه، تصویر دلخواه یا تصاویر پیشفرض افزونه استفاده کنید.
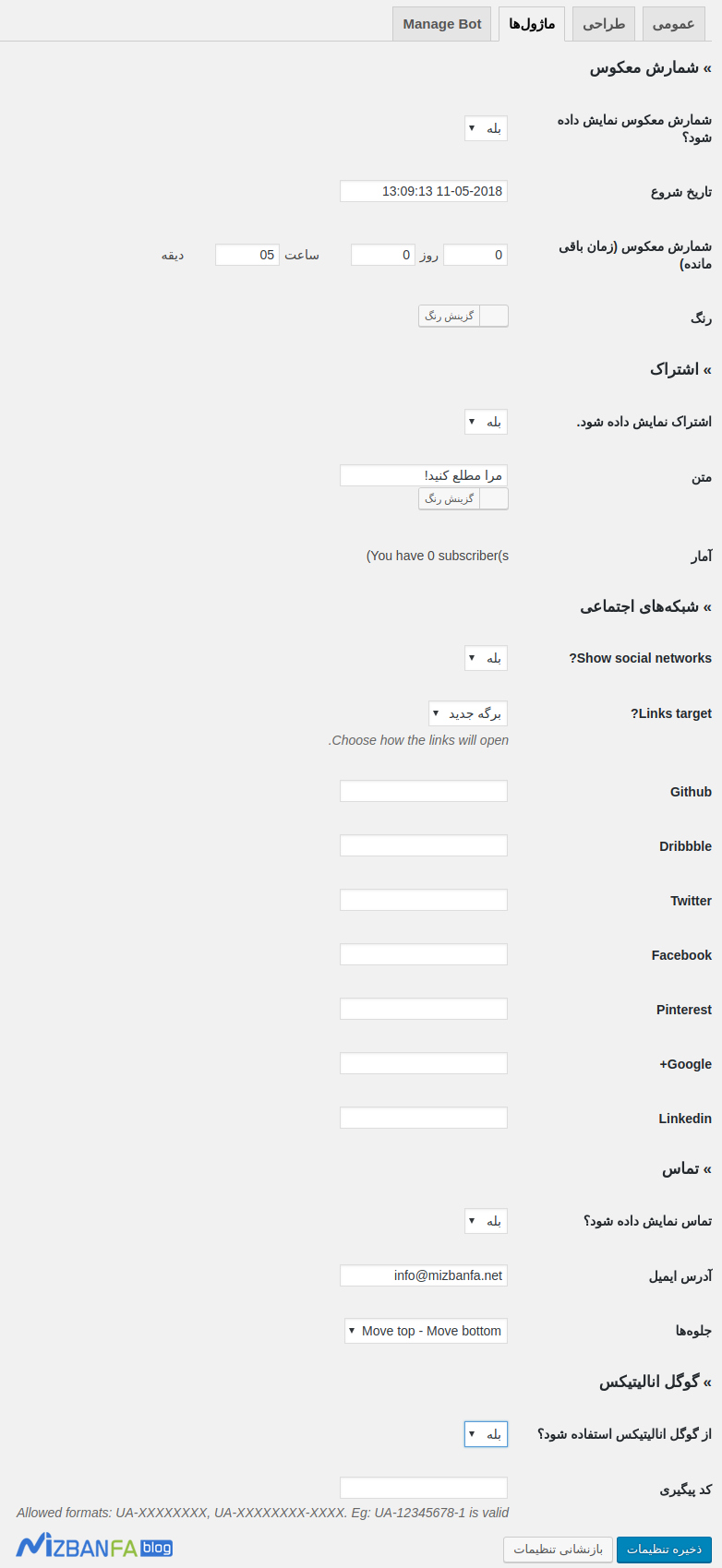
شمارش معکوس نمایش داده شود؟: با استفاده از این گزینه میتونید شمارش معکوس برای نمایش زمان اتمام بروزرسانی را نمایش دهید. برای این منظور ابتدا تاریخ شروع را مشخص کنید و سپس از قسمت شمارش معکوس (زمان باقی مانده) مدت زمانی که بروزرسانی طول خواهد کشید را وارد کنید.
اشتراک نمایش داده شود: با استفاده از این گزینه میتوانید فیلد ایمیل برای مطلع شدن از اتمام بروزرسانی را وارد کنید. سپس در فیلد متن متن دلخواه برای وارد کردن ایمیل را وارد کنید.
شبکههای اجتماعی: با استفاده از این گزینه میتونید آیکون شبکه های اجتماعی خودتون را نمایش دهید. برای این منظور ابتدا گزینه Show social networks را روی حالت فعال قرار دهید و سپس Links target را هم روی برگه جدید انتخاب کنید. در نهایت آدرس هر یک از شبکههای اجتماعی که از آنها استفاده میکنید را وارد کنید.
تماس: با استفاده از این گزینه هم میتونید آدرس ایمیل خودتون را برای نمایش دادن وارد کنید تا امکان تماس از طریق ایمیل فراهم باشد.
گوگل انالیتیکس: با استفاده از این گزینه هم میتونید کد آمارگیر گوگل آنالیتیکس را وارد کنید تا آمار سایت را داشته باشید.
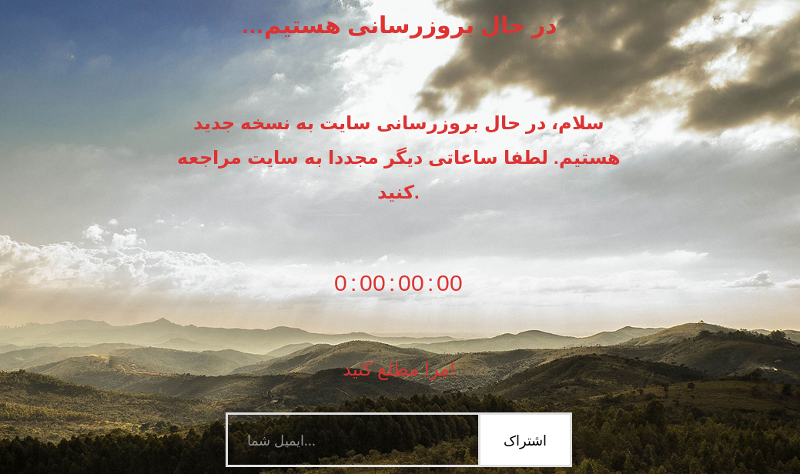
در نهایت بعد از ذخیره کردن تنظیمات مشابه تصویر بالا صفحه دمو نمایش داده خواهد شد.






سلام وقت بخیر.زمانیکه اشتراک رو فعال میکنیم ، ایمیا هایی که عضو شدن رو از کدوم بخش سایت میتونیم ببینیم؟
سلام، بعد از اینکه اولین نفر ایمیلش رو وارد میکنه همونطور که داخل تصویر مقاله هم میبینید در بخش آمار تعداد مشترکها رو نشون میده که با عضویت اولین نفر دو تا دکمه آبی و سفید زیرش به نمایش در میاد. این دکمهها با نام برونبری به فرمت CSV و لیست مشترکین خالی نامگذاری شده که با کلیک روی دکمه آبی میتونید در قالب فایل اکسل لیست رو دریافت کنید. با کلیک روی دکمه سفید هم لیست خالی میشه و ایمیلها پاک میشن.
سلام چطور میشه فونت صفحه بروز رسانی رو با کد تغییر داد؟
سلام،
باید از css استفاده کنید. میتونید تو تنظیمات قالب کلاسهایی که مربوط به صفحه هست رو وارد کنید که فونتشو با فونت دلخواه بخونه
میتونید بیشتر توضیح بدید که چطور فنتو عوض کنم؟
ممنون
سلام برای من تغییری نکرد میدونید مشکل کجاست؟؟؟
سلام وقت بخیر؛

بررسی کنید وضعیت روی حالت فعال باشه. کش مرورگر رو هم حذف کنید.
سلام
چطور میتونم نوشته های ربات رو راست به چپ کنم؟
سلام و احترام؛
می بایست فایل استایل افزونه رو ادیت و نوع چیدمان رو تغییر بدید.
سلام، من دامنه خودم رو تغییر ندادم، اما نیاز دارم که URL های سایتم رو آپدیت کنم. باید چیکار کنم؟
ممنون میشم راهنمایی کنید.
سلام و احترام؛
منظور از آپدیت دقیقا اعمال چه تغییراتی هست؟