آموزش رفع مشکل کندی لود در وردپرس با افزونه

کند بودن وردپرس یکی از مشکلاتی است که بیشتر کاربران تازه وارد وردپرس بعد از مدتی با آن مواجه میشوند که سرعت سایت به شدت افت میکند. کندی سرعت در وردپرس میتونه به دلایل گوناگونی رخ بده که از جمله این موارد میشه به موارد زیر اشاره کرد.
- استفاده از افزونههای زیاد
- مشکل در کدنویسی قالب
- استفاده از افزونه و قالب نال
- پایین بودن مشخصات هاست
بنابراین اولین کاری که باید برای افزایش سرعت وردپرس انجام دهید این است که اشکالات موجود در وردپرس را پیدا کنید. اما به نظر شما با چه روشهایی میتونیم بفهمیم که چرا سایت ما با کندی سرعت مواجه شده و به خوبی لود نمیشه؟ مثل همیشه حالتهای اشکال زدایی بهترین گزینه برای دونستن این دلایل هستند. یکی از ویژگیهای وردپرس که باعث شده به یک سیستم مدیریت محتوای محبوب تبدیل بشه داشتن حالت اشکال زدایی برای بخشهای مختلف هست که اونو با عنوان Debug وردپرس میشناسیم. اما در این آموزش از پایگاه دانش میزبانفا قصد دارم به معرفی دو افزونه کاربردی بپردازم که کار اشکال زدایی در وردپرس را برای افزایش سرعت وردپرس براتون راحتتر خواهد کرد.
آموزش رفع مشکل کند بودن وردپرس با افزونه
اما برای اینکه بتونید از حالتهای اشکال زدایی وردپرس استفاده کنید لازمه با استفاده از فایل wp-config.php وردپرس کدهای مربوط به حالت اشکال زدایی وردپرس را در این فایل قرار بدین و بسته به نوع مشکلی که دارید اونها را برطرف کنید. اما یک راه آسونتر که وجود داره اینه که میتونید با استفاده از افزونه اشکال یابی وردپرس بهتر سایتتون را بررسی کنید و ببینید که چه اشکالاتی در اون وجود خواهد داشت. افزونههایی که در این آموزش قصد معرفیشون را دارم با نامهای Debug Bar و Debug Bar Slow Actions در مخزن وردپرس رسیدند که با استفاده از دو افزونه میتونید اطلاعات بیشتری را برای اشکال زدایی وردپرس به دست بیارید.
برای شروع کار ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه Debug Bar و Debug Bar Slow Actions هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونهها در سایت وردپرسی خودتون بکنید. افزونه Debug Bar توسط خود تیم وردپرس و چندین توسعه دهنده دیگه ساخته شده که تا به امروز تونسته بیش از 30.000 نصب فعال و کسب امتیاز 4.1 را ازآن خودش بکنه که میتونید از حالت اشکال زدایی برای وردپرس استفاده کنید و خطاهای سایتتون را ببینید. افزونه Debug Bar Slow Actions هم که وابسته به این افزونه هست و بدون اون کار نخواهد کرد برای این هست که بتونید بفهمید چه بخشهایی از سایت وردپرسی شما باعث کند شدن سایت شده، که این افزونه هم تا به امروز تونسته 800 نصب فعال و امتیاز 4.7 را ازآن خودش بکنه.
دانلود افزونه Debug Bar دانلود افزونه Debug Bar Slow Actionsافزونههای فوق امکان مشاهده اشکالات سایت را در موارد زیر به شما خواهد داد که عبارتند از:
- مشاهده خطاهای PHP در وردپرس
- نمایش کوئریهای سایت موجود در پایگاه داده SQL
- مشاهده wp Query های سایت
- نمایش تعداد درخواستهای HTTP در وردپرس و بازنویسی اطلاعات
- مشاهده وضعیت کش در سایت
- نمایش لیست توابعی که باعث کندی در سایت شده است
- و…
حالا که افزونهها را فعال کردید باید ابتدا کدهایی را در فایل wp-config.php قرار دهید تا علاوه بر فعال کردن حالت اشکال زدایی در وردپرس این امکان را داشته باشید که بتونید گزارشاتی که این افزونهها در اختیارتون قرار میده را مشاهده کنید. بنابراین ابتدا وارد هاست خودتون شده و روی گزینه File Manager کلیک کنید.
حالا وارد مسیر public_html شده و به مسیری که وردپرس را نصب کردید مراجعه کنید. فایلی با نام wp-config.php قرار داره که باید روی فایل راست کلیک کرده و گزینه Edit را انتخاب کنید تا به صفحه ویرایش فایل هدایت شده و کدهای زیر را به فایل کانفیگ وردپرس اضافه کنید.
define('WP_DEBUG', true);
define('WP_DEBUG_DISPLAY', false);
define('SCRIPT_DEBUG', true);
define('SAVEQUERIES', true);
کدهای فوق را باید در بخش define فایل یعنی درست قبل از خط /* That’s all, stop editing! Happy blogging. */ قرار داده و در نهایت فایل را ذخیره کنید تا دیباگ وردپرس و سایر حالتهای اشکال زدایی در وردپرس فعال شود.
WP_DEBUG: این گزینه حالت دیباگ وردپرس هست که برای بررسی و عیب یابی خطاهای PHP در وردپرس کاربرد داشته و هرجا خطایی وجود داشته باشه به صورت هشدار نمایش خواهد داد.
WP_DEBUG_DISPLAY: این گزینه هم برای نمایش خطاها در بالای صفحات هست. اما از اونجایی که با استفاده از افزونه میتونید خطاها را در صفحه افزونه ببینید بنابراین نیازی نیست که خطاها در سایت قابل مشاهده باشند.
SCRIPT_DEBUG: این گزینه هم خطاهای CSS و جاوا اسکریپت را به شما نمایش خواهد داد که به صورت اختیاری هست، یعنی میتونید در صورت نیاز با قرار دادن false به جای true این حالت را غیرفعال کنید.
SAVEQUERIES: این گزینه هم خطاهای موجود در هر صفحه از سایت را به شما نمایش خواهد داد که در منوی debug وردپرس قابل مشاهده است.
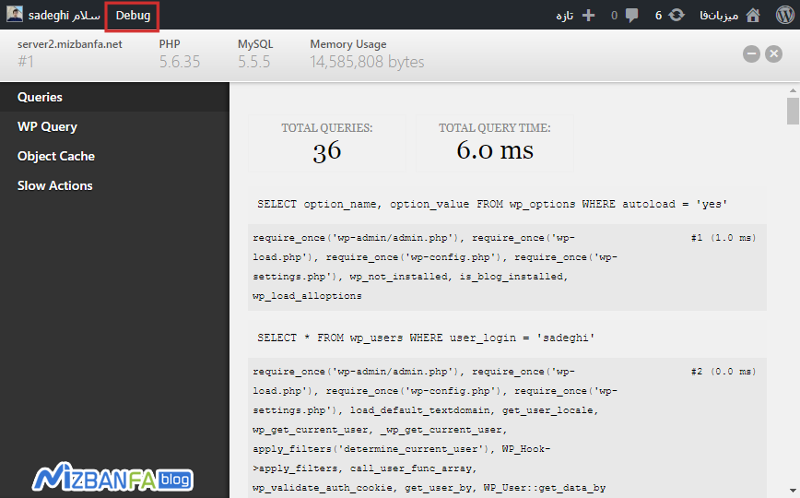
توجه کنید که نیازی به فعال کردن همه این گزینهها نیست و صرفا کدهایی که در خط اول و چهارم قرار دارند کافیه، اما برای اینکه ما میخوایم به صورت کلی علت کند بودن وردپرس را بدونیم، بهتره از همه گزینهها استفاده کنیم. حالا که فایل wp-config.php ذخیره شده و هر دو افزونه نصب و فعال شدند خواهید دید که مشابه تصویر زیر منویی با نام Debug در نوار ابزار پیشخوان وردپرس اضافه شده که با کلیک روی این گزینه اطلاعات زیر به شما نمایش داده خواهند شد.
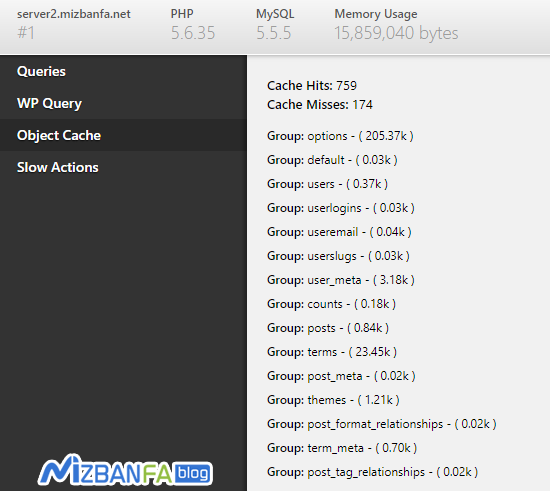
همونطور که در تصویر میبینید به هر صفحه از سایت خودتون(پیشخوان وردپرس یا بخش کاربری سایت) مراجعه کنید در نوار ابزار وردپرس روی دکمه Debug که کلیک کنید باکسی مثل تصویر بالا نمایش داده شده و اطلاعات سایت به صورت دسته بندی شده بهتون نمایش داده خواهد شد. در منوی بالایی اطلاعات مربوط به هاست شما نمایش داده میشه که شامل موارد زیر است.
- آدرس سرور
- نسخه PHP مورد استفاده
- نسخه MySQL مورد استفاده برای دیتابیس وردپرس
- میزان مصرف حافظه وردپرس
در صورتی که هر گونه خطای PHP یا اعلان جدید برای شما وجود داشته باشه دکمه Debug به رنگ نارنجی نمایش داده میشه که میتونید روی ستون Notices / warnings کلیک کرده و خطاها را مشاهده کنید که در اینجا به دلیل عدم وجود خطا این ستون نمایش داده نمیشه.
Queries: این ستون لیستی از کلیه کوئریهای پایگاه داده را به شما نشون میده که در هر صفحه از سایت از طریق SQL لود میشوند. علاوه بر این به شما نشون میده که هر بخش به کدوم یکی از جدولهای دیتابیس وردپرس اشاره دارد.
WP Query: این ستون درخواستهایی که برای اجرای کوئری وردپرس ارسال میشه را به شما نشون میده. همچنین اطلاعات در مورد پارامترهای حلقه، آیدی شیء و قالبی که از اون استفاده میکنید را هم نمایش خواهد داد. در صورتی هم که در هر یک از صفحات خطایی وجود داشته باشه از اینجا اشارهای به اون خواهد شد.
Object Cache: این ستون هم اطلاعات پایهای از کش سایت را نمایش خواهد داد که به نوع مکانیزم ذخیره سازی و کش وردپرس بستگی خواهد داشت.
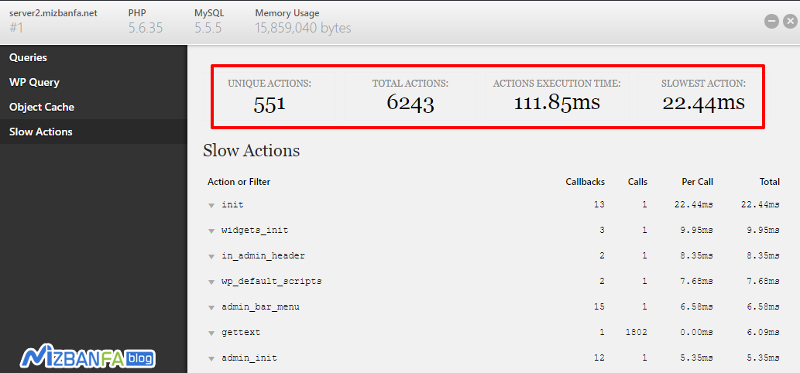
Slow Actions: و در نهایت که مهمترین بخش کار هست و برای بررسی علت کند بودن وردپرس از اون استفاده میکنیم، مربوط به افزونه دومی هست که 100 مورد از آخرین موارد درخواستهای ارسالی و دریافتی در وردپرس را بررسی کرده و بر اساس کند بودن به صورت لیست شده به شما نشون میده که میتونید از همین طریق بفهمید چه بخشهایی از سایت وردپرسی شما کند عمل میکنه که باعث کند شدن وردپرس در ساختار کلی سایت شده است. این اطلاعات شامل موارد زیر خواهد بود.
- اقدامات منحصر به فرد
- اقدامات کلی
- زمان اجرای هر یک از کارها
- کندترین کارها
این زمانها بر اساس میلی ثانیه نمایش داده خواهند شد که هر چه این مقدار بیشتر باشه به معنی کند بودن اون بخش هست که در این لیست 100 تایی در رده بالاتری قرار خواهد گرفت.
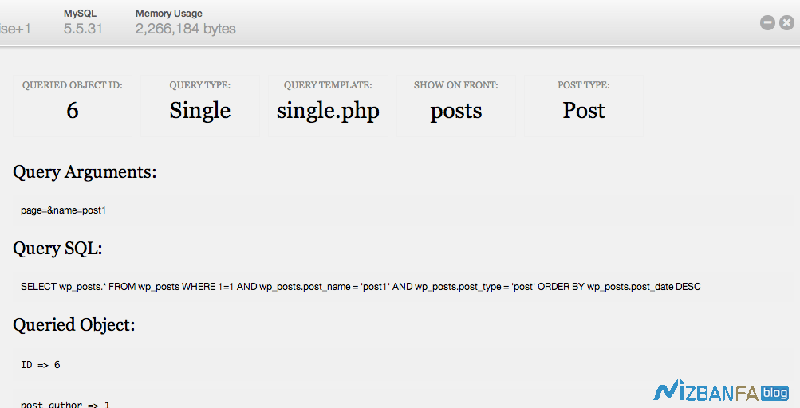
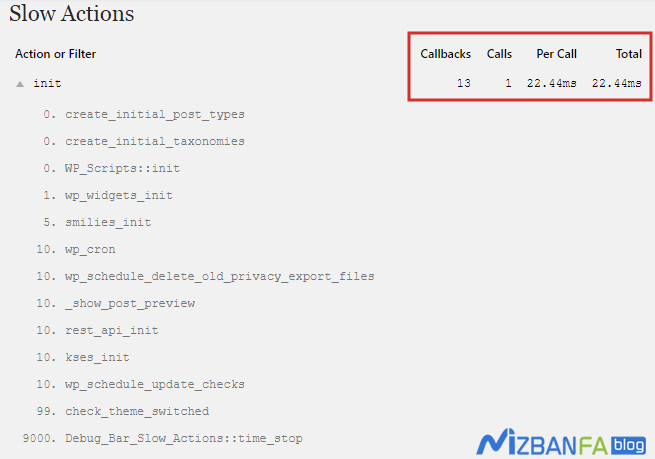
همونطور که در تصویر بالا میبینید در بخش Slow Actions کارهایی که در وردپرس صورت میگیره به ترتیب کندترین اونها لیست شده و نمایش داده خواهد شد که با کلیک روی هر کدوم از این گزینهها میتونید تعداد کلی فراخوانی دستورات، تعداد فراخوانی هر کدوم از دستورات، زمان فراخوانی بر حسب میلی ثانیه و زمان کلی را مشاهده کنید که نمونهای از اونو در تصویر زیر میبینید.
برای بررسی کند بودن میزان سرعت وردپرس و افزایش سرعت وردپرس حالا باید کلیه این دادهها را به دقت بررسی کنید و بعد از عیب یابی هر یک از وظایف اقدام به رفع اونها بکنید تا در نهایت اجرای هر وظیفه را در وردپرس به کمترین مقدار خودش برسونید. با کمتر شدن مدت زمان اجرای هر وظیفه در نهایت تاثیر خوب اون روی اجرای کل وظایف اعمال شده و باعث میشه سایت شما در کوتاهترین زمان ممکن لود و در دسترس قرار گیرد.








سلام
خیلی ممنون عالی بود
سلام ممنون از مطالب خوبتون. مثل همیشه عالی و کاربردی
یه سوالی داشتم با اجازتون همینجا میپرسم.
بعضی از سایتهایی که با سیستم محتوای وردپرس راه اندازی شده اند مثلا سایت دانلود فیلم یا موزیک یا سایت دانلود نرم افزار یا سایتی که محتوای دانلودی ارائه میکنن . فایلهاشون رو بهتره تو سایتی که وردپرس روش هست نگه دارن یا یه سایت دانلود جداگونه داشته باشن؟ کدومو پیشنهاد میکنید؟
سلام، ممنون از نگاهت رامین جان
بهتره هاست دانلود تهیه بشه، رو خود وردپرس باشه هم مشکل فضا دارید، هم پهنای باند و…
ممنون آقای صادقی. راستی بی زحمت آدرس وبلاگتونم بگید.
خواهش میکنم رامین جان.
سلام
خسته بناشید
من سایتی با وردپرس طراحی کردم که خیلی کند هست
مطلب آموزش رفع مشکل کندی لود در وردپرس با افزونه را خواندم و هر دو افزونه را نصب کردم
بخش slow action را بررسی کردم ولی نمیدونم چجوری باید رفع مشکل کنم!
نمیدونم با توجه به دیباگ این برنامه باید چیکار کنم !
لطفا راهنمای بفرمایید
ممنون
سلام،
هر بخش که مشکل داره رو تو گوگل سرچ کنید، مقالاتی برای رفع اون مشکل وجود داره.
سلام وقت بخیر
ممنون بابت سایت خوبتون
من بیشتر مشکلات سایت ها م رو از طریق راهنماییهای خوبتون حل میکنم
من دیباگ رو گرفتم و کامنت wp_body_open
رو دریافت کردم
از اونجایی که بکگراند صفحه اولم ویدیو 2مگابایتی هست پینگ رو بالای500 میلی ثانیه نشون میده
و گاها هم ارور 732 و 504 رو دریافت میکنم
بنظرتون مشکل از قالب نال هست؟ البته این قالب مولتی رو روی چند سایت دیگه هم اعمال کردم روی بقیه لگ نداره
راهنمای سرور ارور رو هم خوندم و اعمال کردم ولی تغییری رخ نداد
با سلام و احترام
مشکل لود شدن قسمت هایی از سایت در پابلیش هستم در قسمت ادمین مشکلی وجود نداره
با نصب دو افزونه با خطای Uncaught ReferenceError: elementorCommonConfig is not defined روبه رو شدم
از اخرین نسخه المنتور استفاده میکنم اما المنتور پرو نیاز به اپدیت داره ایا با اپدیت مشکل برطرف خواهد شد یا برای بازگشت این فایل راه حلی دیگه ای وجود داره ؟
سلام وقت بخیر؛
کارکرد افزونه هایی که نصب کردید چی بوده؟
در این خصوص می تونید راهنمایی که مخزن وردپرس منتشر کرده رو مطالعه کنید چون به ساختارتون بستگی داره :
Errors with Elementor
برای مشخص شدن مشکل لود شدن، دو افزونه Debug Bar و Debug Bar Slow Actionsرو نصب کردم و در قسمت javascript این error رو نشون داد
لطفا نوشته اول رو به نمایش نذارین
ممنون
سلام روزبخیر؛
منظورتون کدوم قسمت هستش؟
یک سوال مطرح کردم دوبار ارسال کردم
بله چشم. کامنت تکراری که ارسال کردید حذف شد.
سلام من در قسمت نوشته ها وقتی روی انتشار و یا به روزرسانی میزنم همینجور میزنه در حال بروزرسانی و انتشار و اصلا کار نمیکنه مشکل چیه؟
سلام وبسایت من امروز یهو خیلییل خیلیبی کند شده.هم خود سایت و هم پنل مدیریت. مشکل چیه؟؟؟
سلام و احترام مریم عزیز؛
چند مورد باید بررسی بشه تا متوجه بشید به چه دلیلی سرعت سایت شما کاهش یافته:
آیا اخیرا افزونه خاصی نصب کردید؟
تغییراتی در کدهای سایت اعمال کردید؟
آخرین تغییرات اعمال شده چی بوده؟
تبلیغات داشتید؟
میزان بازدید وبسایت شما تغییری کرده؟
مصرف منابع هاست رو بررسی کردید؟ آموزش مشاهده میزان منابع مصرفی سایت در هاست سی پنل
چگونه مصرف cpu وردپرس را کاهش دهیم؟
سلام امکانش هست کاری کنیم که افزونه ها با تاخیر اجرا بشن؟ تا سرعت سایت بیشتر بشه
سلام وقتتون بخیر
خیلی ممنون از راهنمایی عیب یابی تون
ولی الان برای من گزینه Debug در نوار بالای وردپرس قرمزه!! 6 تا خطا پیدا کرده!
در قسمت Slow Actions و در قسمت Actions Execution Time (زمان اجرای هر یک از کارها)، زمان رو 33448ms نشون میده
و در قسمت Slowest Action (کندترین کارها)، زمان رو 21286ms زده که منظورش هم فایل initه !! خب الان لطفا بگین من چه کار کنم!؟
سلام وقت بخیر سرعت سایتم عالیه و وردپرس خیلی سرعتش افتضاحه یه نوشته بخوام لود کنم خیلی طول میکشه ولی سرعت سایت عالیه ممنون میشم راهنمایی کنید
سلام و احترام؛
سایت شما روی سرویس داخلی میزبانی می شود؟