نحوه نمایش فایل های pdf در سایت های وردپرس

آموزش نحوه نمایش فایل های pdf در سایت های وردپرس
آیا می خواهید یک نمایش دهنده ی PDF به وردپرس خود اضافه کنید؟ به صورت پیشفرض وردپرس فایل های PDF را در قالب لینک نشان می دهد و کاربران می توانند فایل PDF را دانلود کرده و مطالعه نمایند و یا آن را در یک پنجره ی جدید باز کنند. اما اگر شما بخواهید یک فایل PDF را در پست وبلاگ خود جایسازی کنید؟ در این مقاله ما می خواهیم نحوه ی افزودن یک نمایش دهنده ی PDF به وردپرس را به شما آموزش دهیم.
چرا و چه زمانی شما به یک نمایش دهنده ی PDF در وردپرس نیاز دارید؟
وردپرس فایل های PDF را در پست های وبلاگ نمایش نمی دهد مثل فایل های صوتی تصویری. آن فقط فایل را مشابه یک لینک اضافه می کند. این بدین معنی می باشد که کاربران باید برای مشاهده ی فایل PDF از صفحه ی وبلاگ شما دور شوند. بسیاری از کاربران دیگر باز نخواهند گشت و این امر بازدید های سایت شما و سرگرم کنندگی آن را کاهش می دهد.
یک راه برای رفع این مشکل ارائه ی فایل های PDF بعنوان ارتقا محتوا می باشد. بدین ترتیب شما می توانید از کاربران خود بخواهید به لیست ایمیل شما بپیوندند و در عوض محتوایی را بعنوان جایزه دریافت نمایند.
در هر صورت اگر شما بخواهید کاربرانتان فایل های PDF را بدون ترک سایت شما مشاهده کنند شما باید یک نمایش دهنده ی PDF به وردپرس خود اضافه کنید.
یک PDF Viewer فایل PDF را دقیقا در صفحات و پست های وردپرس شما جاسازی می کند. کاربران نیز می توانند فایل را مشاهده کنند ، بخوانند، دانلود کنند، و حتی آن را چاپ کنند بدون اینکه مجبور باشند از وب سایت شما خارج شوند.
نصب و تنظیم یک PDF Viewer در وردپرس:
اولین کاری که باید انجام دهید نصب و فعال سازی پلاگین PDF Viewer می باشد. از لینک زیر می توانید این پلاگین را دانلود کرده و در افزونه های وردپرس خود نصب نمایید.
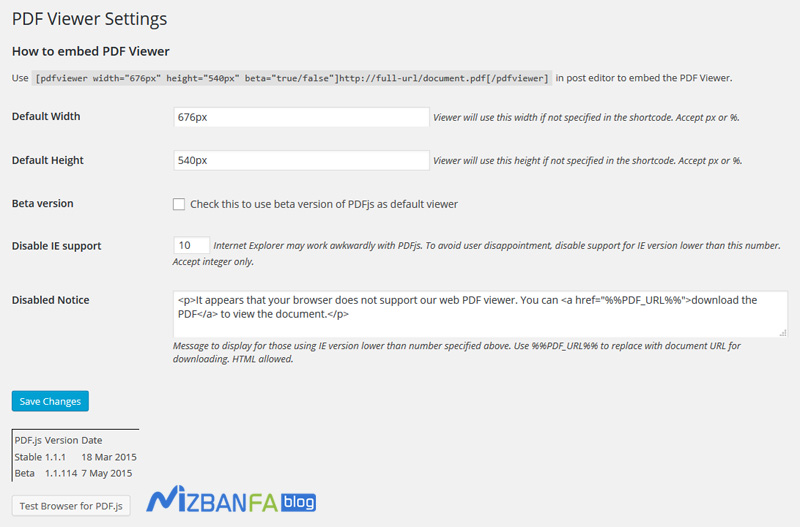
پس از فعال سازی افزونه به قسمت تنظیمات یعنی Setting>PDF Viewer جهت کانفیگ تنظیمات مراجعه کنید.
 پلاگین PDF Viewer به شما اجازه ی کنترل ارتفاع و عرض PDF Viewer را می دهد. شما می توانید این اندازه ها را تغییر دهید اگر حس می کنید بسیار پهن یا بسیار باریک تر از اندازه سایت شما می باشد.
پلاگین PDF Viewer به شما اجازه ی کنترل ارتفاع و عرض PDF Viewer را می دهد. شما می توانید این اندازه ها را تغییر دهید اگر حس می کنید بسیار پهن یا بسیار باریک تر از اندازه سایت شما می باشد.
همچنین می توانید پشتیبانی از نسخه های قدیمی Internet Explorer را غیر فعال کنید. به صورت پیش فرض این پلاگین PDF Viewer را برای کاربران با مرورگر IE نسخه ی 9 یا قدیمی تر نمایش نخواهد داد. بنابر این این کاربران لینک دانلود را مشاهده خواهند کرد. شما می توانید پیغامی که به کاربران با مرورگر های قدیمی نمایش داده می شود را نیز ویرایش کنید.
فراموش نکنید در آخر بر روی دکمه ی Save Changes برای ذخیره ی تنظیمات کلیک کنید.
قرار دادن فایل های PDF با PDF Viewer در وردپرس:
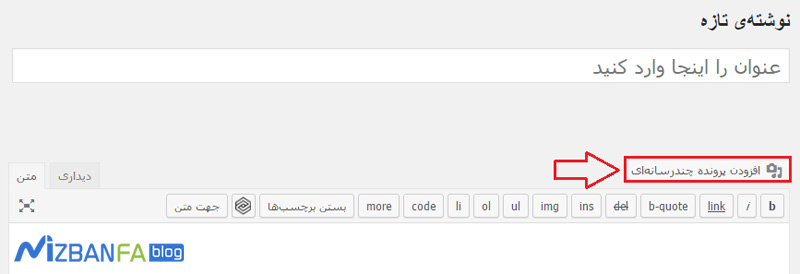
قرار دادن فایل PDF در پست های وبلاگ بسیار ساده است. ابتدا شما لازم دارید فایل PDF را با استفاده از Media Uploader در وردپرس آپلود کنید. شما می توانید این ابزار را در قسمت افزودن یک پست جدید یا ویرایش یک پست موجود، و سپس کلیک بر روی دکمه ی «افزودن پرونده چند رسانه ای» در قسمت بالای ویرایشگر پست باز کنید.
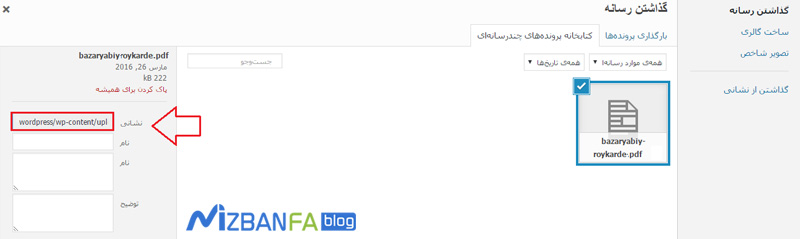
 پس از اینکه فایل خود را آپلود کردید می توانید URL یا نشانی فایل را مطابق تصویر Copy کنید.
پس از اینکه فایل خود را آپلود کردید می توانید URL یا نشانی فایل را مطابق تصویر Copy کنید.
 سپس شما باید هرکجای پست خود که نیاز داشتید این URL را بین کد کوتاه [pdfviewer] [/pdfviewer] قرار دهید. مثل :
سپس شما باید هرکجای پست خود که نیاز داشتید این URL را بین کد کوتاه [pdfviewer] [/pdfviewer] قرار دهید. مثل :
[pdfviewer]http://www.example.com/wp-content/uploads/2016/01/myebook.pdf[/pdfviewer]
این نحوه ی نمایش فایل PDF در پست وردپرس شما می باشد.
 شما همچنین می توانید پارامتر های ارتفاع و عرض را در این کد های کوتاه نیز اضافه کنید . این می تواند در زمانی مفید باشد که شما بخواهید ارتفاع و عرض پیشفرض که در تنظیمات پلاگین اعمال شده است را تغییر دهید. کاربرانی که با استفاده از اسکریپت PDF.js موزیلا فایل های PDF را مشاهده می کنند می توانند این فایل ها را به صورت زیبا تر از طریق ابزار های استاندارد آن جهت اسکرول، جستجو، پرش بین صفحات ، چاپ و دانلود فایل مشاهده کنند. ما امیدواریم این مقاله به شما در افزودن یک نمایش دهنده ی PDF در وردپرس کمکتان کرده باشد.
شما همچنین می توانید پارامتر های ارتفاع و عرض را در این کد های کوتاه نیز اضافه کنید . این می تواند در زمانی مفید باشد که شما بخواهید ارتفاع و عرض پیشفرض که در تنظیمات پلاگین اعمال شده است را تغییر دهید. کاربرانی که با استفاده از اسکریپت PDF.js موزیلا فایل های PDF را مشاهده می کنند می توانند این فایل ها را به صورت زیبا تر از طریق ابزار های استاندارد آن جهت اسکرول، جستجو، پرش بین صفحات ، چاپ و دانلود فایل مشاهده کنند. ما امیدواریم این مقاله به شما در افزودن یک نمایش دهنده ی PDF در وردپرس کمکتان کرده باشد.


سلام، ممنون از مطلب خوبتون. چطور میشه تنظیم کرد که فایل pdf فقط برای اعضای قابل مشاهده باشد و مثلا وقتی کاربر روی یک فایل pdf کلیک کرد بهش در یک پاپ آپ پیغام بده که جهت مشاهده عضو شوید ؟
سلام
از کجا بفهمیم در سایت ورد پرسیمان چند بار فایل PDF دانلود شده است؟
سلام روزبخیر؛
به صورت پیش فرض دفعات دانلود یک فایل مشخص نیست اما می تونید از افزونه های آمارگیر وضعیت دانلود کمک بگیرید.
سلام خسته نباشید
آیا امکانی هست که کاربران سایت فقط بتونن فایل پی ی اف رو توی سایت بخونن و نتونن دانلود کنن ؟
یعنی یه جورایی جلوی دانلود گرفته بشه
سلام روزبخیر؛
روش های متعددی برای این منظور وجود داره مثل تغییر سطح دسترسی ها، استفاده از افزونه.
از افزونه خاصی استفاده میکنید؟ یکسری افزونه ها مثل PDF Embedder امکان مدیریت فایل های pdf و مدیریت دانلود اون ها رو فراهم کردن.
سایت خیلی خوبی دارید
امیدوارم موفق باشید
سلام من این کار را روی یک قالبی که رایگان دریافت کرده بودم انجام دادم ولی فقط لینک رو برایم نمایش داد با دستگاه های دیگه هم وارد سایت شدم ولی فرقی نکرد
سلام وقت بخیر چطور ی فایل اسکن شده را که در سایت وردپرسی دانلود کردم بر روی ی عکس بذارم یا همان لوگو بذارم که وقتی روی عکس کلیک میشود به فایل اسکن شده برود؟
سلام و احترام؛
منظور شما این است که یک فایل را در محتوای خود قرار دهید و کاربر با کلیک روی این محتوا به فایل اسکن شده مد نظر شما هدایت شود؟
با سلام. دنبال افزونه ای هستم که کاربر بتونه در انتهای هر مقاله، pdf همان مقاله را دانلود کنه. یکی دوتا افزونه در مخزن وردپرس پیدا کردم ولی از فارسی پشتیبانی نمیکنه. شما افزونه دیگه ای سراغ دارید؟ ممنون میشم..