آموزش رفع خطای optimize the order of styles and scripts در GTmetrix

در این سری از آموزشهای GTmetrix قصد دارم به نحوه برطرف کردن خطای optimize the order of styles and scripts بپردازم. همونطور که از معنی لغوی این خطا که متشکل از کلمات optimize و order هست میشه فهمید که منظور این خطا قرار گیری درست و بهسنه سازی در لود دو فایل css و js هست. یعنی وقتی در بخش head صفحات شما فایلهای استایل و جاوا اسکریپت لود میشن، طوری باشن که هر دو این فایلها به ترتیب در هر خط لود بشن و طوری نباشه که در خط اول فایل css، در خط بعدی js و در خط بعدی باز هم css قرار داشته باشه. بلکه باید کاری کنیم که کلیه فایلهای css به ترتیب در چند خط و فایلهای js هم در چند خط دیگه و به صورت جدا قرار داشته باشند که با ارور order of styles and scripts در جی تی متریکس مواجه نشیم.
رفع خطای optimize the order of styles and scripts
وقتی سورس صفحات رو چک کنید میبینید که در هر صفحه از سایت یک سری لینک برای فایلهای css و js قرار داره که با لود این فایلها سایت شما شکل ظاهری به خودش میگیره. در این بین ممکنه حالتی پیش بیاد که شما با استفاده از JS تغییراتی رو در فایل استایل داده باشید، در این صورت وقتی لود این فایلها به ترتیب نباشه و قبل از اینکه فایل css لود بشه، فایل جاوا اسکریپتی که توسط اون تغییرات رو در css اعمال کردید لود بشه، در این صورت ظاهر سایت با خطا مواجه میشه.
پس باید کاری کنیم که کدهای قرار داده شده در سورس صفحات به یک ترتیب باشه و این دو فرمت فایل به صورت نامرتب لود نشوند. برای این کار شما باید فایل header سایت خودتون رو بررسی کنید و لینکهایی که برای لود این دو فرمت فایل قرار داره رو جابجا کرده و به شکل مرتب و پشت سر هم قرار بدین. ارور optimize the order of styles and scripts رو میشه بهینه سازی چیدمان فایلهای css و js ترجمه کرد.
حتی اگه دلیل این تغییر وابستگی بین دو فایل نباشه، بهتره که فایل css رو به خاطر سبکتر بودن در اولویت قرار بدیم و کاری کنیم که اول این فرمت فایلی شروع به لود شدن بکنه و ساختمان کاملی از سایت ما در عرض چند ثانیه شکل بگیره. این کار باعث میشه تا بخاطر لود شدن سریعتر سایت میزان نرخ پرش رو کاهش بده و صدمهای هم از این بابت به سایت شما وارد نمیشه. چرا که بازدیدکنندگان حوصله اینو ندارن که منتظر بمونن بعد از چند ثانیه یهو محتوای کامل سایت نشون داده بشه.
<head> <title> Title </title> <style> // CSS Code </style> <script type="text/javascript"> // javascript Code </script> </head>
همونطور که در نمونه کدهای بالا میبینید باید بهینه سازی سایت شما از نظر چیدمان css و js در سایت به این شکل باشه و اول فایلهای استایل و بعدش هم جاوا اسکریپت رو برای مرورگر کاربران ارسال کنید. اگر از وردپرس استفاده میکنید، برای این کار باید فایل header.php رو بررسی کرده و چیدمانی که برای لود این دو فرمت فایل هست رو ویرایش کرده و به صورت مرتب شده قرار بدین.
افزونه Optimize the order of styles and scripts
اما بخاطر اینکه در وردپرس افزونهها هم دارای فایلهای CSS و JS گوناگون هستند ممکنه نتونید این کار رو به درستی انجام بدین، برای همین یک راهکار ساده که وجود داره اینه که میتونید توسط افزونه کلیه فایلهایی که در صفحات سایت لود میشن رو شناسایی کرده و چیدمان دلخواه برای لودشون رو انتخاب کنید. افزونه WP Scripts & Styles Optimizer یکی از این افزونههای خوب هستش که تا به امروز موفق شده بیش از 800 نصب فعال و کسب امتیاز 4.7 رو ازآن خودش بکنه که با این افزونه میتونید اقدام به مرتب کردن فایلها در وردپرس بکنید. برای استفاده از این افزونه روی دکمه زیر کلیک کنید و سپس با استفاده از راهنمای نصب افزونه در وردپرس اقدام به نصب و فعال سازی افزونه بکنید.
دانلود افزونه WP Scripts & Styles Optimizer
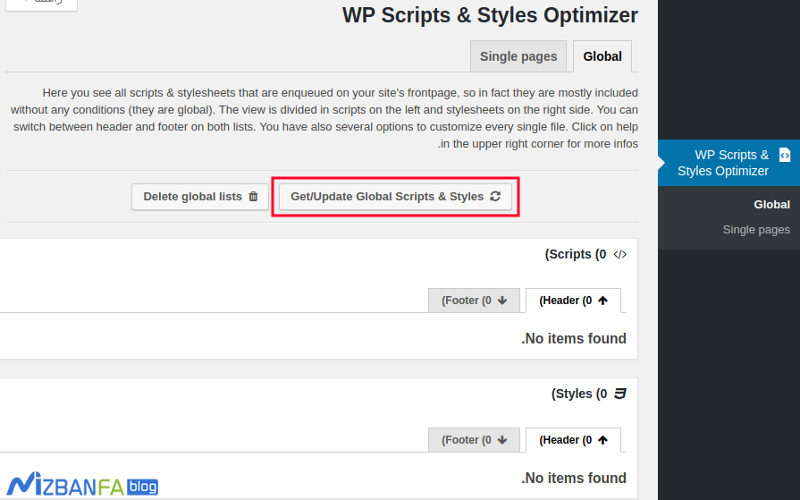
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان WP Scripts & Styles Optimizer اضافه میشه که با رفتن به این صفحه میتونید این فایلها رو شناسایی کرده و ترتیب بندی دلخواه برای هر کدوم رو انتخاب کنید.



سلام مهندس صادقی .من افزونه را نصب کردم فایل را هم شناسایی کردم ولی نمیدونم چطوری باید مرتب بندی کنم آخه چند تا گزینه برای انتخاب داخل افزونه هست که من نمیدونم کدام را باید انتخاب کنم ممنون میشم راهنمایی کنید؟؟
سلام
میشه بیشتر کار با افزونه رو توضیح بدید؟
بعد از این که افزونه رو نصب کردم دقیقا باید چی کار کنم تا این مشکل توی Gtmetrix حل بشه؟
ممنون
متاسفانه پلاگین نصب نشد و در پلاگین های وقتی سرچ کردیم پیدا نشد
سلام و احترام؛
می تونید روی دکمه نارنجی رنگ زیر عنوان افزونه Optimize the order of styles and scripts کلیک کنید تا مستقیم به مخزن وردپرس متصل بشید. بعد افزونه رو دانلود و در وردپرس نصب کنید.
باسلام
تو اینترنت هرچی مقاله پرمغز و فنی می زنیم ابتدا سایت میزبان فا براش مطلب زده
این نشون میده که تولید محتوای میزبان فا فوق العاده است و با توجه به کیفیت بالای سرورها و قیمت مناسب پلن ها می تونم بگم یکی از بهترین سایت هایی است که من دیدم و میشناسم و من این سایت رو به خیلی ها پیشنهاد داده ام و خواهم داد.
سلام و احترام؛
سپاس از لطف و محبتی که به مجموعه میزبان فا دارید.
با سلام
آیا بعد از اینکه افزونه رو نصب کردیم و خطا برطرف شد میشه افزونه رو حذف کرد یا باید همیشه نصب باشه؟
سلام و خسته نباشید
من افزونه را نصب کردم و بعد از آپدیت کردن یه سری کدهای اسکریپت و استایل که با علامت قرمز در کنارشون مشخص شدن اومد …. حالا باید چیکار کنم
ممنون میشم راهنمایی کنید……
سلام و احترام؛
ممکنه متن خطاها یا تصویری از خطاهای دریافتی ارسال کنید؟
مقاله ی کاملی نبود
سلام
با توجه به توضیحات تون منظورتون اینه که خودمون هم میتونیم دستی اول تمامی کدهای css و بعد js را پشت سر هم قرار بدیم و سیو