آموزش افزودن دکمه بازگشت به بالای صفحه وردپرس

افزودن دکمه بازگشت به بالای صفحه وردپرس این امکان را در اختیار بازدیدکنندههای سایت شما قرار میده تا بتونن به راحتی با یک کلیک ساده روی دکمهای که برای بازگشت به بالای صفحه در سایت خودتون ایجاد کردید کلیک کنند و تو صفحاتی که محتوای زیادی دارند از اینکه غلتک موس را مدام بچرخونن تا به بالای صفحه برسند بی نیاز شوند. با اضافه کردن این دکمه در سایت شما وقتی کاربری به انتهای صفحه میرسه و نوشته را به صورت کامل مطالعه میکنه میتونه تا با کلیک روی این دکمه سریعا با استفاده از خاصیت jQuery به بالای صفحه منتقل بشه.
در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به معرفی افزونه و قطعه کدی بپردازم که با استفاده از این دو روش میتونید تا اقدام به افزودن دکمه اسکرول به بالای صفحه یا همون دکمه بازگشت به بالای صفحه کنید. پس اگر شما هم به دنبال این هستید تا کاربرانتون به راحتی با کلیک روی یک دکمه به بالای صفحه منتقل شوند تا انتها با ما همراه باشید.
افزودن دکمه بازگشت به بالای صفحه وردپرس
در این مقاله قصد دارم تا ابتدا به معرفی افزونه اسکرول صفحه در وردپرس بپردازم که برای همه کاربران استفاده از افزونه طرفداران بیشتری داره تا اینکه بیان و از طریق کدنویسی چنین قابلیتی را به قالب خودشون اضافه کنند. بنابراین اگر تمایلی به استفاده از افزونه نداشتید میتونید تا از روش دوم با استفاده از کدنویسی اقدام به افزودن دکمه بازگشت به بالای صفحه وردپرس در وردپرس بکنید.
راهکار اول: استفاده از افزونه اسکرول به بالای صفحه وردپرس
افزونهای که قصد معرفی اونو دارم با عنوان WPFront Scroll Top در مخزن وردپرس به ثبت رسیده و تا حالا تونسته تا بیش از 40.000 نصب فعال و کسب امتیاز 5 را ازآن خودش بکنه که با استفاده از این افزونه میتونید تا اقدام به افزودن دکمه بازگشت به بالای صفحه در وردپرس کنید. برای استفاده از این افزونه با کلیک روی دکمه زیر به صفحه افزونه در مخزن وردپرس مراجعه کنید و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فهال سازی این افزونه در سایت وردپرسی خودتون بکنید.
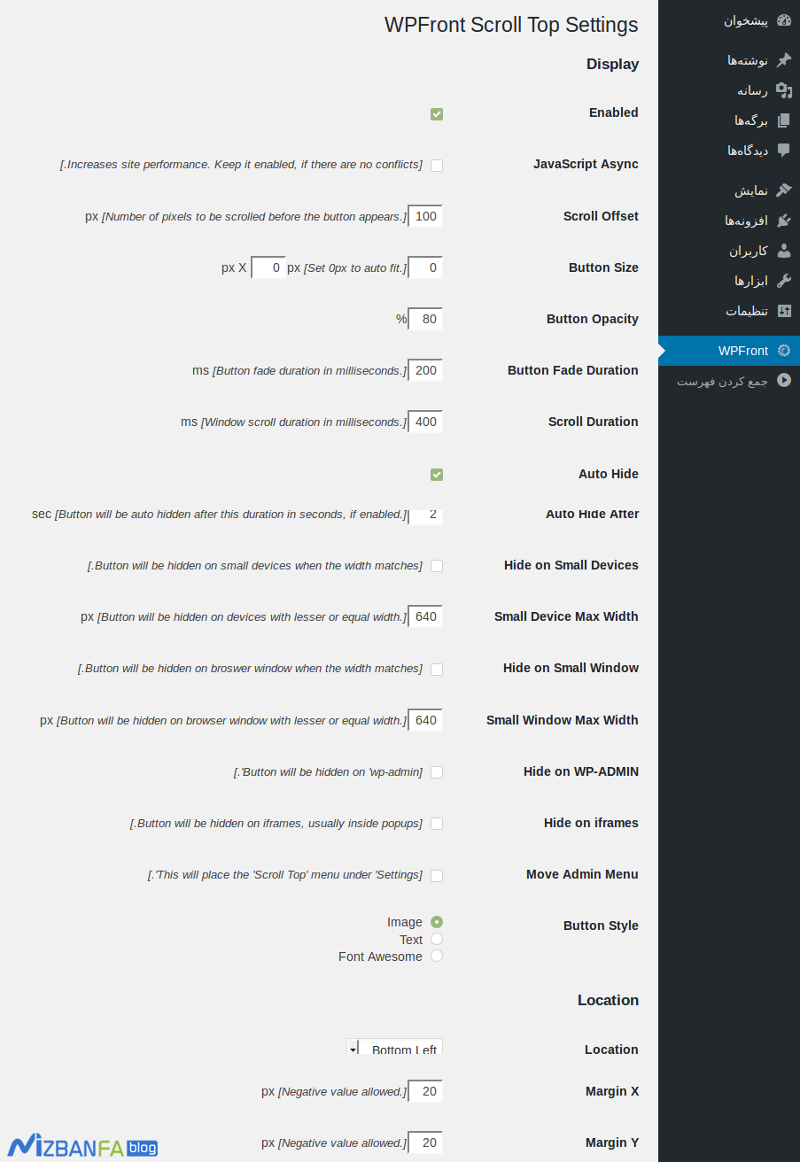
دانلود افزونه WPFront Scroll Topبعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام WPFront در پیشخوان سایت وردپرسی شما اضافه خواهد شد، روی منو کلیک کنید تا به صفحه تنظیمات و سفارشی سازی دکمه اسکرول هدایت شوید.
Enabled: برای فعال کردن نمایش دکمه اسکرول وردپرس این گزینه را فعال کنید.
JavaScript Async: با فعال کردن این گزینه امکان اسکرول توسط جاوا اسکریپت اضافه شده و کارکرد بهتری را در هنگام بازگشت به بالای صفحه در وردپرس خواهید داشت.
Scroll Offset: با استفاده از این بخش میتونید تا آفست اسکرول را بر حسب پیکسل وارد کنید.
Button Size: اندازه ثابت دکمه اسکرول را بر حسب پیکسل انتخاب کنید. در صورت قرار دادن صفر این مقدار به صورت رسپانسیو در هر نمایشگر به اندازه استاندارد نمایش داده خواهد شد.
Button Opacity: میزان کدر بودن دکمه اسکرول وردپرس را انتخاب کنید.
Button Fade Duration: مدت زمان محو شدن دکمه اسکرول پس از رسیدن به بالای صفحه را بر حسب میلی ثانیه انتخاب کنید.
Scroll Duration: مدت زمان اسکرول را انتخاب کنید.
Auto Hide: با فعال کردن این گزینه دکمه اسکرول وردپرس به صورت خودکار مخفی خواهد شد.
Auto Hide After: مدت زمان مورد نظر برای مخفی شدن دکمه اسکرول بر حسب ثانیه را وارد کنید.
Hide on Small Devices: با فعال کردن این گزینه در نمایشگرهایی با اندازه کوچک که در بخش بعدی یعنی در فیلد Small Device Max Width حداکثر اندازه آن را مشخص میکنید دکمه اسکرول نمایش داده نخواهد شد.
Hide on Small Window: با فعال کردن این گزینه نیز مشابه مورد قبل برای پنجره مرورگر در محیط ویندوز،لینوکس،مک و سایر سیستمعاملهای کامپیوتری میتوانید حداکثر اندازه را در فیلد Small Window Max Width وارد کنید تا دکمه اسکرول در آنها مخفی شود.
Hide on WP-ADMIN: در صورتی که تمایلی به نمایش دکمه اسکرول وردپرس در پیشخوان وردپرس ندارید این گزینه را فعال کنید تا از بخش پیشخوان مخفی شود.
Hide on iframes: با فعال کردن این گزینه دکمه اسکرول در آیفریمهایی که در صفحات خود استفاده میکنید مخفی خواهد شد.
Move Admin Menu: با فعال کردن این گزینه منوی تنظیمات این افزونه به زیر منوی تنظیمات در پیشخوان وردپرس منتقل خواهد شد.
Button Style: از این بخش نوع دکمه خود را در حالت متنی، تصویر یا فونت آویسام انتخاب کنید.
Location: در این بخش هم میتونید موقعیت نمایش دکمه در بالا یا پایین صفحات با امکان نمایش در سمت چپ یا راست صفحه را انتخاب کرده و از بخش Margin نیز میتوانید به ترتیب فاصله آن را از بخش افقی و عمودی تعیین کنید.
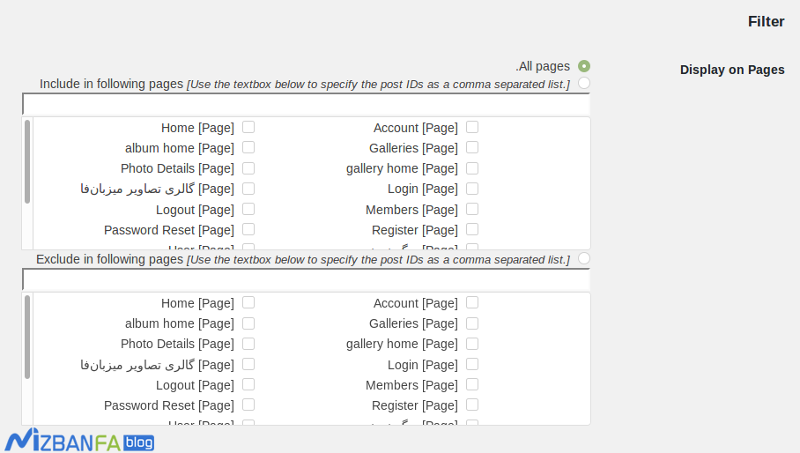
Filter: از این بخش نیز قادر خواهید بود تا نمایش دکمه اسکرول وردپرس را برای صفحات خاصی غیرفعال کنید.
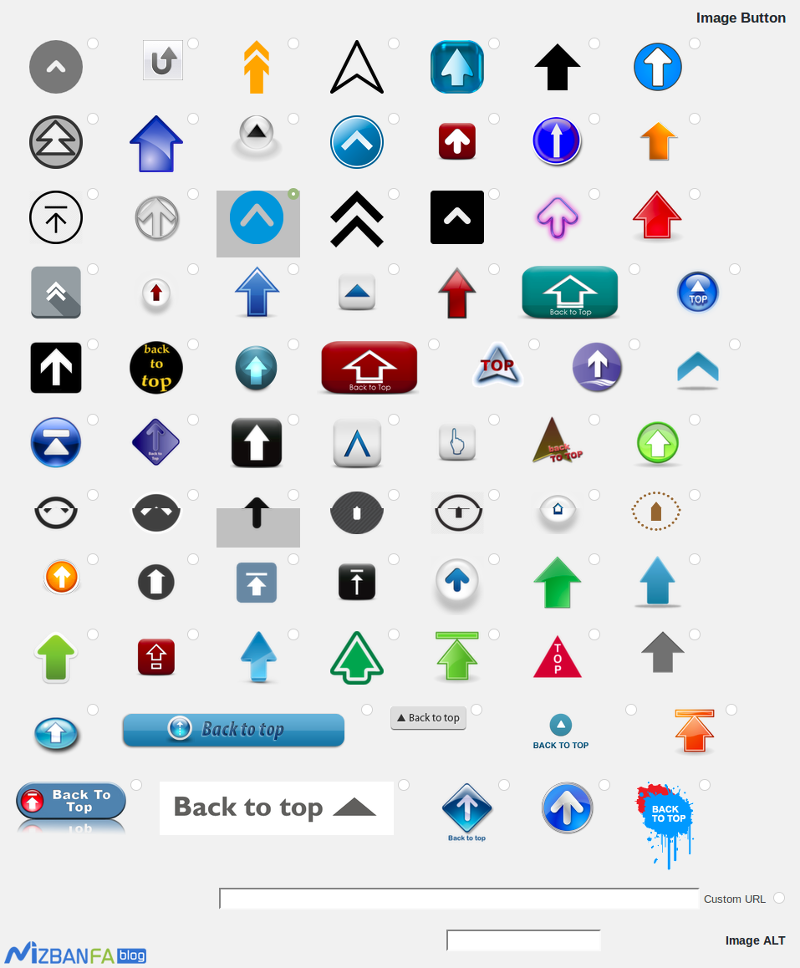
Image Button: از این بخش میتونید تصویر مورد نظر برای اسکرول وردپرس را انتخاب کرده و یا اینکه از بخش Custom URL آدرس تصویر دلخواه خود را برای نمایش به عنوان دکمه اسکرول در وردپرس وارد کنید. بعد از اینکه تصویر دلخواه خودتون را انتخاب کردید در فیلد Image ALT هم میتونید تا عنوان تصویر را وارد کنید.
در نهایت بعد از اینکه تنظیمات را ذخیره کردید دکمه اسکرول به بالای صفحه در وردپرس برای شما نمایش داده خواهد شد.
راهکار دوم: استفاده از کدنویسی برای اسکرول به بالای صفحه وردپرس
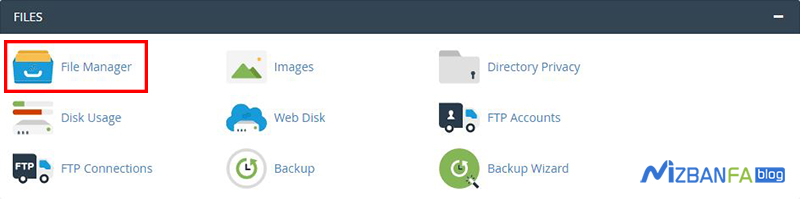
اما اگر تمایلی به استفاده از افزونه نداشتید میتونید تا به راحتی با ند خط کدنویسی و تغییرات در قالب وردپرس خودتون امکان اسکرول به بالای صفحه را فراهم کنید. برای این منظور ابتدا وارد هاست خودتون شده و روی دکمه File Manager کلیک کنید.
بعد از اینکه وارد صفحه مدیریت فایلها در هاست خودتون شدید به مسیر /public_html/wp-content/themes/ مراجعه کنید و سپس وارد پوشه قالبی که از اون استفاده میکنید و در حال حاضر روی سایت شما فعال است کلیک کنید. بعد از اینکه وارد پوشه قالب شدید وارد پوشه js شوید، در صورتی که چنین پوشهای ندارید یک پوشه با نام js در اون ایجاد کنید و سپس با استفاده از برنامه ویرایشگر متن مثل notepad کدهای زیر را در فایلی با نام scrolltotop.js ذخیره کرده و در نهایت داخل پوشه js آپلود کنید.
jQuery(document).ready(function($){
$(window).scroll(function(){
if ($(this).scrollTop() < 200) {
$('#smoothup') .fadeOut();
} else {
$('#smoothup') .fadeIn();
}
});
$('#smoothup').on('click', function(){
$('html, body').animate({scrollTop:۰}, 'fast');
return false;
});
});
حالا بعد از اینکه فایل را در پوشه js آپلود کردید به مسیر اصلی پوشه قالب برگردید و به دنبال فایل functions.php در اون بگردید و بعد از اینکه فایل فانکشن را پیدا کردید برای ویرایش کردن اون در هاست سی پنل روی فایل راست کلیک کرده و گزینه Edit را انتخاب کنید. بعد از اینکه صفحه ویرایش فایل برای شما باز شد کدهای زیر را در مکان مناسبی از این فایل قرار دهید. بهترین مکان قبل از کد <? قرار بدین و فایل را ذخیره کنید.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/scrolltotop.js', array( 'jquery' ), '', true );
همانطور که در کد میبینید به وردپرس گفته شده تا اسکریپت موجود در فایل scroltotop را لود کنه، حالا در این مرحله لازمه تا دکمه اسکرول به بالای صفحه در وردپرس را در قالب خودمون نمایش بدیم. برای این منظور به ویرایشگر قالب مراجعه کرده و کد زیر را در مکان مناسبی از فایل فوتر(footer.php) قرار داده و آن را ذخیره کنید.
<a href="#top" id="smoothup" title="Back to top"></a>
حال پس از قرار دادن این کد دکمه اسکرول برای شما نمایش داده میشه اما چون هنوز تصویری برای اون انتخاب نکردید در صفحه قابل مشاهده نیست. بنابراین برای این منظور به مسیر نمایش>ویرایشگر مراجعه کنید تا کدهای زیر را در استایل قالب خودتون قرار بدین. این کدها را میتونید در انتهای فایل style.css و یا rtl.css قرار دهید.
#smoothup {
height: 40px;
width: 40px;
position:fixed;
bottom:50px;
right:100px;
text-indent:-9999px;
display:none;
background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s; transition-duration: 0.4s;
}
#smoothup:hover {
-webkit-transform: rotate(360deg) }
background: url('') no-repeat;
}
حال همانطور که در خط 9 این کد میبینید آدرس تصویر دلخواه خودتون را به جای آدرس وارد شده قرار داده و فایل استایل را ذخیره کنید. در نهایت به آدرس سایت مراجعه کرده و پس از رفرش کردن صفحه اگر تمامی مراحل را به درستی وارد کرده باشید میبینید که دکمهای در سمت راست صفحه قرار گرفته است که با کلیک بر روی آن با ابتدای صفحه اسکرول خواهد خورد.






عالی به خصوص بخش غیر پلاگین
با سلام و احترام
قالب من انفولد هست و می خوام دکمه بازگشت رو حذف کنم ممنون میشم راهنمایی بفرمایید
با تشکر
سلام شما میتوانید از قسمت سفارشی سازی اقدام به انجام اینکار بکنید😉
با سلام خسته نباشید من این دکمه رو از خود قالب حذف کردم اما خود مرور گر هم همین دکمه را دارد
در بعضی از سایتا دیدم که برای مرورگر را هم لغو کردن
چطور باید این کار را کرد ؟
سلام روزبخیر؛
این دکمه مال قالبتونه. از چه قالبی استفاده میکنید؟
مثلا در قالب جن در بخش استایل دکمه پرش به بالا رو میشه فعال یا غیرفعال کرد.
چطوری مشه در قالب جنه دکمه بازگشت به بالا رو در سمت راست قرار داد پیشفرض قالب جنه در سمت چپ هست
سلام وقت بخیر؛

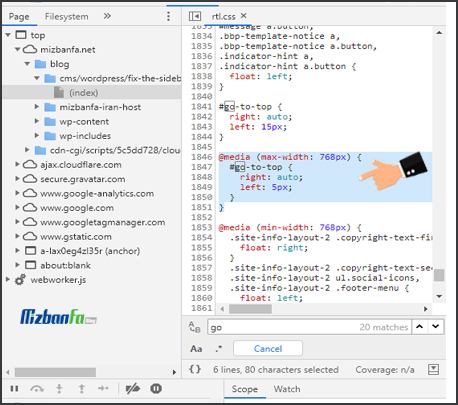
در بخش تنظیمات قالب جنه تنها میشه رنگ بندی این المان رو تغییر داد برای تغییر موقعیتش می تونید روی آیکون راست کلیک و inspect بگیرید به فایل rtl.css مراجعه کنید و مطابق تصویر زیر کدهای مربوطه رو اصلاح کنید اینجا می بایست بجای مقدار left مقدار right نوشته بشه تا المان در سمت راست صفحه قرار بگیره یعنی دقیقا مقادیر left و right رو باید جابجا کنید.
سلام و عرض ادب
اون کدی که در قسمت فوتر قرار میدیم رو برای اینکه با آپدیت قالب از بین نره میشه تو افزونه Insert Headers and Footersr قرار داد اما کدی رو که در انتهای فایل style.css قرار میدیم رو چیکار کنیم که با اپدیت قالب از بین نره و نیاز به وارد کردن مجددش نبشاه. با سپاس
این آموزش برا ما مبتدی ها عاااااااااااااالیههههههههههههه
دمتون گرم خداقوت