آموزش ساخت لینک کوتاه در وردپرس با افزونه کوتاه کننده لینک

ساخت لینک کوتاه در وردپرس یکی از بهترین راههایی هستش که با استفاده از اون میتونید تا برای نوشتهها و صفحات خودتون یک لینک خیلی خیلی کوتاه و خوانا ایجاد کنید تا وقتی کاربران از این لینکهای کوتاه استفاده میکنند به وبسایت شما هدایت شوند. حتما در بسیاری از سایتها دیدید که لینک مطالب خیلی طولانی و ناخوانا هستند و وقتی هم که بخواهید تا لینکی را کپی کرده و در پروفایل شبکههای اجتماعی خودتون به اشتراک بگذارید به دلیل وجود کاراکترهای زیاد در لینک، با یک متن نامنظم روبهرو میشید. اما در مقابل بعضی سایتها هم هستند که از یک لینک کوتاه و ساده برای اشتراک مطالب خودشون استفاده کردن که حتی میتونید لینک را به خاطر بسپارید و ازش برای مراجعه به اون مطلب استفاده کنید. که در زیر نمونهای از ساختار اونو مشاهده میکنید.
در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به معرفی افزونهای کاربردی بپردازم که با استفاده از اون میتونید تا برای مطالب خودتون یک لینک کوتاه ایجاد کنید تا کاربران وقتی مطلب نوشته شده در سایت شما را با هم به اشتراک میگذارند بتونند تا از یک آدرس خیلی کوتاه استفاده کنند به طوری که محتوای متن اونها هم ناخوانا و شلوغ نباشه، علاوه بر این با استفاده از این افزونه قادر هستید تا یک دامنه جدا برای این کار در نظر بگیرید تا آدرسهاتون کوتاه تر و کوتاه تر باشه. پس اگر شما هم به دنبال این هستید تا برای مطالب خودتون لینک کوتاه ایجاد کنید تا انتهای این مقاله با ما همراه باشید.
ساخت لینک کوتاه در وردپرس با افزونه کوتاه کننده لینک
افزونهای که قصد معرفی اونو دارم با نام WP Bitly در مخزن وردپرس به ثبت رسیده و تاکنون تونسته تا بیش از 6.000 نصب فعال و کسب امتیاز 4.6 را ازآن خودش بکنه که با استفاده از اون میتونید تا به راحتی اقدام به ساخت لینک کوتاه برای مطالب وردپرس بکنید. این افزونه برای ساخت لینکهای کوتاه شده به سرویس bit.ly متصل هستش که مطمئنا شما هم با این سایت آشنایی دارید. اما مزیتی که در استفاده از این افزونه به دست میارید اینه که لینکهای ساخته شده برای مطالب به صورت خودکار ساخته میشن و دیگه نیاز نیست تا خود شما اقدام به ساخت لینک برای تک تک مطالب خودتون بکنید و بعد اونها را به اشتراک بگذارید.
یکی دیگه از مزایای این افزونه اینه که میتونید تا یک دامنه متناسب با آدرس سایتتون هم به صورت خلاصه تهیه کنید و با اتصال دامنه به DNS های این سایت از یک دامنه جدا برای ساخت لینک کوتاه در وردپرس استفاده کنید. به عنوان مثال میتونیم برای پایگاه دانش میزبانفا که از دامنه mizbanfa.net/blog استفاده شده میتونیم تا یک دامنه مثل mzb.ir یا هر نام دامنه دلخواه دیگه تهیه کنیم و با تنظیم کردن DNS های این دامنه روی سایت bit.ly :اری کنیم تا لینکهای کوتاه که برای مطالب وردپرس ساخته میشوند با این دامنه ساخته شوند و وقتی روی لینکهای کوتاهی که در دامنه mzb.ir ساخته شدهاند کلیک کردید به نوشتهای که در پایگاه دانش میزبانفا به آدرس mizbanfa.net/blog قرار داره دسترسی پیدا کنید.
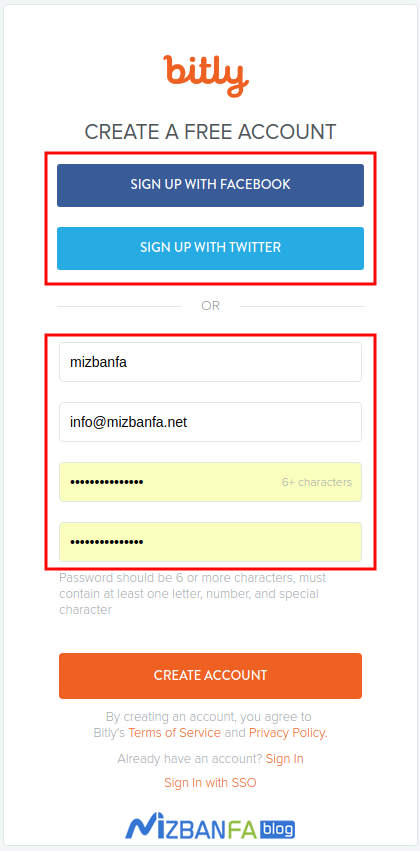
پیش از هرکاری برای استفاده از این افزونه ابتدا لازمه تا یک حساب کاربری در Bitly ایجاد کنید. بنابراین برای این کار وارد آدرس https://bitly.com/a/sign_in شده و مشابه تصویر زیر اگر حساب کاربری در شبکه اجتماعی مختلف دارید روی یکی از این دکمهها کلیک کنید تا اکانت شما ساخته بشه، در غیر این صورت میتونید تا اطلاعات کاربری خودتون را که شامل نام کاربری، ایمیل و کلمه عبور هست وارد کنید و در نهایت با کلیک روی دکمه Create Account در این سایت ثبت نام کنید.
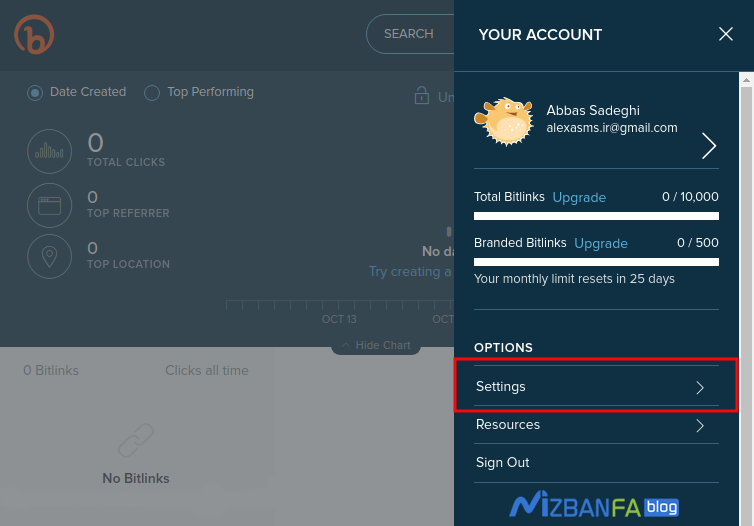
بعد از اینکه حساب کاربری خودتون را ایجاد کردید وارد اکانتتون شده و روی منوی سمت راست کلیک کنید تا منوی مدیریتی در پنل این سایت بهتون نمایش داده بشه و در این مرحله مشابه تصویر زیر روی گزینه settings کلیک کنید.
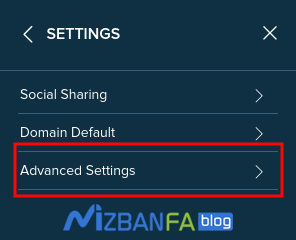
بعد از کلیک روی دکمه settings وارد پنجره زیر خواهید شد که در این مرحله هم باید روی گزینه Advanced Settings کلیک کنید.
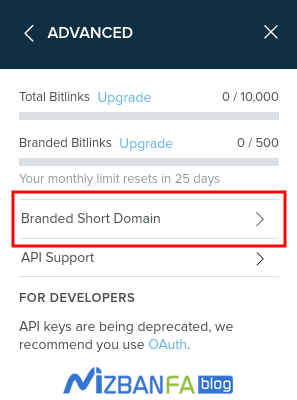
بعد از این مرحله هم وارد مسیر زیر خواهید شد که در اینجا هم باید گزینه Branded Short Domains را انتخاب کنید.
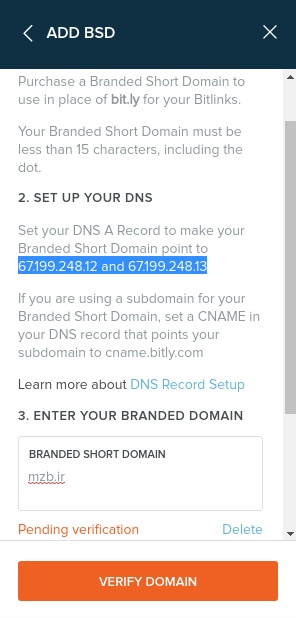
در نهایت وارد صفحه زیر خواهید شد که در این مرحله میتونید تا مشابه تصویر زیر نام دامنه خودتون را وارد کنید. البته دقت داشته باشید که در این مرحله باید دامنهای که که برای این کار در نظر گرفتید از قبل DNS اونو روی DNS های سایت Bitly قرار داده باشید. اگر با نحوه تغییر DNS آشنایی ندارید میتونید تا از مقاله آموزش تغییر DNS های دامنه در ایرنیک استفاده کنید.
همونطوری که در تصویر میبینید دیاناس دامنه خودتون را روی DNS هایی که Bitly به شما ارائه میده تنظیم کنید. اگر هم قصد دارید تا از یک ساب دامنه برای اینکار استفاده کنید کافیه تا با استفاده از تعریف یک A Record از طریق هاست خودتون روی آیپی های ارائه شده bitly این ساب دامنه را تنظیم کنید. بعد از اینکه دامنه و یا ساب دامنه شما به درستی متصل شد آدرس اونو در اینجا وارد کرده و روی دکمه VERIFY DOMAIN کلیک کرده و منتظر بمونید تا دامنه شما توسط این سایت تایید شود.
حالا وارد پیشخوان وردپرس شده و به مسیر افزونهها مراجعه کنید و سپس افزونه WP Bitly را نصب و فعال کنید. برای استفاده از این افزونه میتونید تا با کلیک روی دکمه زیر اونو دانلود کرده و سپس با استفاده از آموزش آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در وردپرس کنید.
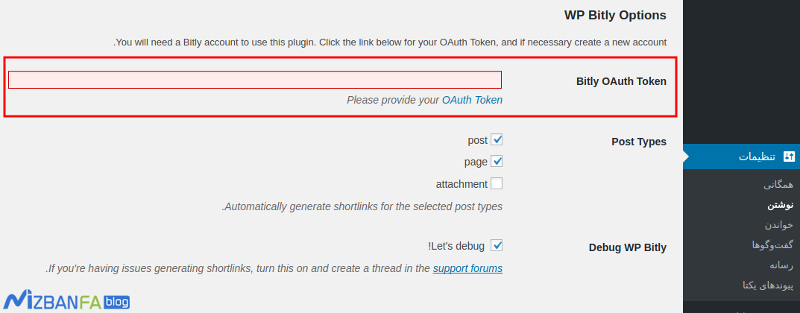
دانلود افزونه WP Bitlyبعد از نصب و فعال سازی افزونه مشابه تصویر زیر به مسیر تنظیمات> نوشتن در پیشخوان وردپرس مراجعه کنید. خواهید دید که بخش جدیدی در این صفحه تحت عنوان WP Bitly Options اضافه شده که با استفاده از این قسمت میتونید تا تنظیمات افزونه کوتاه کننده لینک وردپرس را شخصی سازی کنید.
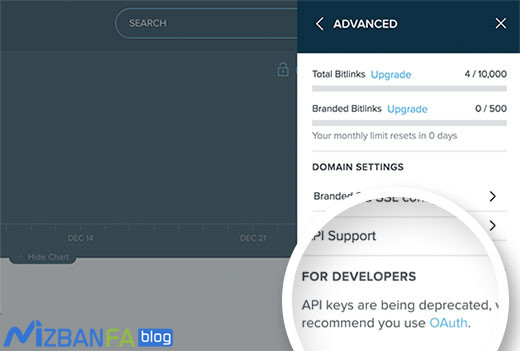
حالا همونطور که در تصویر مشاهده میکنید برای دریافت توکن اختصاصی خودتون روی گزینه OAuth Token کلیک کنید تا به بخش مدیریت سایت bitly هدایت شده و توکن اختصاصی خودتون را دریافت کنید. بعد از کلیک روی این دکمه مشابه تصویر زیر به منوی Settings> Advanced Settings مراجعه کرده و سپس روی گزینه OAuth که قرار داره مشابه تصویر کلیک کنید.
بعد از کلیک روی این دکمه وارد صفحه زیر خواهید شد، در این مرحله روی دکمه Generic Access Token کلیک کنید تا وارد صفحه دریافت توکن شوید.
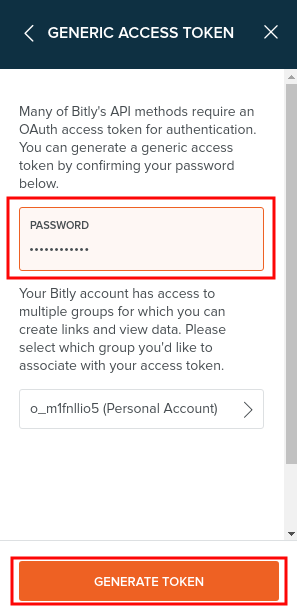
بعد از کلیک روی این گزینه مشابه تصویر زیر به صفحه دریافت توکن هدایت خواهید شد که لازمه تا رمز خودتون را وارد کرده و بر روی دکمه GeneRate Token کلیک کنید تا توکن برای شما ایجاد بشه و بعد از اینکه توکن ساخته شد اونو کپی کنید.
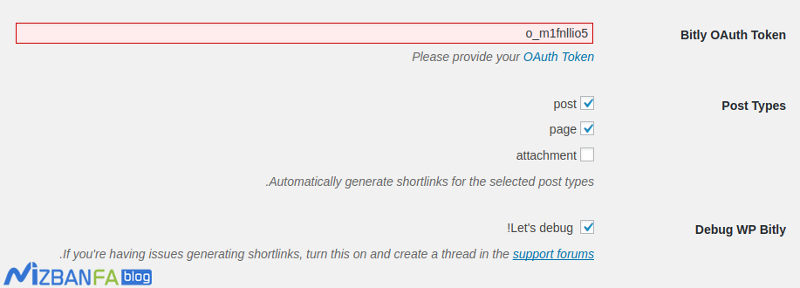
حالا که توکن را کپی کردید به پیشخوان وردپرس برگشته و توکن دریافتی را مشابه تصویر زیر در فیلد Bitly OAuth Token وارد کنید.
Post Types: با انتخاب گزینههای post، page و attachment هم میتونید تا امکان ساخت لینک کوتاه را به ترتیب برای نوشتهها، برگهها و فایلهای آپلود شده در رسانه وردپرس فعال و یا غیرفعال کنید.
Debug WP Bitly: این بخش هم به شما این امکان را میده تا با فعال کردن گزینه Let’s debug! در صورتی که افزونه با خطایی مواجه بود و یا به هر طریقی لینک کوتاه برای مطالب شما ساخته نشد بدونید که علت این خطاها چه چیزی هستش.
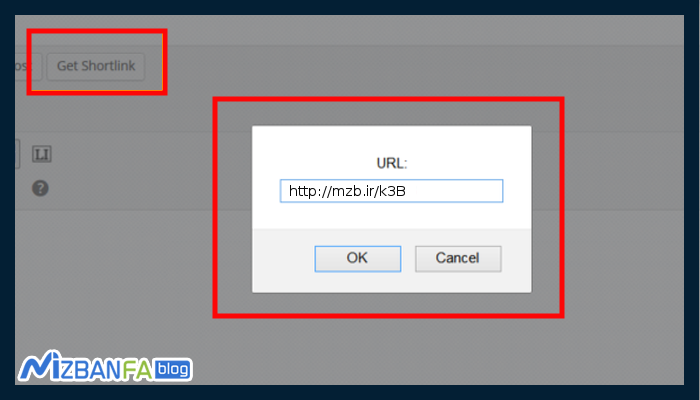
در نهایت بعد از اینکه تنظیمات خودتون را سفارشی سازی کردید روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات ذخیره شوند. حالا از این پس هرگاه که نوشتهای منتشر کنید لینک کوتاه برای اون ساخته شده و به راحتی قادر هستید تا لینک کوتاه را برای اشتراک گذاری در شبکههای اجتماعی به اشتراک بگذارید. برای دسترسی به لینک کوتاه ساخته شده در پیشخوان وردپرس کافیه تا مشابه تصویر زیر روی دکمهای ک با عنوان Get Shortlink به ویرایشگر وردپرس شما بعد از نصب و انجام دادن تنظیمات افزونه اضافه میشه کلیک کنید تا در یک پنجره لینک کوتاه ساخته شده را بهتون نمایش بده.
علاوه بر این اگر قالب شما به صورت مناسب کدنویسی شده باشه میتونید تا لینک کوتاه مطالب را مشابه تصویری که در ابتدای آموزش قرار دادم در انتها و یا ابتدای نوشته سایتتون نمایش دهید. در صورتی که لینک کوتاه در صفحه نوشته شما نمایش داده نمیشه میتونید تا با قرار دادن کد زیر در مکان مناسبی از فایل single.php قالب خودتون که مربوط به نمایش لینک کوتاه در وردپرس هست لینک ساخته شده برای هر نوشته را نمایش دهید.
<?php if (function_exists('wp_get_shortlink')) { ?>
<div><span class="post-shortlink">Shortlink:
<input type='text' value='<?php echo wp_get_shortlink(get_the_ID()); ?>' onclick='this.focus(); this.select();' />
</span></div>
<?php } ?>














سلام ممنونم از وب سایت خوب و مفیدتون
سلام
ممنون از آموزشتون
اما فکر میکنم الان برای ثبت دامین اختصاصی خودمون که لینک ها رو با اون کوتاه کنه ،به اشتراک بیتلی نیاز داشته باشیم.
اگه سرویس رایگانی در این زمینه وجود داره ممنون میشم راهنمایی کنید
سلام، الان که بررسی کردم دیدم بله، همین اتفاق افتاده.
فعلا سرویس خاصی سراغ ندارم، اما اگر پیدا کردم یک مورد خوب معرفی میکنم.
سلام
عباس جان خیلی خیلی ممنون میشم
آموزشی برای نمایش لینک کوتاه مطالب درست مانند سایت دیجیاتو بزارید
فقط اینکه اون سایت ادرس اختصاصی داره ولی ما می خواهیم خود آدرس سایت در اون قسمت بیضی قرار بگیره و کاربر روش کلیک کنه
ممنون میمش
سلام، برای این کار کافیه تابع نمایش لینک نوشته رو در جای دلخواه قرار بدین و کاری کنید که وقتی روش کلیک میشه کپی بشه لینک نوشته. حتما آموزشی در این زمینه تهیه میکنم یا اینکه به همین آموزش اضافه میکنم.
با سلام
بیصبرانه منتظر آموزش شما در این زمینه هستم واقعا ضروری هست
با سلام و احترام
قبل از هر چیز بخاطر مقاله های فوق العاده عالی شما تشکر می کنم که تمام مسائل رو با ذکر جزییات به بهترین نحو ممکن توضیح میدید . خدا قوت
یه سوال برام پیش اومده ممنون میشم راهنمایی بفرمایید :
من برای سایتم از کلود فلر دارم استفاده می کنم و IP هاستم رو در کلود فلر تنظیم کردم.
الان اگر بخوام برای اضافه کردن نامه دامنه به جای دامنه پیش فرض Bitly از DNS های اون استفاده کنم کجا باید واردش کنم و چجوری اینکارو کنم ؟!
آیا باید دو تا IP هایی که Bitly داده رو در کلود فلر از طریق کلید Add Record اضافه کنم یا باید جایگزین چیزی کنم ؟
و اگر توضحیات رو مثل همیشه کامل و با جزییات بدید خیلی خیلی ممنون میشم .
توضیح تکمیلی :
در نسخه رایگان Bitly ظاهرا همچنان امکان اضافه کردن Branded Short Domains به میزان یک عدد وجود داره ، فقط ظاهرا مکانش تغییر کرده و به بخش PERSONAL – Manage رفته ( بالای سایت دکمه سمت چپ کلید چند خطی ) و در اونجا میشه Branded Short Domains رو اضافه کرد و وقتی روش کلیک می کنید توضیح میده که اول باید از دوتا IP سایت Bitly برای تنظیمات DNS استفاده کنید.
سلام، ممنون از شما مهران جان
تو اکانت کلودفلر به سربرگ DNS برید و با استفاده از بخش DNS Records آیپی که bitly میده رو تعریف کنید.
ممنونم عباس جان
من دو IP رو در کلود فلر طی دو تا رکورد A ، طبق تصویری که در نظر قبلی فرستادم وارد کردم ، الان ادرس سایت رو در Bitly می زنم پیغام زیر رو نشون میده :
Verification Failed
ایا باید چند روز بگذره تا تایید بشه یا کلا مشکلی در نحوه ورود رکورد در کلود فلر داشتم و یا جای دیگه ای اشتباه کردم ؟
خیلی ممنونم
سلام،
دامنه باید از سمت bitly تایید بشه. این مدلی هم که شما زدید درست نیست. فکر کنم میخواین از bitly در حالتی استفاده کنید که روی دامنه اصلی هست، درسته؟
این مدل نمیشه از bitly و کلودفلر به صورت همزان استفاده کرد. کلا اتصال کلودفلر به bitly نمیشه فکر کنم.
خواهش می کنم عباس جان
مرسی از توضیحات خوبت ، من ادرس رو به صورتی که در تصویر موجود در لینک زیر گذاشتم، اضافه کردم ، بنظرت درسته مشکلی نداره ؟
لینک : http://s9.picofile.com/file/8339993518/Untitled.jpg
اگر درست اضافه کردم ، چقدر طول میکشه تا تنظیمات اعمال بشه و در Bitly بتونم نام دامنه بدم ؟
و نکته بعدی اینکه با توجه به توضیح تکمیلی که در پست قبل اشاره کردم ، درست متوجه شدم که در نسخه رایگان امکان اضافه کردن دامنه هست یا اشتباه کردم ؟ به شک افتادم 😐
خیلی خیلی ممنونم
عباس جان سلام
بیصبرانه منتظر آموزش شما در مورد درخواستی مشابه دیجیاتو هستم
ممنون میشم این مورد هم در سایت خودتون اعمال کنید و مثل دیجیاتو لینک کوتاه پست ها داشته باشید.
البته خود دامنه اصلی هم در کادر باشه و لینک کوتاه پست درش باشه هم کافیه
سلام آرش جان،
چند روزی هم تامل کنید آماده میشه و از همین طریق بهتون اطلاع میدم.
سلام و سپاس فراوان
بینهایت ممنونم عباس جان
چشم انتظارم
عباس جان سلام
بهترین حالتی که برای لینک کوتاه نوشته ها دیدم این سایت هست
سلام وقتتون بخیر و ممنون بابت اطلاعاتی که سایت خوبتون در اختیار کاربرا می ذاره.
ببخشید من چطور می تونم دو لایه از پوشه هامو کم بکنم؟
منظورم اینه که آدرس یا لینک به صورتی باشه که بعد از آدرس سات مستقیما اسم مطلب درج بشه.
http:// . . . . . . ./2018/12/18/heraldio-orientalis-therapeutic-leaf/
یعنی اون 2018 و 12 نباشن. امیدورام تونسته باشم توضیح بدم
سلام،
از مقاله آموزش نحوه تغییر پیوند یکتا در وردپرس استفاده کنید.
اوووه چه سخته کی حوصله داره این کارا رو بکنه 🙃
دکمه اشتراک گذاری از شبکه های اجتماعی که خیلی بهتره 😌
خیلی خیلی ممنون از آموزش فوق العاده!
ولی متاسفانه ظاهرا بیتلی این امکان رو صرفا به اکانت های پولی خودش منتقل کرده! حیف شد